通过在您的网站上包含一个粘性页脚显示,您可以为页脚添加额外的触摸。 当您滚动到页面底部和从页面底部滚动时,页脚会显示一种打开和关闭页脚可见性的效果(像窗户上的百叶窗一样打开页脚)。 通常,这种效果需要特定的 CSS,这既限制又难以处理。 但是,您可以使用 Divi 的主题构建器设置为使用 Divi 的内置功能创建的任何自定义页脚设计添加页脚显示效果。

我们将在今天的 Divi 指南中演示如何在 Divi 中显示粘性页脚。 它只需要几个简单的步骤。
让我们开始吧!
预览
这是粘性页脚的简要预览,展示了我们将在本课中创建的设计。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
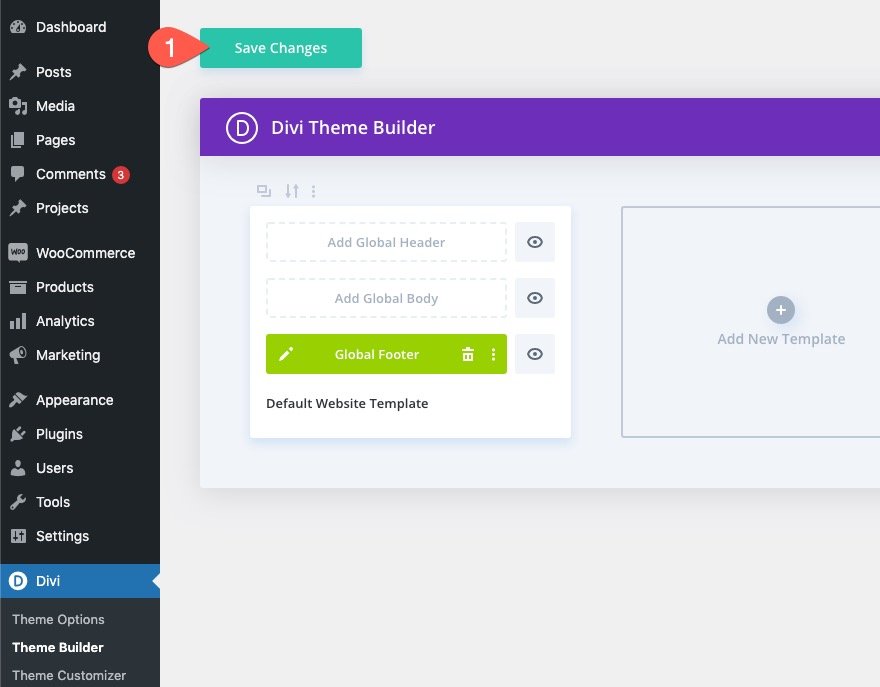
现在开始要将模板布局导入您的网站,请导航到 Divi Theme Builder 并选择可移植性选项。

让我们从指令开始。
使用 Divi 主题生成器创建粘性页脚显示
创建新的页脚模板
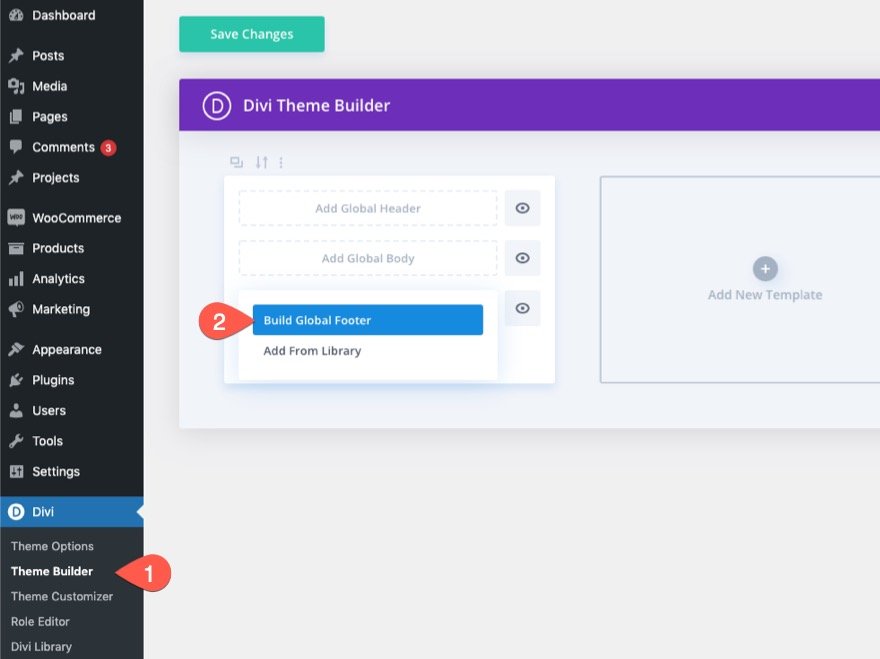
首先导航到 WordPress 后端的 Divi Theme Builder。 在那里添加一个新的全局或自定义页脚。

构建页脚布局
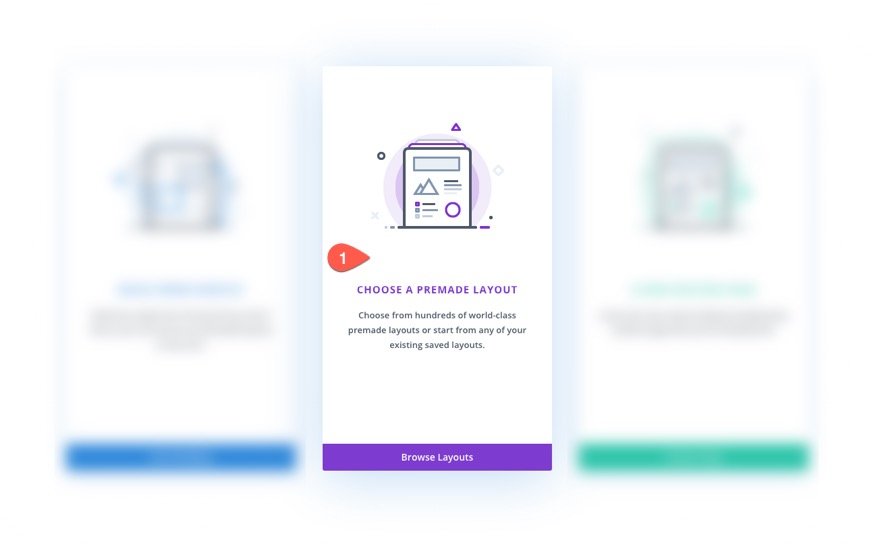
之后,选择“选择预制布局”选项。 为了加快本课的设计过程,我们将使用现成的布局。 但是,如果您愿意,您可以从头开始创建一个。

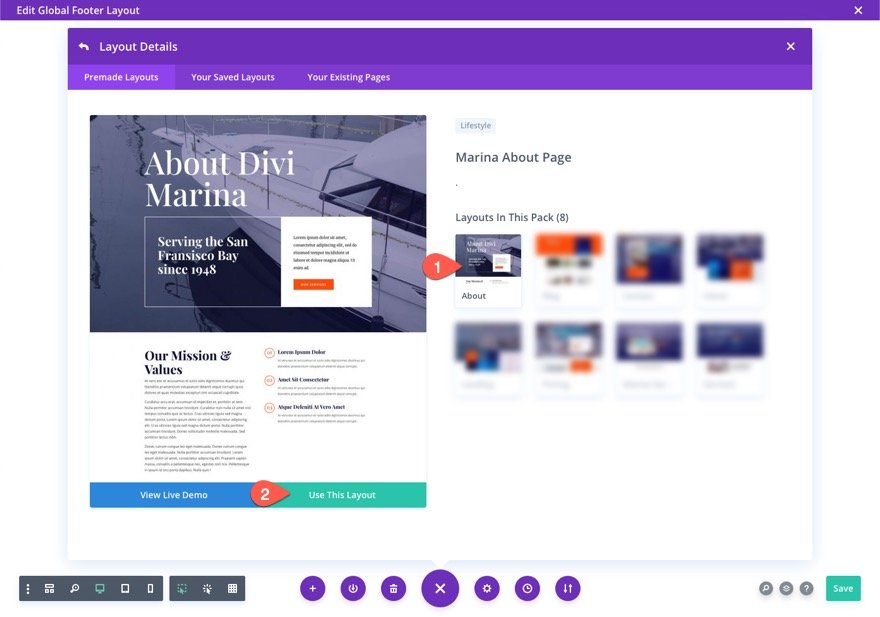
使用从库添加弹出窗口找到并使用 Marina 布局包中的 Marina About 页面布局。

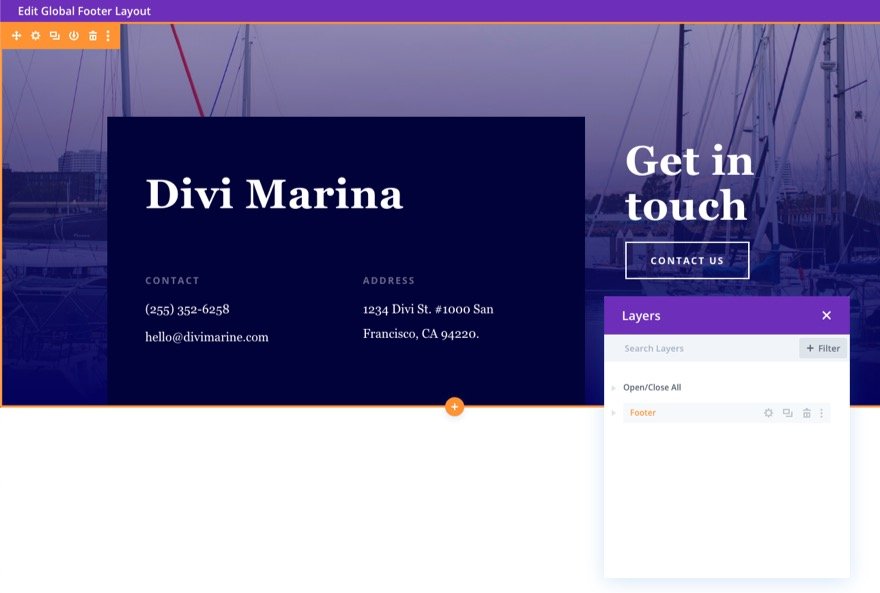
加载布局后,删除底部页脚以外的所有部分。 此页脚部分将用于提供页脚显示效果。

使用粘性页脚显示效果增强页脚部分
要将页脚显示效果包含在页脚区域中,必须执行以下步骤。
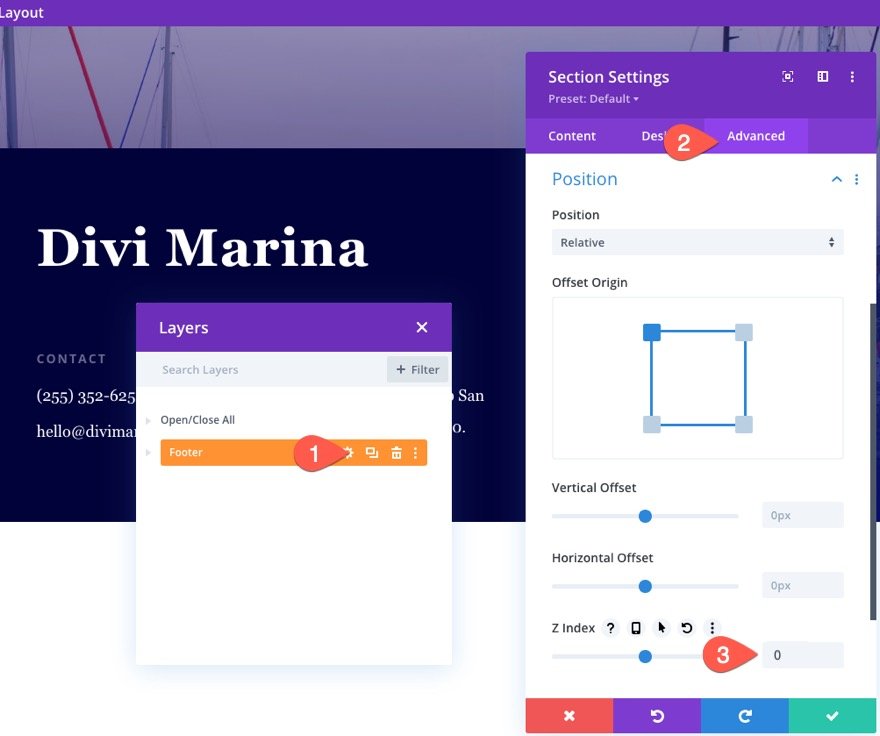
1:更新页脚部分的 Z-Index
首先,我们将页脚部分的 z-index 设置为 0。这使得该部分可以位于页面正文中的其他部分或组件下方。
打开页脚部分的设置。 更新高级选项卡上的以下字段:
索引 Z:0

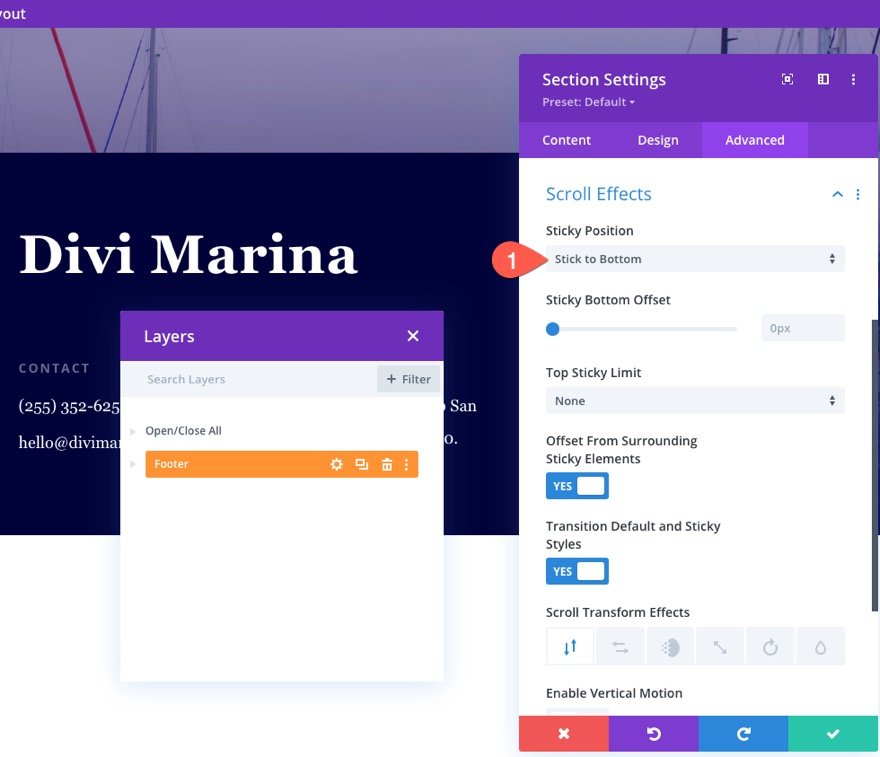
2:在页脚部分加入一个粘性位置
之后,我们将为页脚区域提供一个粘性位置。 在滚动效果中将粘性位置更新到底部:
粘性位置:粘在底部

3:更新粘滞页脚占位符中的 Z 索引
当一个元素在 Divi 中被分配一个粘性位置时,还会生成一个自动复制的占位符元素。 这使 Divi Builder 能够提供定位和创建粘性组件所需的功能。 在这种情况下,为页脚部分生成一个占位符,默认 z-index 为 1。我们不希望我们真正的粘性页脚部分(现在的 Z 索引为 0)驻留在占位符部分下方,所以我们'会将占位符部分的 Z 索引设置为 -1。
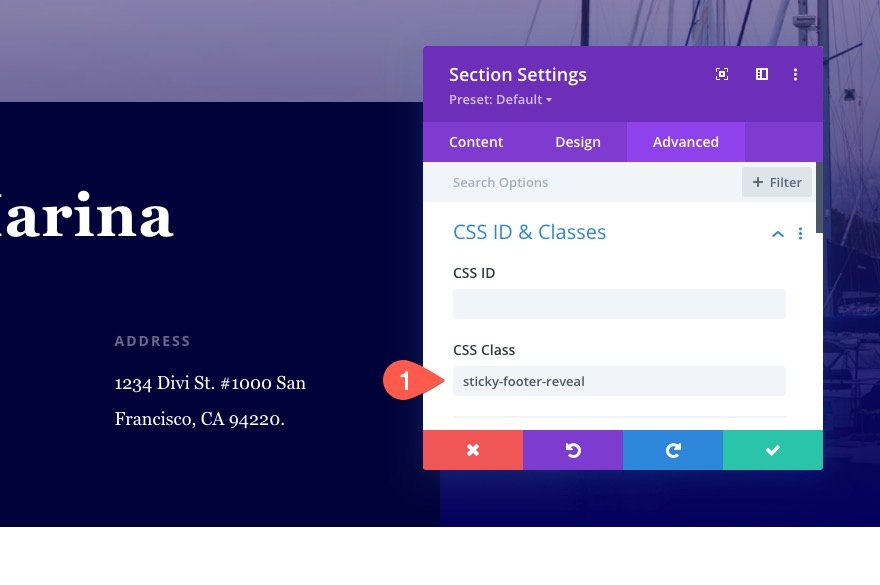
首先,将以下自定义 CSS 类添加到页脚部分:
CSS 类:粘性页脚显示

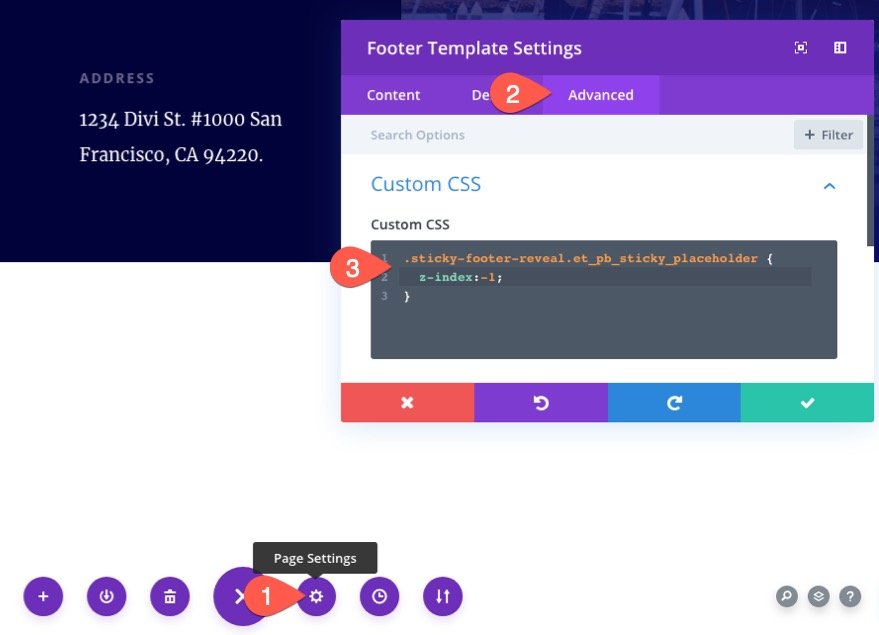
然后,使用构建器设置菜单,访问页脚模板的页面设置。 在页脚模板设置模式中选择高级选项,然后在自定义 CSS 框中输入以下 CSS:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
这会强制占位符部分位于具有粘性页脚显示效果的页脚下方,从而允许您与页脚部分的内容进行交互。
4:提交更改
完成后,保存页脚模板和主题生成器修改。

最终结果
要查看最终结果,请导航到实时网站并滚动离开。 它在这里!
最后的话
在 Divi 中为您的网站添加粘性页脚显示不涉及使用插件或复杂的自定义 CSS。 在几分钟内,您可以使用主题构建器构建页脚模板并设计具有页脚显示效果的页脚部分。 希望这将为您的页脚外观添加适度的提升,同时也为访问者提供有趣的交互。




