您可以使用 WordPress 音频块在页面和帖子上提供可播放的音频文件。 您可以从您的媒体收藏或 URL 添加音频文件。 用户可以从他们的浏览器播放或下载音频以离线收听。 这是为您的访问者提供聆听和利用音乐、播客或其他类型音频文件的机会的绝佳方法。

我们将在这篇文章中查看音频块,看看它是如何工作的。 我们还将考虑如何将其添加到您的文章和页面中,探索建议和最佳实践,并检查经常提出的问题。
在页面或文章上包含音频块

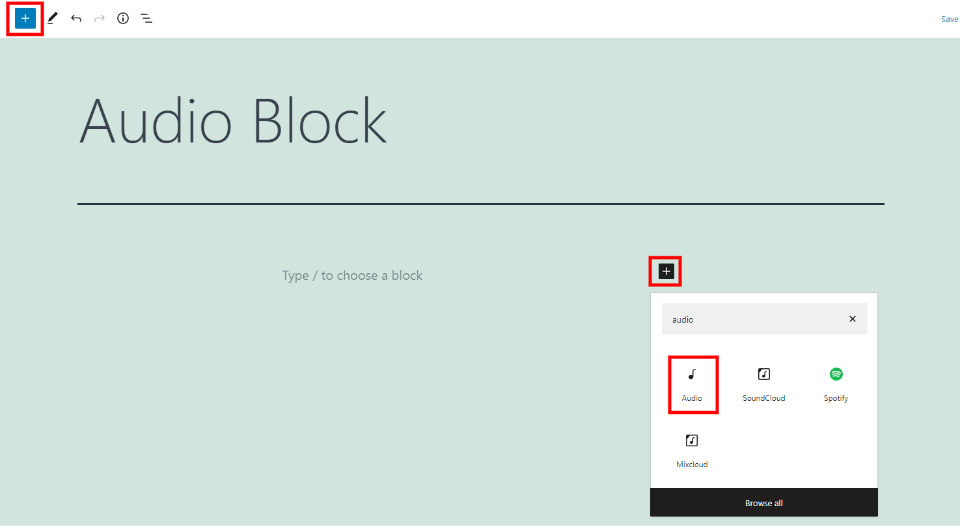
在左上角放置或选择块的区域单击插入块,添加音频块。 找到并单击音频。

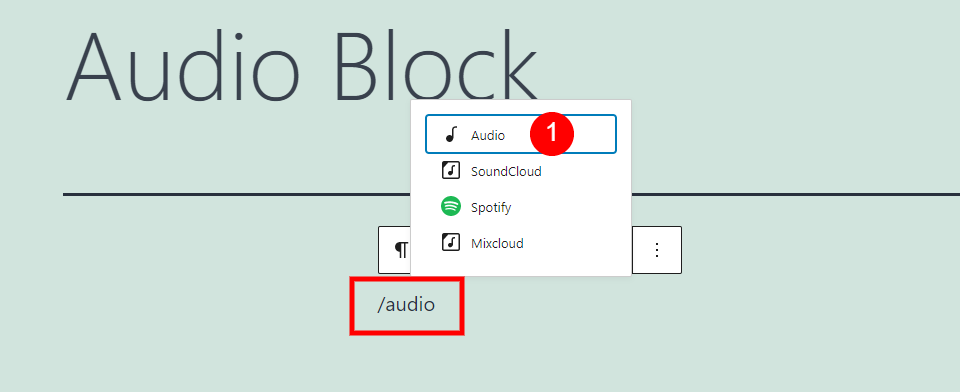
您还可以键入/音频并点击该块的预期位置。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
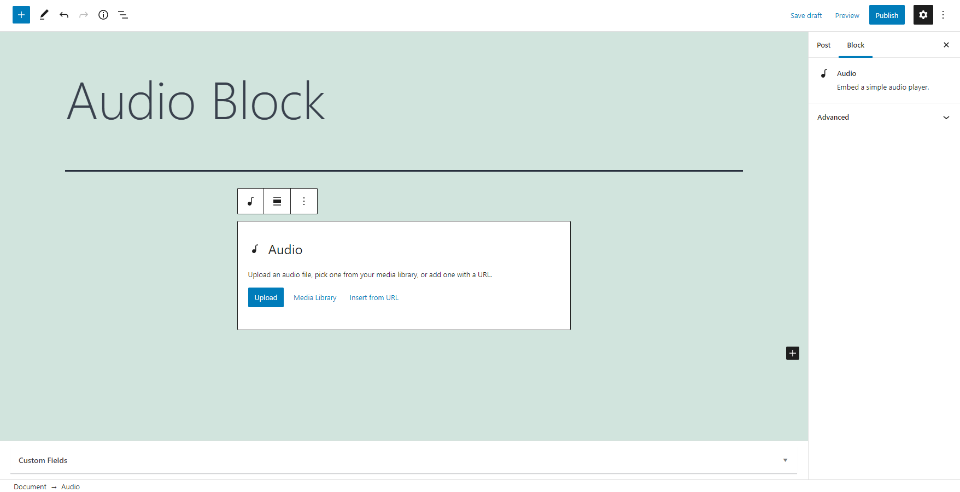
您可以将音频块添加到您的内容中以播放或下载音频文件。 单击以上传音频文件,选择音频文件,或从您的库中输入文件 URL。

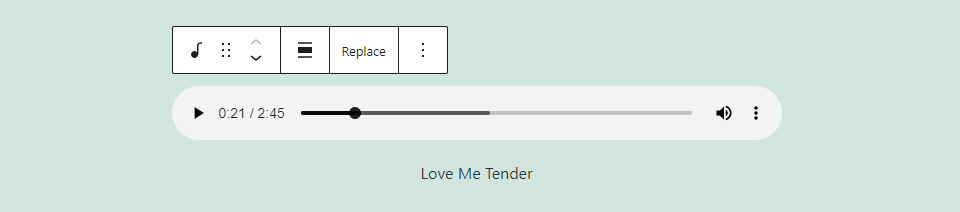
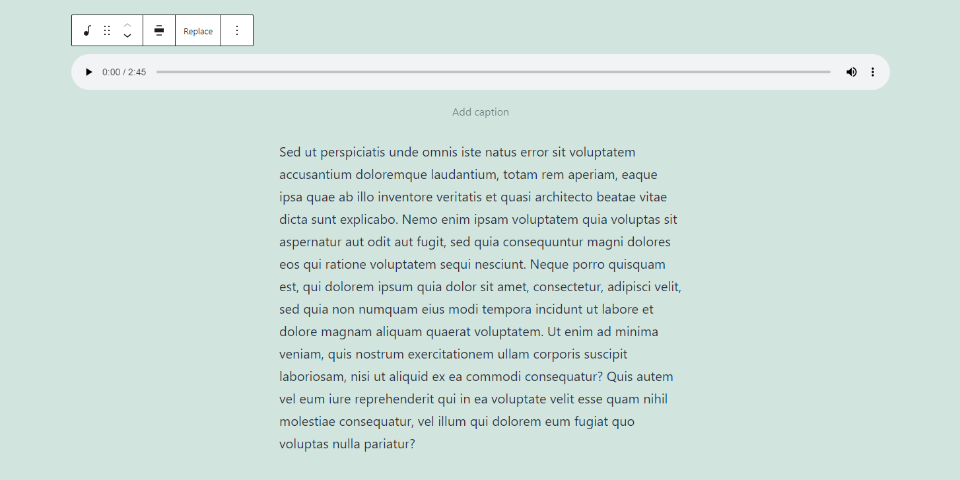
您的音频文件显示为带有标题的音频播放器,用于插入名称或其他文件详细信息。 包括基本的音频播放器设置。

当用户将鼠标悬停在音量图标上时,滑块会打开。

右侧有三个点可以显示用户的选择。 此链接可供下载。
音频块设置和选项

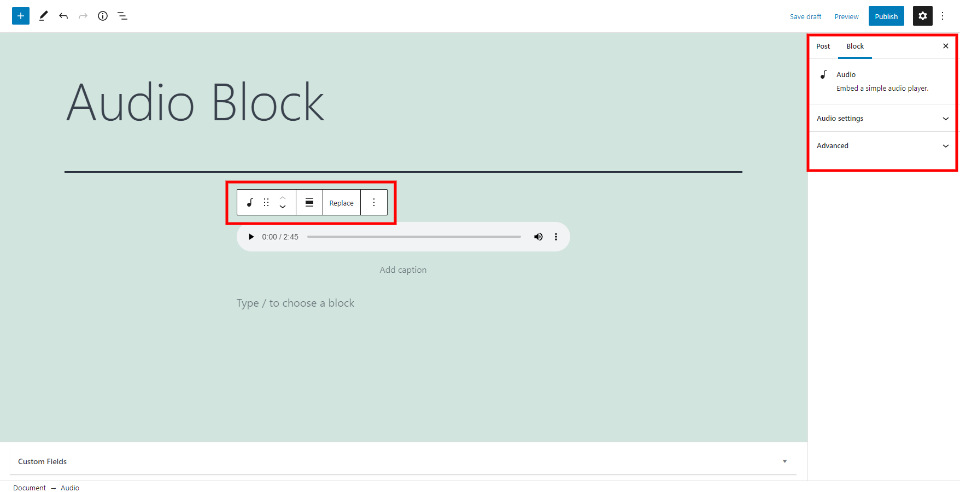
音频块包含块本身以及右侧边栏设置和选项。 让我们看看这两个。
音频块工具栏

音频块的工具栏位于该块的上方。 当您选择它时,该块会出现并且比典型的 WordPress 块具有更少的工具。
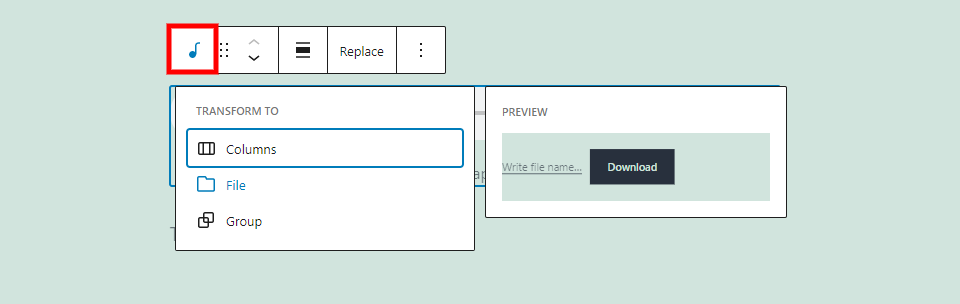
更改块类型或样式

将列块从文件块转换为允许人们下载文件或可设计组中的音频的文件。 在这个例子中,我在 File. 它将文件的外观显示为文件块。
拖动和移动

您可以使用拖动工具(即 6 点图标)将块移动到任何位置。 每次单击箭头时,上下移动工具都会将块向上或向下移动一个内容空间。 两者都提供了一种在块周围移动内容区域的简单方法。
更改对齐方式

对齐选项控制块在监视器上的定位。 选项是整个宽度、右侧和左侧。 选择左侧或右侧屏幕下方的内容块并将其包裹在屏幕的那一侧。

这是占用大部分屏幕宽度的宽度。
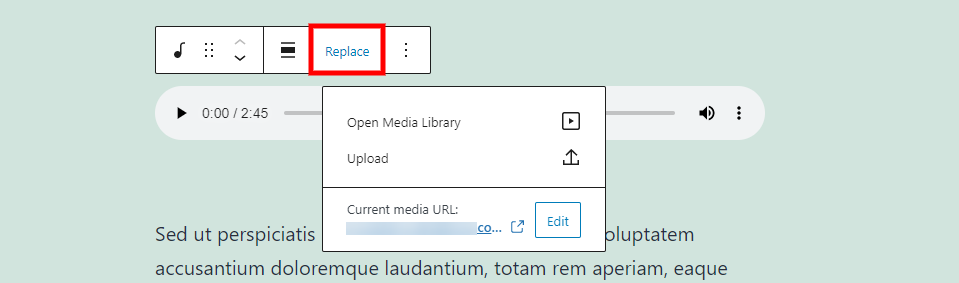
代替

您可以更改音频文件,而无需从音频文件中删除块。 打开库、上传或输入文件 URL。
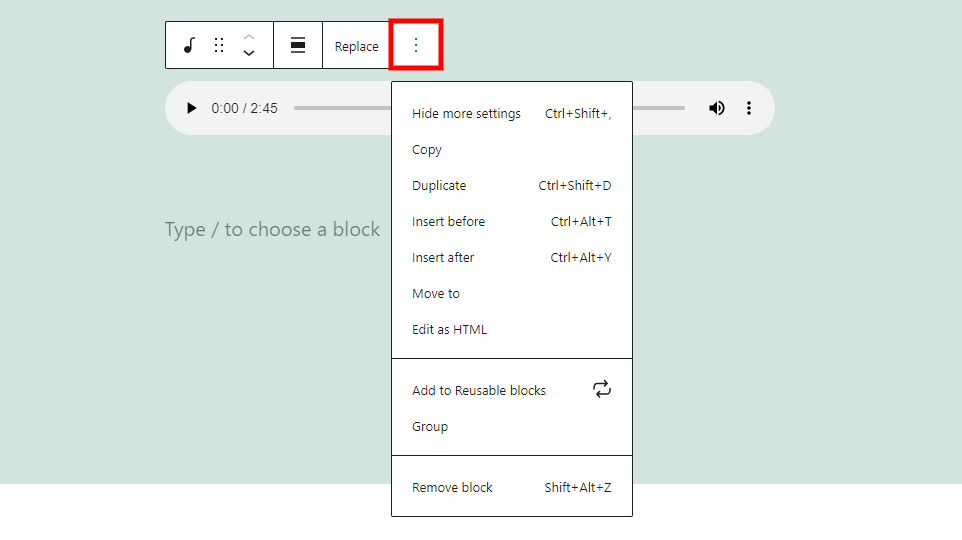
选项

该选项包含大多数 WordPress 块中存在的默认设置:
- 隐藏更多设置– 右侧边栏隐藏了这一点。
- 复制– 复制块,以便您可以将块粘贴到其他地方的内容中。
- Duplicate – 添加块的原始副本。
- Insert Before - 用于块之前的块。 之前插入。
- Insert After - 放置一个块后的块。
- 移动到– 这允许使用蓝线移动块。
- 更改为 HTML - 这会将块更改为编辑器视图,以便在不修改剩余块的情况下编辑 HTML。
- 添加到可重复使用的块– 这会将块添加到可重复使用的块列表中。
- 组– 这会将块添加到组中,以便您可以将它们作为一个单元进行调整。
- Remove Block – 这将删除该块。
标题

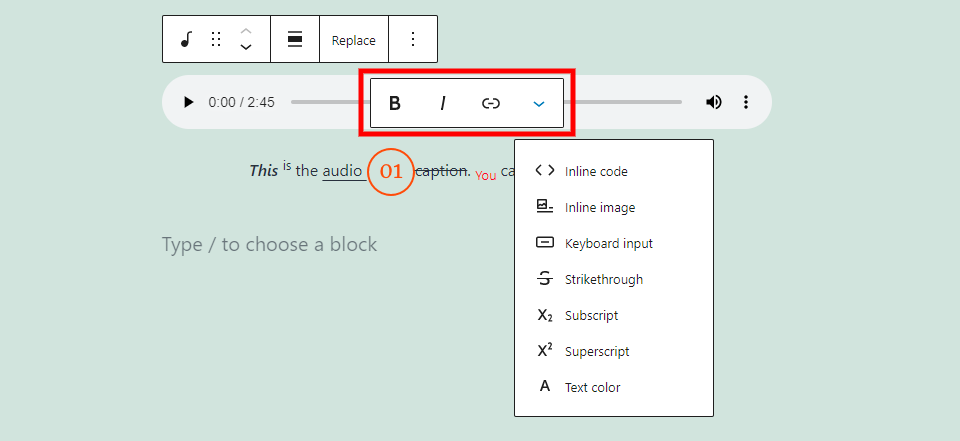
标题包含一组不同的选项,包括粗体和斜体文本设置、链接等。 在这种情况下,我使用了很多。 它会影响您强调的文本。
粗体和斜体选项要么是独立的,要么可以一起使用。 我在上面的示例中插入了“This”,粗体和斜体。
对于链接,在您使用过的链接中,您会找到建议。 它有一个选项可以在新选项卡中打开连接。 在上面的示例中,我包含了一个指向“音频”一词的链接。
单击更多选项可提供文本样式设置。 所有这些都会更改您突出显示的文本。 在上面的例子中,我使用了很多。 包含:
Inline Code – 这会将文本样式设置为看起来像代码。
内联图像– 这会从您的媒体库中添加一个内联图像,就像 I’ve 在单词 “audio” 和 “caption” 之间所做的那样。
键盘输入– 这使用浏览器使用的键盘 HTML 格式设置文本样式。
删除线– 这会在文本中放置一条线,就像上面示例中的单词 “caption” 一样。
下标– 这使得文本比其他文本更低更小,就像上面示例中的单词 “You” 一样。
上标– 这使文本比其他文本更高和更小。
Text Color – 这将打开颜色工具来更改文本的颜色,就像 I’ve 在上面的示例中使用单词 “you” 所做的那样。 从预先选择的颜色中选择或创建自定义颜色。 对于自定义颜色,您可以使用颜色选择器或输入十六进制代码、RGB 代码或 HSL 代码。
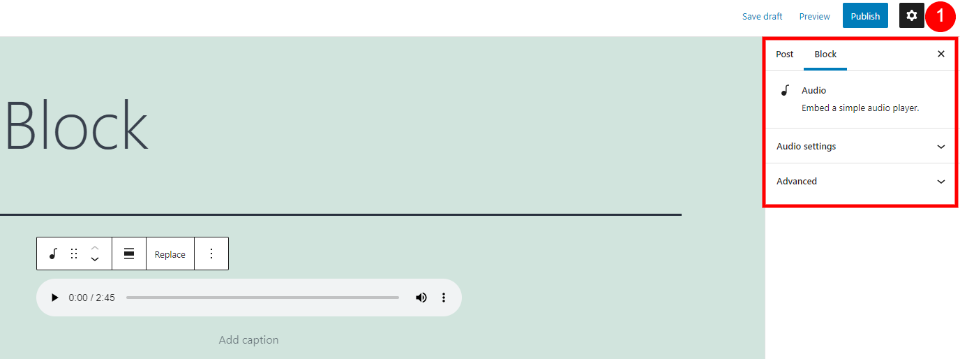
音频块侧边栏设置

向侧边栏设置添加音频和复杂的调整。 如果侧边栏未显示,请选择齿轮以查看设置。 选择此特定块的块以显示选项。 更深入地查看设置。
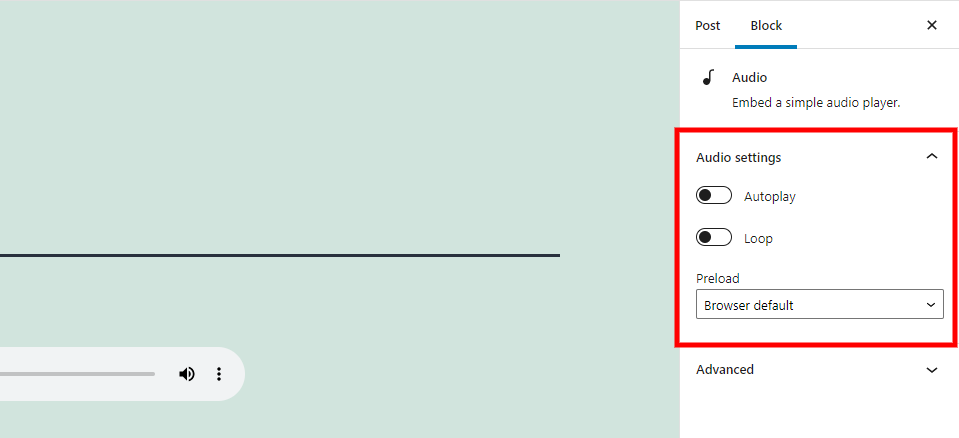
音频设置

您可以通过音频设置选择音频播放器处理文件的方式。 当网站加载时,它开始自动播放。 到达文件末尾后,循环配置将启动文件。
预加载也有效,您可以选择。 这控制了页面加载到用户浏览器的程度。 包括选项:
自动— 下载整个音频文件,即使您不单击用户播放它。
元数据- 仅下载文本,这是文件的基本信息。 除非您选择播放,否则您不会下载音频文件本身。
无– 没有自动下载数据或信息。
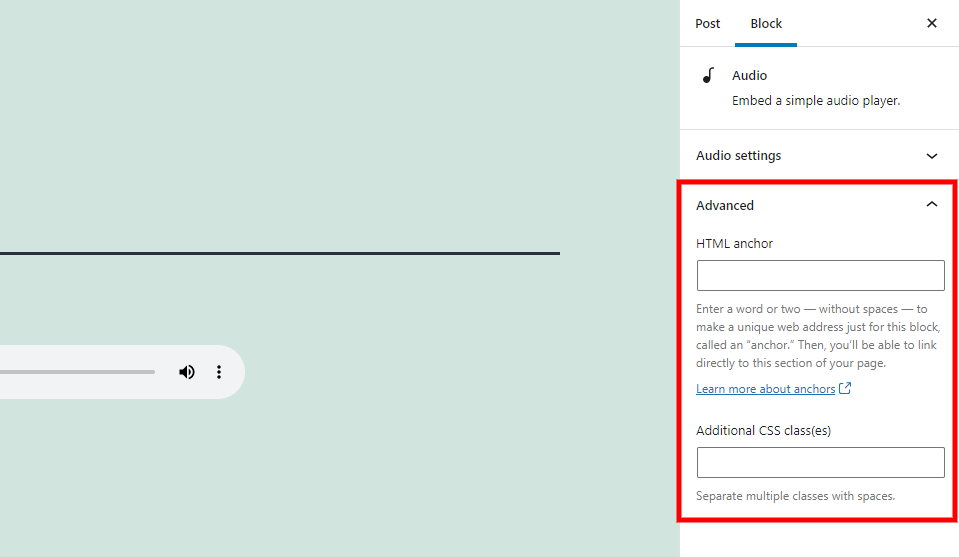
先进的

HTML 锚和其他 CSS 类的字段包括高级设置。 HTML 锚点是直接连接到块的 URL。 CSS Additional Classes 框允许您通过添加 CSS 类来创建块。
关于音频模块的常见问题
音频块 do? 是什么
它为您的网站添加了一个音频播放器,允许人们播放或下载音频文件。
What’s 使用 Audio Block? 的优势
它构建了一个播放器,因此您知道您可以收听音频文件。
能不能转化成其他方块?
是的。 它也可以转换为文件块、列或组。 文件块允许人们而不是他们的浏览器下载文件。
音频文件可以使用其他块吗?
是的。 您可以在嵌入块中输入 URL。 但是,音频块没有音频配置。 它在前面为您提供了一个音频播放器,但它不像这个块提供的那样好。 集成版本不包含下载选项或标题,但在跟踪栏上显示时间。
这个block?的最佳用途是什么
此块可用于音乐、音轨、专辑样本、播客、布道、音频课程、有声读物等。
块可以使用哪些文件类型?
音频块与 .mp3、.m4a、.ogg 和 .wav 文件兼容。 播放器对每种文件类型的外观和工作方式都相同。
结论
这是我们对 WordPress 音频块的看法。 这是一个简单的块,有几个参数。 您可以管理它在内容中的位置以及它在访问者浏览器中的运行方式。 对于任何与 WordPress 兼容的音频文件,此块都是一个不错的选择。




