想知道是否有一个Divi画廊插件可以帮助您为您的网站创建华丽的画廊? 唯一可接受的回答是 Modula。

Modula Image Gallery 与Divi的免费版和高级版兼容。 使用此插件,您可以轻松制作 Divi 产品图库来销售您的照片,或者制作具有不同效果的 Divi 图库来让您的网站看起来更好看。
安装和激活模块
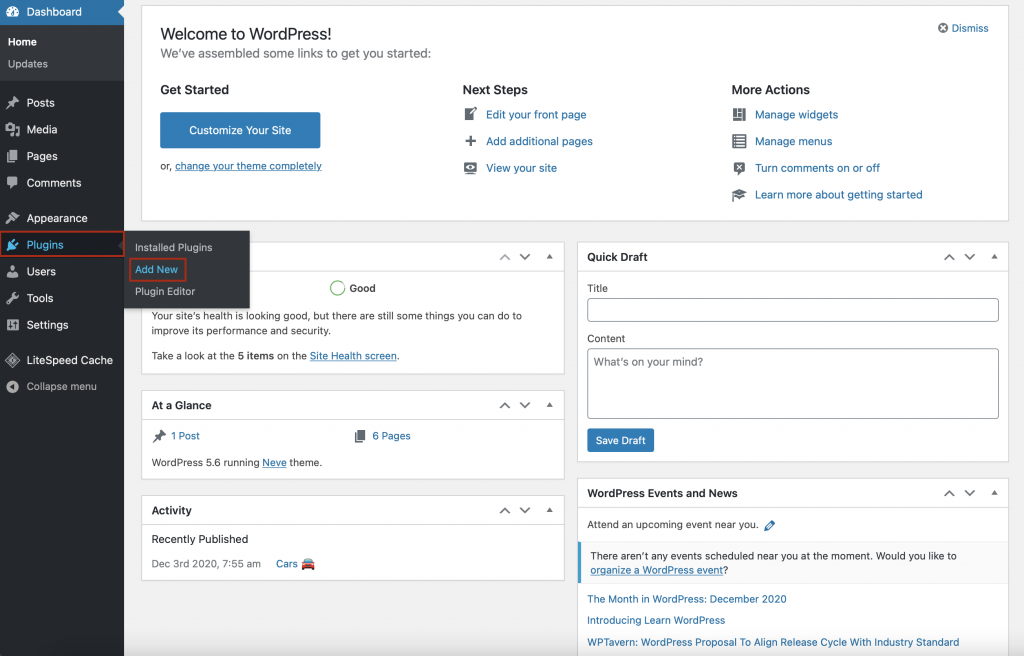
据传,Modula 画廊插件是最简单易用的快速制作画廊的解决方案。 Modula 的免费增值版本在 WordPress 插件存储库中可用。 因此,导航到您的 WordPress 管理员 > Plugins > Add New。

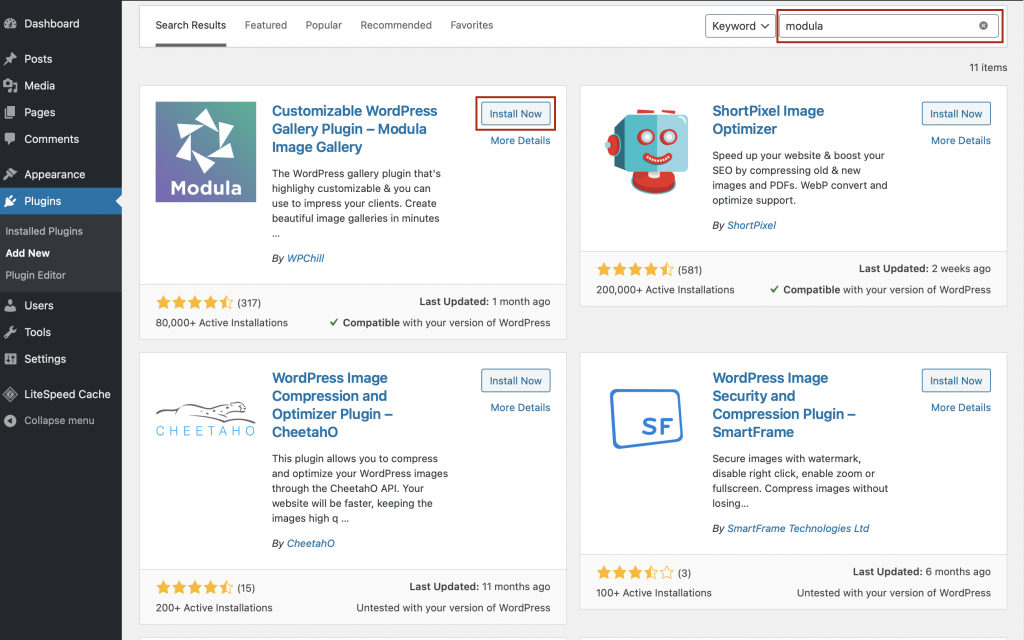
接下来,在屏幕右上角的搜索栏中输入 Modula。 找到图库插件后,点击安装。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
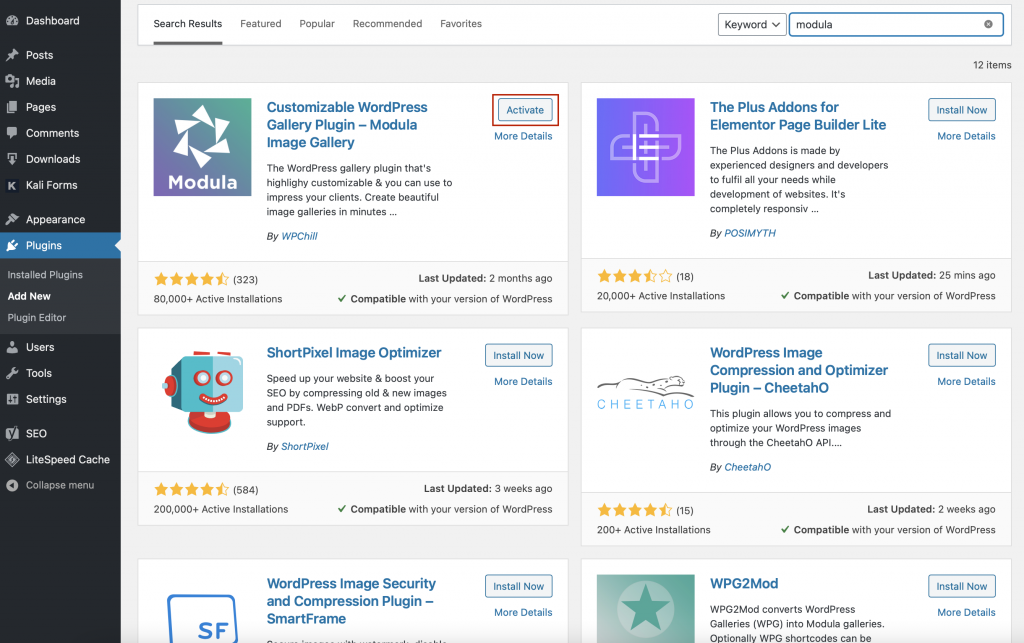
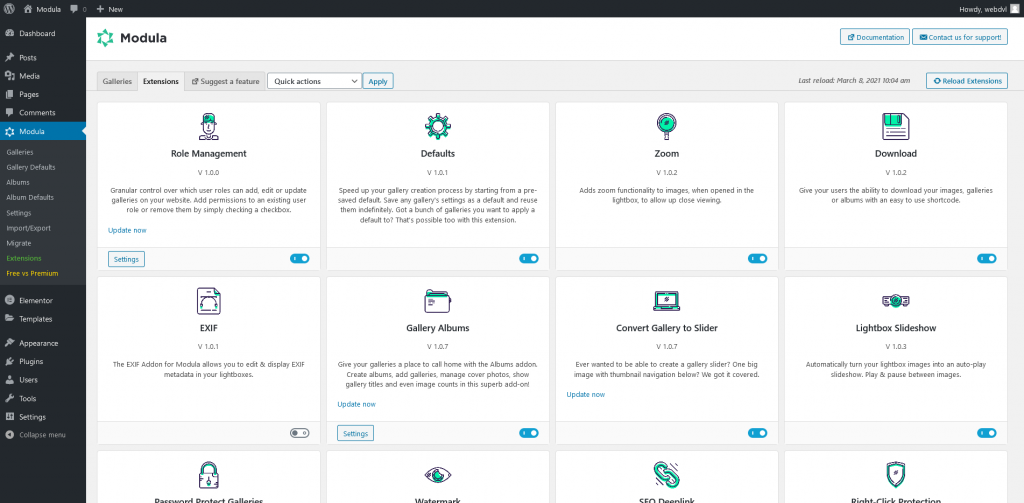
只需等待几秒钟,然后单击“激活”按钮。 现在,可以从 WordPress 菜单访问 Modula 插件。

如果您希望使用更强大的功能和扩展,您可以升级到高级版的 Modula,价格从 [modula pricing package=starter] 开始。

创建一个新画廊
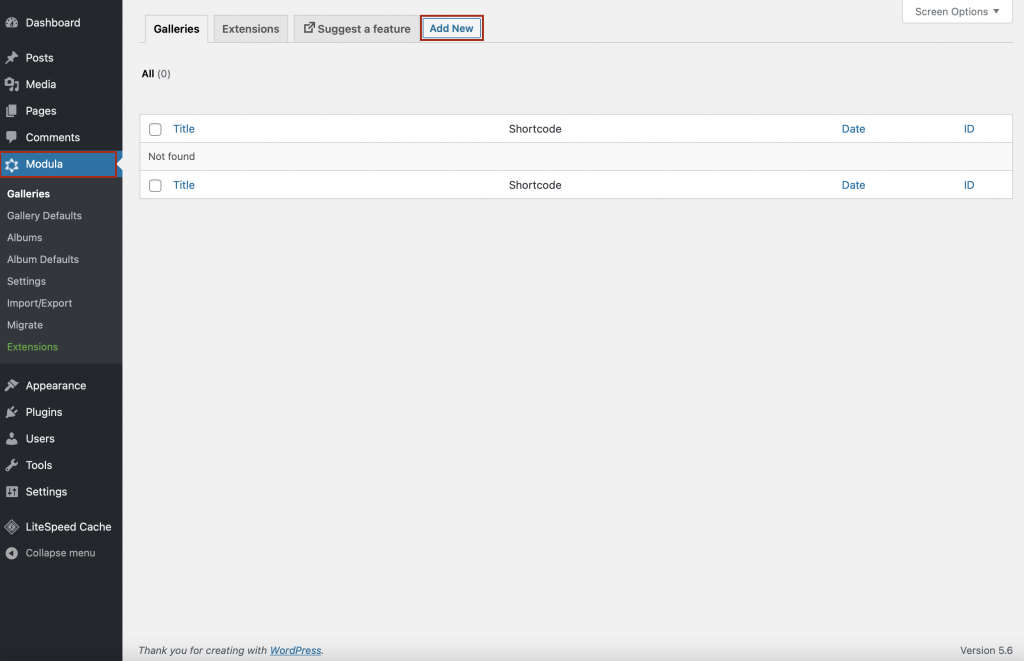
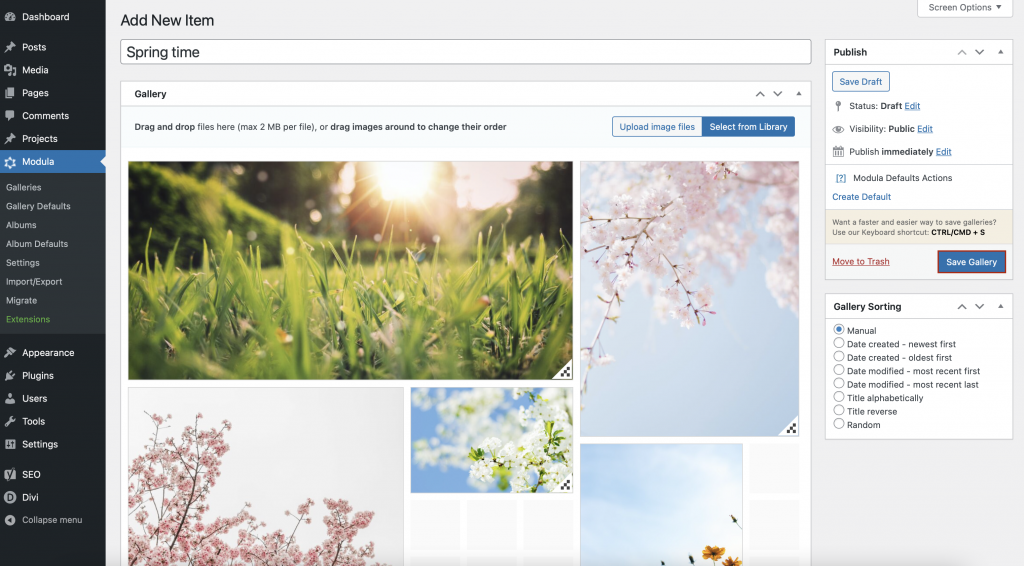
以后要构建 Divi 照片库,请导航至 Modula 并单击添加新的。

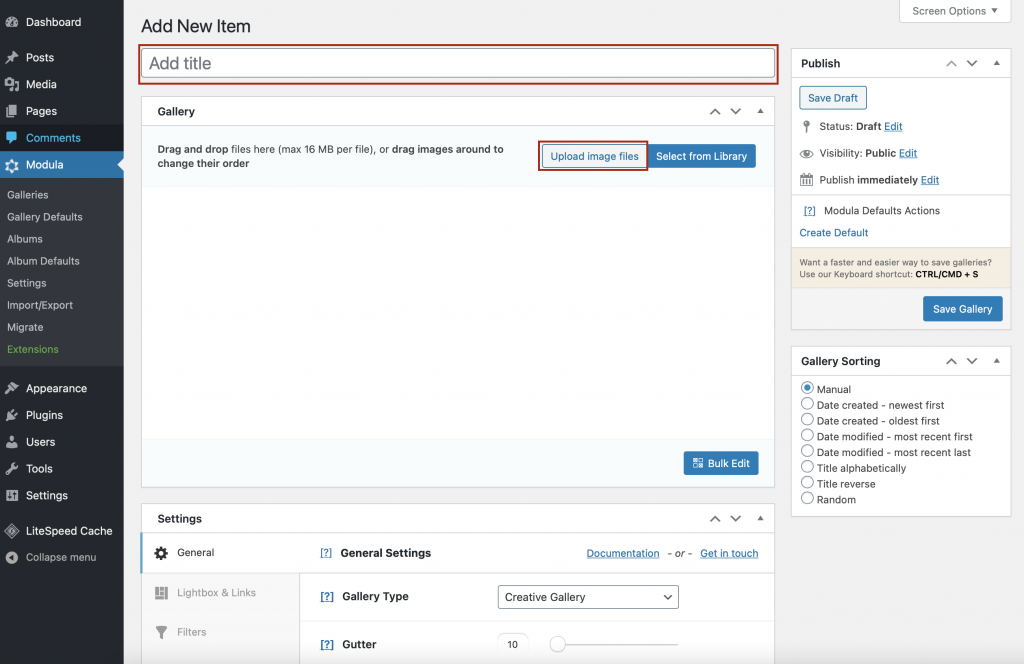
接下来您可以为您的画廊起一个描述性名称并开始上传照片。

自定义图库
现在,我们将演示如何利用 Modula 的功能修改您的照片库。 向下滚动将显示“设置”部分。
通用设置
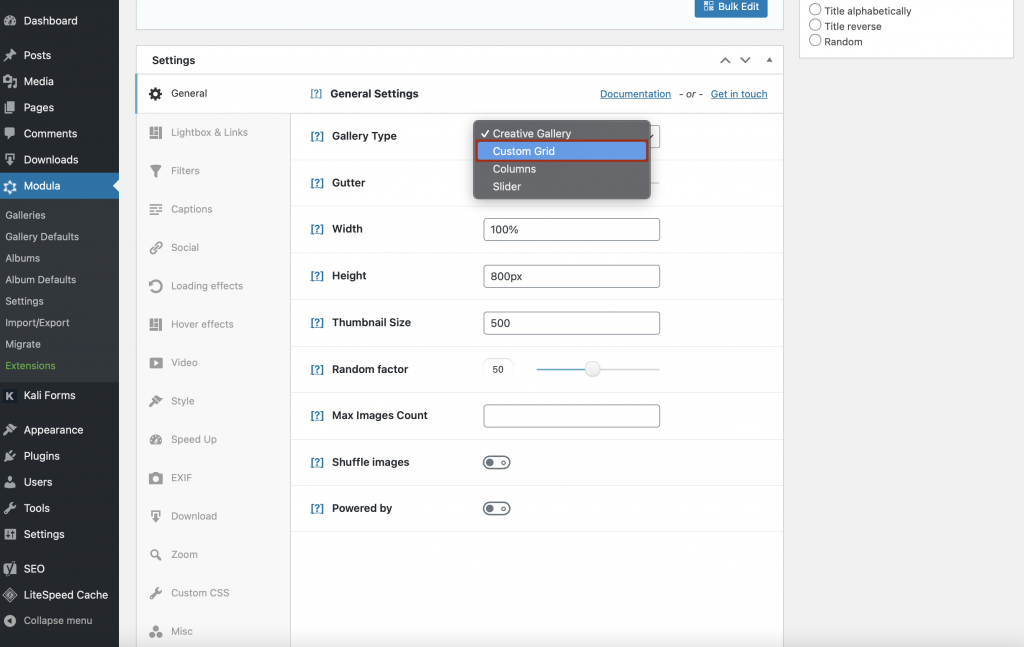
最初,选择网格类型。 Modula 提供四种类型的画廊:创意、定制、砖石和滑块。 我们将在本教程中使用自定义网格。

在此部分中,您还可以配置图库的装订线、缩略图大小、最大图像数以及右下角的 Powered by Modula 文本。
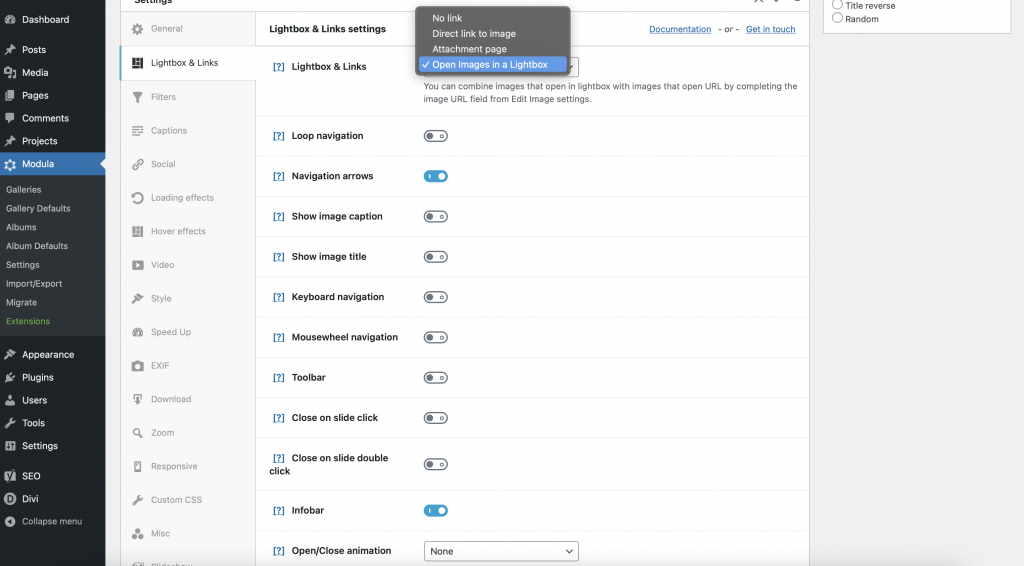
灯箱和链接
如果您想制作动态画廊,请考虑使用 Lightbox 和 Links。 在这里,您可以选择在灯箱中显示您的照片库、添加动画和过渡效果、生成带有缩略图的画廊等。此外,您可以选择在您的 Divi 灯箱库中包含图像标题。

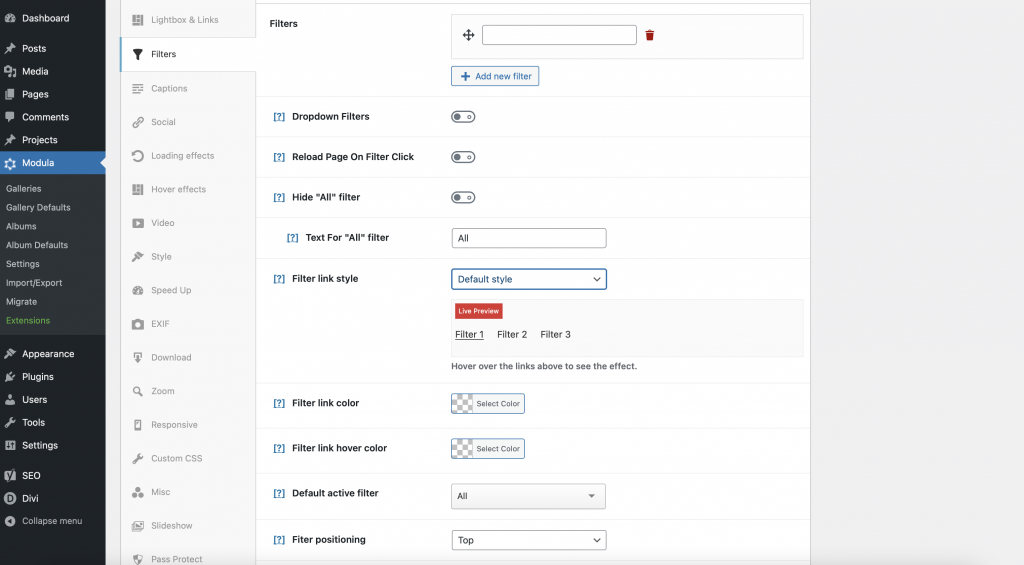
过滤器
这个 Divi 画廊插件可以很容易地在您的画廊中添加过滤器,允许网站用户快速缩小大量照片的范围。 如果您决定创建额外的画廊,您可以按名称过滤它们并修改过滤器的链接颜色、悬停颜色、位置、文本对齐方式等。

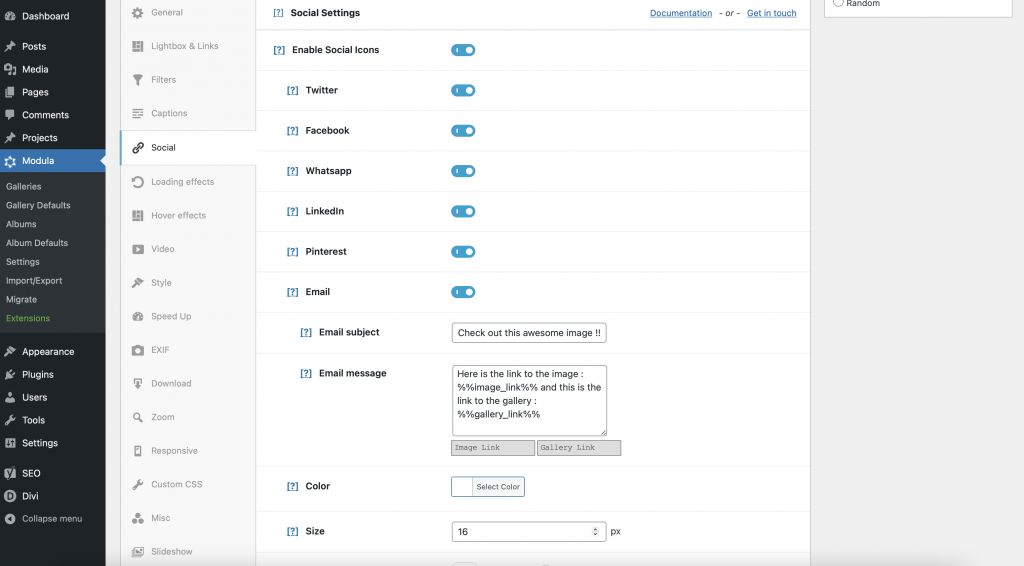
社交设置
将 Facebook、Twitter、Whatsapp、LinkedIn、Pinterest 和电子邮件图标添加到您的网站,使人们可以轻松分享您的作品。 当与悬停效果一起使用时,它们看起来会很棒。

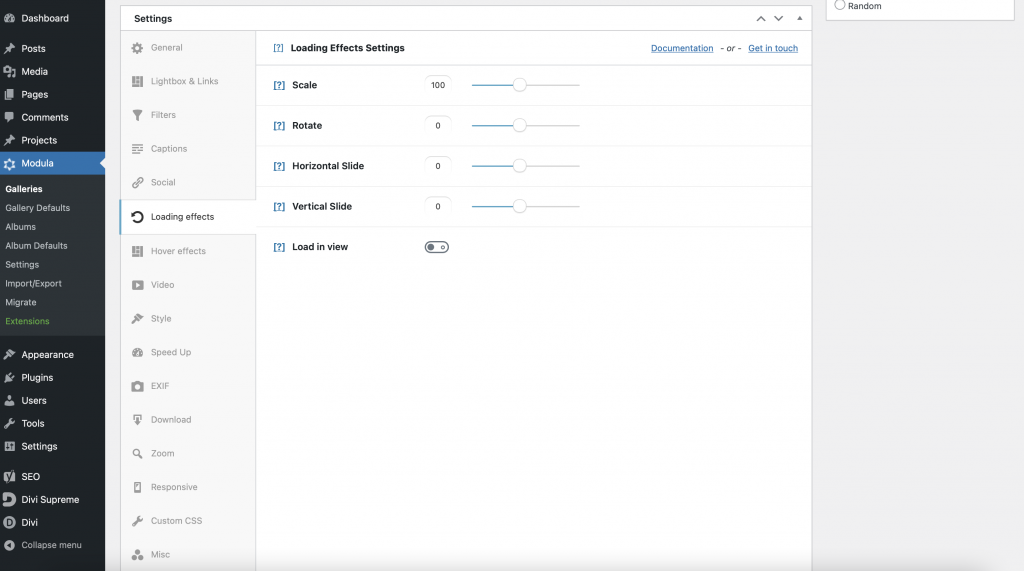
加载效果
这个用于 Divi 画廊的插件具有四个出色的图像输入动画,旨在使您的画廊更具活力、创新和吸引力。 有水平和垂直滑动、旋转和缩放的选项。

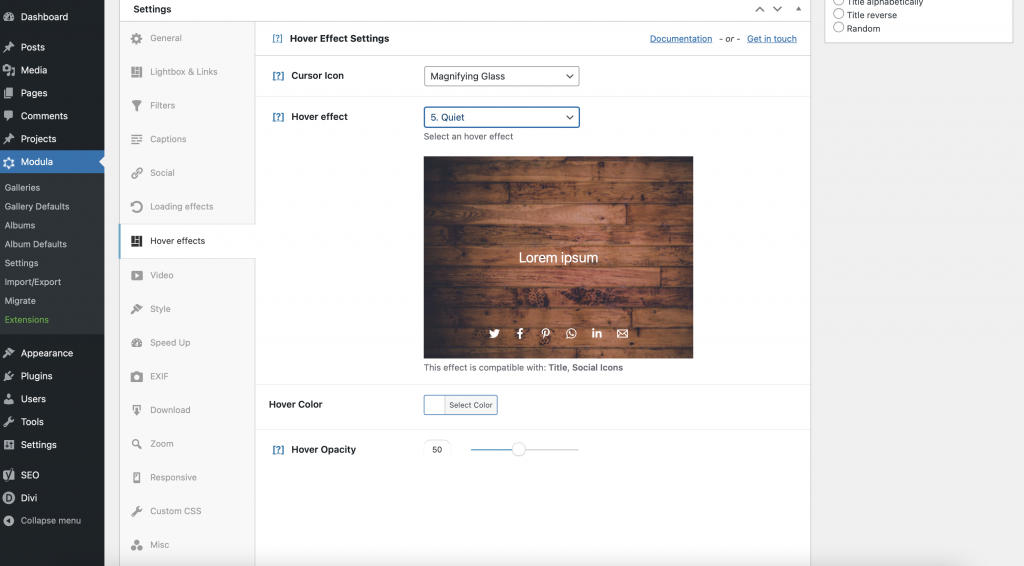
悬停效果
检查每种悬停效果,看看哪一种与您的审美相得益彰,然后将其添加到您的照片库中。

飞涨
如果您升级到 Modula premium,则可以为您网站的访问者启用缩放。
您还可以为您的照片添加水印并使用密码保护您的画廊。 此外,您可以让您的画廊在所有设备上完全响应,包括笔记本电脑、平板电脑和手机。
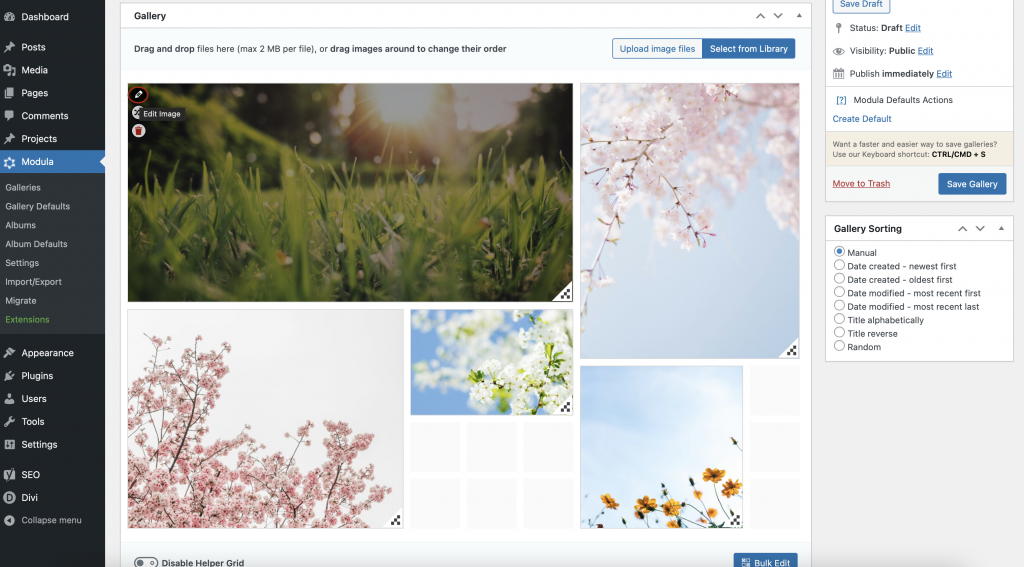
还有更多。 通过选择铅笔符号,您可以更好地控制您的照片。

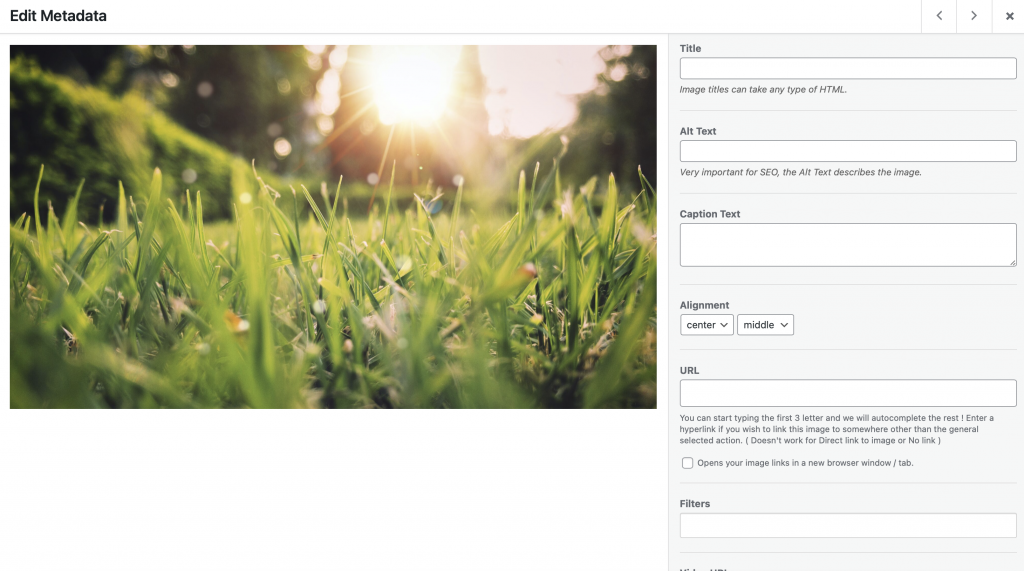
您可以在此处指定图像的 URL、标题、替代文本、标题文本和 EXIF 数据。

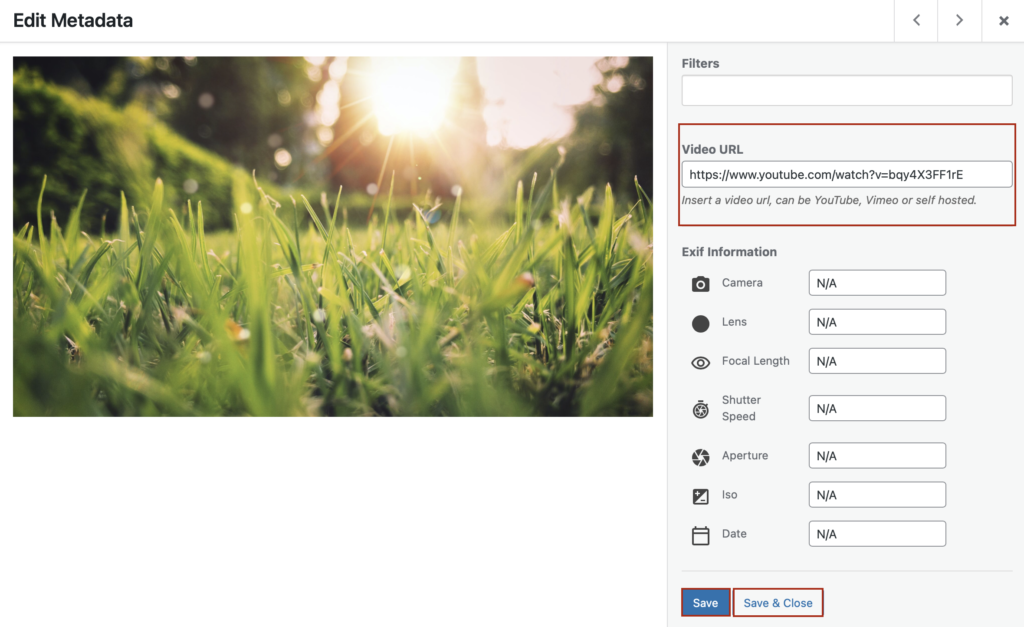
如果您想使用 Divi 创建视频库,请向下滚动直到找到视频 URL 框。 要将电影嵌入您的画廊,只需将 YouTube 或 Vimeo URL 复制并粘贴到该框中,然后单击保存并保存 & 关闭。

在 Divi 中添加照片库
当您体验了 Modula 提供的所有功能后,请不要忘记单击“保存图库”。 因此,您的修改将保留在 Modula 中。

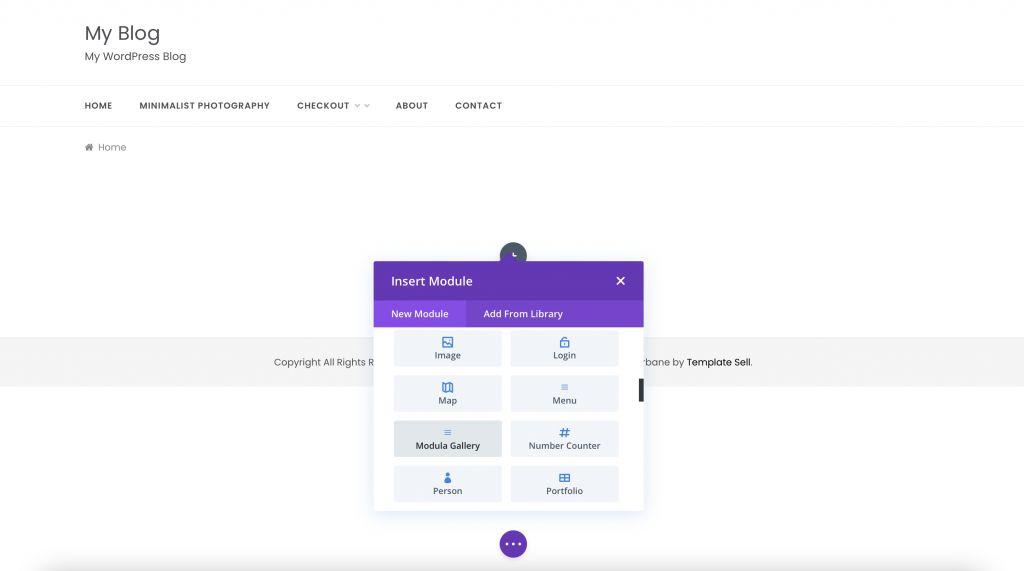
接下来,导航到您的页面并添加 Modula Gallery 模块。

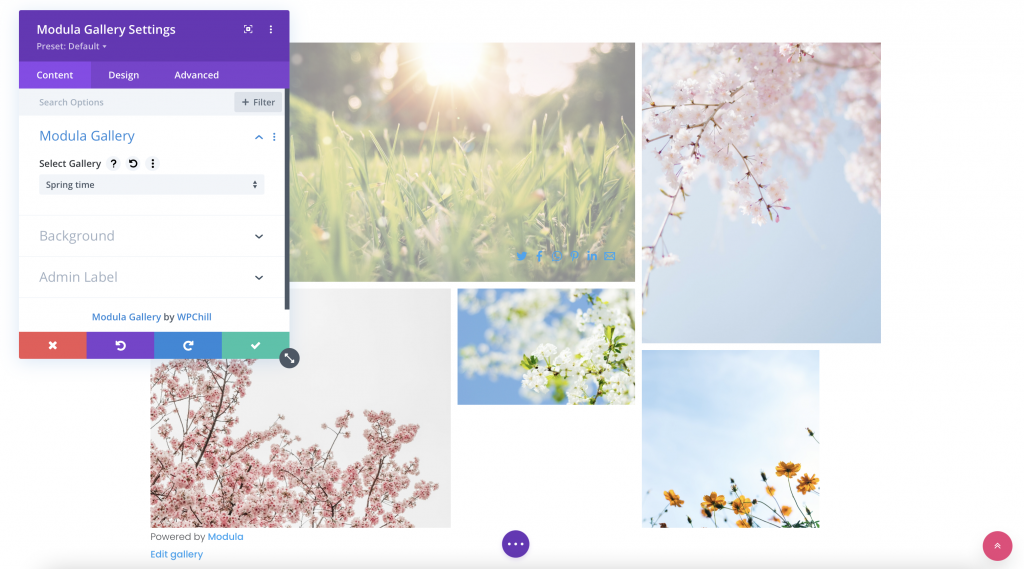
选择选择图库,然后将您的图片库上传到 Divi。

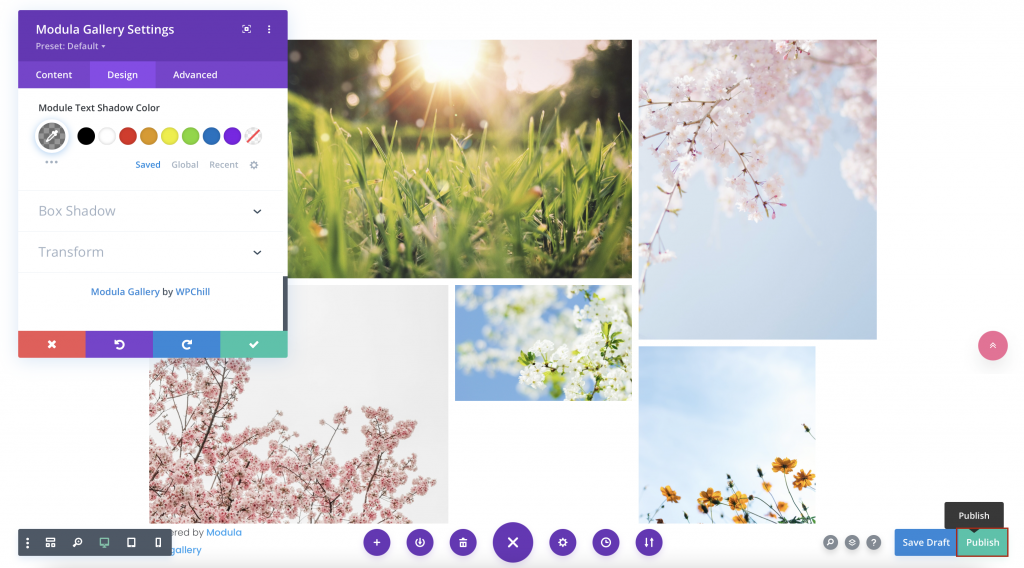
您还可以使用 Divi Builder 的“内容”、“设计”和“高级”选项卡对您的画廊进行进一步的自定义。 尝试每个元素来增强照片库的视觉吸引力。
一旦您对 Modula 和 Divi 创建的照片库感到满意,请单击发布。

底线
显然,Modula 与Divi Builder配合得很好。 您可以在 Modula 中创建照片库,并使用 Divi Builder Modula Divi Extension 进一步编辑它们。 使用 Modula 将照片库添加到Divi比您想象的要简单。 所有这些功能都可以通过企业定价级别访问。 试试看,您就会信服!




