您是否有兴趣了解如何在不依赖插件的情况下在 WordPress 网站上包含架构标记?架构标记可以显着提高网站的点击率 (CTR)。 Jobrapido 是其有效性的一个典型例子,该公司在其网站上引入了职位发布架构标记,并见证了自然流量带来的新用户注册量显着激增 270%。在本文中,我们将指导您完成添加职位的过程无需插件即可将架构标记添加到您的 WordPress 网站。此外,我们将向您介绍一种更有效、更简单的方法。

您应该使用架构插件还是不使用插件?
有两种方法可以在 WordPress 网站上包含架构标记:一种方法涉及使用插件,另一种则不需要。后一种方法需要编码专业知识,而前者则不需要。那么,哪种方法更优越呢?通常建议使用插件来添加架构标记。其背后的主要理由是插件使用起来更快、更简单。此外,它们还有助于确保架构代码的准确性。这就是为什么我们建议使用强大的 SEO 插件来合并您的架构标记。

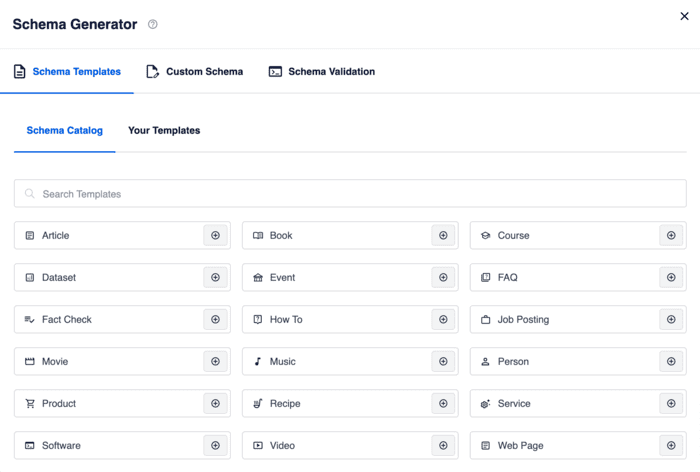
AIOSEO是一款强大的 WordPress 工具,超过 300 万聪明的营销人员依靠它来提高网站排名并吸引特定访问者。该插件包含许多强大的 SEO 功能和模块,即使您缺乏编码专业知识,也可以为增强您网站的 SEO 性能而量身定制。在其出色的功能中,下一代架构生成器大放异彩。这个强大的工具简化了将架构标记合并到内容中的过程。所需要做的就是从用户友好的模式目录中选择模式类型。

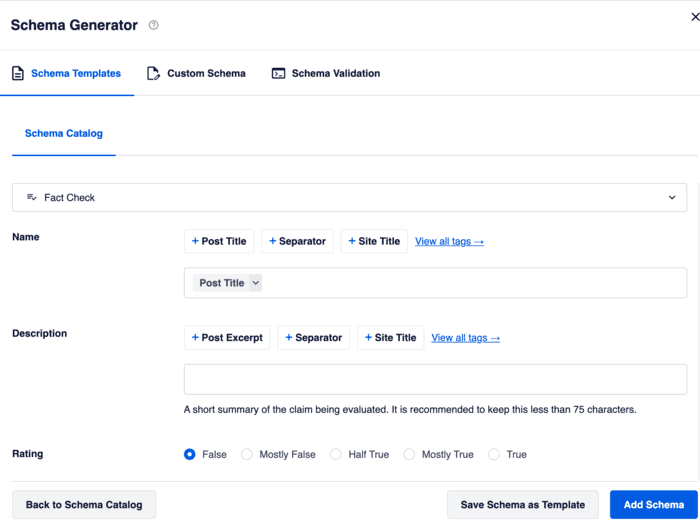
接下来,输入输出架构所需的所有信息。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
完成后,只需单击“添加架构”按钮 - 这就是全部!或者,您可以选择将架构保存为模板,以供将来在其他帖子或页面上使用。这个方便的功能简化了向类似页面添加架构的过程,使其既简单又快捷。如果您需要的特定架构标记在其架构目录中不可用,请不要担心。您仍然可以通过单击“自定义架构”选项卡来添加自定义架构标记。有关如何在 WordPress 网站上实现架构标记的详细无代码指南,您可以参阅有关在 WordPress 中添加结构化数据的教程。 ,让我们讨论一下为什么选择在不使用插件的情况下添加架构标记可能不是您的 WordPress 网站的最佳选择:
- 复杂且耗时:在没有 SEO 插件的情况下创建架构可能具有挑战性,而且会更加耗时。它还需要熟悉 PHP 代码。
- 与主题更新不兼容:不建议直接编辑主题文件,因为主题更新时所做的任何更改都将丢失。
- 主题依赖性:架构标记的自定义代码可能仅适用于特定主题,从而限制了您切换到不同 WordPress 主题的能力。
- 错过的 SEO 功能:使用AIOSEO等强大的 SEO 插件可以访问强大的功能,包括架构验证器。
将架构标记合并到 WordPress 中的优点
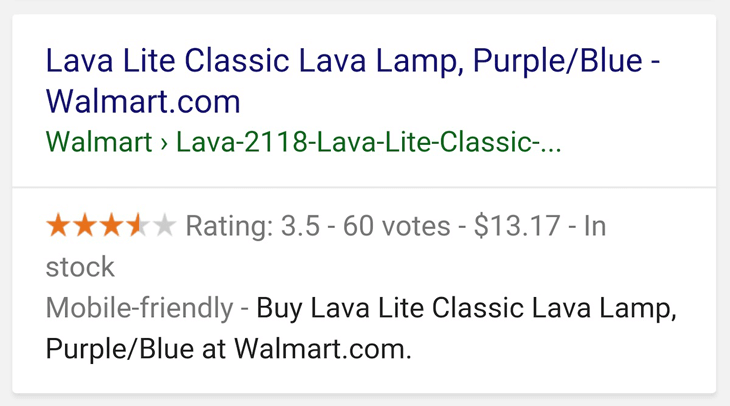
将架构标记合并到您的 WordPress 网站中有很多优点。例如,您可能遇到过显示星级和价格的有吸引力的搜索结果,如下例所示:

这些被称为“丰富的片段”,您可以通过将架构标记合并到网页中来获取它们。它们向用户提供有关页面内容的清晰信息,并改善其在搜索结果中的外观。简单来说,Google、Bing、Yahoo 和 Yandex 等主要搜索引擎使用架构标记在搜索结果中显示额外的详细信息。
此外,丰富的摘要可以提高您的点击率 (CTR),因为它们使您的内容在搜索引擎结果中出现时看起来更具吸引力。点击量的增加最终会带来更高的排名。这是增强 SEO 和吸引更多自然流量的宝贵方法。


合并架构标记是增强网站搜索引擎优化、提高点击率 (CTR) 并吸引更多访问者访问网站的绝佳方法。
丰富片段与架构标记
丰富的摘要和架构标记是否相同?不完全一样!尽管许多人互换使用这些术语,但它们具有不同的含义。让我们澄清一下两者之间的区别。简而言之,丰富的代码片段是为人们设计的,而模式标记是为搜索引擎机器人设计的。模式标记作为一种代码,向 Google 通报您网页的内容。另一方面,丰富的摘要是 Google 由于架构标记而在搜索结果中显示的信息片段。总之,架构标记充当搜索引擎用来理解您的内容的语言,而丰富的摘要则是视觉效果从架构标记派生的表示形式。它也称为结构化数据,因为它采用主要搜索引擎识别的代码语言。您可以为各种类型的内容实现架构标记,包括:
- 文章
- 活动
- 评论
- 食谱
- 图书
- 产品
- 常见问题解答
- 以及更多
如前所述,有两种方法可以将架构标记添加到 WordPress 网站。最方便、最有效的方法是使用强大的 WordPress SEO 插件,例如 AIOSEO。第二种方法涉及不使用插件的手动实现,这正是我们将在以下部分中演示的内容。
不使用插件将架构标记合并到 WordPress 中的 3 种方法
首先,您可以访问 Schema.org 找到您希望包含在内容中的标记。

我们将演示如何在您的 WordPress 网站上包含文章标记。您可以在 Schema.org 上通过搜索引擎发现所有受支持的架构标记。这些标记使用三种不同的代码语言:
- 微观数据
- RDF
- JSON LD
我们将选择 JSON-LD,因为 Google 更喜欢它,而且与其他标记相比,它更不容易导致您的网站出现问题。考虑到这一点,让我们探索如何使用块编辑器将文章标记添加到您的 WordPress 帖子或页面。
块编辑器
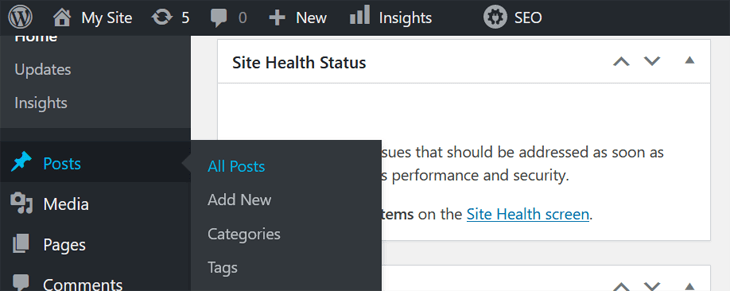
首先,只需登录您的 WordPress 仪表板并转到您想要应用架构标记的帖子或页面。

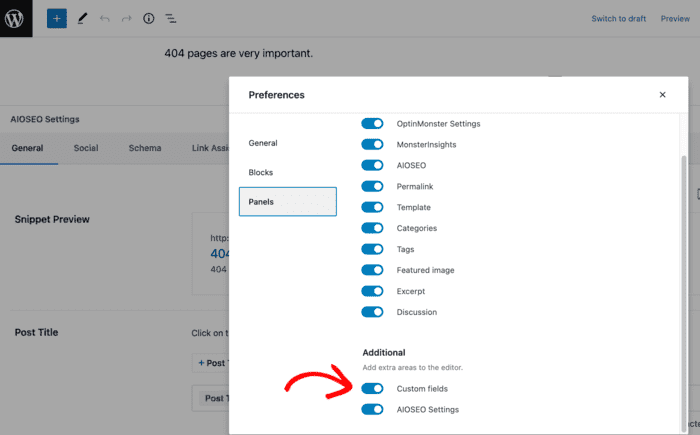
现在,您需要激活自定义字段。要完成此操作,请单击右上角的三个点。此操作将显示一个新屏幕。然后,向下滚动到“首选项”部分并选择“面板”。这样,将出现一个新窗口,显示各种面板选项。您此处的任务是勾选标有“自定义字段”的框。

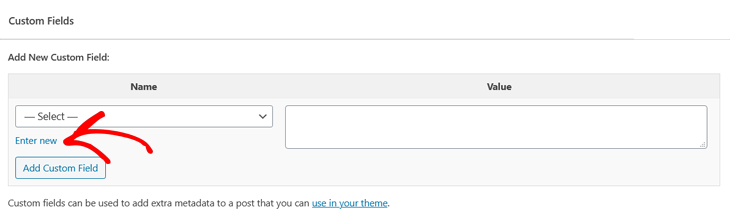
之后,您只需返回块编辑器并滚动到帖子或页面的底部即可查看自定义字段选项。

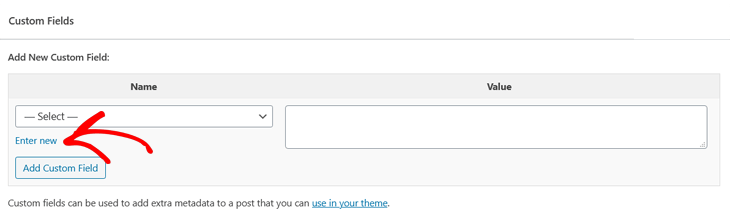
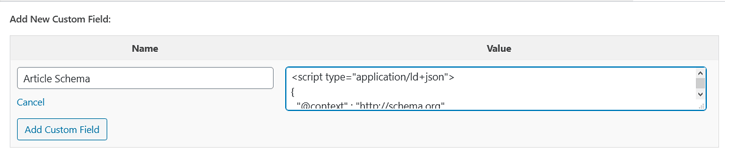
在“添加新自定义字段”部分中,单击“输入新”选项卡。现在,您需要为架构标记命名。在本例中,我们选择将其称为“文章架构”,因为我们将为文章添加标记。

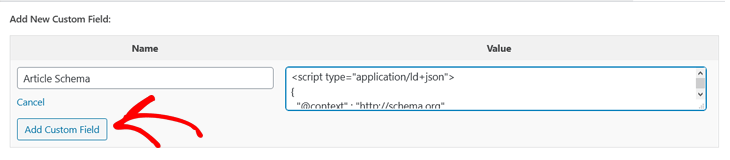
为标记命名后,下一步是复制下面提供的代码片段,然后将其粘贴到“值”部分。如果您不熟悉编码但想要使用不同类型的标记,则可以依靠 Google 结构化数据标记助手或 JSON-LD Playground 等工具。即使您之前没有编码经验,这些工具也会为您生成必要的代码。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

你快完成了。下一步是将以下代码复制并粘贴到 header.php 文件中:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
接下来,我们将演示如何完成此操作。重要提示:重要的是要注意,即使在更改主题文件时出现一个错误,也可能会导致整个网站脱机并显示空白页面。因此,在开始之前务必创建网站备份。
header.php 文件
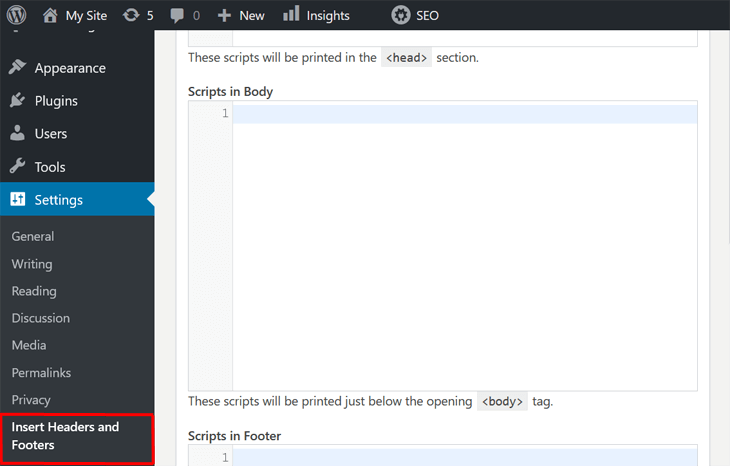
最可靠和安全的选择通常是使用插件将自定义代码和功能合并到您的网站中。我们强烈建议使用专门针对 WordPress 的“插入页眉和页脚”插件。在演示直接修改主题文件的过程之前,我们将首先说明使用以下命令将代码片段插入到“header.php”文件中是多么简单“插入页眉和页脚”插件。安装并激活该插件后,您所需要做的就是转到 WordPress 仪表板并从“设置”菜单中选择“插入页眉和页脚”。

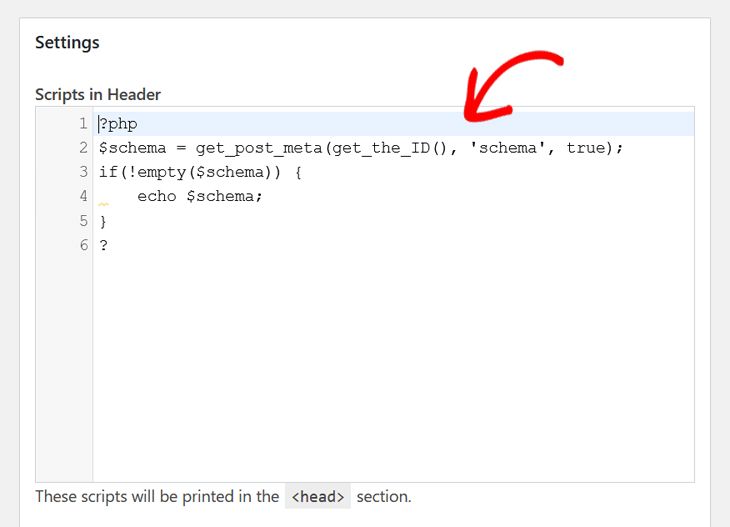
在此部分中,您将找到可以将代码插入网站的页眉、正文和页脚的各个部分。请务必将您的代码片段放在“标头中的脚本”部分中。

只需单击“保存”按钮即可完成!这再简单不过了!更好的是,它比直接编辑主题文件安全得多。
主题文件
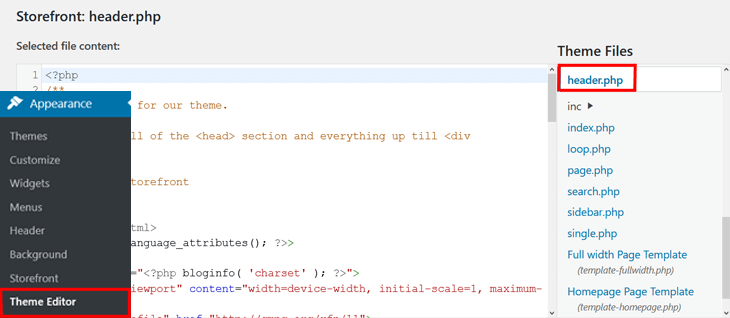
考虑到这一点,让我们继续学习如何将代码片段直接插入到主题编辑器和 header.php 文件中。只需导航到“外观”»“主题编辑器”并选择“主题”下的“header.php”文件文件。”

此操作将启动一个新窗口,供您修改文件。接下来,只需将架构代码插入文件编辑器中 </head> 标记之前即可。
现在您已经了解了如何在不使用插件的情况下添加架构,我们将向您介绍一种更简单、更有效的方法,将架构标记应用到您的 WordPress 站点。这就是全部!您已经成功实现了架构标记WordPress 无需插件。
包起来
我们已经探索了 WordPress 中架构标记的令人兴奋的世界,并且您已经了解了如何在不依赖插件的情况下利用其功能。通过采用这种手动方法,您可以更好地控制结构化数据,从而为改进 SEO、增强搜索引擎可见性和更好的用户体验提供了可能性。随着您继续完善 WordPress 网站并探索优化它的新方法,请记住架构标记只是拼图的一小部分。通过AIOSEO等工具不断学习、尝试和适应不断发展的数字营销和 SEO 世界。
您对掌握这些基本要素的奉献无疑会得到回报,确保您的网站在竞争激烈的在线环境中脱颖而出。感谢您通过 WordPress 中的架构标记加入我们的旅程。我们希望本指南能够帮助您控制网站的结构化数据,并使其走上更大成功的道路。快乐优化!




