使用透明标头是改善网站外观的好方法。 它使您的网站设计脱颖而出,并且对访问您网站的人来说更具互动性。

这不是一项非常困难的工作,在Elementor Page Builder的帮助下,您可以非常轻松地完成它而无需知道如何编码。您当然可以。 本文将向您展示如何轻松制作清晰的 Elementor 标头。
使用透明标头的优点
Elementor可以轻松制作既清晰又有趣的标题。 但是如果你想更进一步,你可以让它在人们向下滚动页面时保持原位。 以下是一些优点:
非常适合着陆页网站
使用透明的粘性标头是确保您的网站访问者玩得开心的一种时尚而快捷的方法。 它们可以使人们更容易在您的网站上找到自己的出路。 如果您网站的资料非常丰富,此功能将大有帮助。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始这是使菜单可操作的好方法
粘性透明标题在可用于执行某些操作的网站上效果最佳,例如零售或电子商务网站。 因为您希望人们在页面内容上时做一些事情。 当人们浏览您的网站时,如果标题具有吸引力,他们将更容易浏览。
此外,由于标题是透明的,不会使内容难以阅读。 因此,添加透明标题可以使人们在您的网站上停留的时间更长,并帮助他们找到所需的内容。
更容易在网站上找到自己的出路
当您在网站上使用透明的粘性标题时,它会鼓励人们立即采取行动。 当他们寻找特定的东西时,它可以节省他们的时间。 您可以将品牌标志放在透明的粘性标题上,而不是将您的品牌标志放在整个主页上,这样看起来会好得多。
使用 Elementor 创建透明表头
现在,让 ’s 学习如何使用Elementor创建和自定义透明标头。 但是为此,您需要专业版的 Elementor。
创建菜单
接下来,如果您还没有,则需要从 WordPress 仪表板创建一个标题菜单。 这是帮助您入门的指南。
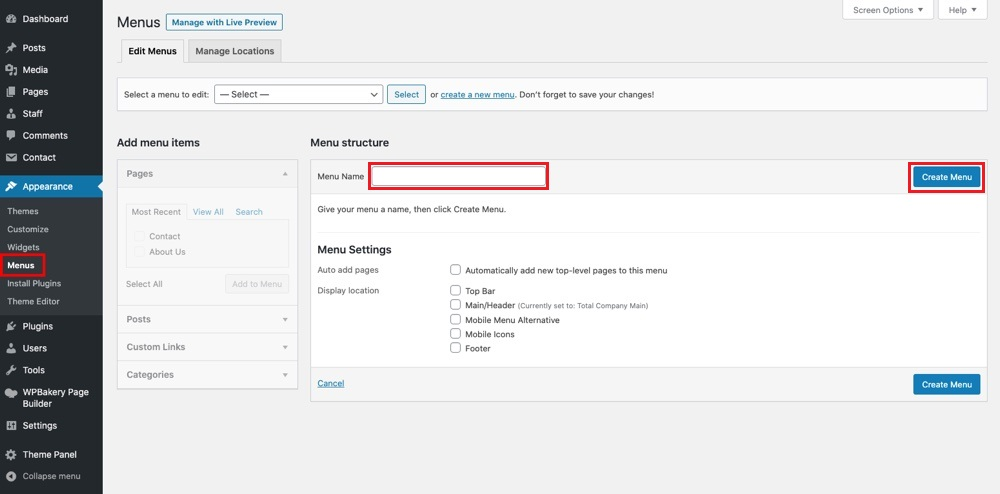
从 WordPress 的仪表板转到外观 > 菜单。

在“菜单名称”文本框中,键入菜单的名称。 然后,单击“创建菜单”按钮。 注意左侧面板。 您可以在此处将站点的页面、帖子、类别和自定义链接添加到菜单。

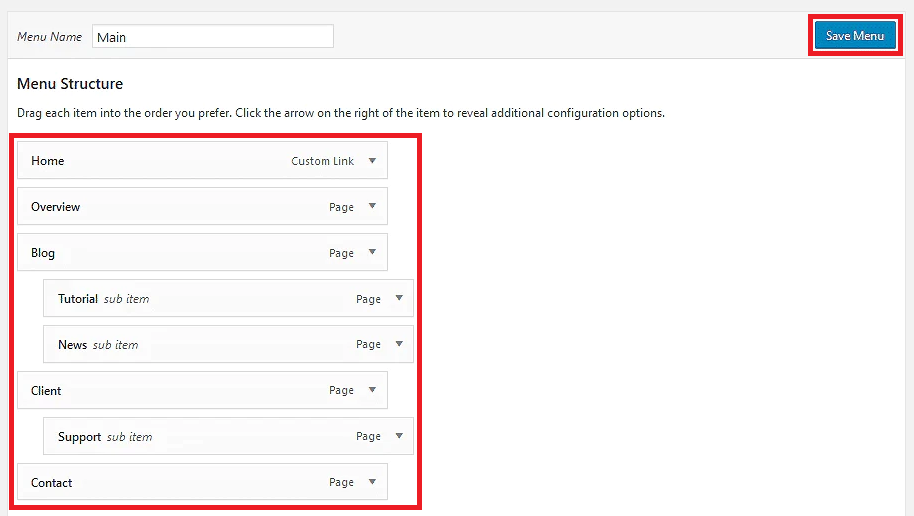
在右侧面板上,您可以拖放菜单项以更改其顺序或创建子菜单。

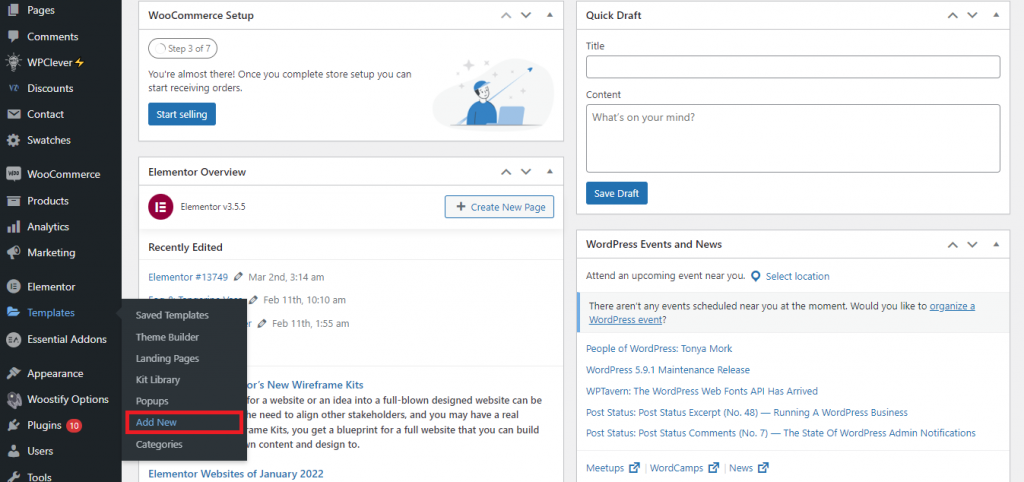
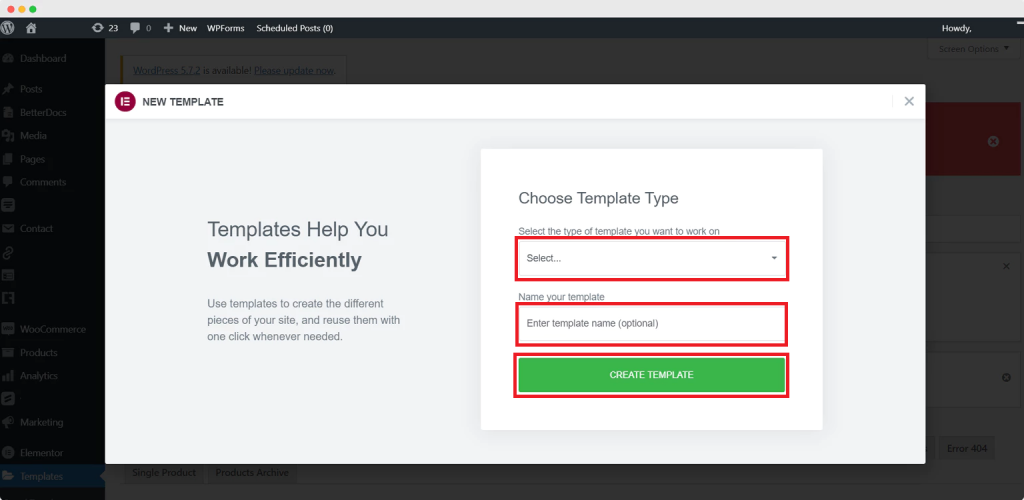
请记得在完成后单击“保存菜单”按钮。 要将新模板添加到您的 WordPress 站点,请导航至模板 > 添加新模板。

将弹出一个附加窗口。 在名称,您的模板字段中,键入您为刚刚选择的 Elementor 标头模板提供的名称。 通过选择“创建模板”选项来执行此操作。

将出现一个带有 Elementor 预制布局选项的窗口。 使用 Elementor 从各种不同的标题选项中进行选择。 选择一个收藏夹,然后单击相应的按钮将其插入。 此外,您可以查看其中任何一个的预览。
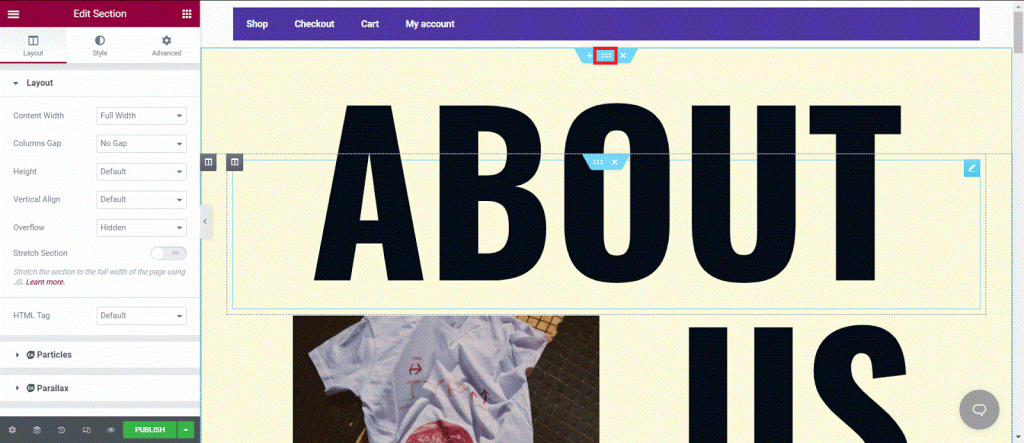
是时候使用 Elementor Pro 使页眉透明了。 方法如下:点击标题中带有六个点的按钮。

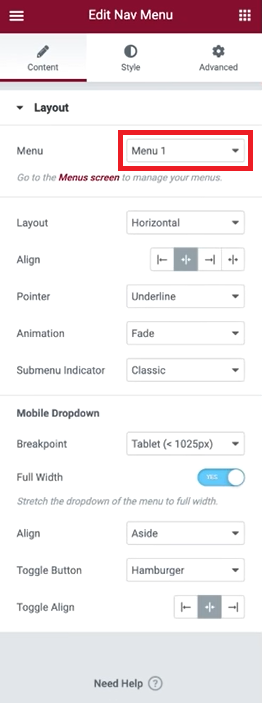
从布局选项卡中的菜单下拉菜单中选择所需的菜单。

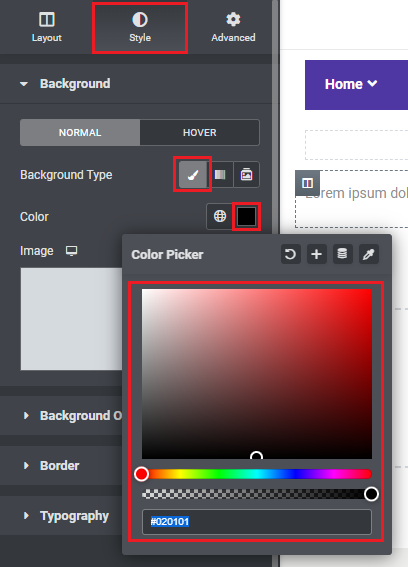
要修改页眉的背景颜色和透明度级别,请选择标有“样式”的选项卡。 单击“背景”选项卡并选择“经典”背景样式(用画笔表示)。

要使用颜色选择器,请单击相应的按钮。 然后,选择您喜欢的色调和透明度。 页眉的完整外观是可修改的,从字体到覆盖图到边框再到分隔符。 尝试任何你喜欢的。
接下来的步骤是选择高级菜单。 然后,转到它说“运动效果”的地方。 使用滚动效果设置。
在“相对于”下拉列表中,选择“整个页面”。 最后,从粘性菜单中选择“顶部”。
完成编辑后,点击“发布”。
包起来
使用Elementor制作的透明标头是引导访问者浏览您网站的现代方式。
我们的自定义标头适合移动设备。 因此,这个问题并不像起初看起来那么紧迫。 如果您正在使用 Woostify,最好的选择是第三个。 这也是制作华丽的透明页眉最快捷、最简单的方法。




