网站的排版可以对提高转化率产生积极影响。 选择和优化合适的字体至关重要。 谷歌字体是一项受欢迎的服务,因为它们设计精良,可以为标准网站带来时尚的外观。 然而,与 Internet 上的其他任何内容一样,如果使用不当,这些内容可能会降低您网站的性能。 本文将介绍在 WordPress 中使用 Google 字体时提高效率的 5 个技巧。

使用 WordPress 的 Google 字体性能

Google Fonts 是一个包含 1300 多种免费字体系列的库,由 Google 提供,可用于网站和印刷产品。 尽管它们被用于数百万个 WordPress 网站,但它们是改善网站外观的绝佳方法。 毫无疑问,您会在其中找到独一无二的设计。 通常使用 Google 的 CDN 将 Google 字体添加到 WordPress 网站。 这意味着它们以及字体和样式表都托管在离用户最近的服务器上。
从 Internet 下载的 Google 字体不如系统字体(安装在您的计算机上的字体)那么快。 来自您自己网站以外的网站的 Web 流量会被计入加载速度。 谷歌字体的加载时间对页面效率的影响比较大的资产要小。 毕竟,字体比图像小得多。 但是,当用户无法查看时,您的站点进行的每个查询都会消耗时间。 因此,为了提高网站的加载性能,调整您的 Google 字体是值得的。
幸运的是,在将 Google 字体与 WordPress 结合使用时,您可以采取多种方法来提高性能。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用更少的字体。
最好尽可能使用最小字体。 为了获得最佳效果,您应该使用两组耦合的字体。
当我们谈论字体时,我们实际上是指字体系列。 当我们想到字体时,我们通常会想到主要字体,然而,字体包括多种变体,例如多种粗细、斜体、数字和符号。 这些被称为字形。

许多字体有多种粗细,包括细、轻、中、半粗体、粗体、超粗体等。 它们中的每一个都代表字体系列中的不同字体。 此外,每个粗细都包含一个斜体,使字体数量增加一倍。 当您使用该字体系列时,它会加载其所有变体。 当你认真对待它时,那就很多了。

例如,Roboto 是当今网站上流行的字体。 该系列共有 12 种字体集,每一种都包含 282 个字形。 这是单个字体系列的 3,384 个字形乘以您要使用的字体变体的数量。 添加 Roboto Condensed 和 Roboto Slab,很容易看出网站上使用的字体数量可能会飙升。 如果您使用各种字体系列,您可能会使用成千上万种字体。
在您的 WordPress 服务器上安装 Google 字体。
Google 字体可以下载并托管在您的 WordPress 服务器上。 因此,网站上的排版将从与网站相同的位置提供给访问者。 该网站将不再需要从其他位置请求字体文件,并且页面将为用户加载更快。

当您在 Google 字体页面上选择字体时,会出现一个下载选项。 下载字体系列,然后通过 FTP 将其提交到您的 content/uploads 文件夹。 要使用它们,请不要在头部包含对第三方字体主机的引用
记住这一点,只需加载您需要的字体和重量。 不要使用所有可用的字体粗细和斜体选项。 对于每种字体,使用 TTF、EOT、WOFF 和 WOFF2 格式。
预加载 Google 字体
Google 字体通常从 Google 的内容交付网络 (CDN) 获得。 虽然这是一个快速的服务器,但字体通常在网站加载过程的后期加载。
如果出现连接问题且字体未下载,则页面将使用通用系统字体呈现。 下载字体后,页面将重新呈现。 用外行的话来说,页面加载一种字体,然后切换到另一种字体。 这被称为无样式文本的闪烁 (FOUT)。 等待比这更可取。 但是,它仍然不理想。
一种解决方案是预加载字体。 预加载 Google 字体还可以将加载时间缩短约 100 毫秒。 原因是 DNS、TCP 和 TLS 与 Google 字体 CSS 文件同时加载。
预加载需要预连接并在样式表中包含预加载链接。 您将字体系列和样式表添加到您网站的头部
下面是一个使用 CDN Planet 预连接的 HTML 示例:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/head将前面示例中的 Roboto 以及所有字体设置替换为您要使用的字体和参数。
使用插件优化 Google 字体
插件,就像 WordPress 中的大多数东西一样,可以更简单地优化 Google 字体。 他们负责软件方面的事情,因此您不必考虑如何放置代码。
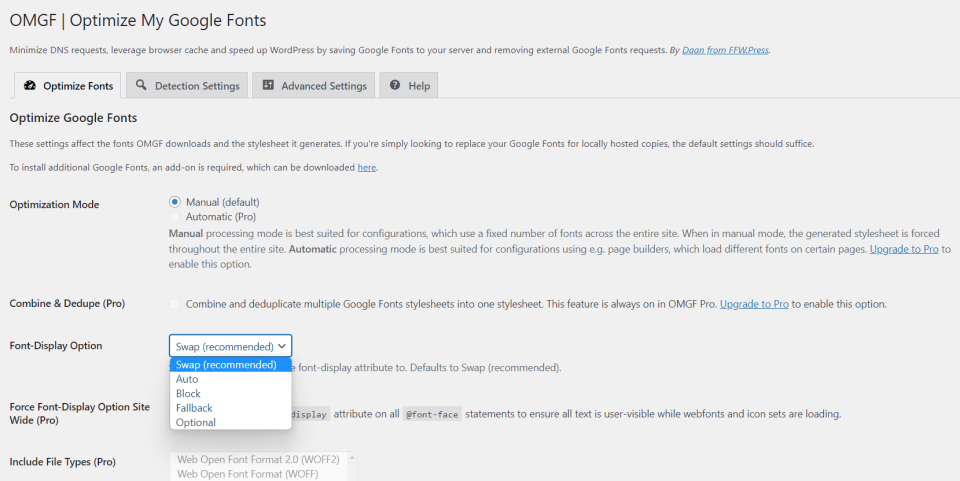
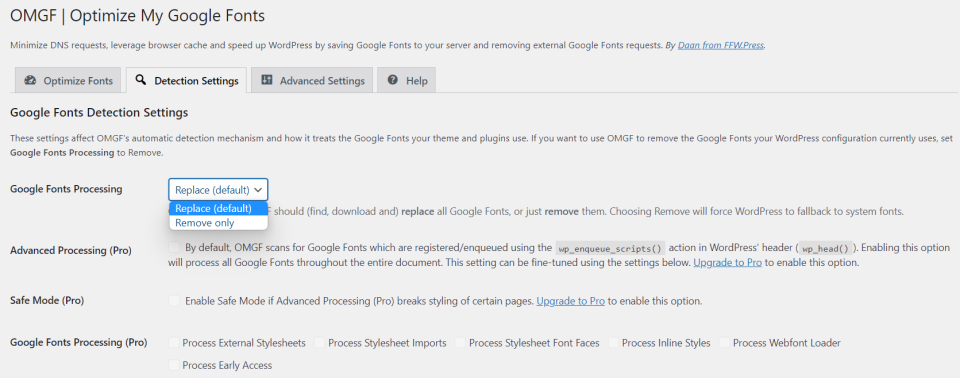
有许多插件可以帮助您优化您的 Google 字体。 一个引起我兴趣的是 OMGF | 在本地托管 Google 字体。 它专门用于优化您已经在使用的 Google 字体。 与许多其他 Google 字体插件一样,此插件包括免费版和高级版。 免费版只有手动设置,很难使用。 但是,它们并不难设置。
与此版本的主要区别在于免费版本包括任何人都可以使用的各种优化,而不仅仅是促进字体本身的使用。 大多数此类插件仅在高级版本中提供优化。 但是,为了获得最佳效果,我建议使用高级版本。 免费版本包含足够的优化来帮助您入门。

字体由插件缓存,您可以在本地托管 Google 字体。 默认情况下,从标题中删除排队的字体并与本地字体交换。 您可以在首屏预加载字体并阻止加载某些字体和样式表。

可以在检测设置下替换或删除字体。 这在重新设计后特别方便,以避免加载永远不会提供给用户的旧资源。

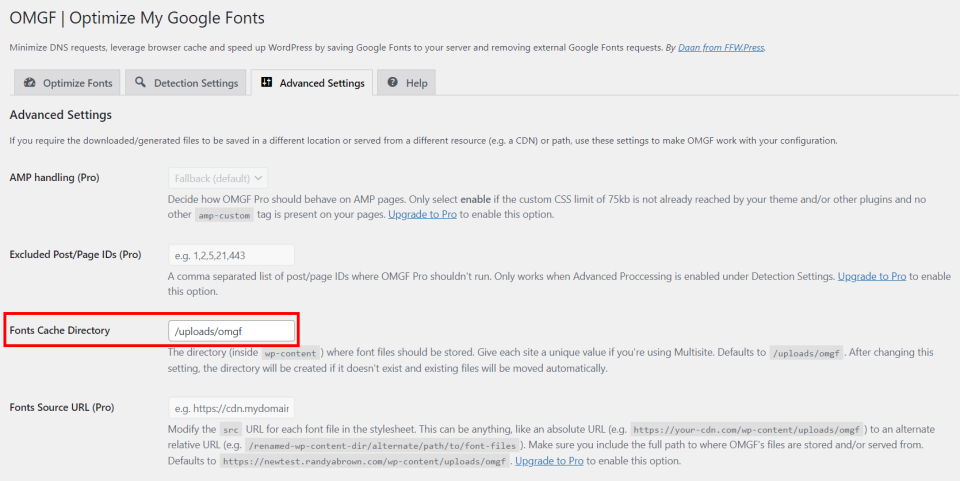
此外,如果您保持一尘不染的房子,高级设置允许您指定字体缓存的位置。
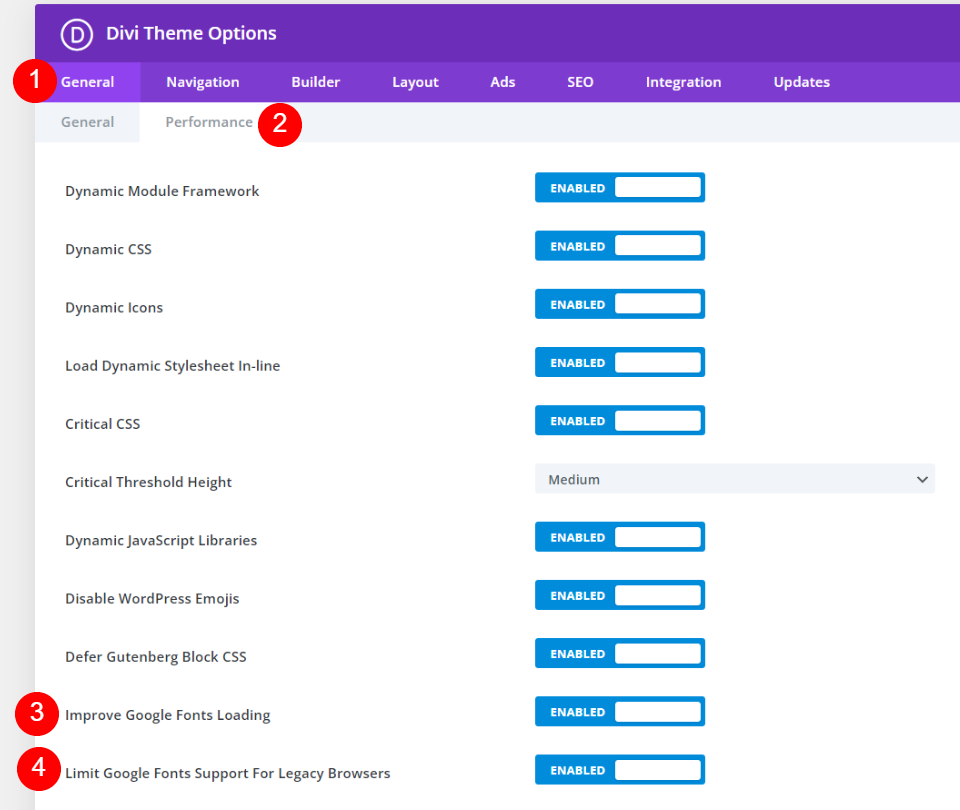
Divi Modules Google 字体集成
600 种谷歌字体被整合到所有需要文本的 Divi 模块中,它们在Divi 主题和 Divi 插件中都可用,它们针对最佳性能和设计进行了优化。 选择字体系列、粗细和样式,然后分别调整正文和所有标题大小的大小、颜色、行高、行距和阴影。 您还可以为某些设备自定义它们。

谷歌字体被缓存,只有真正使用的字体被加载到模块中。 这可以防止浏览器加载不必要的字体变化。

在一般 Divi 用户中并且不知道这是主题处理的事情,您已经得到了照顾。
增强 Google 字体加载缓存并内联加载 Google 字体,以延长页面加载时间并防止渲染阻塞请求。 还有一个名为“限制旧版浏览器的 Google 字体支持”的设置。 此选项会减小 Google 字体的大小以优化加载时间。 缺点是在某些较旧的浏览器中限制了对 Google 字体的支持。
最后的话
您的网站很可能已经以某种形式使用了 Google 字体。 但我相信,如果您在将 Google Fonts 与 WordPress 结合使用时遵循这 5 条提高效率的建议,您会注意到不同之处。 尽管尺寸很小,但未经优化的 Google 字体可能会对您网站的加载时间和整体用户体验产生影响。 优化 Google 字体有多种手动解决方案,但是,大多数用户应该安装字体优化插件,例如 OMGF。 当然, Divi始终是字体优化和管理的好选择。




