最新版本的 WordPress 现已发布,其中包含大量新功能。 简而言之,WordPress 5.9 是迈向完全可编辑网站的下一步。 但是,这意味着什么? 什么是完整的站点编辑,以及它可以用于什么? 我们将在这篇博客文章中详细解释这一点,并向您展示一些利用完整站点编辑的 WordPress 网站示例。

什么是全站编辑?
您可能听说过“全站编辑”这个词在 WordPress 社区中流传,但它到底是什么? 为简化起见,全站编辑指的是 WordPress 新功能的集合:
- 编辑模板:您可以在此处更改帖子和页面的外观。
- 编辑您的网站:这允许您自定义博客、档案或 404 页面的外观,以及您网站的页眉和页脚。
- 新的样式界面:您可以在其中自定义颜色、字体和间距。
- 一种新型的主题:一个完全可变的并用块构建的主题。
全站点编辑 (FSE) 的共同点是所有功能都使用块开发您的网站。 此外,完整的站点编辑为开发人员提供了新工具,包括新的主题配置文件。 现在,要充分利用 WordPress 5.9 版中包含的新功能,您必须激活完整的站点编辑主题。 二十二是一个完整的网站编辑主题的例子。
全站编辑背后的想法?
使用 WordPress 的人会花费大量时间对整个网站进行更改。 简而言之,完整的网站编辑使您能够将用于内容创建的块的使用扩展到网站的其余部分。 此外,为用户授权并为您的网站区域启用新级别的自定义,这些区域以前只能通过代码或复杂设置进行修改。 因此,每个使用 WordPress 的人现在都可以自定义其网站和页面的外观。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始全站编辑的优势
在编辑器中更改和预览整个网站的能力是迄今为止最有价值的特权。 您可以将块放置在任何地方,并从单个界面更改其样式。 全站点编辑以这种方式提供了更全面和一致的编辑体验。 要更改站点的标题、菜单或小部件,您无需导航到各种管理页面。 相反,您可以在编辑器中执行所有这些工作。
其他优势包括页面(模板)、站点页眉和页脚组件以及块模式的预定义设计。 块图案的简单拖放允许您构建您的设计并将它们保存为模板以供将来使用。
全站编辑现状
由于我们已经讨论过它,最新的 WordPress 版本是整个网站编辑的下一步。 然而,WordPress 5.9 包含一个测试版的新站点编辑器令人鼓舞。 WordPress 5.9 默认支持全新的二十二十二主题,未来的更新预计将包括错误修复和增强功能。 此外,令人欣慰的是,完整站点编辑不需要古腾堡插件。
修改一个完整的网站需要大量的工作。 包括新的块和块设置,它们还没有为WordPress 5.9准备好。 然而,他们是有计划的! 有几个即将发生的变化,包括:
- 添加了新的评论块。
- 对间距和放置块以及选择字体系列的控件进行了简化。
- 新帖子的作者被屏蔽。
- 用于显示帖子列表的查询块有更多选项(例如您的博客)
更好的响应控件和创建新类别页面模板的选项是目前缺乏的两件事。
它是如何工作的?
当您激活完整的站点编辑主题时,WordPress 管理员、导航屏幕、小部件和定制器都将丢失。 作为替代方案,WordPress 提供了一个新的编辑器,您可以在其中预览和修改您的站点。 块设置和样式取代了定制器。 您不再需要小部件,因为块可以放置在任何地方。 一个新的导航块取代了菜单系统。

网站编辑器
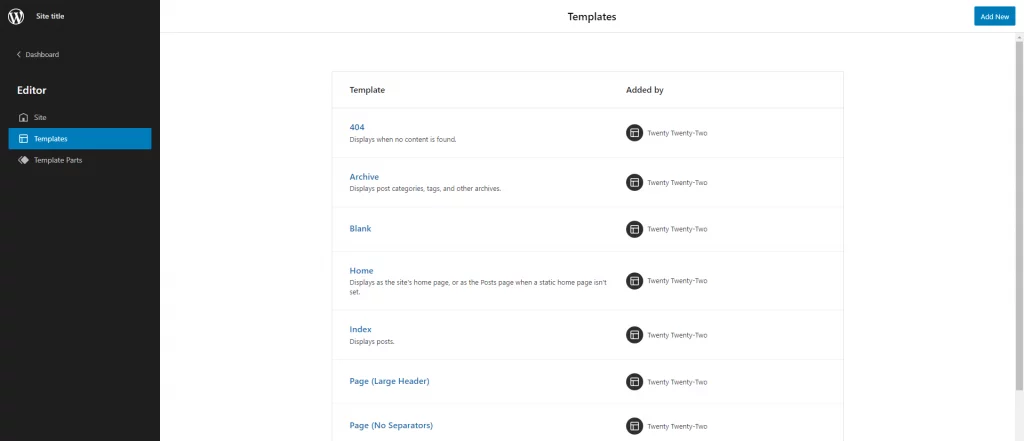
当您打开新编辑器时,您将看到的第一页是您现有的主页。 站点编辑器导航、样式和设置侧边栏对于编辑器都是可选的。 相反,单击编辑器左上角的 WordPress 或站点符号以显示站点导航:

选择模板和模板部件可以在编辑器左侧的导航侧边栏中找到。 您可以通过选择其中一个来查看和管理单独页面上的所有模板和部件。

网站标题和导航
设置您网站的菜单绝对是您要做的第一件事。 以下是如何通过全站点编辑来做到这一点:
- 首先,转到 WordPress 管理员并从外观菜单中选择编辑器(测试版)。
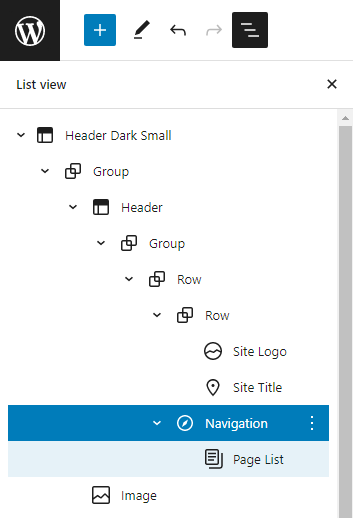
- 您可以选择直接在编辑器中或从列表视图中选择导航块。 列表视图显示所有页面块的列表。 要访问列表视图,请单击顶部工具栏中的三行图标。
- 要放大列表,请单击标题。 然后,通过单击选择导航块。

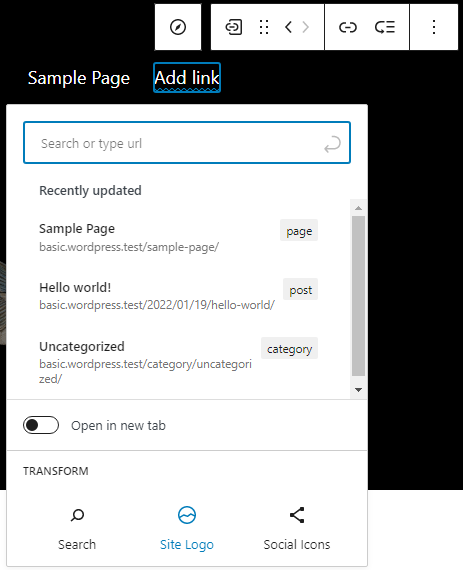
- 您现在可以通过单击 + 符号来添加新的菜单项。 您可以查找某个帖子或页面,制作新草稿,甚至添加网站徽标、社交图标或搜索表单:

导航块有多种风格的可能性。 例如,您可以修改颜色、对齐方式和文本大小,以及导航是否应折叠在菜单按钮后面。 您还可以在“高级”区域中为您的菜单指定一个唯一的名称。
完成配置菜单后,不要忘记单击保存。 系统会询问您是否要保留网站的标题和菜单。 保存两者并查看您网站的精美新菜单。
使用样式更改网站设计
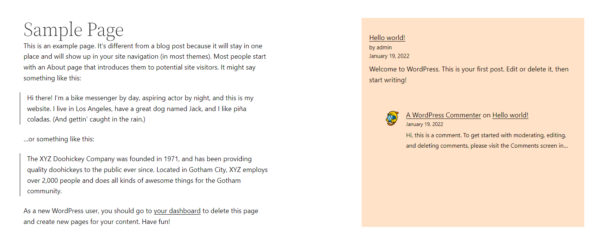
继续我们的 2222 主题示例,此主题在主页上有一个黑色标题,其余页面为白色。 让我们从修改这些站点的外观开始。 假设您希望页面具有深色背景色。
- 第一步是从 WordPress 管理员的外观菜单启动编辑器。
- 要打开样式侧边栏,请单击顶部栏中的黑白圆圈,靠近保存按钮。 在样式下,您可以自定义网站和块的版式、颜色和间距。
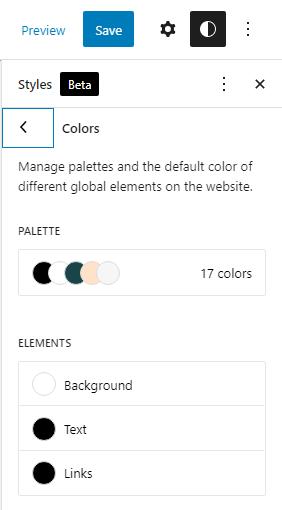
- 选择颜色以修改背景颜色。 此视图显示主题的调色板以及背景、文本和链接等元素列表。
- 将背景颜色更改为黑色。 在编辑器中,您可以实时查看颜色变化的外观。
- 您还必须修改文本和链接颜色以使其可读:返回上一阶段并重复文本和链接的过程,但这次选择白色。

更改特定块的外观
因此,现在可以自定义页面上的一些基本元素。 例如,是否可以更改单个块的外观,例如帖子标题 block?
- 通过单击顶部栏上靠近保存按钮的黑白圆圈打开样式侧边栏。 在样式侧边栏中的随附文本下,单击块:对于整个站点,您可以更改单个块的外观。
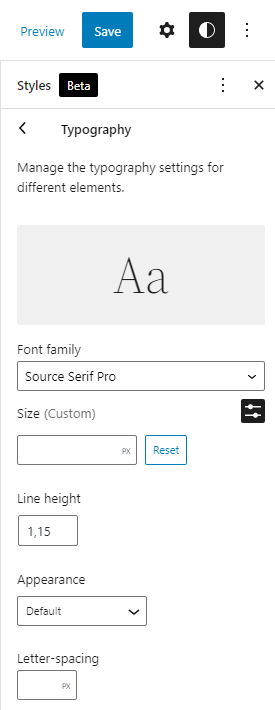
- 通过选择帖子标题栏打开排版面板。
- 您可以使用此选项面板一次修改所有帖子标题栏的字体系列、大小、行高、外观(粗体或斜体)和字母间距。 玩弄一些参数,看看它们如何实时影响设计。
- 保存您所做的任何更改。 系统将提示您保存自定义样式:此时您需要进行确认。

如何撤消事情?
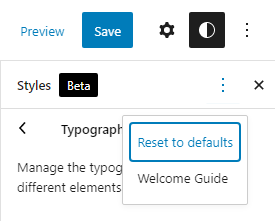
在任何时候,你都可以做到这一点。 样式工具栏:省略号菜单“更多全局样式操作”下的“重置为默认值”。

使用侧边栏创建页面模板
可以在模板编辑器中为您的文章和页面创建模板。 如果您想了解它是如何工作的,让我们谈谈开发一个新的侧边栏模板。
- 在块编辑器中打开要添加侧边栏的页面。 要创建新模板,请转到页面设置侧边栏并从模板部分选择新建。 考虑新模板的术语“侧边栏”。
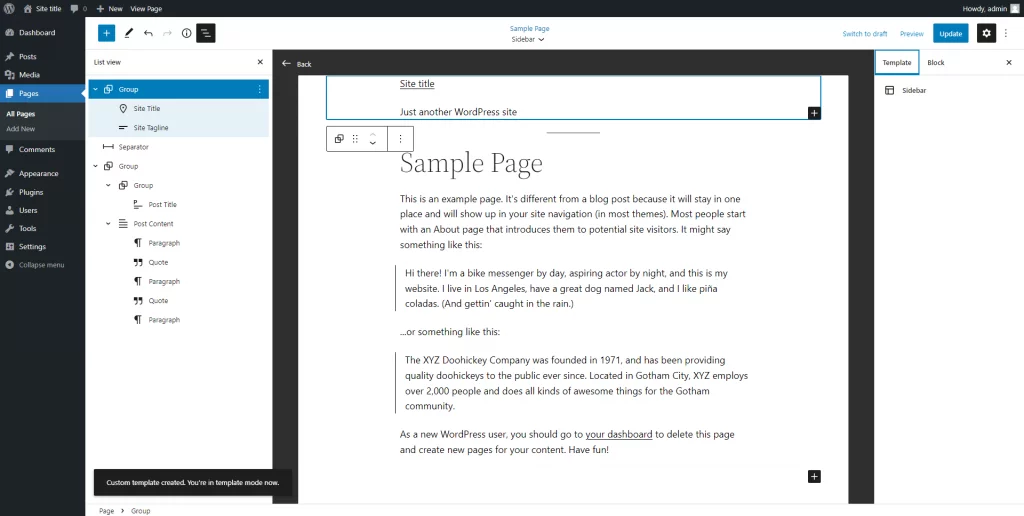
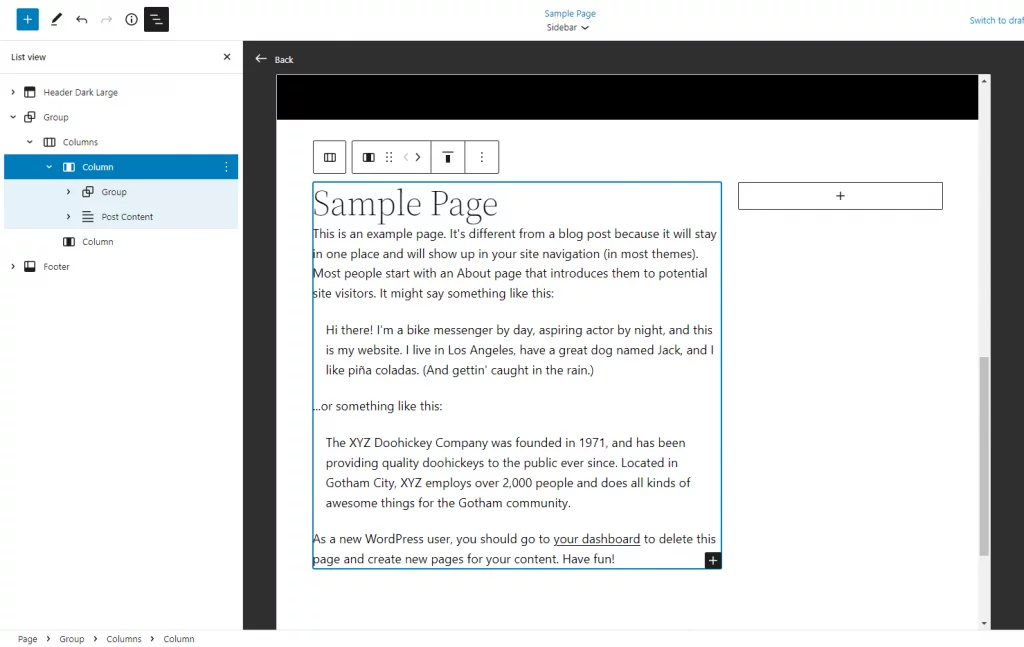
- 之后,您将看到在 WordPress 中打开的模板编辑器。 从它的深灰色边框可以看出这是模板编辑器。
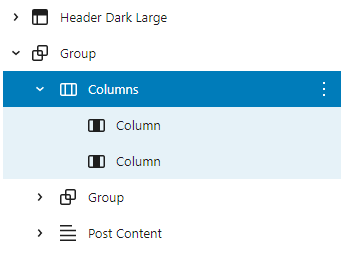
- 必须通过重新排列当前块来添加新的侧边栏。 使用列表视图选择和移动块会更方便。 单击顶部工具栏中的三行图标以打开列表视图。
- 从编辑器的顶行删除包含站点标题、标语和分隔符的块以开始。 这是因为您将使用主题中的预设标题来代替它们。

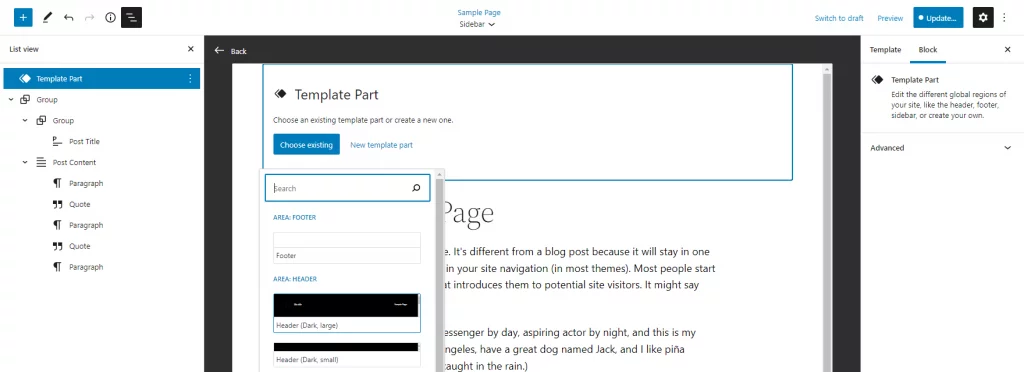
- 插入模板零件块并从下拉列表中选择“选择现有”。 之后可以选择预制标题。

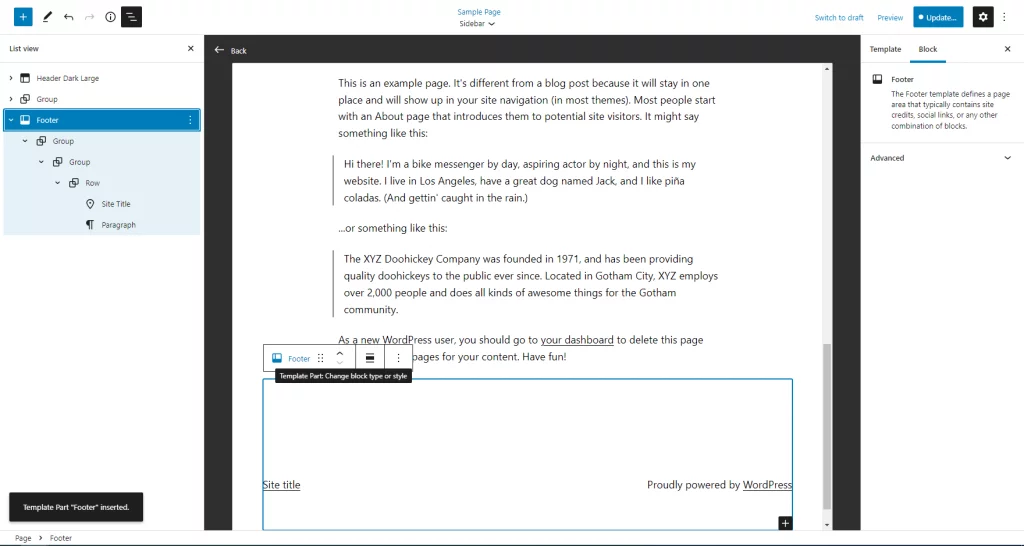
- 在编辑器底部为您的页脚添加第二个模板部分,就在内容下方。

- 在添加列块之前,请确保您的新页眉和页脚首先就位。 确定位于文档页面中部和中部的部分。

- 在组块中使用列块。 您的文本和侧边栏可以从 70/30 拆分中受益。

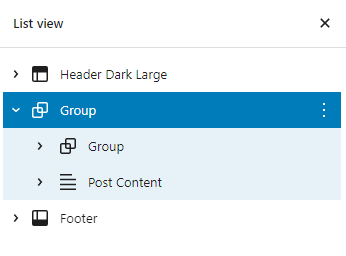
- 在列表视图中选择第二个组块和发布内容块,然后将所有内容拖到列表视图中的一个长行中。 这就是您的页面此时应该是什么样子。

- 您可以使用窄列在侧边栏中显示所需的块。 例如,这可能包括最近的帖子、最近的评论、页面创建者的简短简历,甚至是照片库。 放下你的头发,尽情享受吧。 您还可以尝试各种配色方案和字体大小。

确保模板和页面都已保存,然后再继续。 如果需要,可以在其他页面上重复使用自定义模板。
网站示例
因此,您是在寻找想法还是对使用完整站点编辑时可能期望的结果感到好奇? 我们已经列出了您可以用作灵感的网站列表!
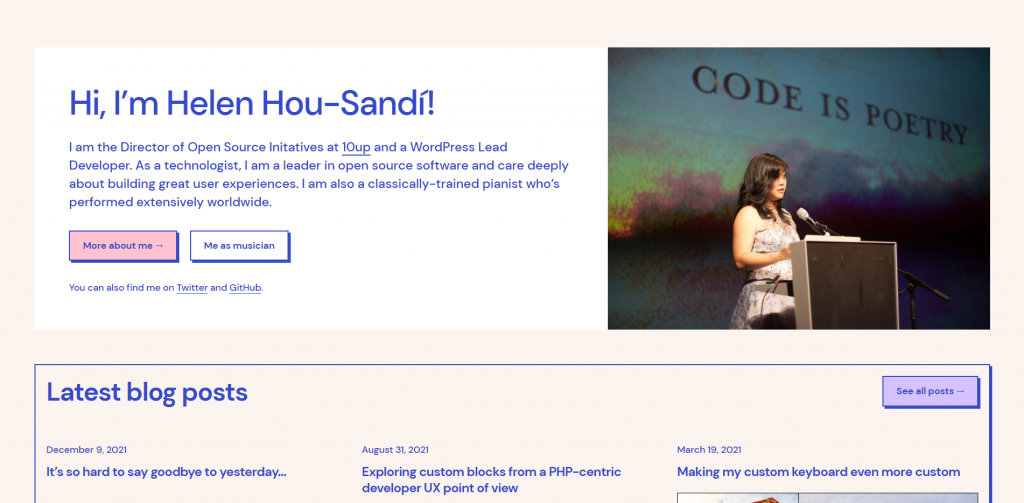
这是一个个人网站示例。

看看 FSE 中的商业网站是什么样的。

最后的想法
使用块来管理和更改网站的各个方面一开始可能有点吓人。 但我们在这里告诉您,新的可定制性选项远远超过边缘感觉有点粗糙的位。 现在我们已经在这篇文章中介绍了对您的网站进行修改的许多可能性。 例如,也许您想更新页脚文本或重新定位网站的 logo? 完整的网站编辑简化了这一点,因为您不必更改主题的代码。
但是,请花一些时间考虑您所做的调整。 请记住,这些功能是可选的,您不必更新不需要任何更改的块。 既然您可以完全控制网站的外观和感觉,何不试一试,让我们知道您的想法?




