动画背景使您的网站在竞争中脱颖而出。 Elementor 使人们可以轻松地为他们的网站创建令人惊叹的背景。

背景小部件已被证明是可用的最有用和最独特的工具之一。 使用 Unlimited Elements 和Elementor ,您可以获得大量用于您的网站的背景动画。 在本教程中,我们将介绍为 Elementor 部分创建动画背景的基础知识。
您可以使用的背景列表
- 菱形图案

- 粒子

- 五彩纸屑

- 雪球

- 巨大的形状

- 滑动对角线

- 斑点动画

- 雪花

- 交替颜色

- 动画涟漪

- 动画方块

- 散景

- 波浪动画

- 星粒子

- 泡泡浮法

- 云

- 复古块

- 渐变动画

- 射击灯

- 移动条纹

如何使用 Elementor 创建动画背景
在我们开始之前,请确保 Unlimited Elements Plugin 和Elementor在您的站点上都已安装并处于活动状态。 Unlimited Elements 是一个免费的 WordPress 插件,可扩展 Elementor 网站构建器中可用的小部件数量。
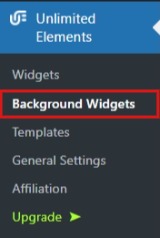
在 WordPress 侧面菜单中,转到Unlimited Elements ,然后转到Background Widgets 。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
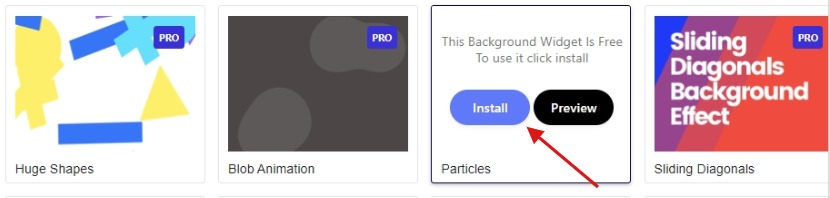
将鼠标悬停在要使用的背景上,然后单击安装。

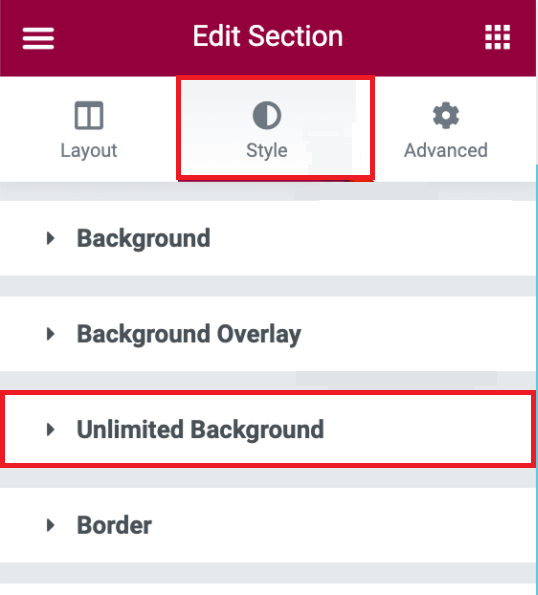
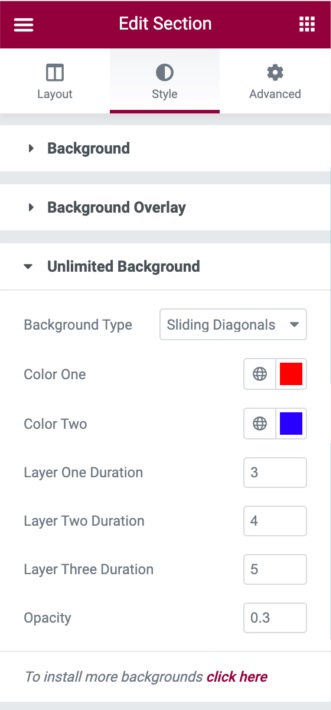
在 Elementor 页面中,选择一个部分并从样式选项卡中选择无限背景。

在背景类型下选择一个背景并在下面编辑其设置。

在设置面板中,您可以更改背景的不透明度以及选择所需的颜色组合。 一旦您对所有选项感到满意,请发布您的部分。
这就是您可以使用 Elementor 和 Unlimited Elements Addon 为背景设置动画的方法。 这就是本教程的全部内容。 请务必在我们的Facebook和Twitter上加入我们,以免错过我们的帖子。




