响应式设计对于提供最佳的用户体验至关重要,而Divi 5 Public Alpha 具有简化实施的增强功能。它支持设备之间的无缝切换,提供实时反馈,并可以缩放画布以优化多种设备上的布局。得益于这些功能,使用 Divi 5 创建完全响应的网站变得更加简单。

响应式设计的重要性

响应式网页设计代表了现代网页开发架构的根本性范式转变,解决了当代数字生态系统中设备碎片化的关键挑战。该方法采用流体网格、灵活的媒体元素和 CSS 媒体查询,以动态调整跨不同视口尺寸和设备功能的内容呈现。鉴于具有不同屏幕分辨率、像素密度和交互模式的设备数量呈指数级增长,这种方法尤为重要。
开发人员可以通过实施响应式设计原则来确保最佳的内容消费模式,同时在所有断点处保持语义结构和功能完整性。技术实现通常涉及使用相对单位(例如百分比、vw/vh 和 em/rem)而不是固定像素值,同时战略性地实施弹性框和网格系统进行布局管理。这种架构决策对性能指标有重大影响,消除了对特定于设备的重定向的需求,并通过整合的代码库管理减少了服务器负载。

此外,响应式设计与搜索引擎优化算法相一致,尤其是考虑到 Google 的移动优先索引模式。该方法通过集中式代码库管理来提高可维护性,从而减少与维护多个设备特定版本相关的技术债务和开发开销。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始从业务角度来看,响应式设计通过确保所有设备上的一致用户体验,提供了极具吸引力的投资回报率。通过优化内容交付,响应式设计可以潜在地提高转化率并降低跳出率。
Divi 5 的响应式编辑与 Divi 4 有何不同
Divi 4 的响应式架构
Divi 4 中的响应式实现采用模块化设备切换模式,利用基于选项卡的界面来适应桌面、平板电脑和移动视口。这种架构需要在设备视图之间频繁切换上下文,通过各个模块内的分层导航结构实现响应式修改。

该系统采用底部放置的设备预览机制,主要用于可视化目的而不是直接操作能力。
Divi 5 的增强响应框架
Divi 5 引入了从根本上重构的响应式编辑框架,实现了统一的设备控制面板,大大降低了交互开销。

该系统集成了实时视觉断点和即时预览功能,无需在设备特定设置之间进行递归切换。此架构增强功能支持在单个视口环境中同时进行多设备编辑。
Divi 5 的技术进步
新版本实现了几项关键的技术改进:
- 通过编程视口操作实现动态画布缩放功能
- 精细断点定位,实现精确布局控制
- 在单一交互环境中统一设备特定参数调整
- 通过重建的 Visual Builder 框架优化性能,显著减少响应转换的延迟。
集成和性能
Divi 5 的响应式框架代表了用户交互效率和系统性能方面的重大架构进步。实现无缝设备切换、高级布局控制机制和优化的后端处理可实现更简化的开发工作流程。这项技术进步使响应式设计实现更加精确,同时减少了与设备特定修改相关的计算开销。
Divi 5 响应式编辑综合指南
了解修改设计以适应不同屏幕尺寸的基本工具和功能对于熟练掌握 Divi 5 中的响应式编辑是必要的。
在使用这些工具之前,熟悉 Divi 5 的响应式界面至关重要,因为它已经得到改进,可以提高生产率和设计质量。这里有一个关于如何熟练使用它的详细教程。
使用响应窗口编辑器

Divi 5 显著增强了响应式网页编辑体验。第一步是熟悉工具和界面。Divi 5 提供了两种响应式编辑选项:每个部分、行中的模块特定控件以及 Builder 顶部的模块或设备图标。大多数人发现使用 Builder 顶部的图标是编辑设计的最简单方法。但是,您可能偶尔需要快速调整到单个模块。
特定于设备的控制政策
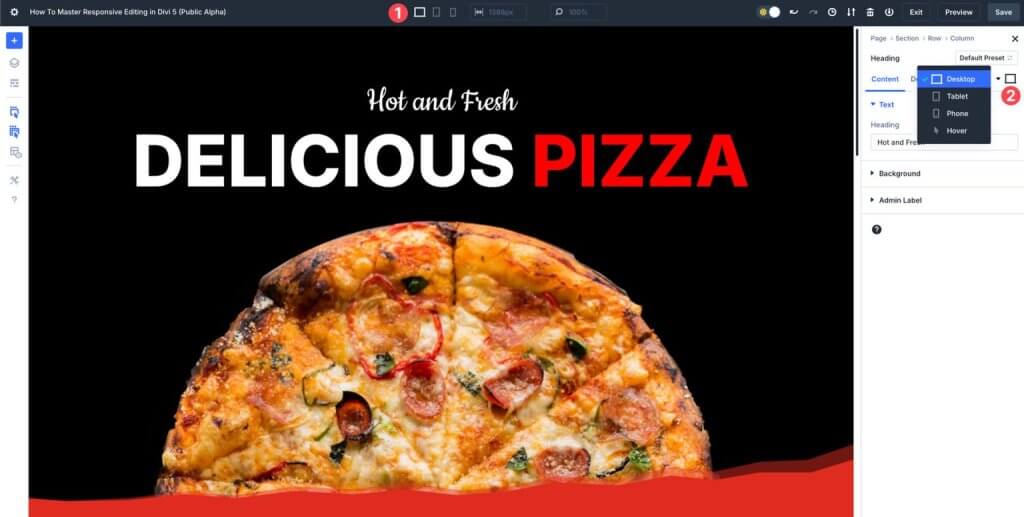
Divi 5 允许您使用特定于设备的控件调整各种屏幕尺寸的设计。您可以更改每个模块元素的外观以适应桌面、平板电脑和移动设备的查看,而无需更改其他方面的设计。为了保证布局在较小的显示器上完美无缺,请了解如何调整每个视角的填充、边距和对齐方式。
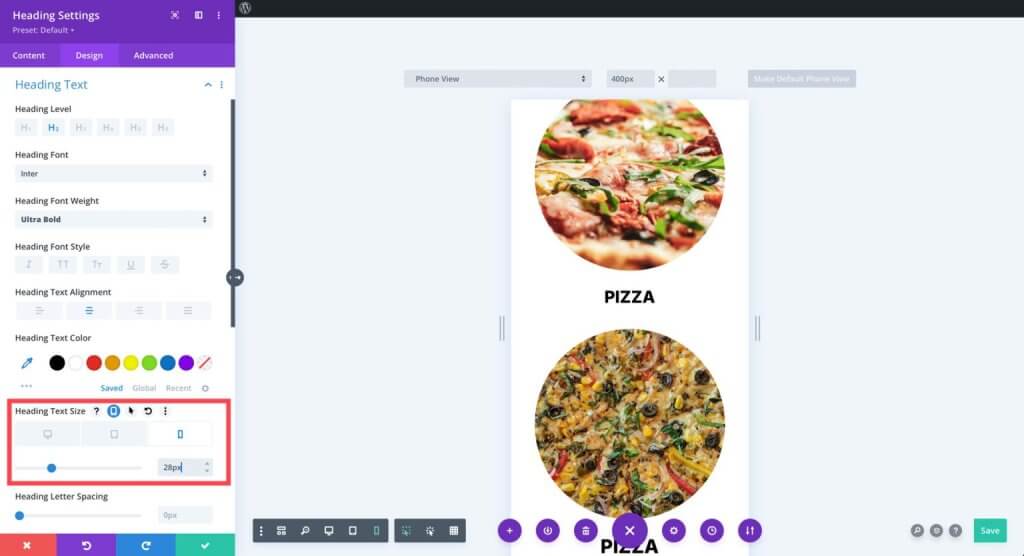
使用文本设置调整字体的大小和特性以适应各种屏幕尺寸。例如,台式电脑的超大标题几乎总是需要调整大小才能适应较小的屏幕。在移动视图中工作时,只需复制一个模块的样式并将其应用于另一个类似模块,即可节省时间并保持设计的一致性。
视觉断点的使用
Divi 5 提供可视断点,让您可以根据预定的屏幕宽度阈值修改项目。这些断点不仅限于标准平板电脑或移动设备设置。Divi 5 中的断点让您可以立即修改较小或较大屏幕的布局。
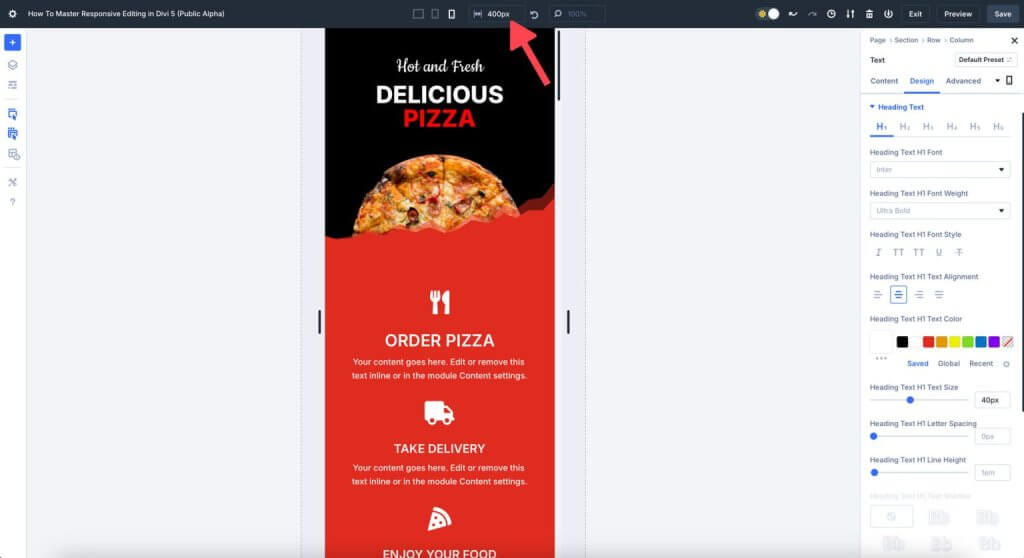
例如,三星 Galaxy S7 (360px) 的屏幕宽度与 iPhone 14 (390px) 的屏幕宽度不同。因此,为了确保您的网站可供所有人访问且无错误,最好针对最小的屏幕尺寸设计布局。Divi 5 的移动断点默认为 467 像素。
动态扩展
动态缩放对响应式网站非常有利,而 Divi 5 允许创建流畅的布局。尝试使用百分比 (%)、视口宽度 (vw) 和视口高度 (vh) 来缩放部分和行,而不是使用固定像素值。这样,随着屏幕尺寸的变化,设计元素将适当缩放。
例如,网站上的图片在台式电脑上看起来很棒,但在移动设备上却太大。为了确保图片大小合适且在画布上有足够的空间,您可以使用 Divi 5 的设置来更改其宽度。
画布缩放
画布缩放是 Divi 5 中一项出色的响应式设计技术。它使您能够在各种屏幕尺寸上看到设计的视觉完整性。画布缩放通过按比例缩放项目并保持设计一致性来增强用户体验,而不会出现延迟。
例如,您可以在移动视图中将画布边缘向下拖动至 300 像素宽,以测试您的网站在不同移动设备上的显示效果。
总结
使用Divi 5来创建移动友好且视觉一致的网站是再简单不过的方法了,它具有扩展的响应式编辑功能。Divi 5 使设计师能够在短时间内毫不费力地创建独特、完全响应的网站。其功能包括无缝设备切换和复杂的画布缩放。您准备好将网页设计提升到一个新的水平了吗?通过立即深入了解 Divi 5 Public Alpha,您可以亲眼看到响应式编辑的未来。




