品牌是运行 WordPress 网站最重要的部分之一,而徽标是脱颖而出的最佳方式。 您的徽标是品牌的重要组成部分,因此您需要知道如何正确使用它。 在这篇文章中,我们将向您展示如何使用 WordPress 站点徽标块向您的站点添加徽标。 我们还将讨论不同的块设置,并为您提供一些有关如何很好地使用徽标的提示。

什么是 WordPress? 中的站点徽标块
现在完整站点编辑更受欢迎,站点徽标块是 WordPress 编辑器中可用的众多站点块之一。 在 WordPress 中,该块允许您将站点的徽标添加到页面模板或主标题。

它也是动态的,因为它可以从您网站上的数据中提取您的网站徽标作为动态内容。 因此,如果您在块中或后端更改站点徽标,站点上的所有站点徽标块将自动更新。 当您在模板上使用站点徽标块时,您还可以更好地控制全局徽标的设计。
请务必记住,站点图标和站点徽标是两个不同的事物。 站点图标是您在仪表板、浏览器选项卡和其他地方看到的较小图像。 但如果您愿意,您也可以通过更改阻止设置选项卡将站点徽标用作站点图标,我们将在下面讨论。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在 WordPress 标题中添加站点徽标块
在此示例中,我们将向您展示如何在 WordPress 模板的 Twenty-Twenty-Two 主题标题中添加或更改站点徽标。 这是您需要做的。
从 WordPress 的仪表板转到外观 > 编辑器。

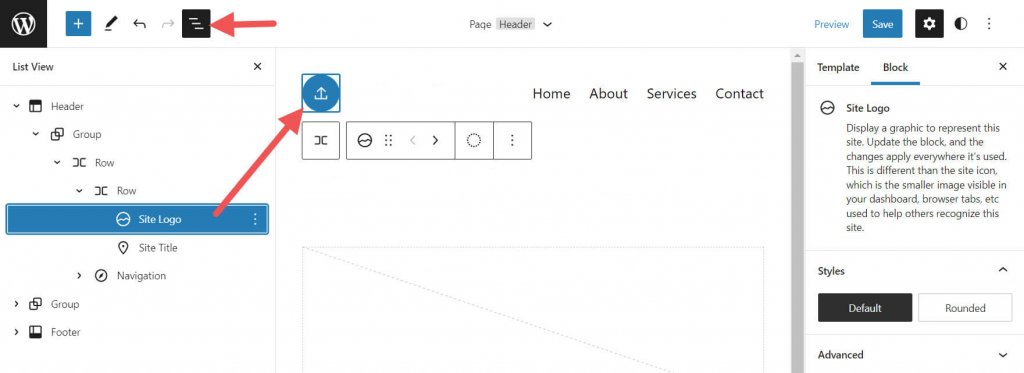
在网站标题的左侧,页面模板的页眉区域中应该已经有一个网站徽标。 您也可以在列表视图中查找它。

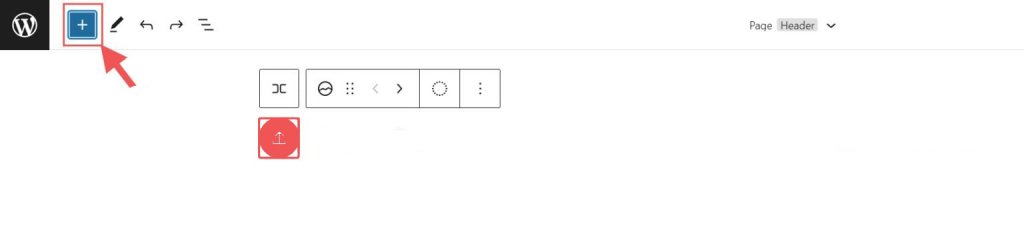
您可以单击 + 块插入器图标以将站点徽标块添加到模板。

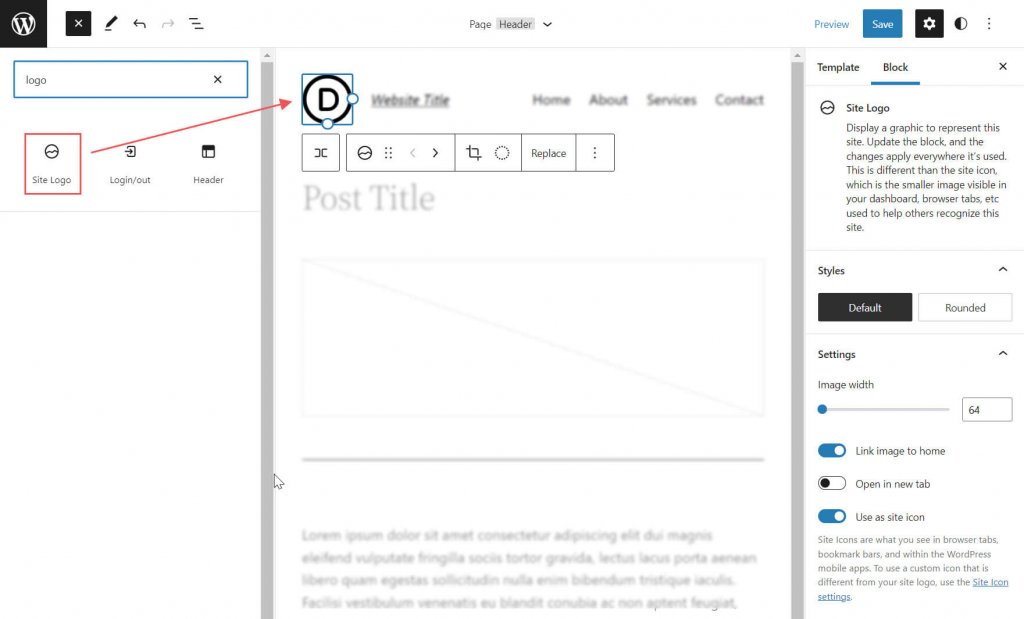
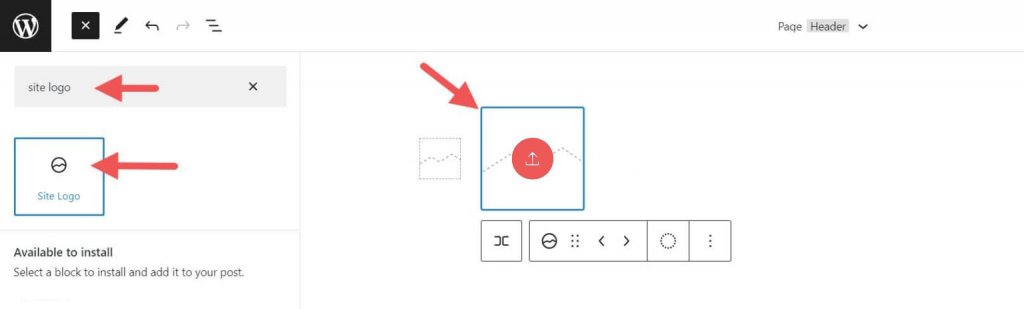
然后查找“站点徽标”并单击它或将其拖动到页面上您想要的位置以添加块。

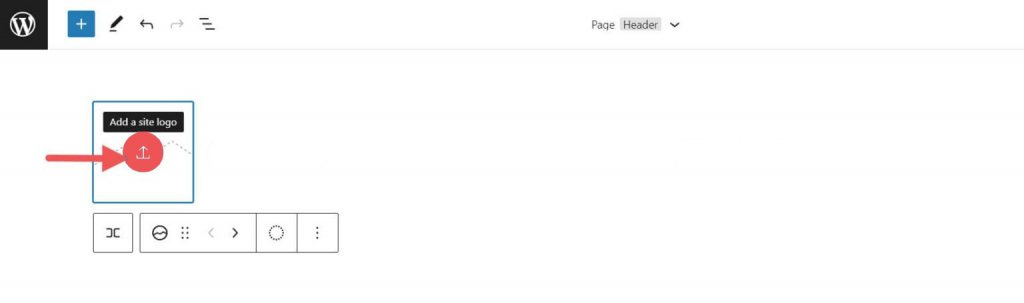
如果您还没有设置您的徽标,您可以通过单击站点徽标块上的上传标志来上传它。

使用站点徽标块更改站点徽标后,站点徽标的所有其他副本将显示相同的图像。 这就是块的动态功能的工作原理。
站点徽标块的设置和选项
站点徽标块带有额外的配置和选项,可以轻松使其适合您的网站。 以下是您可以使用的设置的快速摘要。
工具栏设置
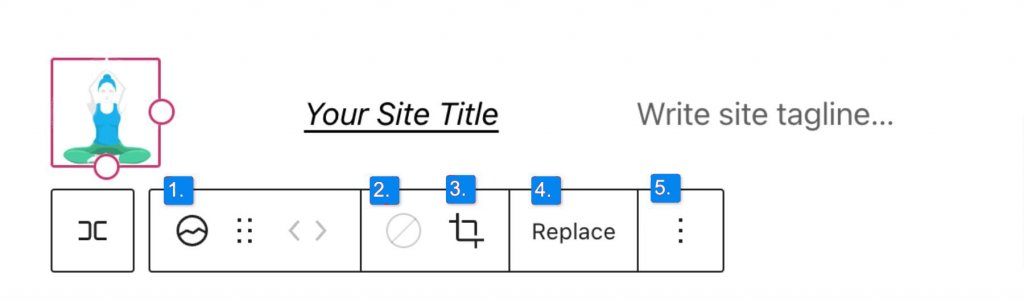
当您将鼠标移到该块上时,您会看到一个格式化它的方法菜单。
- 将块更改为另一种元素
- 更改徽标的阴影、高光或色调
- 调整徽标的大小、形状和角度
- 更改您的名称和徽标
- 显示更多高级选项,如复制、复制、移动、锁定、分组、
- 添加到可以再次使用的块,或取出块。

您可能已经注意到,这些工具可以帮助您更改徽标的外观,使其适合您网站的风格。
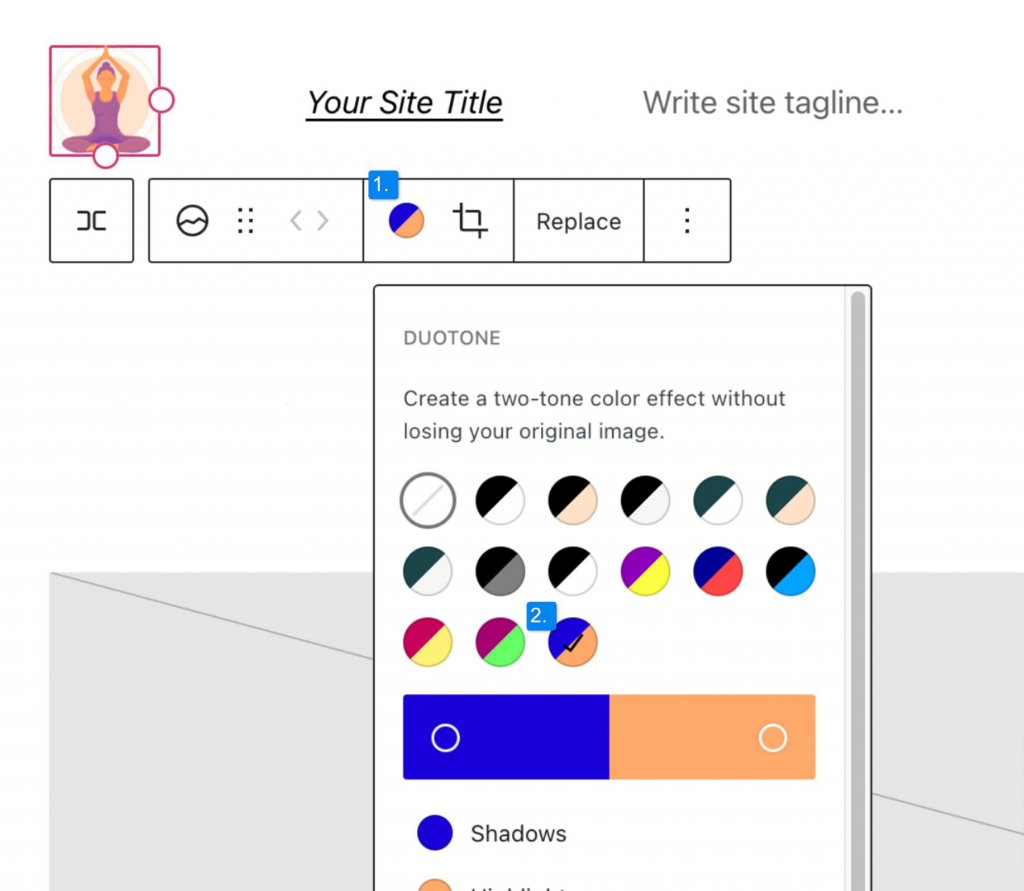
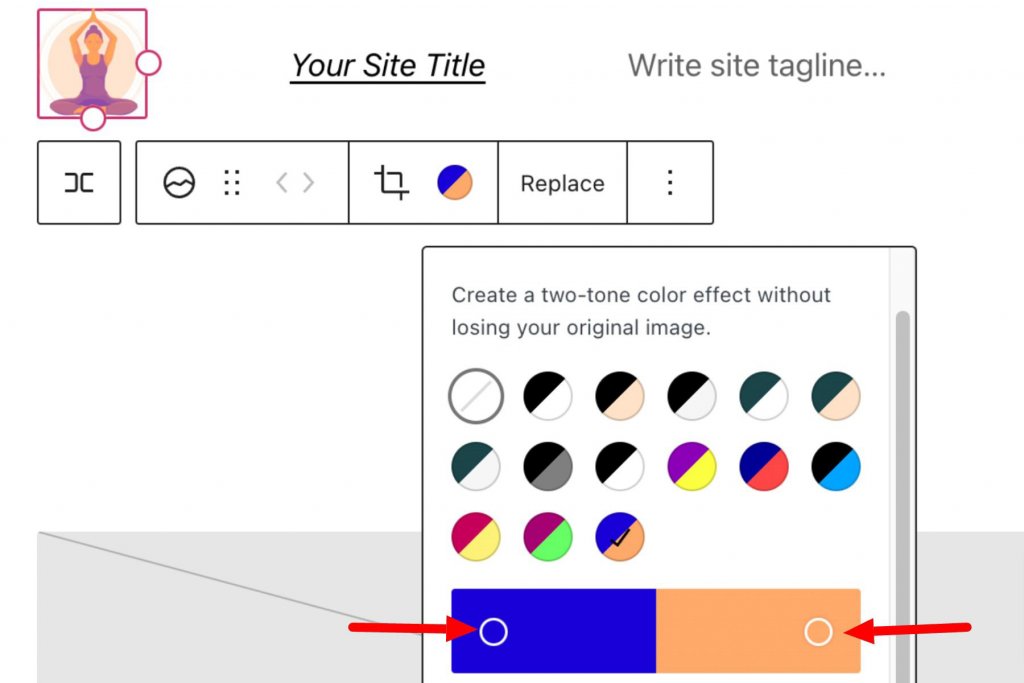
要更改徽标的颜色,请单击双色调工具并选择所需的配色方案。

要更改颜色,请单击颜色条中的点:

站点徽标块设置
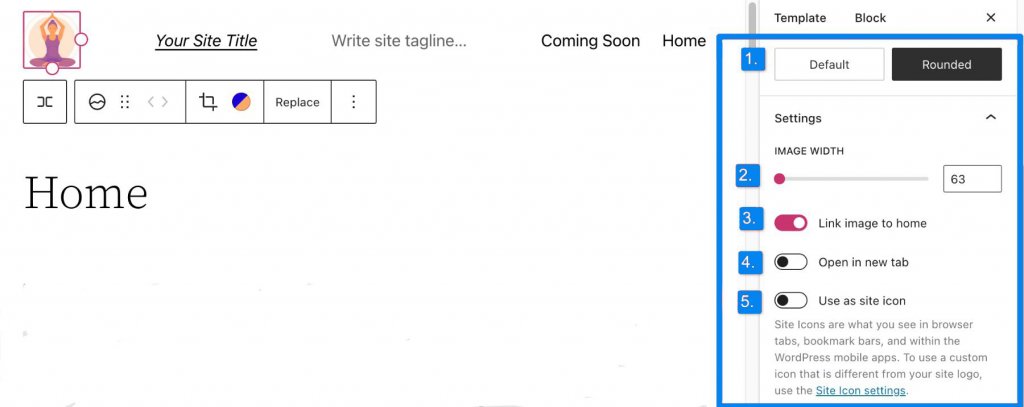
如果打开侧边栏的额外选项或块设置切换,则可以更改更多块设置。

在这里,您可以将徽标更改为:
- 看起来是圆形而不是方形或矩形,这是默认设置
- 更改图像的宽度以使徽标更大。
- 如果打开指向主页的链接图像,则单击您的徽标的用户将被带回您的主页。
- 如果单击“在新选项卡中打开”,您的主页将在新选项卡中打开。
- 如果您打开用作站点图标,您的徽标将用作站点图标或网站图标。
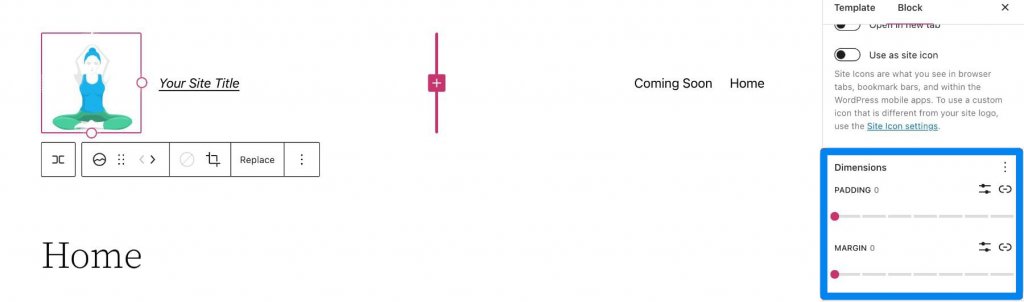
在“设置”部分下,您会找到“维度”标签。 您可以在此处更改徽标的填充和边距。

这就是您需要了解的有关徽标块设置的所有信息,因此您可以更改徽标的样式以适应您网站的其余部分。 现在,让我们看一些关于如何很好地使用这个块的建议。
使用 Divi 在 WordPress 标头中添加站点徽标
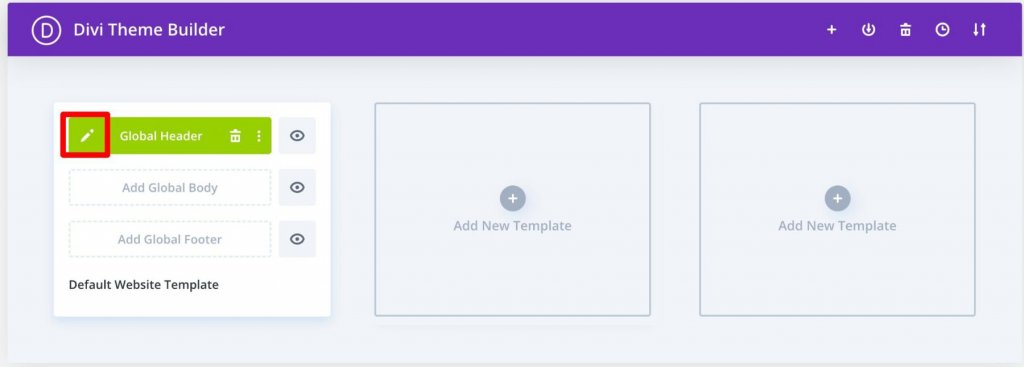
使用Divi时,您可以使用Divi 主题构建器轻松地将站点徽标添加到全局标题。 通过单击默认网站模板中“全局标题”旁边的编辑按钮启动。

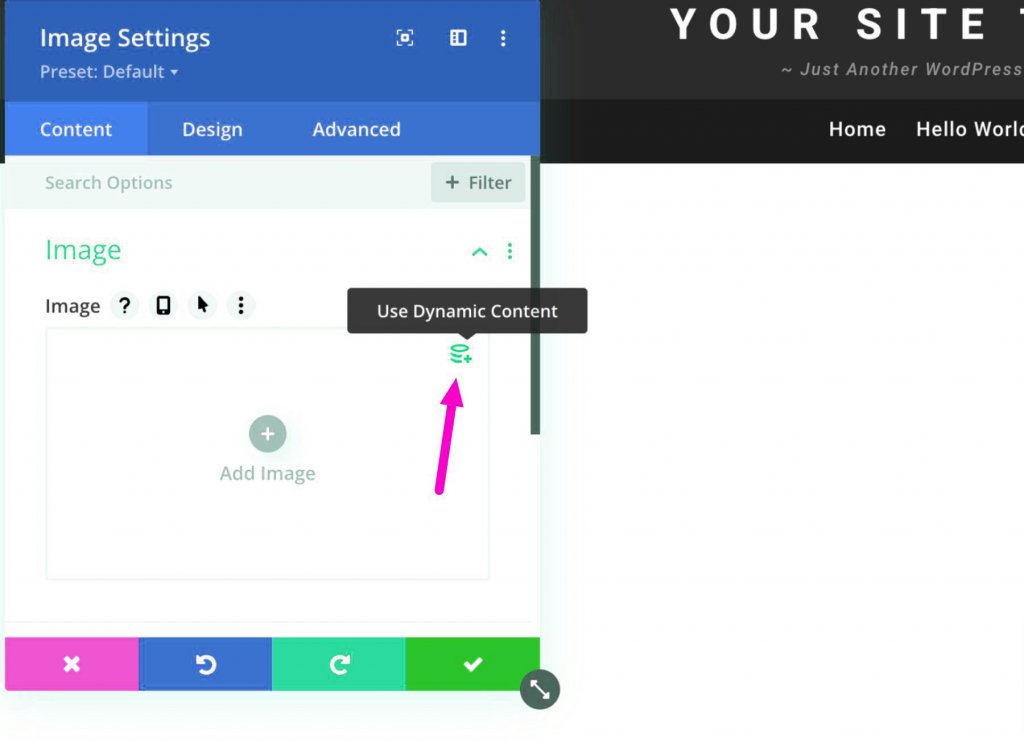
现在,您所要做的就是将图像模块添加到页眉并选择右上角的“使用动态内容”选项。

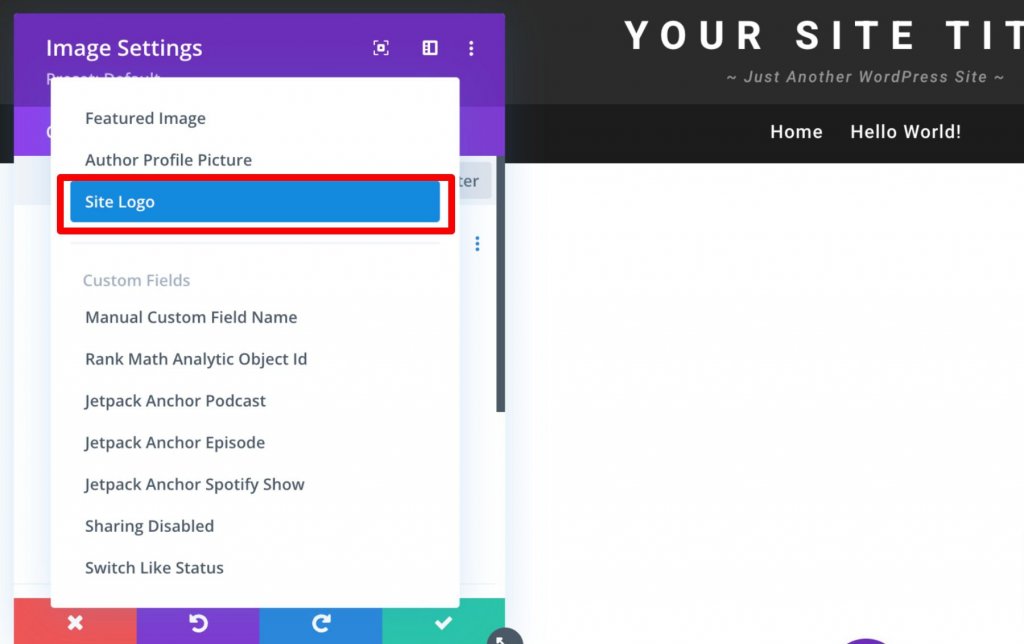
然后,系统会要求您从可以访问的所有动态内容列表中进行选择。 选择站点徽标以将随您的站点而变化的徽标添加到页眉。

包起来
品牌标志的重要性怎么说都不为过。 但是,如果您想很好地打造您的网站品牌,则需要一种有条不紊的方法。 如果您希望人们长时间记住它,则尤其如此。 使用上面的一些技巧,您应该能够制作出完美的徽标并正确使用徽标块。




