Elementor是一种流行的 WordPress 页面构建器,可以轻松制作和更改网站。 Elementor 的一项有用功能是“历史记录”功能,它允许用户撤消和重做对网站所做的更改。 在本文中,我们将探讨如何使用Elementor中的历史记录功能来撤消和重做操作。 我们还将讨论如何跳转到特定更改以及如何保存页面的不同版本。 本文将向您展示如何使用 Elementor 的历史记录功能自信地更改您的网站,因为您知道您可以随时返回并修复您犯下的任何错误。

介绍元素历史
从现在开始,您可以撤消在编辑器中所做的所有操作,并在需要时重新执行。
犯了一个错误 ? 不用担心! 只需按 Ctrl/Cmd + Z 或打开历史记录面板即可查看您过去做过的事情。
这是对已经非常有用的修订历史记录功能的一个重要补充,它会在您每次保存更改时创建一个已保存的版本。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用历史功能
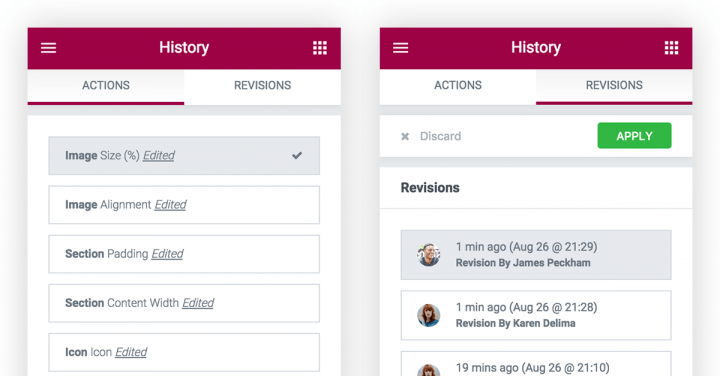
您会在左侧面板的底部看到一个新的计数器时钟图标。 如果单击它,历史记录面板将打开并显示两个选项卡:Actions 和 Revisions。
操作选项卡
在“操作”选项卡上,您可以看到您在Elementor中执行的所有操作的记录。 从添加文本到更改按钮的颜色… 没有遗漏任何内容。
您可以通过完成这些步骤并单击它们来了解您做了什么。
浏览步骤列表,直到你找到你犯下严重错误的确切点,这个错误破坏了你原本漂亮的页面设计(我告诉过你不要使用 Comic Sans 字体!)
一旦找到正确的转身位置,就从那里继续前进。 您可以在操作之间切换,就像任何具有“撤消”和“重做”按钮的软件一样。

修订选项卡
如果您到达操作列表的末尾,您可以通过单击“修订”选项卡进一步返回。
修订非常有用,并使用 WordPress 中用于保存更改的相同功能进行保存。 这使得 Elementor 的修订速度非常快,并且还允许使用任何加速修订的插件。
每次保存页面时,修订历史记录功能都会记录它的更改方式。 这使您可以在页面设计的旧版本之间来回切换。 这意味着您的页面设计过程的每一步都会得到备份。
选择要返回的修订版后,按“应用”按钮,当前页面将返回到修订版中保存的版本。
新热键
在使用 Elementor 进行设计时,热键是一个很大的帮助。 这使您可以在编辑器中尝试不同的东西,从而加快整个设计过程。
我们已经习惯于在我们使用的所有软件中控制 z'ing,以至于 Elementor 具有相同的功能似乎很自然。 伙计,你终于可以通过按下它回到最后一个动作了。

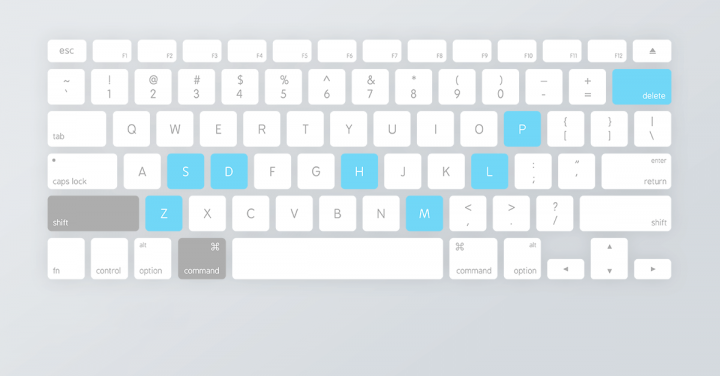
Elementor 现在有四个新的快捷方式:“重做”、“撤消”、“删除”和“复制”。 以下是所有热键的列表:
- 撤消 - Ctrl / Cmd + Z - 撤消在页面上所做的任何更改
- 重做 - Ctrl / Cmd + Shift + Z - 重做页面上所做的任何更改
- 重复 - Ctrl / Cmd + D - 重复编辑的部分/列/小部件
- 删除 - 删除 - 删除已编辑的部分/列/小部件
- 保存 - Ctrl / Cmd + S - 保存您的工作并可能使用修订历史恢复到它
- 历史 - Ctrl / Cmd + Shift + H - 转到修订历史面板
- 面板/预览 - Ctrl / Cmd + P - 在面板和预览视图之间切换
- 移动编辑 - Ctrl / Cmd + Shift + M - 在桌面、平板电脑和移动视图之间切换
- 模板库 - Ctrl / Cmd + Shift + L - 打开我们的模板库模式
更好地享受 Elementor!
您如何看待这个功能? 您认为它会改变您使用Elementor进行设计的方式吗?
Elementor正在通过开辟新天地的全新功能取得快速进展。花点时间尝试新的撤消/重做功能。 打开一个新页面,进行一些更改,然后单击“撤消”。 我相信它会对你有所帮助。
在Elementor中进行设计时,History 可让您尝试新事物,因此您永远不必害怕尝试新事物。




