使用Elementor作为页面构建器有很多好处。 Elementor为您的 WordPress 网站的大多数次要方面提供了大量的修改可能性,以使其更具吸引力。 一个优点是您可以通过向下和向上滚动来显示和隐藏元素。

通过滚动,您可以显示或隐藏某些项目,例如 - 返回顶部按钮、浮动号召性用语按钮等。本文将向您展示如何使用Elementor在向下滚动时显示元素并在向下滚动时隐藏它你向上滚动。
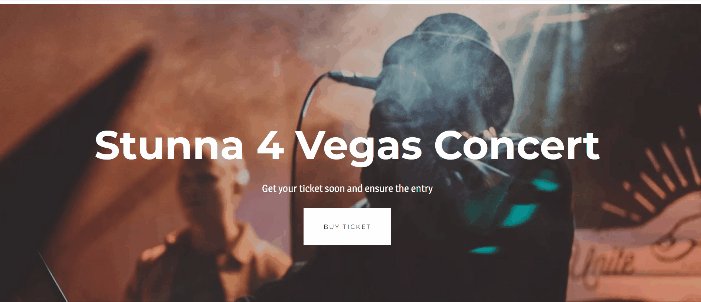
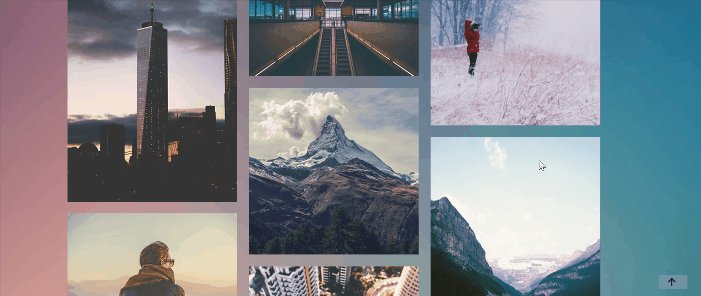
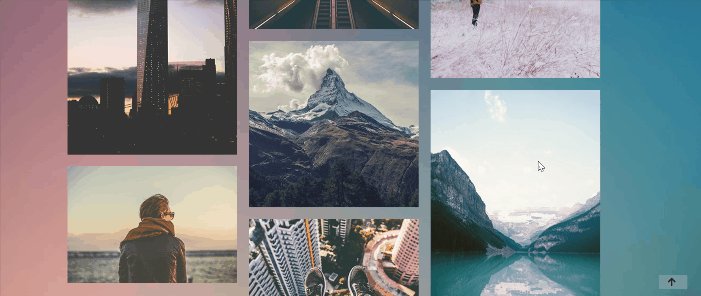
设计预览
这是设计的样子。

使用 Elementor 在向下滚动时显示元素并在向上滚动时隐藏它
在继续之前,我们想确保您已经拥有 Elementor Pro,因为我们需要两个只能在 Elementor Pro 中访问的工具:主题生成器和自定义 CSS。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始好的,让我们开始吧!
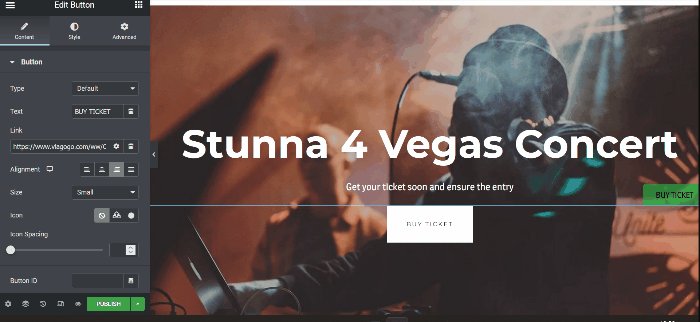
进入 Elementor 编辑器,然后将 Button 小部件从小部件面板拖放 & 到画布区域。 因为我们会改变位置,所以您可以将小部件放在页面上的任何位置。 在本示例中,Button 小部件位于页面底部。
我们对设置面板进行了以下更改:
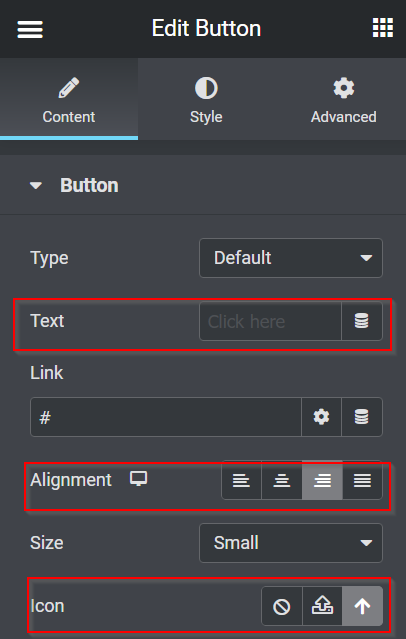
转到内容选项卡并进行以下更改。
- 文本:删除文本
- 对齐方式:右
- 图标:从图标库中选择向上箭头图标

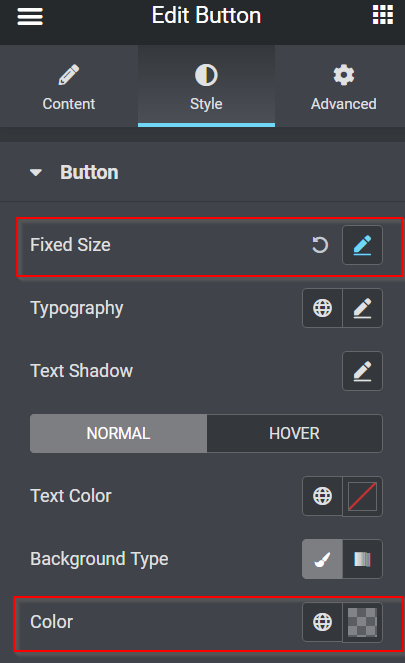
现在转到样式选项卡,并进行更改。
- 固定位置:高度 - 1,宽度 -1
- 背景颜色:#FFFFFF30

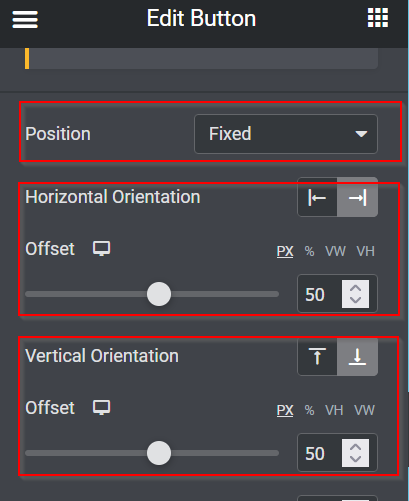
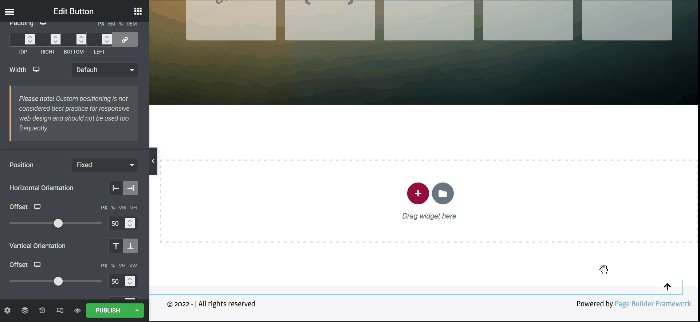
接下来,导航到“高级”选项卡并进行相应设置。
- 位置:固定
- 水平方向:右
- 偏移量:50 PX
- 垂直方向:底部
- 偏移量:50 PX

以下是我们迄今为止所做的更改。

接下来是使按钮可点击。 返回“设置”面板的“内容”选项卡,然后填写“链接”字段以将按钮链接到页面顶部。 首先,导航到顶部并选择编辑部分选项。 转到高级选项卡,选择 CSS ID,输入任何 ID 名称,然后复制它。 复制 CSS ID 名称后,返回编辑按钮 -> 内容选项卡并将其粘贴到链接字段中。
因此,无论您在本网站的哪个位置,单击按钮都会将您带到顶部。

隐藏和显示返回顶部按钮
按钮功能正常工作,如上面的 GIF 所示。 但是,当您到达页面顶部时,您仍然可以看到 Back to Top 按钮。 结果,这似乎不是一个积极的情况。 因此,如果您在顶部时隐藏按钮并在向下滚动几个高度后出现,这将是有益的。 好的,让我们开始吧!
JavaScript
要执行此操作,您必须提供一些 JavaScript 片段。 但别担心; 我们已经为您编写了 JavaScript 代码; 只需复制和粘贴。
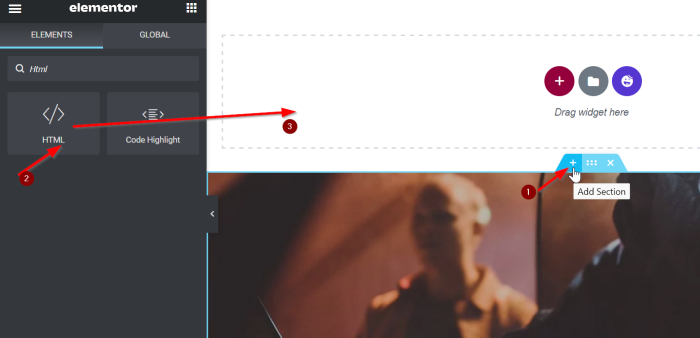
请通过单击加号(+ 按钮)添加新部分,然后从小部件面板中选择 HTML 小部件并将其拖放到画布区域中。 在此示例中,我们将 HTML 小部件从上方添加到顶部。

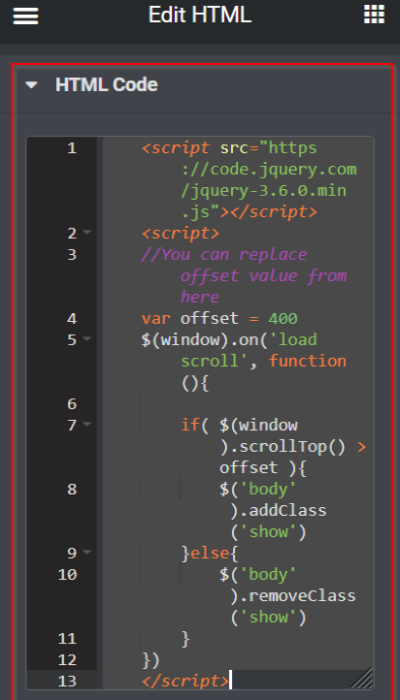
现在将以下代码添加到框中。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>我们将为您简要介绍上面的 JavaScript 代码。 当您向下滚动 400 像素时,会添加并显示类名的主体,当您返回页面顶部时,会撤回显示类名。

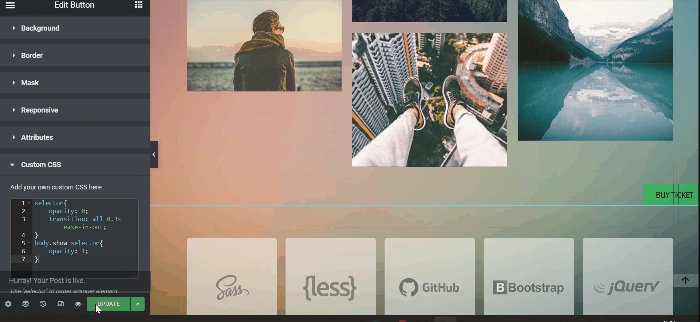
自定义 CSS
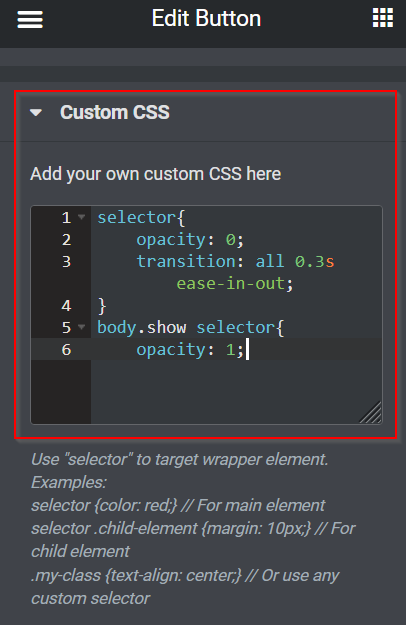
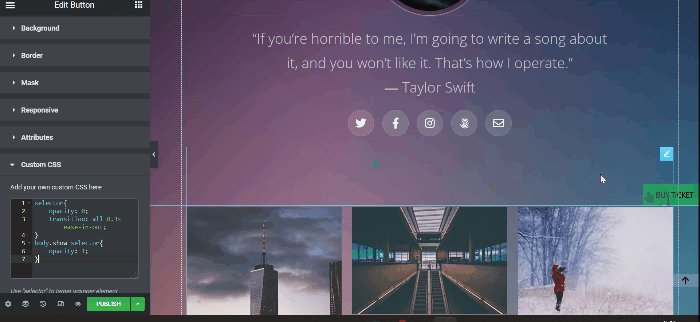
将 JavaScript 片段粘贴到 HTML 字段后,返回到 Button 小部件设置。 打开高级选项卡上的自定义 CSS 框并粘贴以下 CSS 片段:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
Back to Top 按钮现在完全隐藏和显示。 不要忘记通过单击 UPDATE 或 PUBLISH 按钮来保存您的更改。

隐藏和显示号召性用语按钮
设置 Z-Index 和创建弹出窗口是在 Elementor 中制作浮动号召性用语按钮的两种方法。 在这个例子中,我们将使用第一种方法,Z-Index。
创建号召性用语按钮
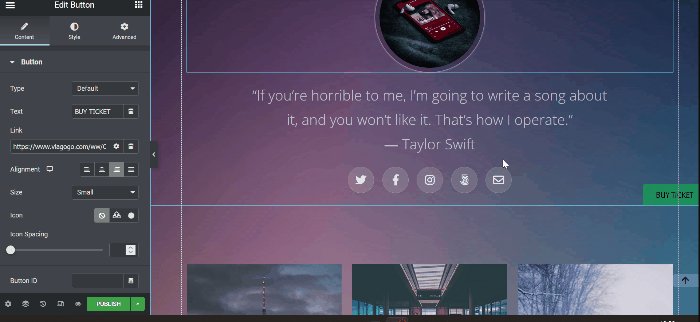
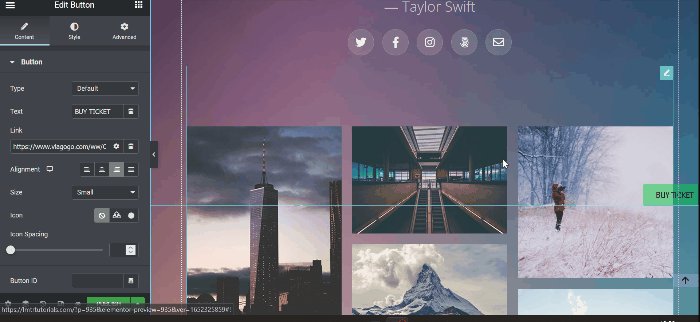
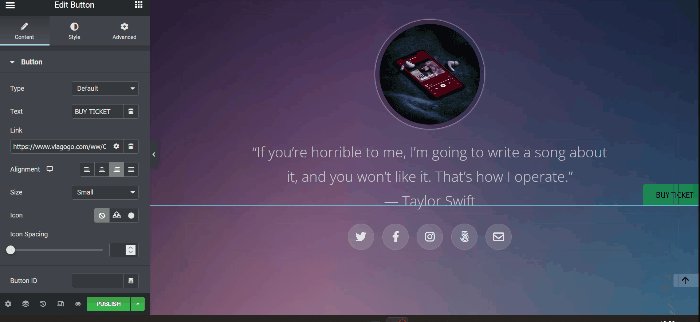
导航到您的 Elementor 编辑器并更新现有材料(页面、帖子、模板)或创建新材料。 在此示例中,我们将对当前页面进行更改。 首先创建一个包含单列的新部分。 将 Button 小部件从小部件面板拖到画布区域。 之后,修改文本按钮和链接。 在此示例中,我们将使用该按钮作为触发器,将用户引导至 Taylor Swift 音乐会门票页面。

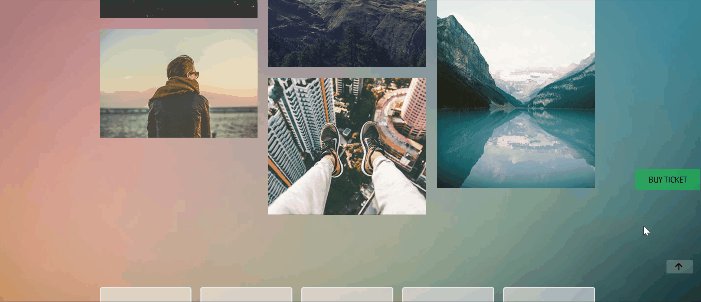
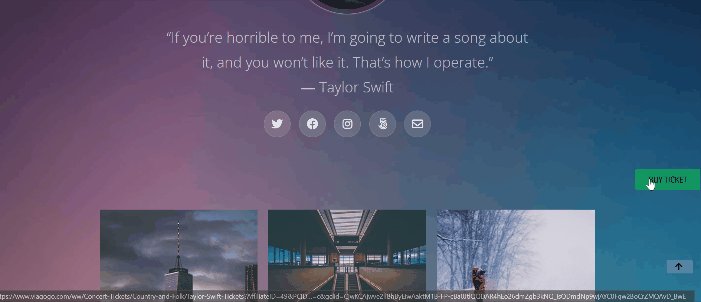
使号召性用语按钮隐藏 & 显示
如上面的 GIF 所示,浮动的号召性用语按钮仍然在页面顶部可见。 通过向下滚动几个高度,您可以使浮动号召性用语按钮在您位于顶部并完成时消失。 您可以通过隐藏和显示上方的 Back to Top 按钮来做同样的事情。
注意:要在同一页面上隐藏和显示“返回顶部”按钮和“浮动号召性用语”按钮,只需将 CSS 片段放入“自定义 CSS”部分。
完成页面后,不要忘记单击 UPDATE 或 PUBLISH 按钮以保存您的工作。

最后的话
本文演示了如何通过向下滚动来显示Elementor中的元素并通过向上滚动来隐藏它。 随意尝试 Button 小部件,尝试所有自定义选项,并享受让您的 WordPress 网站更有趣的乐趣。 如果您觉得本教程对您有所帮助,那么您可能也有兴趣查看其他elementor 教程。 此外,请随时与您的朋友分享。




