在网站上,优秀的排版可以增加转化率。 选择最好的字体并对其进行优化很重要。 Google 字体是一项受欢迎的服务,因为它们设计精良,可以为标准网站增添一丝优雅。 不幸的是,如果使用不当,它们会像互联网上的其他任何东西一样损害您网站的性能。 在本文中,我们将探讨 5 条改进 Google 字体与 WordPress 协同工作方式的建议。

Google 字体和 WordPress 网站性能

任何人都可以将Google Fonts目录中的 1300 多种免费字体系列用于他们的网站或印刷项目。 尽管它们在数百万个 WordPress 网站上使用,但它们是改进网站设计的好方法。 毫无疑问,您会在其中找到独特的设计。 WordPress 网站通常通过从 Google 的 CDN 下载来添加 Google 字体。 这意味着字体和样式表存储在离用户最近的服务器上。 系统字体比从 Internet 下载并安装在计算机上的 Google 字体更快。 进出您网站的流量会影响加载速度。 与较大的文件相比,您网站的性能受 Google 字体加载时间的影响较小。 毕竟,字体比图像小得多。 但是,每次用户尝试访问您的站点时,都会因为他们无法访问而浪费时间。 要提高您网站的加载速度,值得优化您的 Google 字体。
在 WordPress 中使用 Google 字体时,有多种方法可以提高性能。
使用更少的字体

最好只使用几种字体。 为获得最佳效果,您应该使用两组成对的字体。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
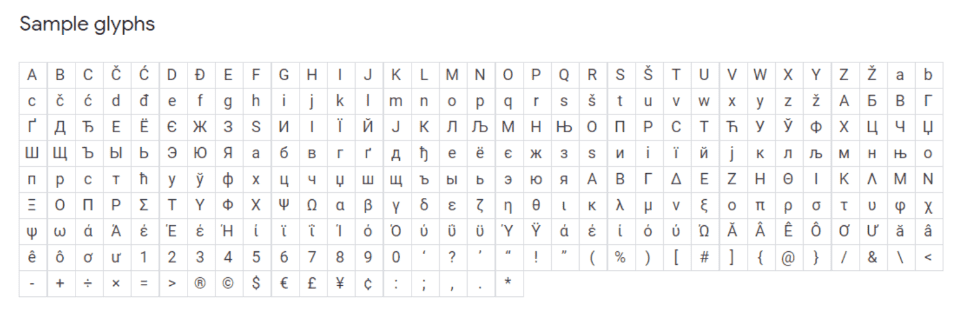
现在开始字体系列就是我们谈论字体时的意思。 当我们谈论字体类型时,我们通常会谈论主要字体。 但是,有许多不同的字体,例如斜体、不同粗细的字体、带有数字和符号的字体以及带有斜体的字体。 它们被称为“字形”。

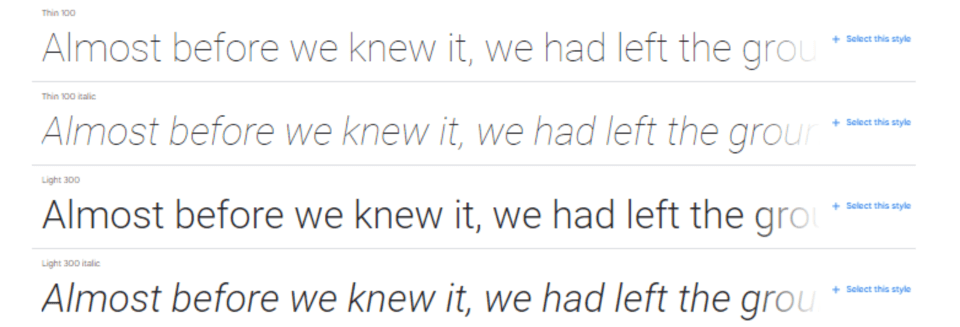
有许多不同的字体粗细可用,包括细、轻、中、半粗体、粗体和超粗体。 其中每一个都属于不同的字体系列。 此外,每个粗细都有一个斜体,使字体数量加倍。 当您使用该字体系列时,它的所有变体也会被加载。 归根结底,这很多。
例如,Roboto 是目前网站上很受欢迎的字体。 该系列共有 12 套字体,每套有 282 个字形。 这等于您要使用的字体扩展数乘以一个字体系列中的 3,384 个字形。 一旦添加了 Roboto Condensed 和 Roboto Slab,很容易看出网站上使用的字体数量如何飙升。 当您使用多个字体系列时,可能会使用数万种字体。
在您的 WordPress 服务器上托管 Google 字体

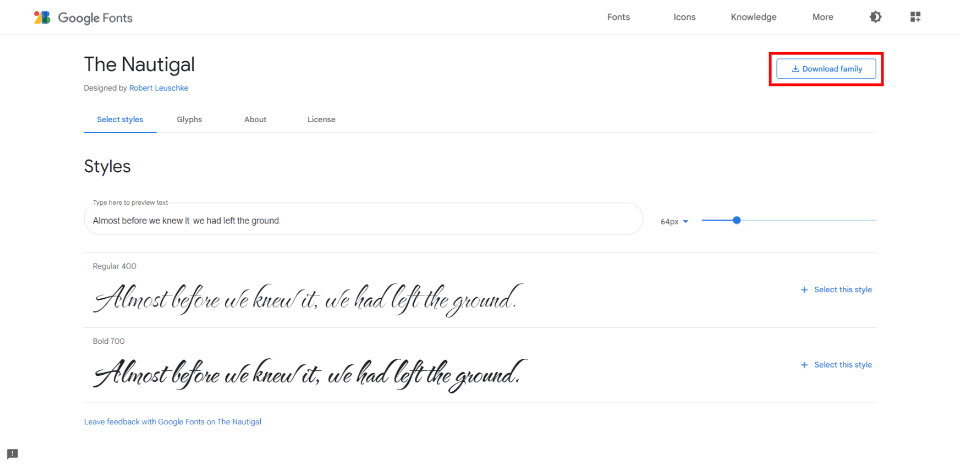
可以下载 Google 字体并将其托管在您的 WordPress 服务器上。 因此,用户将从与网站本身相同的位置获得网站的排版。 因为该网站不必从其他地方获取字体文件,所以它会为用户加载得更快。 当您在 Google Fonts 网站上选择字体时,您可以选择下载它。 下载字体系列后,使用 FTP 将其上传到 content/uploads 文件夹。 在页面的“标题”部分中使用第三方字体主机时,请勿引用它们。 相反,包括对样式表的 URL/fonts/FONT FILE NAME.file-extension 的引用。
记住这一点,只加载你需要的字体和粗细。 不要使用所有可用的斜体和字重。 对于每种字体,使用 TTF、EOT、WOFF 和 WOFF2 格式。
预加载谷歌字体
Google 的 CDN 通常用于下载 Google 字体。 尽管此服务器速度很快,但通常会在网站加载完成后下载字体。
如果连接出现问题导致无法下载字体,页面将显示系统字体。 下载字体后,页面将重新呈现。 简单地说,加载一种字体后,页面切换到另一种字体。 无样式的文本“flash”就是这样 (FOUT)。 等待比这样做更可取。 不过,它不是很好。 预加载字体是处理此问题的一种方法。 此外,预加载 Google 字体可将加载过程加快约 100 毫秒。 这是因为 Google Fonts CSS 文件与 DNS、TCP 和 TLS 同时加载。 您必须预先连接并使用样式表中的预加载链接才能预加载。 字体系列和样式表将使用 HTML 加载到您网站的“head”部分。
CDN Planet提供了以下带有预连接的 HTML 示例:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>将上例中的 Roboto 和所有字体选项更改为您要使用的字体和选项。
使用 WordPress 插件优化 Google 字体

大多数与 WordPress 相关的任务都可以通过插件得到极大的便利,包括优化 Google 字体。 您不必担心将代码放在哪里,因为他们会为您处理软件方面的事情。
有许多优秀的插件可以增强您的 Google 字体。 天哪 | Host Google Fonts Locally是我特别感兴趣的一个。它专门用于使您已经使用的 Google 字体更加有效。 与许多其他插件一样,这个 Google Fonts 插件有免费版和收费版。 免费版中的所有设置都是手动的,这可能具有挑战性。 但是设置它们并不难。
这个与其他版本之间的主要区别在于,这个版本不仅仅是通过在任何人都可以使用的免费版本中包含优化来简化字体使用。 大多数此类插件的高级版本是唯一提供优化的插件。 不过,我建议使用高级版本以获得最佳结果。 免费版本中有足够的优化来帮助您前进。

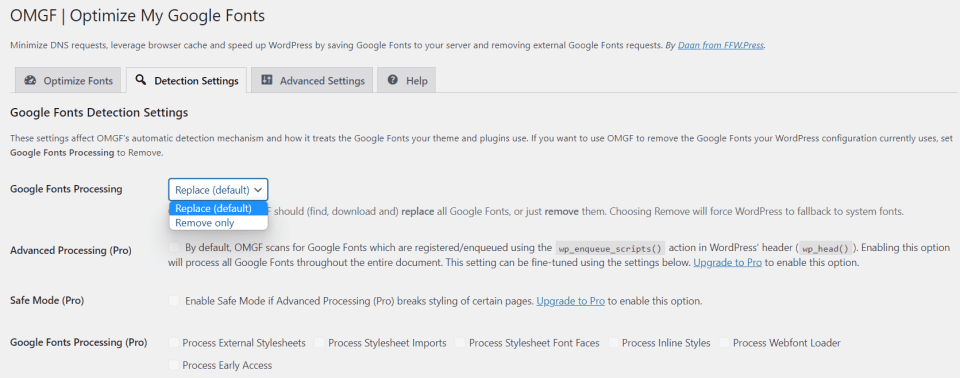
您可以在本地托管 Google 字体,插件会缓存字体。 本地字体会自动替换标题中的排队字体。 您可以通过预加载首屏字体来阻止他们加载特定字体和样式表。

在检测设置中,可以添加或删除字体。 这在重新设计后特别有用,因此您不会加载用户永远看不到的过时资源。

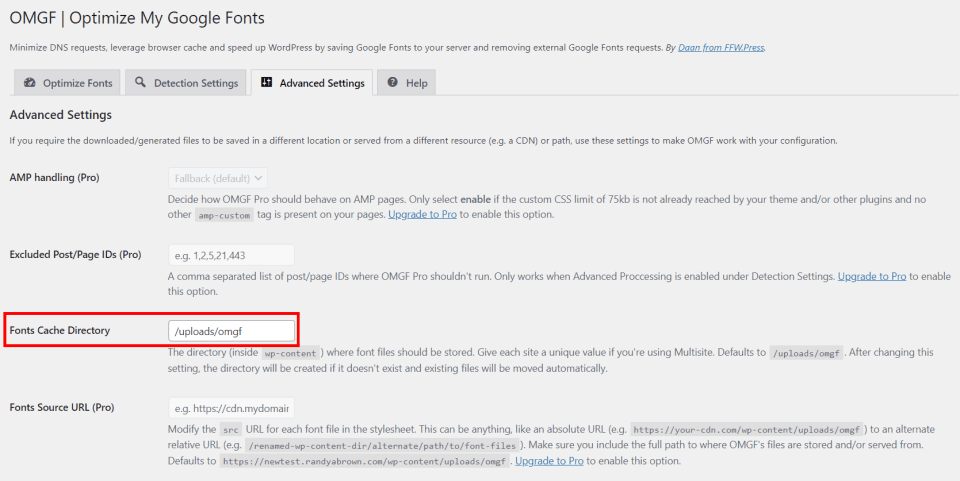
此外,如果您保持一尘不染的家,您可以在高级设置中选择字体缓存的目录。
将 Google 字体与 Divi 模块集成使用

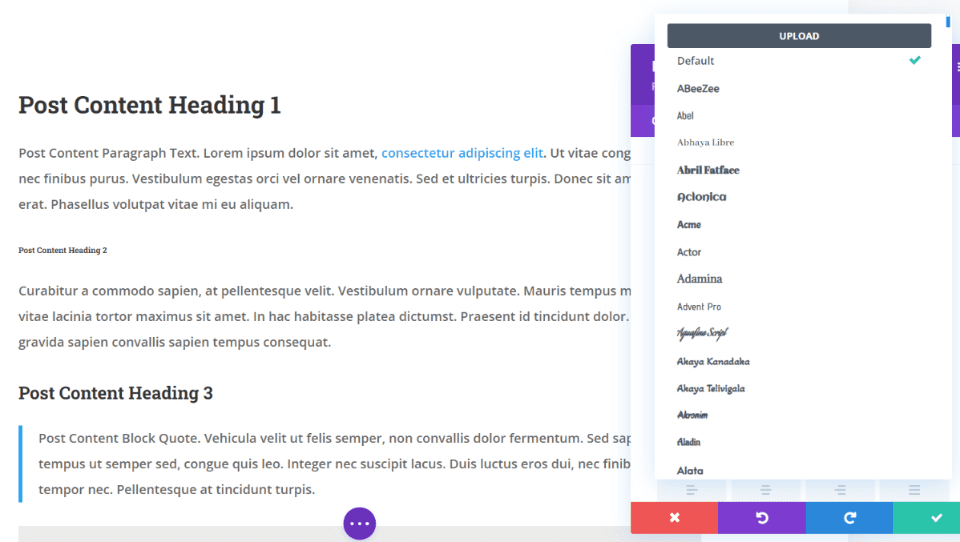
600 所有基于文本的 Divi 模块都使用 Google 字体,这些字体在Divi 主题和 Divi 插件中都可用,并且已针对最佳性能和设计进行了优化。 分别为正文和每个标题大小选择字体系列、粗细和样式,并更改它们的大小、颜色、行高、间距和阴影。 它们甚至可以针对特定设备进行修改。
Google Fonts 的缓存版本仅用于加载模块需要的字体。 这可以防止浏览器加载不必要的字体变体。

在 Divi 主题选项的常规 > 性能选项卡中,有一些 Google 字体设置。 两者都默认打开。 因此,如果您使用 Divi 并且不知道这是主题处理的内容,那么您已经得到照顾。
升级谷歌字体加载缓存谷歌字体并内联加载它们以加快页面加载并减少阻止页面呈现的请求。 标有“限制旧版浏览器的谷歌字体支持”的选项位于其下方。 为了加快加载时间,此功能减小了 Google 字体的大小。 缺点是并非所有旧浏览器都支持 Google 字体。
包起来
很有可能您的网站已经以某种形式使用了 Google 字体。 但我认为,如果您遵循这 5 条改进 Google 字体与 WordPress 协同工作方式的建议,您会注意到不同之处。 尽管它们很小,但优化不佳的 Google 字体会损害用户体验并降低您网站的加载速度。 尽管有几种方法可以手动优化您的 Google 字体,但我建议大多数人改用像 OMGF 这样的插件。 当然,Divi 始终是管理和优化任何类型字体的绝佳选择。




