继续阅读以了解如何将 Facebook 页面评论小部件集成到您的网站上。因为我们为您提供保障!

遗憾的是,Facebook 并没有让 Facebook 页面评级出现在您的网站上变得简单。
正面消息?我们将演示如何将 WordPress 与 Facebook 页面审核小部件集成。只需点击几下即可完成此操作;不需要编码知识。
不过,让我们首先研究一下 Facebook 页面评论如何使您的品牌受益。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始将 Facebook 页面评论小部件嵌入到网站的好处
将 Facebook 页面评论小部件嵌入到您的网站有利于您的业务,原因有很多。一些主要原因是:
- 它可以通过提供您声誉的社会证明来提高您在潜在客户中的信誉和信任。
- 它可以通过显示积极的反馈和评级来展示您的客户满意度和忠诚度。
- 它可以通过减少付费广告的需求和增加自然流量来降低您的成本。
- 它可以通过激发信心和影响购买决策来提高您的转化率。
- 它可以通过为搜索引擎索引提供新鲜的相关内容来改进您的搜索引擎优化 (SEO)。
通过向您的网站添加积极的客户反馈,您将可以更轻松地说服人们购买您的产品。
如何嵌入 Facebook 页面评论小部件
现在让我们研究一下将 Facebook 页面评论小部件集成到 WordPress 网站中的各种方法。
有 2 个选项可用于在 WordPress 中显示 Facebook 评论小部件:
- 手动嵌入:需要花费很长时间来复制和粘贴每一个 Facebook 客户评价的 HTML 嵌入代码。
- 自动嵌入:使用可靠的评论聚合器插件立即显示您的所有 Facebook 页面评论。
如果您选择手动方法,将您的评论连接到 WordPress 的过程可能会花费大量时间和工作。
这是因为,对于您希望在网站上显示的每条评论,您必须生成小部件代码,对其进行编辑,然后将其上传到您的网站。但与Shopify 、 Wix或Weebly等其他平台不同,WordPress 为您提供了一个简单的修复方法。
或者,您可以使用一个非常用户友好的插件,可以自动插入评论,例如Reviews Feed 。

评论供稿允许您在您的网站上添加 Facebook、Google、Tripadvisor、Yelp 以及更多其他评论。
如何将 Facebook 页面评论添加到您的网站(分步)
请遵循本指南并了解如何将 Facebook 页面评论小部件添加到您的 WordPress 网站:
第 1 步:安装并激活 Reviews Feed Pro 插件
首先,单击此链接获取Reviews Feed Pro的副本。之后,将插件下载到您的计算机上,将其安装在您的网站上。
第 2 步:创建您的 Facebook 页面评论源
只需几次简单的点击,您现在就可以构建 Facebook 页面评论源。
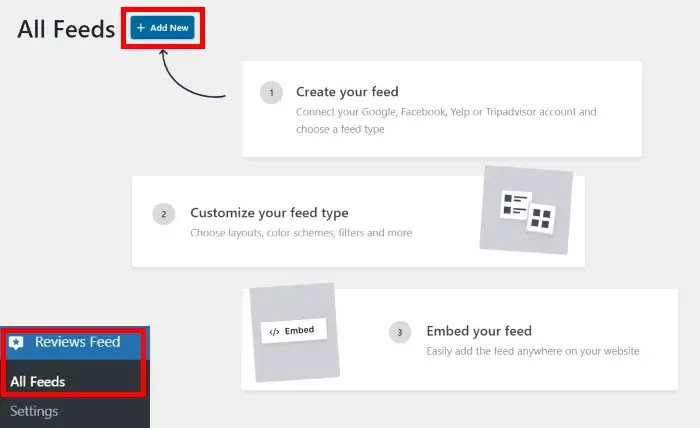
转到 WordPress 仪表板中的评论源 » 所有源即可开始。然后,要开始创建新的 Facebook 页面评论源,请单击添加新选项。

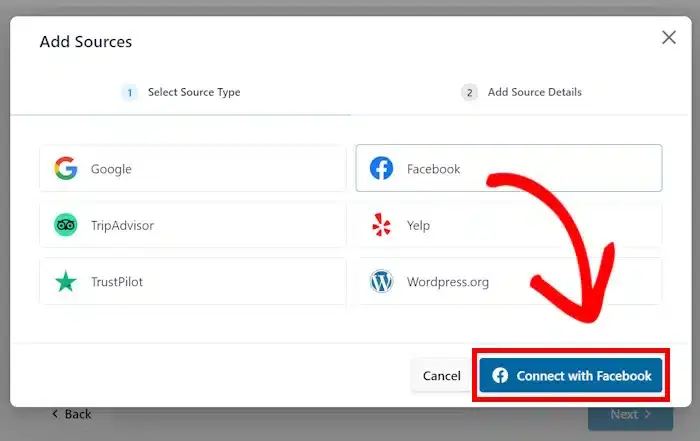
然后,插件将提示您选择要链接到的评论网站。除了 Facebook 之外,您还可以显示来自其他网站的评论,例如 Google、Yelp 和 Tripadvisor。
选择Facebook ,然后按下一步按钮继续。

之后,您的网站将获得新的 Facebook 评论源。在第 3 步中,您可以将此 feed 链接到您的 Facebook 页面。
第 3 步:连接您的 Facebook 页面
只有将新评论源链接到 Facebook 页面后,它才会显示在您的网站上。
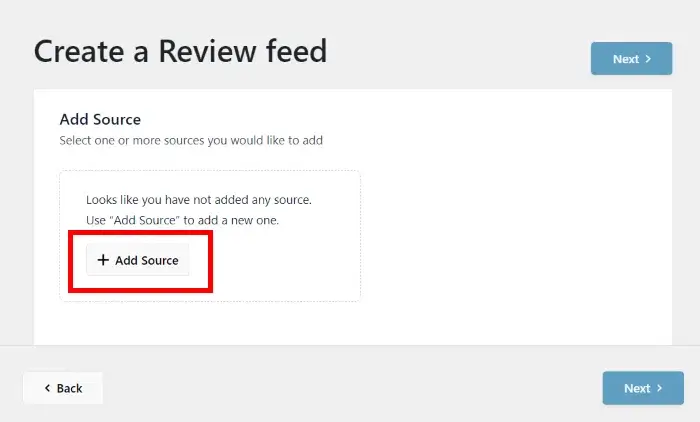
单击框中的“添加源”即可开始。

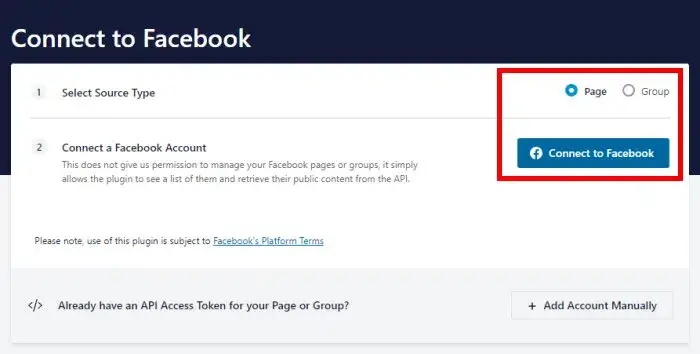
之后,您可以选择链接您的 Facebook 页面或群组。
选择“选择源类型”下的页面选项后,单击“连接到 Facebook”按钮。

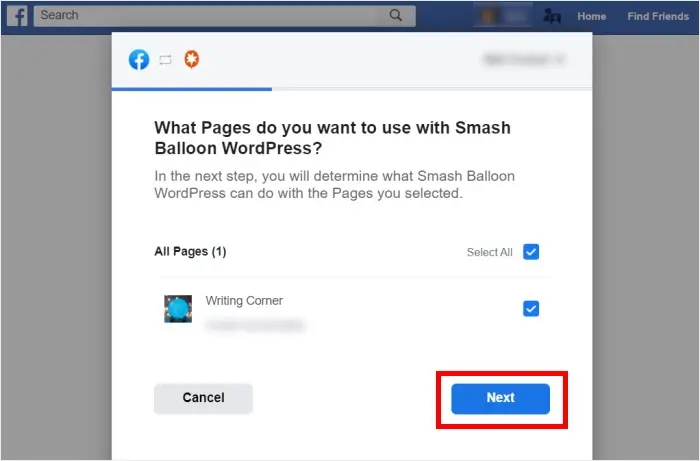
之后,Facebook 将转发给您。您可以从新的弹出窗口中选择您想要连接的 Facebook 页面。
从上面的列表中选择所需的页面,然后单击“下一步”。

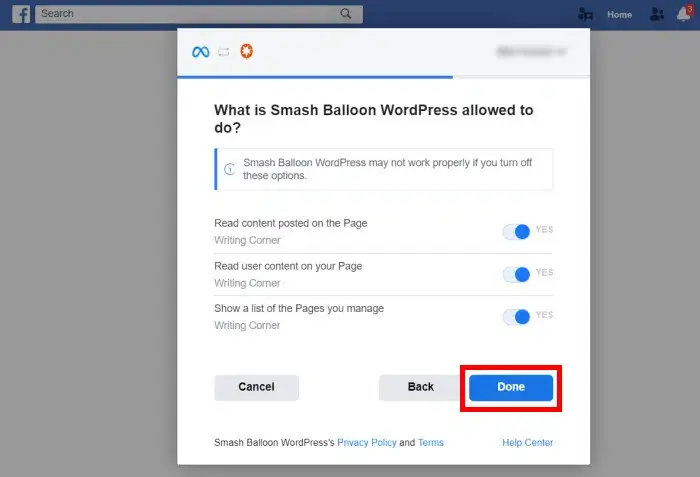
之后,系统将提示您授予插件对 Facebook 页面的只读访问权限。
Reviews Feed Pro 只能读取您页面上的详细信息,并且是完全安全的。禁止更改您的 Facebook 帐户上的任何内容。
您只需单击下面的“完成”按钮即可提供只读访问权限。

这将再次带您返回您的网站,以便您可以验证该页面是否是您的评论源的来源。
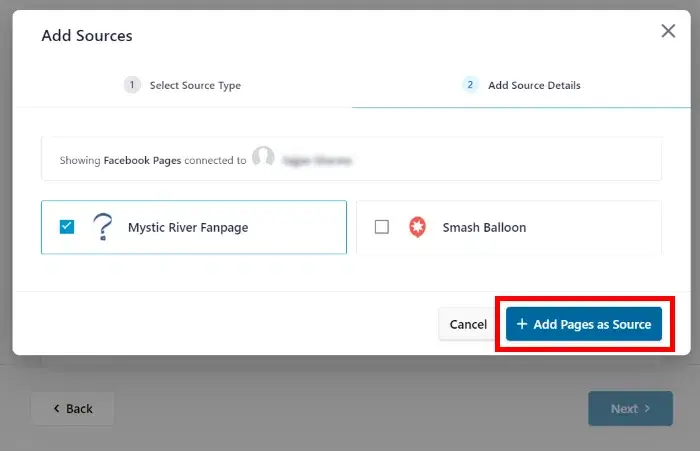
从弹出窗口中选择页面,然后单击“添加页面作为源”按钮来完成此操作。

现在源已链接到插件,您可以再次使用它,而无需离开 WordPress 网站来获取任何新的评论源。
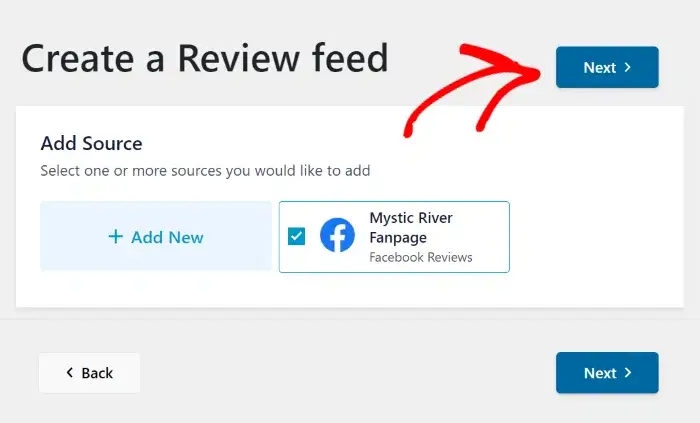
要结束此操作,您所需要做的就是单击“下一步”按钮。

在下一步中自定义您的评论源外观。
第 4 步:自定义您的 Facebook 页面评论源
Reviews Feed Pro 插件提供了广泛的自定义选项。
首先,有多种精心创建的主题可供您选择,为您的提要的颜色、标题、按钮样式等提供自定义选项。
您可以选择的 Facebook feed 主题包括:
- 默认
- 现代的
- 社交墙
- 大纲
- 重叠
选择您喜欢的主题后,单击“下一步”。

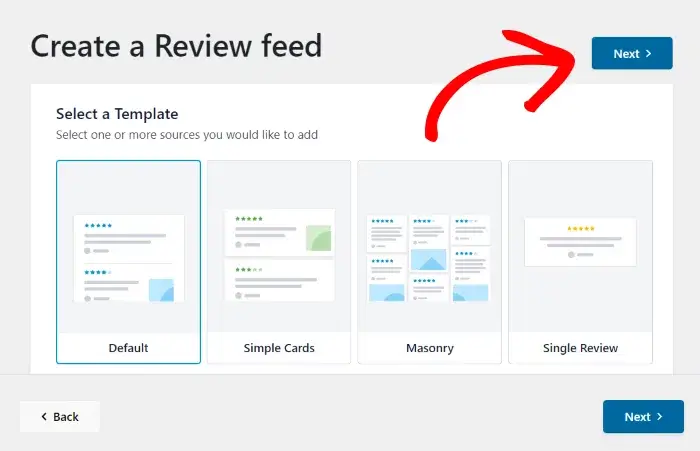
可以导入该模板以添加其他自定义内容:
- 默认
- 简单的卡片
- 石工
- 单条评论
- 展示轮播
- 轮播
- 网格轮播
选择要使用的 Feed 模板后,单击“下一步” 。
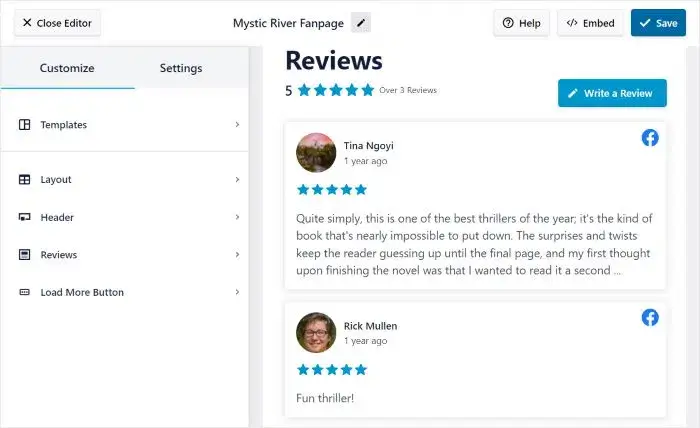
之后,Reviews Feed Pro 将启动视觉定制器,让您仔细设计 Feed 的布局。
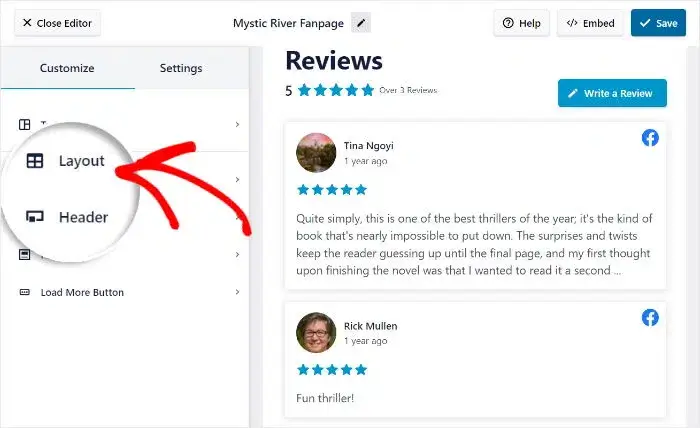
您可以通过导航到位于左侧的自定义设置来更改模板、提要布局、评论元素、标题设计和其他方面。

实时预览允许您在右侧实时查看所做的任何修改。
现在让我们开始定制吧!
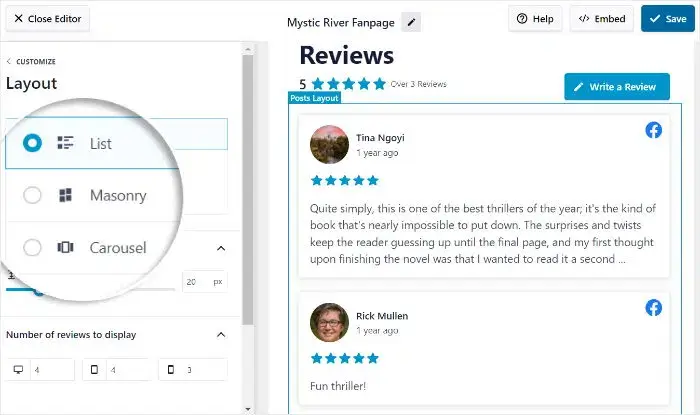
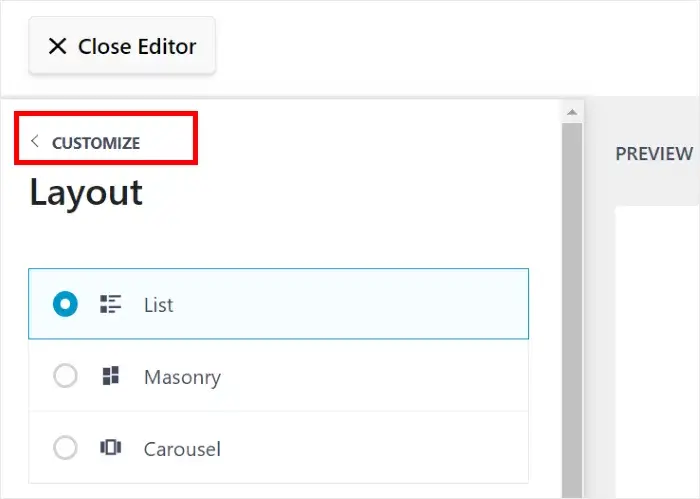
转到左侧面板并选择布局功能即可开始。

您可以从三种不同的布局模板中进行选择:列表、砖石和轮播。
现在让我们检查下面的每个布局选项。

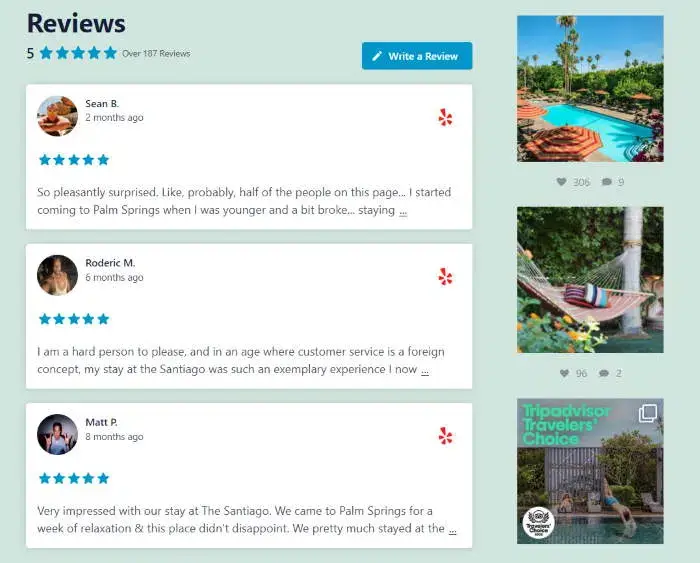
您可以使用列表选项一次显示许多评论。因此,很容易看到如下评论源:

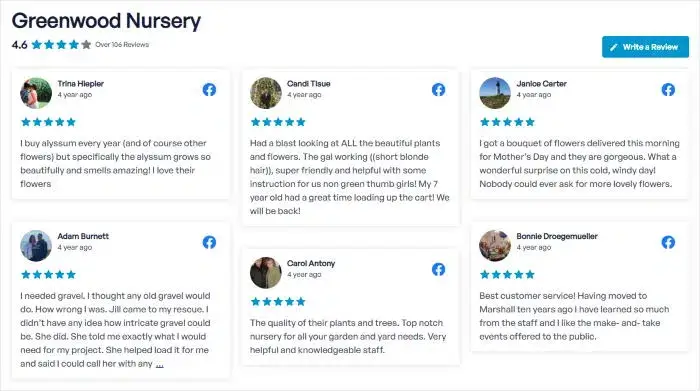
Facebook 页面评论使用砖石图案显示在许多列中。嵌入的评论如下:

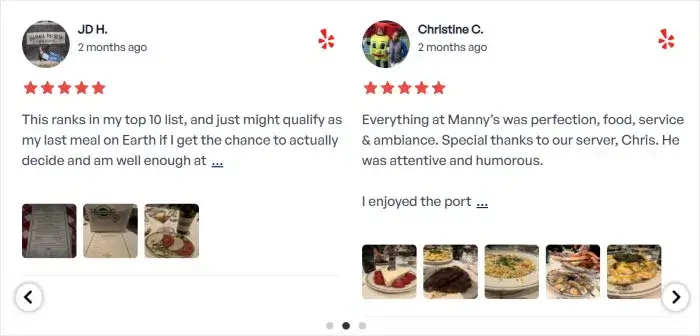
Facebook 页面评论使用轮播布局以交互式幻灯片格式显示。评论显示如下,访客可以与其互动:

一旦您决定了您最喜欢的布局,请点击“保存”按钮。
如果您想对 Feed 进行其他更改,请单击“自定义”按钮返回自定义选项。

其余设置可让您更改按钮、审阅元素、标题等。
当您对评论源的外观感到满意后,单击“保存”以验证您的修改。
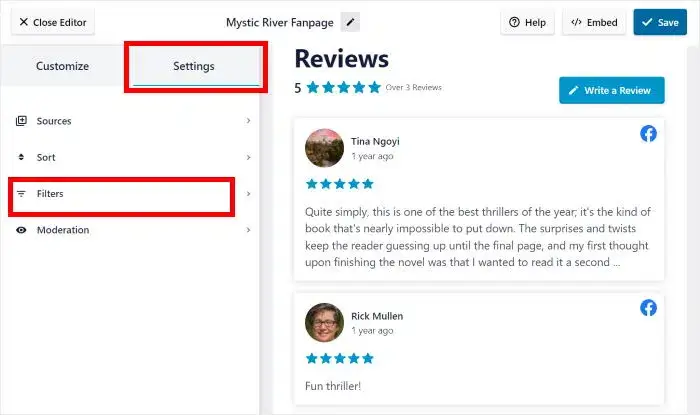
要选择接下来显示哪些评论,您可以更改评论元素。要实现此目的,请从“设置”菜单中选择“过滤器” 。

通过在 Facebook 页面的评论源中添加过滤器,您可以管理哪些评论出现在您的网站上。
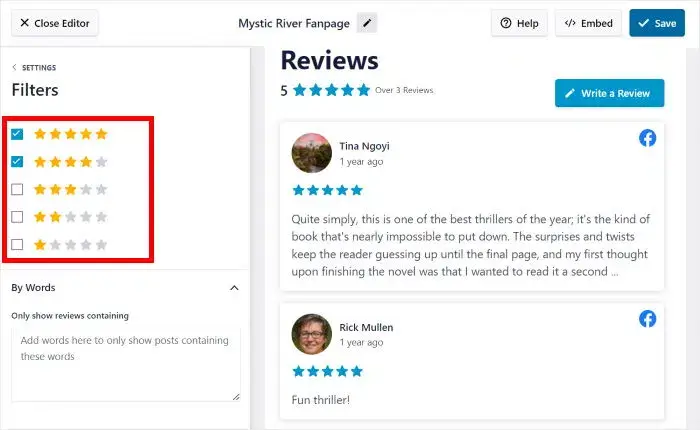
使用左侧的选项,您可以选择您想要查看的星级。评论源将仅显示具有这些评级的评论。

通过这样做,您可以在您的网站上显示真实的 Facebook 页面评论,同时对流氓和垃圾邮件机器人隐藏评论。
再次使用“保存”按钮验证您的修改。
通过其余的选项,您可以隐藏包含禁用词的评论、选择单个评论、创建阻止列表等等。但是,请不要忘记在进行任何修改后单击“保存”。
当您对过滤器和审核设置感到满意时,第 5 步允许您最终将 Facebook 页面评论源嵌入到您的网站上。
第 5 步:嵌入您的 Facebook 页面评论源
当谈到您希望评论源出现的位置时,您有两种选择:
- 将 Facebook 页面的评论添加到 WordPress 页面。
- 在 WordPress 侧边栏或页脚中嵌入 Facebook 页面评论小部件
让我们将评论源嵌入 WordPress 页面作为示例。
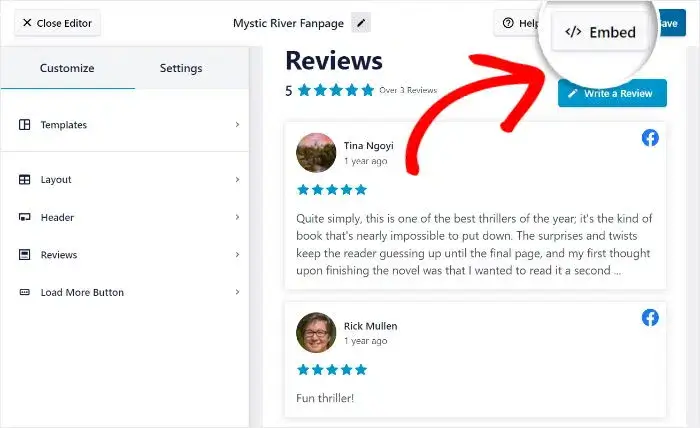
可视化定制器是您可以启动嵌入过程的地方,因为该插件非常用户友好。
单击右上角的嵌入图标即可开始。

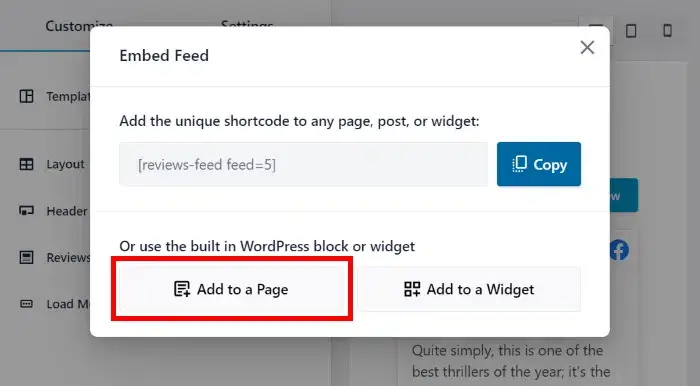
当打开弹出窗口时,您将看到将评论源嵌入网页或小部件就绪区域的选项。或者,您可以手动复制短代码。
单击添加到页面按钮继续。

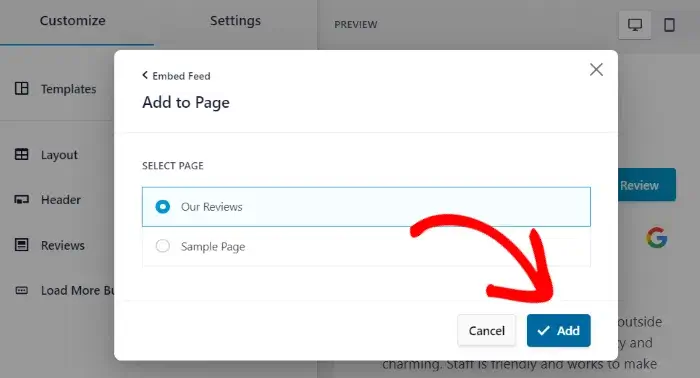
之后,您可以决定将评论源嵌入到哪个特定页面。
选择所需页面后,单击“添加”按钮完成您的选择。

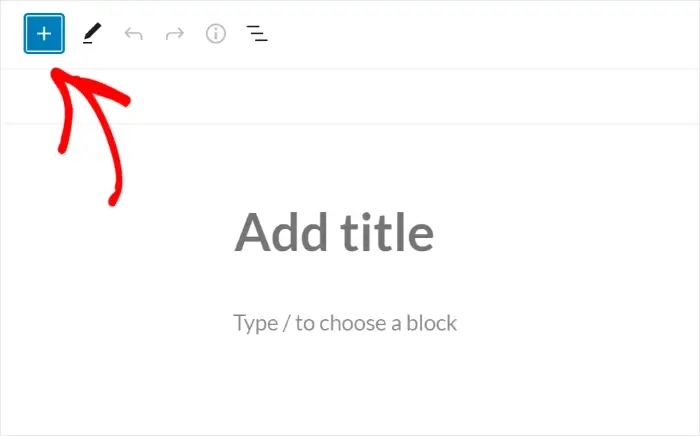
之后,您将被带到该特定的 WordPress 页面。
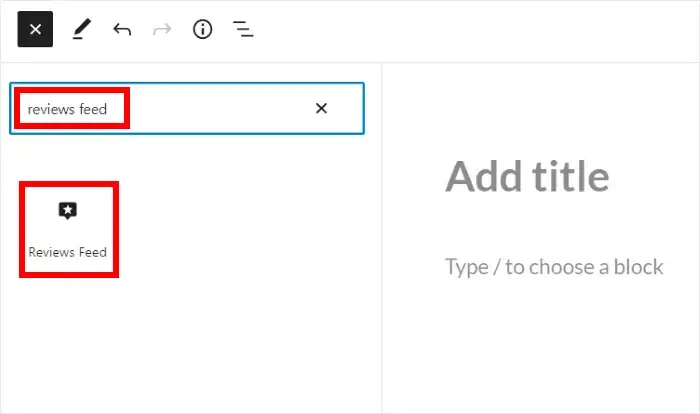
单击小加号 (+) 将新的 WordPress 块添加到页面编辑器。

接下来,对搜索字段中的所有选项进行排序,以找到“评论源”块。
最后,通过单击评论源块将评论源添加到您的页面。

一旦您对提要的外观感到满意,请单击“发布”按钮。
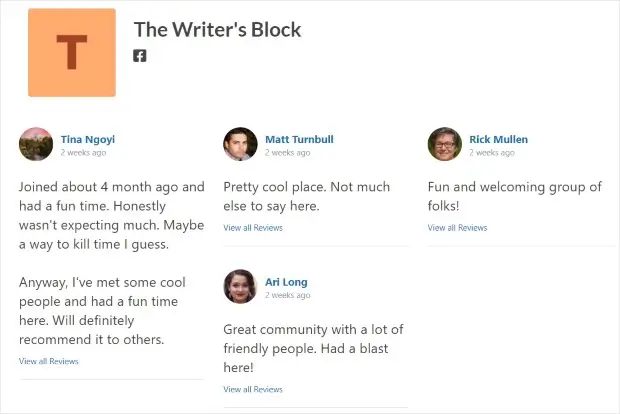
既然您的更新已经上线,那么任何访问您网站的消费者都可以看到嵌入的评论源。 Facebook 评论页面的示例如下:

你就完成了!
最后的想法
有了这个简单易懂的教程,您不再需要成为技术高手才能将 Facebook 页面评论小部件添加到您的网站!
当您使用Reviews Feed Pro时,可以轻松在您的网站上发布真实的消费者评价和正面评论。因此,您可以提高转化率、建立信誉并做更多事情。
因此,如果您准备好让销售额飙升,请不要犹豫,立即获取 Reviews Feed Pro。




