您在互联网上看到的最糟糕的事情是一个无聊的网站。 有些网站设计精巧,视野豪华,有些网站则简单简约。 网站的外观取决于其性质。 在设计中,调色板非常重要。 使用适当的配色方案可以让您的网站脱颖而出。 幸运的是, Divi拥有 Magic 颜色系统和全局颜色功能,可以处理一切。 您的Divi网站将受益于您在网站上使用的调色板。 您的访客将被结果所震撼。

选择配色方案的指南
但是,为您的 Divi 网站添加色彩计划很简单,为您的业务和品牌选择合适的配色方案至关重要。 在这里使用贵公司现有的颜色是很容易的。 除了学习色彩理论(这很有趣)之外,这里还有一些线索可以帮助您开始使用新的配色方案。
决定您想要一个深色或浅色网站。
毫无疑问,您的配色方案中会有浅色和深色。 调色板必须具有对比度才能使文本信息脱颖而出。 这让我们想到了在为您的网站选择配色方案时必须考虑的第一个考虑因素:您想要一个深色或明亮的网站? 只选择一个并不排除与其他组合,但它更容易选择您的配色方案.
选择颜色
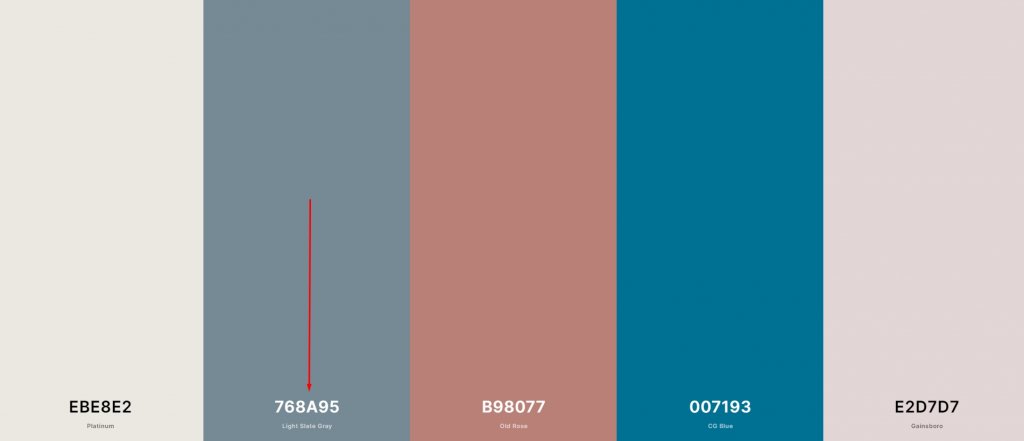
从理论上讲,您可以完全控制配色方案中的颜色数量。 调色板不能以统一的方法应用或确定。 但是,Divi 的颜色选择器建议使用五种颜色来获得和谐的配色方案。 使用一种技术,每次我们向您展示新的调色板时,我们都会使用相同的样式,以使您更容易适应您的网站设计。 如果您想遵循我们的技术,您的颜色托盘中需要有几种不同的颜色。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始背景颜色

背景颜色应该是浅色的,并且必须要浅色才能在此之上生动地显示页面上的其他元素。 选择彼此靠近的背景颜色可以带来漂亮的输出。
字体颜色

字体颜色是您必须关注的下一件事。 字体颜色取决于背景颜色。 如果您使用浅色背景,最好为字体选择深色。
超链接 & CTA 颜色

您网站上的超链接对网站的整体外观和感觉有重大影响。 您为网站的号召性用语选择的颜色应该从调色板的其余部分中脱颖而出。
最后润色的颜色

最后,您可以选择使用另一种预先选择的颜色来为您的网站增添趣味。 与超链接的颜色相比,这个不太显着; 尽管如此,它将帮助您在您的网站上实现和谐的配色方案。
包括足够的对比度
出于与之前相同的原因,在配色方案中使用对比色非常重要。 如果您正在设计一个网站,颜色图的差异将有助于您的书面内容脱颖而出。 因为,如果你的材料难以理解,那有什么好处呢?
颜色选择 & 平衡
可以使用多种方法确定颜色在调色板中出现的频率。 如果您不希望您的访问者被您网站上的颜色所淹没,您需要有一个不错的色彩平衡。 因此,请坚持使用调色板中更中性的颜色,同时用其他色调突出您的信息。
如何将调色板添加到 Divi 网站
Divi 是一个很棒的网站主题和构建器。 它具有各种内置功能,可帮助您建立引人注目的网站。 Divi有一个调色板选择的核心功能,现在我们来试试吧!
Divi 的默认调色板

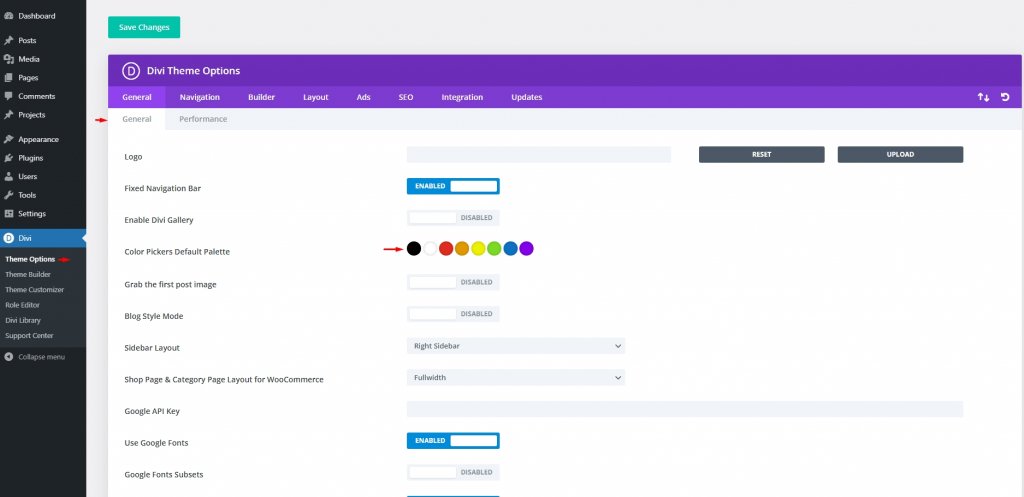
您需要做的第一件事是导航到 WordPress 仪表板中的 Divi – 主题选项。 您可以在“常规”选项卡下找到“拾色器默认调色板”项。 这使您可以在使用颜色选择器时快速访问 Divi 构建器中所需的任何八种颜色。 虽然这些是最常见的颜色,但它们并不是适用于每个网站的全面设置。 请注意,此处的这些颜色仅用于视觉呈现。 您需要手动将它们应用到网站上。
Divi Builder 内部

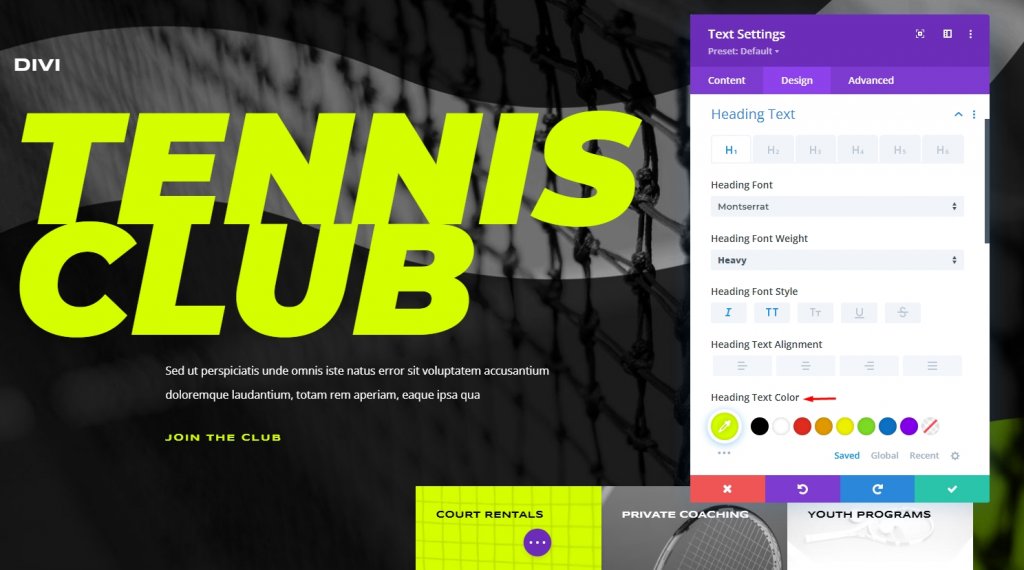
无论您是否使用 Divi 调色板,您都可以更改网站上各种元素的颜色。 为此,请转到 Divi Builder 并编辑模块的设置以设置新的配色方案。 您可以在任何元素(三个点)的颜色选择器下找到省略号图标。 当您单击它时,您将被发送到 Divi 的 Magic Color 工具。 根据您最近在页面上使用的颜色,您将获得一系列互补的调色板,所有这些都应该看起来不错。
全局颜色设置
由于我们已经选择了我们的颜色,是时候让它们全球化了。 无论页面上有什么模块或元素,您都可以自定义全局颜色以在整个事物中变化。 例如,如果你想在五种不同的颜色之间切换,你不必做 100 次。 你必须经历五次。
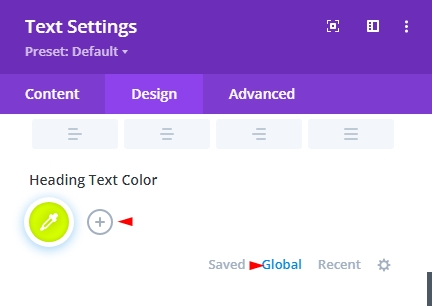
转到具有颜色选择器的模块并从那里开始。 您会在其下方找到一个全局链接。 当您单击它时,整个调色板就会消失。 通过单击“+”符号,您可以选择所有人都可以使用的颜色。

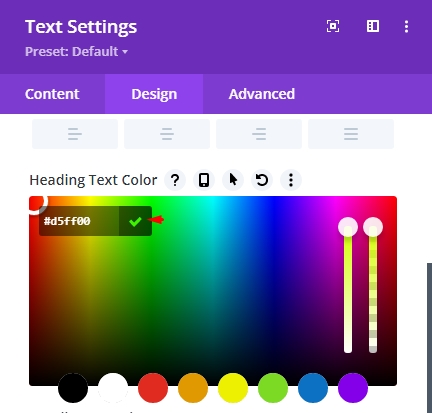
将出现一个颜色选择器,选择后,单击绿色标记添加它。

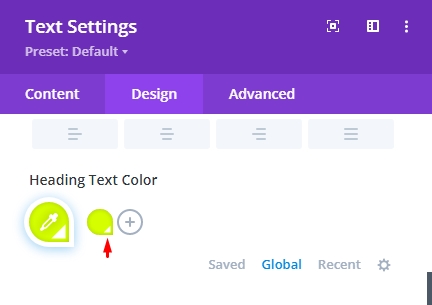
白色圆圈指向的任何方向都没有区别。 十六进制值用于使全局颜色更加丰富多彩。 默认颜色已添加到加号旁边。 与通常的圆圈不同,颜色上的水滴形符号表示该颜色已应用于该站点。

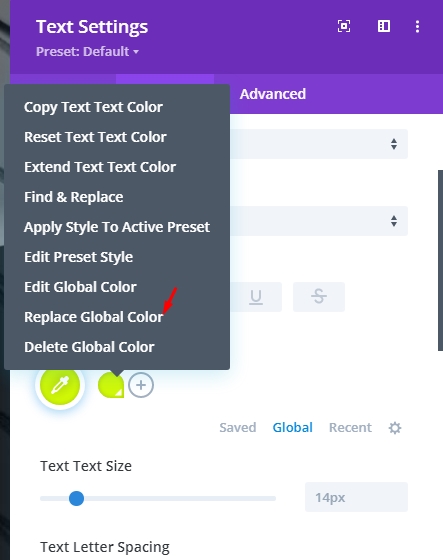
现在单击所选颜色并将其添加到列表中,选择“替换全局颜色”。

要将您的完整调色板保存在全局链接下,请为您选择的每种颜色重复该过程。 在将新调色板应用到页面上的所有组件时,记住这一点很重要。
实现全局颜色
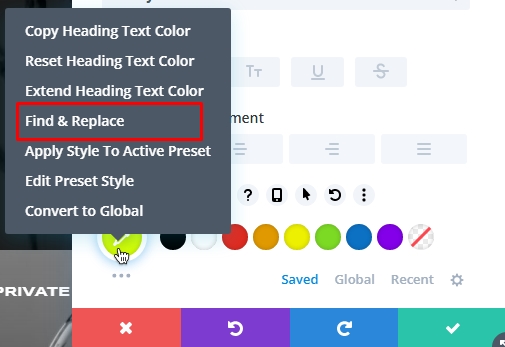
下一步是对您网站上所有相同颜色的项目进行全局更改。 如果您想更改元素的颜色,请转到该元素并右键单击。 下一步是使用上下文菜单选择查找和替换。 此时不应将此颜色设为全局颜色。 这是接下来发生的事情的一个组成部分。

在下一步中,您可以选择自定义颜色而不是默认颜色。 在“替换为”下选择要应用于整个页面的全局颜色,然后单击替换。 替换每个选项类型中所有检测到的值,而不仅仅是[输入实际元素类型]是必须检查的项目。 使用这种方法,您可以放心,无论发生什么,它都会改变颜色。

您现在可以调整该全局颜色,结果它的所有元素都会更新。 值得注意的是,您没有在色轮中做出新的选择。 这将使现有颜色具有不同的色调。 因为您已将该特定颜色的每个实例指定为全局,所以您可以对其进行一次更改,并使其在该颜色的所有实例中生效。

要使用新调色板,请对每种颜色重复前面的步骤。 您只需对每一个配色方案进行一次调整。 这不是所有相同色调元素的简单交换。
最后的话
Divi总是为客户着想,并试图弄清楚我们可以如何轻松地在更短的时间内构建一个好的设计模块。 选择全局调色板现在更容易了。 使用Divi的内置搜索和替换功能,您可以选择新颜色并让它自动替换它出现的页面上的任何实例。 我希望这会帮助您节省时间并提高效率。 如果你喜欢这篇文章,请给它一个分享!




