使用Divi构建网站时垂直对齐内容的能力可以为设计师的工具带提供方便的补充。有时,某种布局要求内容以不同的方式垂直对齐(居中、底部、顶部)。最常见的需求是使内容垂直居中。它提供了令人愉快的对称间距,在使用多列布局的内容时确实派上用场。

另外,垂直居中的内容在不同的浏览器宽度上保持居中,这样就无需应用自定义填充或边距来实现类似的响应能力。在本教程中,作者将展示如何将 CSS 小片段添加到任何列以垂直对齐内容。作者将使用Divi的一些预制布局作为示例来说明如何执行此操作。即使读者不太了解 CSS,这也很容易在几秒钟内应用于布局。
如何垂直对齐内容
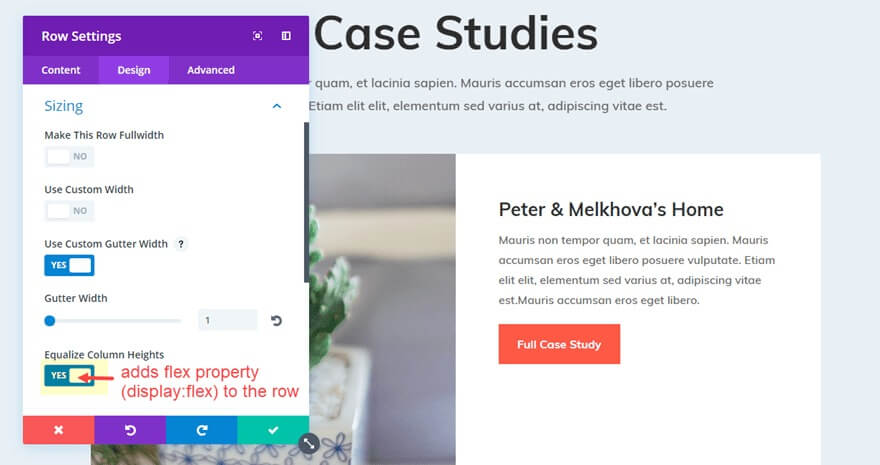
页面上的第二行(紧邻页面标题行下方的行)应打开其行设置。打开设计设置切换下的“大小调整”选项组,您将看到“均衡列高”已被选中。这表明该行已被赋予了 flex 属性(“display: flex;”)。

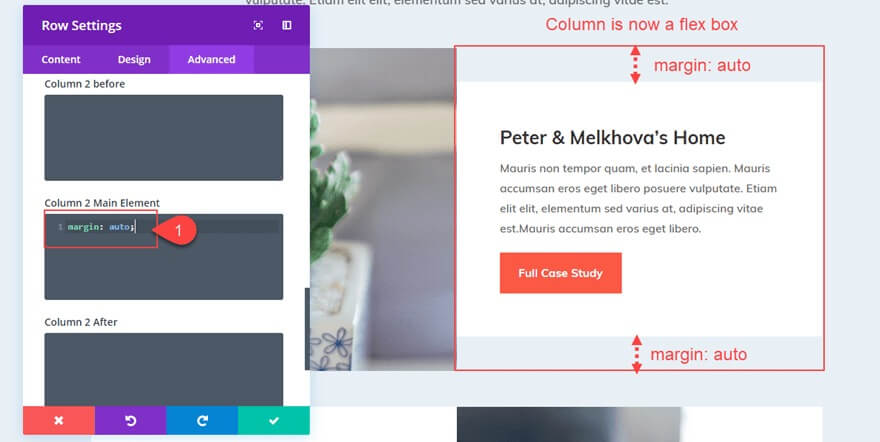
接下来,在同一行的“高级”选项卡设置上的“第 2 列主要元素”的输入框下添加以下 CSS 代码段。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始margin: auto;
第二列的内容现已更改,现在垂直居中。
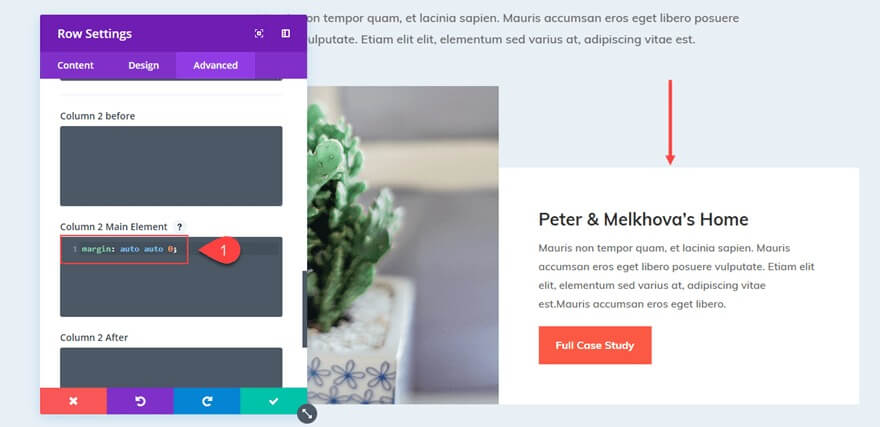
使内容底部对齐
您可以按如下方式更改边距值,以使内容底部对齐,以便所有模块都堆叠在列的底部:
margin: auto auto 0;
垂直对齐所有列的内容
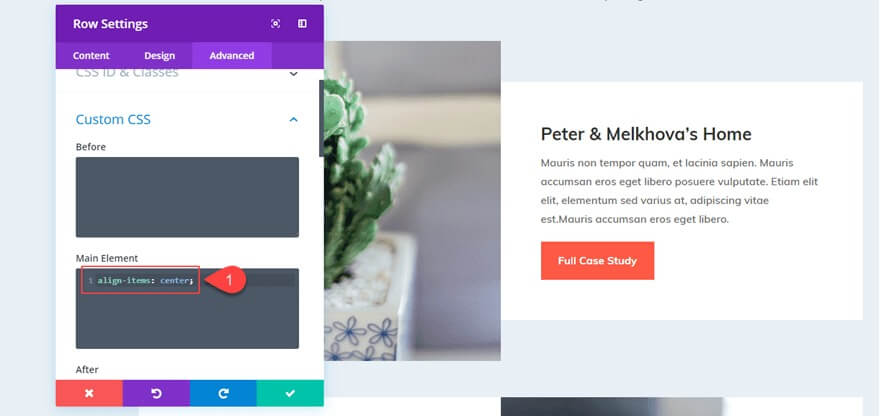
您可以通过将以下代码添加到行设置的主要元素来垂直居中行中所有列的内容,而不是分别向每列添加“margin:auto”。
align-items: center;
或者,如果您希望列的全部内容底部对齐,您可以包含以下代码片段:
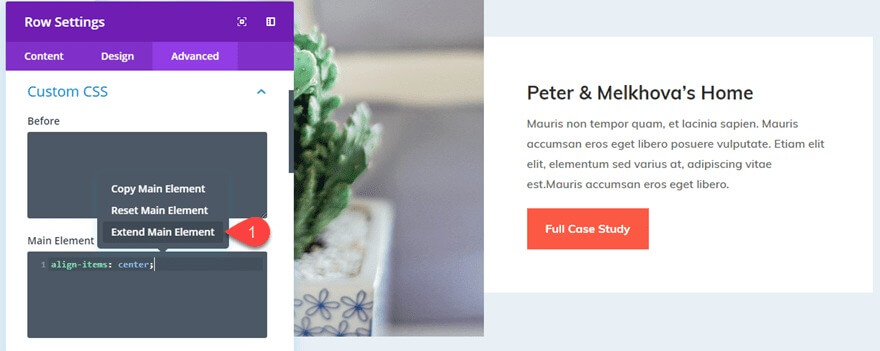
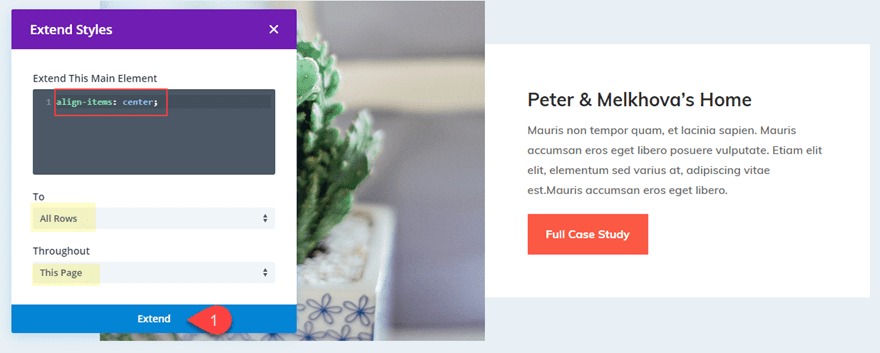
align-items: flex-end;此外,请记住,当右键单击包含 CSS 片段的主元素时,您可以通过从上下文菜单中选择“扩展主元素”来利用Divi 的扩展样式功能。

要将页面上每列中的所有信息垂直居中,请将主元素的 CSS 扩展到整个页面(或部分)的所有行。

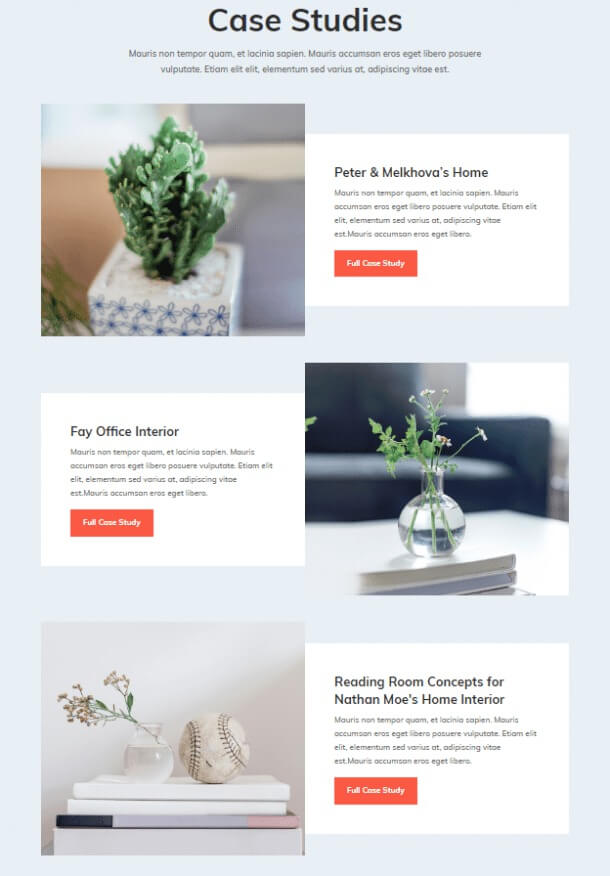
整个场景现在是垂直平衡的。

但是,您可能已经观察到,列的白色背景不再是行的整个高度。这是由于该列添加了“margin: auto”的结果。您可以通过删除行填充并将行背景颜色更改为白色来解决此问题。相反,我将演示如何使列文本居中,同时保持边距完整。
包起来
尽管Divi上的这种方法确实依赖于一些微小的自定义 CSS,但我认为该应用程序对于寻求快速解决偶尔耗时的过程的个人来说非常有帮助。如果您能想到更多这可能有用的实例,请告诉我。请随意在下面发表您的想法。




