Kadence Blocks是一个 WordPress 插件,它向古腾堡编辑器添加了一系列多功能且可自定义的块。 借助Kadence Blocks ,您无需任何编码技能即可构建有吸引力且响应迅速的网站。

在这篇博文中,我将向您介绍Kadence Blocks 3.0中的新功能和增强功能,并演示如何使用它们创建令人惊叹的页面和帖子。
Kadence Block 3.0? 的新增功能
Kadence Blocks 3.0是一次重大更新,为插件带来了许多新功能和增强功能。
新版本的Kadence Blocks有很多新功能和变化。 让我们重点关注您可以期待的最引人注目的内容。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始这儿是一些精彩片段:
1. 一个新的块库
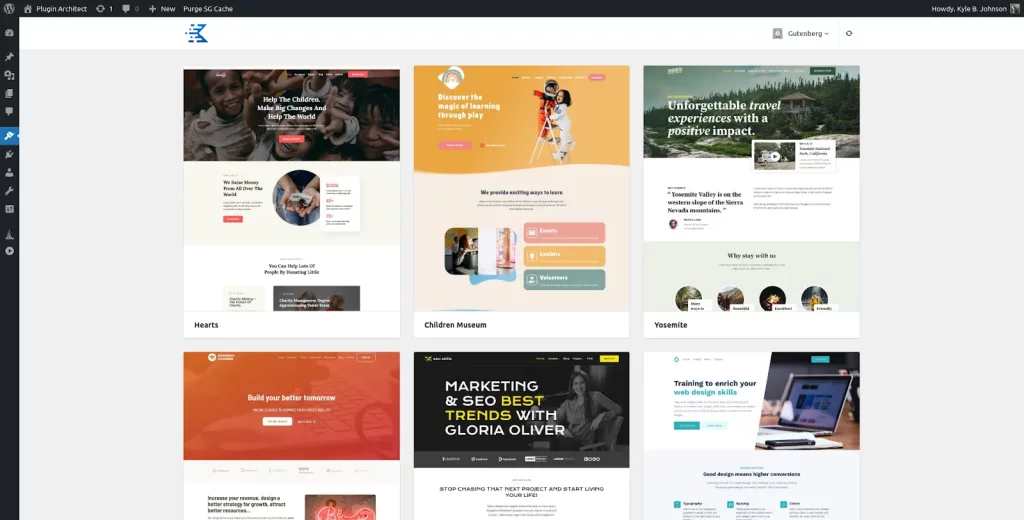
Kadence 3.0有一个新的块库,可让您浏览预先设计的块和模板并将其插入到页面和帖子中。 您还可以将自己的块和模板保存到库中以供将来使用。

2. 全局设置面板
Kadence 3.0有一个新的全局设置面板,可让您控制所有块的默认样式和设置。 您还可以覆盖各个块或部分的全局设置。

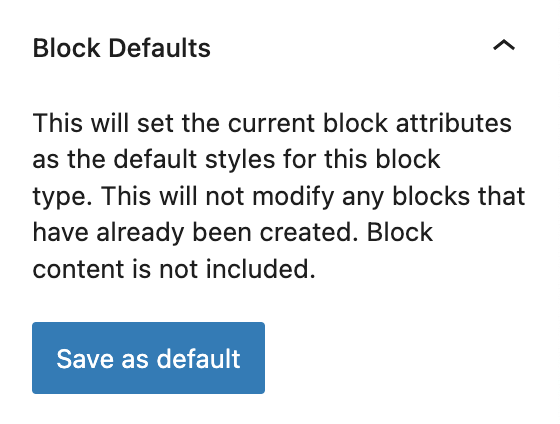
例如,每次将 “List of Items” 块添加到博客文章时,您都希望使用相同的设置。 您想要调整边框和字体大小并保持这种状态。
现在,设置完块后,您只需转到 “Advanced” 选项卡,打开 “Block Defaults” 部分,然后单击 “Save as default.”

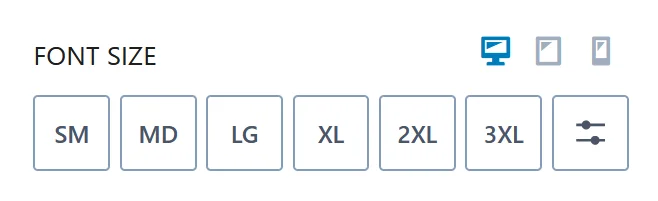
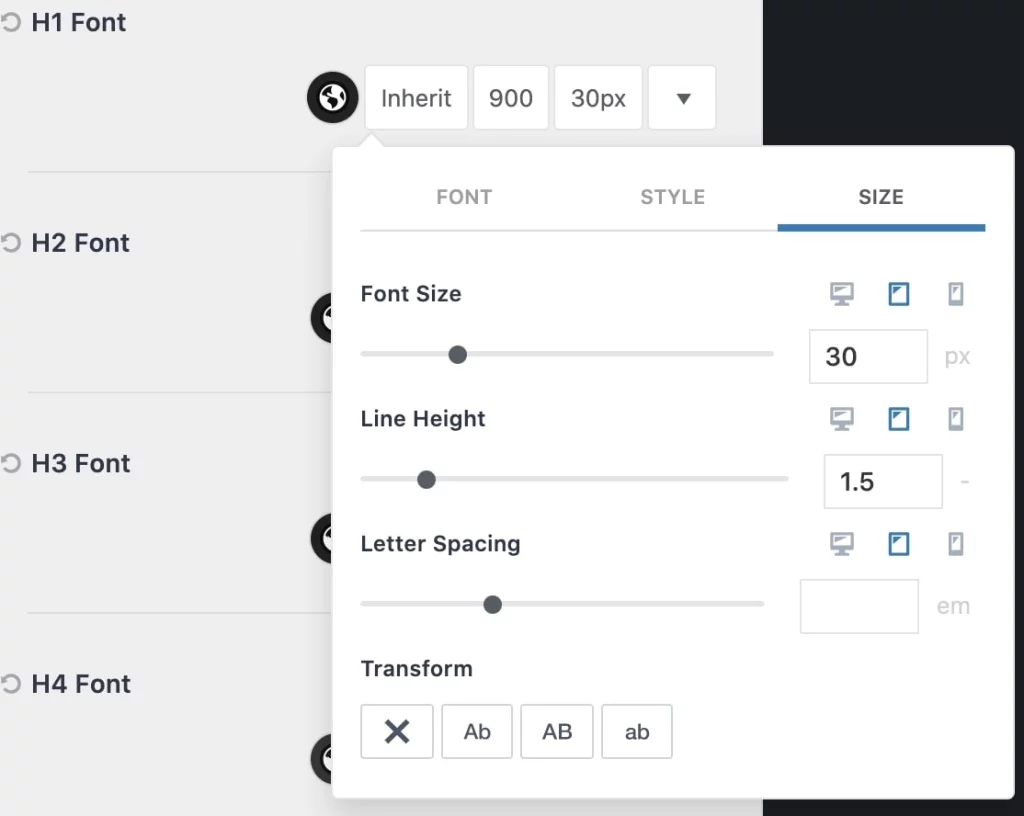
3. 版式
Kadence 3.0还配备了新的排版系统,可让您自定义文本元素的字体、大小、颜色和间距。 您还可以将不同的排版样式应用于不同的设备和屏幕尺寸。


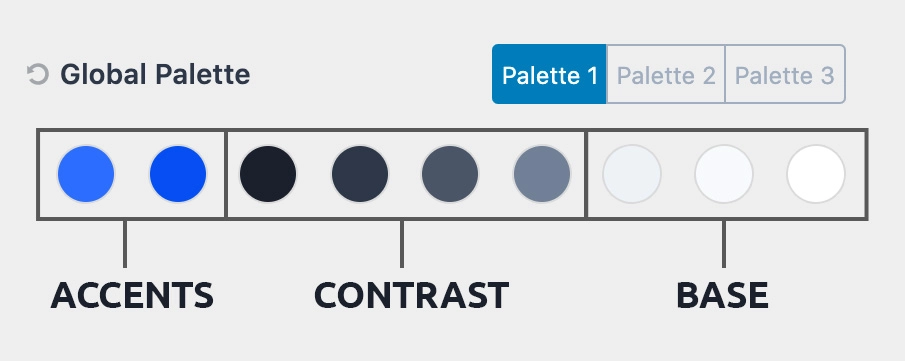
4.新的调色板系统
此版本的 Kadence 还附带了新的调色板系统,可让您为块创建和管理自己的配色方案。 您还可以使用颜色选择器从光谱中选择任何颜色或输入十六进制代码。
您可以在 site’s 管理仪表板中访问 Kadence 全局颜色,方法是转到外观 > 自定义 > 颜色 & 字体 > 颜色。
有9种颜色。 您可以在定制器中更改正在使用的调色板,但这只会更改所使用的 9 种颜色。 顺序很重要,一般来说,您会希望遵循首次加载主题时看到的相同模式。
颜色分为三个部分,前两个是强调色,接下来的 4 个是对比色,通常有助于在文本中创建微妙的设计层次结构,最后三个是背景色,有助于区分页面或帖子的微妙部分。

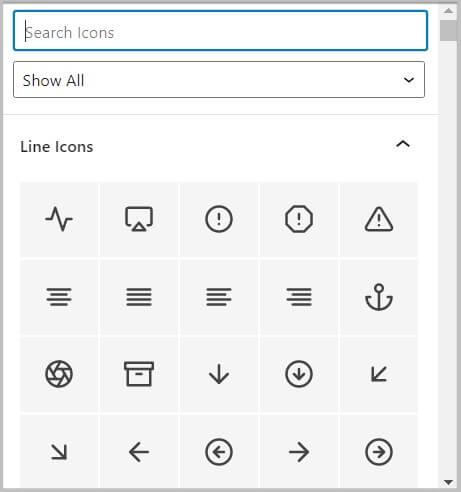
5. 图标库
一个新的图标库,可让您从数百个图标中为您的块进行选择。 您还可以上传自己的图标或使用 SVG 文件。
在Kadence Blocks 3.0中,您无需离开图标选择器页面即可选择图标。
在 Kadence Blocks 3.0 之前,要选择图标,您必须在图标选择器中从一页转到另一页。
在 Kadence Blocks 3.0 中,情况有所不同,现在您可以通过滚动看到所有图标。

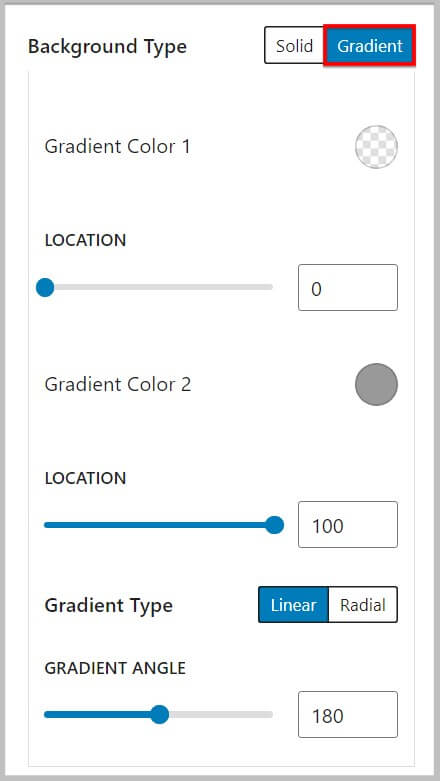
6.新的渐变背景
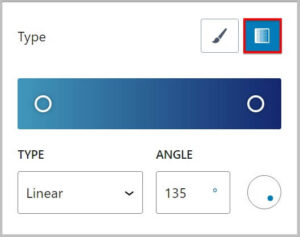
新的渐变背景选项可让您为块添加令人惊叹的渐变效果。 您还可以调整渐变的角度、位置、不透明度和混合模式。
Kadence Blocks 3.0 的下一个改进是渐变设置的新 UI。 新界面看起来很像 WordPress 选择器中的渐变选择器。
- Kadence 3.0之前的渐变

- Kadence 3.0之后的渐变

7. 形状分割器
新的形状分隔选项可让您添加创意形状和图案来分隔块。 您还可以自定义形状分隔线的高度、宽度、颜色和位置。
8. 新集装箱块
一个新的容器块,可让您在页面和帖子中创建嵌套布局和部分。 您还可以向容器添加背景图像、视频、视差效果、叠加层和动画。

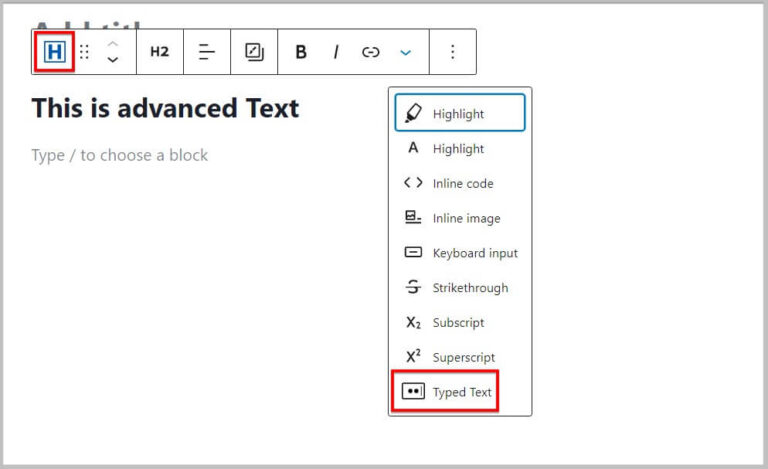
9. 高级标题块
新的高级标题块可让您添加具有多个文本层、颜色、字体和样式的引人注目的标题。 您还可以向标题添加图标、分隔符、徽章和动画。

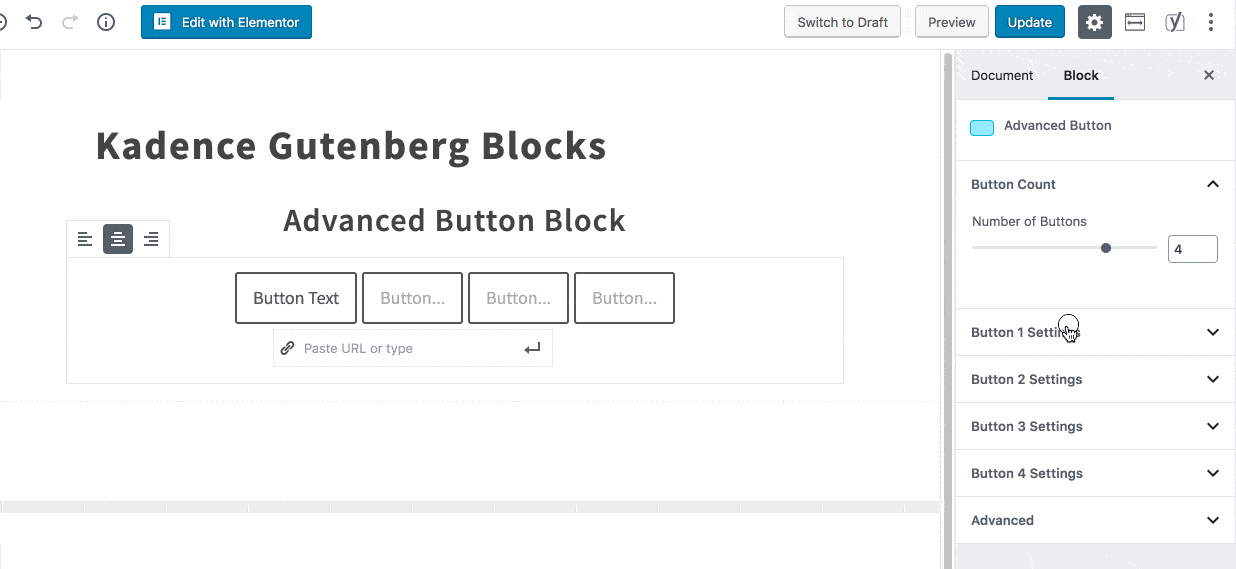
10. 高级按钮块
新的高级按钮块可让您添加具有多层、颜色、字体和样式的时尚按钮。 您还可以向按钮添加图标、边框、阴影、悬停效果和动画。

11. 标签块
新的选项卡块可让您创建具有自定义内容和样式的响应式选项卡。 您还可以向选项卡添加图标、分隔符、边框、阴影和动画。
12. 手风琴块
Kadence 3.0 有一个新的手风琴块,可让您创建具有自定义内容和样式的可折叠面板。 您还可以向手风琴添加图标、分隔符、边框、阴影和动画。

13. 推荐块
一个新的推荐块,可让您使用自定义内容和样式显示客户评论。 您还可以将图像、评级、图标、边框、阴影和动画添加到您的推荐中。
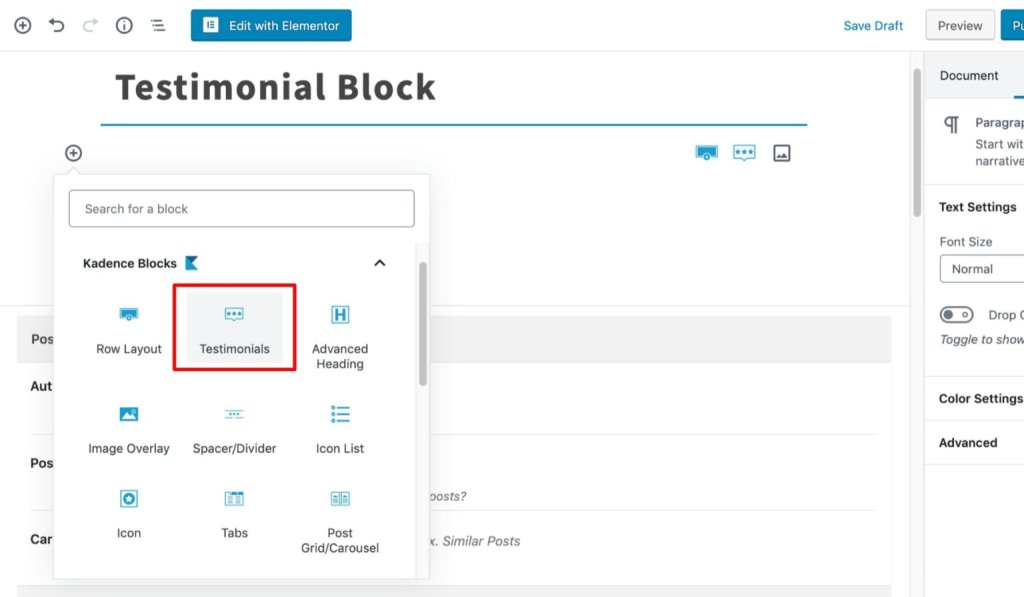
使用推荐块的第一步是在块编辑器中选择它:

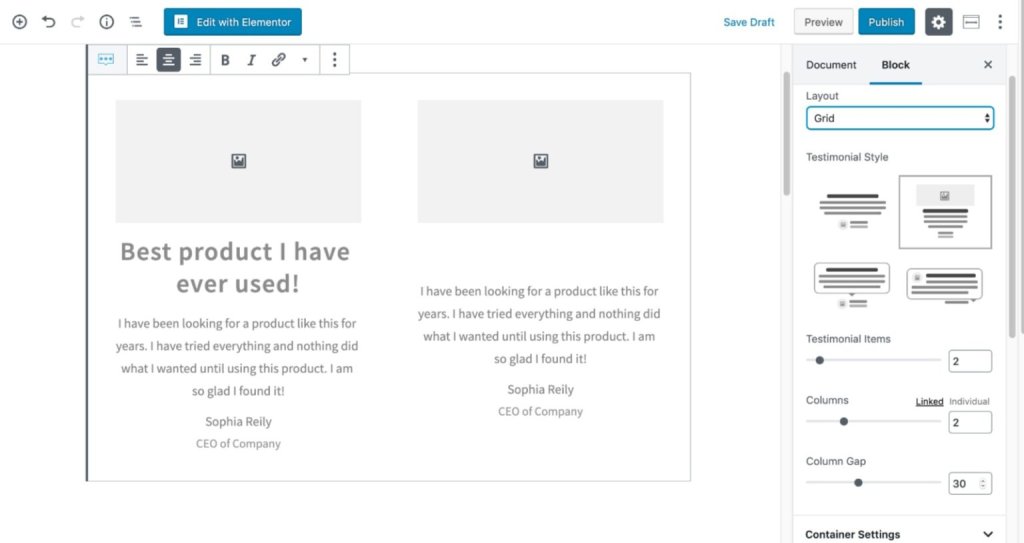
选择推荐块后,您可以选择推荐的布局。

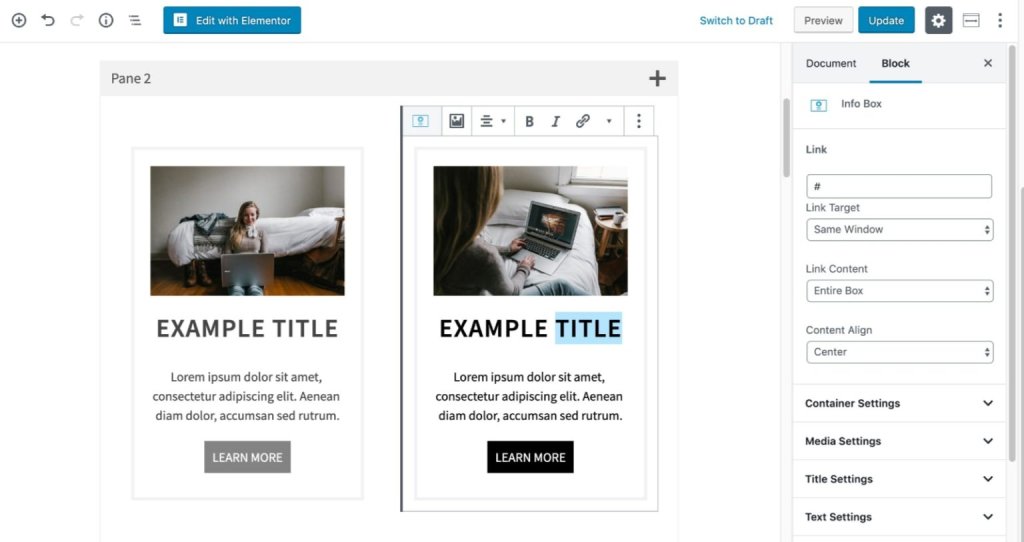
14. 信息框
新的信息框块可让您显示具有自定义内容和样式的信息内容。 您还可以将图像、图标、按钮、边框、阴影和动画添加到信息框中。
如何使用 Kadence 模块 3.0?
要使用Kadence Blocks 3.0 ,您需要在站点上安装 WordPress 5.0 或更高版本。 如果您使用经典编辑器插件,您还需要激活古腾堡编辑器。
要在您的站点上安装 Kadence Blocks 3.0:
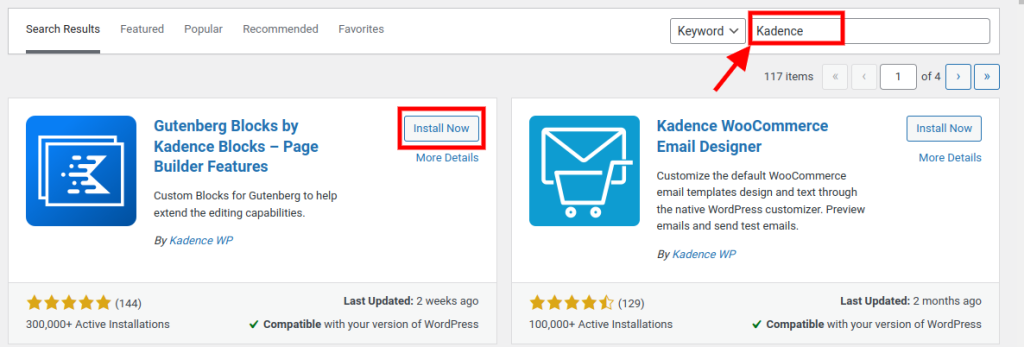
- 转到 WordPress 仪表板中的插件 > 添加新内容。

- 在搜索框中搜索 Kadence Blocks。

- 单击“立即安装” ,然后单击“激活” 。
- 转到 WordPress 仪表板中的 Kadence Blocks > 设置来配置插件选项。
要在您的页面和/或帖子上使用 Kadence Blocks 3.0:
- 转到 WordPress 仪表板中的页面 > 添加新内容或帖子 > 添加新内容。

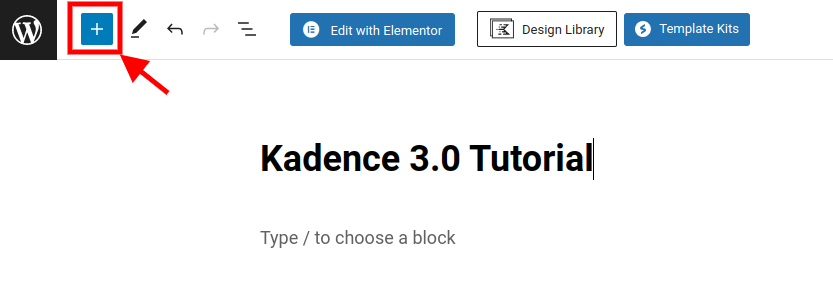
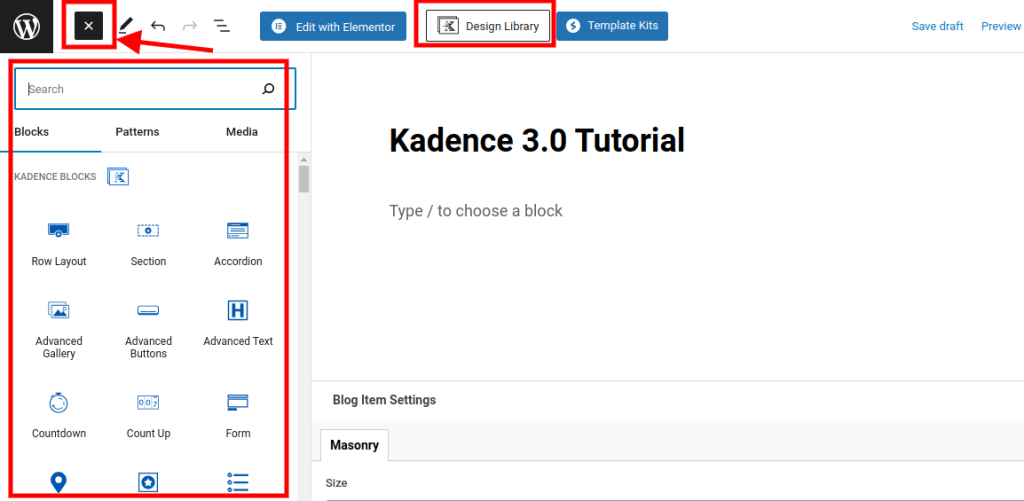
- 单击编辑器左上角的加号图标 (+) 以打开块插入器面板。

- 浏览或搜索 Kadence 块类别并选择要插入的块。

使用块工具栏和侧边栏选项自定义块设置和内容。
对于要添加的任何其他块,重复步骤 2-4。
结论
Kadence Blocks 3.0 是一款功能强大且多功能的插件,可让您使用 WordPress 和 Gutenberg 创建令人惊叹的网站。 凭借其新功能和改进,您可以轻松设计您想要的任何布局和风格。
如果您想了解有关 Kadence Blocks 3.0 的更多信息或查看一些可以使用它创建内容的实例,请访问他们的官方网站:https




