您想在没有编码技能的情况下使用 WordPress 创建令人惊叹的响应式网站吗?如果是,请尝试Themify Builder ,它是 WordPress 最强大且易于使用的页面设计器和构建器之一。

在这篇博文中,我将向您展示如何在 2024 年使用 Themify Builder for WordPress,以及为什么它是满足您 WordPress 需求的最佳解决方案。
什么是 Themify Builder?
通过简单的拖放编辑, Themify是一个灵活的页面构建器,为任何用户创建网站提供了一种简单的方法。它适用于 Themify 创建的每个主题。它也可以与不同的主题一起使用。
Themify 构建器有两个版本可用:功能受限的免费版本和具有独特解锁功能的付费版本,可增强页面创建体验。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始用户可以使用此拖放网站构建器将文本和图像元素拖放到屏幕的任何区域,并更改它们以满足自己的需求。
为什么使用 WordPress 的 Themify Builder?
使用拖放界面,Themify Builder 可让您创建您能想到的任何类型的布局,并提供实时预览。无需了解一行代码,您只需选择、拖放元素即可看到令人惊叹的网站变得栩栩如生。
Themify Builder 支持多站点网络,可翻译,SEO 友好,可与任何 WordPress 主题或插件配合使用。此外,Themify Builder 具有内置缓存系统,可加快页面处理速度并减少服务器资源的使用。
Themify Builder 的多项功能使其有别于其他页面构建器。其中包括:
- 响应所有分辨率。
- 包括所有模块(文本、视频、手风琴、图库、帖子、小部件、小部件、菜单、按钮、滑块、地图、图标、功能等)
- 自定义样式 - Google 字体、背景颜色、填充、边距和边框。
- 编辑时撤消/重做 Builder 修改。
- 复制/粘贴模块、行和列。
- 将特定模块、行和列从一台计算机导入/导出到另一台计算机。
- 轻松复制任何模块或行。
- 行和列布局预设网格。
- 行和列可以嵌套在子行或列中。
- 可拖动的列宽。
- 60 多个预先设计的 Builder 布局。
- 60 多种动画效果。
- 响应式样式。
- 背景 – 滑块、视频、视差滚动和渐变。
- 修订版 – 允许您保存具有无限版本的构建器布局。
- 可见性控制,您可以在其中设置模块或行在特定设备上是否可见。
- 布局部分——可以包含在构建器中的可重复使用的部分。
- 自定义CSS
借助所有这些功能,您可以创建所需的任何类型的网站,例如博客、作品集、登陆页面、电子商务网站、商业网站等。
如何使用 WordPress 的 Themify Builder?

使用 Themify Builder for WordPress 非常简单且直观。您可以使用前端实时预览编辑或紧凑后端生成器编辑。
以下是使用 Themify Builder for WordPress 的步骤:
第 1 步:安装并激活插件
因为它也是免费的,所以从 WordPress 存储库安装它只需点击几下,就像安装任何其他插件一样。
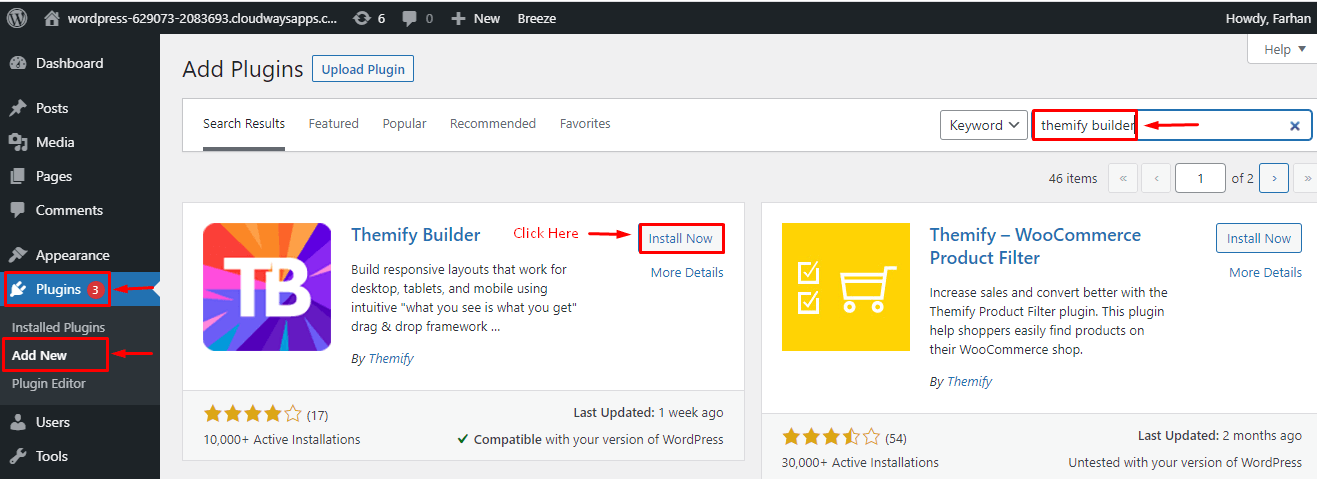
现在让我们开始安装过程吧!打开 WordPress 仪表板,插件>添加新项> 输入Themify Builder > 单击安装并激活。

您还可以通过从Themify 站点下载 zip 文件来手动安装 Themify 构建器。
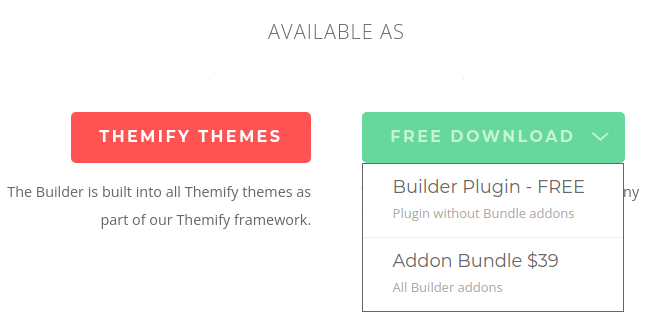
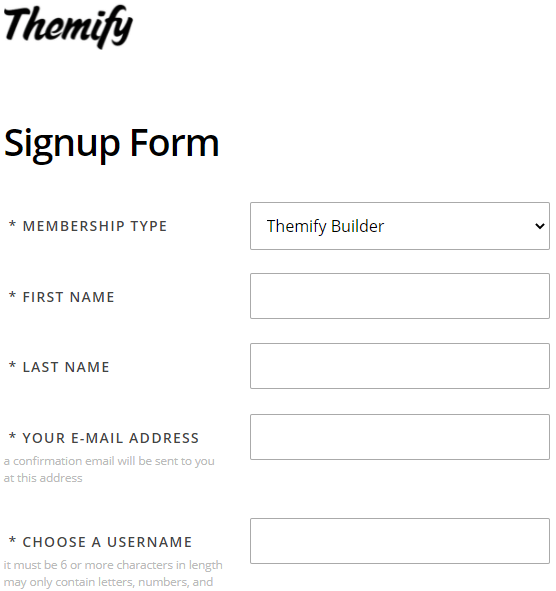
转到他们的官方网站并单击免费下载> Builder Plugin – Free 。

接下来,填写注册表并创建一个新的 Themify 帐户。

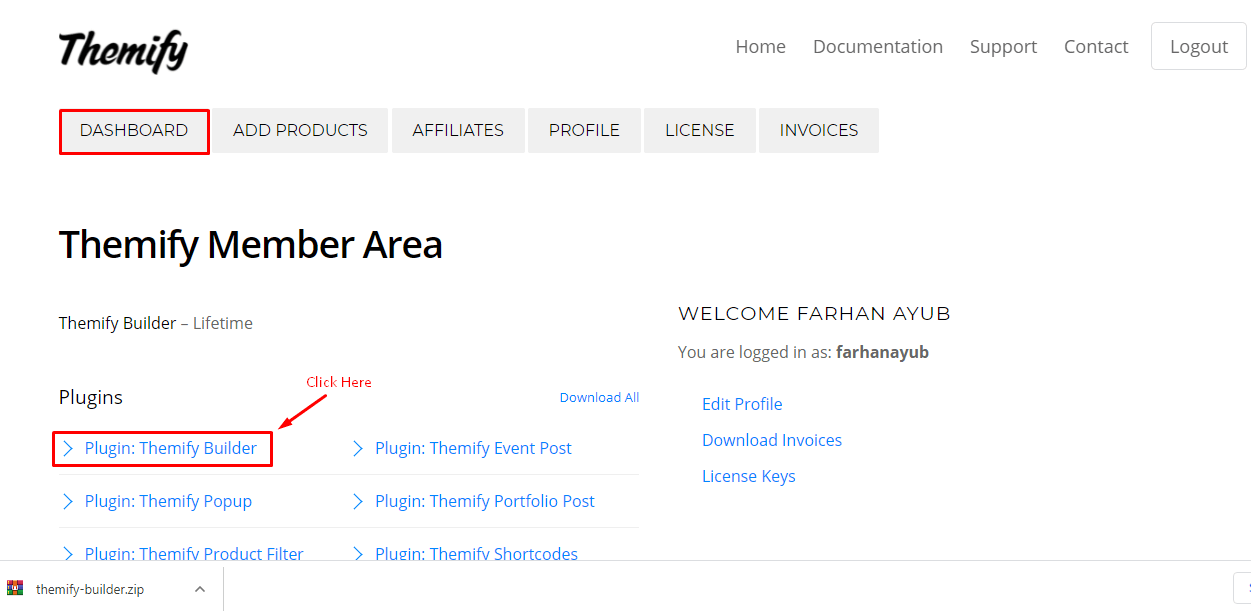
现在,转到 Themify Dashboard 并单击插件:Themify Builder下载插件 zip 文件。

现在下一步是将插件上传到 WordPress 仪表板上的插件区域。
为此,请转到插件>添加新插件 >上传插件>选择文件>立即安装,然后从本地 PC 上保存 zip 文件的位置选择要上传的所需 zip 文件。

第 2 步:创建新页面或编辑现有页面
您可以选择创建新页面或编辑现有页面。
要添加新页面,请转至页面 > 添加新页面。
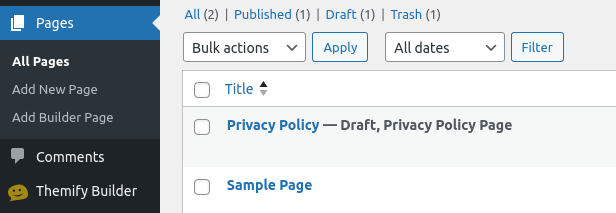
要转到现有页面,请转到页面 > 所有页面。

第 3 步:自定义您的页面
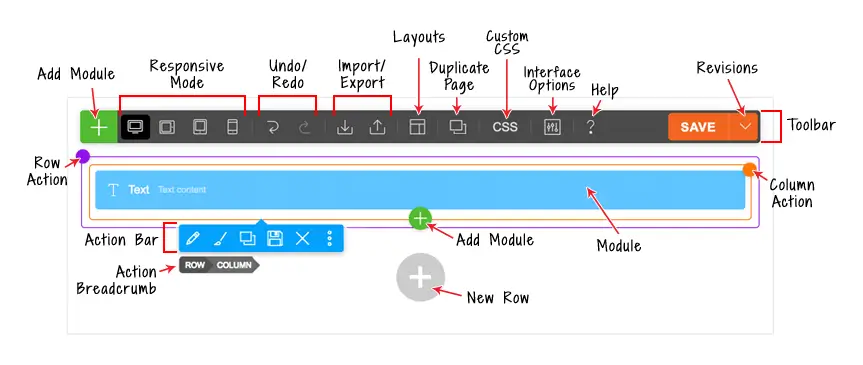
一旦您输入添加新页面,您将看到一个工具栏出现,如下所示。
注意:这是后端编辑器

您将在工具栏上找到这些按钮:
- 加号按钮= 打开模块面板。
- 响应式样式= 在桌面、平板电脑横向、平板电脑纵向或移动设备上自定义样式。
- Undo/Redo = 撤消/重做(您可以使用键盘快捷键Cmd+Z 和 Cmd+Shift+Z)。
- 导入= 从数据文件、现有帖子或页面导入构建器内容。
- Export = 导出 Builder 内容(导出将生成一个 ZIP 文件,稍后可以使用导入选项导入该文件)。
- 布局:
- 加载布局 = 将预先设计的构建器布局导入到当前页面。
- 另存为布局 = 保存当前布局以在其他页面上使用。
- 复制此页面= 复制页面以及构建器内容。
- 页面自定义 CSS = 允许您将自定义 CSS 添加到页面。
- 界面选项= 选择您的界面选项,例如启用悬停模式和右键单击菜单。
- 帮助= 单击可打开 Builder 教程视频灯箱并查看键盘快捷键。
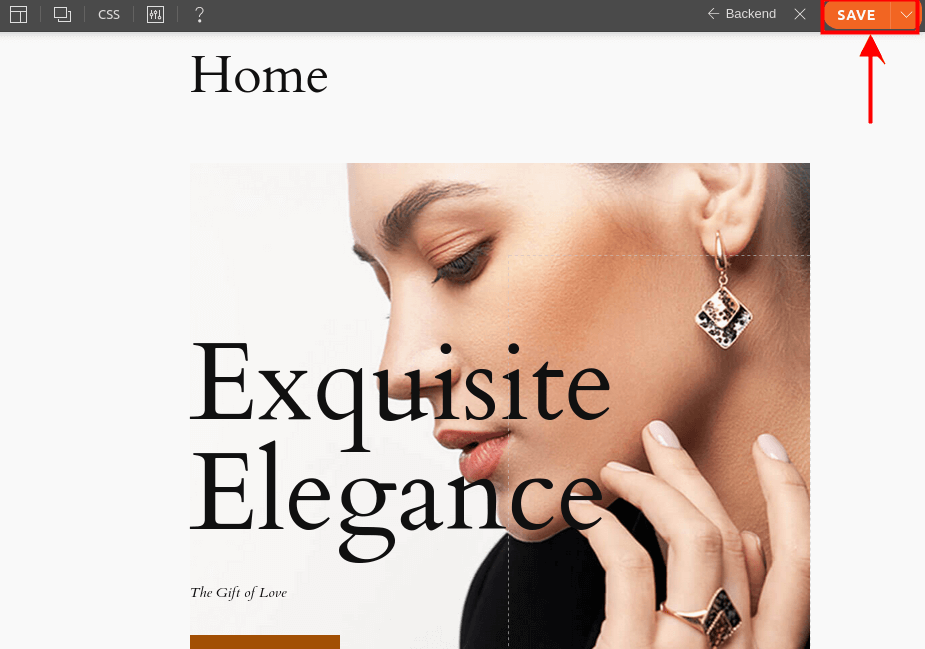
- 保存= 保存构建器内容。
- 修订= 修订允许您备份和恢复以前的布局。要访问修订版本,请单击“保存”按钮旁边的箭头按钮。您可以选择保存或加载修订版本。
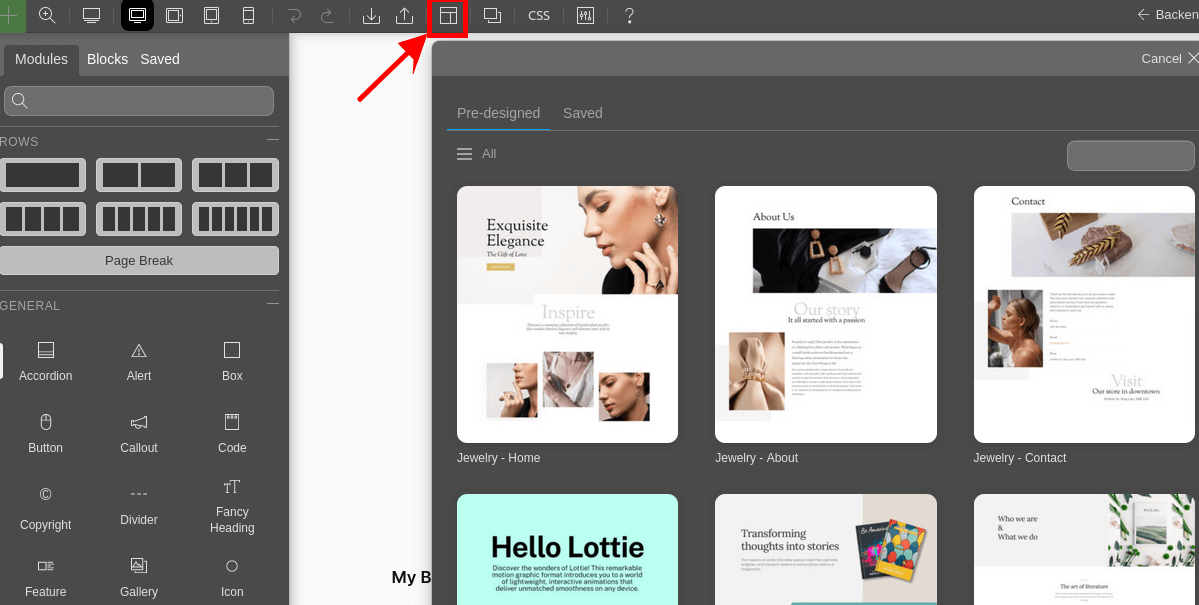
添加模块
- 单击工具栏左上角或最后一行的加号 (+) 图标,打开模块面板。
- 要添加模块,您可以将模块拖放到画布区域或单击右上角的绿色加号 (+) 按钮。
前端编辑器模式
除了提供实时预览之外,前端编辑模式的功能与后端模式类似。
- 查看前端上的任何帖子或页面(注意:为了在主页上使用生成器,您必须首先创建一个静态首页,因为 WordPress 的默认主页实际上是博客存档页面)。
- 单击前端顶部管理栏中的“打开构建器”(确保您的 WP 管理工具栏已启用)。
- 构建器工具栏将显示在顶部。
- 要访问模块容器,请单击左上角或最后一行的绿色 (+) 符号。
- 要将模块添加到网格或列,请单击绿色 (+) 按钮或将其拖放。
- 在前端,您可以通过将面板拖动到屏幕的左/右边缘来将面板停靠到左侧或右侧。

生成器快捷方式:
以下是一些可以提高您的工作效率并节省时间的 Builder 快捷方式:
- 双击= 双击行、列或放置的模块将弹出选项灯箱
- Cmd + S (PC:Ctrl+S)=保存(如果灯箱打开,它将保存在灯箱中所做的更改,否则它将保存使用Builder所做的更改)
- Escape = 当模块/行选项灯箱打开时,按退出键取消/关闭灯箱
- Cmd + Z (PC:Ctrl+Z)= 撤消
- Cmd + Shift + Z (PC:Ctrl+Shift+Z)= 重做
- Cmd + C (PC:Ctrl+C)=单击模块将其选中,然后按 Cmd + C 复制所选模块
- Cmd + V (PC:Ctrl+V)=单击模块将其选中,然后按 Cmd + V 将数据粘贴到所选模块中
- Cmd + Shift + V (PC:Ctrl+Shift+V)= 单击模块将其选中,然后按 Cmd + Shift + V 将样式数据粘贴到所选模块中
- Cmd + 向上(PC:Ctrl+向上)= 单击模块将其选中,然后按 Cmd + 向上箭头键向上移动模块
- Cmd + 向下(PC:Ctrl+向下)= 单击模块将其选中,然后按 Cmd + 向下箭头键向下移动模块
您还可以从 Themify 构建器编辑选项将预先设计的布局添加到页面。

第 4 步:保存您的页面
完成自定义后,单击 Themify 编辑器工具栏屏幕右上角的“保存”按钮。

就是这样!您已成功使用 WordPress 的 Themify Builder 创建了一个令人惊叹的响应式网站。
Themify Builder:优点和缺点
Themify 的构建器声称是一个高效且强大的网页创建工具。我们在尝试其功能后确定了其优点和缺点。
优点:
- 它具有无缝网页创建过程所需的所有高级功能。
- 连接到所有顶级平台。
- 利用前端和后端构建器进行响应式编辑。
- 大量的布局和主题选择。
- 代码页可采用 HTML 和 CSS 格式。
缺点:
- 它没有用户友好的界面。
- 不是页眉和页脚的单独编辑器。
- 它没有发展主题的元素。
Themify 值得一试吗?
任何新手都可能会被构建和开发网站的想法吓倒。尽管如此, Themify等页面构建器为任何尝试创建网站的人带来了易用性。
如果您正在寻找响应灵敏且用户友好的 WordPress 页面构建器,那么 Themify 是一个不错的选择。由于 Themify 是免费使用的,因此值得一试。如果用户放心,可以升级到专业版以获得更多功能和增强功能。
结论
Themify Builder for WordPress 是一款功能强大且易于使用的页面设计器和构建器,允许您通过实时预览创建任何可以想象的布局,而无需任何编码技能。
它具有许多功能,使其成为满足您的 WordPress 需求的最佳解决方案,例如响应式设计、自定义样式、动画效果、布局部分、修订、可见性控制等等。
您可以将 Themify Builder for WordPress 与任何 WordPress 主题和插件一起使用,它对 SEO 友好、可翻译并支持多站点网络。您还可以从Themify 网站或WordPress 插件存储库免费下载它。
在这篇博文中,我向您展示了如何在 2024 年使用 Themify Builder for WordPress,以及为什么它是满足您 WordPress 需求的最佳解决方案。我希望您发现这篇博文很有帮助且内容丰富。




