您想为 WordPress 网站添加背景图片吗?背景图片可以让您的网站看起来更具吸引力和活力。它们可以为您的网站定下基调,唤起情感,并增强整体用户体验。

在这个数字时代,视觉吸引力在吸引和留住访客注意力方面起着至关重要的作用,加入一个迷人的背景图像可以使一个平淡无奇的网站变成一个给人留下持久印象的网站。
无论您是在改造现有网站还是从头开始构建新网站,集成背景图像都可以为您的 WordPress 网站注入新的活力。但是,您可能想知道如何在不深入研究复杂编码或聘请开发人员的情况下完成此操作。
让我们深入研究并发现如何使用迷人的背景图像提升 WordPress 网站的美感。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在网站中添加背景图片的重要性
在您的 WordPress 网站中添加图片可以使其对访问者更具吸引力。这是吸引用户注意力并让他们对您的内容感兴趣的快速方法。
这也让你有机会让网站设计与你的品牌相得益彰。例如,你可以在背景中放置产品或品牌吉祥物的精美图片。
您还可以通过将 YouTube 视频作为完整背景或创建图像幻灯片来使您的内容更具活力,从而使内容更加有趣。
但请注意,不要选择太过分散注意力或难以阅读 WordPress 博客的背景图片。背景应该让用户体验更好,并有助于传达您的信息。
选择适合移动设备且不会拖慢网站速度的背景图片也很重要。否则,它可能会影响您的 WordPress SEO。
话虽如此,让我们来看看添加 WordPress 背景图像的不同方法。我们将讨论各种方法,例如使用 WordPress 主题定制器、完整网站编辑器、插件、主题构建器等。
在网站中添加背景图片的最佳方法
1. WordPress 主题定制器
许多流行的 WordPress 主题都支持自定义背景。此功能可让您轻松设置背景图片,如果您的主题支持此功能,我们建议您使用此方法。
但是,如果您找不到定制菜单选项,则您的主题可能启用了完整网站编辑。在下一节中,我们将解释如何使用完整网站编辑器更改背景图像。
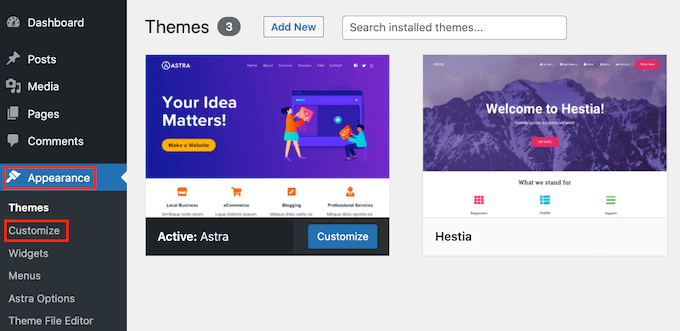
要访问定制器,请转到 WordPress 管理员中的外观 » 定制页面。这将打开 WordPress 主题定制器,您可以在其中调整各种主题设置,同时查看网站的实时预览。

需要注意的是,您可用的选项取决于您使用的 WordPress 主题。在本指南中,我们使用 Astra 主题。
如果您使用的是其他主题,则可能需要查看其文档或联系主题开发人员以了解如何添加背景图像(如果在定制器中找不到该选项)。
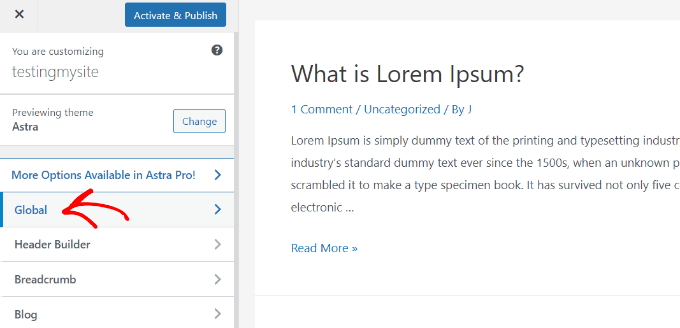
在 Astra 主题的定制器中,转到左侧的面板并单击“全局”。

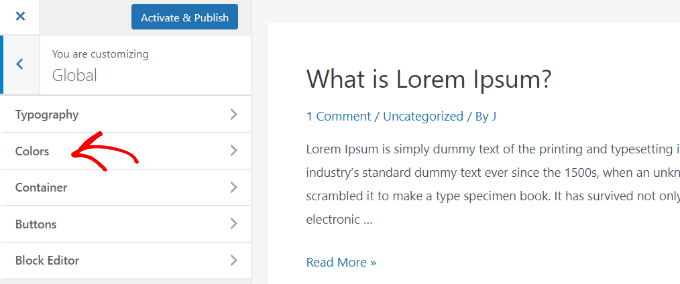
在 Astra 主题的全局选项下找到并选择“颜色”。

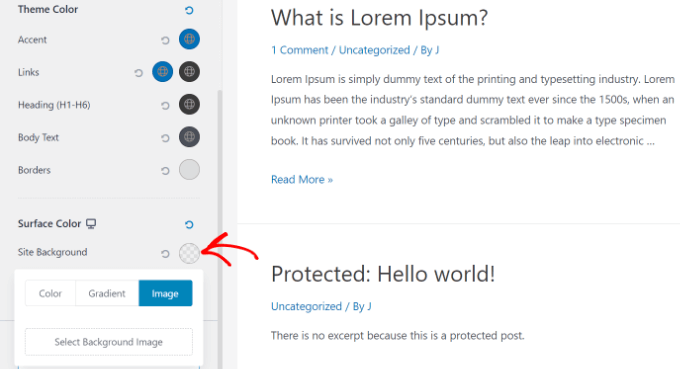
自定义网站的主题颜色,包括背景。还可以个性化链接、正文、标题、边框等。要获取背景图像,请转到“表面颜色”,选择“网站背景”,然后切换到“图像”选项卡。

之后,只需单击“选择背景图像”按钮即可。这样您就可以从计算机中选择图像或从预加载图像库中选择图像。选择所需的背景图像后,单击“保存”将其应用于您的项目。
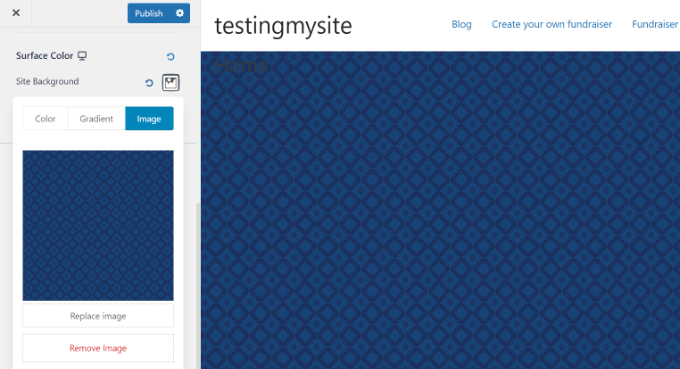
这将打开 WordPress 媒体库,您可以在其中轻松地从计算机上传图像或从已上传的图像中进行选择。
选择您的背景图像并单击“选择”以在定制器中预览它。

请记住点击顶部的“发布”按钮来保存您的设置。
2. 完整网站编辑器
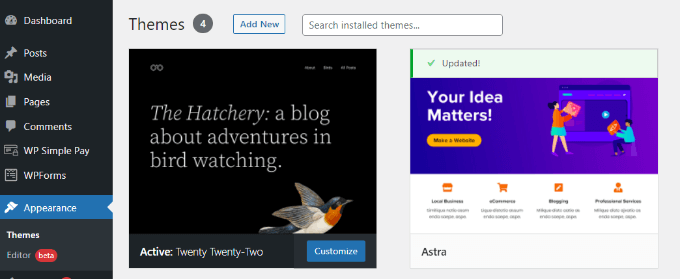
如果您使用的是基于块的 WordPress 主题(例如 Twenty Twenty-Two),则可以使用完整网站编辑器 (FSE) 添加自定义背景图像。此编辑器允许您使用块编辑网站设计,类似于使用 WordPress 块编辑器编辑博客文章或页面。要访问它,请转到 WordPress 仪表板中的外观 » 编辑器。

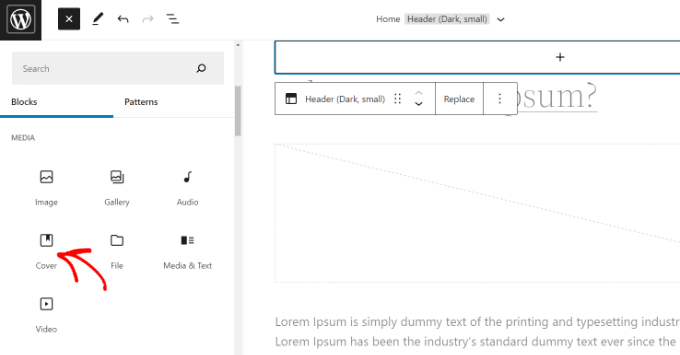
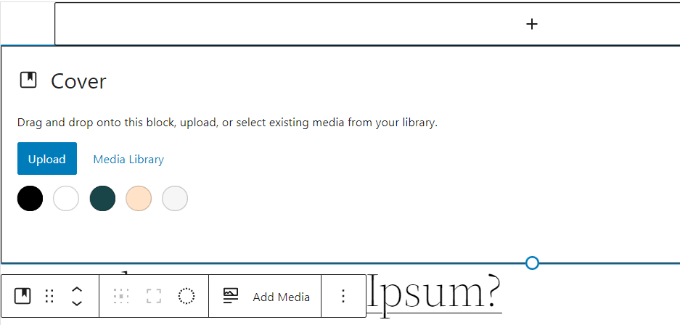
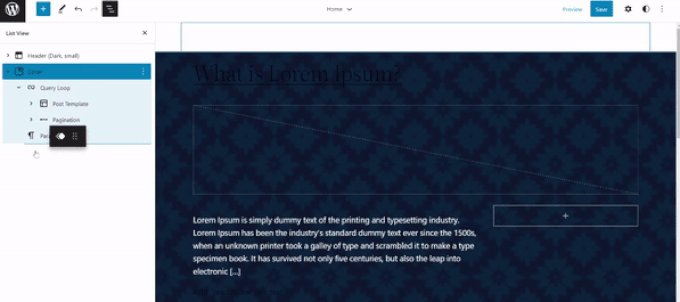
在完整网站编辑器中,将封面块添加到模板中作为背景图片。单击顶部的“+”符号并选择封面块。

单击封面块中的“上传”或“媒体库”以添加背景图像。这将打开 WordPress 媒体上传器弹出窗口。

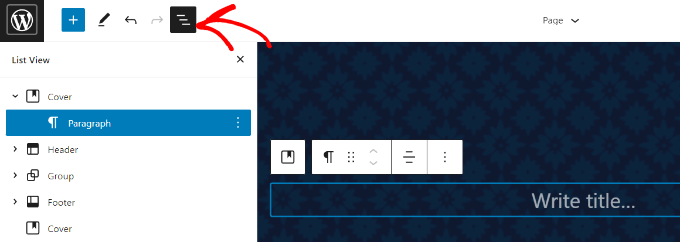
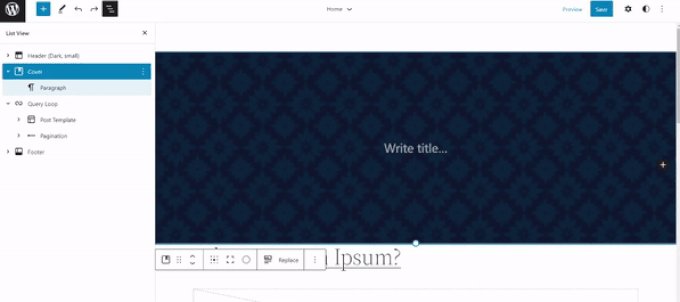
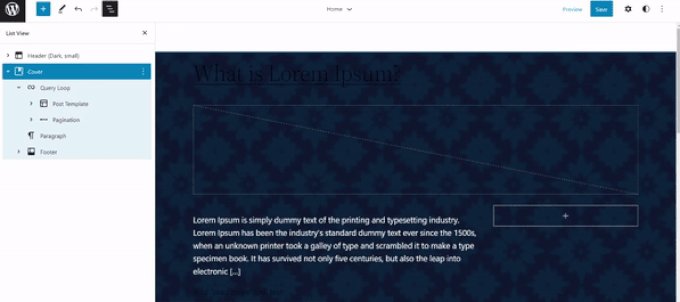
点击“选择”按钮,选择网站背景图片。要将图片设置为页面背景,请将其添加到封面块。然后,点击顶部的列表视图图标以打开主题元素(例如网站页眉和页脚)的大纲视图。

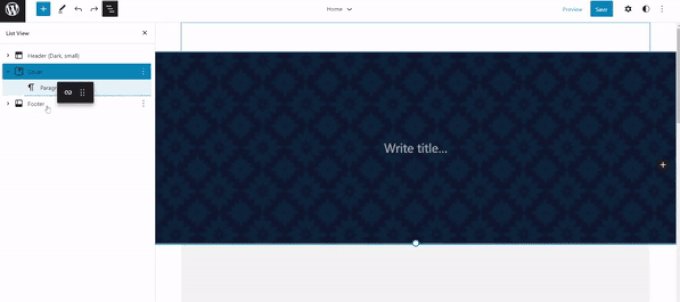
当所有内容都在下面时,封面块的图像将成为网站的背景。

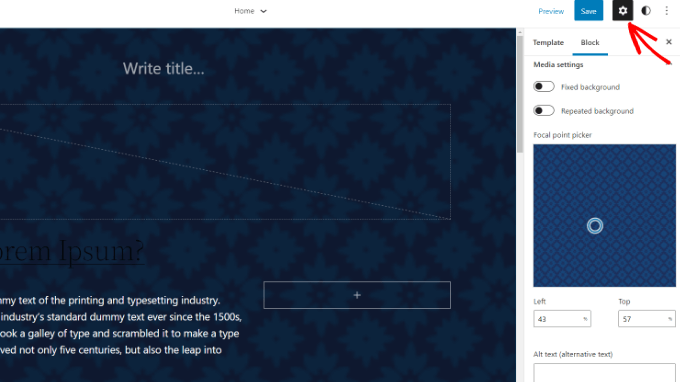
要调整背景图像,只需单击封面块,然后选择位于屏幕右上角的齿轮图标。这将打开设置面板,您可以在其中自定义各种选项。您可以将图像设置为固定背景,选择是否重复,调整叠加,更改颜色等等。

不要忘记点击保存按钮。
3. WordPress 主题生成器
您可以使用 WordPress 主题构建器(例如SeedProd)自定义网站上的背景图片。它提供拖放功能,无需编码即可轻松自定义设计。在本教程中,我们将使用带有主题构建器的专业版,但也可以尝试免费的精简版。
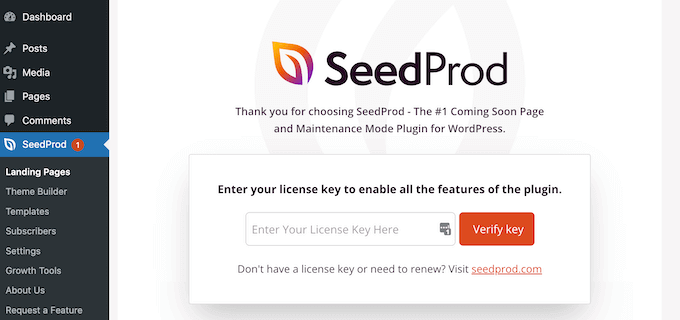
插件激活后,您将在 WordPress 仪表板中看到 SeedProd 欢迎屏幕。输入您的许可证密钥并单击“验证密钥”,该密钥可以在您的 SeedProd 帐户区域中找到。

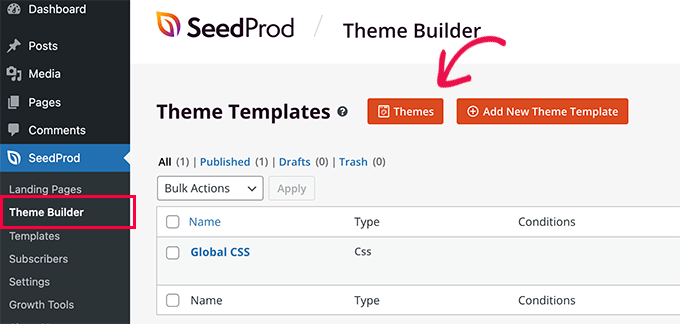
在您的 WordPress 管理面板中转到 SeedProd » Theme Builder。
单击顶部的“主题”按钮。

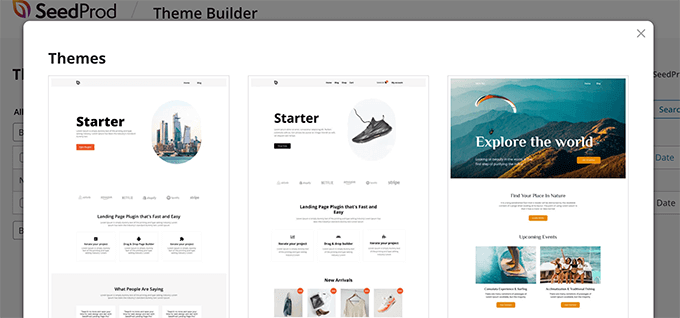
SeedProd 推出了多个主题模板。用户可以将鼠标悬停在所需模板上并选择它,例如“入门”主题。

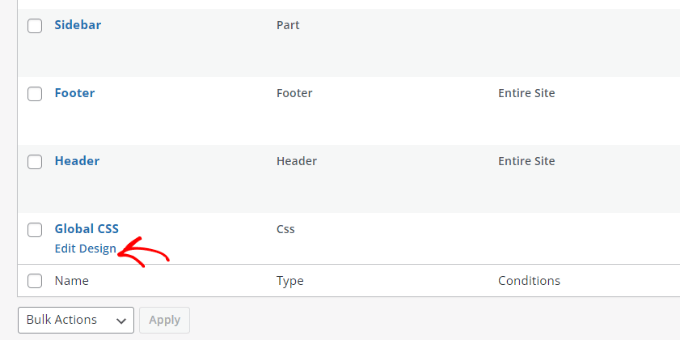
然后,SeedProd 将生成各种模板,包括主页、单个帖子、单个页面、侧边栏、标题等。要在整个网站和所有主题模板上添加背景图像,请单击“全局 CSS”下的“编辑设计”。

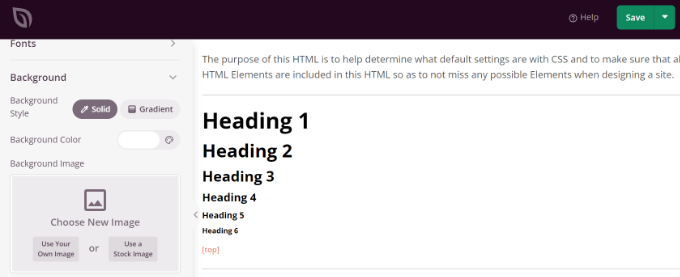
在下一个屏幕上,您可以调整全局 CSS 设置。单击“背景”,然后选择“使用您的图片”上传图片或“使用库存图片”搜索图片。

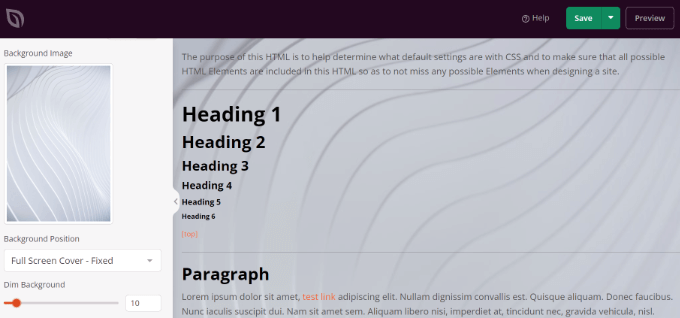
上传背景图片后,SeedProd 构建器将提供实时预览。您可以使用以下选项进一步自定义背景:
- 背景职位:
- 选择是否希望图像覆盖整个屏幕或者重复。
- 昏暗的背景:
- 使用“暗淡背景”滑块调整背景图像的暗度。
- 分数越高,图像越暗。
这些功能使您能够创建具有个性化背景的、具有视觉吸引力的登录页面。

编辑背景图片后,单击“保存”以关闭全局 CSS 设置。您可以在SeedProd中为网站的不同部分自定义背景图片。
包起来
总之,使用 SeedProd 等插件提供的各种选项,将背景图像合并到您的 WordPress 网站中变得非常简单。借助实时预览和可调整的背景位置和暗度设置,增强网站的视觉吸引力从未如此简单。




