Elementor Flexbox 是一种构建布局的新方法,使网站设计变得更轻松、更高效。这比我们都习惯的旧的分区列布局向前迈出了一步。

旧的布局在分区、子分区和列方面很方便,但缺乏设计灵活性。每个 Elementor 部分只能包含列和一个子部分。在页面中添加太多这些元素会降低您网站的速度。
在旧的设置中,制作在移动设备上运行良好的设计也是一个麻烦。
虽然部分列布局完成了它的工作,但现在是时候采用一种更好、更灵活的方式来使用Elementor的页面构建器来设计网站了。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始如果您热衷于了解 Flexbox 容器,请保存此博客。我们将引导您了解有关此新布局结构的所有重要细节,并向您展示为什么它比旧的分区列布局有所改进。
什么是 Elementor Flexbox 容器?
Elementor Flexbox 容器是网站构建器 Elementor 使用称为 CSS Flexbox 的设计技术的一种方式。该技术基于 CSS 3,有助于在网页上排列内容。
Flexbox 很棒,因为它可以确保您的网页看起来不错,并且在不同的设备和屏幕尺寸上都能正常运行。
Elementor 在 3.6 更新中引入了 Flexbox 容器。这些容器可帮助您创建适合设备的网页。它们就像保存文本、图片和小部件的特殊盒子。很酷的是,您甚至可以将这些盒子放在其他盒子中。
如果您使用过包含部分和列的常规布局,您就会知道这可能很棘手,尤其是对于块或表等不同布局。
但使用 Flexbox,您可以根据需要将嵌套盒彼此嵌套在一起。这为独特设计开辟了无数可能性。
简而言之,这些容器的作用就像部分,但它们非常灵活。您可以调整有关它们的许多内容,例如它们的排列方式、它们周围的空间以及它们在页面上的位置。
如何使用 Elementor Flexbox 容器?
使用 Elementor Flexbox 构建页面的方式与使用常规 Elementor 块非常相似。因此,无论您是 Elementor 的新手还是从旧版本切换过来,您都不会有任何调整困难。
您可能想知道诸如“如何在 Elementor 中打开/容器?如何在 Elementor 中放置容器?如何在Elementor中添加容器?”之类的问题。这部分将为您提供所需的答案。
为了帮助您开始,以下是使用 Flexbox 容器设计网站的步骤:
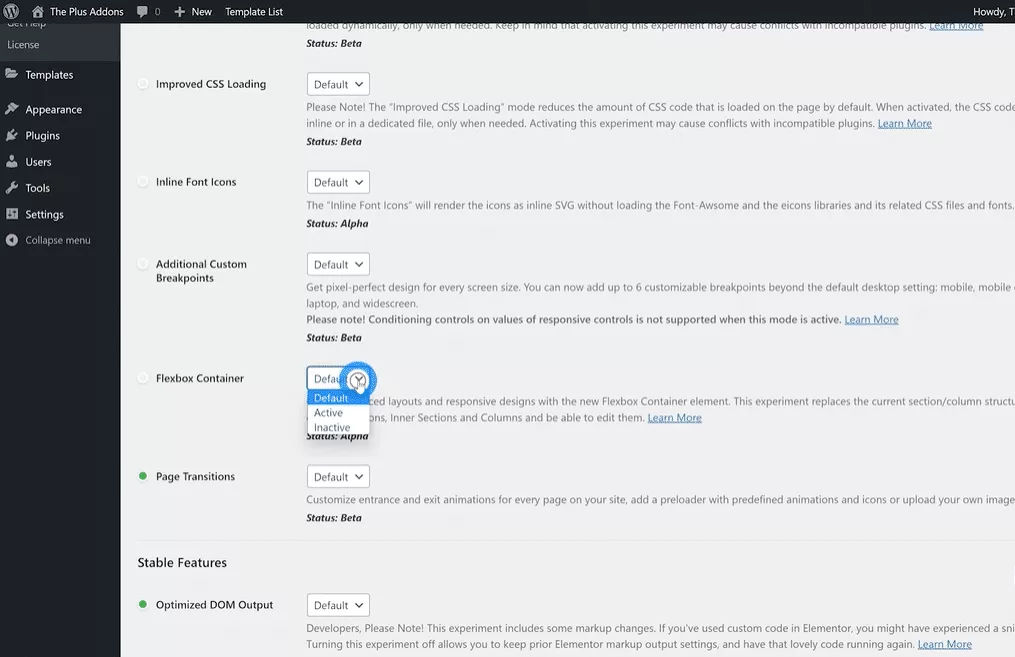
步骤 1. 在 Elementor 设置中打开 Flexbox
在使用新容器之前,您需要激活 Flexbox。因此,请转到 WordPress 仪表板中的 Elementor 设置。单击实验选项卡,向下滚动,找到 Flexbox 容器选项,然后从下拉菜单中选择活动。保存您的更改并转到下一步。
在新网站上,Flexbox 容器默认已处于活动状态。

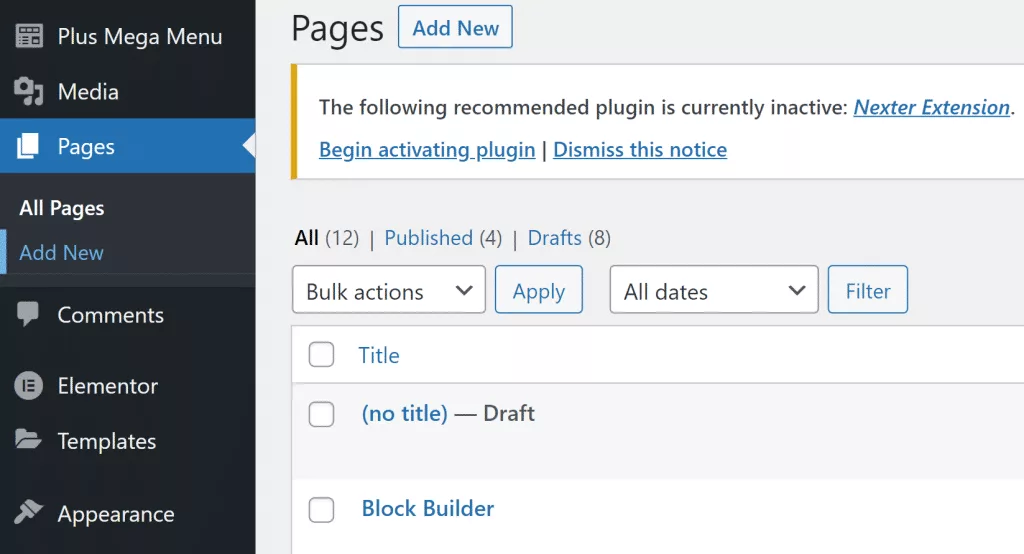
第2步:创建一个新网页
首先,让我们像平常一样创建一个新页面。转到页面部分,选择所有页面,然后单击添加新页面。

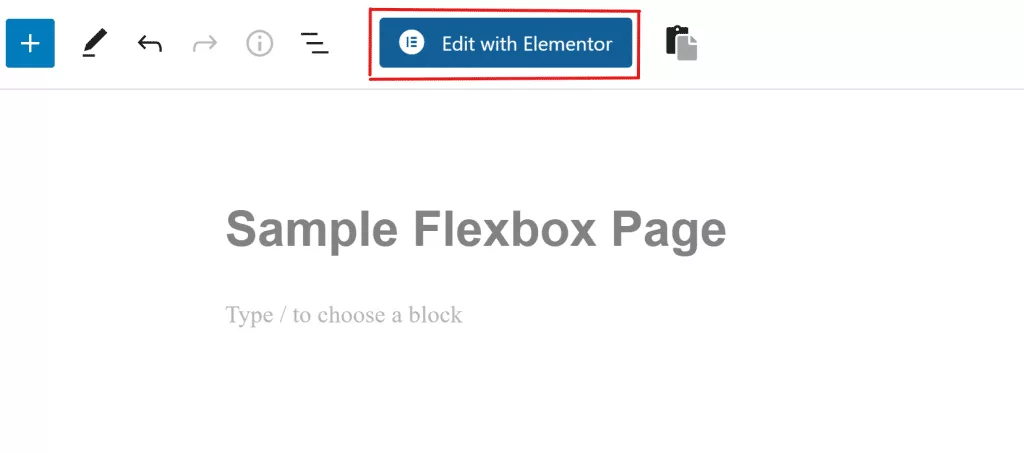
第 3 步:打开 Elementor
现在您将在屏幕上看到 WordPress 页面构建器窗口。为这个新页面指定一个标题,然后单击“使用 Elementor 编辑”以开始使用 Flexbox 容器。

第 4 步:添加新框
您将拥有熟悉的 Elementor 页面构建器界面。此外,您还可以通过从侧边栏拖放来添加新框。或者,您可以单击 + 符号并选择您喜欢的结构。
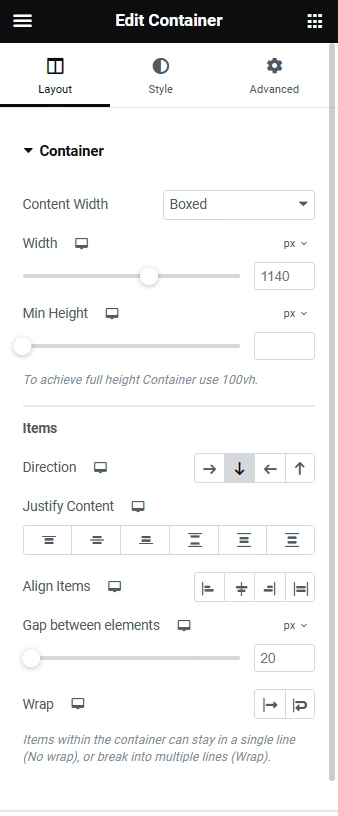
第5步:为盒子设计样式
添加盒子后,您会发现多种方法可以使其看起来像您想要的那样。您可以调整盒子的类型、宽度或高度、朝向、排列方式等。

第 6 步:将小部件拖放到框中
将小部件放入盒子中也很容易。只需从“元素”选项卡中选择所需的小部件,然后将其拖放到框中的 + 图标上即可。
第 7 步:更改小部件外观
就像您更改整个盒子的设置一样,您也可以更改盒子内部的外观。您可以更改一些内容,例如它们的朝向、排列方式、它们之间的空间大小等等。
第 8 步:分享您的新 Flexbox 网页
你可以制作很多盒子,复制它们,并改变它们的位置。当您添加更多内容时,请继续执行这些步骤。完成后,单击“发布”按钮以使您的网页上线。您还可以单击“预览”按钮来查看新的 Flexbox 网页的工作原理。
包起来
总之,您现在已经了解了Elementor Flexbox 容器。如果您已经熟悉 Elementor,那么新的 Flexbox 构建器应该很容易掌握。如果您是初学者,遵循本指南将帮助您轻松使用 Flexbox。




