由于一些限制, Elementor Pro 的表单小部件是大多数 WP 设计人员和开发人员在 WordPress 中生成表单的最后选择。 这篇文章将向您展示如何使用 Dynamic.ooo 插件来增强Elementor Form 小部件的功能。

我们将创建一个表单,访问者将使用该表单进行预约,用户可以在该表单中从医疗数据库中选择一名医生,以查看他们的体检和咨询。
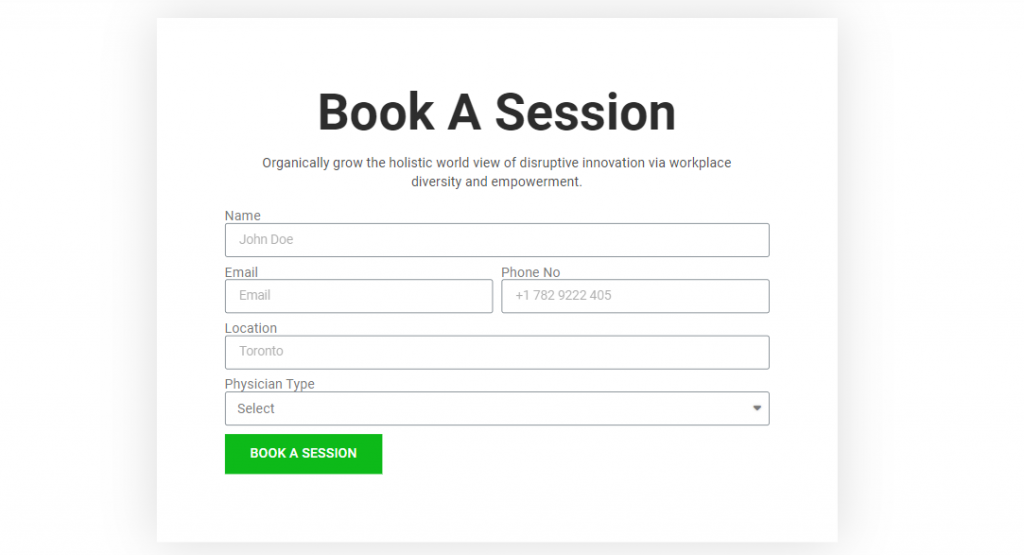
设计预览
这是我们的表格的样子。

创建 Elementor Pro 表单
创建不需要动态的所有基本表单字段。 哦。 在我们的例子中,这些是姓名、电子邮件、电话号码、位置和医师类型。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
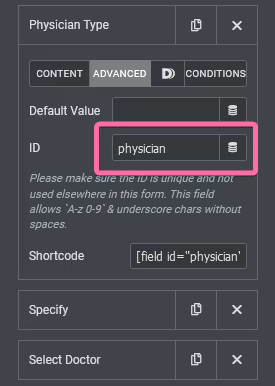
由于表单中的其他字段是根据“医师类型选择”字段中的可能性构建的,因此您必须为该字段分配一个 ID。 然后,当消费者选择想要查看的医生类型时,该ID将用于动态拉取数据。

将动态选择字段添加到 Elementor Pro 表单
将 ID 分配给字段后,根据需要设置其他字段。 在我们的例子中,我包括了 Dynamic 字段。 如上图所示,它称为动态选择,我将其标记为“指定”。

- 类型:可以看到该字段的类型设置为“动态选择”。
- 参考字段 ID:参考字段 ID 设置为“医师”,这也是医师类型字段的 ID。
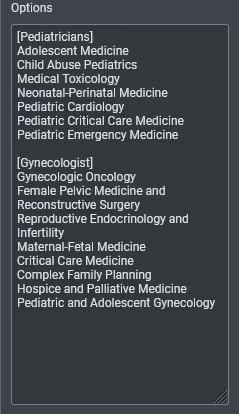
- 选项:在此部分中,您必须提供用户在“医师类型”区域中选择选项时显示的选项。
要在 Dynamic 中构建数据,请选择并使用方括号和选项。 例如,当用户在我们的表单上选择儿科医生或妇科医生时,我们想要提取子专业。 因此,我们的选择将如下:

如您所见,我们在方括号中的医师类型选择字段中包含了备选方案,以及在选择选项(医师类型)时将显示的选项。 我们这里有[儿科医生]和[妇科医生]。 在上述选项下添加您希望用户选择的替代方案,您就完成了。
将条件逻辑添加到 Elementor Pro 表单
Dynamic.ooo 允许您根据用户的操作在 Elementor Pro 表单中显示字段。 虽然生成这个条件的过程不像其他WP表单插件那么简单,但还是值得拥有的。 此外,他们很可能会在未来使该过程更加轻松,尤其是对于初学者而言。
使用 Dynamic.oooto 所涉及的过程在 Elementor 表单中创建条件。

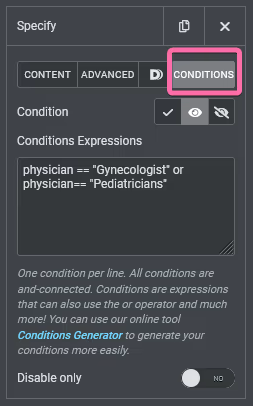
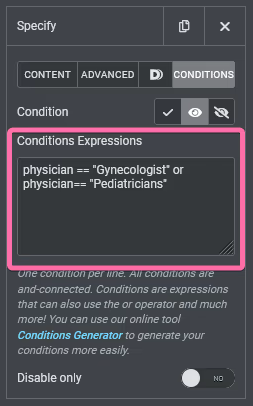
如果您有任何编程技能,在 Dynamic.ooo 中编写条件是很直观的。 您只需输入参考 ID 和要检查的选项。 在我们的例子中,条件已添加到指定字段,我们希望根据用户在医师类型字段中选择的选项来显示该字段。
我使用了选择区域中的医师 ID 和选项来正确配置它。 请记住,我们的 ID 是“医生”,并且我们在该领域有四种可能性(选择、儿科医生、妇科医生和神经科医生)。 应根据用户是选择儿科医生还是妇科医生来显示指定字段。
因此,我们将条件编写如下:
physician == "Pediatrician" or physician == "Gynecologist"
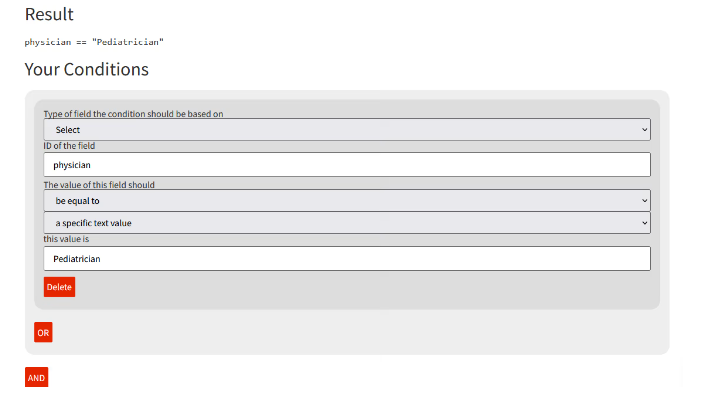
条件生成器使构建条件表达式变得简单,如下所示。

使用条件生成器构建完表达式后,复制结果并将其粘贴到条件表达式框中,然后保存并刷新页面以进行测试。
将动态选择字段添加到 Elementor Pro 表单
这是 Dynamic.ooo 对 Elementor Pro 表单最有用的扩展之一。 您是否曾经想构建一个表单,从您的帖子中动态提取数据并将 CPT 放入其中以供用户选择? 如果这描述了您,Dynamic.ooo 使这变得可行。
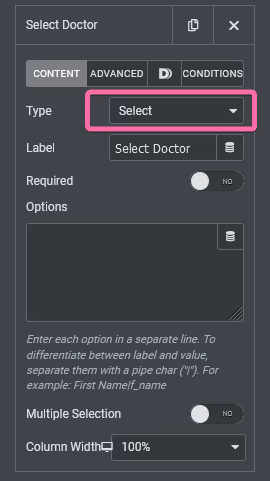
在本教程中,我希望用户选择他们想咨询的医生,而我所要做的就是将 Select 字段添加到我的表单中。

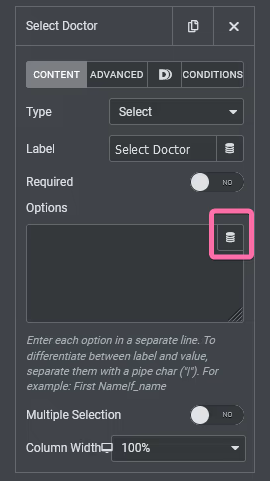
然后,我们不必像使用 Elementor 表单那样在选项框中手动输入选择字段的选项,而是必须通过单击图标打开动态标签。

在打开的窗口中向下滚动到 Dynamic.ooo 并选择“我的帖子”。 我选择了我的帖子,因为我希望从自定义帖子类型中提取内容。 如果您想从博客文章或 Woocommerce 产品中提取内容,Dynamic.ooo 已经内置了该功能。不幸的是,我们无法在面板的 Dynamic.ooo 区域下找到产品,因为我们没有安装 WooCommerce我们的网站,但您可以看到 Post,仅次于 Cryptocurrency。

您必须访问“我的帖子”设置以将其配置为在选择“我的帖子”后提取您需要的确切数据。 例如,在我们的情况下,我们需要从 Doctor's CPT 中提取已发布的数据。

我选择按字母顺序而不是按日期显示数据,这是这个奇妙扩展的典型设置。 我还将“指定”框中的条件放到“选择医生”表单中,如您所见,只有当您选择儿科医生或妇科医生时,这两个字段才会出现。
假设 Dynamic.ooo 可以微调这个扩展,以便我们可以真正提取我们想要的数据,例如手动添加我们想要的医生或根据分类获取医生。 在这种情况下,这个附加组件将是 WordPress 的完整表单解决方案。
最后的话
虽然这个附加组件提供的表单扩展将Elementor Form 提升到了新的高度,但我无法捕捉到这个附加组件的所有功能。
例如,Dynamic.ooo 位置自动完成功能应该已在本课程中介绍。 您可能已经知道它的作用,因为它经常在网上看到。 它是由 Google Maps API 提供支持的地址自动完成功能。 是的,Dynamic.ooo 也支持这一点。 希望本教程能帮助您完美地设置Elementor Pro 表单。 如果是这样,请与您的朋友分享此帖子并查看其他elementor 教程。




