如果您有网站或博客,您可能知道联系表格是访问者与您取得联系的重要方式。 但是,联系表格也是垃圾邮件机器人的常见目标,它们可能会在您的收件箱中塞满不需要的邮件。 减少这种垃圾邮件的一种有效工具是 Google 的 reCAPTCHA,幸运的是,它可以轻松地与Divi联系表单模块集成。 在本文中,我们将指导您完成设置 reCAPTCHA 帐户并将其与 Divi 中的联系表单模块一起使用的过程,这样您就可以让您的收件箱远离垃圾邮件,并专注于来自访问者的重要消息。

为 Divi 联系表单模块启用 reCAPTCHA
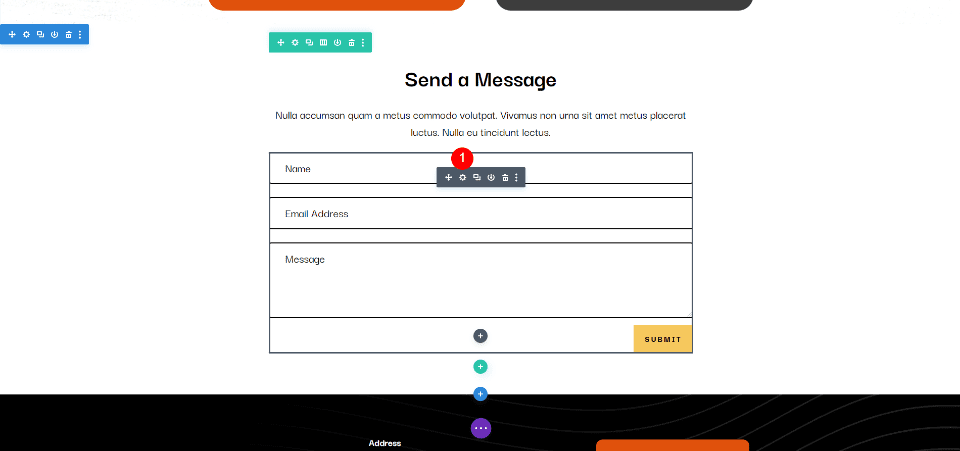
让我们先看看如何让您的Divi Contact Form Module 允许 reCAPTCHA。 该功能是预安装的,但您需要在配置之前启用它。 值得庆幸的是,这并不复杂。 通过单击悬停时显示的深灰色齿轮图标,您可以访问联系表单模块的选项。

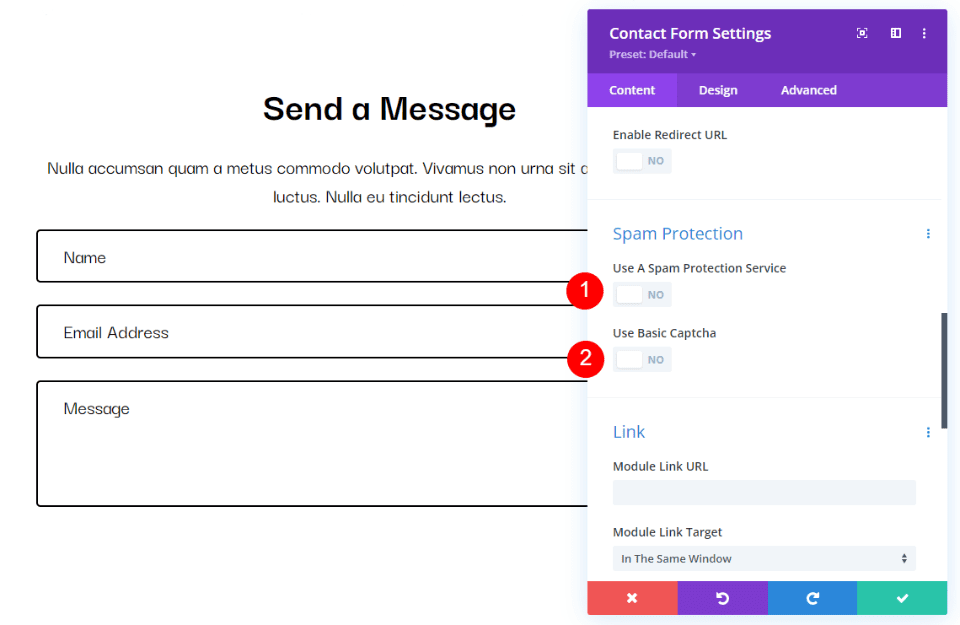
导航到“常规设置”选项卡并向下滚动,直到到达“垃圾邮件防护”部分。 在这里,您会发现两个可用选项:第一个是使用垃圾邮件防护服务,第二个是使用基本验证码。 虽然基本验证码不需要额外的设置并且可以立即使用,但垃圾邮件防护服务需要初始配置。 尽管有这个额外的步骤,我还是强烈建议大多数 Divi 用户选择垃圾邮件防护服务,在接下来的部分中,我们将解释为什么会这样。

reCAPTCHA 与基本验证码之间的区别
这两种方法都提供垃圾邮件保护,但它们的操作方式大不相同,并且与用户互动。 让我们检查每一个,看看它们是如何叠加的。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始基本验证码
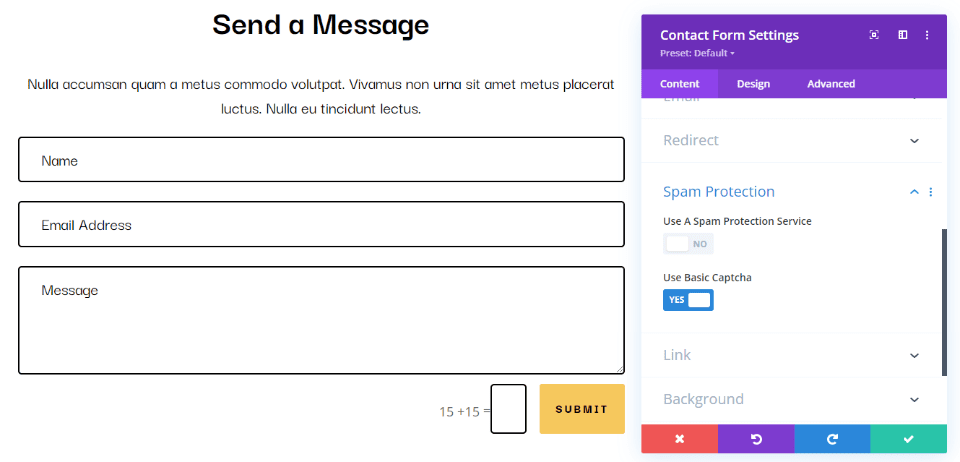
Basic Captcha 显示一个简单的数学方程式和一个用于输入答案的框。 因此,用户现在必须在发送消息之前完成一个额外的步骤。 有些用户会在跳过表单后继续。 此外,尽管它在减少垃圾邮件方面做得很好,但它并不是完全防僵尸的,因此您可能仍会收到大量垃圾邮件。
用户熟悉使用它,因为它易于设置和操作,并且因为它在网上广泛使用。 这是一个明智的选择,尤其是在您的用户不多的情况下。 如果您想要提高安全性和更好的用户体验,ReCAPTCHA 是一个更好的选择。

验证码
十多年来,Google 的 reCAPTCHA 一直是识别垃圾邮件机器人的可靠服务,无需用户采取任何额外步骤。 其基于风险的自适应算法分析数据以确定访问者是人类还是机器人,并相应地分配分数。 如果分数足够高,访问者的表单就会被提交,但如果没有,他们将被告知已检测到机器人。 可以调整分数的敏感度以增加或减少保护级别。 最好的部分是用户甚至不会注意到垃圾邮件保护,因为表单看起来和运行正常。 但是,屏幕右下角的小图标显示该表单受 reCAPTCHA 保护。 Google 免费提供此服务,每月最多可进行 100 万次评估,并且还提供具有更高精确度和自定义选项的企业版。

使用垃圾邮件防护服务
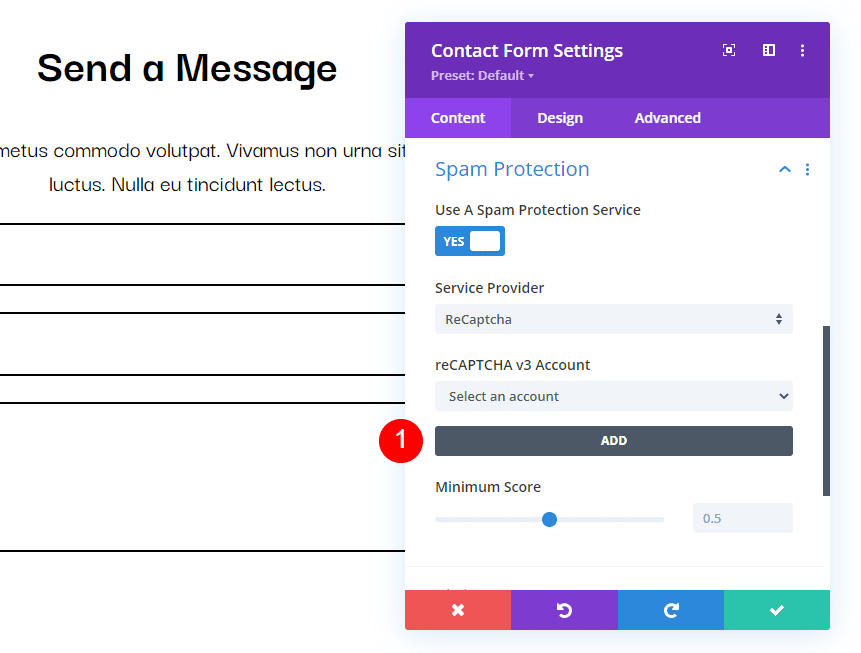
现在让我们检查 reCAPTCHA 与 Divi 联系表单模块的集成。 首先激活使用垃圾邮件防护服务。

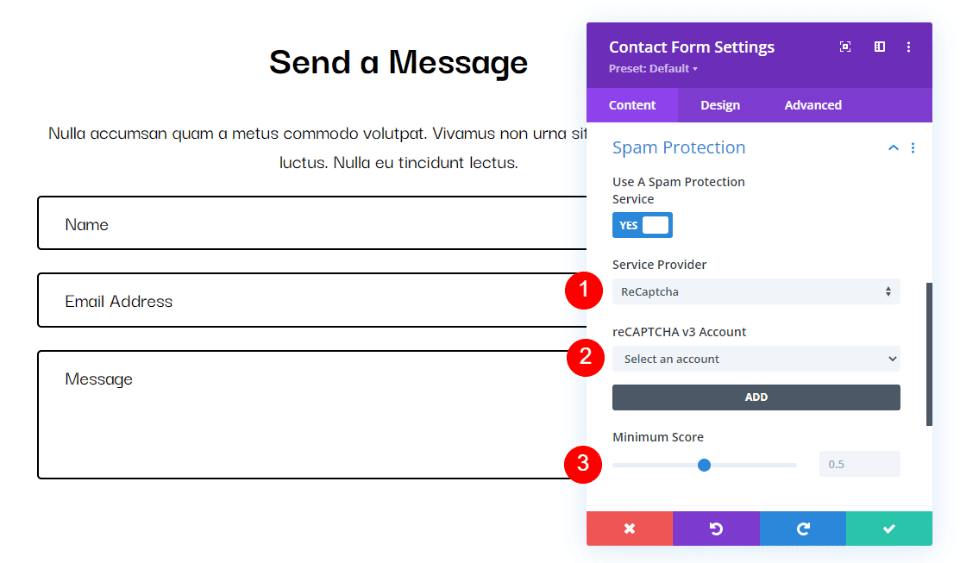
然后,您可以通过打开一组新选项来选择服务提供商、帐户和最低分数。 让我们更详细地检查每个集合。
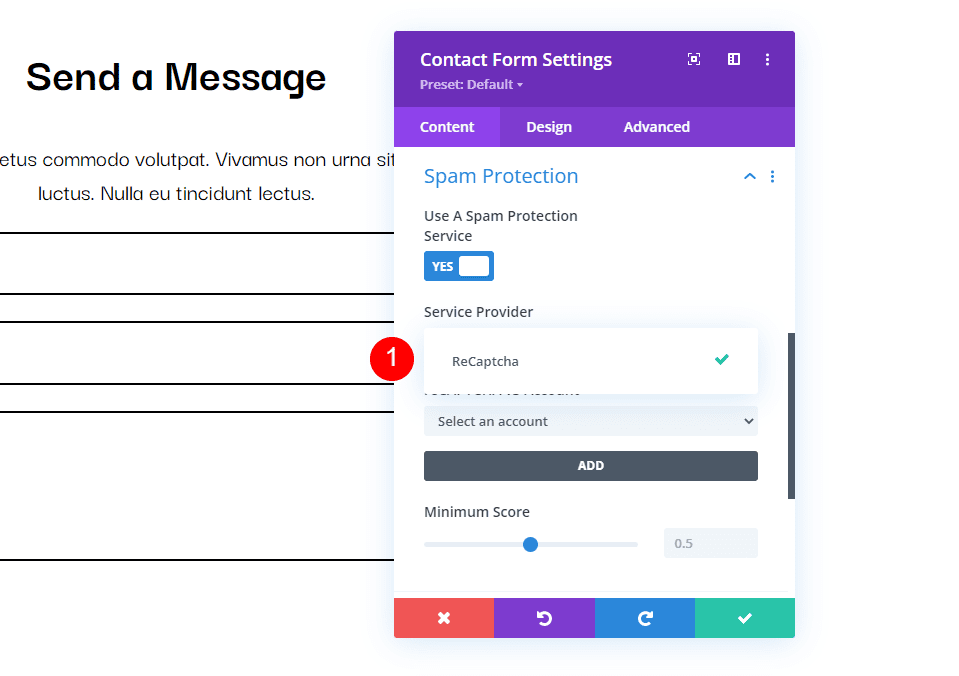
服务提供者
您已集成的所有服务提供商都列在此处。 只需选择您想要的服务提供商。 如果您没有集成任何提供商,它只会显示默认的 reCAPTCHA。 在我们的情况下,我们不需要更改服务提供商,因为我们希望使用 reCAPTCHA。

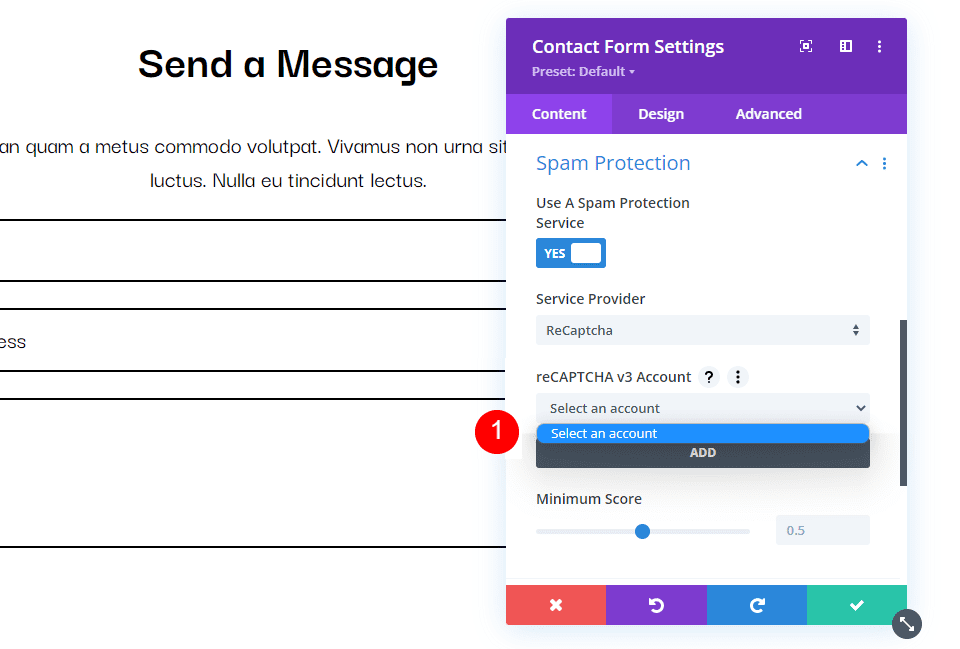
reCAPTCHA v3 帐户
ReCAPTCHA v3 帐户是一项允许您选择要用于验证码的帐户的功能。 如果您还没有设置任何帐户,您会注意到一个突出的添加按钮,您可以使用它来创建一个新帐户。 下一节将指导您完成此过程。

ReCAPTCHA v3 帐户是 ReCAPTCHA v3 服务的一个组件,该服务通过验证是否有人与网站交互来帮助保护网站免受垃圾邮件和滥用。 它允许您创建和管理与您的网站关联的多个帐户,从而更容易跟踪和监控验证码活动。
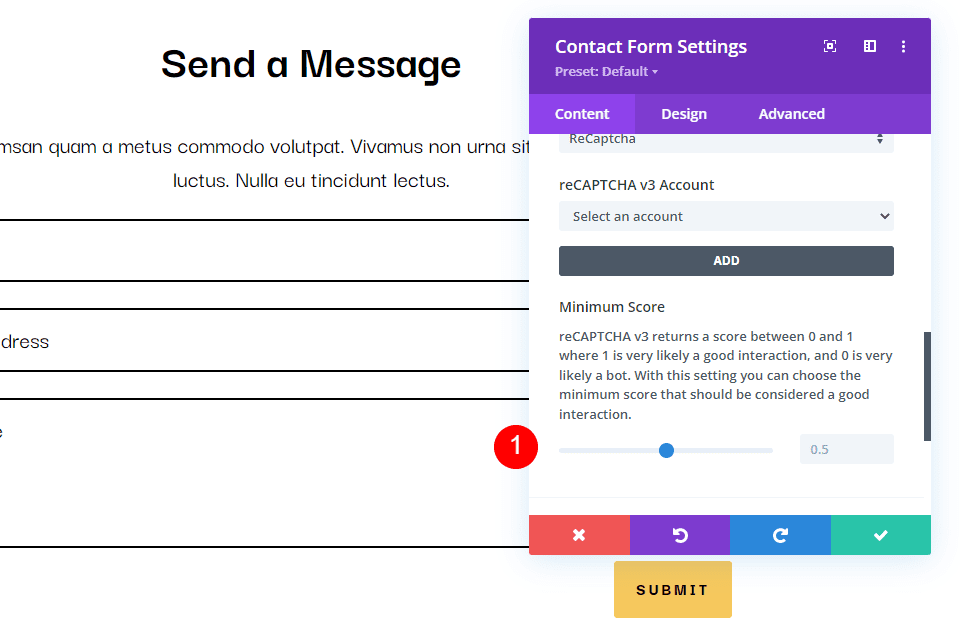
最低分数
通过设置最低分数,您可以指定表示良好交互的分数级别。 通常,分数为 0 表示交互不良,可能是机器人。 在这种情况下,向用户提出视觉挑战以证明他们不是机器人。 另一方面,1 分意味着与真人的良好互动。 您可以选择以 0.1 为增量微调分数。

Minimum Score 的默认设置是 0.5,这是一个很好的起点。 如果你遇到很多机器人,你可以将分数提高 0.1,直到它们不再是问题。 相反,如果您的访问者抱怨看到将他们标识为机器人的消息,则您应该降低分数。
设置验证码
让我们逐步了解如何创建 reCAPTCHA 帐户并将其与您的 Divi 联系表单模块集成。
创建账户
访问reCAPTCHA 关于页面并单击标题中的 v3 管理控制台链接以创建您的 reCAPTCHA v3 帐户。

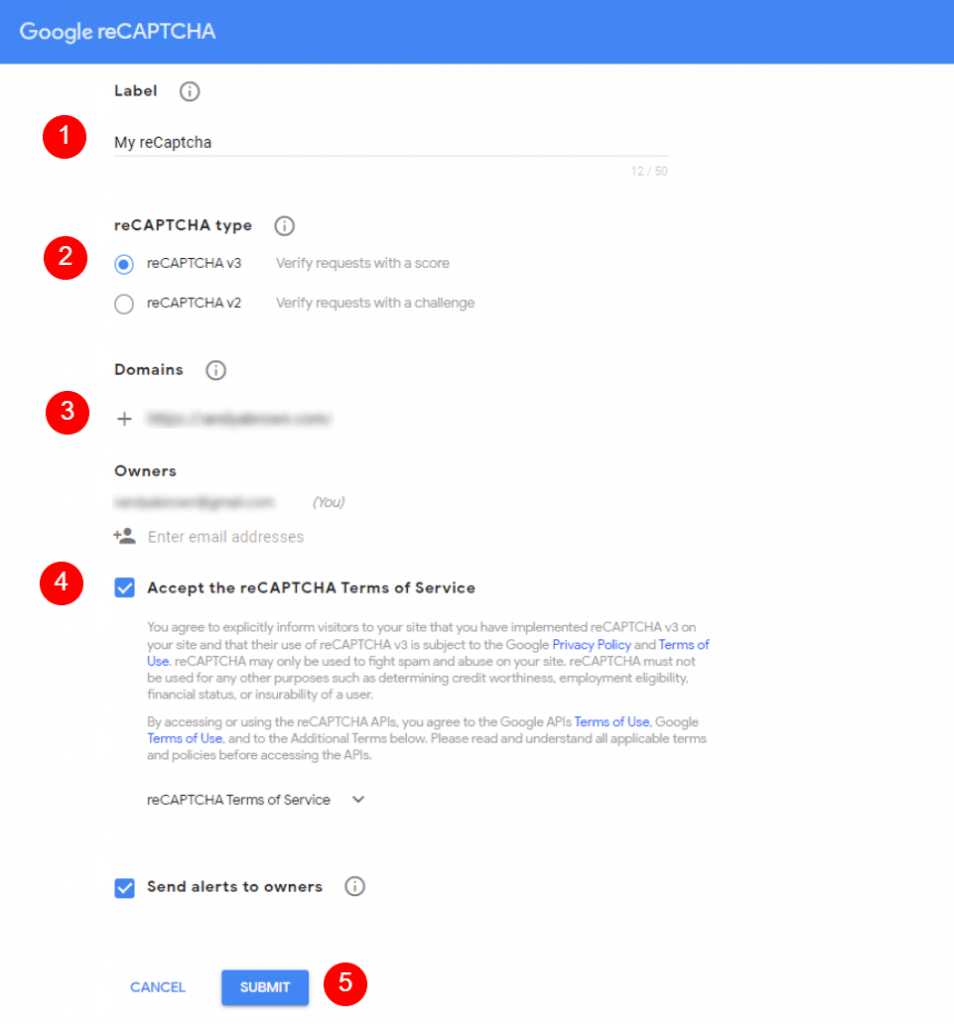
之后,将出现 reCAPTCHA 创建屏幕。 要创建 reCAPTCHA,您应该按照以下步骤操作:为其提供标题,选择 reCAPTCHA v3 作为类型,输入您的域,同意服务条款,最后单击提交按钮。 请记住用适当的标题标记 reCAPTCHA,将 reCAPTCHA v3 指定为类型,在域下输入您的域信息,并在提交前接受服务条款。

将 reCAPTCHA 添加到站点
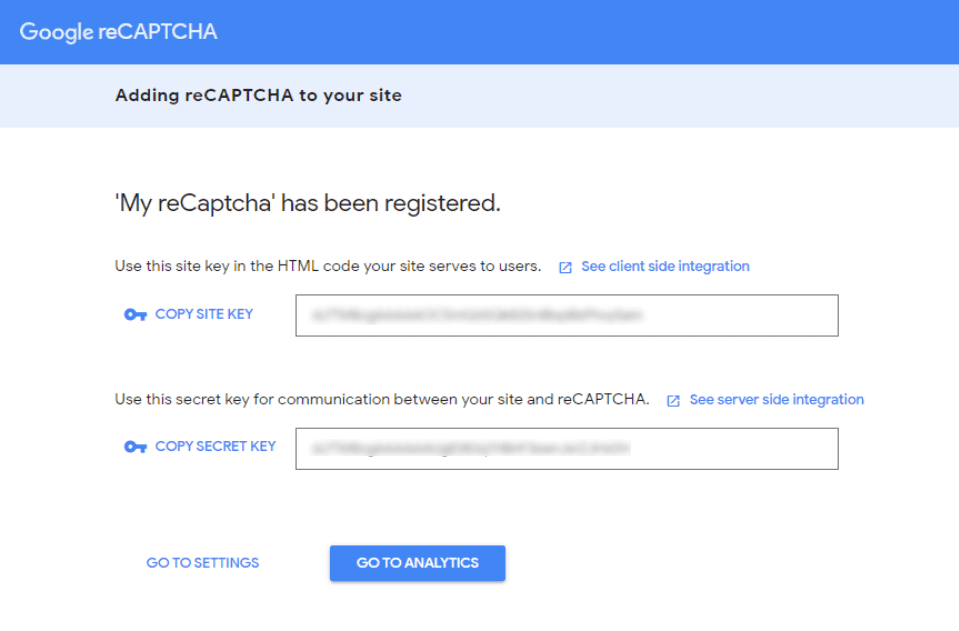
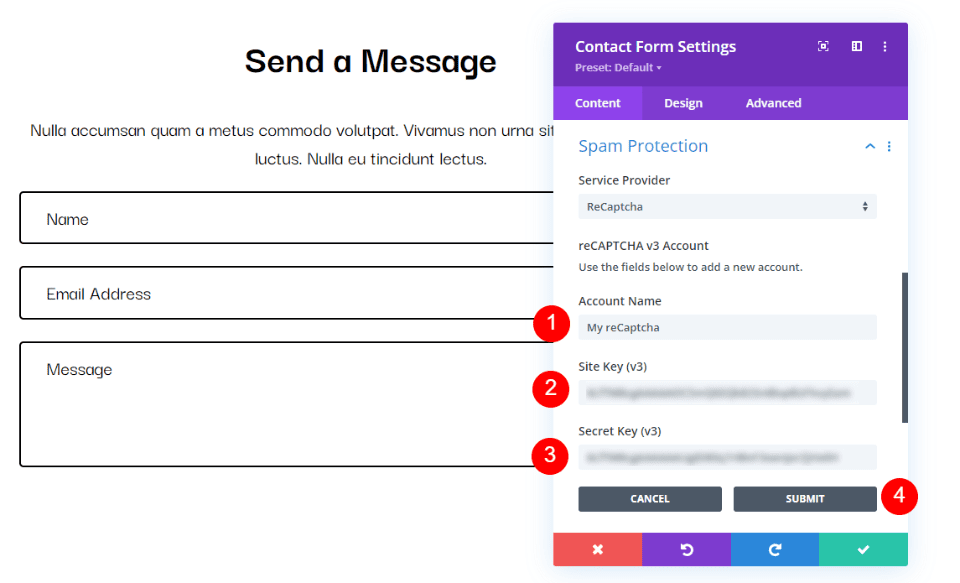
您的站点密钥和密钥现在在您的 reCAPTCHA 帐户中可见。 每一个都必须单独复制并添加到联系表单模块。 此外,您必须粘贴您的 reCAPTCHA 名称。

单击帐户选项选择框旁边的大添加按钮以添加您的 reCAPTCHA 帐户。

将您站点的名称、站点密钥和密钥粘贴到相应的字段中。 点击“提交”。 您现在可以关闭 Google reCAPTCHA 页面(如果您还没有的话)。 您的 Divi 联系表单模块现已与您的 reCAPTCHA 帐户相关联。
- 站点名称:您的 reCAPTCHA 名称
- reCAPTCHA 提供的站点密钥。
- Secret Key:reCAPTCHA的秘钥

选择账户
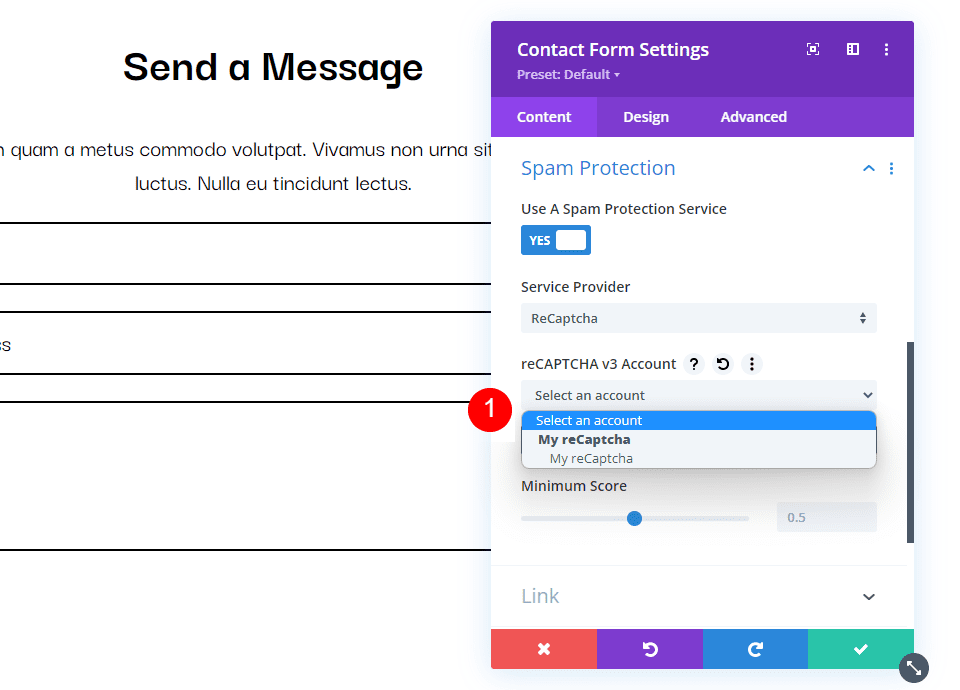
然后,从 reCAPTCHA v3 帐户下拉框中选择您的新帐户。

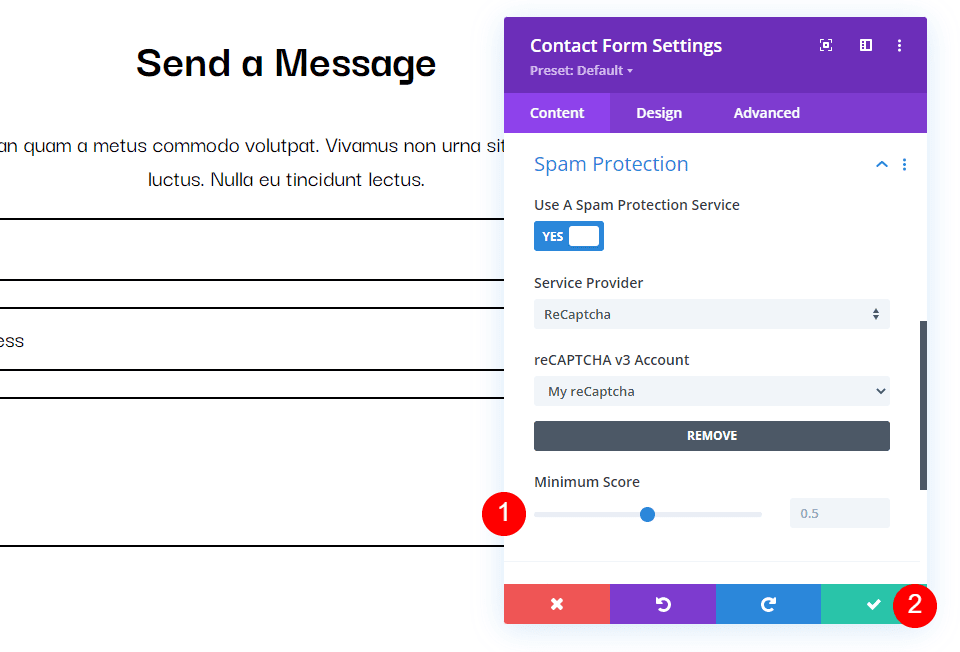
最低分数
如果您在使用 reCAPTCHA 后遇到大量垃圾评论,可能值得调整您的最低分数。 我建议从默认设置开始,然后根据需要进行修改。 完成必要的更改后,保存您的工作并关闭 Divi 联系表单模块的设置。 最后,测试您的联系表以确保其正常运行至关重要。
首先,您可以将最低分数设置为 0.5。

联系表测试
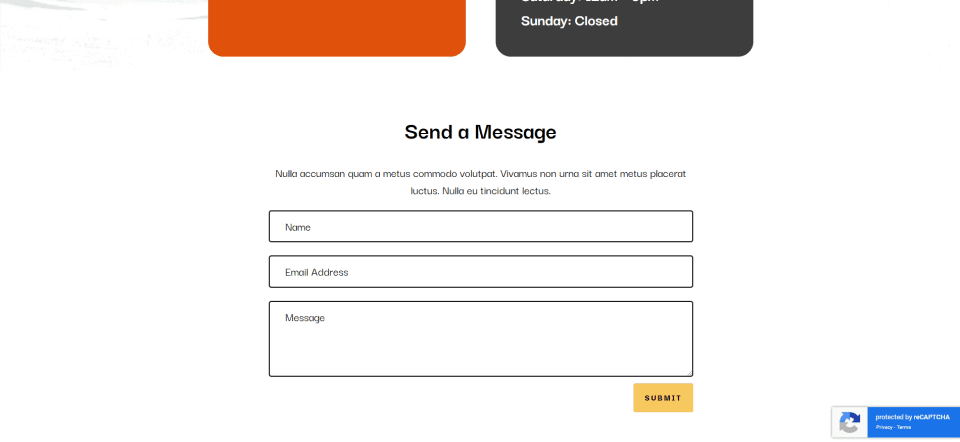
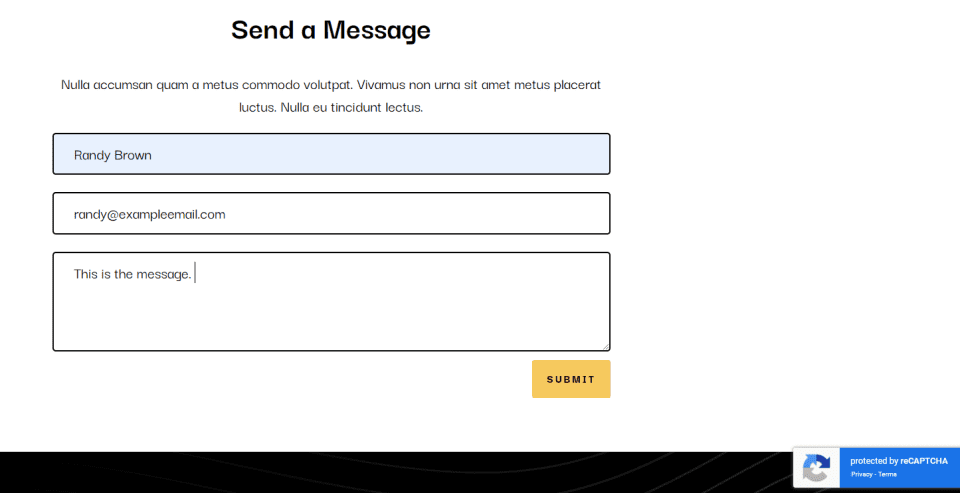
通过接下来的测试确保您的联系表正常运行。 可以在右下角找到一个图标,让用户知道该表单受 reCAPTCHA 保护。 获得高分的访客将被允许照常发送消息。

我为这个示例设置的分数太高,所以每个人都被视为机器人。 这个最低得分为一。 我将分数降低到 0.8,之后就可以发送联系表了。 以下是分数设置不正确时表格的显示方式。

结束语
在此概述中,我们探讨了 reCAPTCHA 在Divi联系表单模块中的用法。 虽然 Basic Captcha 和 reCAPTCHA v3 都提供可靠的垃圾邮件保护,但后者是增强用户体验和更全面安全性的推荐选择。 尽管 reCAPTCHA 并非万无一失,并且可能仍会允许一些垃圾评论通过或阻止合法访问者访问您的联系表,但联系表模块包含您可以自定义的灵敏度调整。 总的来说,reCAPTCHA v3 仍然是保护您的网站免受垃圾邮件侵害的最佳选择。




