你想使用 Elementor 颜色选择器?

了解颜色属性是Elementor比较困难的方面之一。 有大量的颜色可供选择,要理解它真的很难。 为了更容易使用颜色,Elementor 提供了颜色选择器工具。 使用颜色选择器工具,您只需单击一下即可在您的网站中快速使用相同的颜色。 它简化了为您的网站选择正确颜色的过程。
您无需为此手动选择颜色; 只需使用颜色选择器选项并选择相同的颜色。 本教程将演示如何使用Elementor中的颜色选择器工具。
Elementor 中的颜色选择器功能
世界上有超过 1000 万种颜色,您可以使用其 RGB 代码和十六进制代码在网页上表示一种颜色。 如果没有 RGB 和 Hex 代码,网页将无法选择任何颜色。 Elementor 接受 RGB 和 Hex 颜色。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用 Elementor,您可以保存某种颜色,并在将来只需单击一下即可在网页上的任何位置使用它。 此功能可为您节省大量时间,因为您不必每次都复制和粘贴颜色。 颜色可以作为全局颜色添加并在您的整个网站中使用。
添加全局颜色
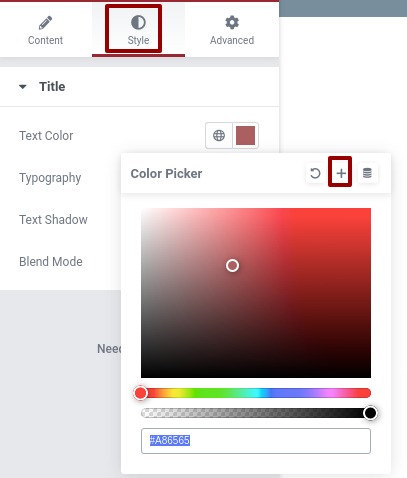
要将任何颜色用作全局颜色,首先,在 Elementor Editor 中打开一个页面。 在可以更改颜色的区域中插入小部件。 添加小部件后,转到样式选项卡。 现在选择一个选项,允许您从颜色选择器中添加颜色和颜色。
确定颜色后,单击“+”按钮使其成为全局颜色。

之后,为您的全局颜色命名,然后单击创建按钮。 您选择的颜色将成为全局颜色。
使用全局颜色
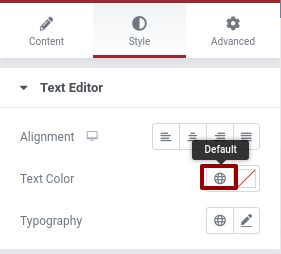
转到任何可以添加颜色以使用全局颜色的小部件。 现在,从颜色菜单中选择默认图标。

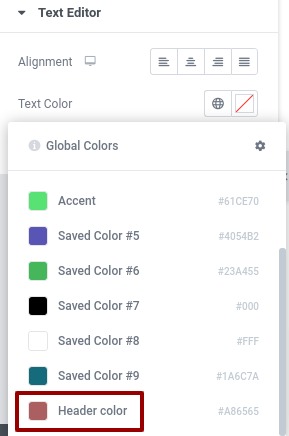
您可以从全局颜色列表中看到您最近添加的全局颜色。 只需单击它即可添加颜色。

最后的想法
页面颜色是选择网站最具挑战性的方面。 Elementor中的颜色选择器功能将使您更轻松地使用颜色。
我们希望这篇文章对您网站上的颜色功能有所帮助。 其他elementor 教程也可用,因此请检查它们并在您的社区中分享。




