Divi的内置设计选项可以帮助您为您的网站创建引人注目的背景。 Divi 的背景渐变、蒙版和图案已经可以利用背景选择组合在一个部分中。 虽然我们已经突破了背景设计的界限,但今天我们更进一步。 在本课中,我们将教您如何使用Divi的渐变、蒙版和图案来创建动态背景。 对于单一背景设计,现在有两倍多的可能性可供选择。 当包括所有其他设计层时,可以想象的设计选择数量猛增。

设计预览
这是我们最终设计的样子。

概念
这个设计的想法是基本的。 我们的第一站是利用 Divi 预先安装的背景设计功能(渐变、蒙版、图案等)的部分。 之后,将创建一行并将其定位为完全包围该区域(如覆盖)。 由于 Divi 中内置的背景设计功能,我们现在有两层背景可能性(部分和行)来为我们的内容构建背景。
设计程序
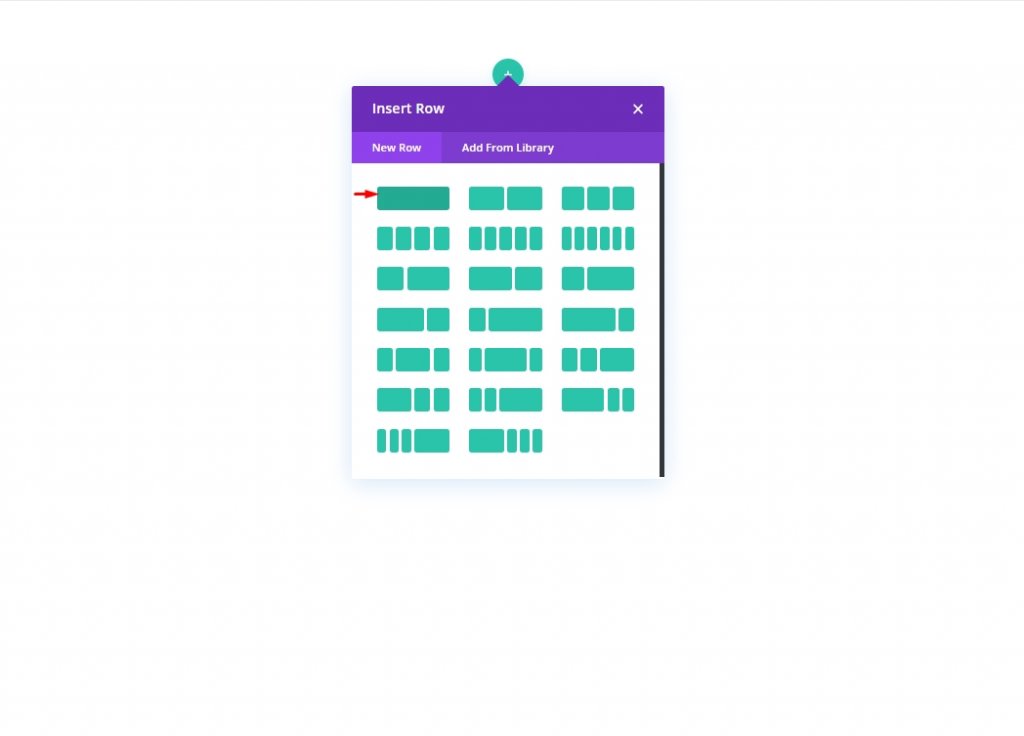
添加行
首先,将包含一列的行添加到构建器中已存在的部分。 最终,这一行将用作第二个背景设计图层。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
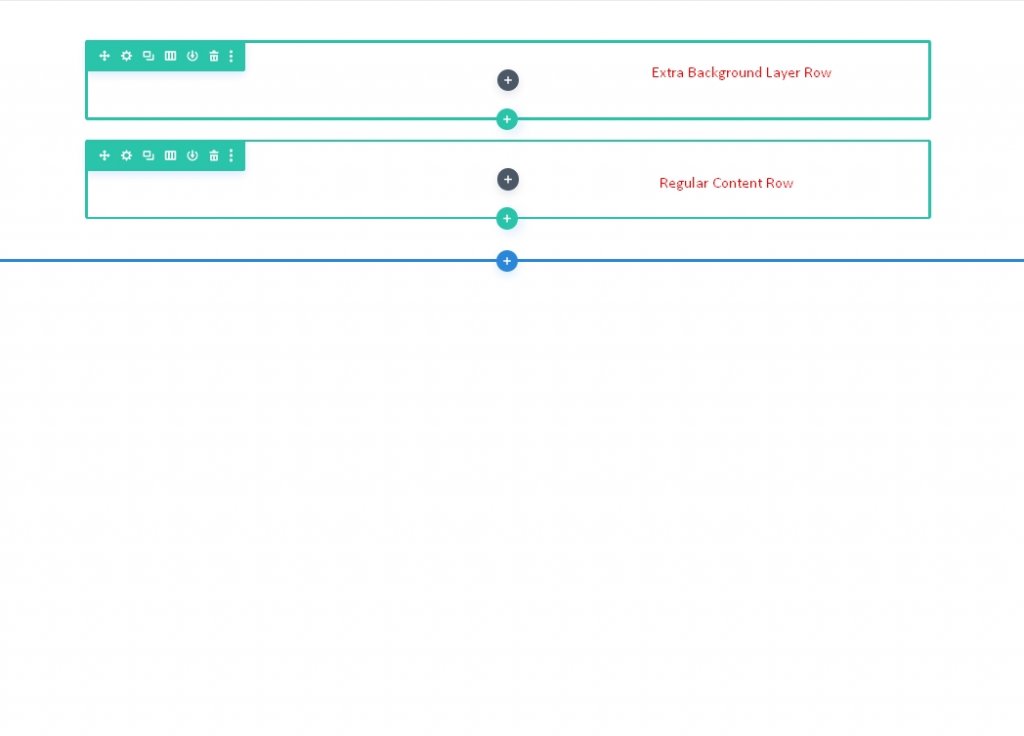
下一步是复制新生成的行。 我们的内容将像往常一样放置在第二(重复)行中。 背景层应添加到顶行,典型的内容行应在其下方。

稍后,我们将返回行。 目前,我们将使用该部分来创建背景设计的初始层。
截面垂直间距
我们必须增加部分的垂直高度,以使我们的背景设计完全填满浏览器。 在这种情况下,为该部分添加一个最小高度就足够了。
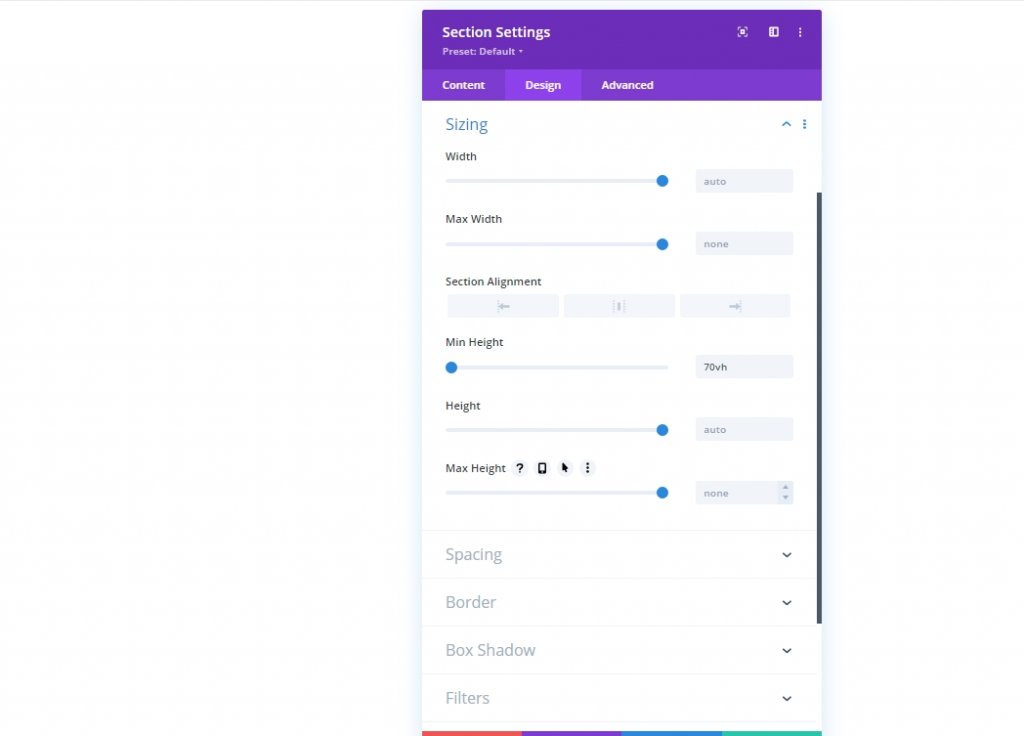
转到该部分的设置页面。 在设计选项卡中按如下方式更新填充和高度:
- 最小高度:70vh
- 内边距:0px 顶部,0px 底部

部分背景设计:第一层
现在我们已经确定了剖面高度,我们准备开始设计背景的第一层。 Divi 提供了大量的背景设计可能性。 在本文中,我们将重点介绍背景的渐变、蒙版和图案。
背景渐变
自定义渐变可以用作我们最初的背景设计元素。 我们将为这个渐变添加四个间隔相当均匀的渐变色标。 对于我们背景设计的第一层,我们将使用这四种颜色来创建一个可爱的多色渐变效果。
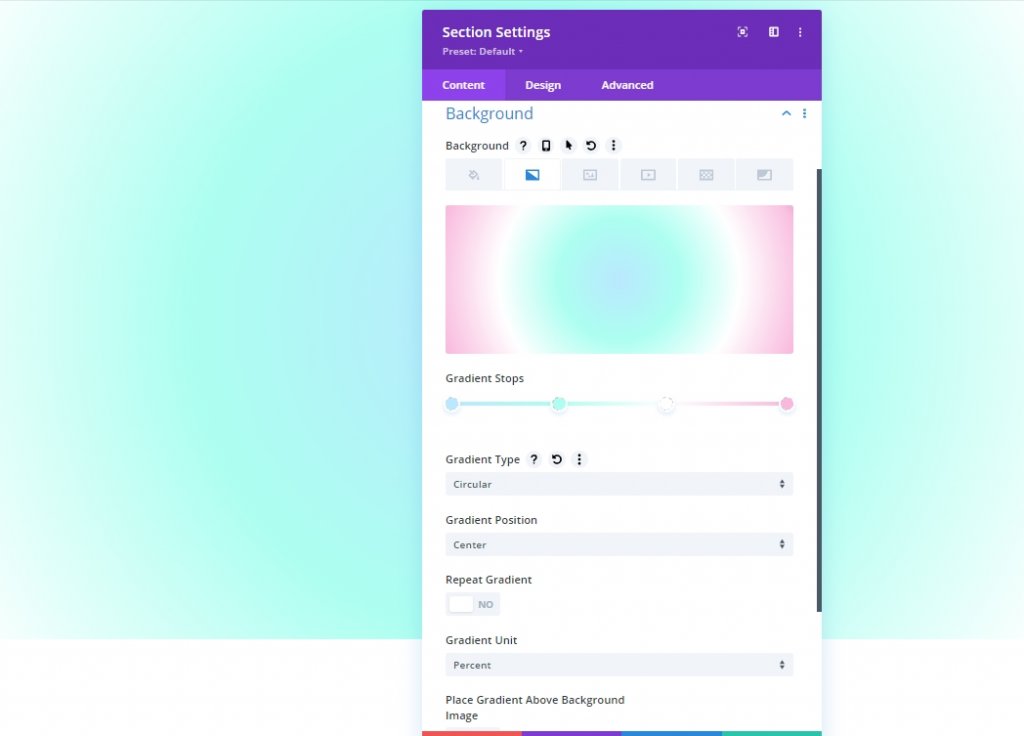
在开始之前,打开内容选项卡中的部分设置,然后在此处输入前两个渐变色标。 要创建新渐变,请转到渐变选项卡并单击 + 符号。 默认渐变颜色将增加 2。 通过更改其颜色和位置来添加/更新以下渐变停止,从左侧的第一个开始。
- 渐变停止 #1:渐变停止颜色:#bae9ff,渐变停止位置:0%
- 渐变停止 #2:渐变停止颜色:#adfff1,渐变停止位置:32%
- 渐变停止 #3:渐变停止颜色:#ffffff,渐变停止位置:64%
- 渐变停止 #4:渐变停止颜色:#f9b8dd,渐变停止位置:100%
- 渐变类型和位置:渐变类型:圆形,渐变位置:中心

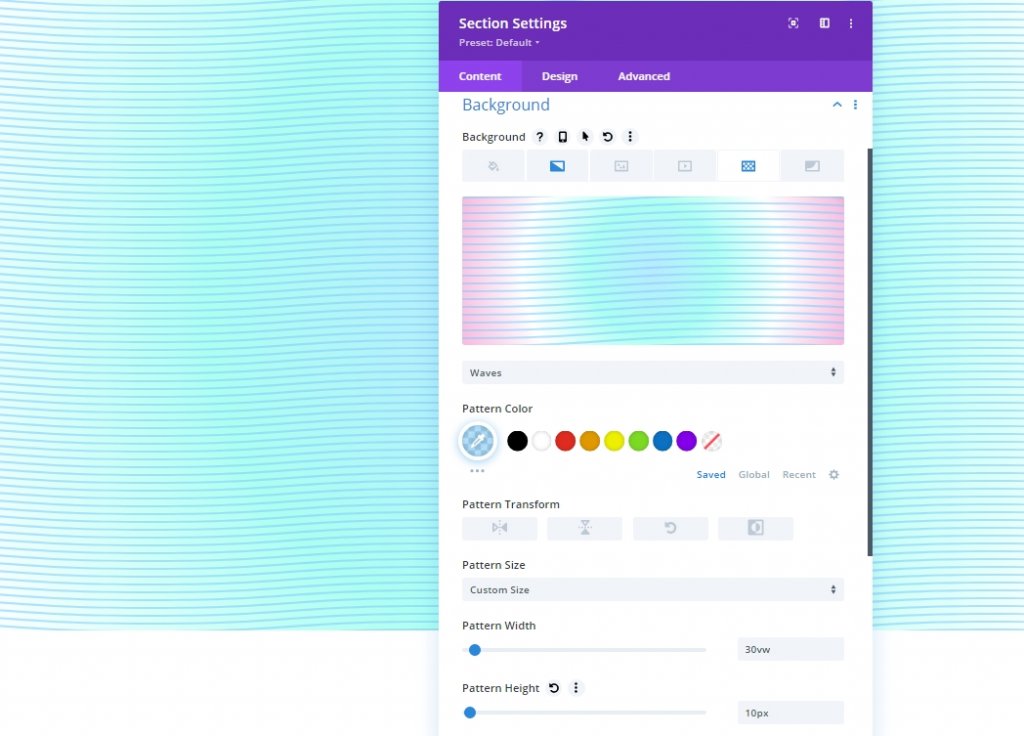
部分的背景图案
现在我们的背景渐变已经准备好了,我们可以添加背景图案来补充设计。 在此示例中,我们将使用 Waves 模式创建一个微妙的模式。
在模式选项卡下,更新以下内容:
- 背景图案:波浪
- 图案颜色:rgba(127,206,255,0.59)
- 图案尺寸:自定义尺寸
- 图案宽度:30vw
- 图案高度:10px

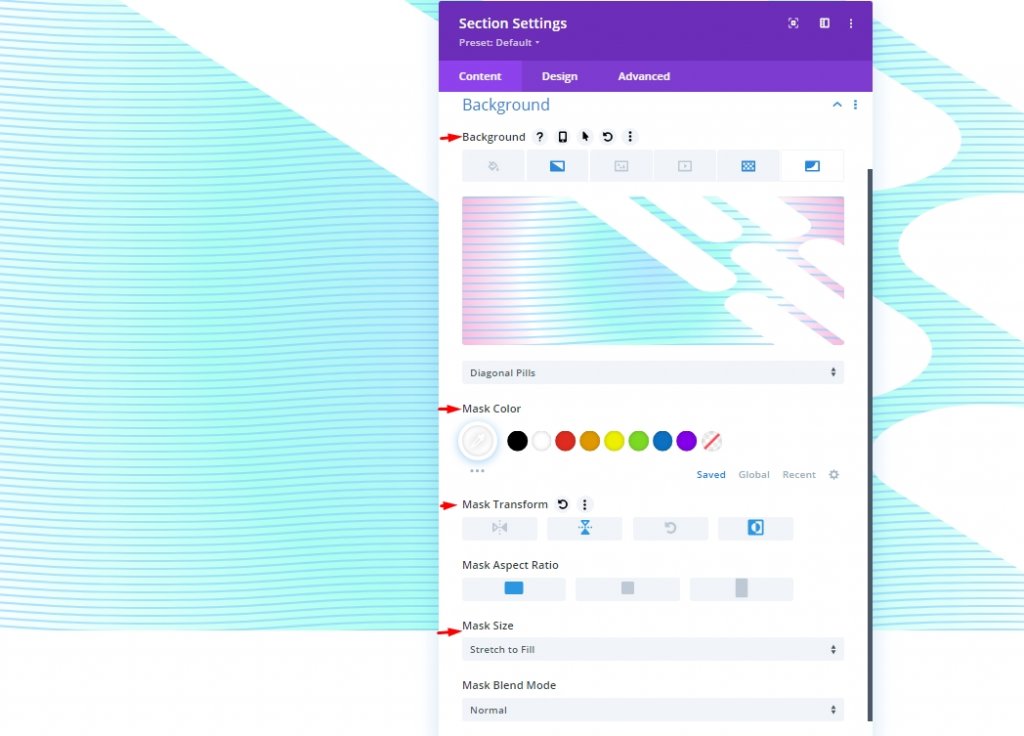
部分的背景蒙版
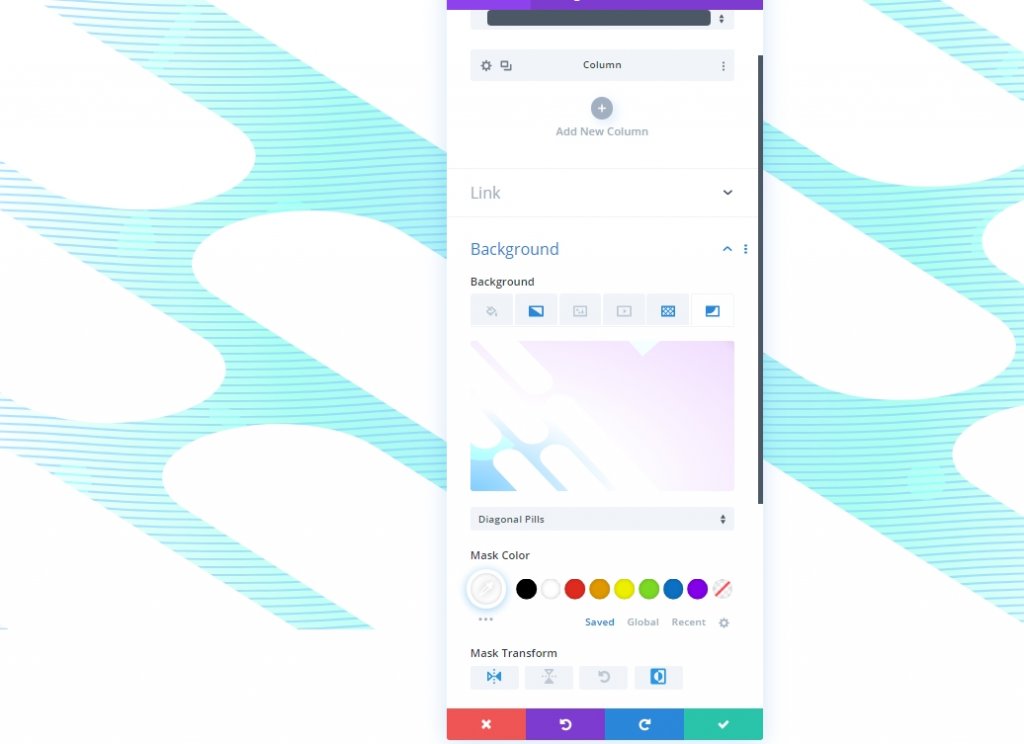
现在我们已经有了我们的背景图案,我们可以添加一个背景蒙版来完成我们第一层的背景设计。 有多种替代品可供选择。 我们将在此示例中使用对角药丸蒙版。
应在掩码部分更新以下内容:
- 面具:对角药丸
- 蒙版颜色:#ffffff
- 蒙版变换:垂直翻转、反转
- 面罩尺寸:拉伸填充

行位置作为第二层
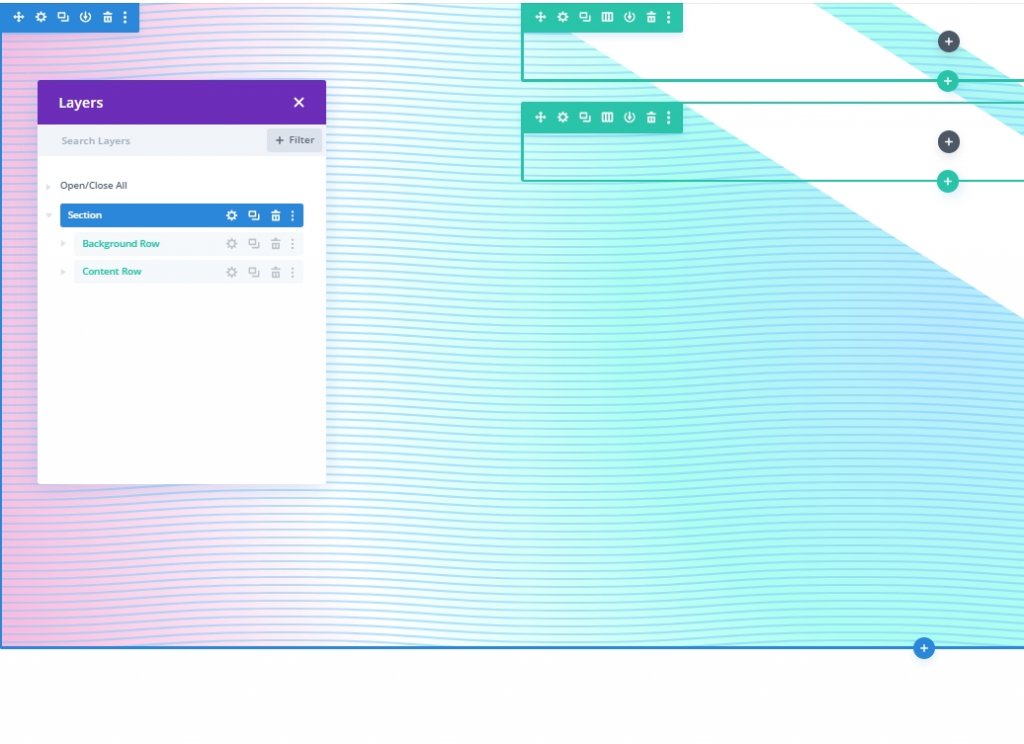
因为现在我们的部分背景设计已经完成,我们可以使用我们之前建立的行在设计中添加第二层。 单击该部分顶行中的齿轮图标以对该行进行更改。

必须使用第一行,以便背景设计不会掩盖第二行的材料(避免处理 Z 索引的简单方法)。
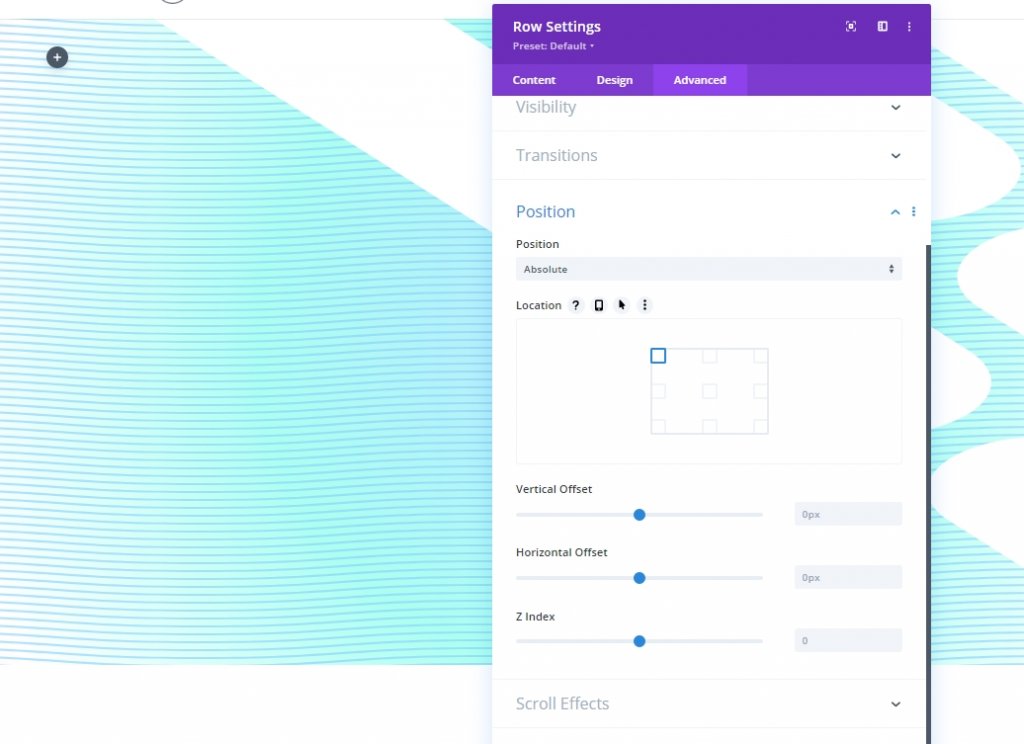
应在“高级”选项卡上更改以下内容:
- 职位:绝对

使用此方法,该行将能够位于(或覆盖)该部分而不填满任何实际页面空间。 现在,剩下要做的就是调整高度和宽度,使其与截面的实际尺寸相匹配。 这将提供我们需要的叠加层和第二个背景设计层。
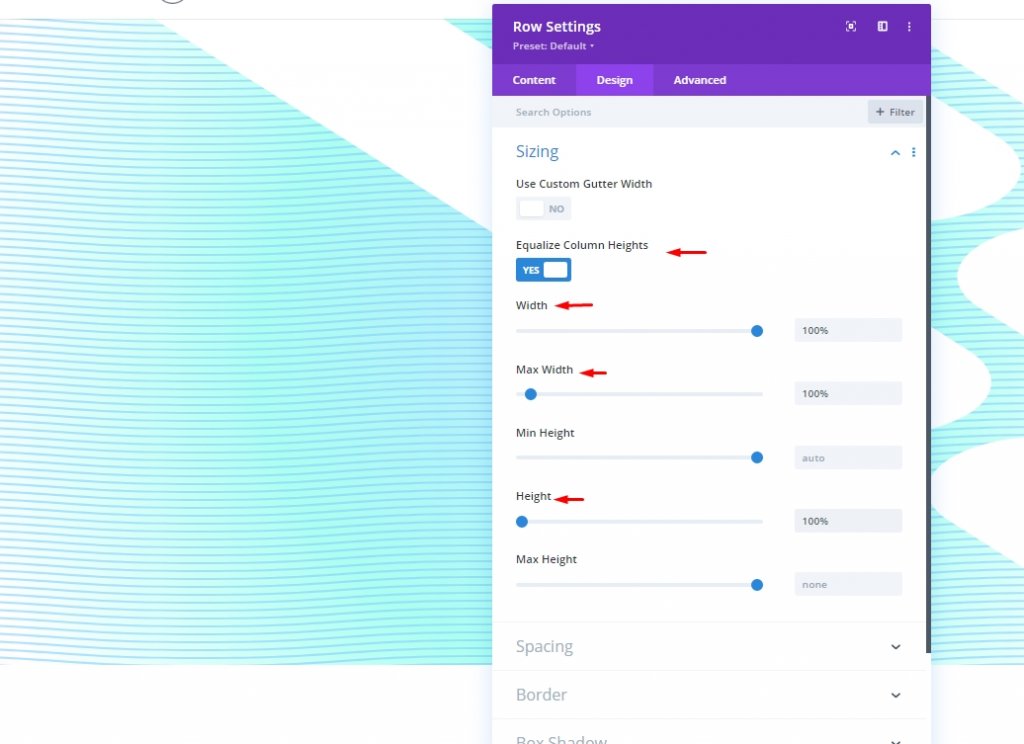
在设计选项卡中按如下方式更新尺寸设置:
- 均衡柱高:是
- 宽度:100%
- 最大宽度:100%
- 高度:100%

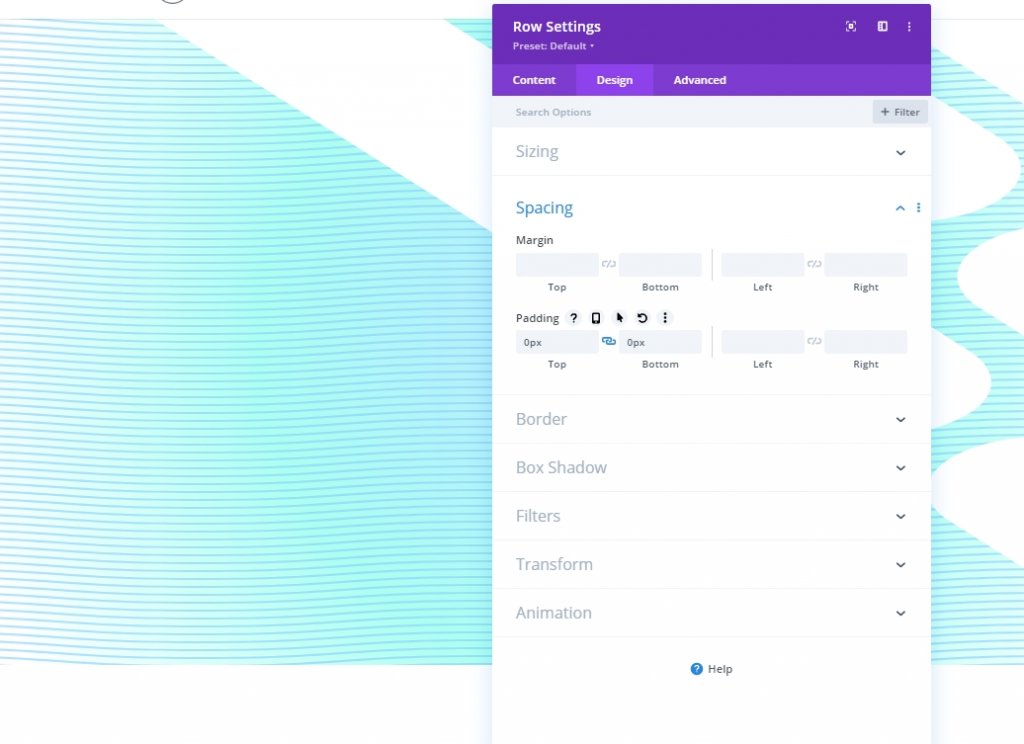
另外,添加一些填充。
- 内边距:0px 顶部,0px 底部

部分背景设计:第二层
因此,您可能无法识别该行的任何内容。 我们现在有第二个画布来构建我们的设计,它作为我们的第二层。
背景渐变
为了保持第一层渐变的颜色可见,我们需要在第二层渐变中使用透明(或半透明)色标。 使用多个渐变层,您可以以单一渐变层无法实现的方式混合颜色。
我们要让这个渐变有三个均匀分布的渐变色标。 渐变色块中心的透明度揭示了第一层的渐变设计。 与第一层中的渐变相似的颜色在第二层中可以很好地协同工作。
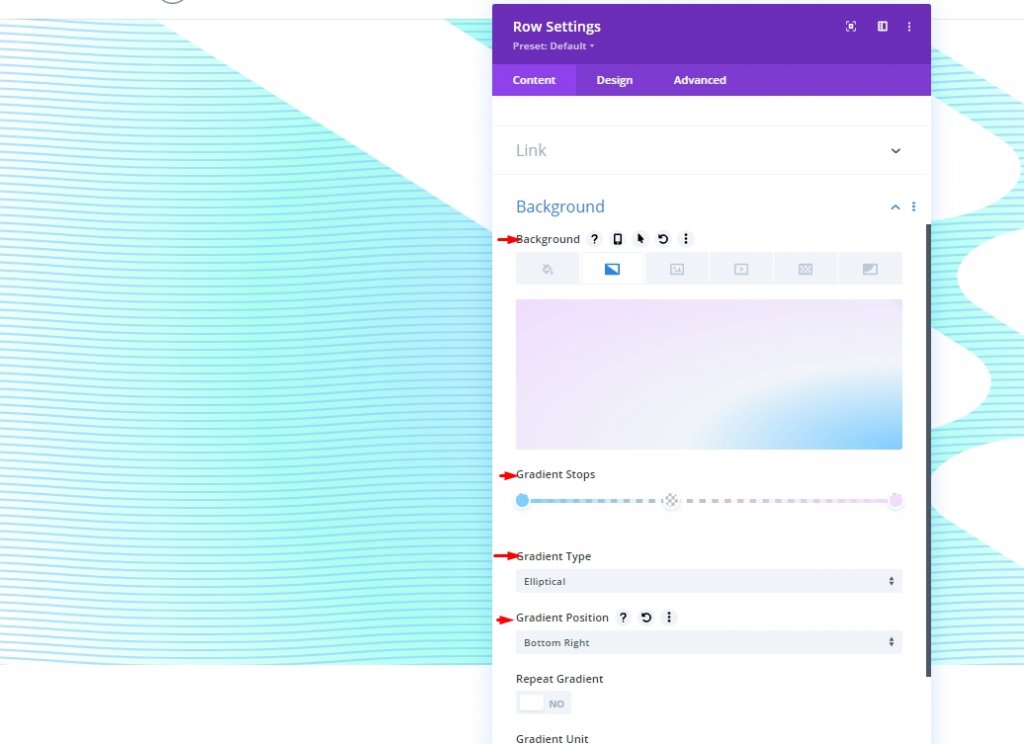
在开始之前,打开内容选项卡中的部分设置,然后在此处输入前两个渐变色标。 要创建新渐变,请转到渐变选项卡并单击 + 符号。 默认渐变颜色将增加 2。 通过更改其颜色和位置来添加/更新以下渐变停止,从左侧的第一个开始。
- 渐变停止 #1:渐变停止颜色 - #7fceff,渐变停止位置 - 0%
- 渐变停止 #2:渐变停止颜色 - 透明,渐变停止位置 - 40%
- 渐变停止 #3:渐变停止颜色 - #f1ddff,渐变停止位置 - 100%
- 渐变类型和位置:渐变类型 - 椭圆,渐变位置 - 右下角

部分的背景图案
背景图案现在可以用作完成设计的最后一步。 五彩纸屑图案将用于第二层。
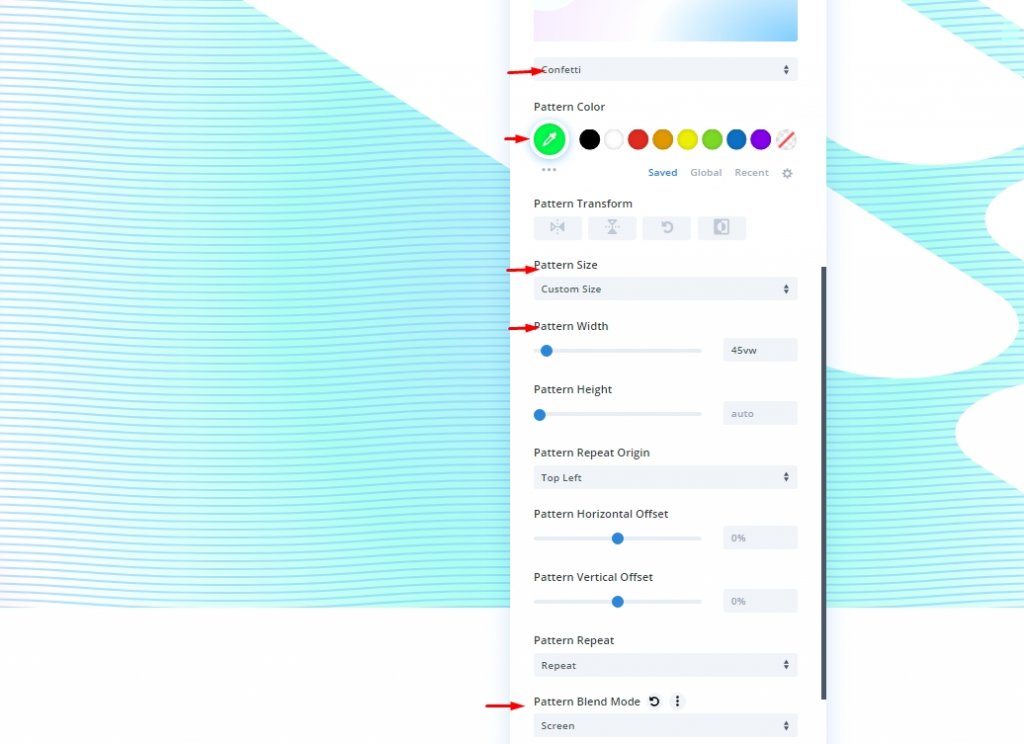
模式部分应更改以下内容:
- 背景图案:五彩纸屑
- 图案颜色:#00ff4c
- 图案尺寸:自定义尺寸
- 图案宽度:45vw
- 图案混合模式:屏幕

部分的背景蒙版
为了完成我们的双层背景设计,我们需要添加第二层蒙版。 Diagonal Pills 将用作第二层遮罩,倒置并水平翻转,使其出现在本部分的左侧,并直接位于前一层遮罩的对面。
应在掩码部分更新以下内容:
- 面具:对角药丸
- 蒙版颜色:#ffffff
- 蒙版变换:水平翻转、反转

最终预览
这是我们的设计在两个不同的层中的外观。
标题添加:可选
您还可以在行中添加文本。 添加您想要的标语并根据需要设置测量值。
- 正文:[添加带有 H1 标签的标题]
- 标题字体:Inter
- 标题字体粗细:粗体
- 标题文字颜色:#000000
- 标题文字大小:8vw(桌面)、62px(平板电脑)、32px(手机)
- 边距:30vh 顶部,30vh 底部

包起来
Divi的背景设置使开发引人注目的背景变得非常简单。 添加第二层背景设计可扩展您可用的设计选项数量。 此外,我们错过了使用第三层,这也包含在教程的设计中。 你觉得是什么?




