让您的网站看起来不错的一种简单方法是使用 Divi 的 Divider 模块。 Divi分隔线有助于在页面上的事物之间创建空间感,使设计保持平衡。他们还可以在设计中添加空白区域,而不只是将其留空。另外,隔板非常适合通过使用颜色、线条样式等进行定制来展示您的品牌!在这篇文章中,我们将讨论为什么分隔线在设计中很有用,并分享一些在下一个网页设计项目中使用它们的方法。让我们开始!

为什么要使用分频器模块?
空白是网站上的一个重要设计元素,影响用户导航和与页面交互的方式。它划分元素、引导注意力并有助于整体平衡。增加元素周围的空白可以使其脱颖而出。段落之间的空格与文本本身一样重要,可以创造有意的平衡。
在网页设计中,空白应该是有目的的,有助于页面部分之间的平滑过渡。 Divi 中的分隔符模块是多功能工具,可以轻松添加空白、分解内容并增强平衡。它们还可以引入颜色和样式,在文本模块或图像等不同元素之间创造和谐。提供了如何使用分隔器的示例。
定义标题
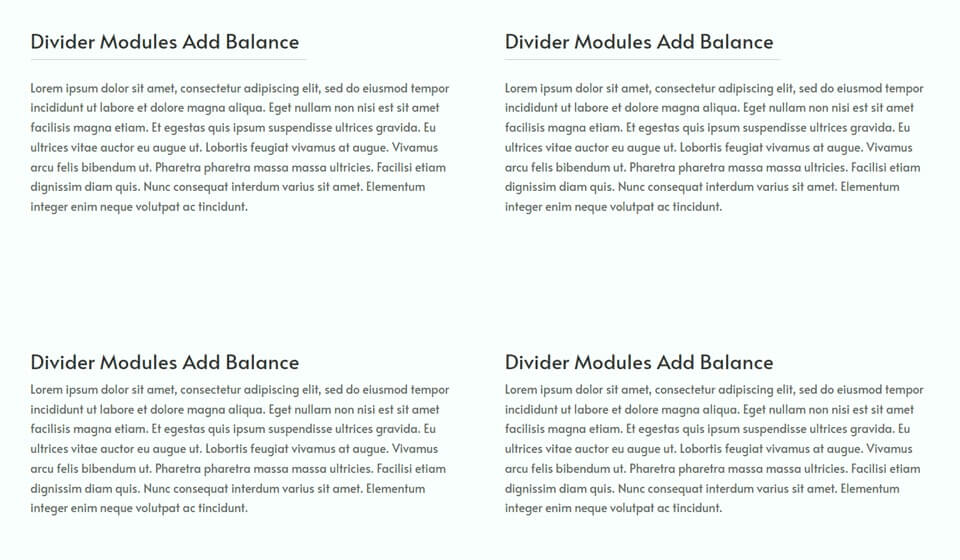
通过将分隔线放置在标题和正文之间,可以有效地在网页设计中使用分隔线来创建平衡。这种分离有助于区分标题文本和正文文本,使网站访问者更容易快速浏览和查找信息。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始例如,在标题和正文之间添加一条微妙的分隔线可以增强分离并平衡设计,如示例中所示,与下面没有分隔线的简介相比。

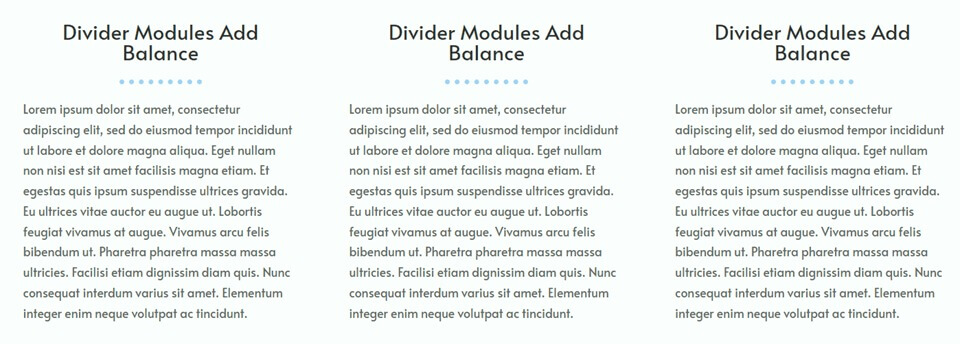
另一个示例演示了与整体页面设计相匹配的分隔线,这个主题将进一步讨论。

分离和分组元素
分隔模块通过分隔各个部分并阐明分组的信息来帮助实现网站的视觉平衡。包含一个简单的分隔模块可以增强访客的导航,改善整体用户体验。

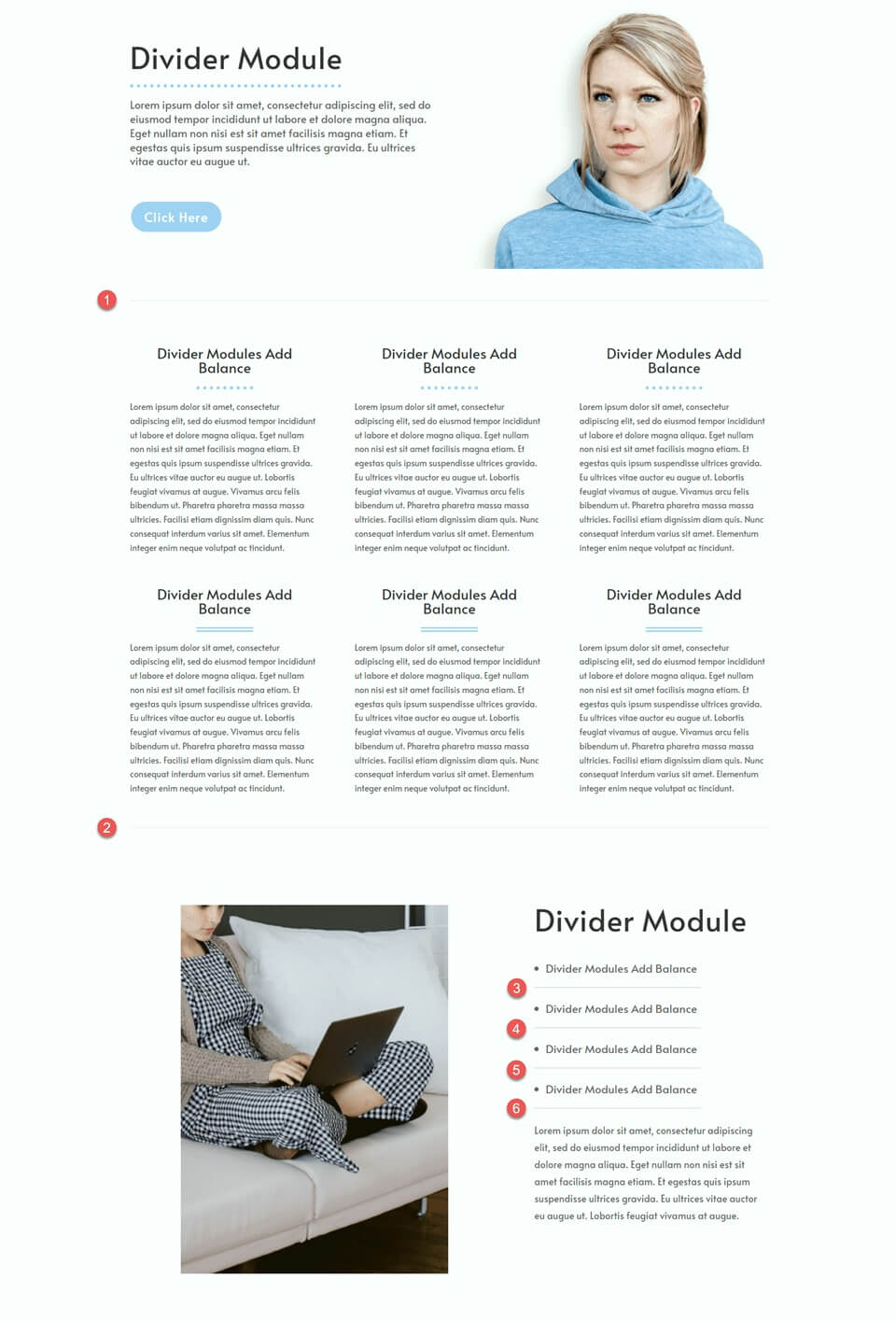
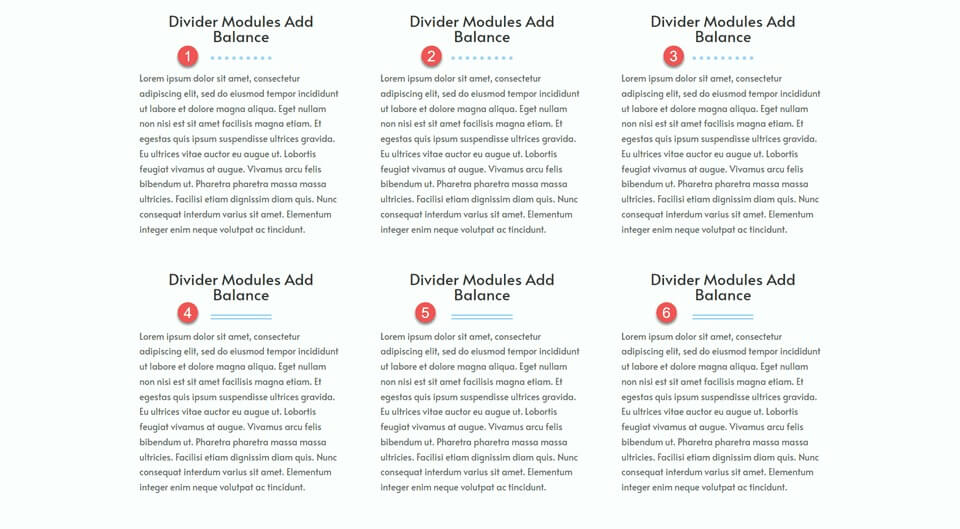
例如,在本例中,浅灰色分隔线用于描绘主要部分和单独的要点。分隔线的微妙而不引人注目的设计增加了页面的分隔度,但又不会过度分散注意力。
反映您的品牌
Divi 的分隔模块允许使用任何颜色进行定制,从而能够将品牌颜色合并到布局中。通过调整宽度、粗细和线条样式等设置,可以创建独特的分隔线,反映品牌并增强设计平衡。
该示例演示了各种分隔样式,展示了使设计与品牌保持一致的多功能性。除了功能和用户体验之外,分隔线还提供了加强网站设计和突出品牌色彩的机会。

如何使用 Divi 分隔模块在您的设计中创造平衡
现在我们已经讨论了在网站设计中包含分隔线的优点,让我们继续本文的教程部分。我们将向 Divi 库中的预制布局添加分隔线。
首先,安装并激活 Divi 主题,确保您的网站上有最新版本。现在一切准备就绪,可以开始了!
创建新页面
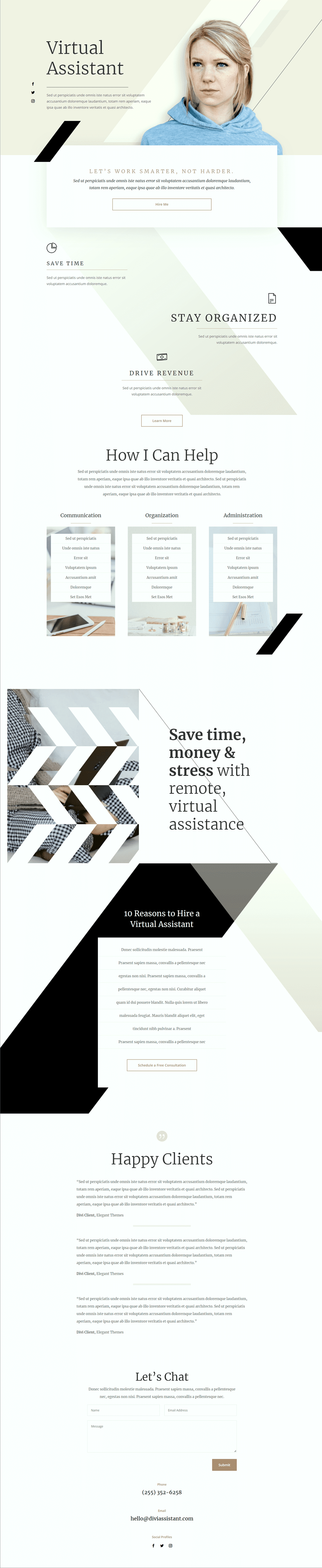
首先从 Divi 库中选择预制布局。在本例中,我们将使用虚拟助手布局包中的虚拟助手登录页面。在您的网站上创建一个新页面,为其指定标题,然后选择“使用 Divi Builder”选项。

在此示例中,通过选择“浏览布局”从 Divi 库中选择预制布局,然后选择虚拟助手登陆页面。

英雄部分修改
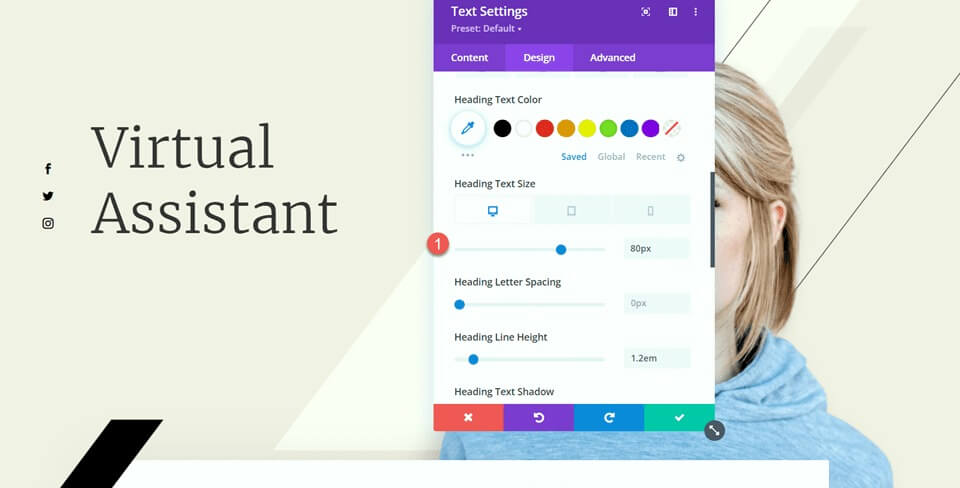
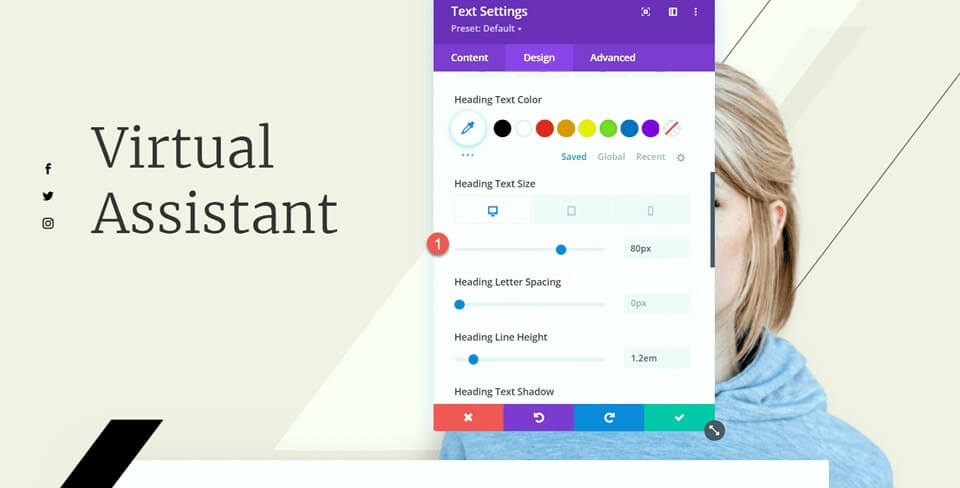
为了进行第一个更改,让我们向英雄部分添加一个分隔符和一些正文文本。首先打开“虚拟助手”文本的设置。然后,转到“设计”选项卡并导航到“标题文本”设置。将桌面字体大小更改为 80px。

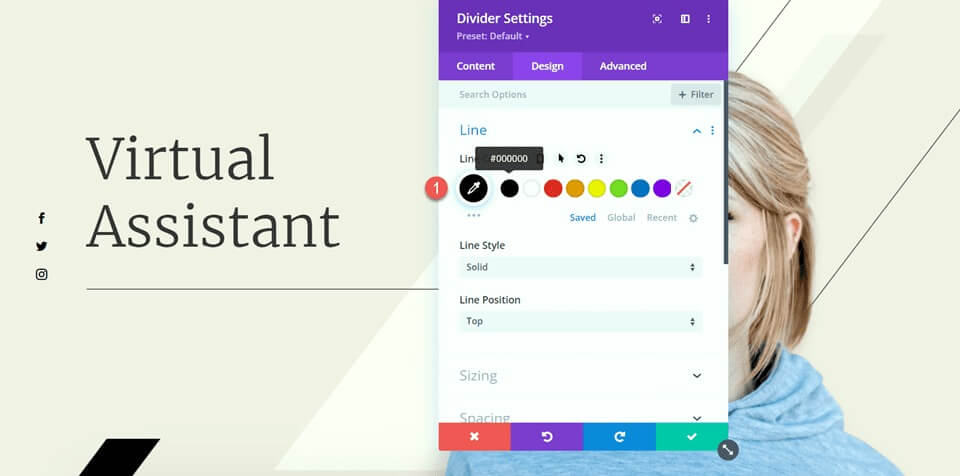
现在,在虚拟助手文本下方添加一个分隔线。

访问分隔线设置并转到“设计”选项卡下的“线条”设置。将线条颜色设置为#000000。

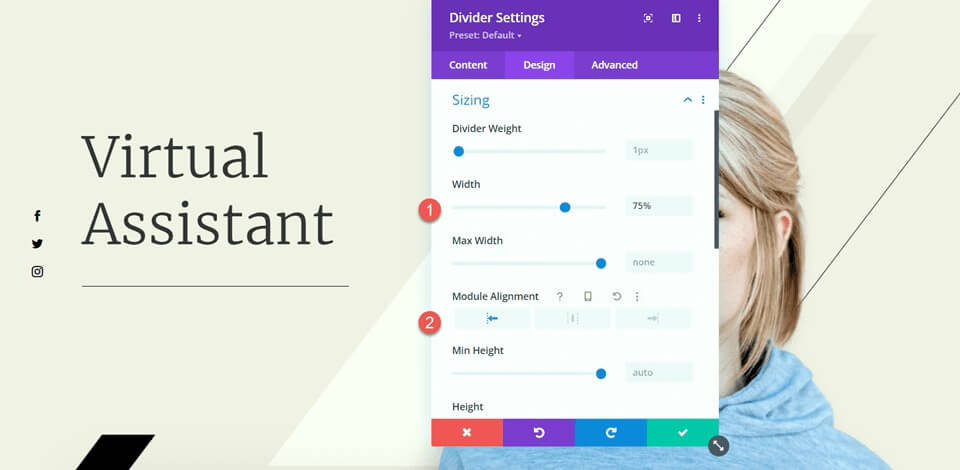
现在,在“大小调整”选项下调整宽度和模块对齐方式。
- 宽度:75%
- 模块对齐方式:左

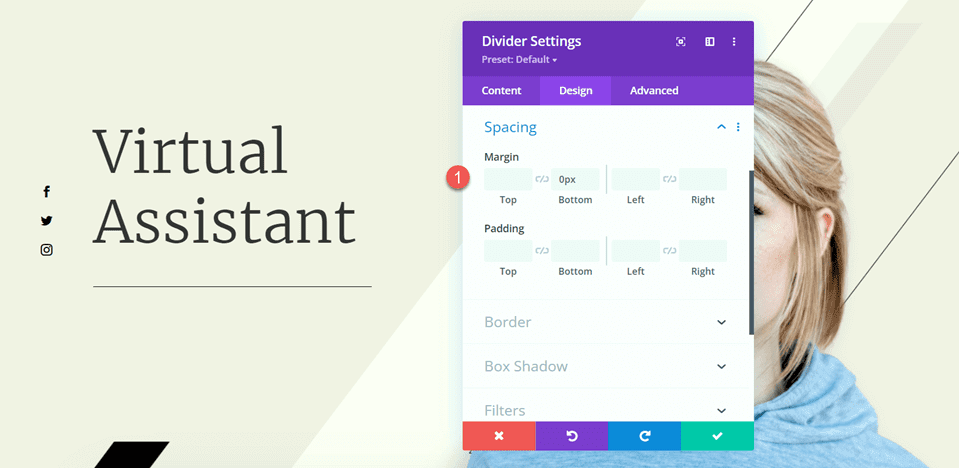
然后,在间距设置中配置底部边距。
- 底部边距:0px

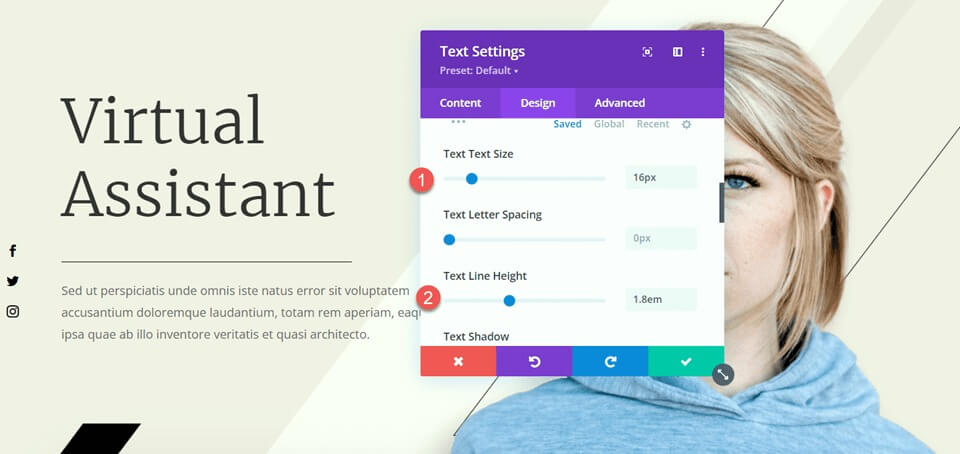
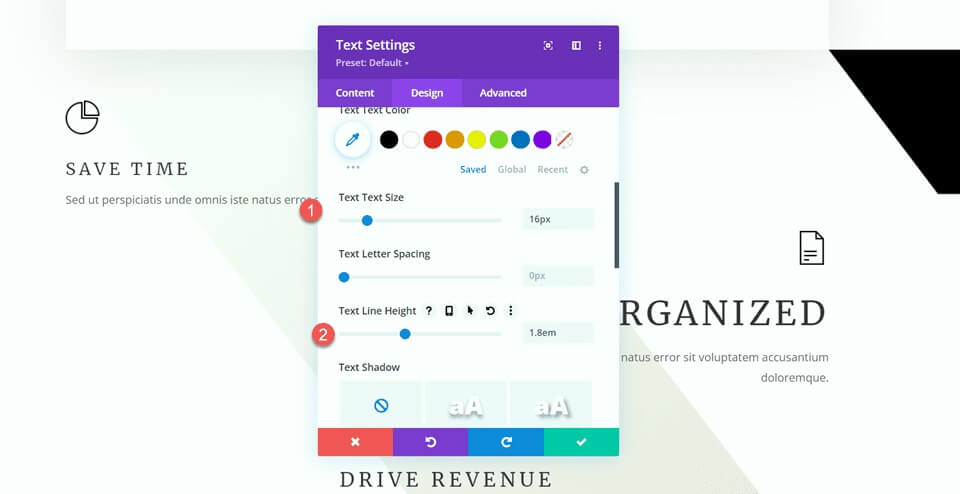
现在,在分隔线下方添加一个文本模块并插入文本。打开文本模块设置并导航至“设计”选项卡下的“文本”设置。将文本大小调整为 16px,并将行高设置为 1.8em。

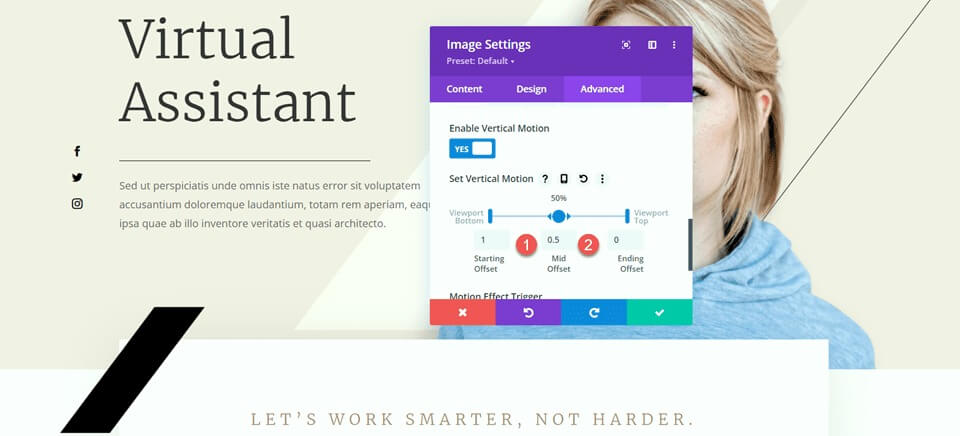
本部分最后的调整是修改黑条的滚动效果,以确保其不会覆盖添加的正文文本。打开图像设置,然后转到“高级”选项卡中的滚动效果部分。将 Mid Offset 更改为 0.5,并将 Ending Offset 设置为 0。

功能部分修改
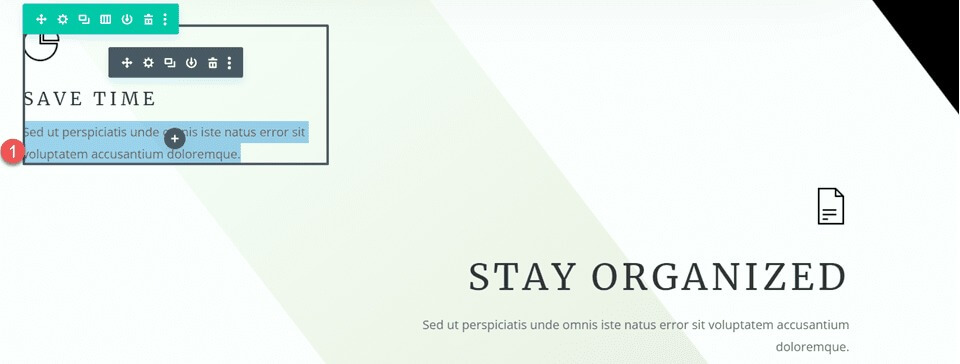
现在,让我们关注带有简介的部分。为了增强布局的平衡,我们将在标题和正文之间插入分隔线。由于这些是模糊模块,我们不能直接在标题和正文之间添加分隔线。因此,我们需要首先将正文移动到单独的文本模块。
从“节省时间”模块复制正文,然后从简介模块删除文本,只留下标题和图标。

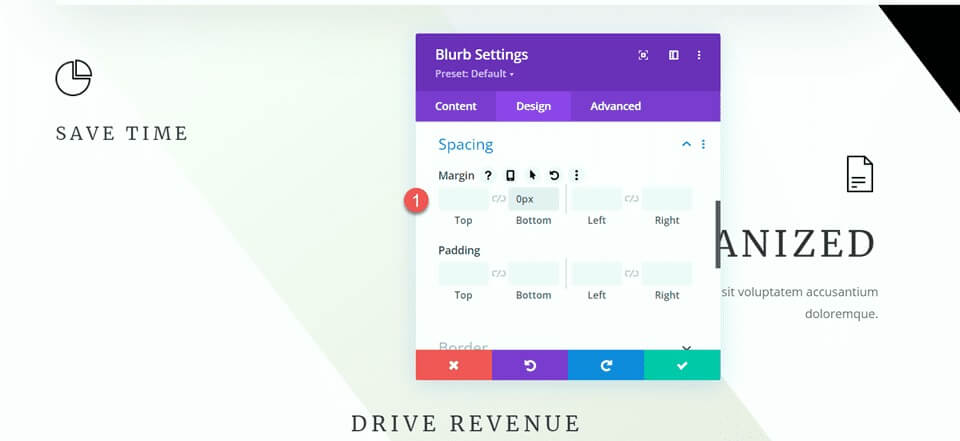
转到简介模块的间距设置并调整底部边距。
- 底部边距:0px

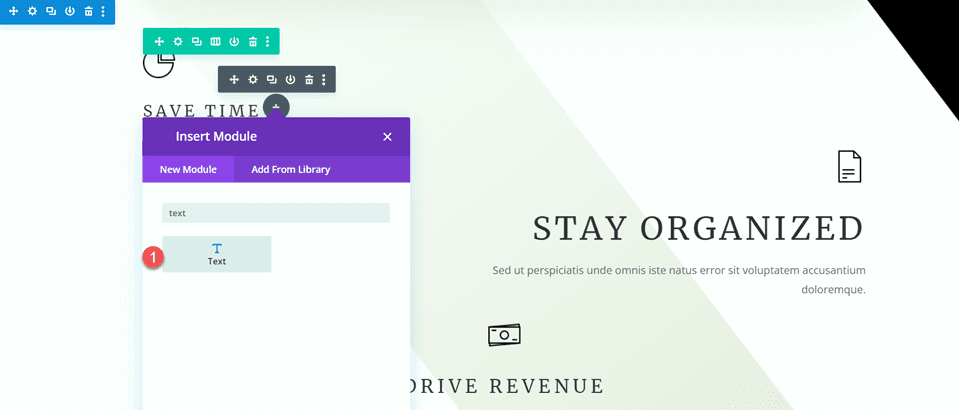
然后,在简介下方添加一个新的文本模块,并粘贴正文。

打开文本模块设置并自定义文本大小和行高。
- 文字大小:16 像素
- 文本行高:1.8em

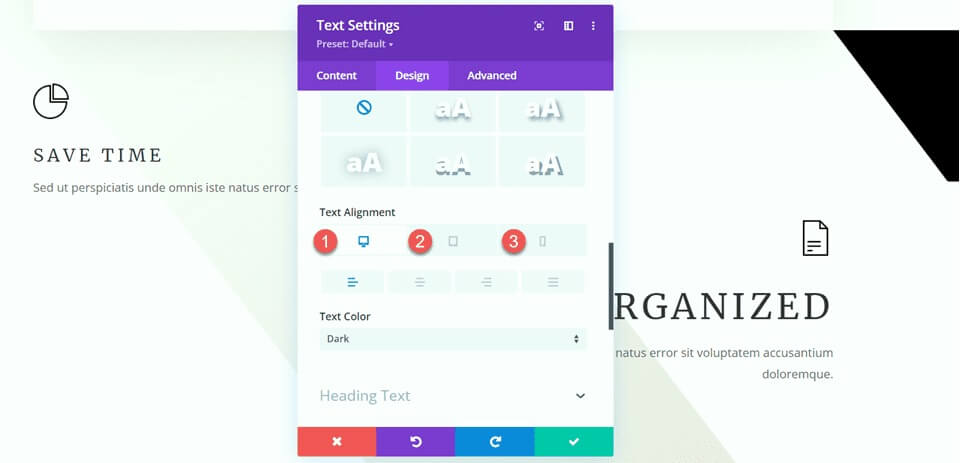
该模块在桌面上左对齐,在平板电脑和移动设备上居中对齐。利用响应式选项为不同的屏幕设置不同的对齐设置。
- 文本对齐桌面:左
- 文本对齐平板电脑:居中
- 移动文本对齐方式:居中

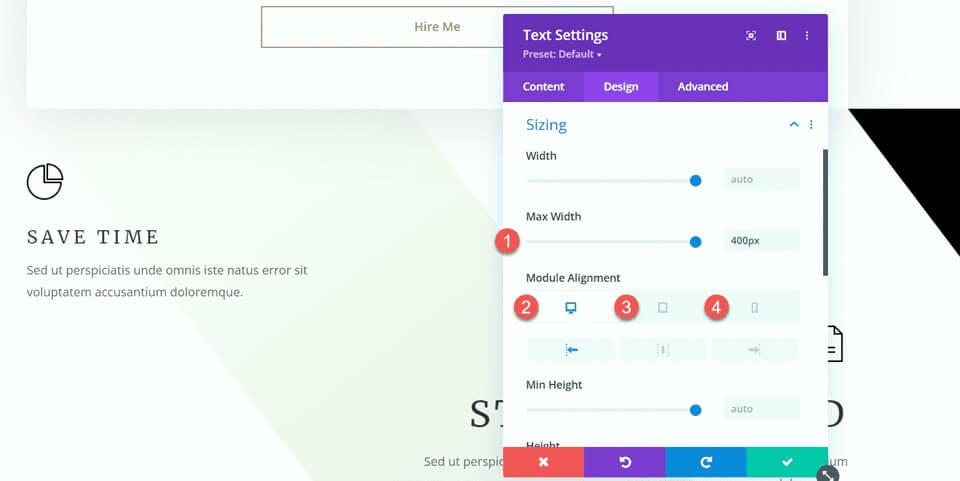
继续调整大小选项并设置最大宽度。另外,使用响应选项来定义模块对齐方式。
- 最大宽度:400px
- 模块对齐桌面:左
- 模块对齐平板电脑:中心
- 模块对齐移动:中心

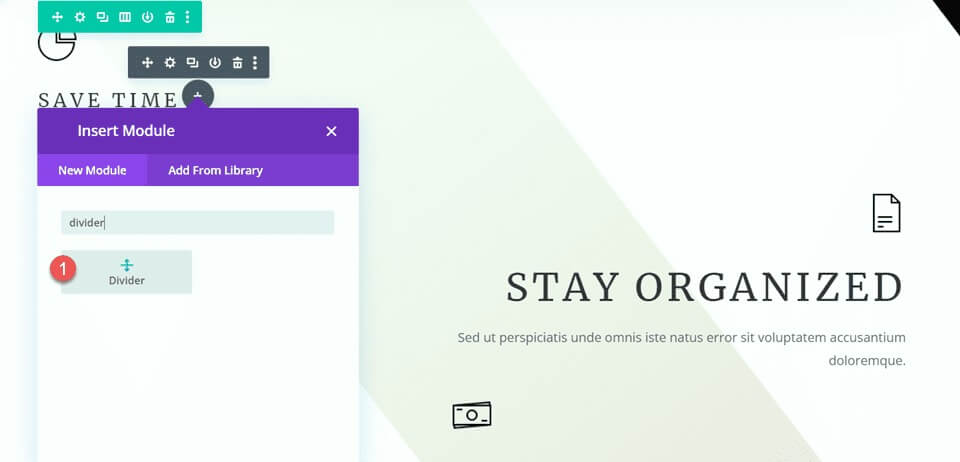
现在,您可以在简介和文本模块之间插入分隔符模块。

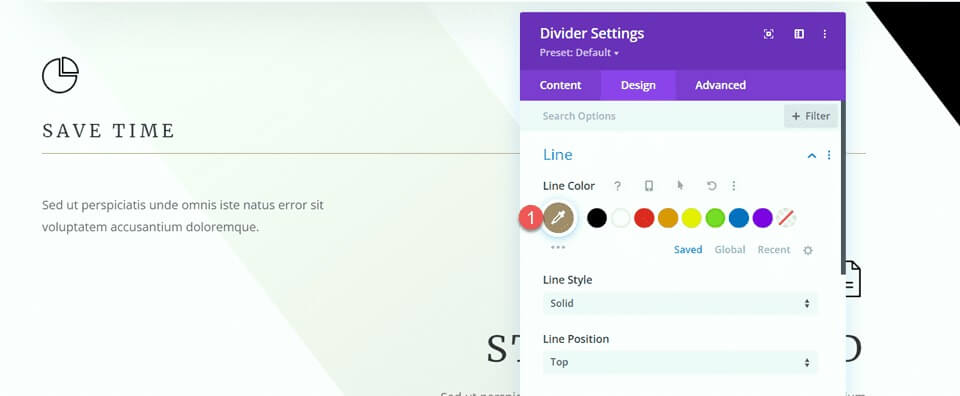
打开分隔线设置。在线条设置中,使用棕色设置线条颜色以匹配页面主题:#a78e6e。

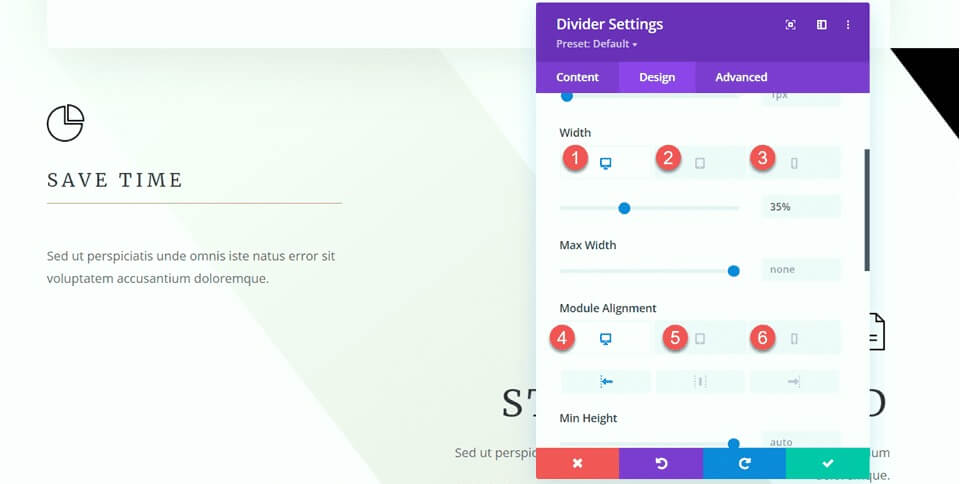
接下来,转到“大小调整”设置并使用响应式选项来配置宽度和模块对齐方式,如下所示:
- 桌面宽度:35%
- 片剂宽度:40%
- 移动宽度:50%
- 模块对齐桌面:左
- 模块对齐平板电脑:中心
- 模块对齐移动:中心

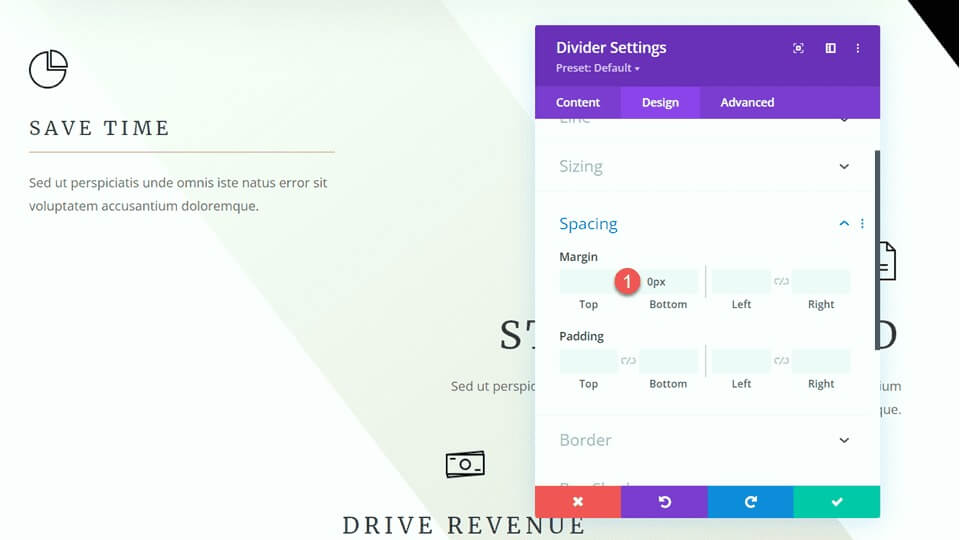
最后,去掉底部边距。
- 底部边距:0px

修改“我可以如何提供帮助”部分
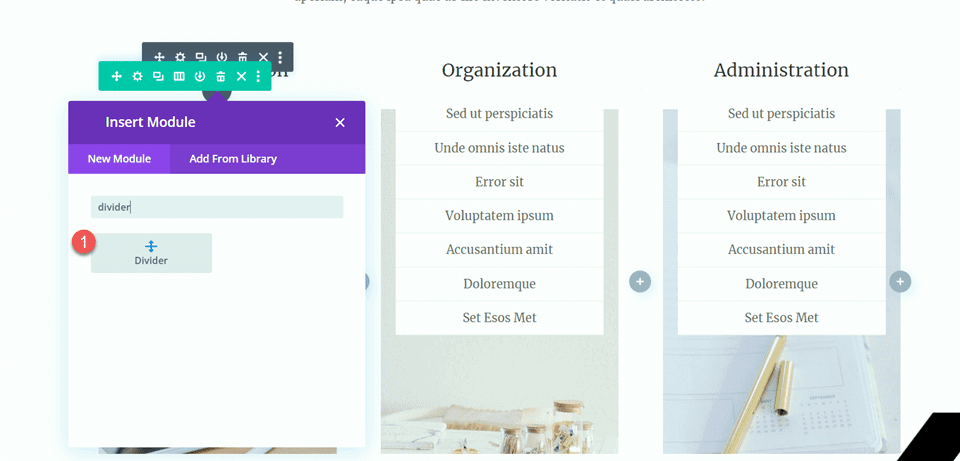
对于我们的下一次调整,让我们在“我如何提供帮助”部分添加分隔线。具体来说,在“通信”标题下方添加一个新的分隔模块。

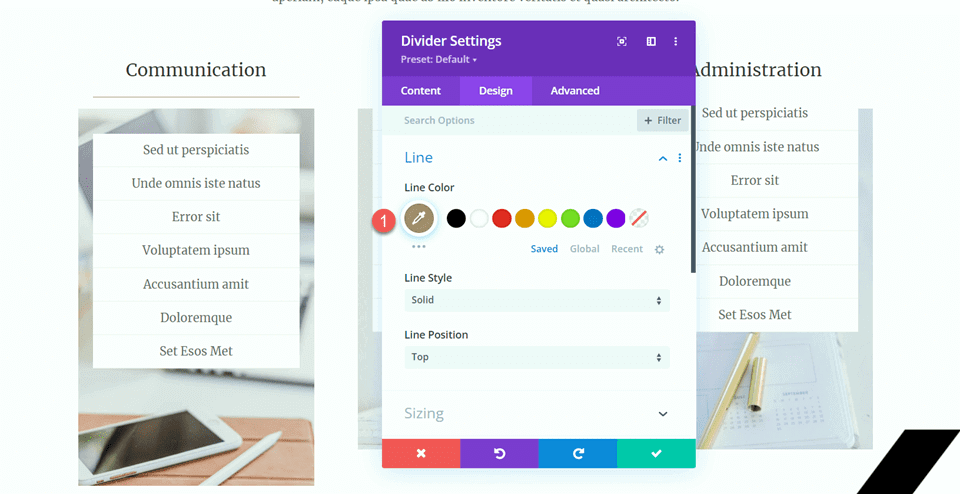
打开分隔线设置并更改线条颜色以匹配页面主题:#a78e6e。

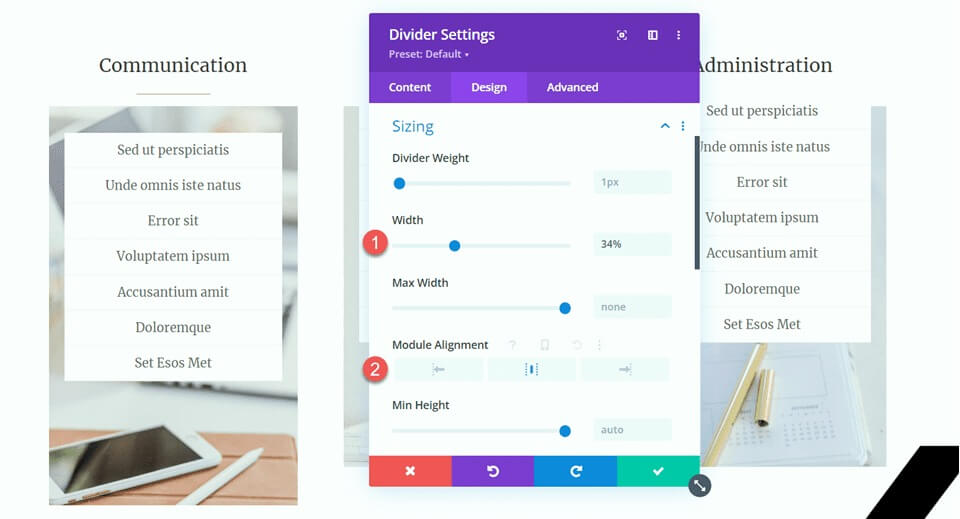
接下来,在“大小调整”设置中调整宽度和模块对齐方式。
- 宽度:34%
- 模块对齐:中心

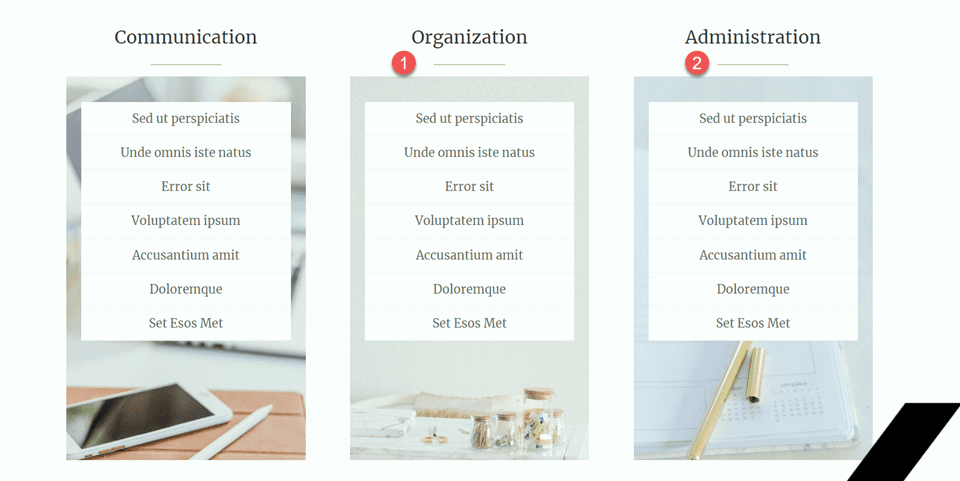
然后,复制分隔符模块并将其粘贴到“组织”和“管理”标题下。

快乐客户部分
为了完成我们的设计,我们引入了一个新的部分,专门用于展示推荐语录,每个部分都由分隔线优雅地分隔开。以下是实现此目标的分步指南:
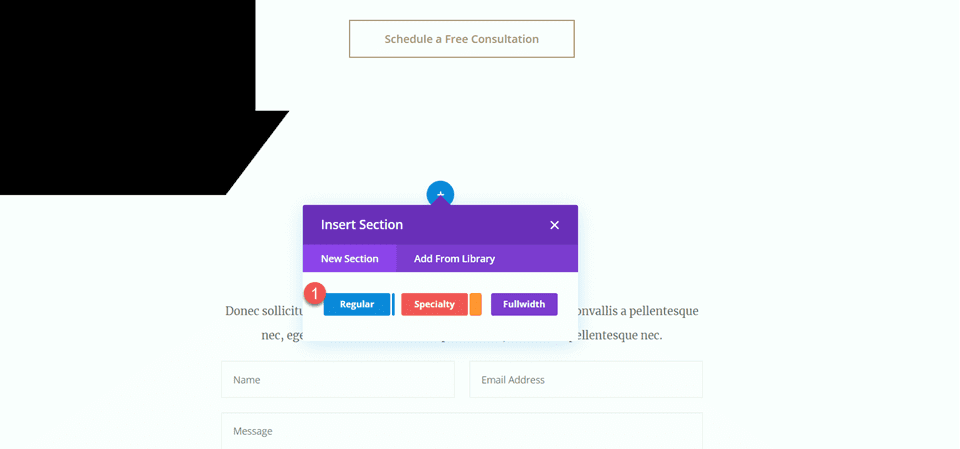
首先向下滚动页面并在现有的“雇用虚拟助理的 10 个理由”和“让我们聊天”部分之间插入一个新的常规部分。在这个新部分中,创建一行和一列来构建即将出现的元素。

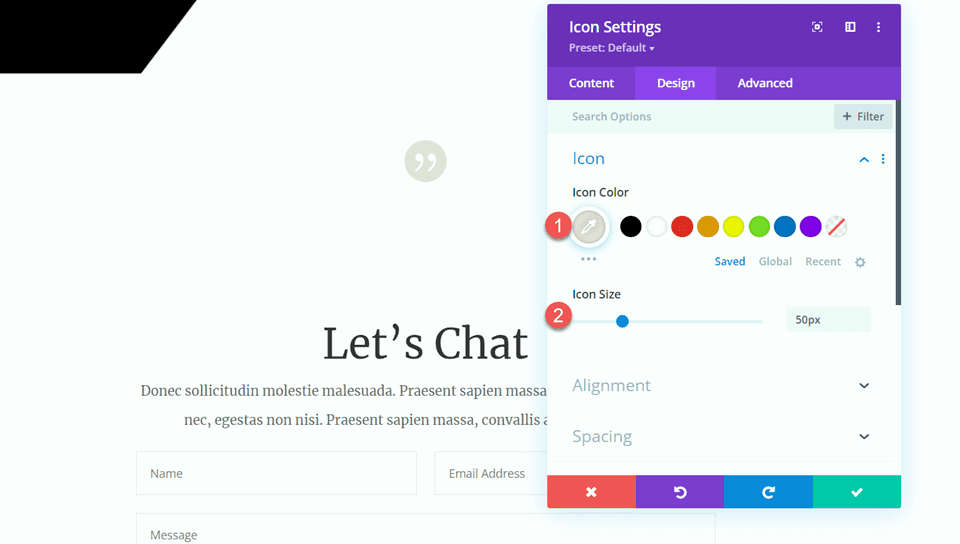
现在,向该列添加一个图标模块,选择引用图标以直观地表示推荐。通过将颜色设置为 #e4ded7 并将大小调整为 50 像素来自定义图标,以获得平衡的视觉吸引力。

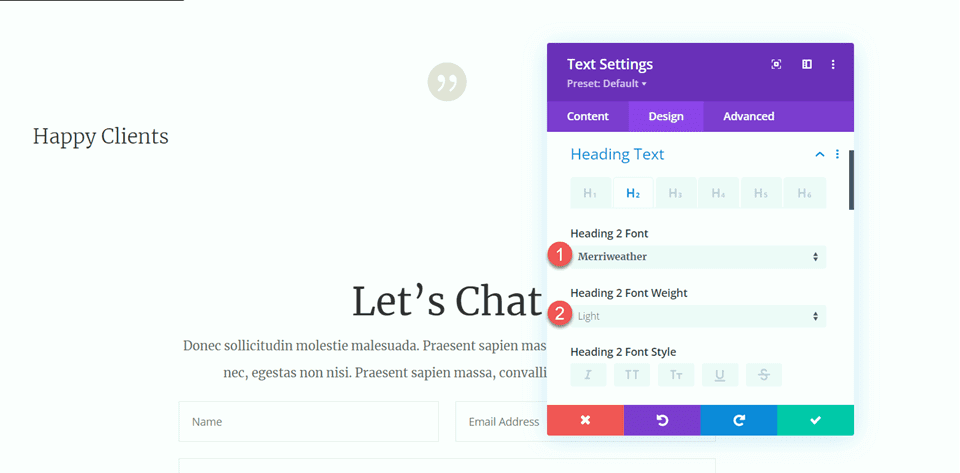
在图标正下方,引入一个标题为“Happy Clients”(H2) 的文本模块。打开标题设置并使用浅色 Merriweather 字体进行样式设计,以获得精致的外观。

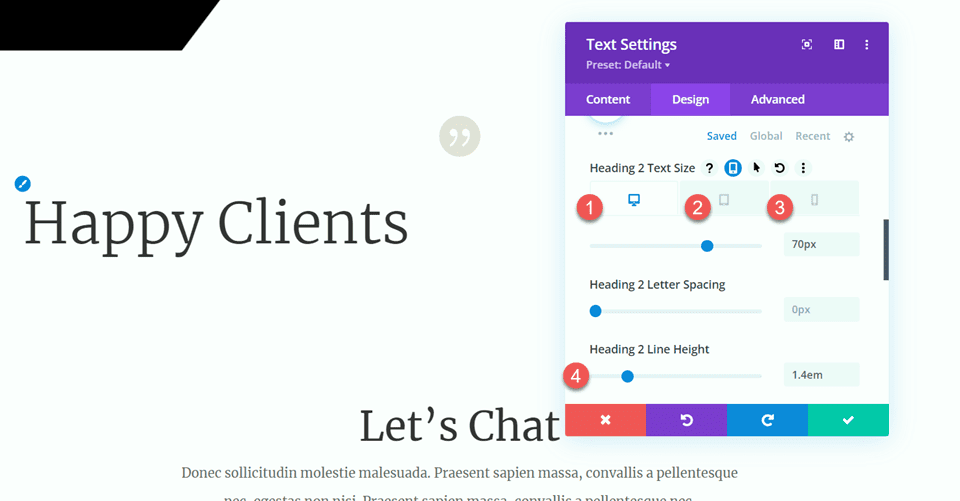
使用响应选项微调文本大小:
- 桌面:70 像素
- 平板电脑:40 像素
- 移动设备:30 像素
- 确保一致的 1.4em 线条高度,实现和谐的设计。

在“大小调整”选项中,将模块的最大宽度设置为 800 像素,并将其对齐到中心以获得最佳呈现效果。
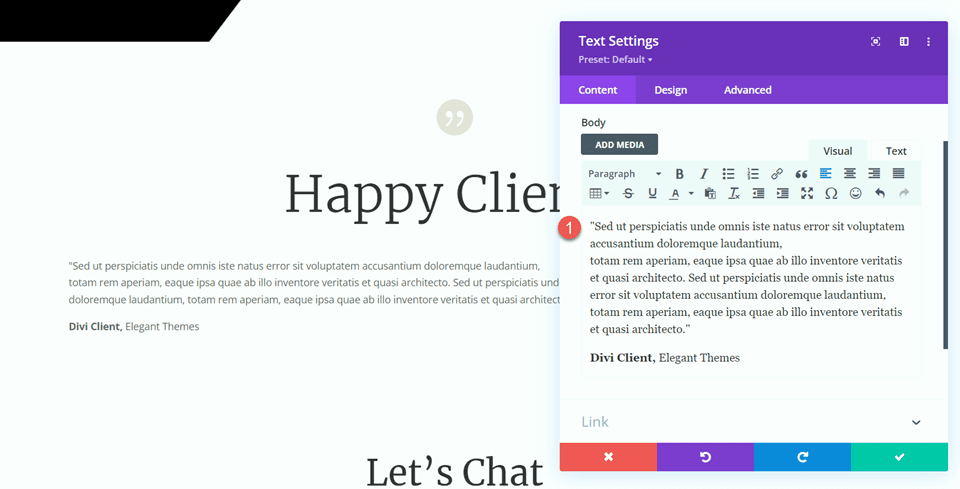
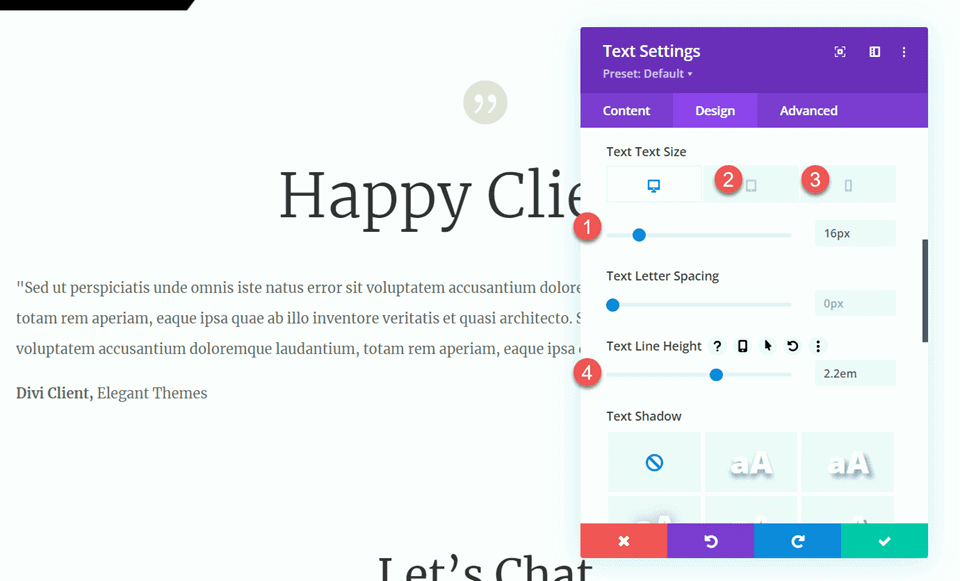
在标题下方添加另一个文本模块,包含推荐文本。

在“设计”选项卡下,将文本字体设置为 Merriweather,以获得一致且美观的外观。
使用响应选项微调文本大小:
- 桌面:16 像素
- 平板电脑:14 像素
- 手机:14 像素
- 保持行高为 2.2em 以确保可读性。

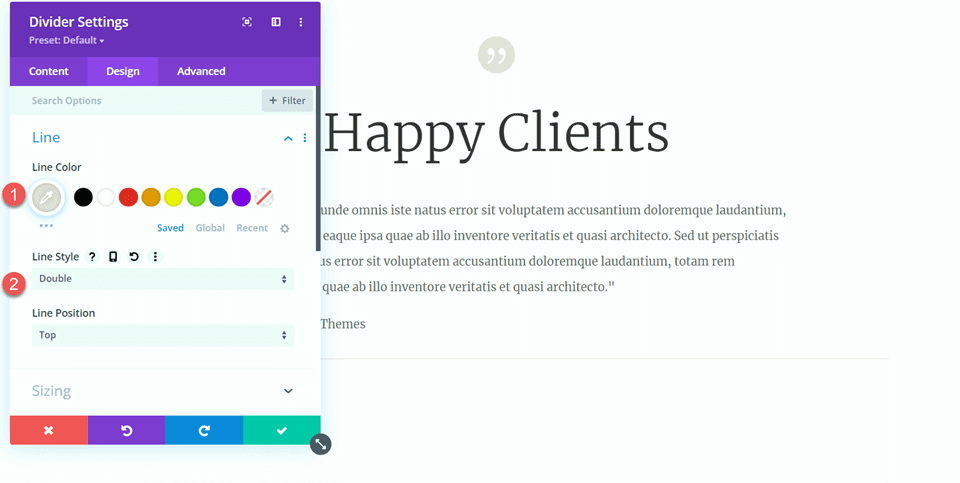
在推荐文本下方引入分隔模块以创建视觉分隔。自定义线条颜色以匹配您的主题,并选择双线样式以增添优雅感。

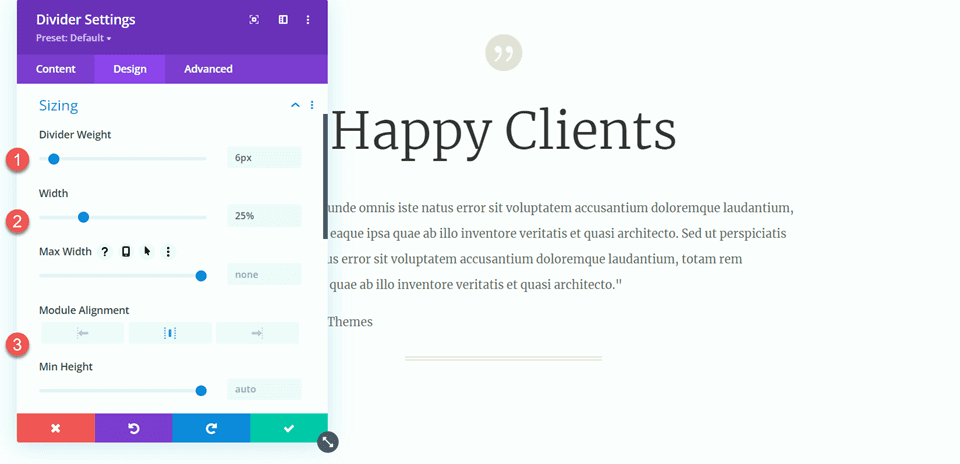
在分隔线的大小设置中,将分隔线粗细调整为 6 像素,将宽度设置为 25%,并将模块与中心对齐以实现平衡的构图。

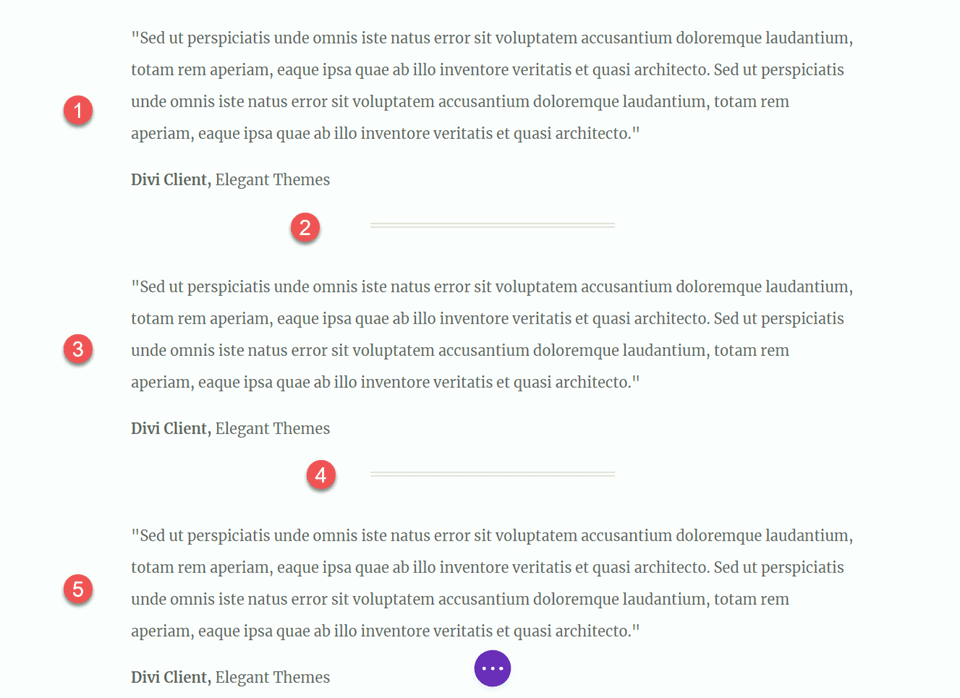
将正文文本模块复制两次,将分隔线复制一次,以创建三个文本模块,中间有两个分隔线。排列这些模块以确保分隔线位于文本模块之间的适当位置。

完成这些步骤后,您的设计现已完善并准备好进行演示。
最终输出
现在,让我们回顾一下我们的最终设计。正如您所观察到的,我们通过策略性地合并分隔线,成功地在整个页面中引入了平衡和结构。这些元素不仅增强了内容的视觉吸引力,而且有助于使布局更加有组织和和谐。分隔线可作为有效的分隔符,创造出清晰且美观的展示效果。

包起来
希望本文能够说明使用分隔线作为实现平衡并将空白融入网站设计的工具的简单性和有效性。 Divi分隔线模块具有广泛的定制选项,可让您制作具有视觉吸引力的分隔线,不仅增强网站的整体设计,而且与您品牌的独特风格和配色方案保持一致。通过利用分隔线,您可以轻松提升Divi网站的美感,并创建与您的品牌形象产生共鸣的设计。




