寻找一种使用Elementor ? 在您的网站上制作堆叠列的方法本文将向您展示如何以最简单的方式制作堆叠列。 当您制作网站时,堆叠的列可以在很多方面为您提供帮助。 如果您知道如何正确使用内部小部件,那么使用Elementor制作堆叠列是一项非常简单的任务。

使用 Elementor 创建堆叠列
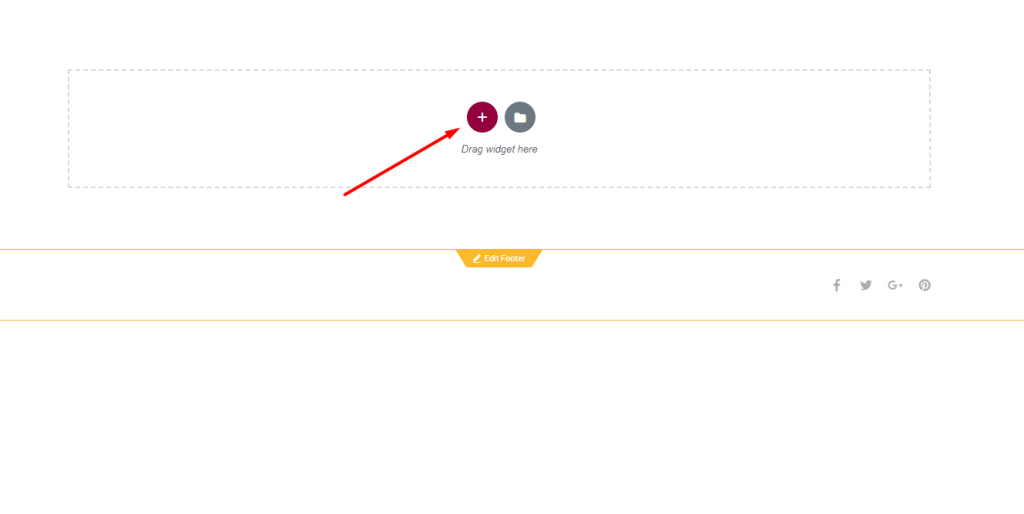
首先,打开 Elementor 编辑器并转到您希望堆叠列所在的页面。 现在,单击“+”符号以添加新部分。

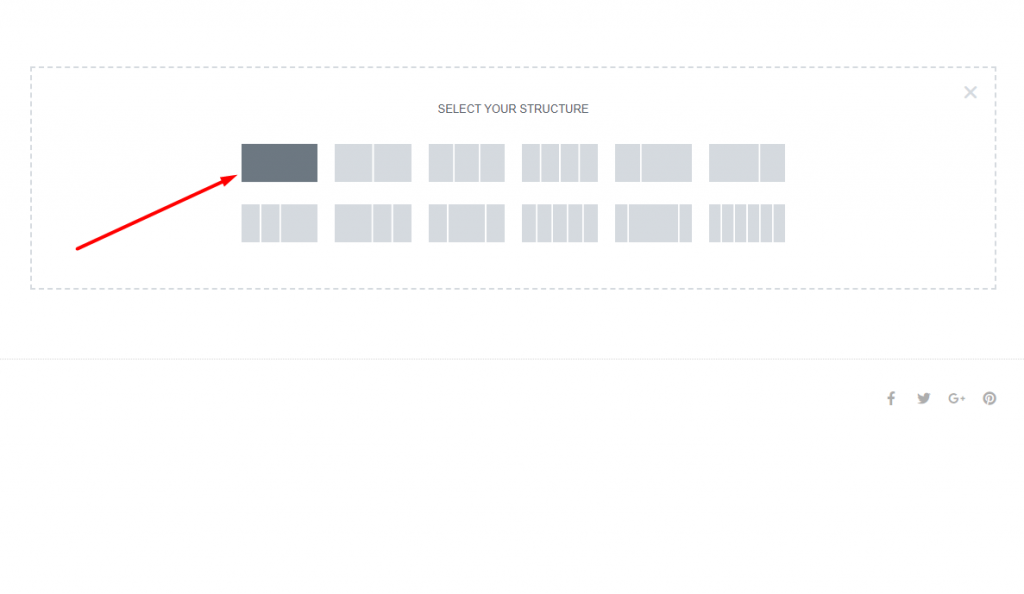
现在您必须为您的部分添加一列。 有几列可供选择。 对于本教程,我们将使用包含一列的部分。

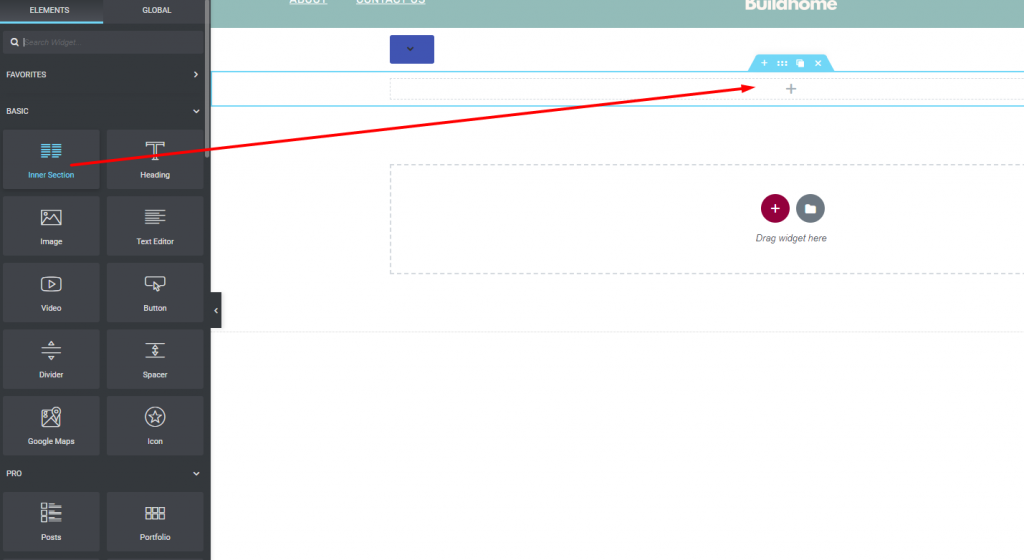
现在,在仪表板的左侧查找内部部分小部件。 将内部部分的小部件拖放到您刚刚创建的部分中。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
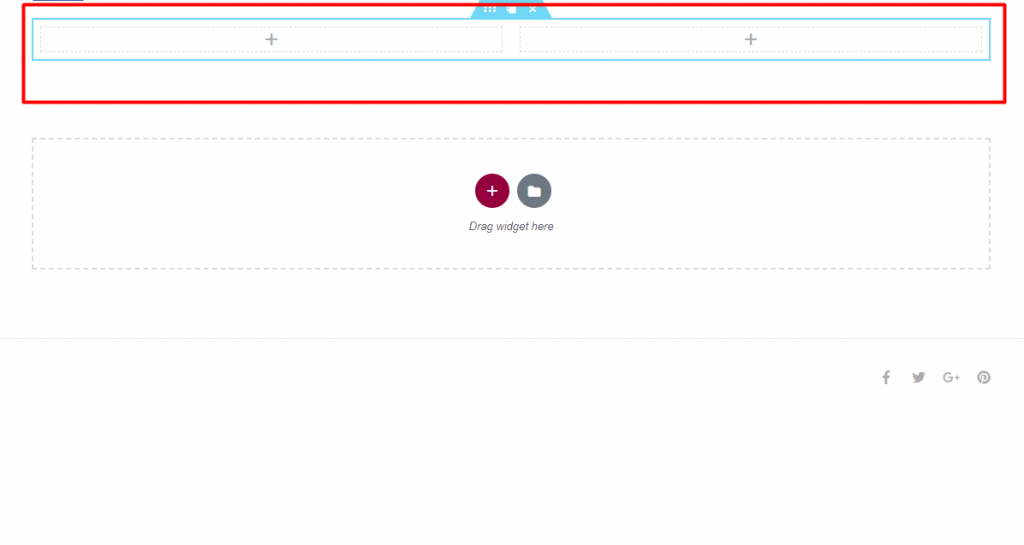
添加后,您将看到这样的结构。

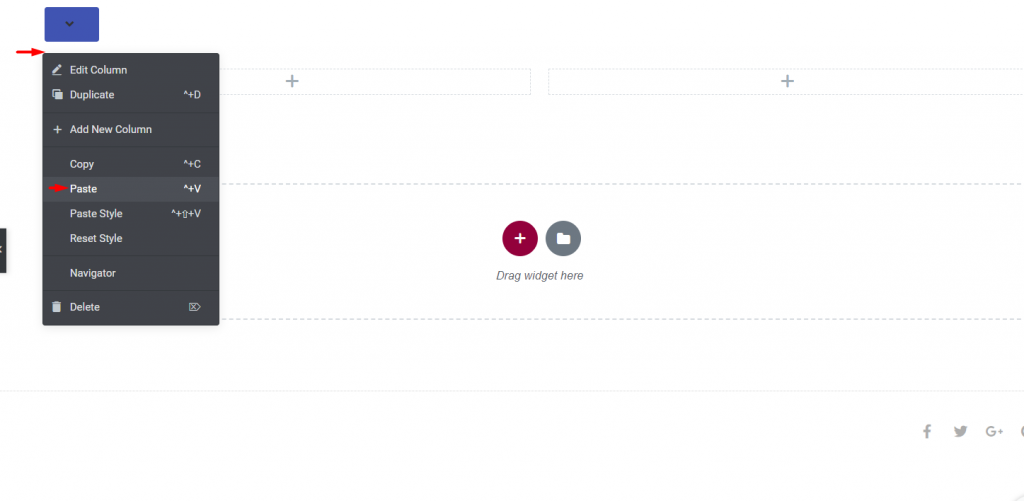
现在,要制作堆叠列,请复制其上方的列并将其粘贴到其下方的列中。 右键单击用于编辑父列的图标,然后单击“复制”选项。

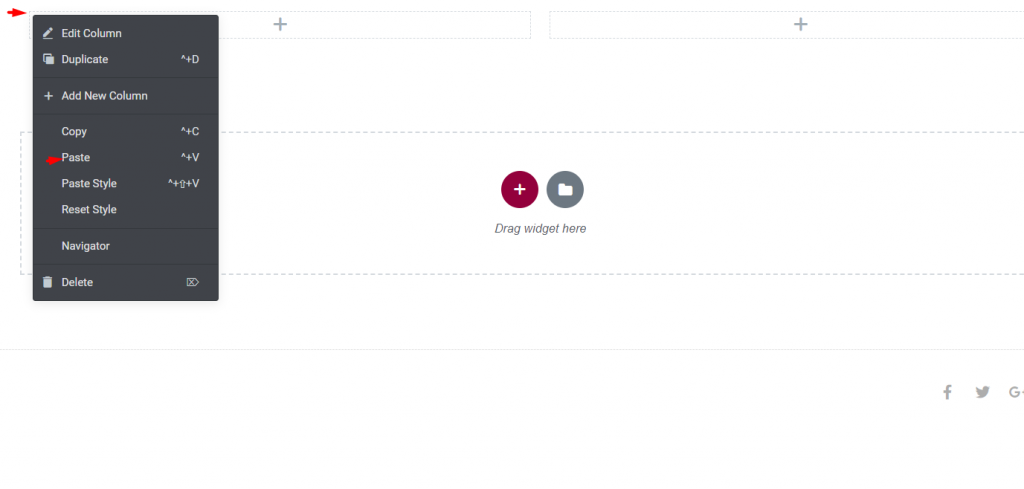
现在,单击该部分内的“编辑”图标,然后单击“粘贴”。 这将从父级复制列并将其粘贴到内部小部件部分。

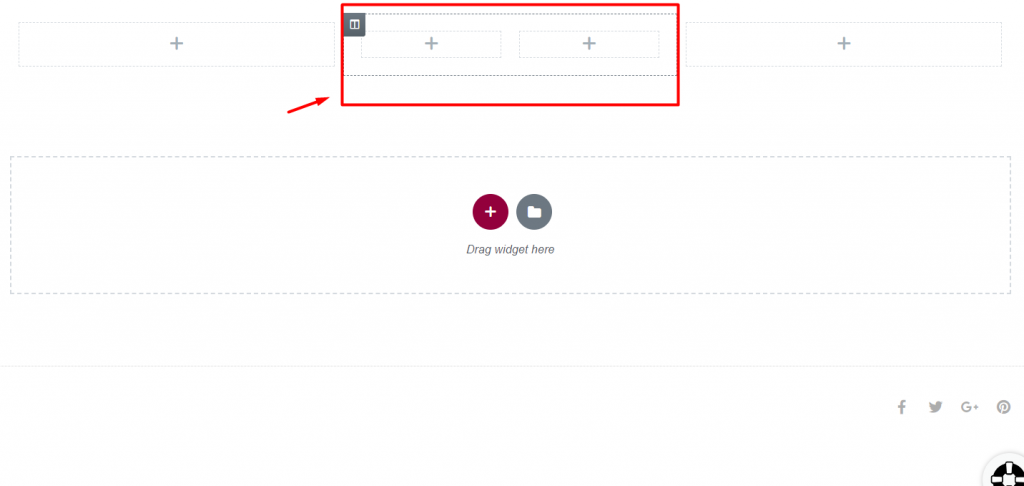
正确复制父列后,您将看到一个部分的列相互堆叠。

您现在可以将任何您想要的内容放入堆叠列部分。
包起来
如果您按照这些步骤操作,您可以使用Elementor 页面构建器将堆叠列部分添加到您的 WordPress 网站。 如果您想了解更多信息,可以查看我们的其他一些文章或elementor 教程。 如果您喜欢这个演示并且它对您有任何帮助,请告诉您的朋友。




