在您的网站上有一个表格,您的访问者可以与您取得联系,这会带来一些好处。 网站上的表单可以有多种类型,例如联系表单、时事通讯注册表单,或者可能是用于检查用户体验的调查表。

互联网上有许多可用的插件,可以在您的网站上为您提供联系表格。 其中一些是免费的,并且通常在功能方面受到限制。 另一方面,像 Gravity 表单这样的高级插件允许您根据需要个性化您的联系表单,并管理您通过该表单收到的用户信息。
什么是重力形式?
Gravity Forms 是一个著名的 WordPress 插件,可让您创建多个表单以放置在您的网站上。 使用 Gravity Forms,您可以顺利构建联系表格、测验和研究表格,例如为您的网站进行调查。 对于条件格式和路由等功能,它是一个著名的插件。 它会根据用户对先前问题的回答自动显示或覆盖某些问题。 此外,它还可以帮助管理员将适当的内容发送给那些列出特定类别的电子邮件的人。

Gravity Forms 是表单构建插件领域中值得信赖的名称,因为十多年来,他们一直致力于满足客户的每一个需求。 在今天的帖子中,我们将学习如何在 Elementor 的帮助下安装和使用 Gravity 表单。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始所以,我们需要Elementor 插件来自定义 Gravity 表单, PowerPack Lite Addon 将重力表单集成到 Elementor 编辑器,最后但最重要的是,重力表单插件本身可以创建表单。
为什么使用 Gravity Form?
使用重力形式有很多好处。 我们知道,通过表单获得网站访问者的信任是可能的,因为它在有效营销中发挥着重要作用。 此外,您可以投资一个高质量的插件来维护数据安全和始终如一的愉悦体验。
您可以使用它来增强您的联系表格。 重力表单将允许您使用字段和配置选项直观地设计表单。 它有各种各样的表单字段,并且有很多 3rd 方插件,例如Gravity Wiz 、 Booking Form 、 Brilliant Geocoder 、 Bulk Actions for Gravity Forms等。

Gravity 表单具有条件逻辑,允许您配置表单以显示和隐藏表单、页面甚至提交按钮的不同部分,具体取决于用户的选择。 它将使用 Google reCaptcha 和 Akismet 选项来对抗垃圾邮件。 它具有多设备友好的设计,因此可以响应。
您可以肯定,使用 Gravity Forms 将使您网站的 “form” 使用体验更上一层楼。 每个表格都可以通过几个简单的步骤进行高度定制。 联系表格、电子邮件表格、销售表格、调查表格 - 无论是什么表格,Gravity 表格都会让您的网站表格从其他网站的常规表格中脱颖而出。
在网站上安装重力表格
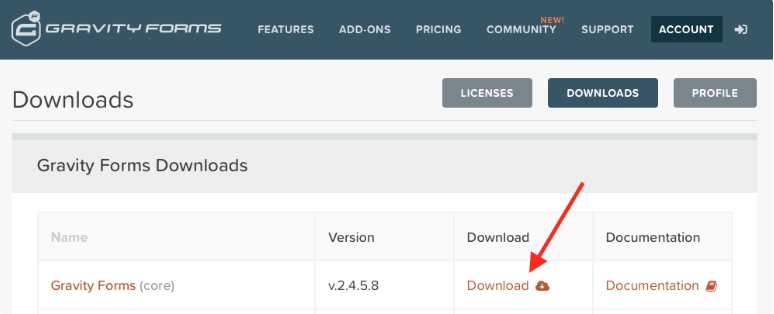
一开始,我们需要下载重力表格。 由于这是一个高级表单插件,您需要从其网站购买许可证并能够将其作为 zip 文件下载。

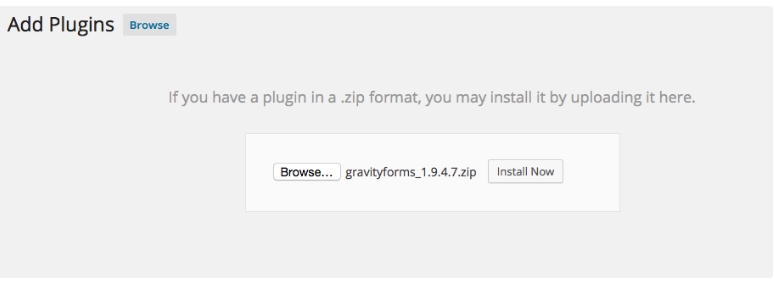
现在您已拥有 Gravity Forms 的高级版本,请从Plugins> 中选择 Upload Plugins 选项,在您的 WordPress 仪表板上添加新内容,无需多言。 上传您从 Gravity form’s 网站下载的 zip 文件。

现在 zip 文件上传完成,选择立即安装安装插件,然后选择激活插件。

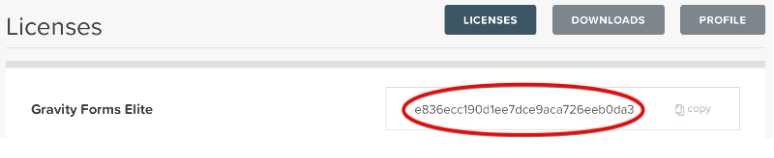
已为您提供许可证密钥,以享受 Gravity 表单的全部功能。 拥有此许可证密钥可让您享受定期更新、特殊功能更新和任何客户支持。 因此,请将许可证密钥附加到您的重力表。

至此,重力形式设置完成并可以使用默认设置。 您可以在方便时从“常规设置”选项更改设置。 在这里,您可以对支付货币、错误记录和后台更新进行必要的更改。 后台更新很重要,因为它可以确保您使用的 Gravity Form 版本是最新且最安全的。
使用 Elementor 设置重力形式
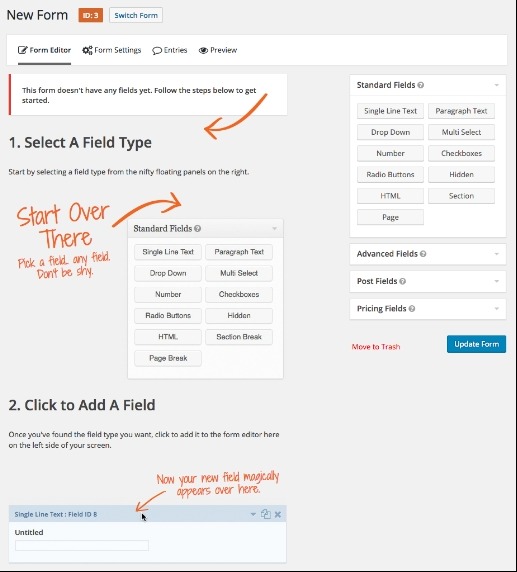
由于您已成功安装插件并根据需要更改了设置,因此您已准备好在 Gravity 表单上创建第一个表单。 在表单页面中,单击创建表单,然后选择添加新的。 在这里您可以设置表单的标题并为其添加描述。现在要构建实际的表单,请进入表单编辑器。 它是一个拖放构建器,您可以在其中轻松选择表单上需要的字段并对其进行自定义。

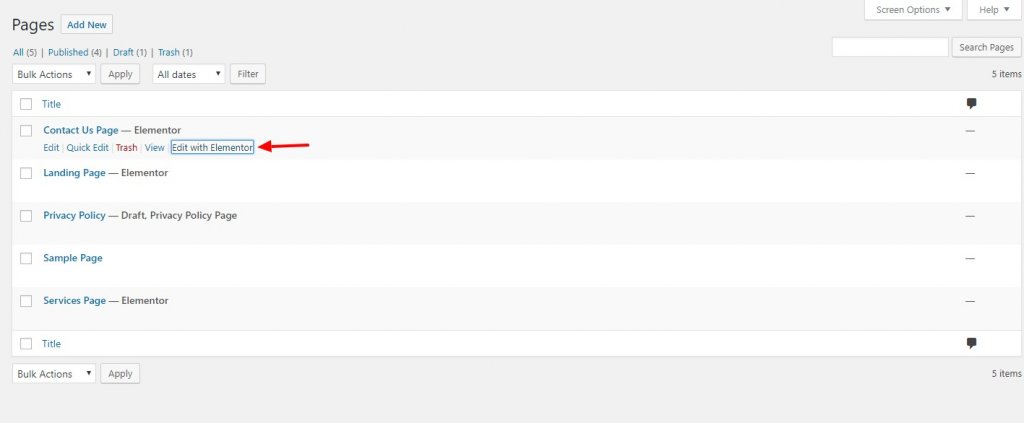
现在表单已经构建好了,从Dashboard>Pages>All pages部分打开Contact Page并选择使用 Elementor 进行编辑以进行自定义。 点击 Elementor 编辑器后,拖放 Gravity 表单小部件并开始对其进行自定义。
在本教程的这一点上,我们将前面的旅程分为两部分。 一个是内容部分,另一个是样式部分。
内容部分
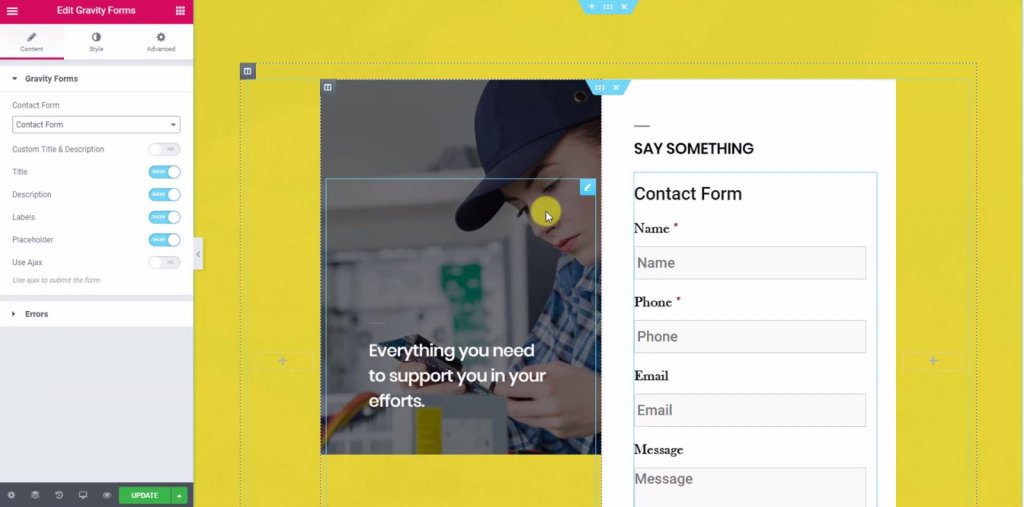
现在,从下拉菜单中,我们将选择一个表单。 一旦我们选择了表单格式,我们将看到一个表单将出现在编辑器中。 现在您可以从内容部分启用或禁用标签、错误、文本、占位符等。

样式部分
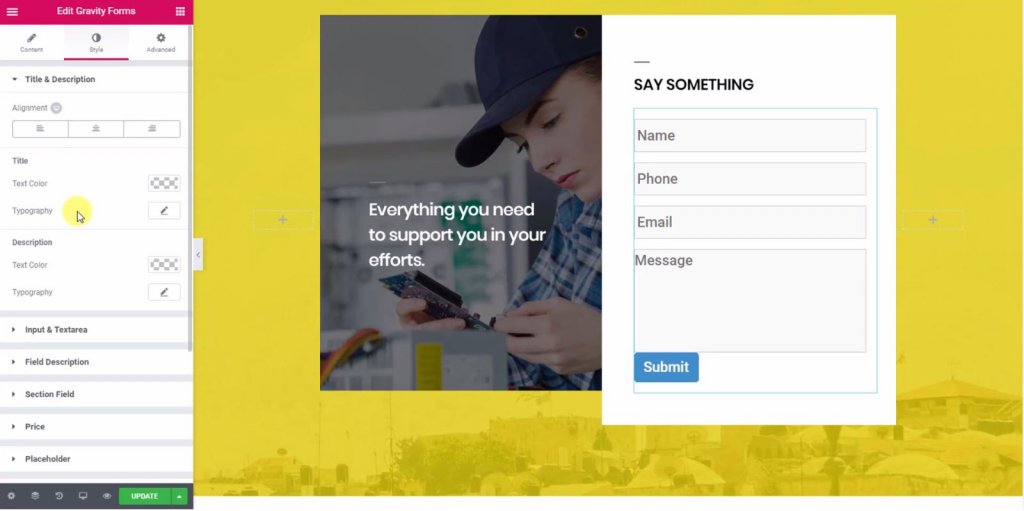
从样式部分,您可以更改表单的设计、外观和外观。 也可以从这里的文本区域、标签、单选按钮、复选框、提交按钮轻松自定义。

在这里,我更改了框的宽度和文本的长度。 我更改了按钮的配色方案以匹配主题的布局。 我对设置中的组件做了一些填充,因为表单看起来有点简明。
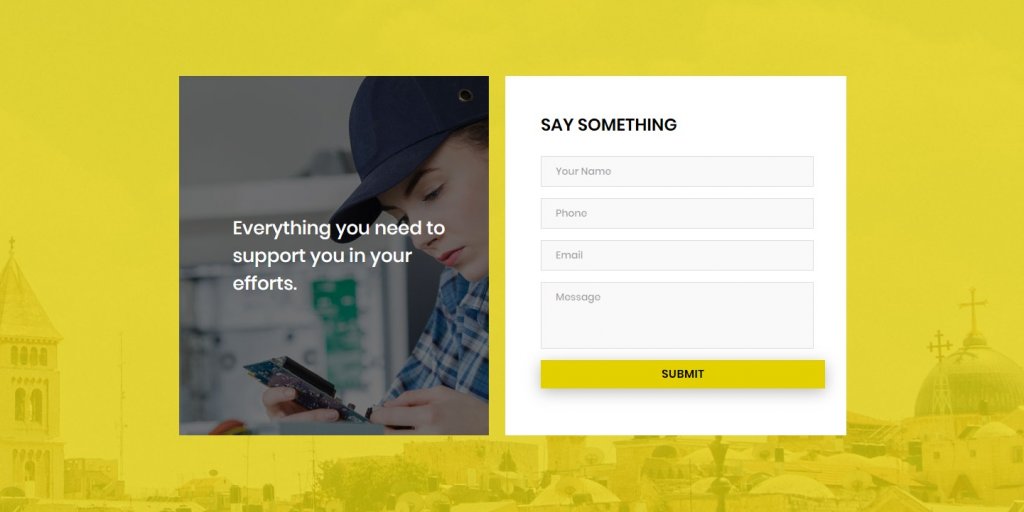
这是最终的形式。

最后的话
正如 Elementor 在构建页面方面很受欢迎一样,Gravity Forms 在过去十年中一直是每个人最好的表单构建器之一。 它拥有 30 多个即用型自定义字段,是一个功能强大但易于使用的表单构建器。 希望今天的教程能派上用场,您将能够创建实用、引人入胜且令人印象深刻的表单。
如果您喜欢本教程,那么您的分享将非常友好。 请务必在下方订阅,以获得更多 Elementor 相关内容、有用提示和 WordPress 主题深入审查的通知。 感谢您的支持。 在Facebook和Twitter 上访问我们。




