Simply Scheduled Appointments是一个方便的用于设置会议的插件,它的名称正是为了达到这个目的。 无需任何确认麻烦或退回邮件 - 这确实是在短时间内安排聚会的好方法。 您可以将此插件用于各种客户。 特别是如果您经营一家咨询公司或教练中心类型的组织,您必须每天安排会议 - 这是一个很好的工具。 今天,我们将仔细研究这个插件,看看事情是如何解决的。

插件安装

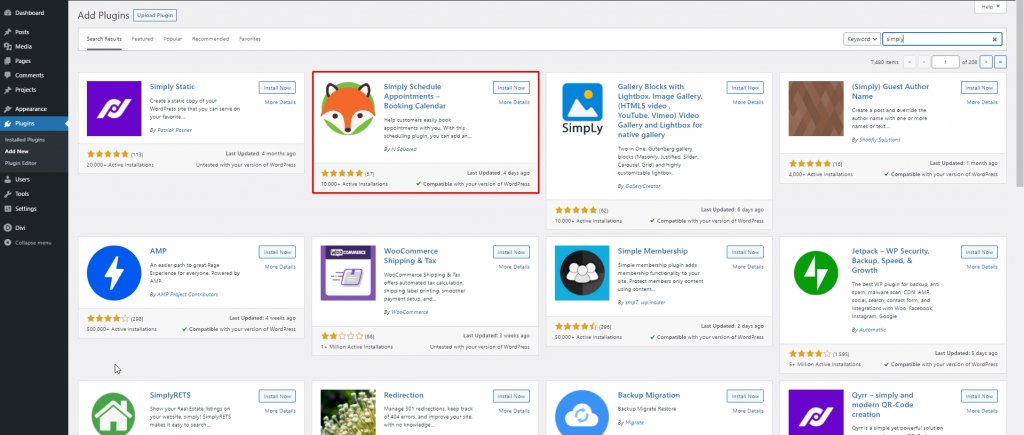
您可以在商店中找到该插件。 只需安装并激活它。 此外,您可以前往官方网站并根据需要选择套餐。
- 在 WordPress 仪表板中,转到插件>添加新
- 搜索简单安排约会
- 点击立即安装
- 安装插件后,点击激活
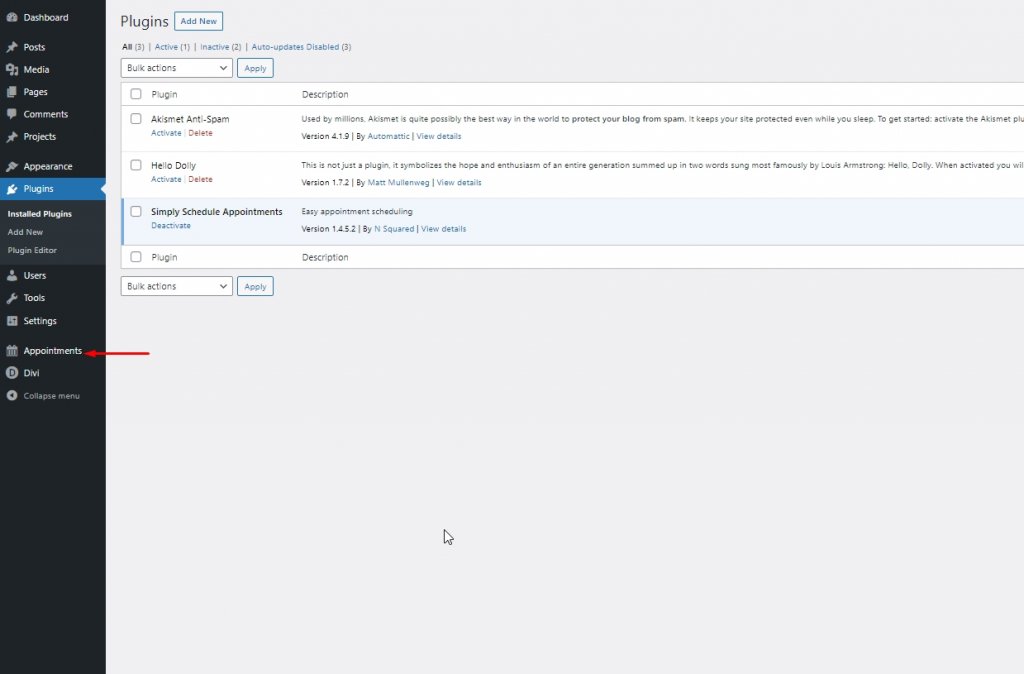
然后,您将在设置下的仪表板面板上看到一个标记为“约会”的选项。

单击该选项,将打开一个新的设置窗口。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
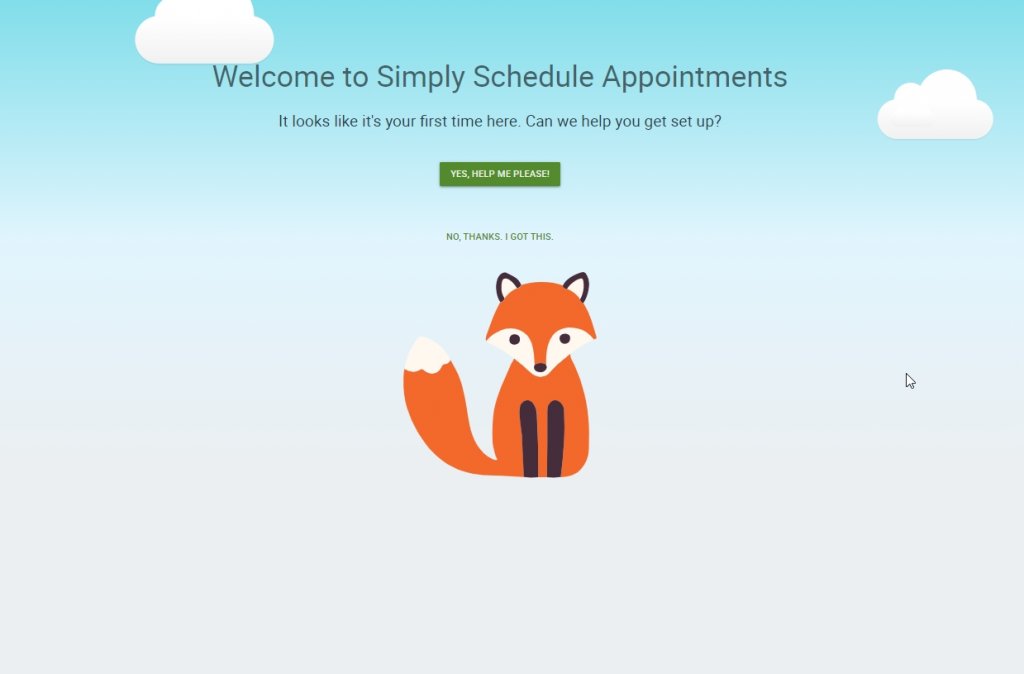
使用标有“YES,HELP ME PLEASE”的绿色文本按钮继续前进,设置将开始。

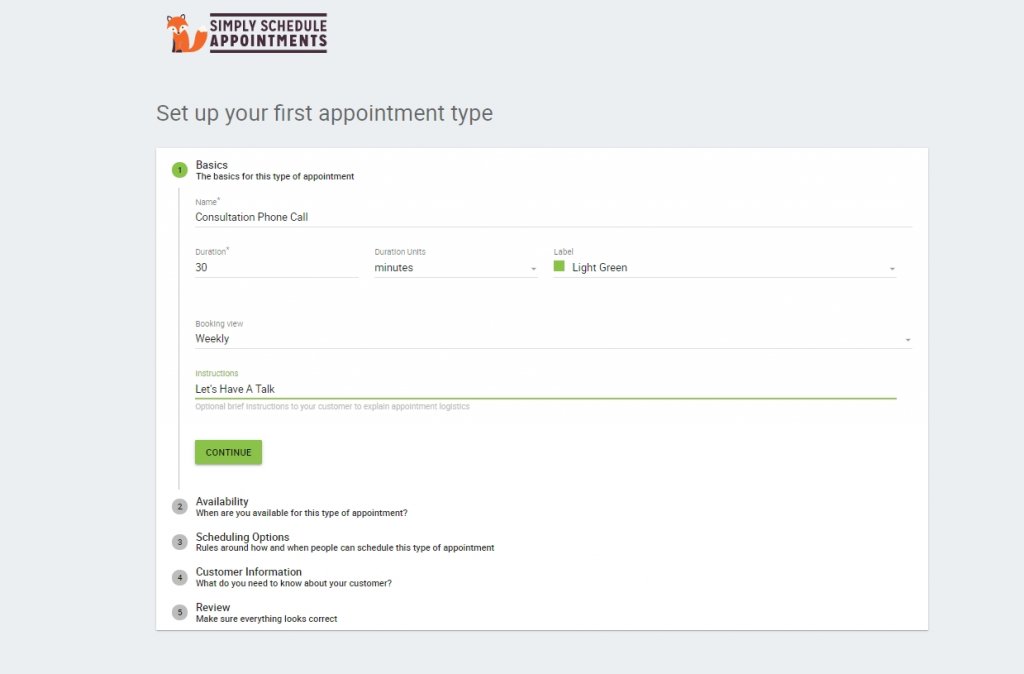
根据您的需要填写所有信息。 浏览所有选项并管理约会类型、可用性、日程安排选项、谷歌日历、客户信息、通知等。
该插件是Divi用户的绝佳选择。 简单安排的约会可帮助用户设置约会,而无需拨打任何电话或电子邮件。 日程安排将按相互时区安排,并且插件会在会议前发送提醒。
在 Divi 上使用简单的安排约会
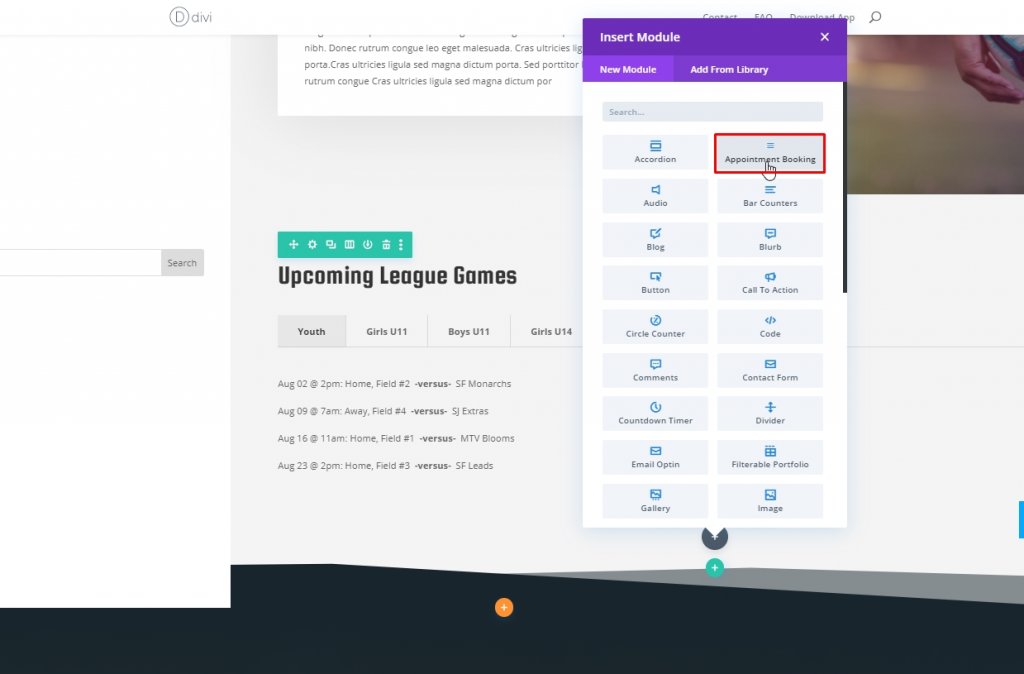
在早期,您必须在页面中添加短代码才能使用计划面板。 简单安排约会最近添加了一个名为 Appointment Booking 的模块,它与任何其他模块一样简单。

您将看到您之前在插件设置期间创建的咨询修复模块。

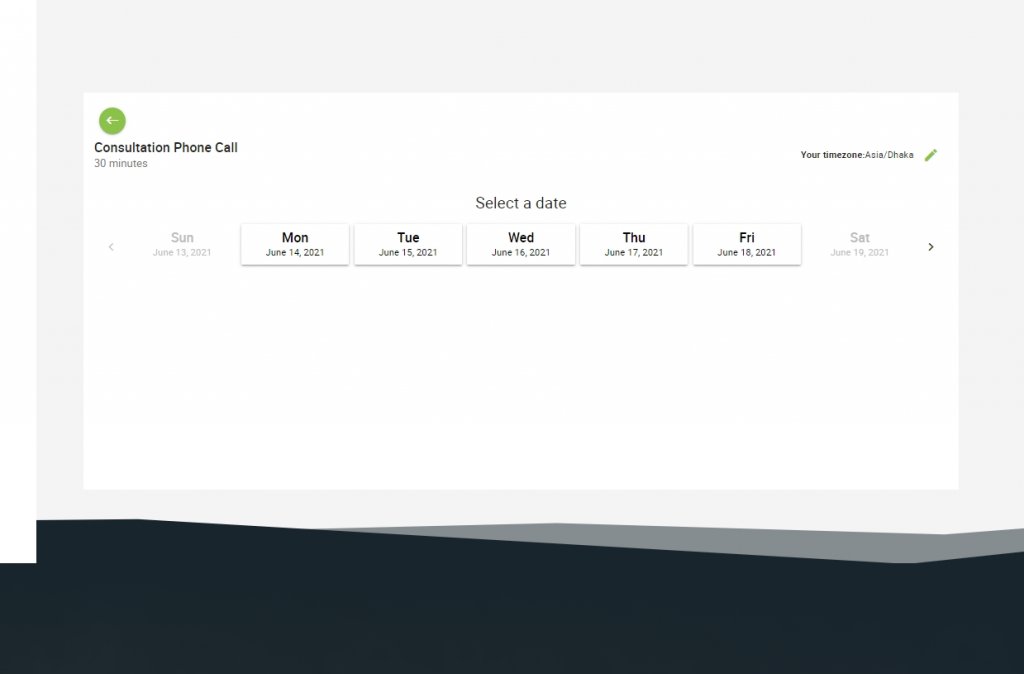
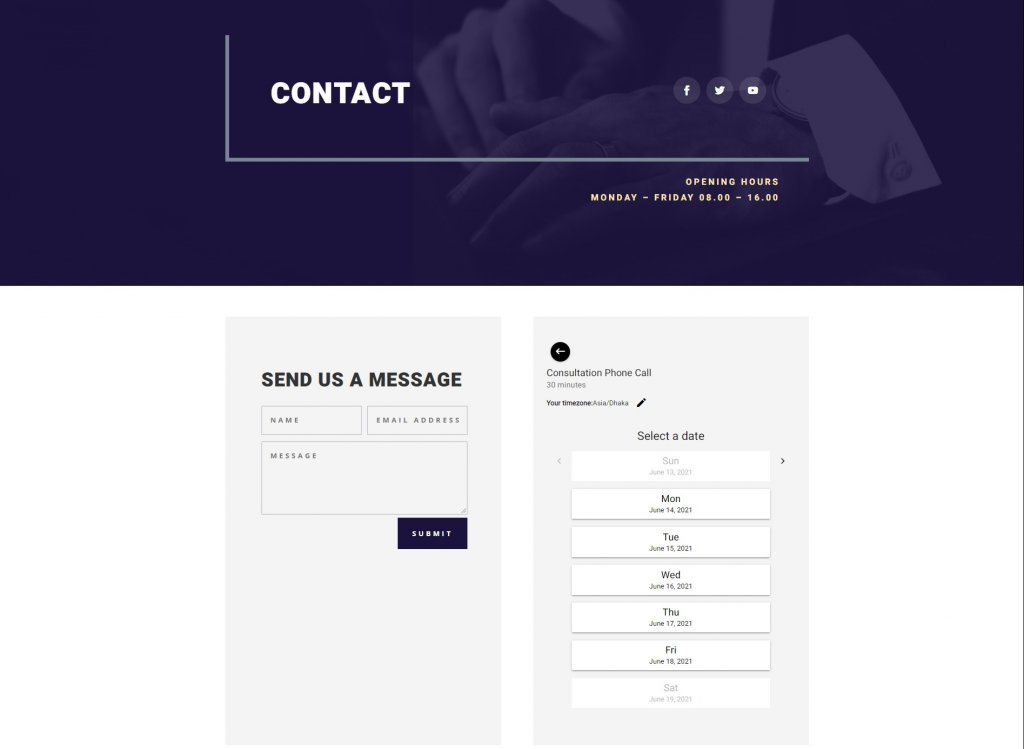
在Divi布局中,该模块将安装一个多页表单。 第一页将询问时区,然后是日期。 请记住,只有您的可用日期是可点击的。 您可以通过单击前箭头向前移动到日期。

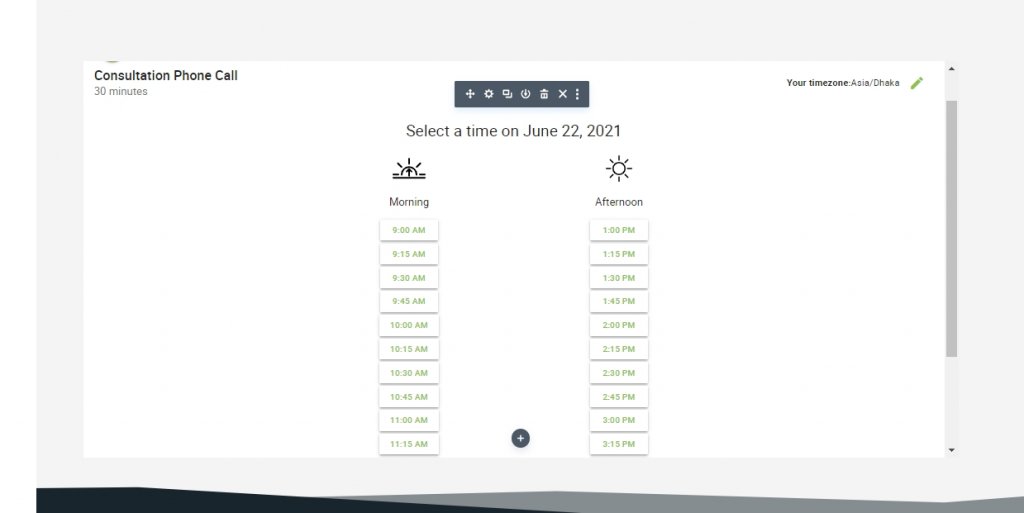
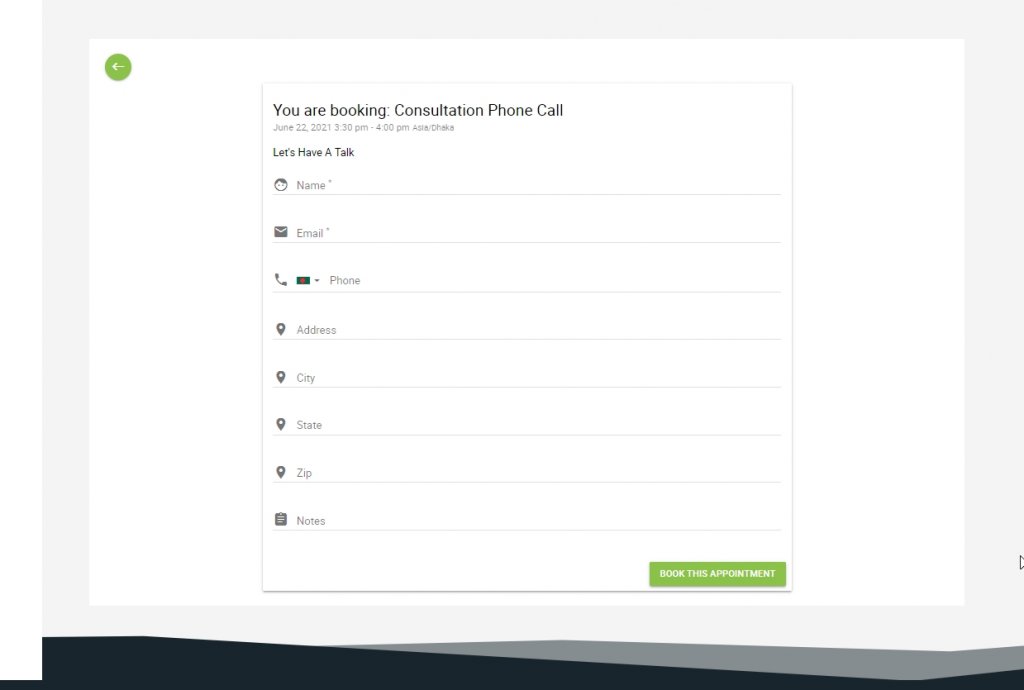
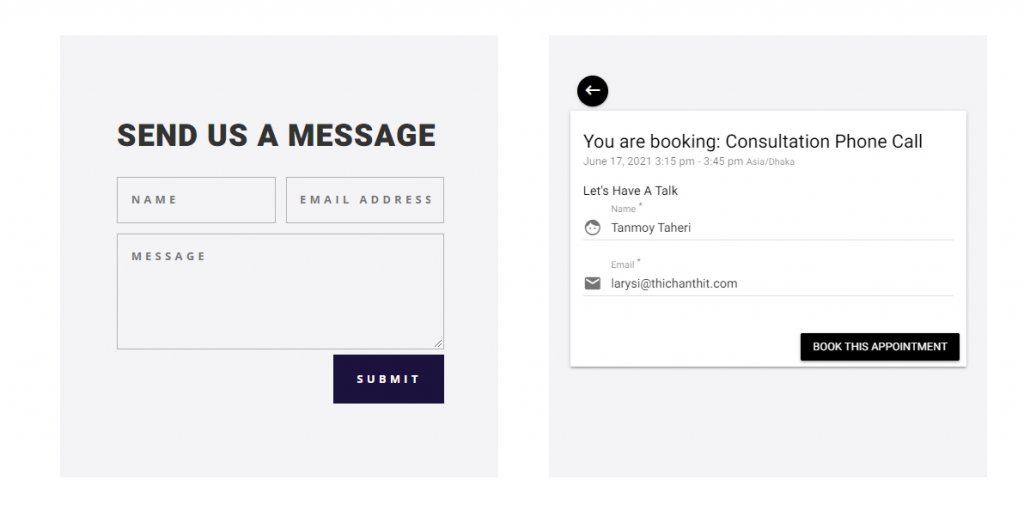
在您方便的时候点击时间来安排会议。 现在,填写所有信息以预订会议。

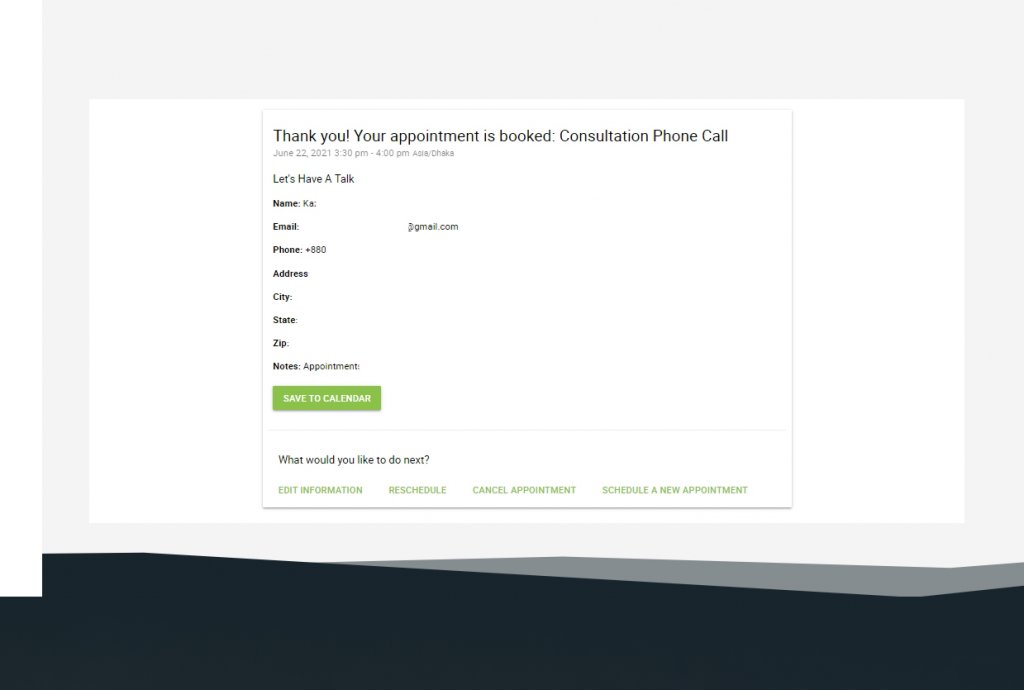
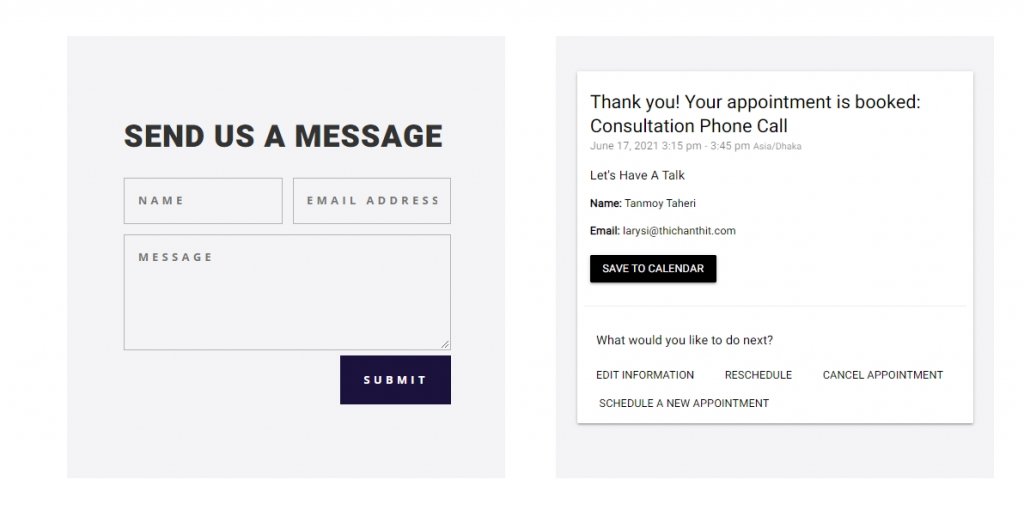
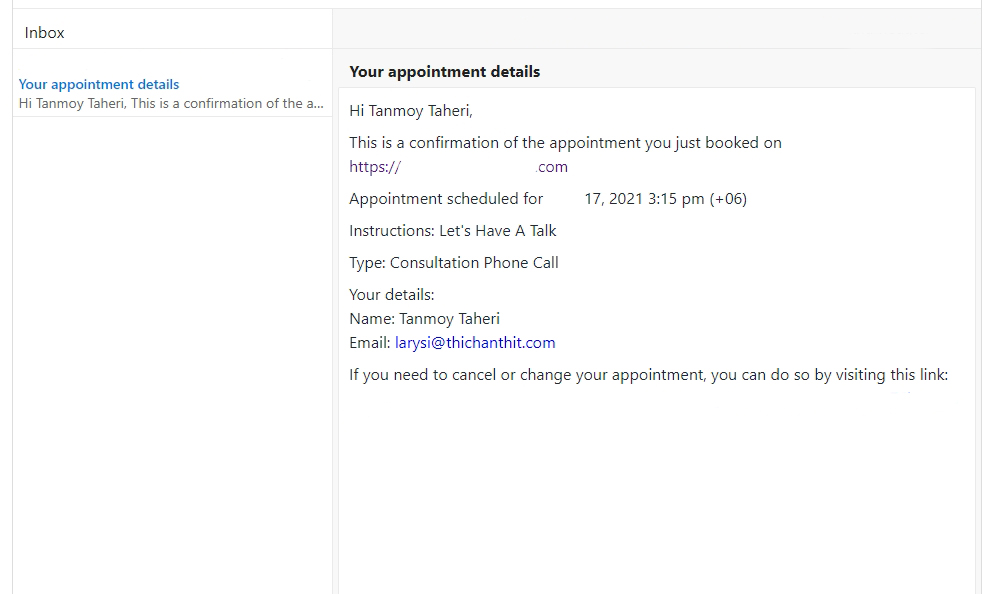
您将收到一条确认消息,其中将显示您的所有输入。 很高兴您可以更改它们并重新安排消光。

您可以在 Google 日历上添加会议以添加提醒。
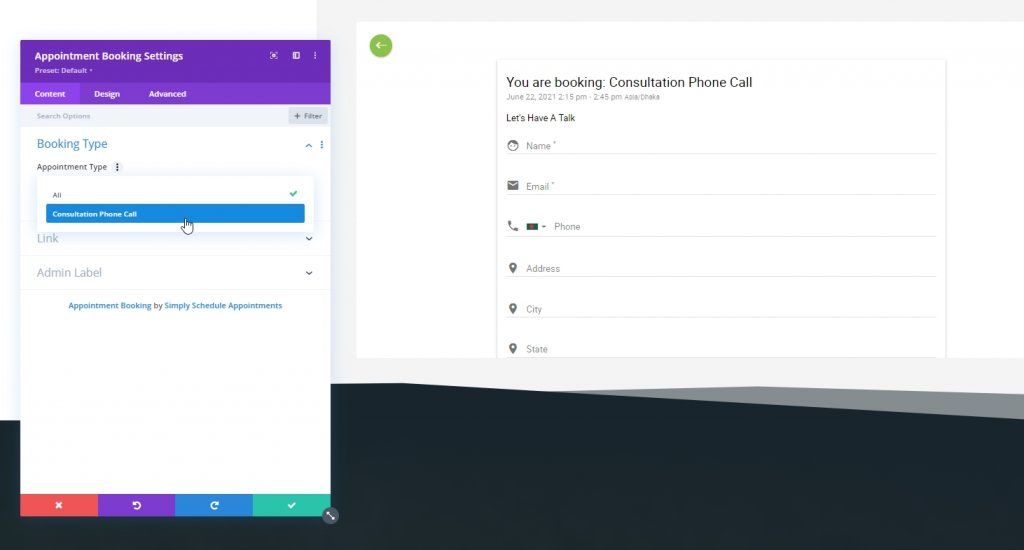
模块设置:只需安排预约
这个插件的设置是基本的。 没有额外的东西 - 一切都恰到好处。 例如,假设您有多种类型的预订面板用于不同的工作,您可以通过在一个网站上设置不同的页面来添加所有这些面板。 您可以为每个页面选择单独的预订模块。

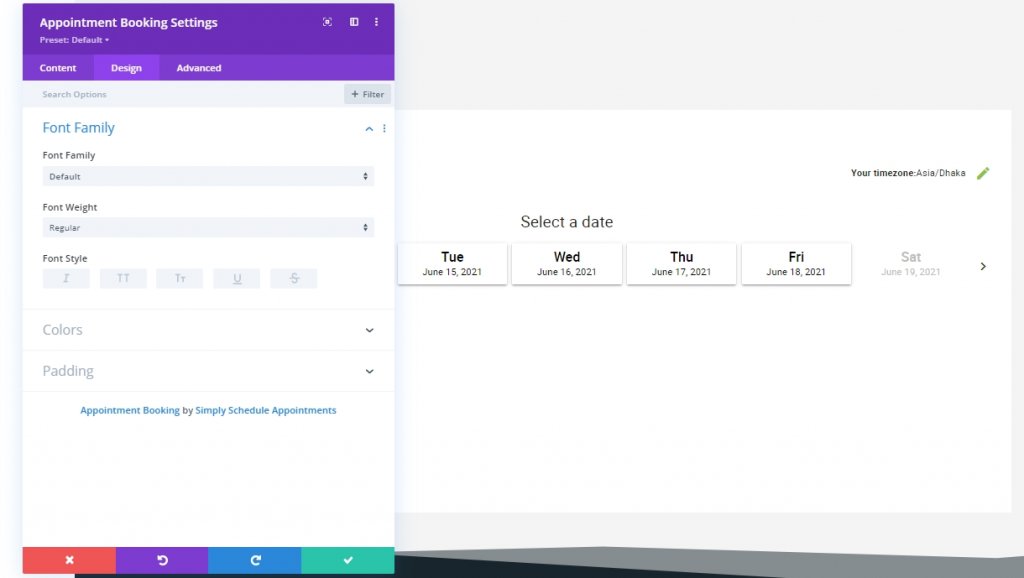
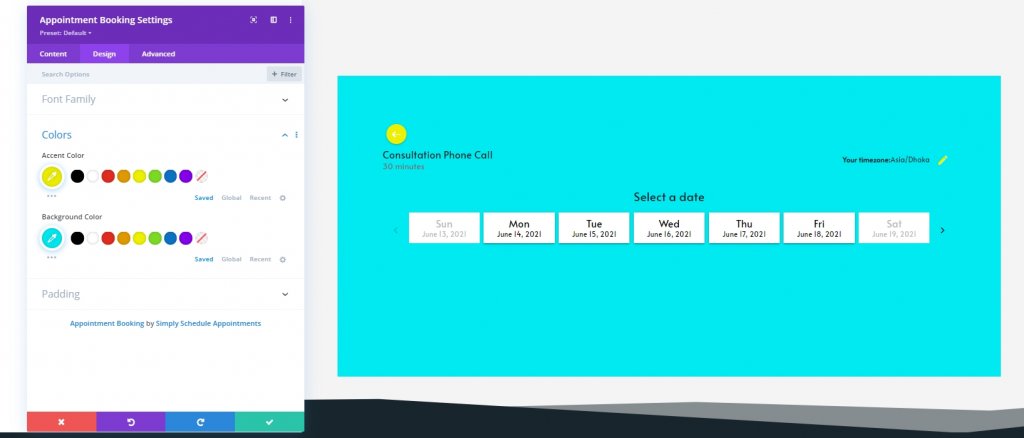
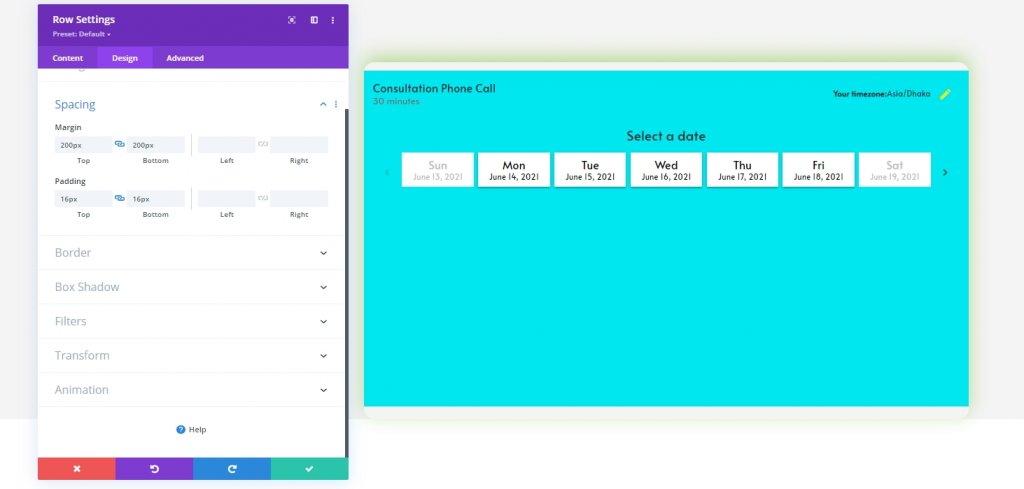
在设计选项卡中,您可以更改字体系列、颜色并为模块添加填充。

根据您的需要更改以匹配您的网站样式。

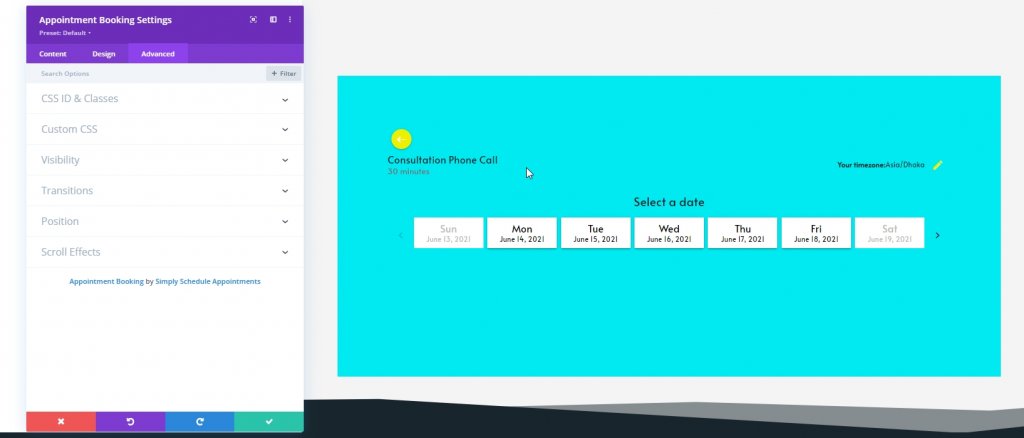
请注意,填充无法在编辑时可视化。 但是,它仅在实时页面上可用。 高级选项卡包括 CSS ID 和类、自定义 CSS、可见性、过渡、位置和滚动效果的设置。

对模块进行调整的选项并不多。 但是您可以通过将其放在一行中进行进一步的设计,然后对该行设置进行更改。 所有的修改都将是外部的,但由于模块是响应式的,它在每个屏幕尺寸下都会看起来不错。

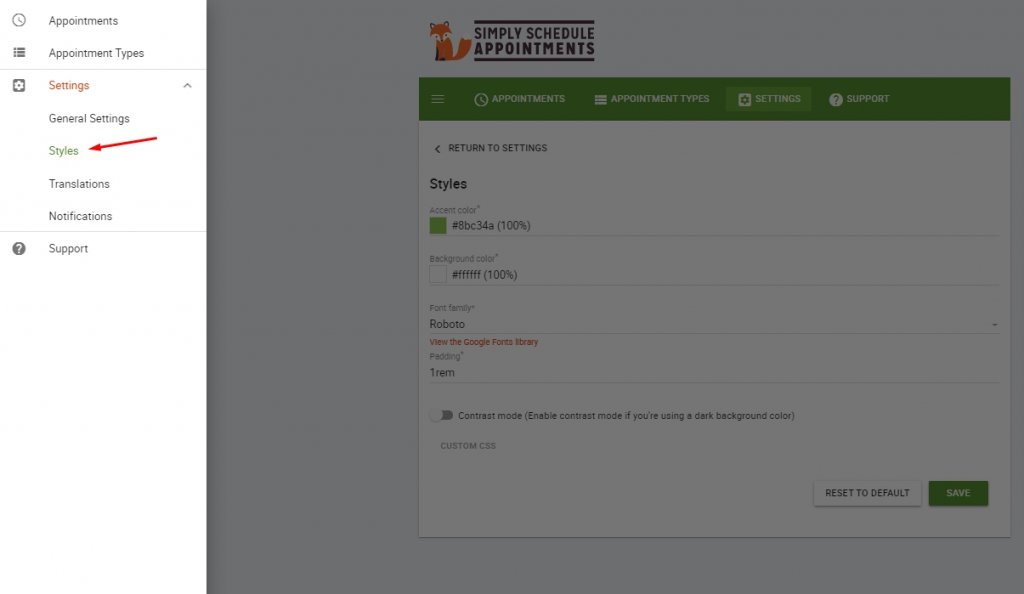
表单默认样式
您可以对表单进行一些程式化。 默认情况下会修改一些设置,例如字体、背景颜色、强调色、填充和添加自定义 CSS。

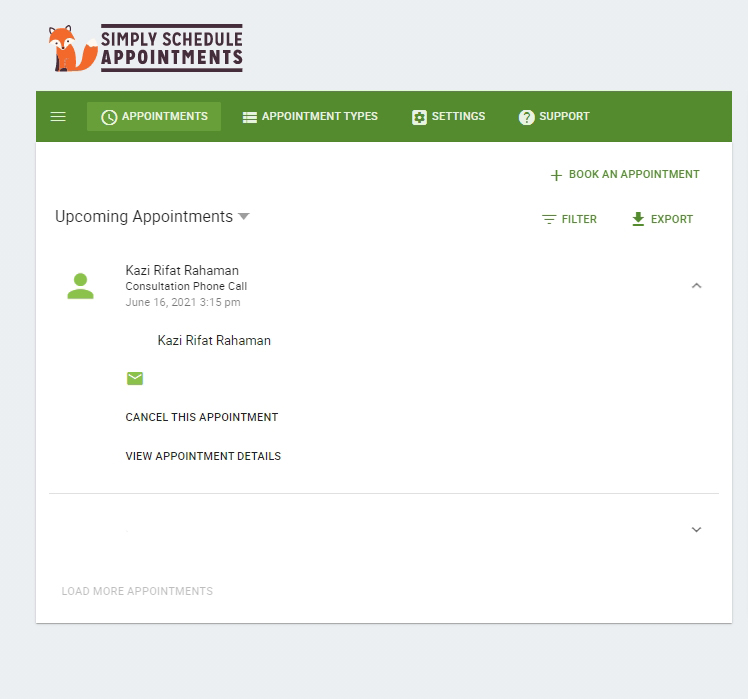
即将到来的约会列表
通过单击约会选项,您可以查看谁已完成安排和等待会议。 通过单击此处,您将获得更多选项,例如人员详细信息、取消选项等。

设计实例

对于这个例子,我们从Divi库中导入了一个名为PR Firm Contact Page的预制模板,并删除了联系信息部分,因为我们正在设置一个约会计划模块来联系。 我们已经将模板的颜色与预订模块匹配,现在它与页面完美匹配。

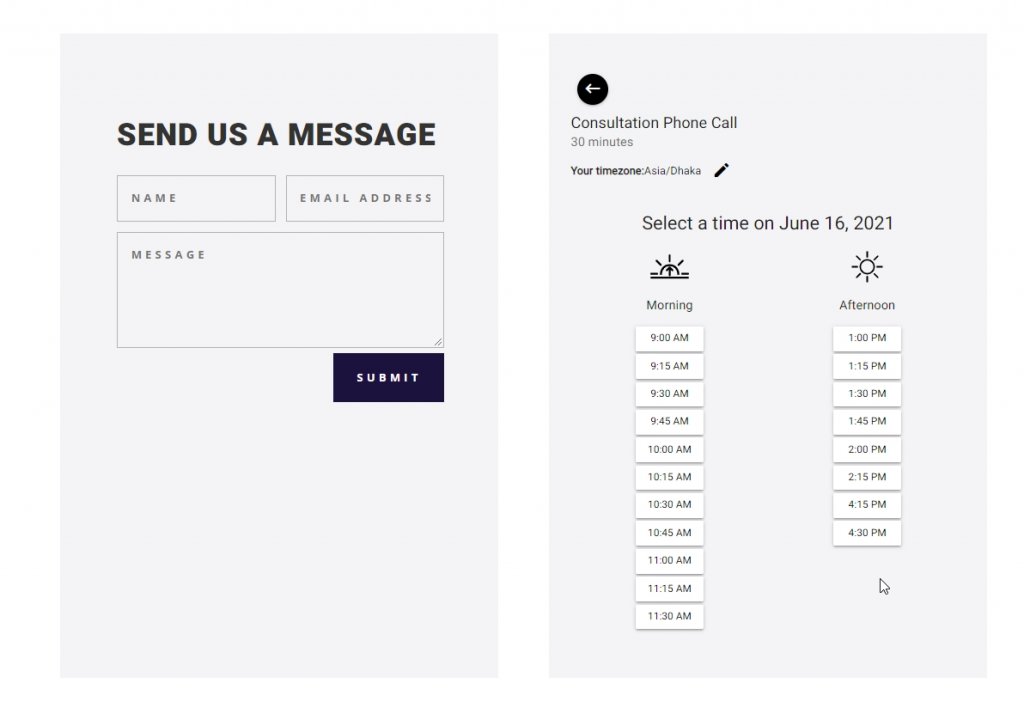
选择日期,它会询问您的首选时间。 然后,它会要求提供更多联系信息。

点击预约本次预约,大功告成! 它将显示一条确认消息。 您可以编辑提供的信息,取消或重新安排约会,或者为您的家人添加另一个。 您还可以将此约会添加到日历中以进一步提醒。

此模块中没有搅拌器,它工作得非常好。 很快您就完成了预订; 它将向您发送一封确认电子邮件。

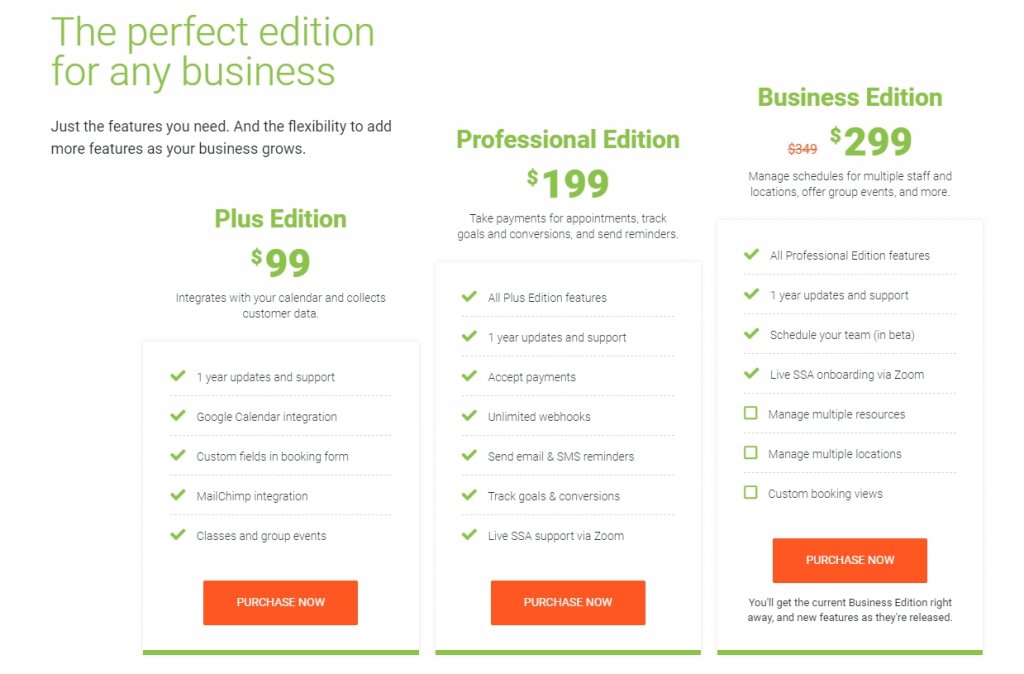
价钱

简单安排预约插件有四种类型的价格包。 图片中提供了高级包,但也有免费版本。 您可以在不同的定价套餐中享受不同的优惠。 希望大家根据自己的选择选择方便的套餐。
结论
最后, Simply Schedule Appointments插件易于使用。 您可以在网站上使用它而无需任何额外的编码。 但我认为需要更多的设计选项,因为最终,整个设计都很重要。 有对齐、内部自定义、图标图标等选项会更好。也许我们可以通过 CSS 自定义进行很多更改,但由于我们正在开发Divi - 最好让所有选项默认可用。
所以,这是我们对插件的看法。 我希望你能从中受益。 如果您喜欢这篇评论,请与您的开发者朋友分享评论,因为您太棒了!




