作为Divi开发人员,了解 WordPress 行块对于为您的网站创建具有视觉吸引力和组织性的内容至关重要。 行块用作设计元素,允许您将内容排列在水平行中,使其成为可用于 WordPress 编辑器的各个区域的多功能块。

从创建自定义模板到在帖子和页面中组织内容,行块是一个必不可少的工具,可以帮助您将网站设计提升到一个新的水平。 凭借其拖放界面和自定义选项,行块允许您轻松创建动态布局并以视觉上令人愉悦的方式排列内容。
通过掌握此块的使用,您可以增强网站的用户体验并创建具有凝聚力的专业设计。 无论您是Divi的新手还是经验丰富的开发人员,了解 WordPress 行块都是一项必备技能,它将使您的网站设计更上一层楼。 因此,让我们深入探索这个强大工具的多种可能性。
WordPress 行块简介

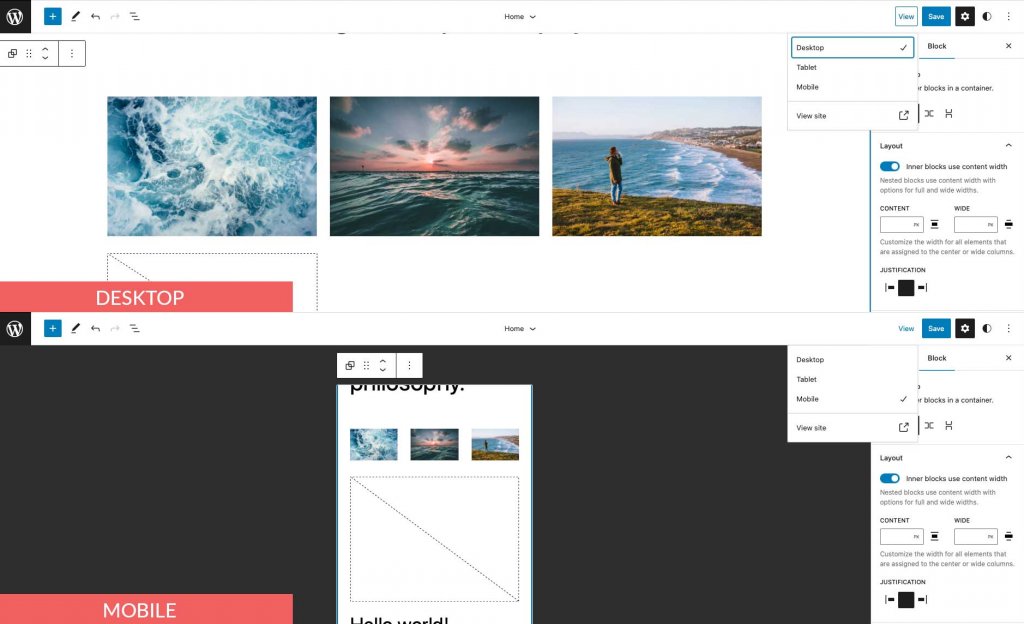
行块的功能类似于堆栈块。 它不是垂直显示项目,而是在父容器的可用空间中水平显示块。 默认情况下,该块将均匀分布其中包含的块 - 在较小的屏幕上,它将使用 flex CSS 属性以网格格式显示内容。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
如果您使用的是像 Divi 这样的页面构建器,则不需要行块。 Divi Builder可用于添加具有更高级设计选项的行和其他元素。
将行块添加到帖子或页面
我们将使用二十三主题为这篇文章添加它,但您可以使用任何块主题或完整的站点编辑主题来跟进。 首先登录您的 WordPress 帐户。 然后,创建一个新页面。
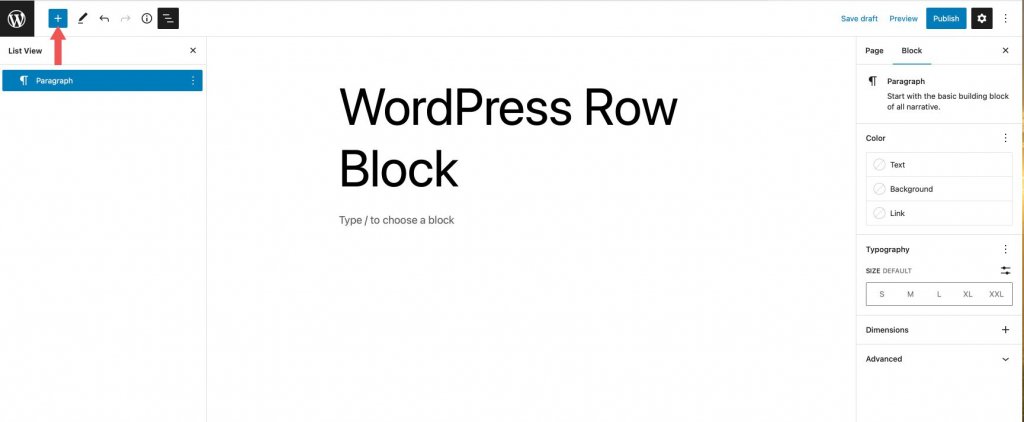
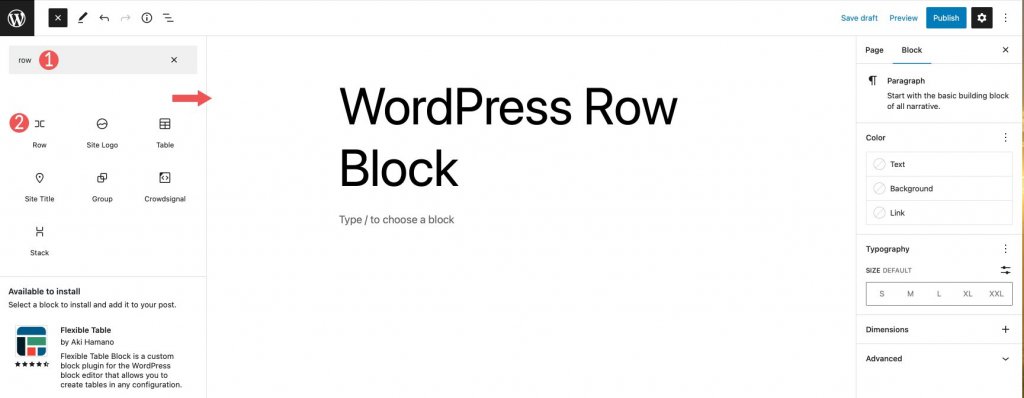
有两种方法可以将块从块目录添加到您的站点。 第一种方法是使用块插入器。 在页面的左上角,单击块插入器图标。

然后,在搜索栏中,键入行。 在搜索结果中找到它,然后通过单击或将其拖到页面编辑器中来添加它。

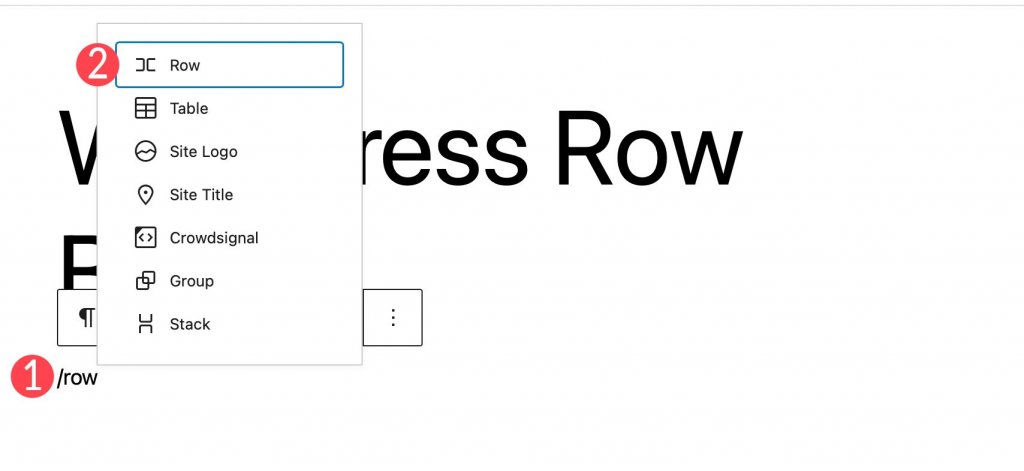
要添加块,请单击页面编辑器上的 + 图标,或直接开始键入 /row 以显示块结果。 通过单击将行块插入页面。

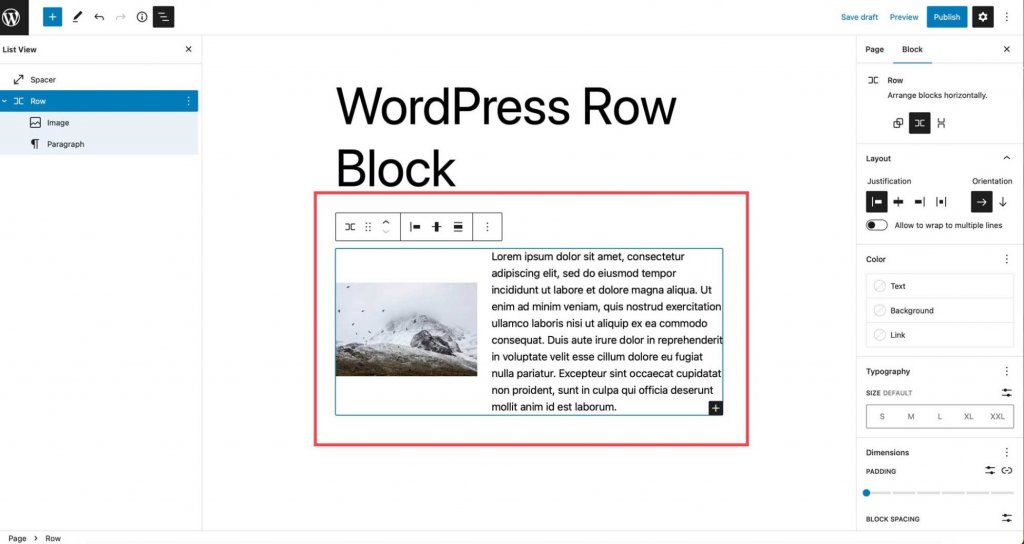
向页面添加一行后,您可以在该行中插入任意数量的块。 是否堆叠块决定了它们的显示方式。 我们将在下一节中更详细地讨论这个问题。 默认情况下,当您添加块时,它们会出现在从左到右的行中。

行块设置和选项
工具栏设置
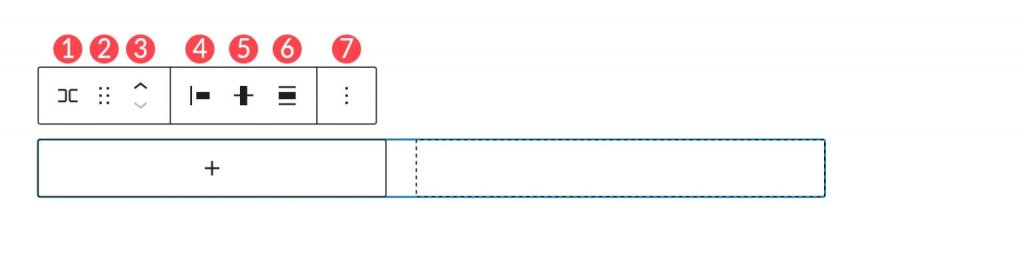
工具栏设置组包含几个设置,如下图所示:
- 转化为
- 拖
- 移动
- 理由
- 垂直对齐
- 宽度
- 更多的选择

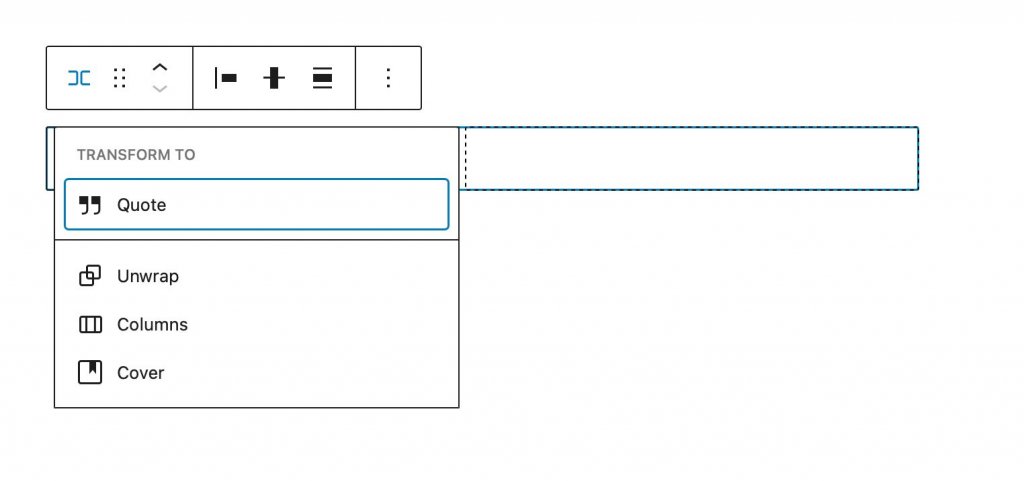
第一个选项是转换为。 您在这里有几个选择。

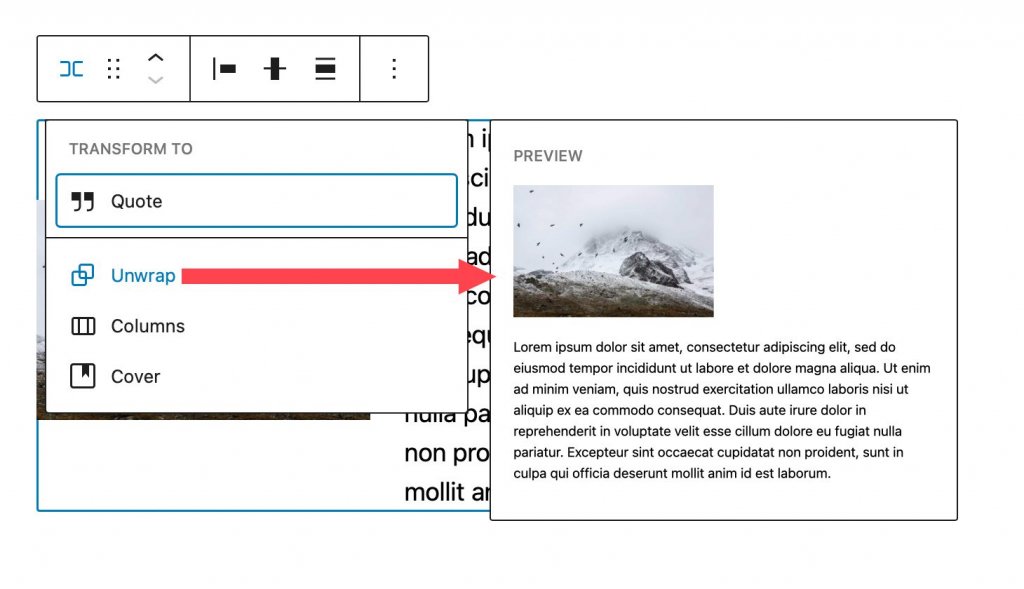
该行可以转换为引号、展开、转换为列或转换为封面。 当您打开一行时,其中的块会堆叠在一起,而不是从左到右显示。 Gutenberg 将向您展示展开后您的行将如何显示的预览。

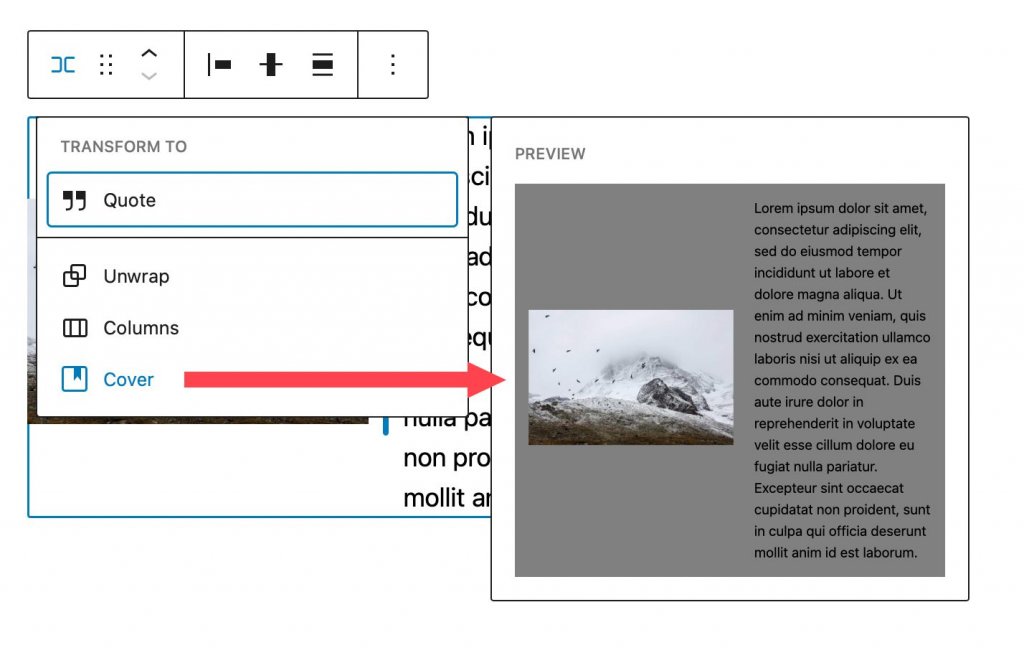
当您将其转换为封面时,您可以添加背景图像、背景覆盖和填充。 当您选择此选项时,您的行将转换为封面块,但行内的块仍然存在。

您可以通过拖动将块重新定位到页面上的任何位置。 这对于包含多个内容部分的复杂页面设计很有用。 同样,move 允许您在页面上上下移动行而无需拖动它。
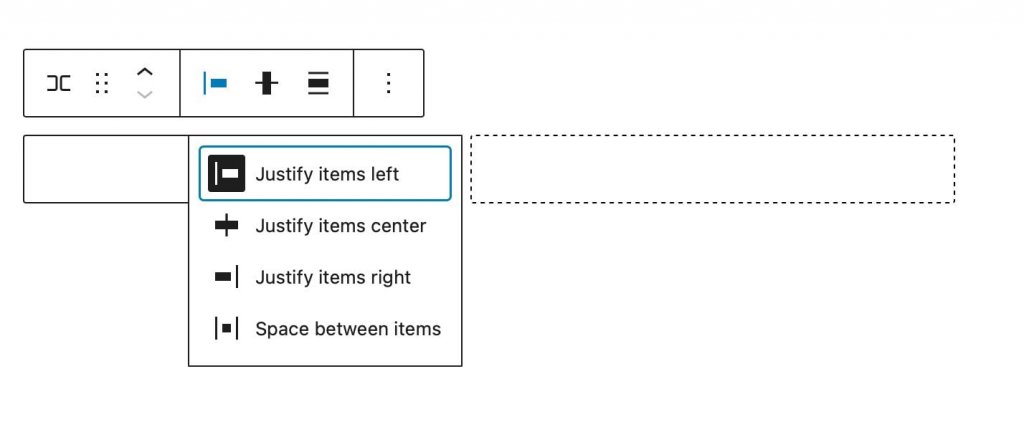
您可以使用对齐设置将行中的项目向左、居中或向右对齐,或者将行中的项目从左到右均匀分布。

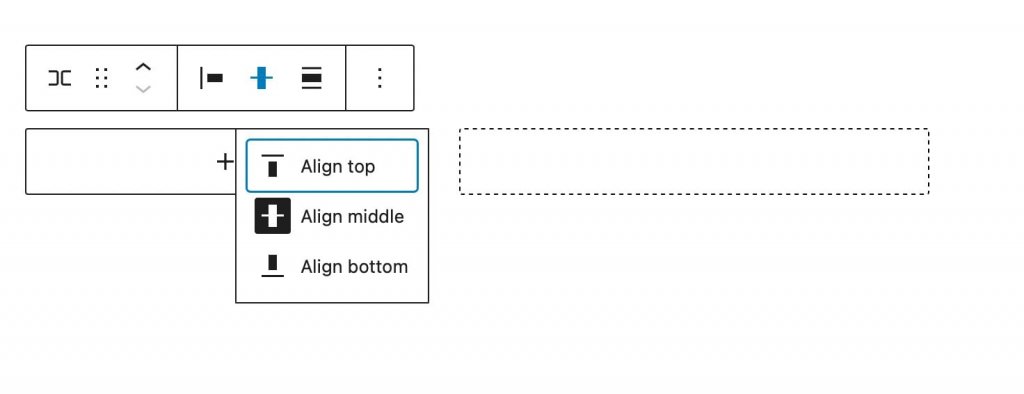
您可以使用对齐工具将行中的块对齐到顶部、中间或底部。

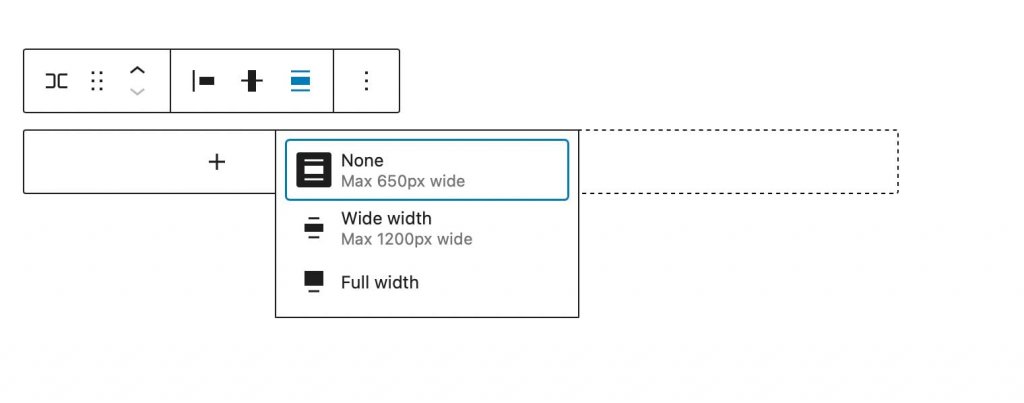
块的宽度可以设置为最大值 650px、1200px 或全宽。 全宽行跨越页面的整个宽度,非常适合已转换为封面或号召性用语部分的行。

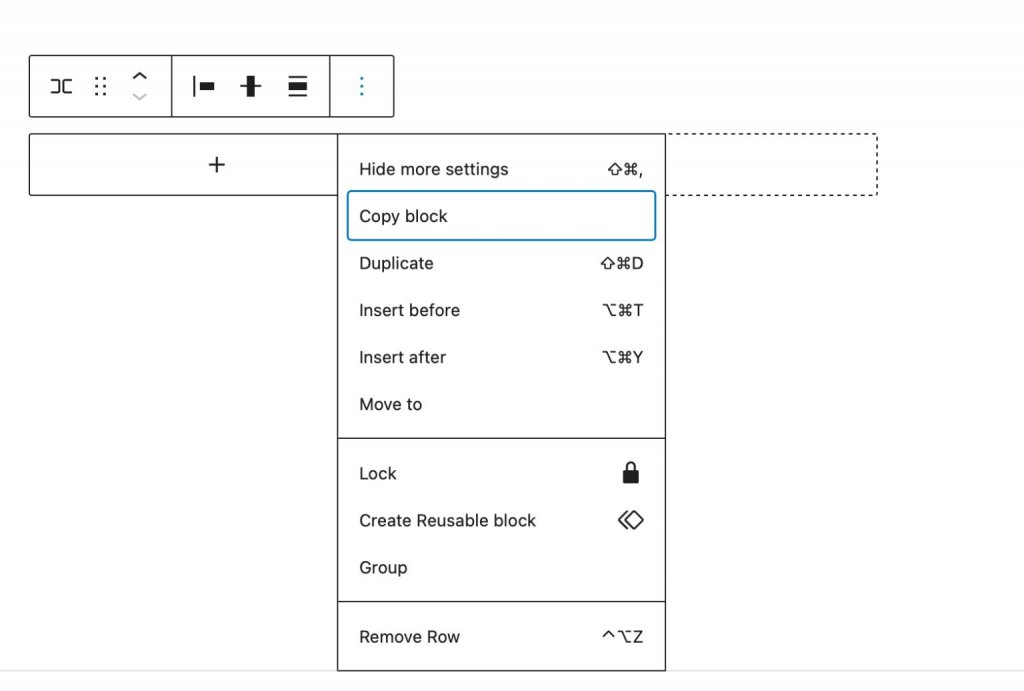
更多选项允许您从行中复制、复制、插入、移动、锁定、分组、取消分组、删除或创建可重复使用的块。

额外的块设置
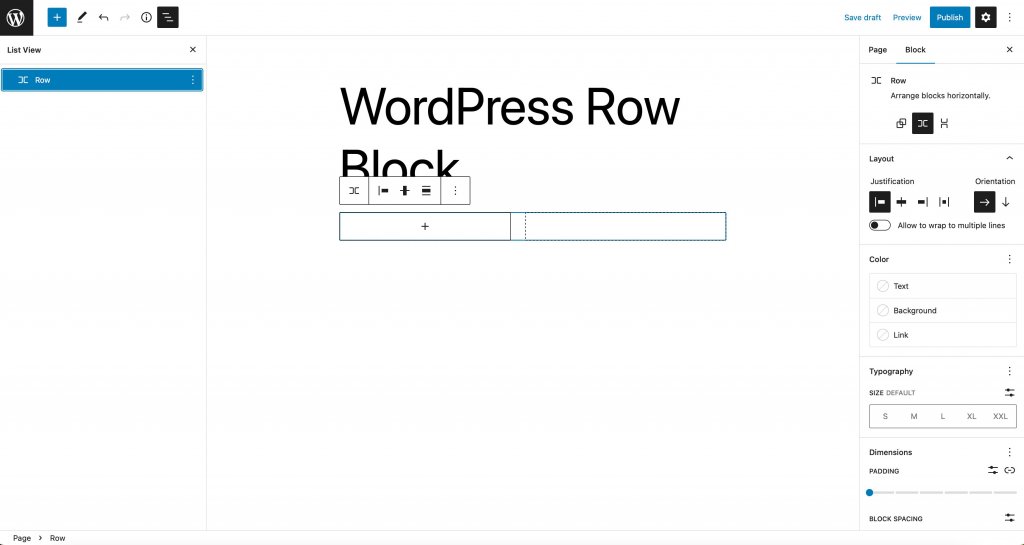
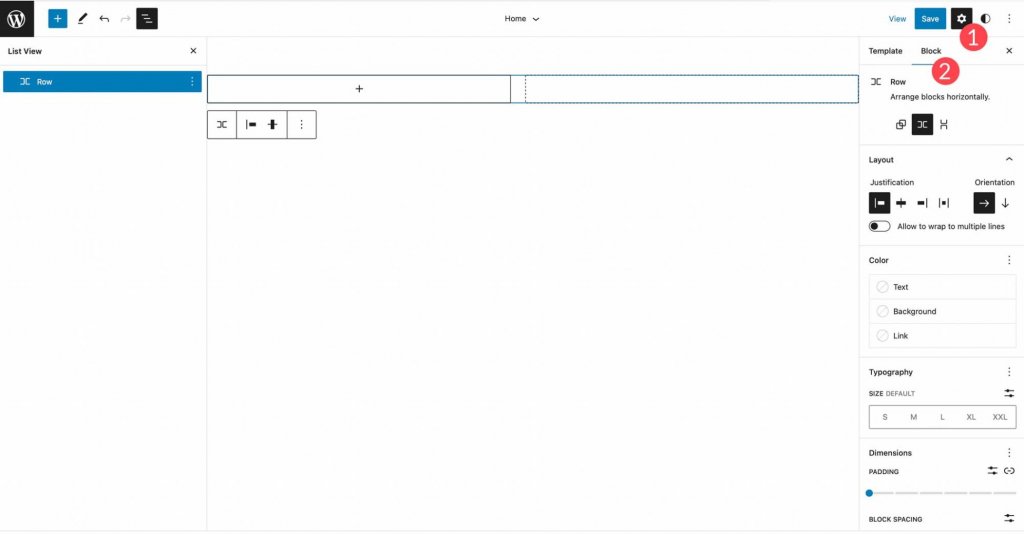
附加设置包含许多选项。 单击行块侧边栏设置中的块选项卡以访问块的其他设置。

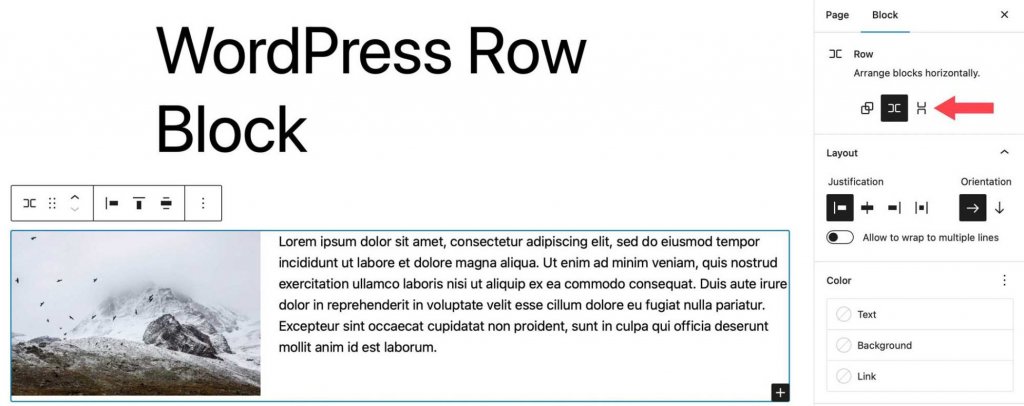
首先,您可以水平或垂直排列行中的块。

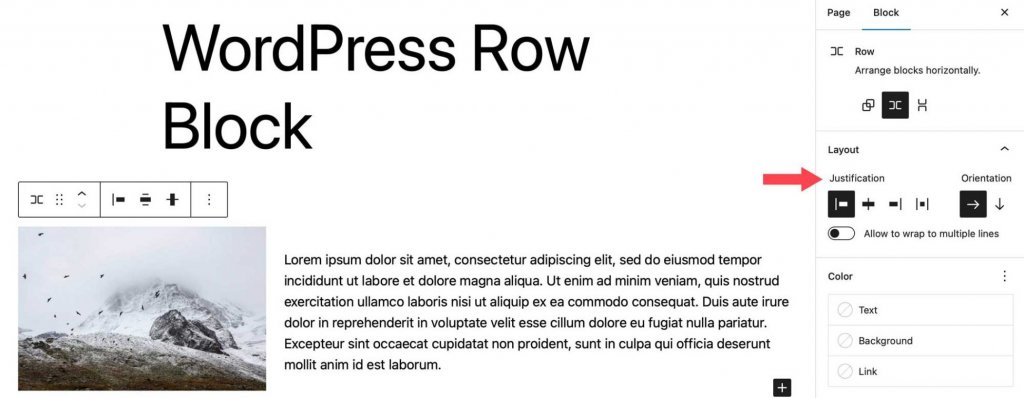
之后,您可以配置对齐和方向,以及设置块以换行到多行。 对齐选项与工具栏设置中的相同。 您可以将块左对齐、中间对齐或右对齐,或者将它们均匀隔开。 方向与排列选项的工作方式类似,因为它允许您在水平和垂直方向之间进行选择。

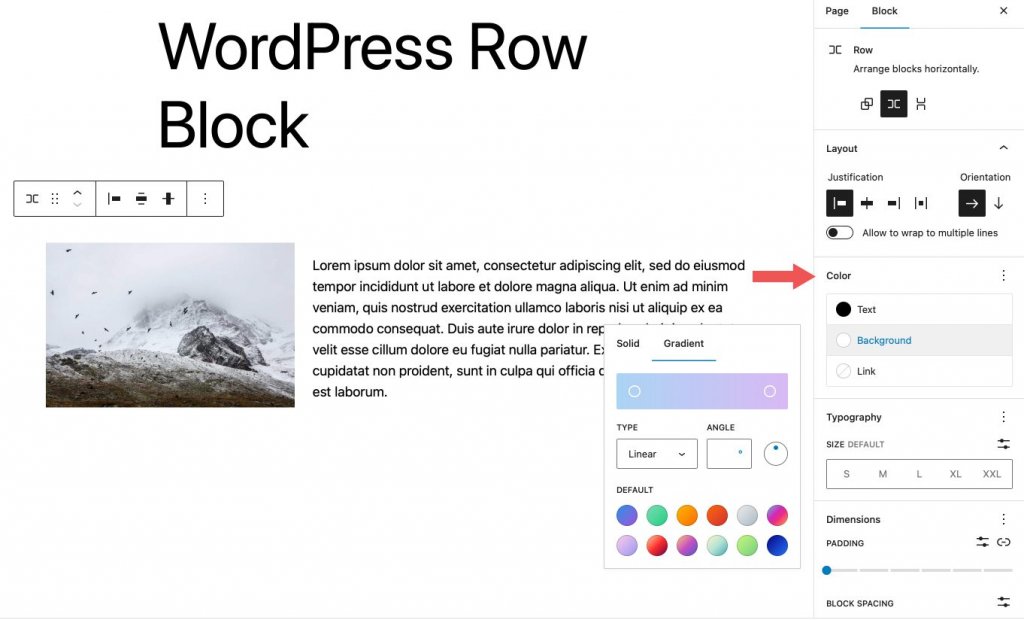
可以在颜色选项下更改行块中文本、背景和链接的颜色。 根据主题,可以使用渐变背景颜色和纯色。

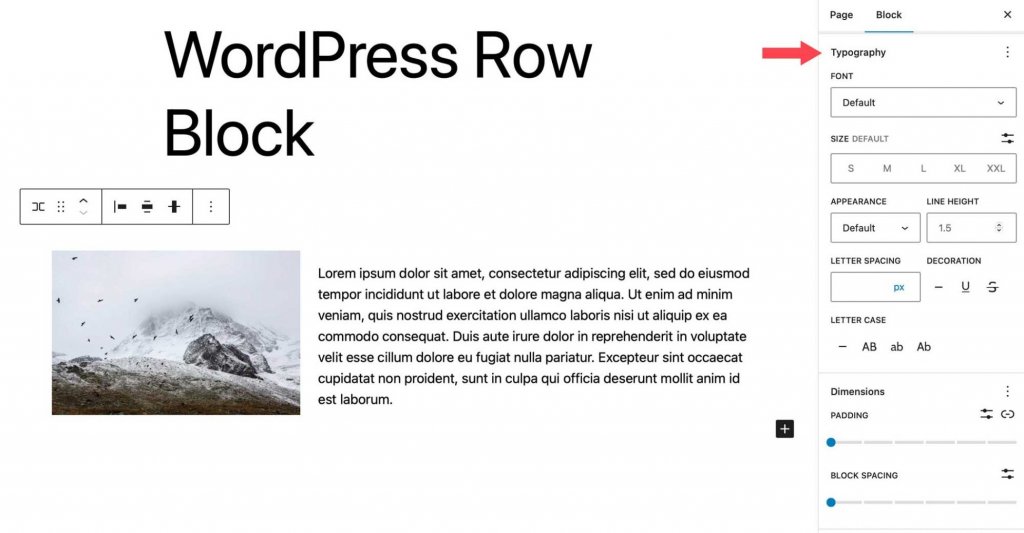
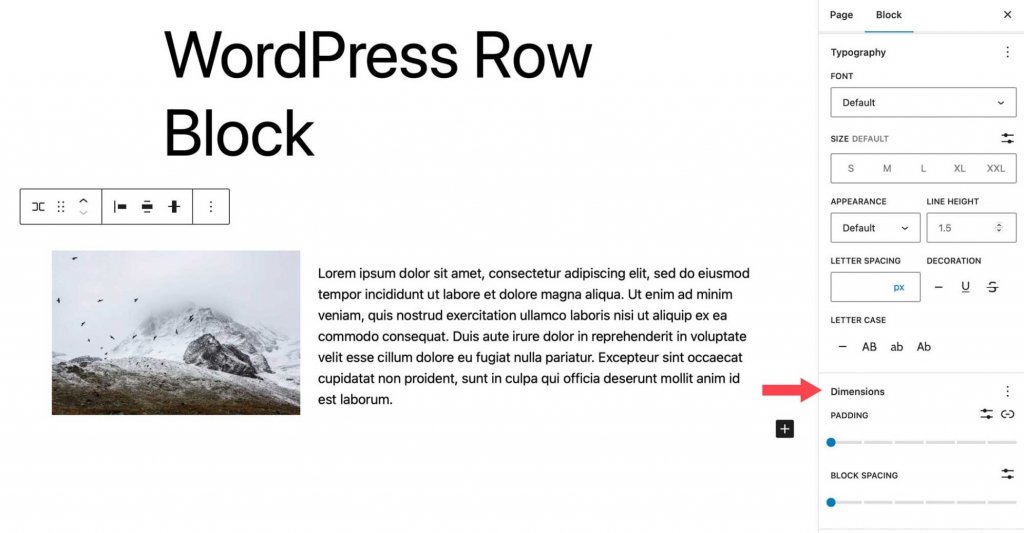
排版选项可以应用于行中的任何文本。 字体系列、字体大小、字体粗细(外观)、行高、字母间距、文本装饰和字母大小写都可以自定义。

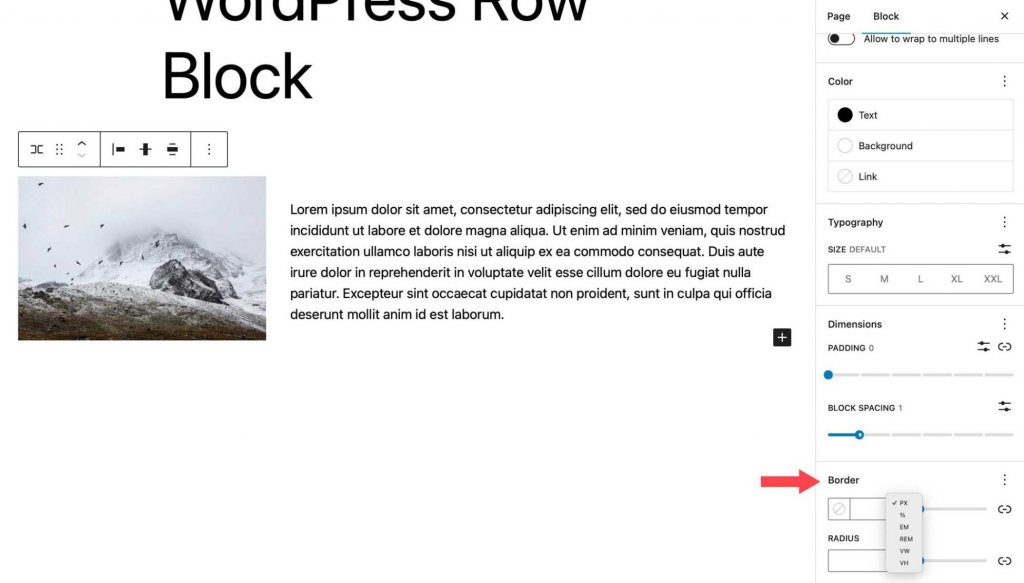
填充和块间距由尺寸设置控制。 块之间的空间量由块间距控制。

最终设置控制行的边界及其边界半径。 像素、百分比、em、rem、vh 和 vw 都是单位。

有效使用行块的最佳实践
行块是一种高度通用的工具,可提供广泛的功能,包括视觉吸引力效果的应用和内容的组织。 为了最大限度地利用这个区块,需要牢记几个关键的考虑因素。 使用行块的主要优点之一是能够将各种效果应用于块组。 例如,在为网站设计号召性用语部分时,虽然号召性用语块可能有用,但其功能受到限制。 相比之下,使用行块提供了包含任何所需类型块的灵活性。
此外,行块的使用有助于为一组块定制宽度、垂直对齐和背景选项。 当突出显示网站的特定区域(例如一组帖子)时,此功能特别有用。
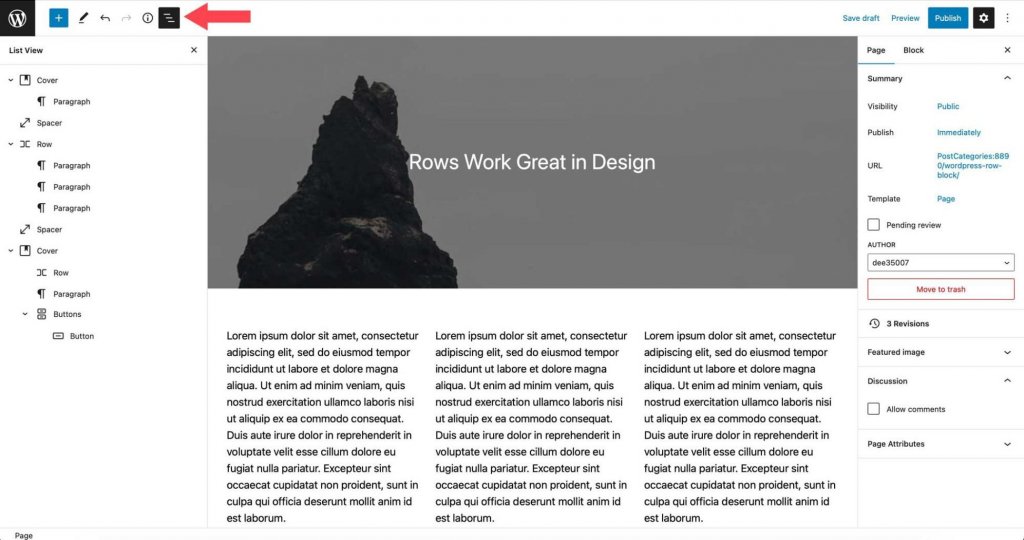
使用行的另一个有用技巧是使用列表视图。 当处理单个页面上的大量块时,此功能非常有用,可以轻松识别行边界、在行内重新定位块以及在所需位置添加新块。

包起来
行块是组织网站内容的重要设计元素。 它可以用于模板、帖子和页面,并且可以包含无限数量的块。 它对于制作模板部分很有用,例如显示多个块的标题。 例如,标题行可以包括站点徽标、页面列表、社交图标和号召性用语按钮。 如果您要使用块构建网站,则此块必不可少。




