Elementor Pro 3.7具有新的电子商务功能,允许您进一步自定义您的在线商店,对现有功能的改进允许您构建功能丰富的网站,以及 Notes - 一种改进您的协作活动的新工具。

当访问者到达一个网站时,他们做的第一件事就是检查它的设计 - 它看起来是否专业? 一致? 我可以相信这家公司? 因此,作为网页设计师,您必须密切关注设计您的网站,以确保您网站的访问者获得最大可能的体验。 网站的设计和用户体验对用户的参与度和信任度以及他们返回的频率有重大影响。 Elementor Pro 3.7添加了许多新功能,让您更轻松地开发令人难忘的网站。
条纹按钮小部件

在线销售一些产品时,并不总是需要建立 WooCommerce 商店。 您的 Elementor 网站可以链接到您的 Stripe 帐户,您可以出售单个商品或多种商品并使用 Stripe 进行付款,而无需创建整个在线商店。
将 Stripe Button 小部件拖动到任何页面并自定义其布局和内容以匹配您网站设计的其余部分。 为了安全起见,您可以在样式选项卡中启用定制错误消息切换,然后在条纹错误消息字段中输入您希望显示的消息。 一旦购物者点击 Stripe 按钮,他们将被重定向到 Stripe 的结帐页面以完成他们的交易。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在 Elementor 中设计的自定义感谢页面是在使用 Stripe 成功交易后将客户重定向到您的网站的好方法。 Stripe Button 小部件的附加选项允许您从预先选择的页面列表中进行选择,或者您可以在 URL 字段中输入 URL(您必须使用 URL 的 http:// 或 https:// 才能进行重定向操作)。
WooCommerce 功能
Elementor 对现有功能进行了改进,如下所示,让您进一步个性化您的网站并在其上建立统一的外观。
更容易创建时尚的在线商店

Elementor 不断添加和改进 WooCommerce 功能,让您更快速、更轻松地开发独特的在线商店。
WooCommerce 中的事务小部件允许以下功能。
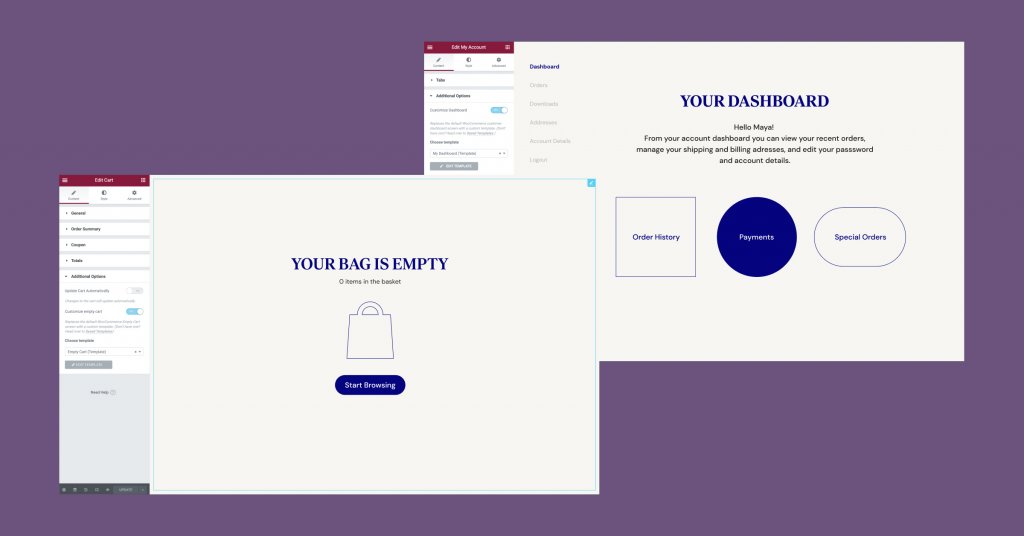
- 创建令人惊叹的模板,而不是在购物车的空状态和我的帐户页面的仪表板选项卡上显示 WooCommerce 的默认显示。 应该为每个页面创建自定义模板,并且应该从“购物车”和“我的帐户”等小部件的“模板”选项中选择它们。
- 在您的 WooCommerce 设置中启用折扣代码框后,您可以选择是否在购物车页面、结帐页面或两者上显示它。
这些是 WooCommerce 产品小部件功能 -
- Products 小部件现在包括三个新的查询:相关产品、追加销售和交叉销售,它们以前是不同的小部件,以及一个新的查询选项。 您可以使用 Products 小部件创建所有这些组件并根据您的业务需求修改查询,而不是单独设计产品存档、相关产品和追加销售的外观。 如果需要,仍然可以使用相关产品和追加销售小部件。
- 使用两个新控件,您可以将“添加到购物车”按钮与产品卡片的底部对齐,并调节“添加到购物车”按钮与在商品添加到后显示的“查看购物车”链接之间的距离购物车。
引入了相关产品和追加销售小部件的控件,以及结帐和购物车小部件的按钮对齐选择。
更多网站自定义选项
利用动态内容
Elementor Pro 3.7 拥有 100 多个新的动态标签字段,分布在 24 个小部件中,让您能够以更大的灵活性和强大的能力创建内容丰富的网站。 新的动态标签字段使您能够以量身定制的方式向访问者展示材料,促进设计创造力以获得更引人注目的用户体验,并简化您的流程。

以下三段提供了如何使用新动态内容功能的示例:
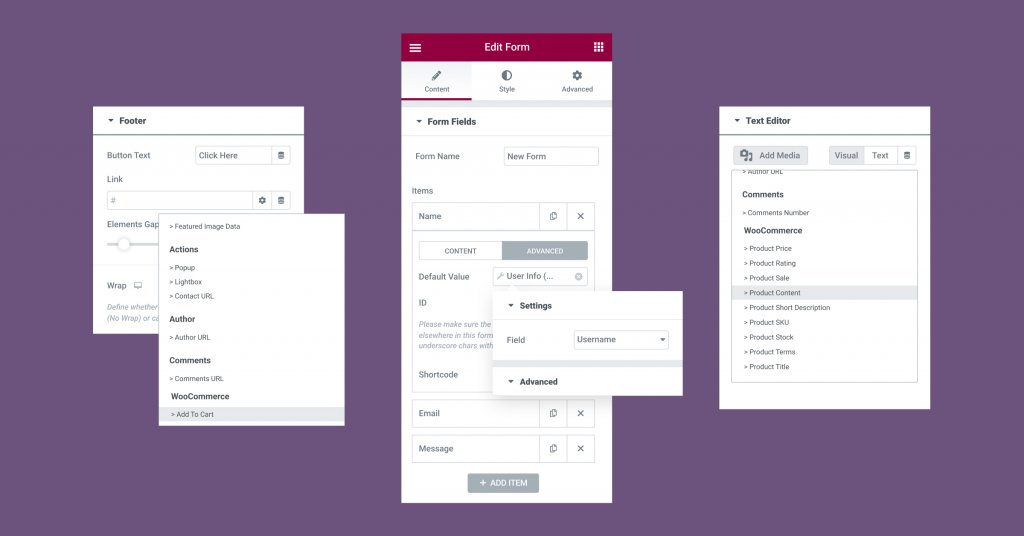
- 表单 - 为表单中的字段(例如姓名、姓氏和电子邮件)指定动态标签可以改善注册访问者的体验。
- 添加到购物车 - 新的 WooCommerce“添加到购物车”标签允许您通过使用按钮或链接并将标签附加到它们上,从任何页面构建额外的添加到购物车漏斗。
- 产品内容 - 使用新的“产品内容”动态标签而不是特定的“产品内容”小部件,使用 WooCommerce 的产品内容动态填充内容字段。
统一帖子外观的新控件

您必须确保存档和当前帖子的美学外观一致,以增加访问者对您的业务的信任并促进与您的业务的愉快互动。
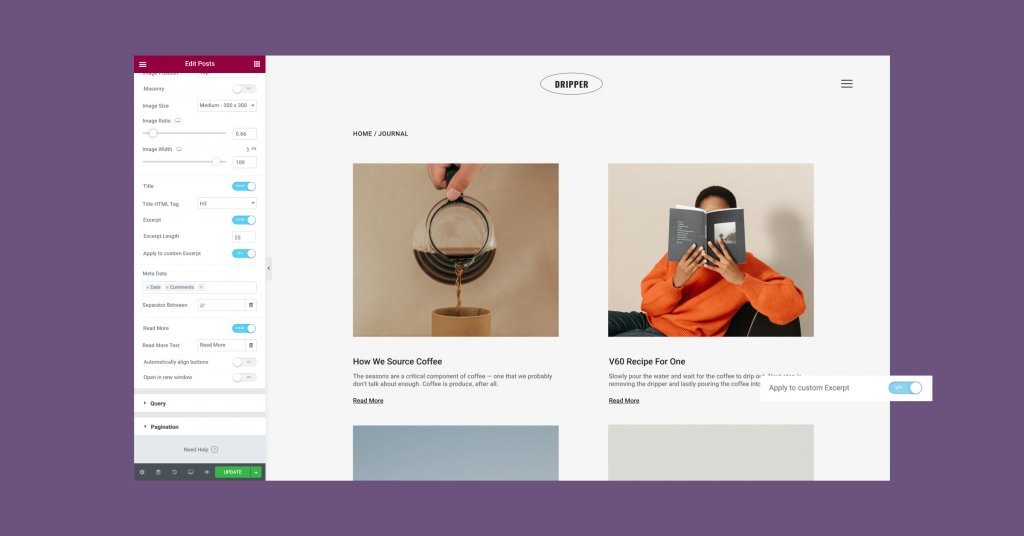
帖子和存档帖子小部件已更新,具有两个新控件,可帮助您在所有帖子中保持一致的外观。
- “阅读更多”应放在底部。
- 切换要应用于从 WordPress 的摘录字段获得的文本的摘录长度限制。
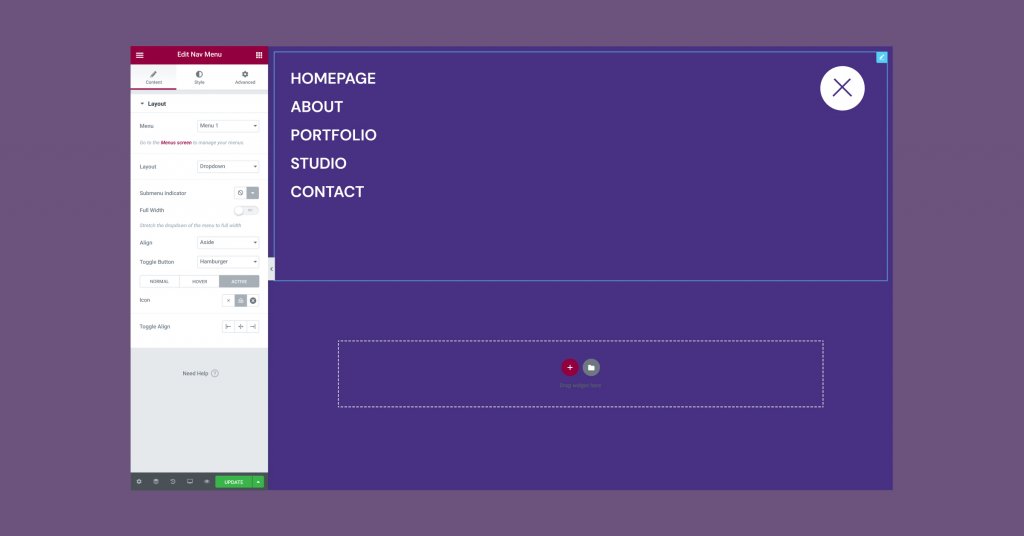
导航菜单小部件的自定义图标

在导航菜单小部件中,您可以为下拉布局的正常和活动阶段选择自定义图标,以进一步自定义您网站的样式。 导入自定义 SVG 或从库中选择一个图标来个性化切换按钮图标。
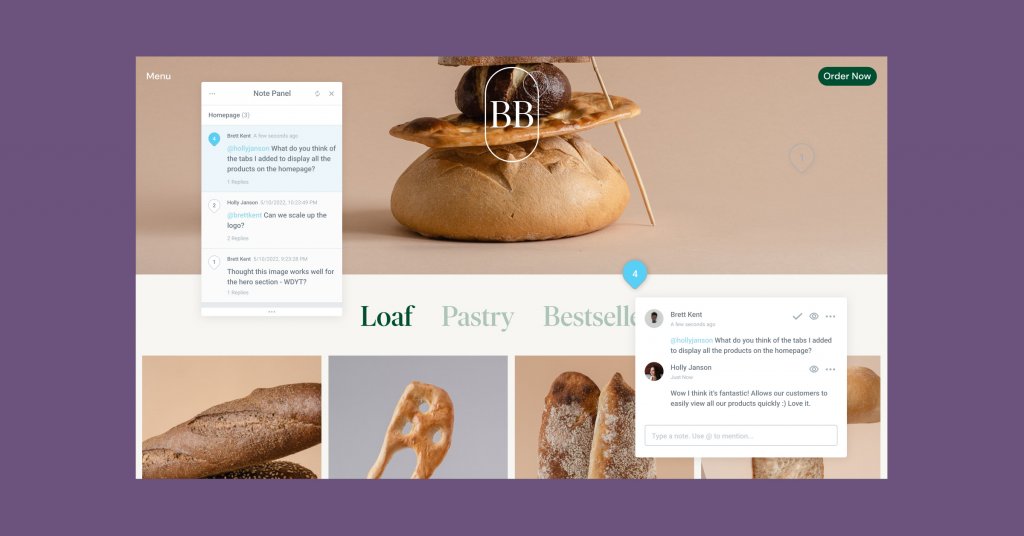
笔记 - 在 Elementor 中与其他人协作

注释可以固定到编辑器中的Elementor元素或前端,以改善与客户和同事的协作和沟通。 过去,在不使用多个沟通渠道或安排大量会议的情况下,很难接收输入并一起工作。 但是,现在要容易得多。 由于集成了 Notes,现在可以在 Elementor 中进行团队合作。
以更有效的方式定制、协作
在设计网站时,请牢记用户的观点以及他们将经历的旅程。 您自定义和个性化网站的次数越多,访问者就越有可能与之互动并了解您公司的名称。
体验Elementor Pro 3.7的新功能,看看它们如何帮助您创建更加个性化的网站设计。 请在下面的评论中告诉我们您计划如何在您的网站上使用这些新功能。 保持联系以获取更多Elementor 教程。




