如果您使用Elementor设计您的 WordPress 网站,您可能已经注意到将文字环绕在特色图片周围可能有点困难。 但别担心,在本教程中,我们已经为您准备好了! 在这篇文章中,我们将向您确切展示如何在Elementor中将文本环绕在特色图像周围,并确保一切都保持完全动态。 虽然没有直接执行此操作的直接方法,但我们将指导您完成必要的步骤以轻松完成此操作。 因此,无论您是经验丰富的 Web 开发人员还是初学者,请继续阅读以了解如何使用环绕文本让您的特色图片在您的网站上脱颖而出。

生成简码
要动态地将特色图片包裹在帖子文本内容周围,它们必须处于同一 DOM 级别。 因此,我们使用 PHP 生成一个短代码,该短代码按顺序输出图像和帖子内容。
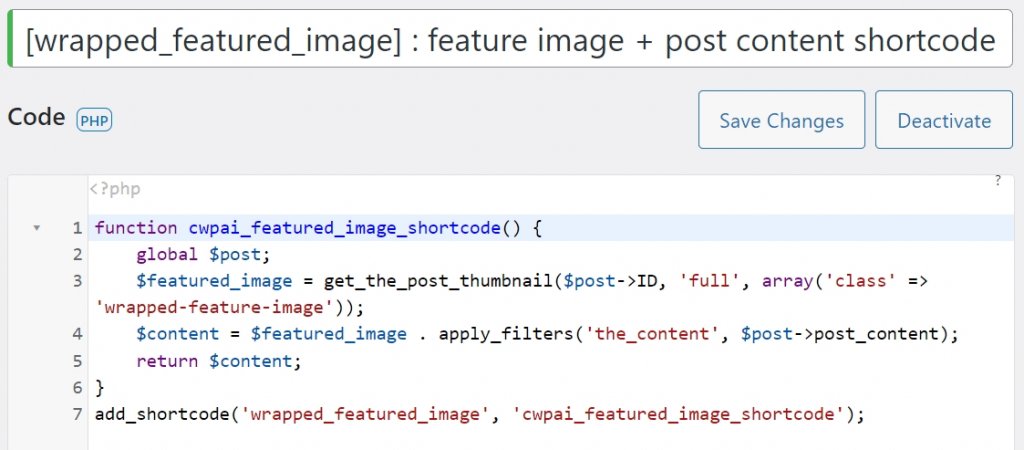
要实现此功能,请在代码片段插件中创建一个新片段或将代码包含在您的子主题的 functions.php 文件中。
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
现在根据需要重命名代码片段。 我将其重命名为 -
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始[wrapped_featured_image] : feature image + post content shortcode
这里 [wrapped_featured_image] 是短代码的名称,完成代码后,单击激活以使代码运行。
元素设置
要实现将特色图像包裹在帖子文本周围的预期效果,请访问 Elementor Single Post 模板。 不要使用常见的元素,例如 Post Content & Featured Images,而是按照后续步骤操作。

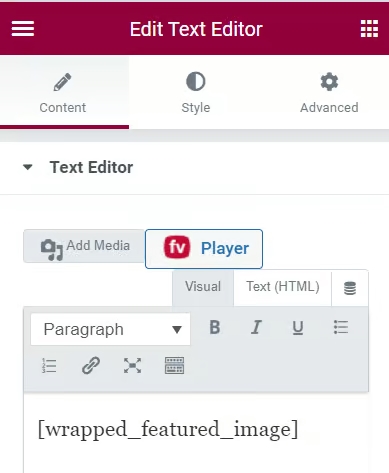
文本编辑器元素将用于此目的。 虽然也可以考虑短代码元素,但使用文本编辑器元素可确保访问所有可用的排版样式选项。

添加文本编辑器后,插入 [wrapped featured image] 简码。
短代码将呈现,只要您在文本编辑器外单击,您就会看到结果。
您可以使用“样式”选项更改一些设置。 但是,要设置帖子内容文本的样式,您最好使用全局样式。
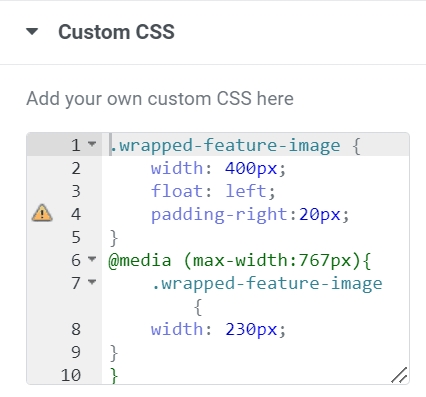
最后,使用此 CSS 将图像包裹在帖子的文本内容周围。
在 Advanced > Custom CSS 下为文本编辑器元素添加 CSS。 您可以通过修改 CSS 来更改图像的大小和填充。 '浮动; 左边的部分是允许包装起作用的部分!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

包起来
总之,学习如何在Elementor中将文本环绕特色图像可以极大地增强网站的视觉吸引力和可读性。 按照本指南中概述的步骤,您可以轻松实现此效果,并为您的内容创建更精美、更专业的外观。 请记住尝试不同的对齐方式和间距选项,以找到满足您特定设计需求的完美平衡。 借助Elementor直观且用户友好的界面,您可以提升您的网站设计技能并将您的在线形象提升到一个新的水平。




