您是否曾经希望能够使用Elementor ? 提供的可视化界面开发和更改 WooCommerce 购物车页面

我们有一些好消息! 更新后的Elementor WooCommerce Builder 在 2021 年 11 月的 Elementor Pro 3.5 版本中提供了新功能,包括用于您商店的购物车、结账和我的帐户页面的专用小部件。
以前,您必须依靠 WooCommerce 主题来处理这些关键页面的设计、布局和内容。 现在,您可以完全从 Elementor 处理这些元素的设计、布局和内容。
本文将演示如何使用单个元素 - 新的 Cart 小部件。 更准确地说,您将学习如何利用Elementor Pro 的新购物车小部件来管理和改进商店的购物车页面,而无需离开Elementor 。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始WooCommerce 购物车小部件的工作原理
商店中的购物车是电子商务网站用户体验的重要组成部分。 购物车简化了消费者的支付流程,使购物者能够轻松保存感兴趣的东西。
使用Elementor的新购物车小部件,您可以完全个性化您的购物车页面,以确保它适合您商店的其他身份并针对销售进行优化。 以下是您可以对购物车小部件进行的一些调整示例:
- 从各种购物车布局中进行选择,包括一列或两列布局。
- 自定义购物篮中每个元素的颜色和排版。
- 在每个元素的基础上配置每个元素的布局和间距,例如,通过修改各种购物车信息之间的行间距。
- 编辑购物车页面各个部分的标签,以及各个按钮的措辞。
- 自定义购物车中的表格,包括优惠券表格和运费计算。
与所有 Elementor 设计一样,您还可以调整购物车在多个平台上的显示方式,确保每位消费者无论是在台式机、平板电脑还是移动设备上浏览,都能获得积极的购物体验。
如何在 Elementor 中使用购物车小部件
现在,让我们来看看在您的 WooCommerce 商店上安装 Elementor Cart 小部件的过程。
编辑商店的默认购物车页面。
当您建立 WooCommerce 商店时,WooCommerce 会为您创建一个使用 WooCommerce 购物车短代码的自动购物车页面。
对于本教程,您将基于此开发一个页面。 但是,您将使用 Elementor 更改此页面以访问 Elementor 的所有设计可能性,而不是使用主题的默认样式。
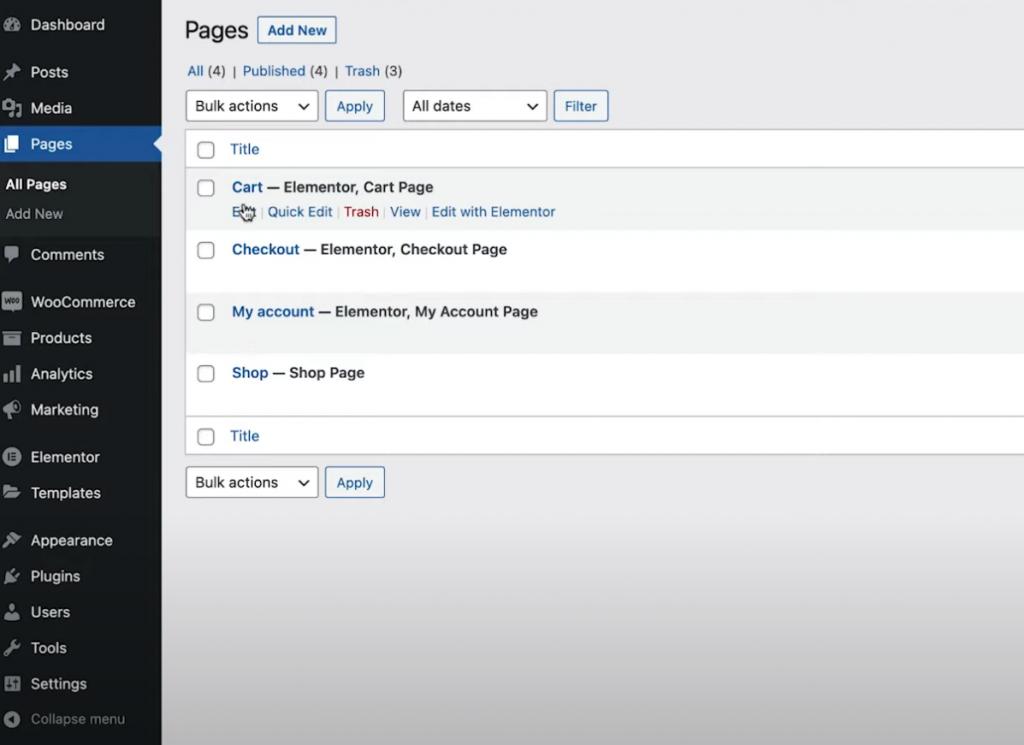
首先,导航到仪表板的页面列表并找到购物车页面。 它应该清楚地标明“购物车页面”。

确定后,单击“编辑”按钮以打开 WordPress 编辑器。 然后,在编辑器中,选择 Edit With Elementor 选项以打开 Elementor 界面。
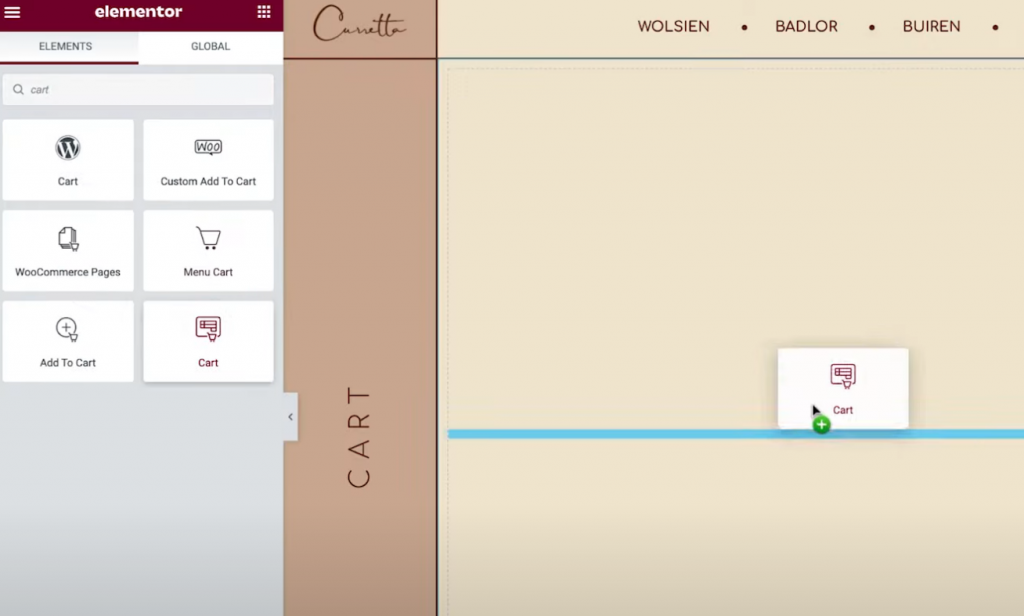
用购物车小部件替换购物车简码
当您第一次在 Elementor 中打开商店的现有购物车页面时,您会看到嵌入在 Elementor 文本编辑器中的 [woocommerce cart] 短代码。
首先,删除这个现有的短代码并将其与 Elementor 的新专用购物车小部件交换:

您现在已准备好开始更改购物车页面的外观。
注意 — 我们建议在您的购物车中添加一些东西,以便在您进行设计时了解“完整”购物车的外观。 否则,当您在 Elementor 中工作时,您会发现您的购物车是空的。
这可以通过访问您商店的前端、将东西添加到您的购物车,然后刷新 Elementor 界面来完成。 重新加载 Elementor 后,这些商品应在您进行设计时显示在您的购物车中。
如果您希望预览“空”购物车,只需从您网站前面的购物车中删除产品,然后刷新 Elementor 界面。
购物车布局设置
要修改购物车的布局、设计和行为,请在侧边栏中访问其设置,就像访问任何其他 Elementor 小部件一样。
首先,您可以在常规设置的布局下拉菜单中选择一列或两列布局。 使用两列布局是有利的,因为它将购物车总数提升到顶部,使它们在更大的设备上浏览时更加可见。
此外,您可以启用粘性右列切换以使购物车总计列在滚动时具有粘性。 此外,您可能希望包含一个偏移量,以确保它不会与任何其他信息重叠。

之后,您可以使用订单摘要设置编辑“更新购物车”按钮文本。
Totals 设置中提供了类似的选项,用于调整不同购物车项目的标签和位置,例如“Proceed to Checkout”按钮的文本。
如果您已激活 WooCommerce 发货计算器选项,您还可以更改小部件的设置。 通过前往 WooCommerce 设置运输运输选项并单击框以允许购物车页面上的运输计算器,您可以激活运输计算器。
最后,更多选项设置允许您打开和关闭自动购物车更新功能。 无需购物者按下更新按钮进行更改,启用此功能即可自动更新购物车,而无需重新加载页面。
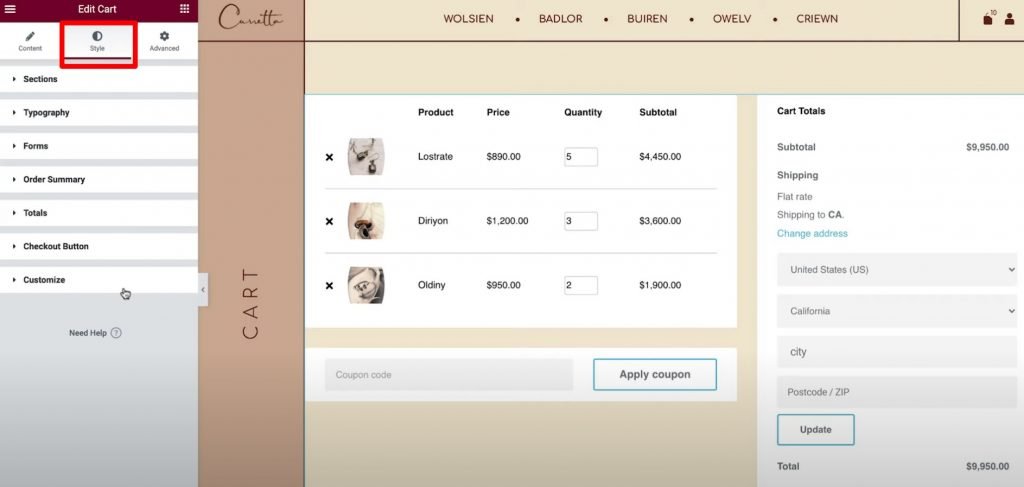
购物车造型
您现在可以通过访问小部件设置中的样式选项卡来自定义购物车的外观。 您会在此处找到各种不同的设置类别,包括“部分”、“排版”和“表单”。

以下是每个区域可用的典型样式选项:
- 部分 - 您可以自定义所有三个购物车小部件组件的外观。 例如,您可以使用背景图像或为整个购物车添加框阴影。
- 排版 — 您可以选择用于重要标签(如标题、描述和链接)的字体和颜色。
- 表单 – 您可以设置优惠券字段表单和运费字段表单的样式(如果已在购物车页面上激活了运费计算器)。 例如,您可以利用 Rows Gap 参数来分隔表单字段。
- 按钮 – 您可以使用任何标准 Elementor 按钮样式选项自定义应用优惠券和更新按钮。
- 订单摘要 - 您可以完全控制购物车和订单摘要中产品的外观。
- 总计 - 您可以完全控制“购物车总计”部分的设计,该部分显示购物者订单的总成本。
- 结帐按钮 — 您可以完全控制结帐按钮的外观。 您需要使其具有视觉吸引力,以确保购物者不会错过它,因为这是您要求的操作。
自定义 — 您可以更精细地调整订单摘要、优惠券和总计。 通过包含这些选项,您将可以访问专用于这些区域的其他设置。 例如,您可以利用它通过使用不同的背景颜色、框阴影和边框来区分您的“总计”区域与购物车的其余部分。
为移动版本定制
默认情况下,如果您使用 Elementor Cart 小部件,您的购物篮将在移动设备上响应。 Elementor 购物车与其他 Elementor 小部件和设计一样,允许您自定义购物车的外观和感觉以满足客户的需求。
为此,请进入 Elementor 的响应式编辑模式,您将在设备特定选项旁边看到移动图标。
例如,您可以根据用户是使用台式机还是移动设备或各种项目的字体大小来改变行间距。
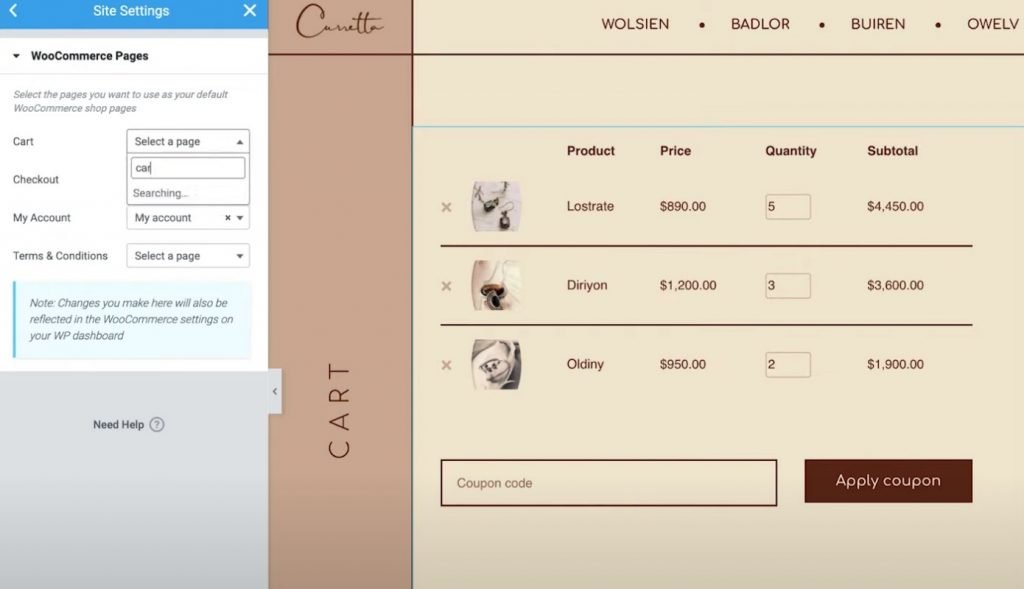
在站点设置中调整 WooCommerce 设置
这最后一步是可选的,但值得注意的是,您还可以从 Elementor 站点设置选项卡调节基本 WooCommerce 页面的分配。

例如,如果您使用 Elementor 为您的购物车构建一个新页面,而不是更改旧的 WooCommerce 购物车页面,您可以指示 WooCommerce 使用 Elementor 站点设置来利用新页面。
这些参数可通过标准站点设置区域中的 WooCommerce 选项卡访问。 在标题设置下,您将看到 WooCommerce 选项。
使用 Elementor 创建和修改购物车
借助新的 WooCommerce 购物车小部件,您现在可以在不退出Elementor Pro的情况下创建和配置您的 WooCommerce 购物车页面。
您可以个性化每个元素的样式,从各种布局中进行选择,并使用 Elementor 的选项调整标签。 更好地控制购物车页面使您能够确保它与商店的其他设计相匹配,并对其进行优化以增加销售额。
此外, Elementor Pro包括适用于商店所有其他关键区域的新小部件,例如结帐和我的帐户页面。 这些小部件消除了对 WooCommerce 短代码的需求,并为您的商店提供了前所未有的灵活性。
所有这些新小部件都扩展了当前的 WooCommerce Builder 功能,例如个性化 WooCommerce 单个产品页面的能力。
如果您已经熟悉Elementor Pro和 WooCommerce Builder,则可以按照本指南立即开始使用购物车小部件。 如果您尚未升级到 Elementor Pro,请立即升级以访问新的购物车小部件、WooCommerce Builder 以及 Elementor Pro 的所有其他惊人功能。
Elementor Pro 3.5? 中的 WooCommerce 购物车小部件是否仍有问题,请在评论部分告诉我们!




