Slider Mega Pack是一组用于 Divi 的五十个滑块布局,您可以在下一个网页设计项目中使用它们。 所有的滑块都是用Divi模块制作的,您可以轻松地向其中添加自己的内容和设计。 在本次产品聚焦中,我们将了解 Slider Mega Pack 必须提供的布局,并帮助您确定它是否适合您。

让我们开始吧!
安装 Slider Mega Pack
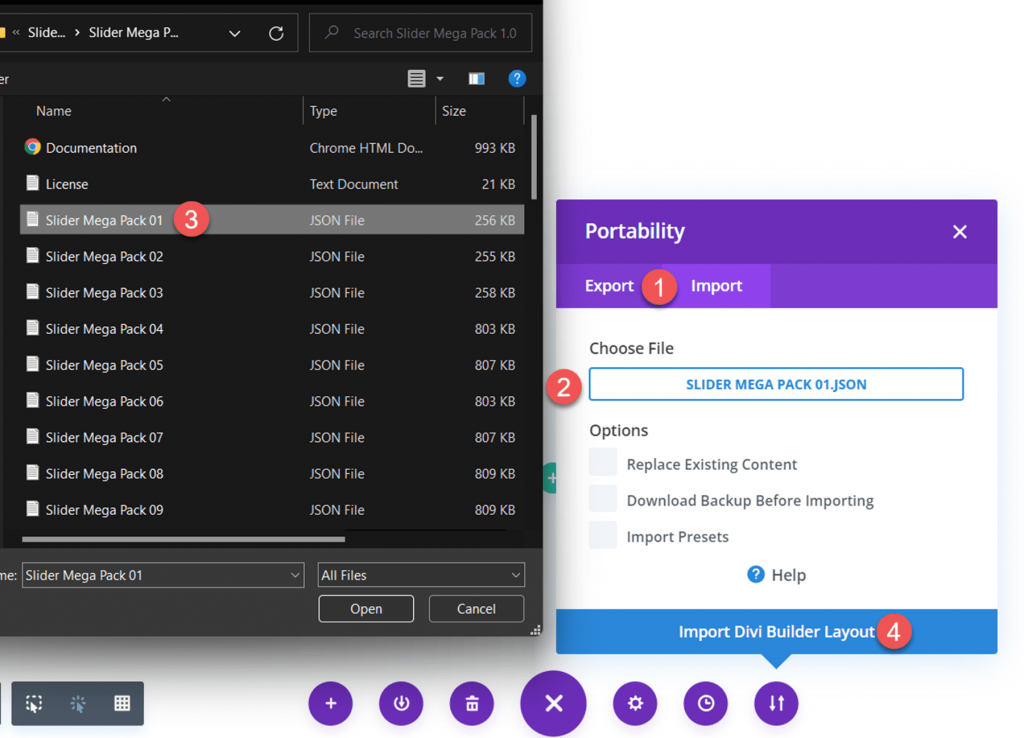
Slider Mega Pack 是一个 ZIP 包,其中包含用于 Divi Builder 的 .json 文件。 要安装滑块布局,请先解压缩文件。 接下来,在 Divi Builder 中打开您想要的页面。

通过单击位于页面底部的可移植性选项来选择导入选项卡。 为您想要的滑块布局选择 .json 文件,然后导入布局。 导入版面后,只需修改文字和图片,您的网站就拥有华丽的滑块!
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
滑块 Mega Pack 上的全角滑块
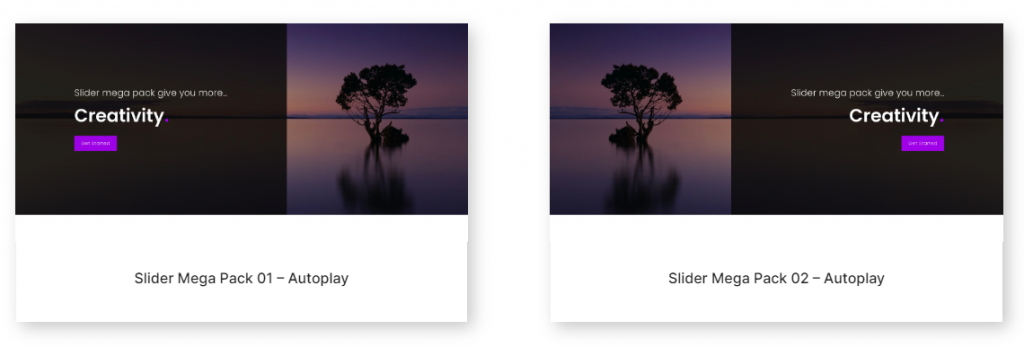
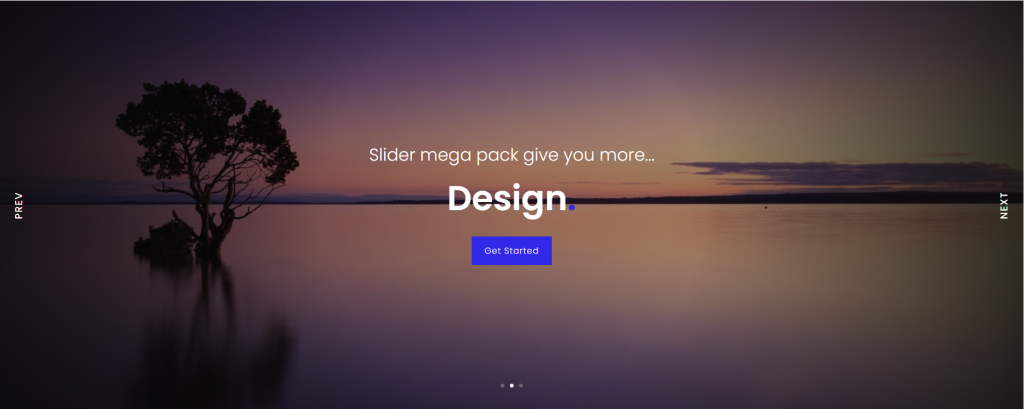
Slider Mega Pack 包括 32 个全宽滑块设计。 全角滑块布局适合在文本旁边显示大照片,是吸引访问者注意力的绝妙方法。 这也是提供信息或强调您的某些服务优势的绝好机会。 这些滑块中的每一个都有独特的布局和外观,所以您一定会找到适合您需要的! 让我们检查一下 32 个全宽滑块设计中的每一个。
最初的滑块设计是一个带有照片背景的文本滑块,并在照片的左侧覆盖一层黑色。 在每张幻灯片上,文本和按钮都不同。 第二个滑块布局与之前的布局相同,只是黑色覆盖层和文本位于右侧。

第三个滑块布局有一个带有晕影效果的图像以及在中心变化的文本和按钮。 此外,每一侧都有上一个和下一个按钮。

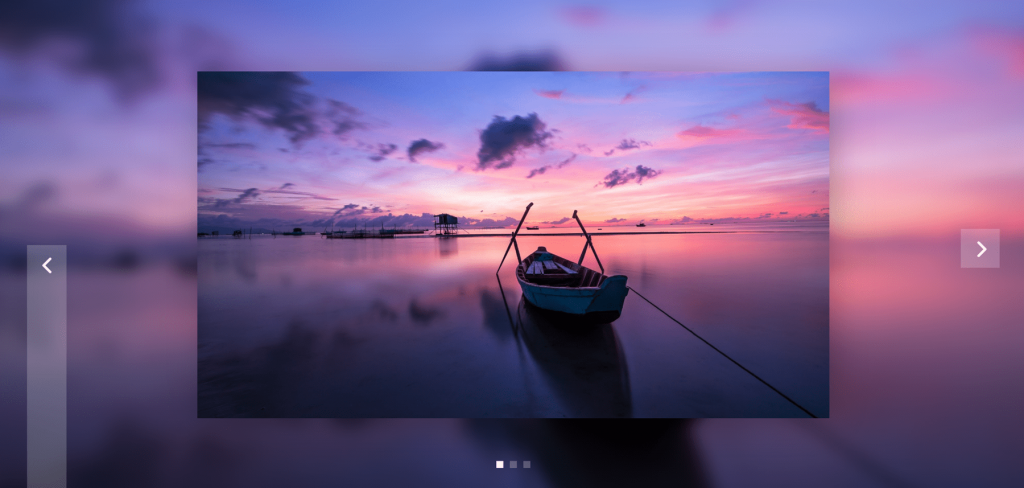
此滑块在模糊的图像背景上显示许多照片,导航箭头位于两侧,导航点位于底部。

滑块的第五种布局同样在同一图像的模糊背景上有不同的照片。 它具有左下角的导航箭头和右侧的导航点。

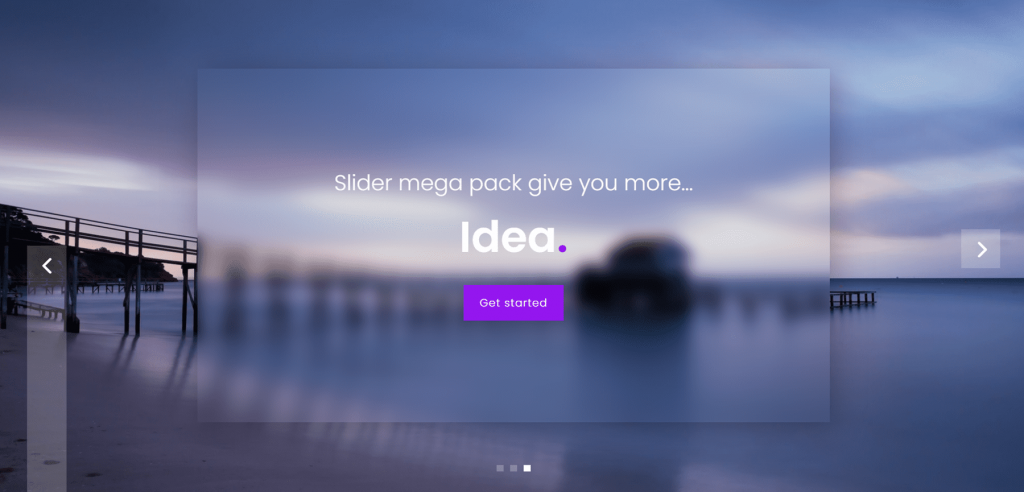
第六个滑块布局提供了在具有视差效果的照片背景上更改模糊、半透明正方形上的文本。 两侧有导航箭头,底部有导航点。

与样式 6 类似,布局 7 具有视差背景和文本幻灯片。 导航箭头位于左下角,而导航点位于右侧。

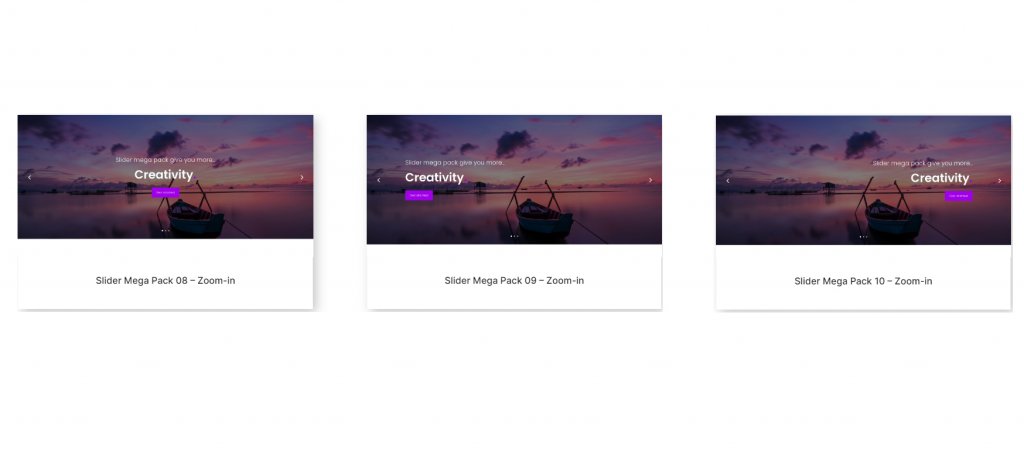
幻灯片布局 8、9 和 10 在许多放大的图像上显示文本。 在这些布局中,导航箭头位于滑块的每一侧,导航点位于底部。 文本在布局 8 中居中。布局 9 中的文本位于左侧。 并且布局 10 中的文本是面向右侧的。

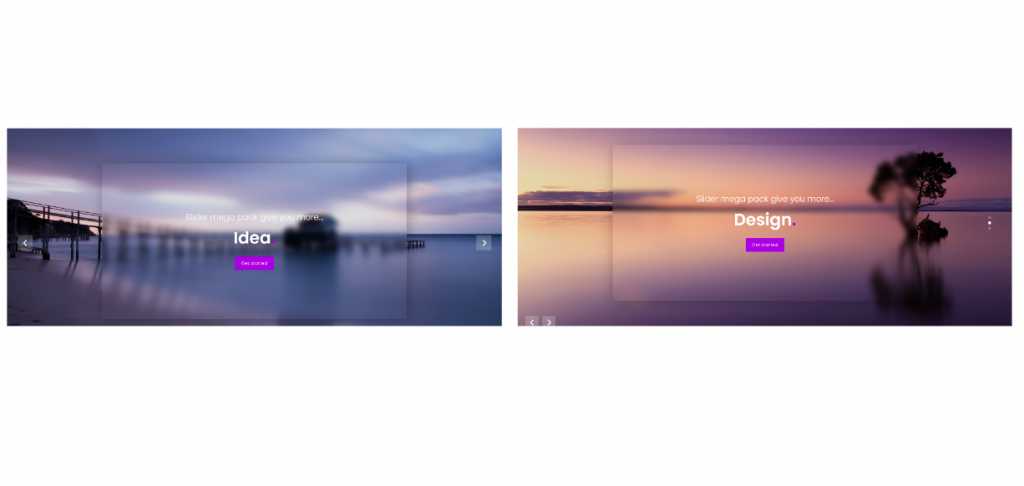
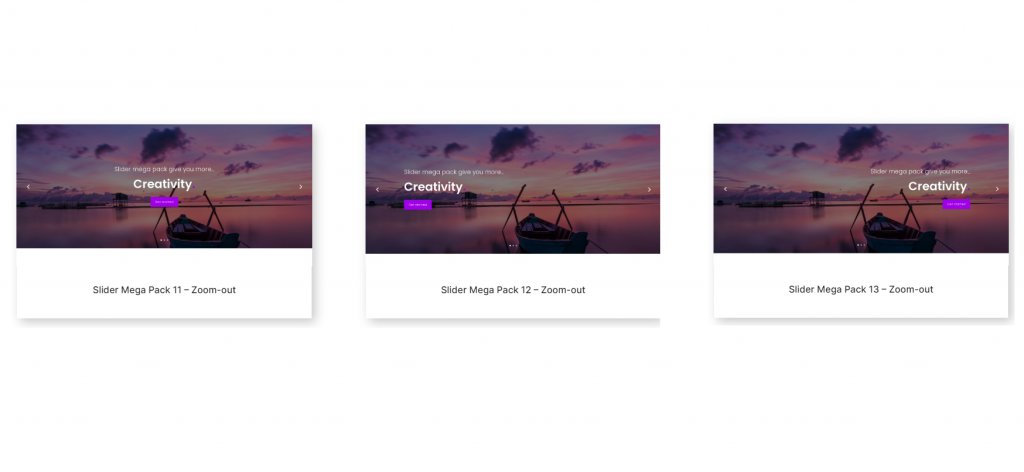
在设计 11、12 和 13 的每张幻灯片上,都有一个带有文本和按钮的大图像,以及两侧的导航箭头和底部的导航点。 布局 11 居中。 滑块 12 左对齐。 滑块 13 位于右侧。

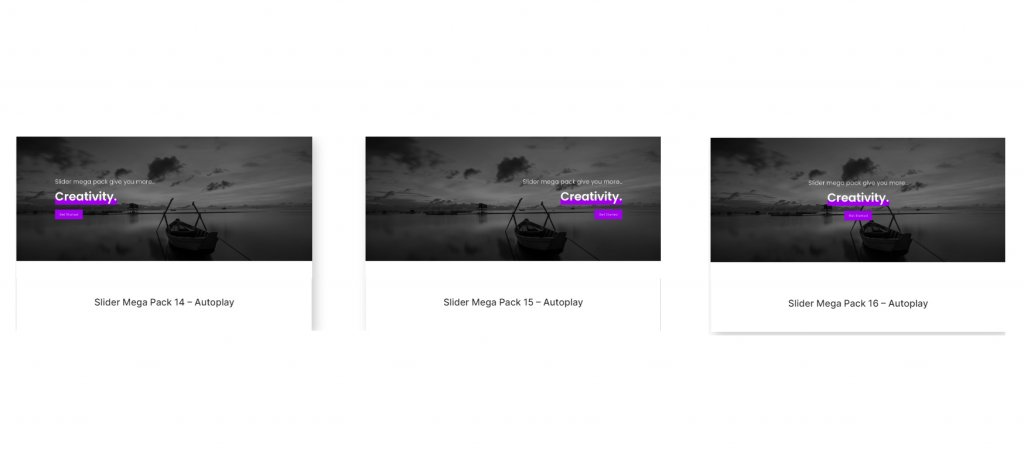
布局14、15、16都对照片有灰度效果和视差滚动效果。 标题内容以粗体加下划线。 对于布局 14,文本居中对齐。滑块 15 位于右侧。 滑块 16 左对齐。

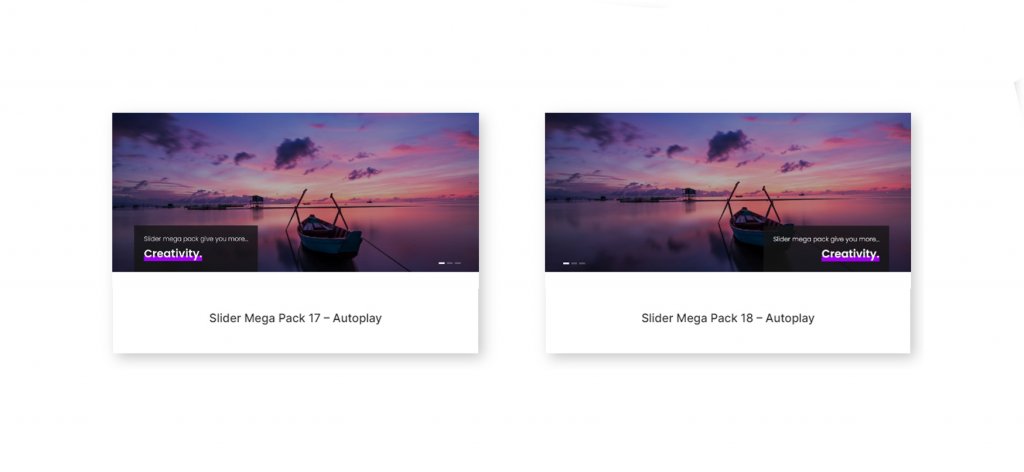
第 17 和第 18 种布局包含一个巨大的图像和深色覆盖框中的幻灯片文本。 布局 17 将文本置于左侧,将导航置于右侧。 对于布局 18,导航位于左侧,文本位于右侧。

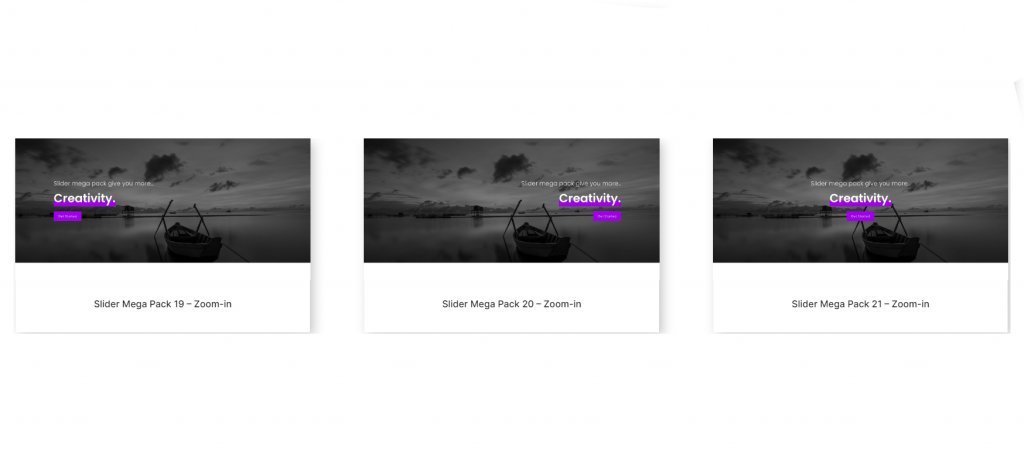
第 19、20 和 21 个滑块都包含具有缩放效果的灰度照片叠加层。 不存在导航按钮。 滑块 19 左对齐。 滑块 20 右对齐。 第 21 张幻灯片中的文本居中。

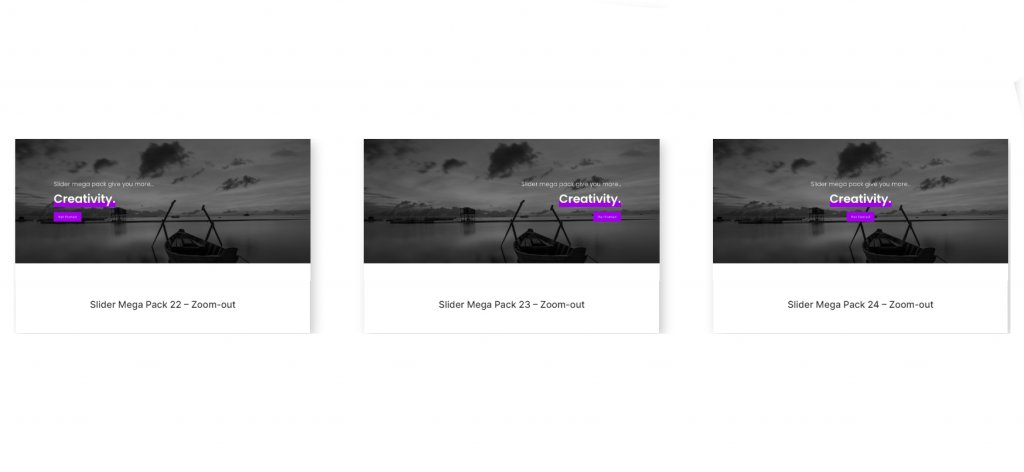
这些布局与前三个布局相同,只是照片具有缩小效果。 布局 22 上的文本位于左侧。 布局 23 上的文本位于右侧。 Layout 24 的特点是文本居中。

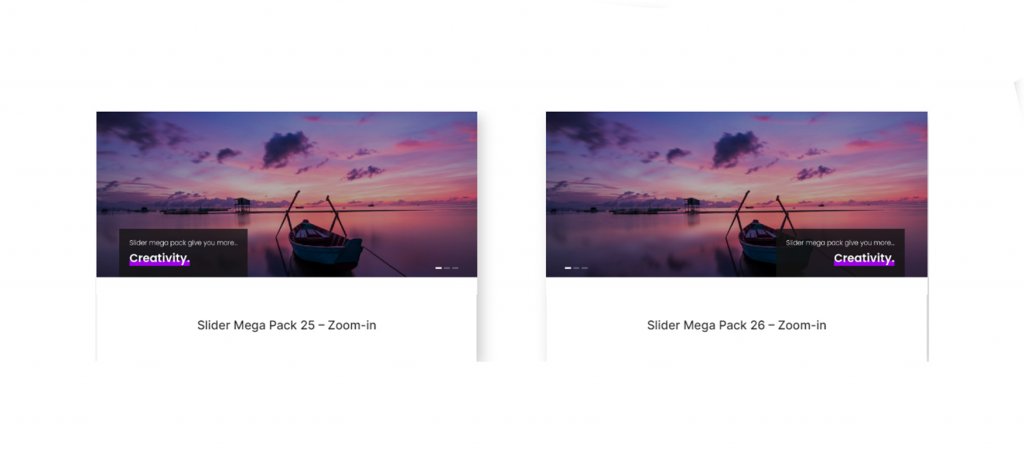
第 25 和第 26 个滑块布局在深色覆盖框上具有缩放图像和文本。 在布局 25 中,文本位于左侧,而导航图标位于右侧。 在滑块布局 26 中,文本向右对齐,而导航符号向左对齐。

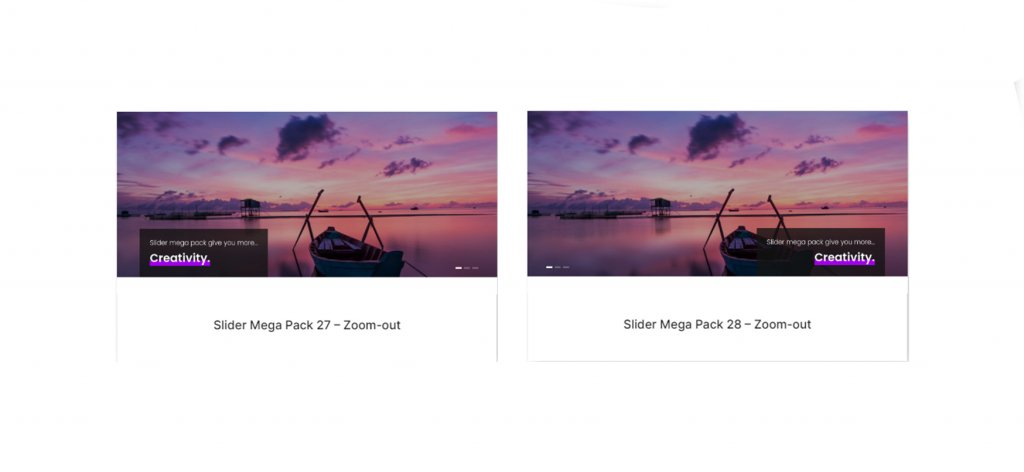
接下来的两个布局与前两个布局相同,但图像缩小了。 在滑块布局 27 中,文本和导航图标朝向右侧。布局 28 具有左对齐的导航图标和右对齐的文本。

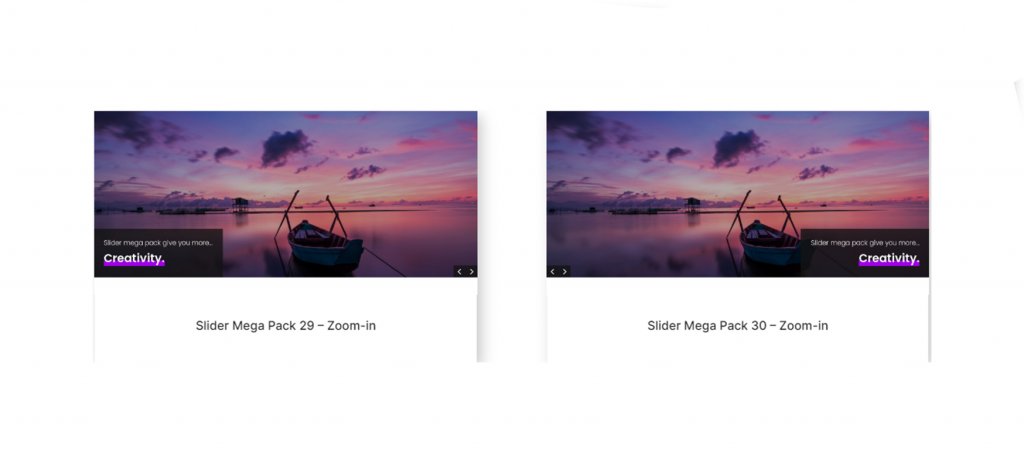
这两个滑块每个都包含一个可以放大的巨大图像,以及几种导航图标样式。 在布局 29 中,文本在左侧,导航图标在右侧。在布局 30 中,文本在右侧,而导航图标在左侧。

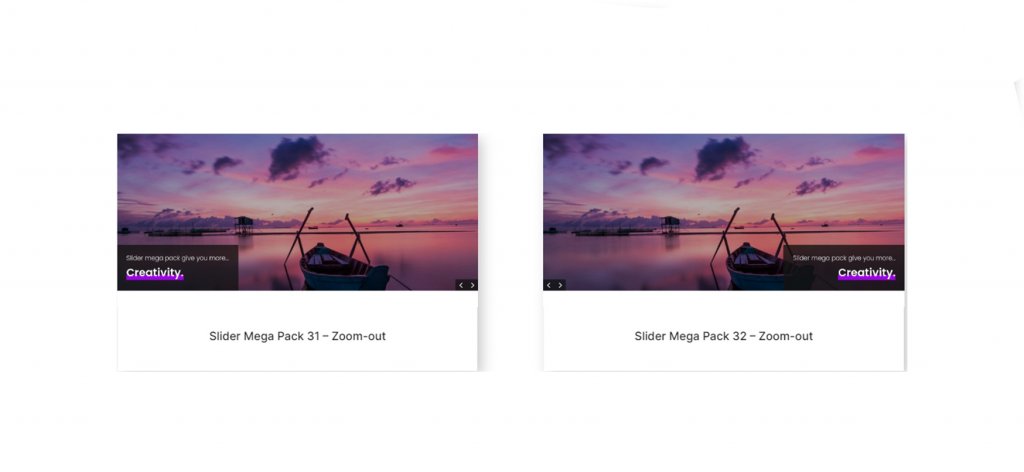
这些后续图案与布局 29 和 30 相同,只是图像被放大了。 在 Layout 31 中,文本位于左侧,而导航位于右侧。 文本位于布局 32 的右侧,而导航位于左侧。

滑块 Mega Pack 上的全宽后滑块
此外,Slider Mega Pack 包括 18 个立柱滑块。 这些滑块显示博客帖子并显示有关帖子的信息以及阅读它的按钮。 帖子的特色图片用作幻灯片的背景图片。 您可以选择要显示的帖子类别,也可以只显示最近的帖子。 所有帖子滑块都是完全可定制的,并且具有一系列布局、对齐方式和样式,类似于上面列出的滑块。
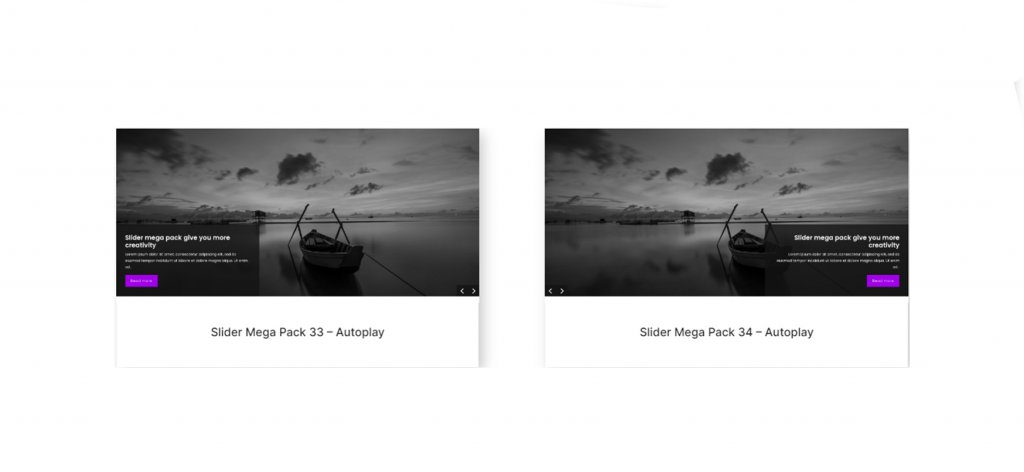
这些滑块中使用了灰度和视差图像效果。 对于布局 33,文本在左侧,导航在右侧。 对于布局 34,导航在左侧,文本在右侧。

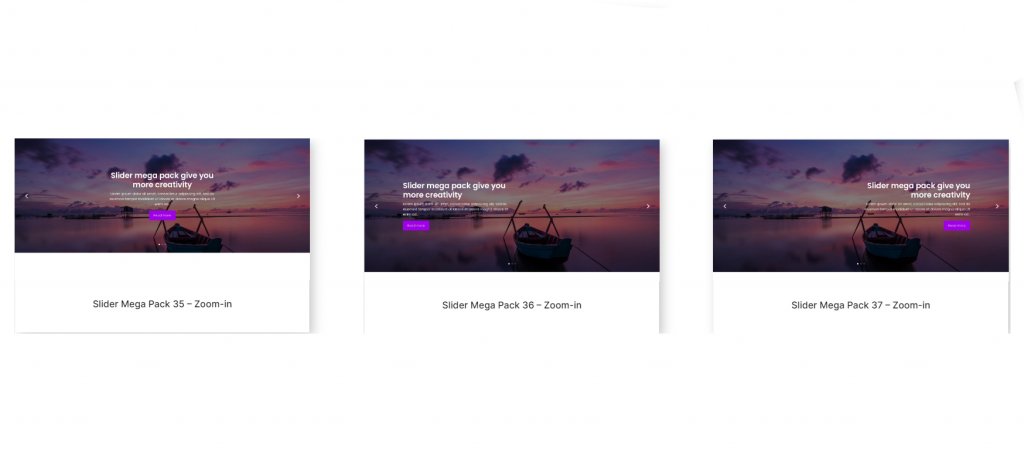
布局 35、36 和 37 包含一个大型特色图像,两侧带有导航箭头,导航点位于下方。 图像已被放大。 Layout 35 中的文本居中。 在 36 和 37 中,文本相应地位于左侧和右侧。

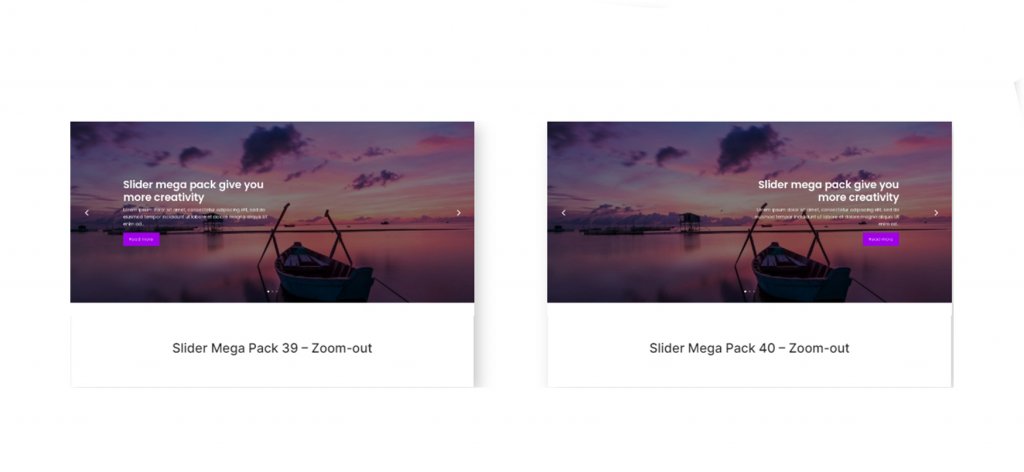
这些滑块布局与前三个相同,只是图像缩小了。 排列 38 居中。 布局 39 左对齐。 布局 40 位于右侧。

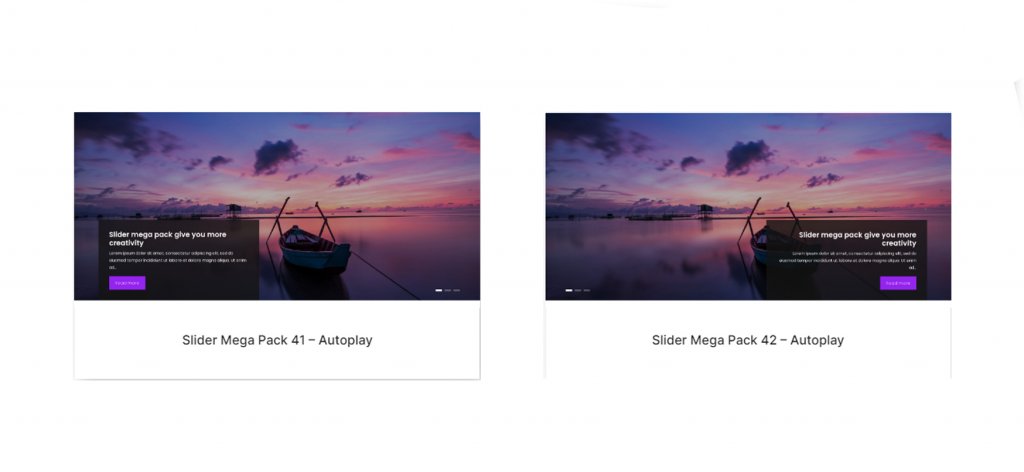
在滑块 41 和 42 上,这些布局在底部有一个视差图像,一侧是文本,另一侧是导航箭头。

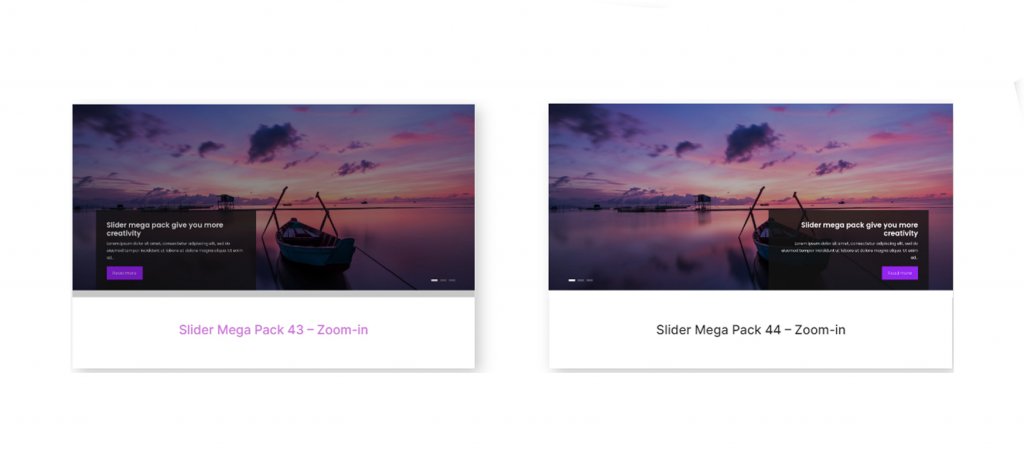
布局 43 和 44 类似于上面的布局,只是图像被放大了。 在布局 43 中,文本向左。 在 44 它在右边。

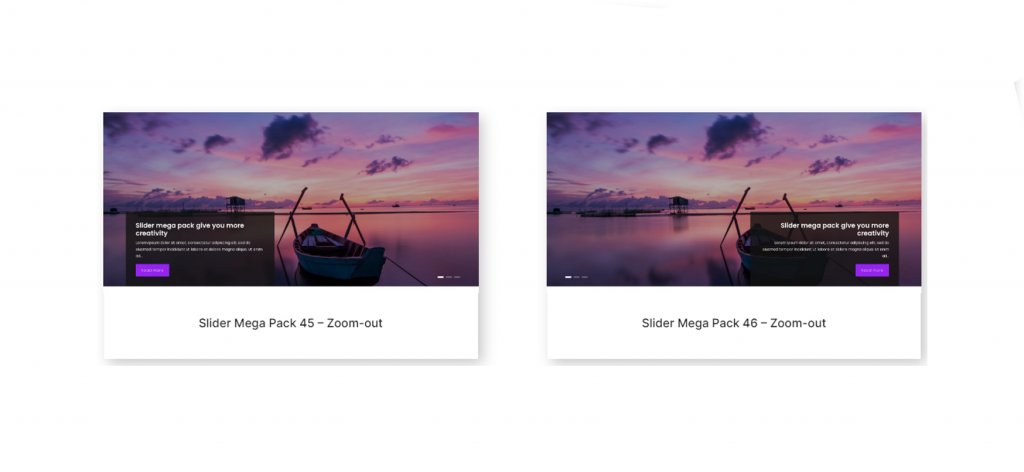
同样,布局 45 和 46 与上面的布局类似,但图像缩小了。 第 45 行的文本向左。 布局 46 的文本位于右侧。

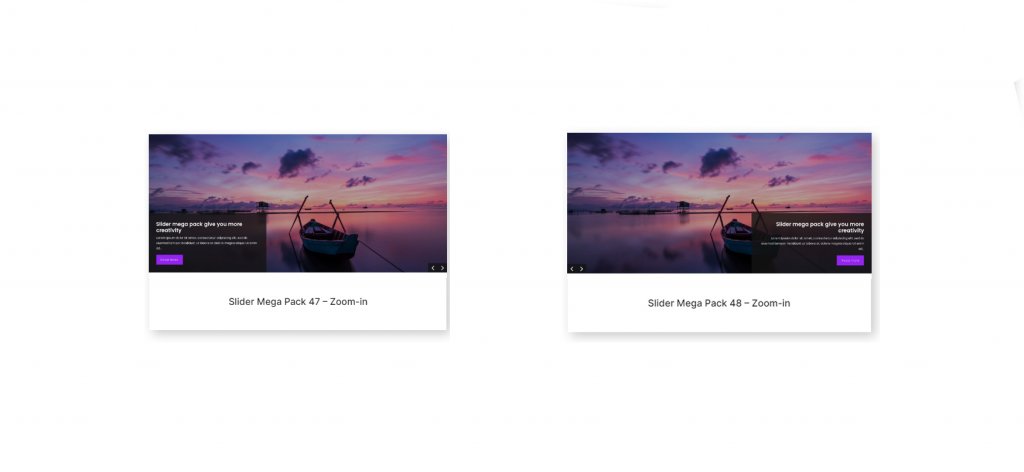
对于帖子标题和导航箭头,布局 47 和 48 包含一个深色方形覆盖层。 图像放大。在布局 47 中,文本在左侧,箭头在右侧。在布局 48 中,文本在右侧。

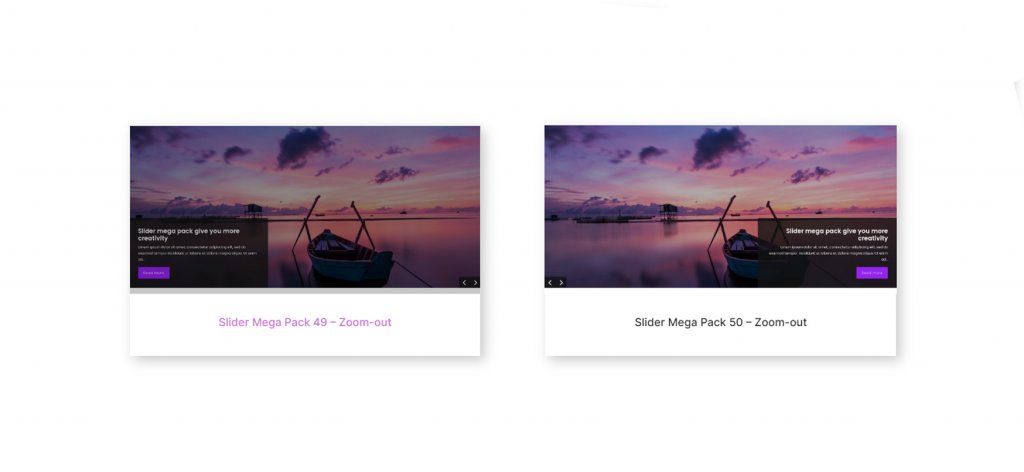
最后,滑块布局 49 和 50 类似于布局 47 和 48,只是照片被放大了。 文本位于设计 49 的左侧。布局 50 的文本右对齐。

包起来
Slider Mega Pack包括 50 个预建的滑块布局,具有漂亮的过渡、效果和导航布局,可以使用Divi Builder轻松修改。 如果您正在寻找超出正常 Divi 可能性的自定义滑块布局,则此解决方案可能适合您。 我们期待听到你的消息。 您是否使用过 Slider Mega Pack? 在评论中告诉我们您的想法!




