WordPress 网站的标题是品牌标识的重要组成部分,所有 WordPress 用户都需要知道如何用好它。 在这篇文章中,我们将深入研究网站标题栏,为您提供有关如何为您的 WordPress 网站充分利用它的宝贵见解。 通过利用网站标题栏,您可以增强品牌的影响力并提高网站的参与度。

WordPress网站标题栏介绍
WordPress Site Title Block 是 WordPress 平台的核心组件,可让您在网站的各个部分设置和显示网站的标题。 它通常用于您网站的标题区域,并作为您品牌的主要标识符,帮助访问者快速轻松地了解您网站的内容。 网站标题栏是您网站设计的基本元素,可以在提高网站的知名度和搜索引擎排名方面发挥重要作用。

站点标题块是动态的,因为它从后端数据中检索站点标题作为动态内容。 通过块或在后端更新站点标题将立即反映整个站点的站点标题块的所有实例的更改。 此外,在模板中使用站点标题块可以更好地控制站点标题的全局设计。 这是 WordPress 完整站点编辑中众多增强功能中的一项新功能。
将站点标题块添加到 WordPress 标头
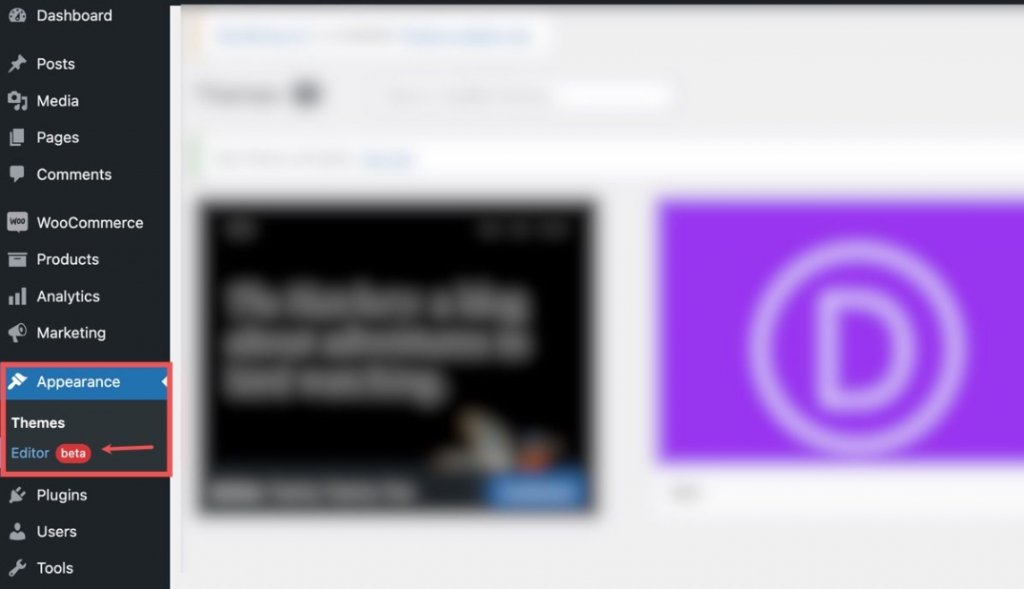
出于此说明的目的,我们将利用二十二十二主题将站点标题包含在 WordPress 模板的标题部分中。 通过导航到 Appearance > Editor 访问 WordPress 仪表板。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
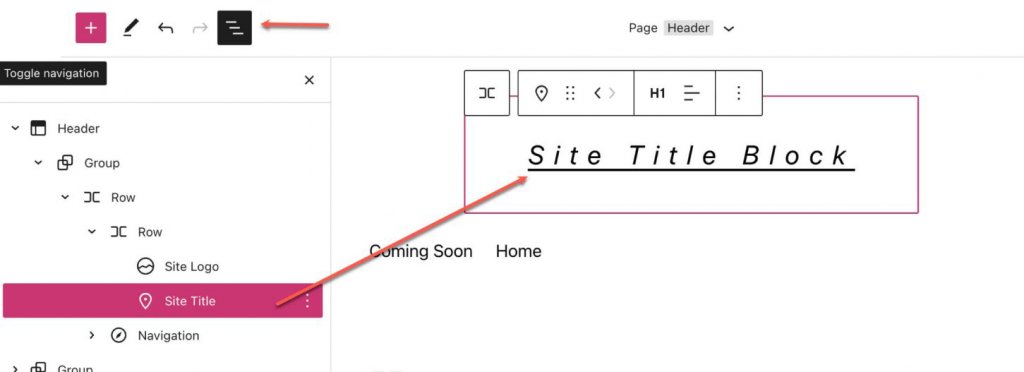
页面模板的页眉区域已经包含位于站点徽标块右侧的站点标题块。 此外,它可以通过列表视图定位。

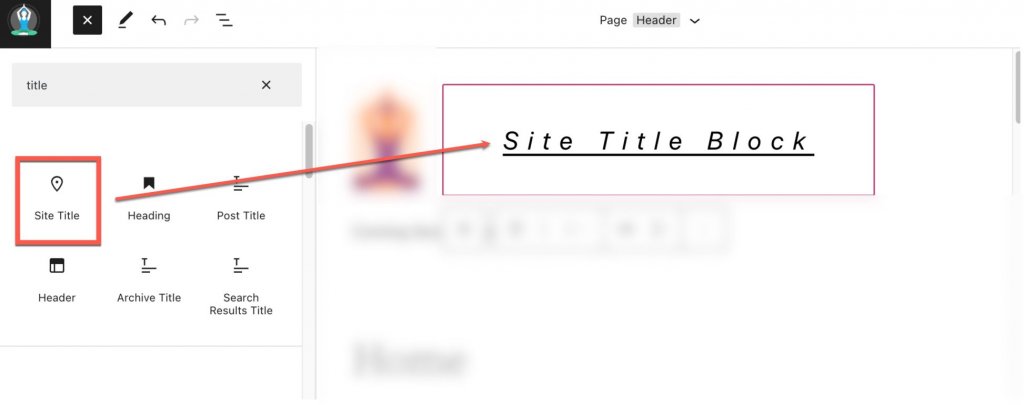
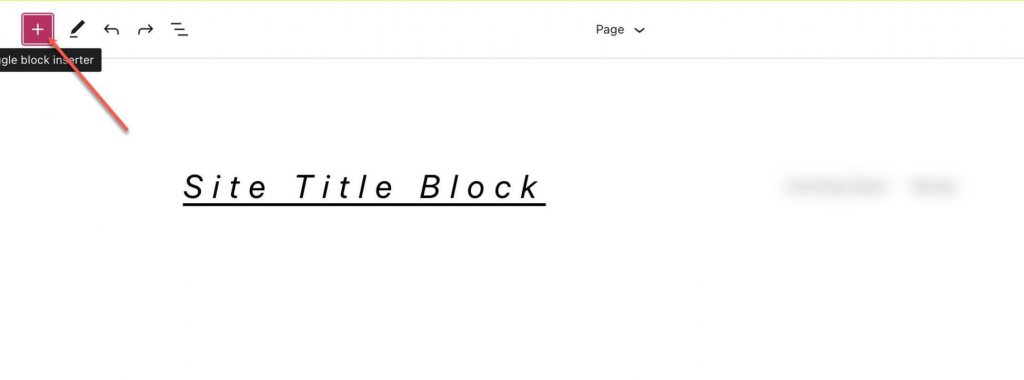
要添加站点标题块,请先单击块插入器 (+) 按钮。

然后,利用搜索栏搜索“网站标题”。

找到后,您可以单击它或将其拖动到标题中的所需位置。

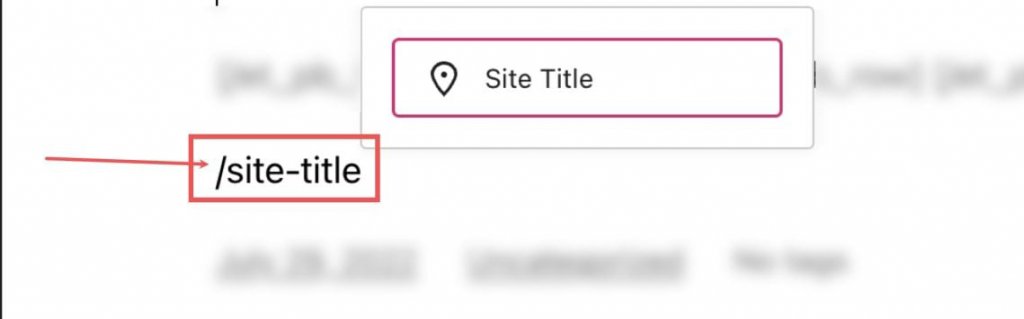
或者,您也可以键入“/site-title”以在页面的任何部分快速包含网站标题。

通过单击站点标题块,您可以编辑整个站点的站点标题,这将随后反映在整个站点的所有站点标题块上。 因此,在更改网站标题时请谨慎行事。

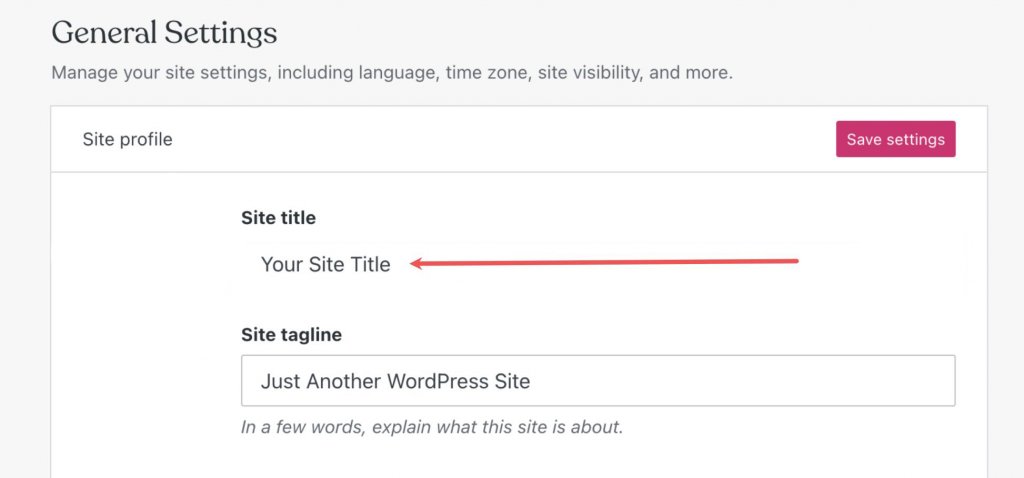
如果您想在 WordPress 编辑器之外更改您网站的标题,您可以导航到设置 > 常规。

此处所做的更改将自动更新它们所在的所有页面上的网站标题栏。
网站标题栏的设置和选项
网站标题栏配备了辅助设置和配置,有助于编辑和自定义网站上的标题显示。 以下是可用设置的简要概述。
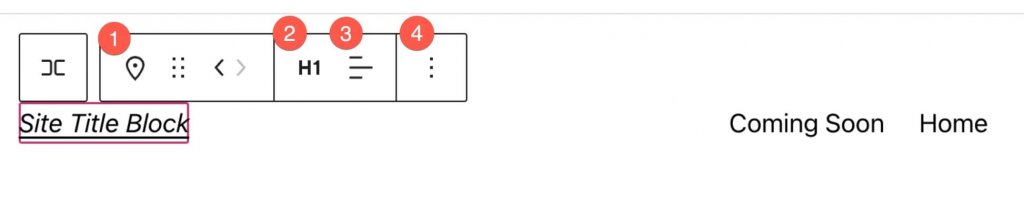
工具栏设置
“将鼠标悬停在块上时,您会注意到一个显示以下选项的格式菜单:将块转换为不同类型的元素、修改标题级别、更改文本对齐方式(左、中、右),以及其他设置。为方便起见,这里有一份简明的参考指南,说明了格式工具栏中每个选项的位置。”

其他设置
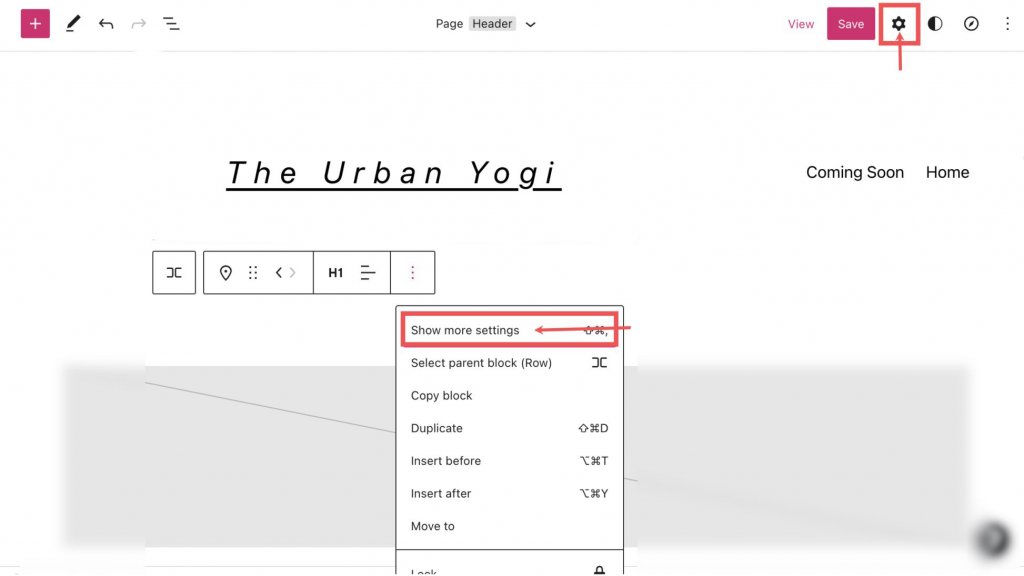
要访问可用的其他块设置,请单击工具栏右侧的三个垂直点,然后选择“显示更多设置”或右上角的齿轮。 这将显示侧边栏。

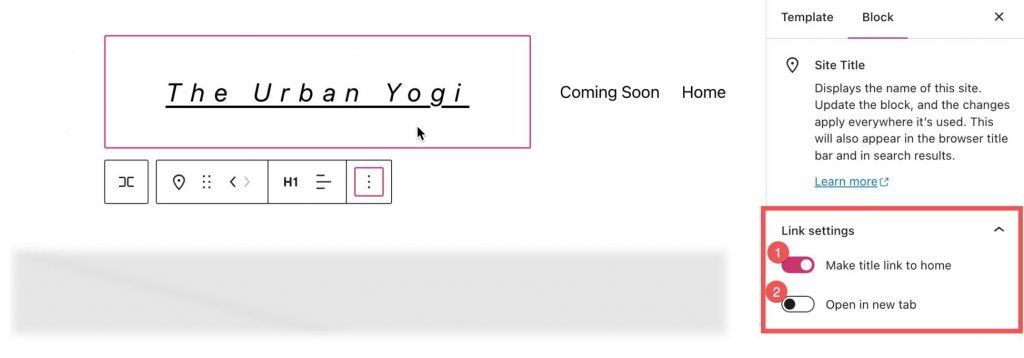
从这里可以访问附加设置部分。 在此部分中,您将遇到链接设置,其中包括以下选项:
- 将标题链接到主页的选项。
- 在新选项卡中打开主页的选项。

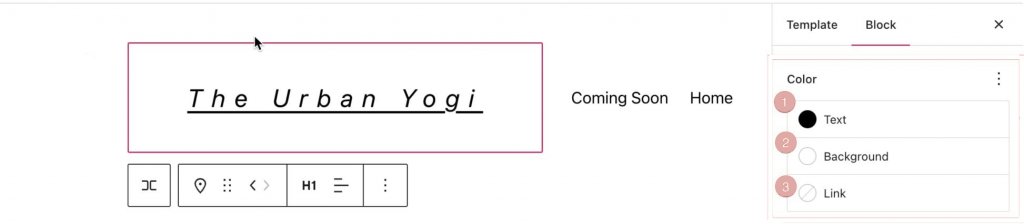
在“链接设置”下,可以访问“颜色”选项卡,允许您进行以下调整:
- 改变文本的颜色。
- 修改文字后面的背景色。
- 调整文本中链接的颜色。

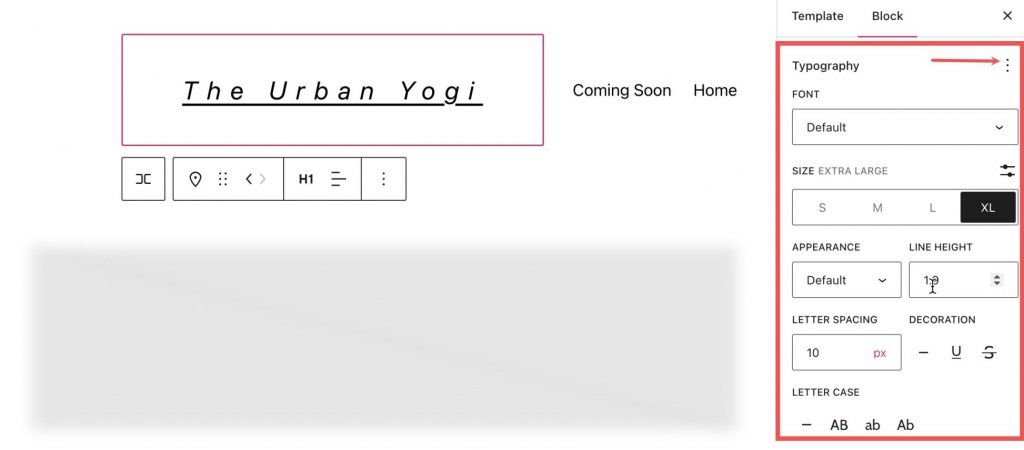
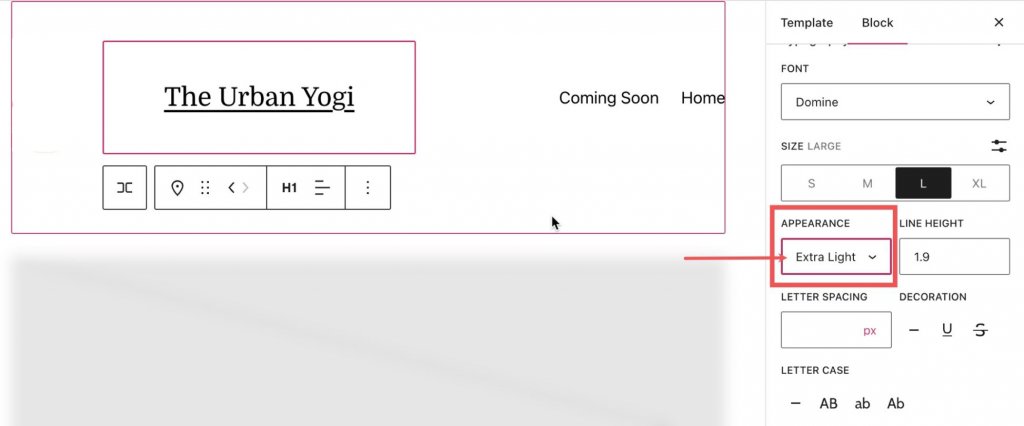
在“颜色”部分中,通过单击排版旁边的三个垂直点来访问其他设置。

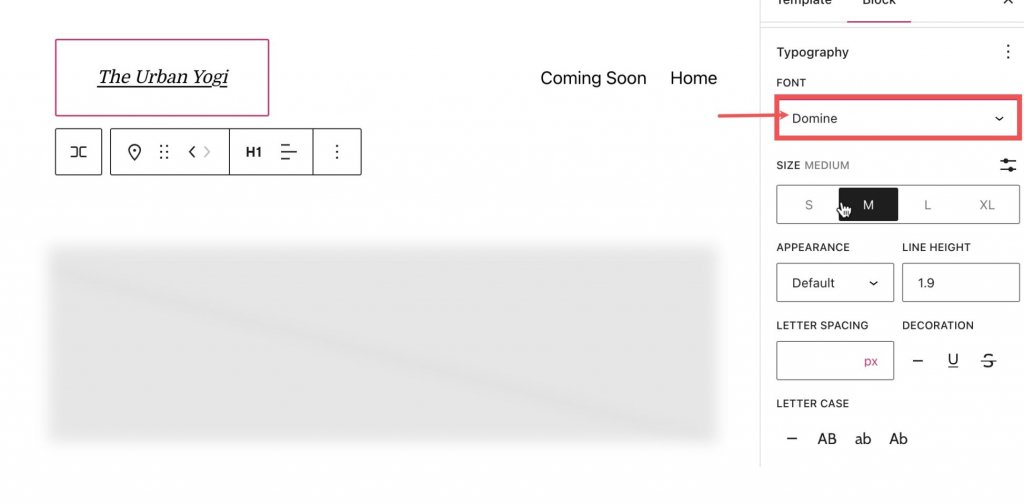
字体设置部分允许更改字体。

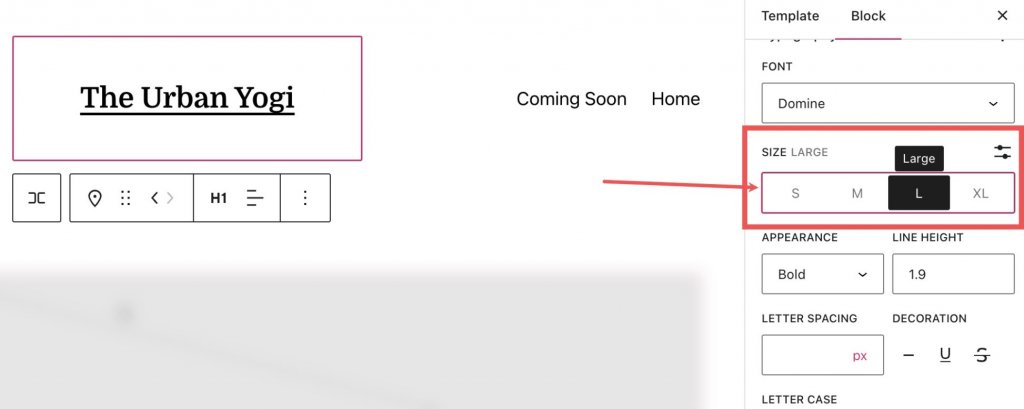
字体大小可以在大小设置部分进行调整。

可以在外观部分进行字体粗细(例如粗体、细体)修改。

字母间距和行高可以在各自的部分中更改。

字母大小写设置为网站标题栏的大小写调整提供了选项。 此外,在装饰部分,网站标题栏的下划线或删除线选项可用。 在“设置”部分下方的“尺寸”选项卡上,可以调整站点标题栏的填充和边距。
网站标题栏的有效利用:提示和最佳实践
站点标题栏的全局样式
了解网站标题栏的文本和样式更新方式存在差异是至关重要的。 站点标题栏的文本组件将在块的所有迭代中一致更新。 另一方面,除非在站点样式侧边栏中明确指定,否则不会更新背景颜色和文本颜色等样式组件。 这是更改网站设计时要考虑的重要因素。
SEO 优化网站标题
关键字在算法和搜索引擎机器人的运行中起着至关重要的作用。 为了优化您的 WordPress 网站的搜索引擎优化 (SEO),建议为您的网站和页面制作精心优化的 SEO 标题。 为确保正确选择您的标题,请对关键字进行彻底研究,以确定对您网站上显示的信息最具描述性的术语。
保持标题与品牌一致
为了确保网站品牌的一致性和有效性,必须在网络字体的选择上采用统一的方法,并在网站的每个页面上保持所有标题元素样式的一致性。
坚持这种一致性不仅可以促进与目标受众的互动,还可以减少混淆和迷失方向的可能性。 此外,建议在网站标题和主页之间建立清晰直接的链接。 通过提供对网站中央枢纽的轻松访问,这有助于导航并增强用户体验。
Divi 中的动态网站标题
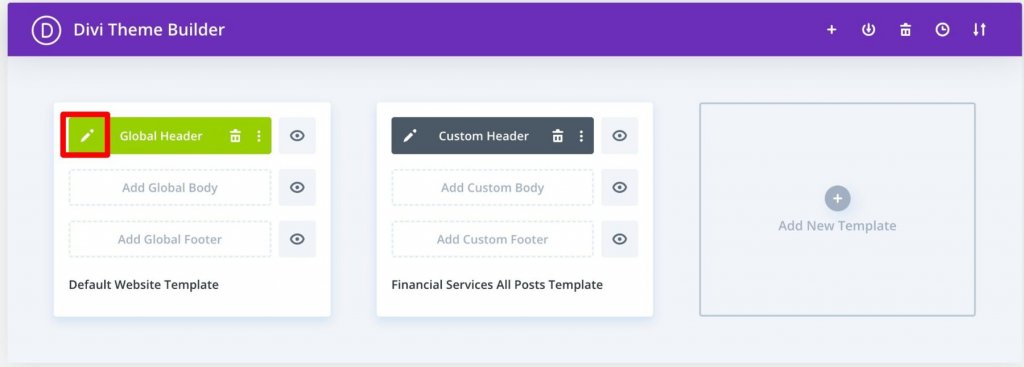
使用Divi 主题构建器可以轻松地将网站标题添加到您的全局标题或您网站上的任何其他位置。 通过单击“全局标题”旁边的“编辑”按钮打开 Divi 主题生成器。

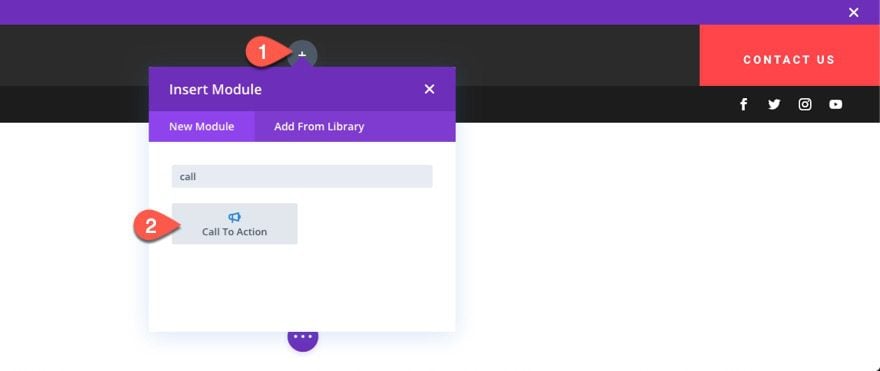
在标题中插入一个新模块,例如号召性用语模块。

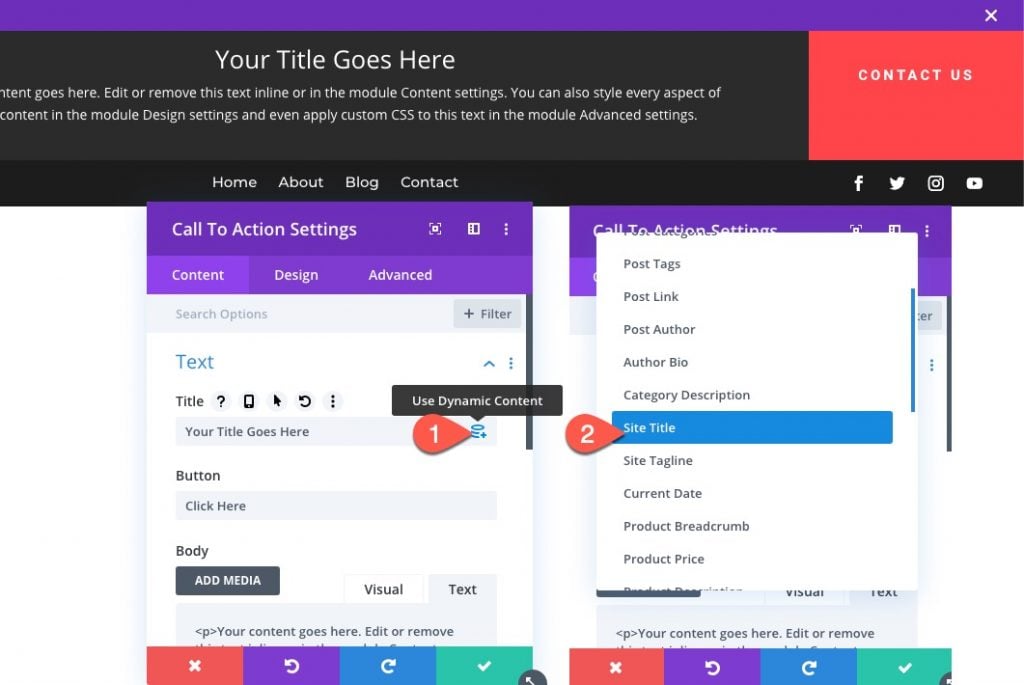
在内容设置下,将鼠标悬停在标题输入框上,然后单击“使用动态内容”图标。 然后,从列表中选择“网站标题”。

这样,您就使用动态内容添加了站点标题。 Divi 的主要内容输入现在支持动态内容。 要查看所有可访问的内容,请单击动态内容符号。 从那里选择所需的项目,进行任何必要的调整,然后将其连接到模块。 对该内容的任何更改都会自动更新模块、页面和网站的其余部分。
就这么简单!
包起来
您网站的 WordPress 网站标题是一个基本但重要的组成部分。 尽管它很简单,但在初始设置过程中经常被忽视和忽视。
通过使用站点标题栏,您可以灵活地将您的标题合并到您的帖子中,并根据您的个人喜好和设计风格进行修改。 我们相信本文为您提供了有关如何有效优化标题的宝贵见解。




