有时处理颜色非常困难,尤其是从设计的角度来看。 此外,需要批判性的设计思维来了解哪种颜色与哪种颜色搭配。

但是当涉及到网站的外观时,您无法消除颜色的重要性。 它是用户体验的决定性因素,网站的调色板决定了主题。 在本教程中,我们将了解如何使用Elementor颜色样本来减少喧嚣。
Elementor 颜色采样器
Elementor Color Sampler 使用您的设计元素为您的网站创建具有视觉吸引力的调色板。 它没有使用最具代表性的颜色,而是使用最吸引人并且与主题完美契合的颜色。

它消除了您必须从多种颜色中进行选择的担忧,而是为您提供了一个调色板,您可以从中选择所有颜色的混合或您选择的颜色。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始使用颜色采样器
首先,您需要检查您的网站上是否激活了 Color Sampler。 从您的 WordPress 仪表板,前往 Elementor 中的设置,然后前往实验。
激活颜色采样器后,您可以使用它为背景或网站的任何其他部分创建令人满意的调色板。
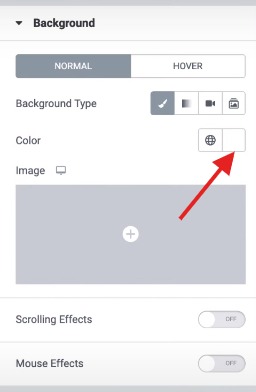
首先,您需要选择需要更改颜色的区域,然后转到样式选项卡。

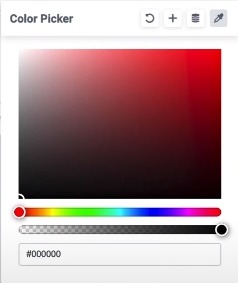
在“样式”选项卡中,使用颜色选择器选择要从中选择颜色的元素,它将为您带来所有选定颜色的混合,完美地衬托您网站的视觉主题。

从调色板中,您还可以选择一种颜色,它将实时显示更改,以查看它是否与主题相得益彰。
此外,您可以进一步将这些颜色保存到全局颜色中,以便在需要时重复使用它们。 这就是Elementor 的 Color Sampler可以帮助您节省大量时间和困惑的方式。




