Divi 5发布了新界面。不用担心新界面会让您措手不及——它的功能一如既往。一切都会显得非常熟悉。使用Divi可以完成的功能没有任何变化,但我们相信,您会更喜欢使用速度更快、更简单的界面来做自己的事情。

新的 Divi 5 界面改进的功能
Divi 5 界面有很多改进,这将大大有助于提高您的设计质量,我们将在本节中介绍其中的一些改进;
1. 速度提高
Divi 5 的极快速度将给您留下深刻印象。它可以前所未有地处理非常大的页面,当您悬停、单击、编辑和重新排列项目时,绝不会有任何延迟。
此外,Divi 消除了所有动画,因为我们不希望任何东西阻碍您的速度。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始2. 更好的间距

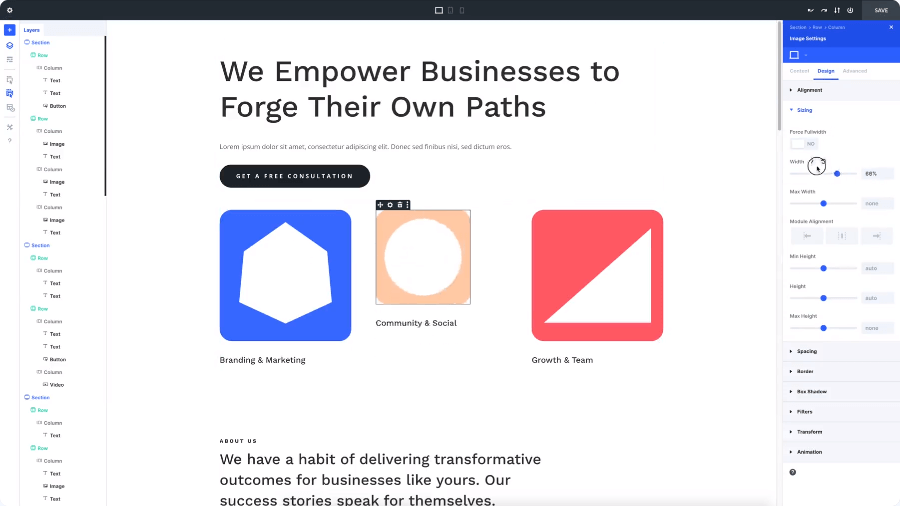
为了给您的概念提供更大的喘息空间,Divi 5 缩小了界面的占用空间。多个较小尺寸的面板可以停靠在浏览器的侧面,而不会干扰或阻碍您的观看体验。
在上例中,我的图层面板停靠在左侧,设置面板停靠在右侧。在浏览页面时,选项面板会自动填充,并且当进行更改时,您会立即收到反馈。
3. 轻松导航
现在,由于每个设置面板中都有新的面包屑导航、一个较小的图层面板(您可以始终保持打开状态)以及默认交互模式为点击模式,因此浏览页面比以往更加容易。您可以轻松找到或选择要更改的任何内容。
4. 完全可定制的界面
使用 Divi 5,您可以更灵活地调整构建器的布局。面板可以组合成选项卡式窗口、停靠和取消停靠。您还可以选择关闭 Divi 4 的浮动设置面板和所有窗口。
最新的 Divi 5 更新日志条目
- 为 Divi 5 添加了 Post Slider 模块
- 为应用程序框架添加了功能标记增强功能。
- 为 Divi 5 添加了全宽菜单模块
- 为 Divi 5 添加了全宽帖子标题模块
- 为 Divi 5 添加了博客模块
- 在 PHP 模块样式声明中实现了 advancedStyles,包括代码、音频、圆形计数器、列、倒计时器、分隔线、全宽标题、全宽图像、标题、图标、号召性用语、按钮、条形计数器、手风琴、帖子标题、投资组合、数字计数器、地图
- 为 Divi 5 添加了帖子导航模块
- 为 Divi 5 添加了全宽投资组合模块
- 为 Divi 5 添加了可过滤的投资组合模块
- 为应用程序框架添加了功能标记增强功能。
- 在 VB 模块样式声明中为部分、全宽地图、标题、菜单、侧边栏、社交媒体关注、选项卡、团队成员、推荐、文本、切换、视频和滑块模块实现了 advancedStyles。
- 集成自动生成的模块设置面板,用于倒计时器、圆形计数器、代码、按钮、简介、分隔线、音频、简介、代码和标题等模块的设置面板。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/modal-library 包。
- 将“SyncGlobalLayoutAttributes”的导出更新为类型而不是对象。
- TypeDocs:更新了@divi/modal-library 包中数据存储功能的文档。
- TypeDocs:更新了@divi/page-settings 包中数据存储功能的文档。
- 在 VB 和 FE 中开发了全宽 Portfolio 模块并将其纳入 D5。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/keyboard-shortcuts 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/object-renderer 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/mask-and-pattern-library 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/middleware 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/modal 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/modal-snap-indicator 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/draggable 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/numbers 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/error-boundary 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/events 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/help 包。
- TypeDocs:更新了@divi/help 包中数据存储功能的文档。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/history 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/hooks 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/icon-library 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/global-layouts 包。
- TypeDocs:更新了@divi/global-layouts 包中数据存储功能的文档。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/fonts 包。
- TypeDocs:更新了@divi/fonts 包中数据存储功能的文档。
- TypeDocs:更新了@divi/module 包的文档。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/data 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/divider-library 包。
- 在 VB 模块样式声明中为...模块实现了 advancedStyles。
- TypeDocs:更新了@divi/field-library 包的文档。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/constant-library 包。
- TypeDocs:向 TypeDocs 生成器添加了 @divi/conversion 包。
- 为@divi/context-library 包添加了 TypeDocs。
即将推出:Divi Layouts AI
我很高兴地宣布, Divi即将发布一项新的 Divi AI 功能。此前已经开发了用于文本、图像和代码生成的 AI 技术。Divi 将把所有内容整合在一起,以便您可以使用 AI 创建整个布局。
只需指定您希望 Divi AI 创建的页面类型,它就会负责布局、编写内容、生成图形以及更改字体和配色方案。
您可以快速准备好整个页面,并可以利用 Divi 的 AI 功能进一步改善结果或跳转到设计设置来添加最后的润色。
结论
Divi 5 是一项重大更新,它将彻底改变您使用 Divi 创建网站的方式。Divi 的核心技术正在被彻底重新设计,以增强性能、稳定性、可扩展性和可扩展性。
这不仅仅是表面的修改。Divi 5 为您提供完全定制的界面,适合您的风格,更快、更有效、不会妨碍您的界面,以及比以往更简单的导航,让您可以轻松发现和更改您想要的任何内容。
此外,Divi 5 中包含的新 API 将允许开发人员构建令人难以置信的 Divi 功能和模块。




