Web 图像以各种格式出现,例如 JPEG、GIF、PNG 和 WebP,这使得它们成为一堆难以解读的首字母缩略词。为您的网站找出理想的图像格式通常感觉就像一个迷宫。但不要担心,因为本指南旨在解决复杂性。我们深入研究 JPEG、PNG、GIF 和 WebP 格式的优势,以简化您的选择。

尽管这些格式可能看起来很相似,但您使用的特定图像格式会显着影响您网站的性能。某些图像类型看起来更清晰,占用的存储空间更少,从而在不影响质量的情况下增强网站性能。
本文旨在强调为什么选择图像文件格式非常重要。我们将探索每个选项并协助确定适合您网站的最佳图像格式。让我们深入探讨并为您找出最佳选择
了解图像格式的重要性
在众多可用的图像格式中,大多数 Web 创建者倾向于依赖少数几种:JPEG、PNG、GIF 和 WebP。这些格式各自具有独特的特征,我们将很快深入研究。现在,让我们来分析一下您为网站选择的格式的更广泛的意义。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始您选择的图像格式会通过多种方式显着影响您的网站:
性能:不同的图像格式占用不同的空间,影响网站的加载速度。
外观:某些图像格式提供更详细的视觉效果,提高观看体验的整体质量。
可扩展性:图像格式的选择决定了图像在调整大小时保持其质量的程度,这对于确保您的网站在各种尺寸的屏幕上看起来都很棒至关重要。
兼容性:平台、应用程序或软件要求可能决定您使用的图像格式。每种格式都可能支持不同的格式,从而影响图像在各种设备和浏览器上的显示方式。
为了保持一致性,建议在整个网站上坚持使用一种或两种图像格式。选择在质量和性能之间取得平衡的格式是关键。这不仅可以确保标准的外观,还可以优化您网站的功能。
JPEG、PNG、GIF、WebP - 了解图像格式
正如前面所强调的,某些图像格式脱颖而出,成为在线领域的首选。在众多可用选项中,下面介绍的这四种格式作为流行且高度通用的格式占据主导地位,使其成为几乎所有网站的理想选择。
JPEG
JPEG是联合图像专家组的缩写,起源于1986年,具有以下几个优点:
- 能够显示数百万种颜色,非常适合具有丰富调色板的图像。
- 非常适合高压缩,从而实现更小的文件大小、更快的加载和高效的存储。
- 广泛标准化并受互联网浏览器、网站构建器和设备的支持,确保近乎普遍的可访问性。
- 轻松转换为其他格式,例如 PNG。主要推荐用于展示复杂的彩色照片。

然而,虽然 JPEG 可以很好地处理压缩,但质量可能会略有下降,尤其是当图像被显着压缩时。通常,除非以极端缩放级别查看,否则这些质量变化并不明显。
JPEG 是所有图像的最终解决方案吗?
不必要。对于颜色数据最少的图像(例如界面屏幕截图或更简单的计算机生成的图形),JPEG 可能不是最佳选择。正如我们将在下一节中讨论的那样,PNG 擅长处理此类图像。
巴布亚新几内亚
可移植网络图形 (PNG) 与 JPEG 并驾齐驱,成为 Web 显示的首选。它们支持数百万种颜色,但在处理颜色数据减少的图像方面尤其出色。对于这种性质的图像,PNG 优于 JPEG,从而防止图像相比变得“更重”。
PNG 的主要优点包括:
- 对于颜色数据较低的图像(例如界面屏幕截图),文件大小比 JPEG 小。
- 跨主要浏览器、网站构建器和设备的广泛支持,确保广泛的可访问性。
- 无损压缩比 JPEG 的有损压缩方法更有效地保持图像质量。
- 透明度支持,促进徽标和类似应用程序的背景去除。
- 能够将超过 1600 万种颜色的图像转换为 PNG-24,这是对标准 PNG 256 色限制的重大升级。
- 重复保存图像时质量不会下降。
这种多功能性以及在各种图像类型中保持质量的能力使 PNG 成为特定类型的 Web 视觉效果的绝佳选择。
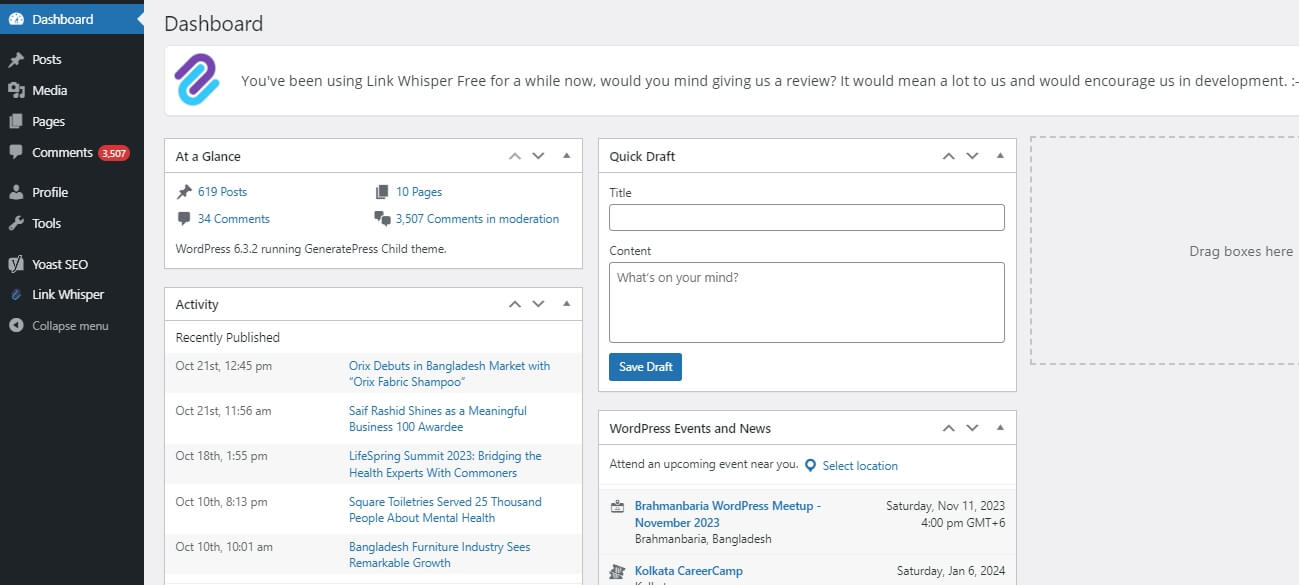
这是一张 PNG 图像

这个 WordPress 仪表板屏幕截图展示了 PNG 在捕捉需要保持清晰度的快速颜色过渡图像方面的能力。
例如,当捕获元素在深色和浅色背景之间快速转换的用户界面时,PNG 会闪闪发光。对于按钮和菜单项等组件尤其如此,如下所示。色谱无缝地从蓝色变为黑色,然后变为白色(文本),最后变为主仪表板区域的灰色调

选择将此图像另存为 JPEG 可能会导致边缘模糊以及演示文稿的整体失真。
此外,PNG 格式由于其对透明度的支持而成为最佳选择。此属性使 PNG 特别适合徽标和图标。为了说明这一点,这里有一个快速示例,以 PNG 格式展示 Themeisle 徽标,并拥有透明背景

与 JPEG 中常用的有损算法相比,压缩的 PNG 在保持质量方面表现出更高的效率,这要归功于 PNG 采用的无损压缩算法。
动图
与 JPEG 和 PNG 不同,图形交换格式 (GIF) 有更具体的用途,主要以展示动画而不是静态图像而闻名。

虽然 JPEG 和 PNG 本身并不支持动画(动画便携式网络图形 - APNG 等格式除外),但 GIF 填补了这一空白。然而,由于 GIF 具有多个帧,因此其尺寸往往较大。
GIF 的主要优点包括:
- 解释需要运动的复杂想法或行动。
- 与视频相比,重量更轻,并且不需要“播放”按钮。
- 有效吸引注意力并不断重复其内容。
与其他图像格式相比,优化 GIF 文件通常会产生较差的结果。因此,谨慎使用 GIF 是明智之举,将它们保留在无法使用其他方法(例如 CSS)创建动画的情况下。
GIF 的另一个限制是它们仅支持最多 256 种颜色以及透明度,这使得它们不适合显示复杂的图像。作为说明,这里是前面部分中呈现的相同图形,现在作为非动画 GIF:

它不仅看起来不合格,而且还是一个 478 KB 的庞大文件。这强调了为什么对静态图像使用 GIF 通常是不明智的。
网络P
WebP 文件到底是什么?与 JPEG、PNG 和 GIF 等知名格式相比,它是一种不太被认可的图像文件类型。然而,它的受欢迎程度一直在上升,这主要归功于谷歌的认可和主要浏览器的广泛支持。
WebP 于 2010 年推出,通常发音为“weppy”,花了一些时间才获得发展势头。然而,它已成为网络发布中最受欢迎的图像文件格式,这归因于其在压缩方面的重大进步而不影响质量。 WebP 擅长压缩比 PNG 和 JPEG 更小的图像,同时保持值得称赞的分辨率。
WebP 的与众不同之处在于它能够融合 GIF(动态)和 PNG(透明)等格式的功能,使其成为一种非常通用且越来越受欢迎的 Web 发布格式,满足开发人员和任何寻求多种图像文件格式优势的人的需求。一。
WebP 的主要优点包括:
- 由于有损压缩,文件大小显着减小,超过了 PNG 和 JPEG。
- 支持高分辨率、基于运动的图像,这是 PNG 和 JPEG 中没有的功能,并且提供比 GIF 更好的压缩。
- 类似于 PNG 的透明度功能。
- 大多数主流浏览器都支持,采用率约为 97%,除了极其过时的浏览器。
WebP 的多功能性结合了 PNG 的透明度、GIF 的运动可能性以及与 JPEG 和 PNG 等格式相比改进的压缩。它是最接近一体化图像格式的东西。但是,某些网站构建器和应用程序可能会限制 WebP 文件的上传。
WebP 非常适合:
- 用于在线显示的图形(对于打印或离线查看不太有用)。
- 增强 SEO,因为 Google 推荐现代图像格式,例如 WebP。
- 创建比 PNG 具有更好压缩效果的徽标或透明图形。
- 无需大量 GIF 即可生成动画图像。
- 在显着压缩的同时保持图像质量。
WebP 格式在界面截图、高分辨率图像和动画图片方面表现出色。在 WebP 和 JPEG 图像之间的比较中,WebP 在压缩至 80.76 KB 的同时保持了稍高的分辨率,而 JPEG 在压缩至仅 120.78 KB 之前就损失了显着的质量。

我们对使用 WebP 格式的建议很简单:
如果您的网站构建器允许 WebP 上传,请考虑利用其灵活性、压缩能力以及对透明图像和动画的支持。鉴于主要参与者的广泛采用,浏览器兼容性不再是一个问题,而且谷歌将 WebP 吹捧为未来的图像格式。
选择正确的图像格式
在决定最佳图像格式时,很大程度上取决于您对图像的具体用途:
对于大多数网站,特别是如果您优先考虑最佳压缩并希望获得支持运动和透明度的一体化图像类型,WebP 是一个绝佳的选择。它擅长快速加载网站。考虑检查您的 CMS 或网站构建器是否支持 WebP 文件上传,然后做出相应的决定。
JPEG 非常适合色彩丰富的图像,尤其是照片。它们提供高压缩率,但可能会导致图像质量略有下降。它们非常适合摄影画廊或在线个人照片。但是,最好避免将 JPEG 用于低颜色界面屏幕截图或打印目的。
如果您优先考虑高质量,而不考虑颜色数据,则建议选择 PNG。即使在压缩时它们也能保持质量,并且适用于复杂和简单的图像。 PNG 对于基于界面的屏幕截图至关重要,有时由于其一致的图像质量保留而优于 JPEG 进行摄影。
GIF 保留用于动态任务或快速教程,最适合显示运动而不是静态图像。它们可以作为视频替代品,以减少实际视频的体积或干扰。但是,请务必谨慎使用 GIF,以避免对网站性能产生负面影响。
包起来
在网站目标的背景下深思熟虑地选择图像格式及其与Elementor或Divi等现代网站构建器的兼容性可以显着影响网站的视觉吸引力和性能,从而确保增强的用户体验。将每种格式的优点和谐地集成到 Elementor 的界面中,使用户能够创建视觉上迷人的高性能 Web 内容。




