尽管传统的简历永远不会过时,但值得探索新的途径来有效地展示你的技能。其中一个选择是创建一个在线简历网站,如果您正在寻找科技行业的工作,这可能特别有用。在本分步教程中,我们将指导您使用Divi和免费创意简历布局包来制作令人印象深刻的在线简历网站设计!此外,我们将重点介绍如何充分利用内置的 Divi Circle 计数器模块,以迷人的方式展示您的成就。”

无论您是经验丰富的专业人士还是刚刚开始职业生涯,拥有在线简历网站都可以为您带来竞争优势,让潜在雇主能够轻松访问和欣赏您的技能和成就。不要错过这个在科技就业市场脱颖而出的机会!”
安装布局包
在本教程中,我们将探索如何使用Divi中的圆形计数器模块来增强包的主页布局。这个出色的本机模块可让您通过其简洁的线条、动画和其他令人印象深刻的功能来精美地展示您的技能。通过将其融入您的布局中,您可以以视觉上引人入胜的方式展示您的技能,为您的简历带来独特的优势。那么让我们开始看看家庭布局是如何开箱即用的!

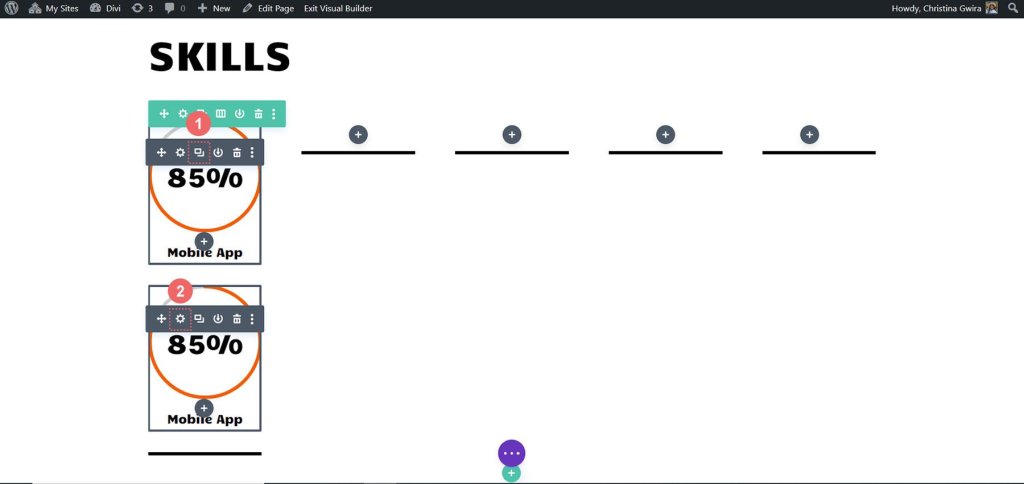
技能部分
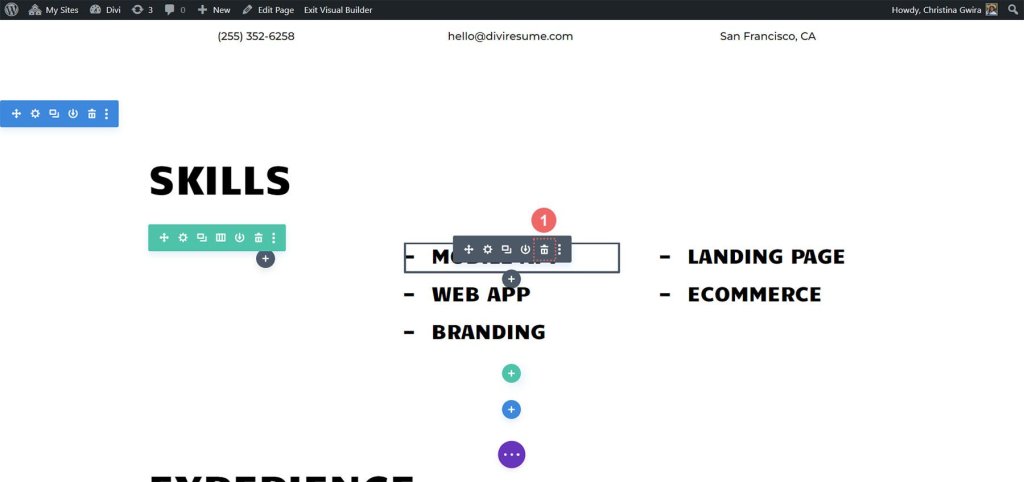
删除文本模块。为此,只需将鼠标悬停在每个模块上,您就会在弹出的“模块设置”菜单中看到一个垃圾桶图标。单击该图标可删除文本模块。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
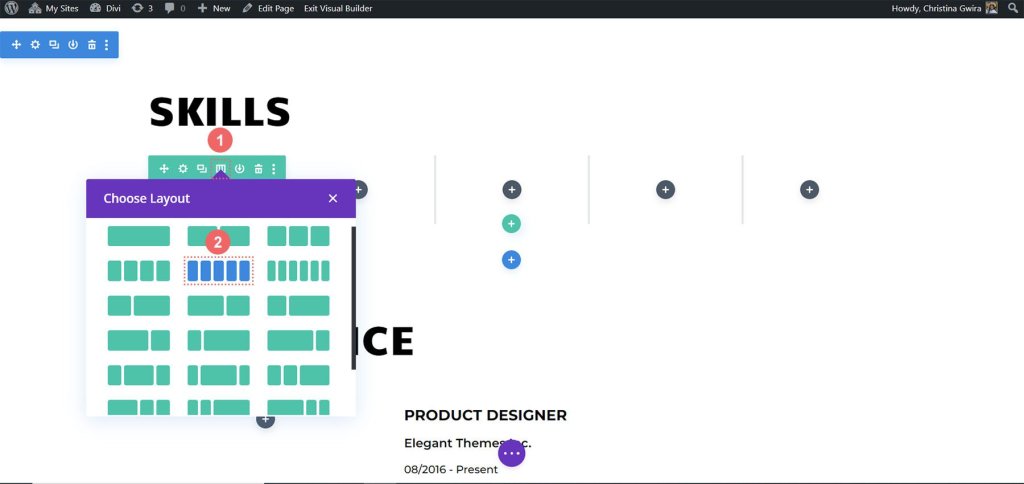
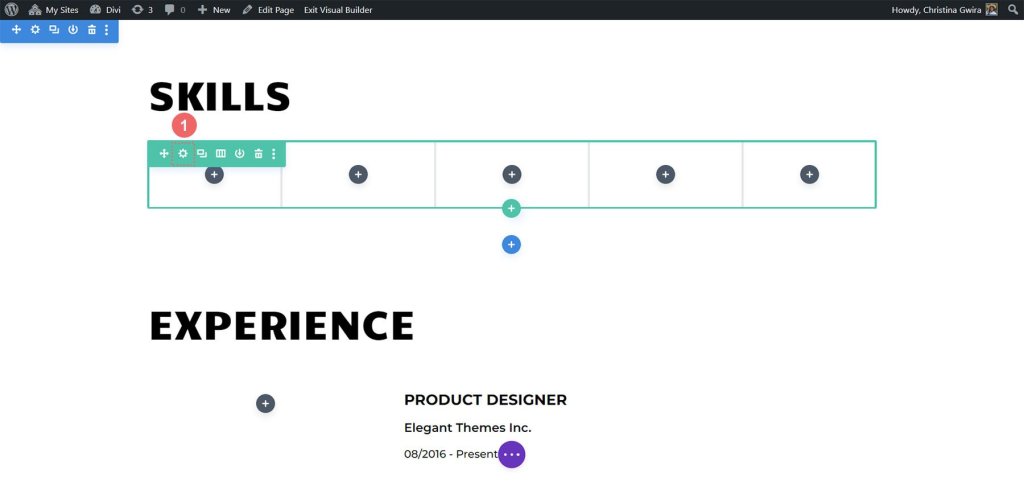
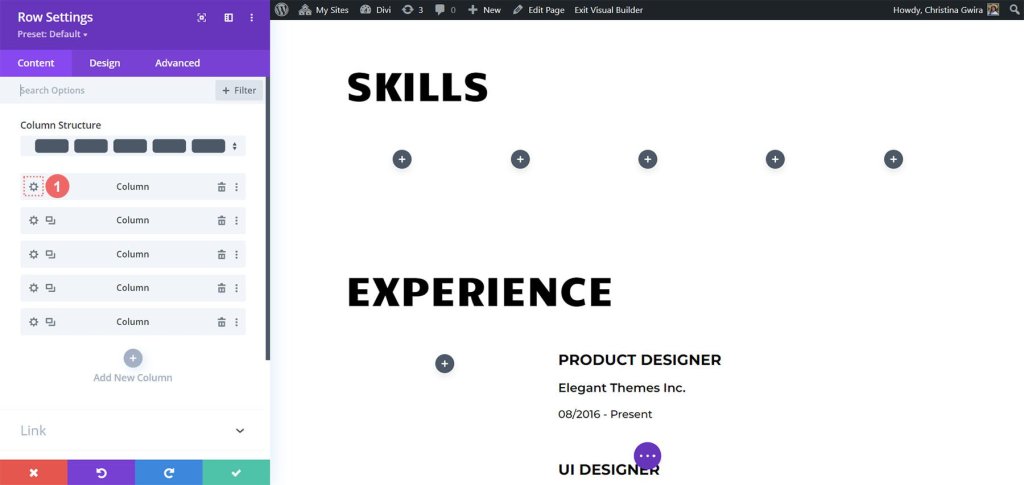
调整行结构。在该行的悬停菜单中查找网格图标。点击它。然后,选择您想要用来展示您的技能的栏数。对于我们的示例,我们将使用 5 列,因此单击 5 列的图标。

我们想要为行中的每一列添加边框,类似于 Creative CV 布局包中使用的边框。要实现此目的,只需单击齿轮图标,就会打开一个名为“行设置”的模式框。

现在,转到“行设置”并找到第一列上的齿轮图标。

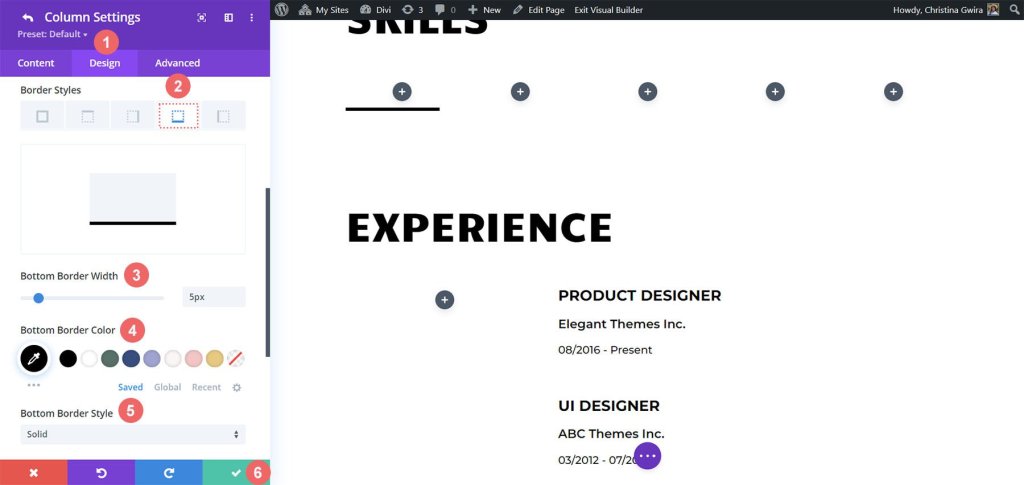
单击齿轮图标将为您打开“列设置”。到达那里后,导航至“设计”选项卡。从那里,转到“边框”选项卡。
现在,我们要在该行 5 列的每一列的底部添加一个粗的黑色边框。为此,请使用以下设置:
边框粗细:5px
边框颜色:#000000
边框样式:实心

输入设置后,只需单击绿色复选标记即可保存您的列首选项。对该行中的其他列重复这些步骤。设置完所有列后,不要忘记保存整行。
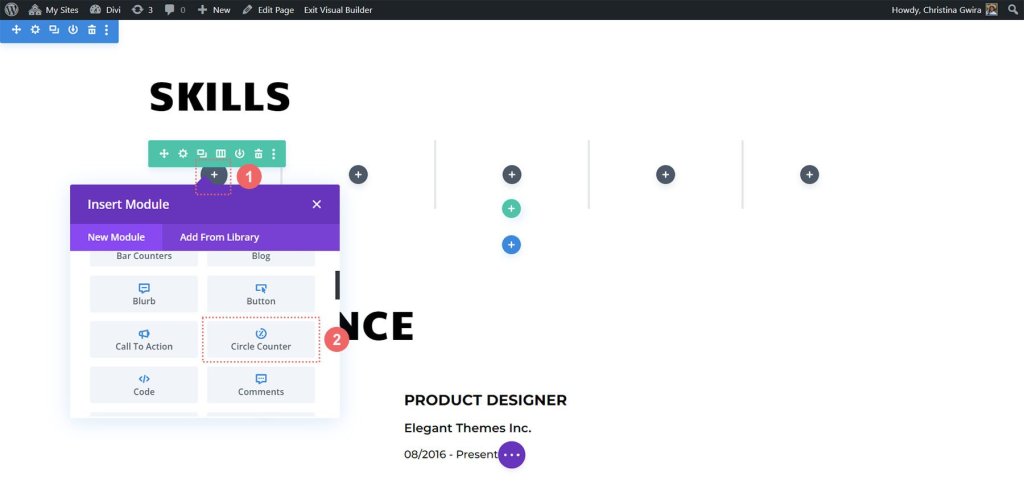
添加循环计数器模块
现在我们已经奠定了基础,是时候引入明星景点 - 圆形计数器模块了。要开始,只需单击第一列中的灰色加号图标即可。接下来,选择圆形计数器图标将这个奇妙的模块添加到行中。

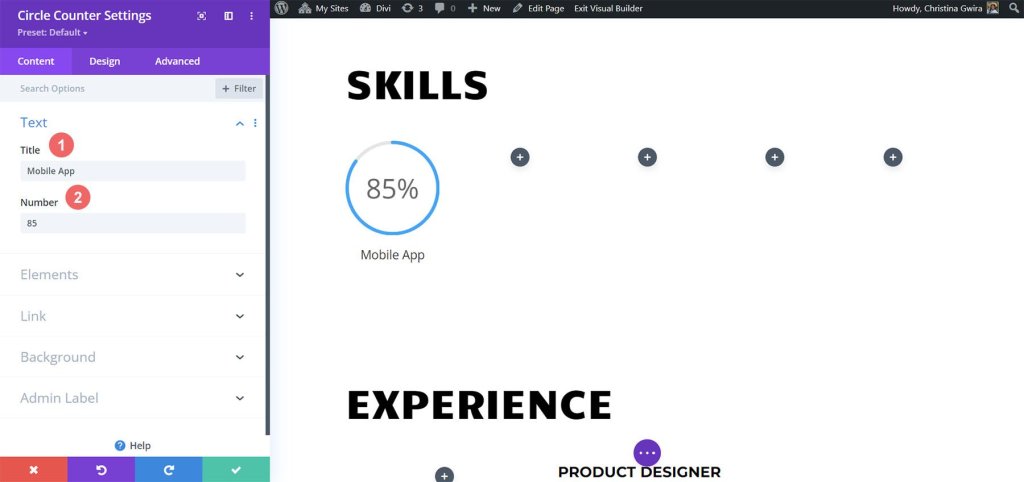
我们将从 Creative CV Layout Pack 的品牌中汲取灵感,为我们的最新产品提供时尚的外观。首先,我们在“内容”选项卡下的“标题”字段中添加我们想要展示的技能。之后,填写代表您对该技能熟练程度的百分比。请记住,在建立个人品牌和在网上展示自己时,保持真实至关重要。

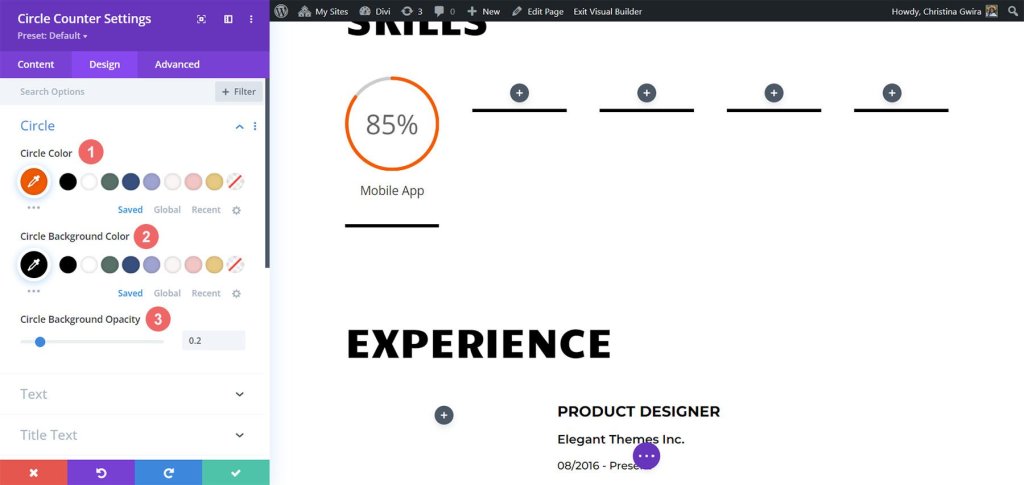
现在,我们以 Creative CV 模板的品牌设计为参考,进入“设计”选项卡。在这里,我们将为圆形计数器模块添加一些颜色。在“设计”选项卡中,单击“圆形”选项。要设置模块的圆形部分的样式,请使用以下设置:
圆形设计设置:
- 圆圈颜色:#fe5a25
- 圆圈背景颜色:#000000
- 圆形背景不透明度:0.2

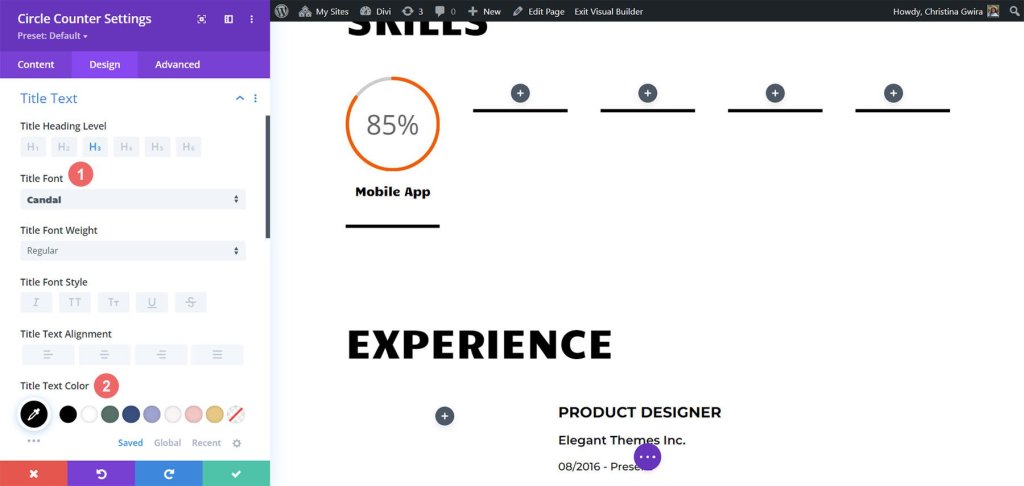
接下来,我们将设置模块标题的样式。为此,请单击“标题文本”选项卡。我们希望标题与布局的其余部分具有相同的字体,即“Candal”。以下是标题文本的设置:
- 字体:Candal
- 文字颜色:#000000(黑色)

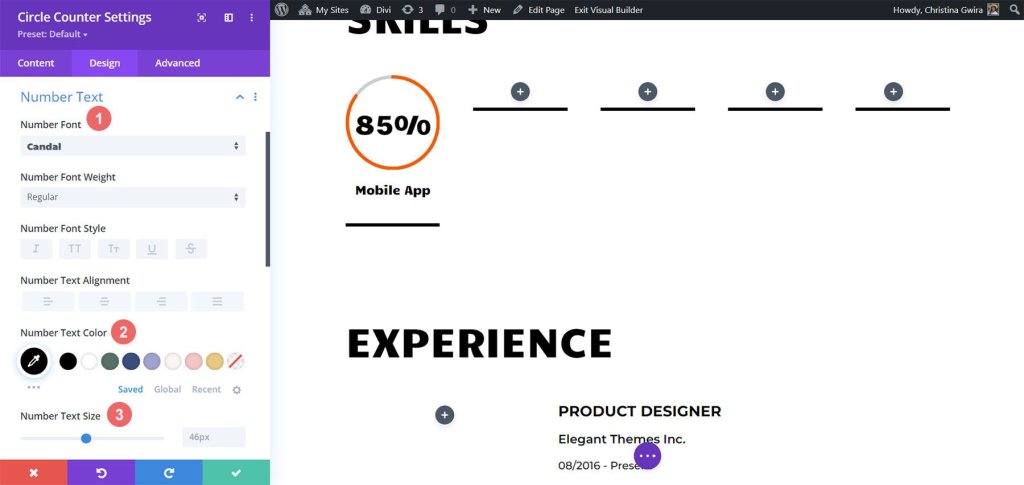
继续讨论数字文本样式,它遵循与标题文本相同的模式,但我们将增大字体大小,以引起人们对圆形计数器模块中显示的技能组的注意。要访问数字文本设置,请单击“数字文本”选项卡。以下是设置:
- 字体:Candal
- 文字颜色:#000000(黑色)
- 文字大小:46px

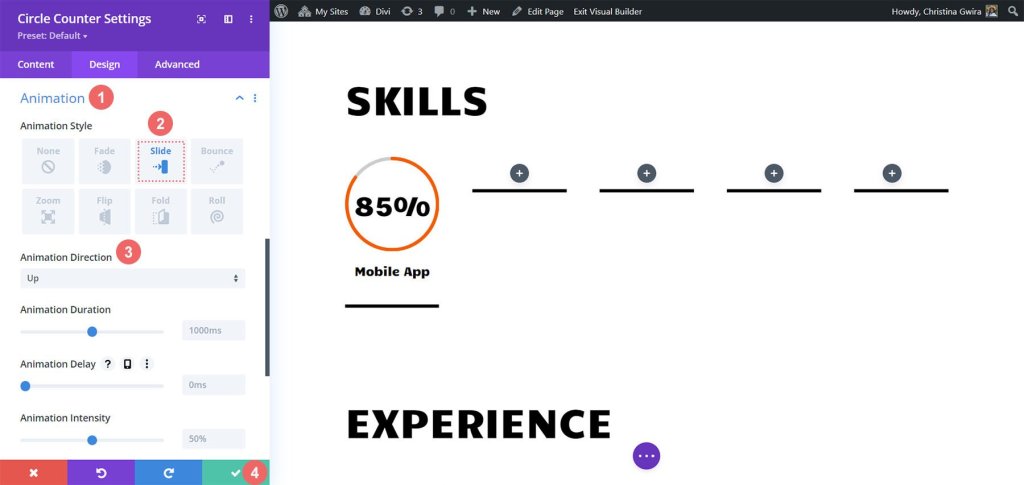
让我们通过添加入口动画来为圆形计数器模块添加最后的修饰。一旦我们完成了视觉设计,就该设置动作设计了。使用 Divi,可以轻松地将微妙的动画添加到设计中使用的不同模块。对于我们的圆形计数器模块,我们将应用平滑的幻灯片动画。
动画设置:
- 动画风格:幻灯片
- 动画方向:向上

有各种动画设置可用于进一步自定义该模块的外观和感觉。然而,我们希望保持我们的动作设计简单且永恒,因此我们将坚持使用大多数动作的默认设置。一旦您对动画设置感到满意,请单击“圆形计数器设置”菜单底部的绿色图标以保存更改。
现在我们已经成功完成了第一个圆形计数器模块,我们可以轻松复制我们的进度,节省宝贵的时间并确保整个工作的外观一致。要复制模块,只需将鼠标悬停在其上并单击“复制”图标即可。复制到位后,单击齿轮图标即可访问设置。

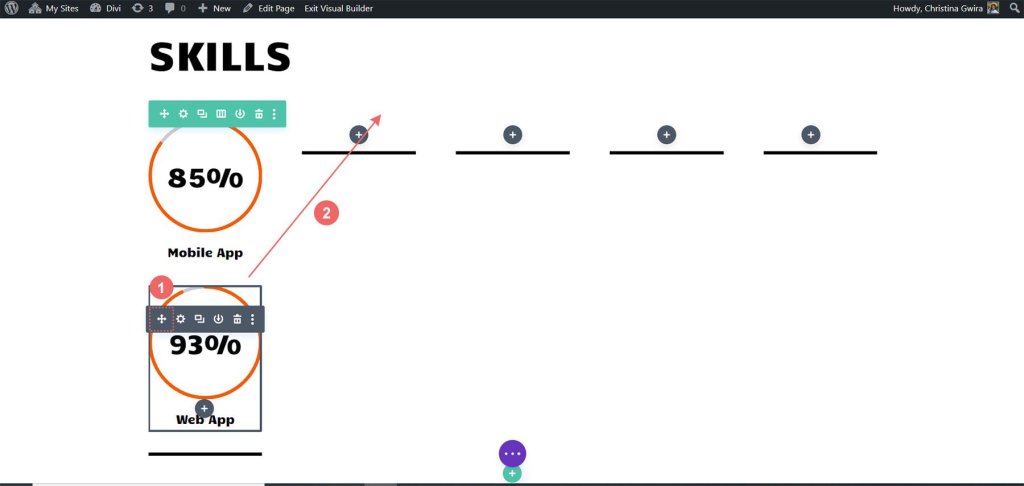
请记住用您的额外技能和才能更新“内容”选项卡,同时保持“设计”选项卡不变。在该模块中进行更新后,不要忘记保存更改。要整齐地组织模块,请再次将鼠标悬停在模块上,单击并按住,然后将其拖动以将其移至所需的第二列。

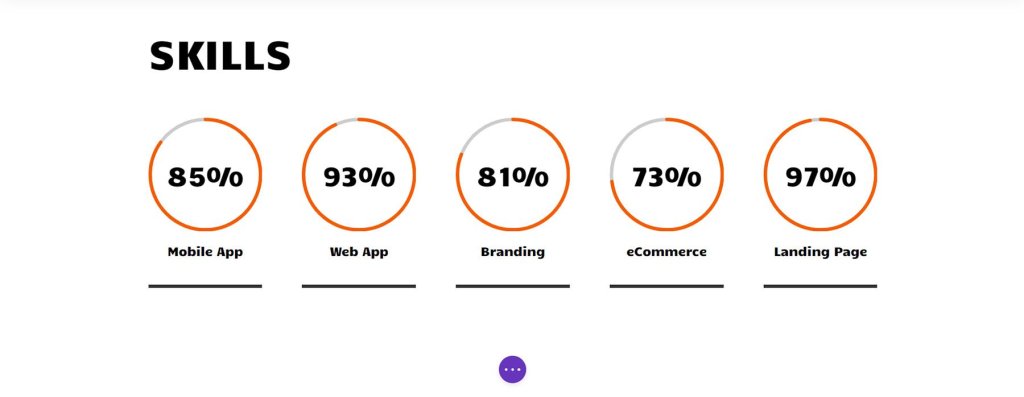
重复此过程,直到您的所有技能都在行的列中有效展示,从而使用圆形模块创建令人印象深刻的能力展示。

随着 Circle 模块完美地展示了我们的技能,是时候为本页面上的其他模块添加一些令人兴奋的内容了。让我们发挥创意,让这个页面真正脱颖而出!
个人资料照片动画
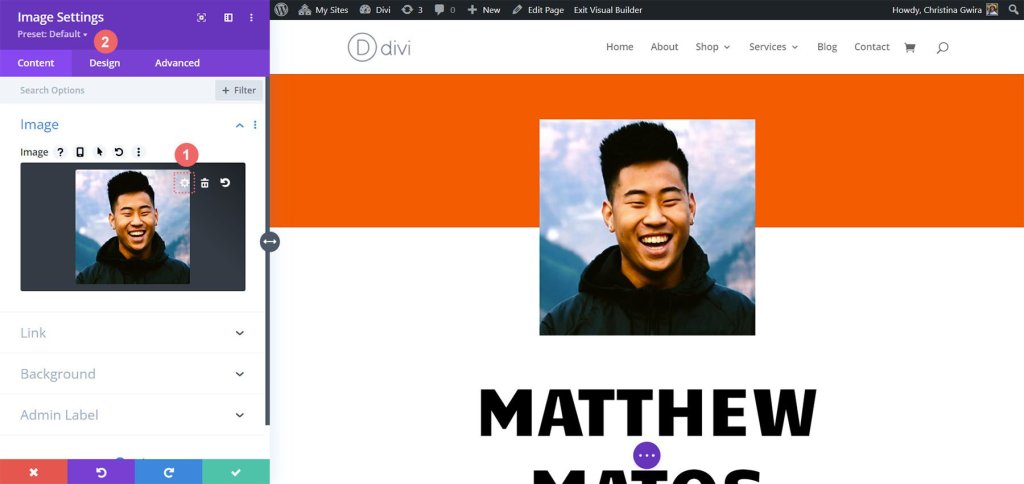
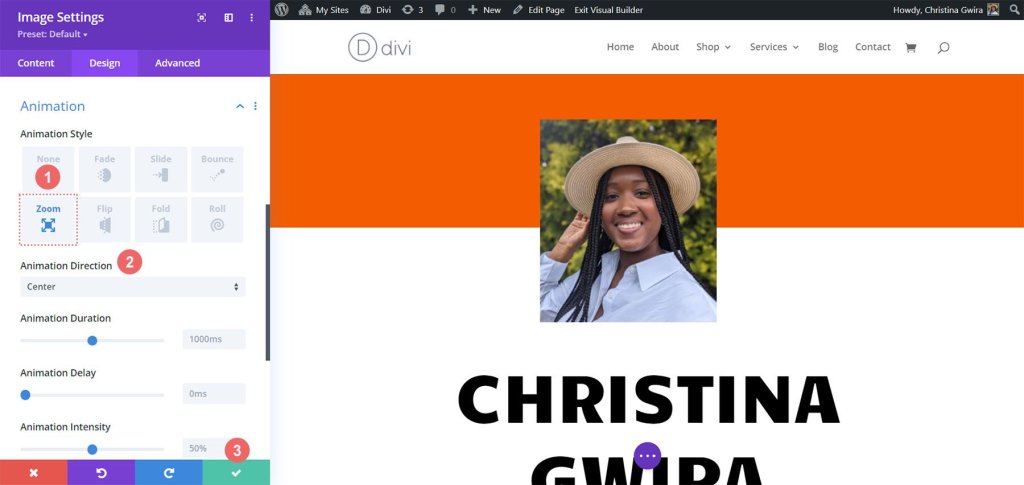
在我们页面的顶部,有一个图像模块,它在创造强烈的第一印象方面发挥着至关重要的作用。为了让它脱颖而出,上传一张专业、明亮、清晰的你自己的头像很重要。为此,只需将鼠标悬停在模块上并单击齿轮图标即可。这将打开选项,然后导航到“设计”选项卡,我们可以在其中向照片添加令人兴奋的动画。

进入“设计”选项卡后,您将找到“动画”设置。与圆形计数器模块类似,最好保持动画相对简单。对于这个特定的图像,我们将使用默认设置的缩放动画,以便在访问者登陆我们的网站时立即吸引他们的注意力。我们将使用以下设置将缩放动画应用到图像:
- 动画风格:缩放
- 动画方向:中心

当我们继续设计在线简历网站时,请务必记住个性化是关键。您可以随意修改文本等静态模块,以根据您的具体需求和偏好定制模板。
Blurb 模块和元素设置
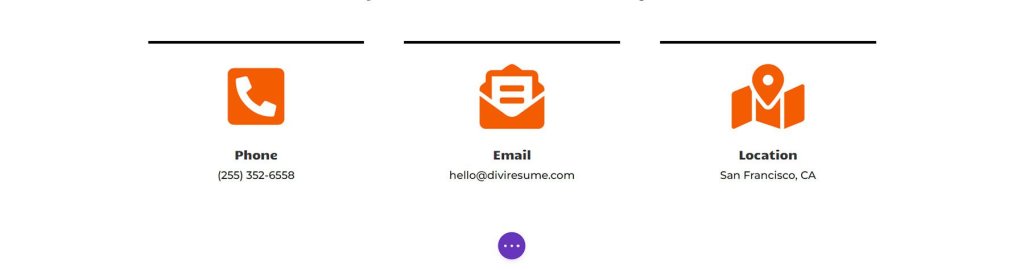
让我们继续执行下一个任务,其中涉及使用 Blurb 模块替换联系人文本。我们这样做有两个原因。首先,我们希望通过在模块中合并图标并为其添加一些颜色来增强视觉吸引力。其次,我们有机会引入微妙的动画,但这一次它将仅限于单个 Blurb 模块,以防止屏幕因多行文本飞来飞去而变得混乱。
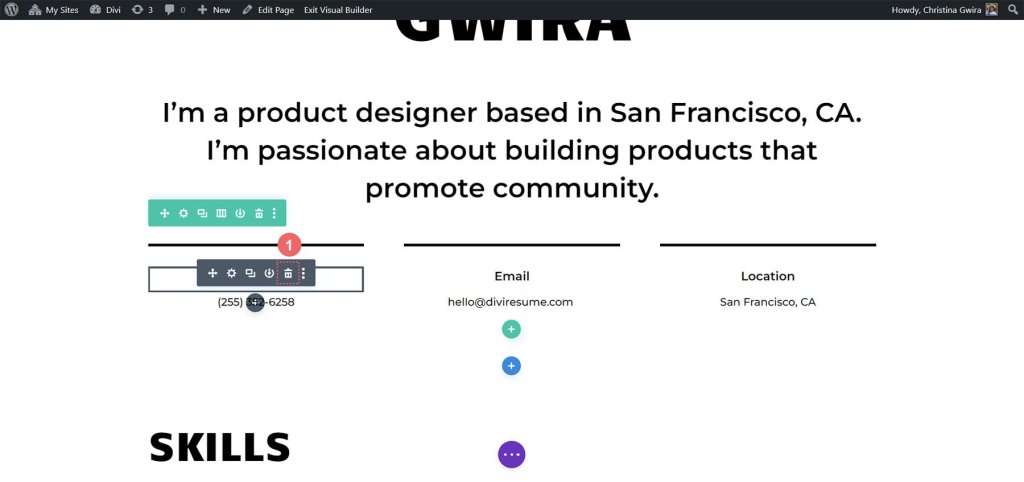
首先,我们只需将鼠标悬停在每个文本模块上,找到垃圾桶图标,然后单击它即可从该部分中删除模块。

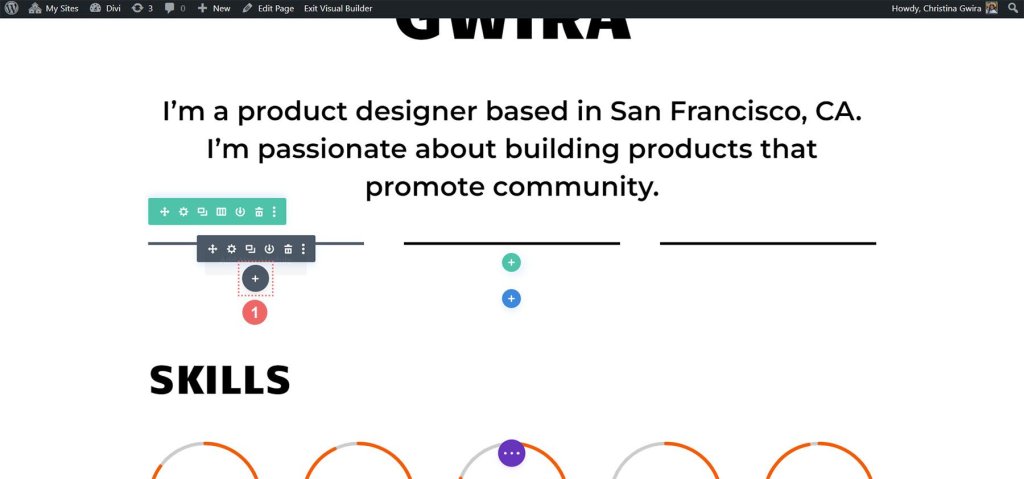
完成后,我们继续单击灰色加号图标,这将使我们能够将 Blurb 模块添加到第一列。一旦我们根据自己的喜好对其进行了自定义,类似于我们对圆形计数器模块所做的操作,我们就可以复制该模块以供进一步使用。

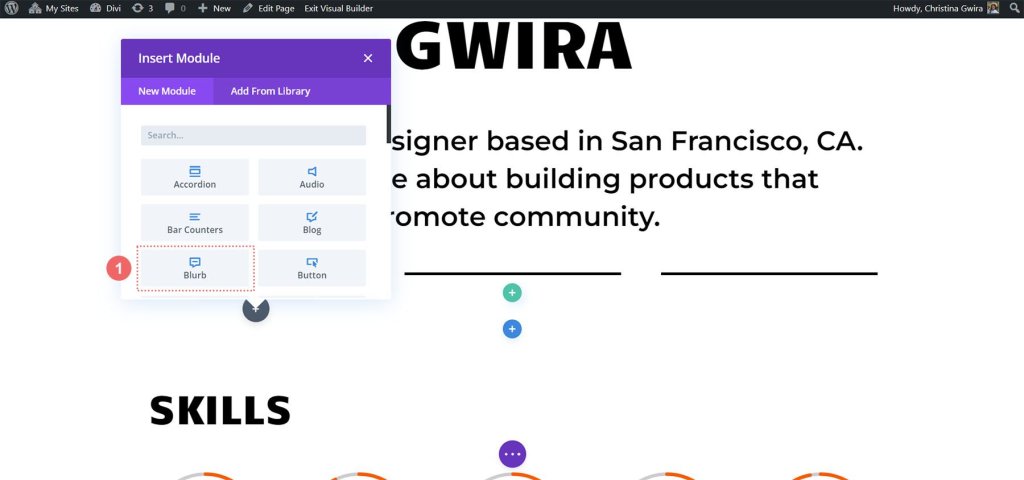
我们单击 Blurb Module 图标来完成该过程的这一步。

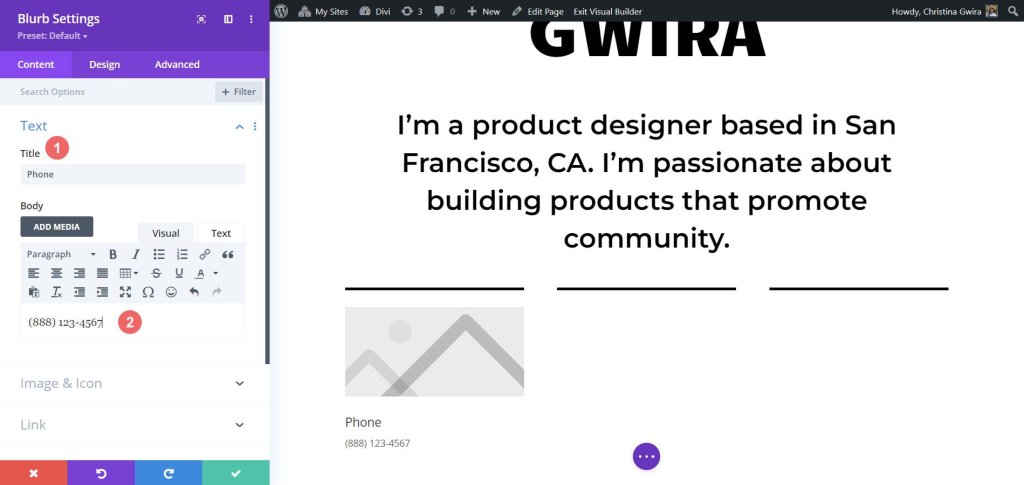
然后,我们将首先导航到“文本”选项卡,我们可以在其中添加内容。在此模块中,我们将显示我们的电话号码详细信息、电子邮件地址和位置。因此,我们现在重点关注输入电话号码信息。

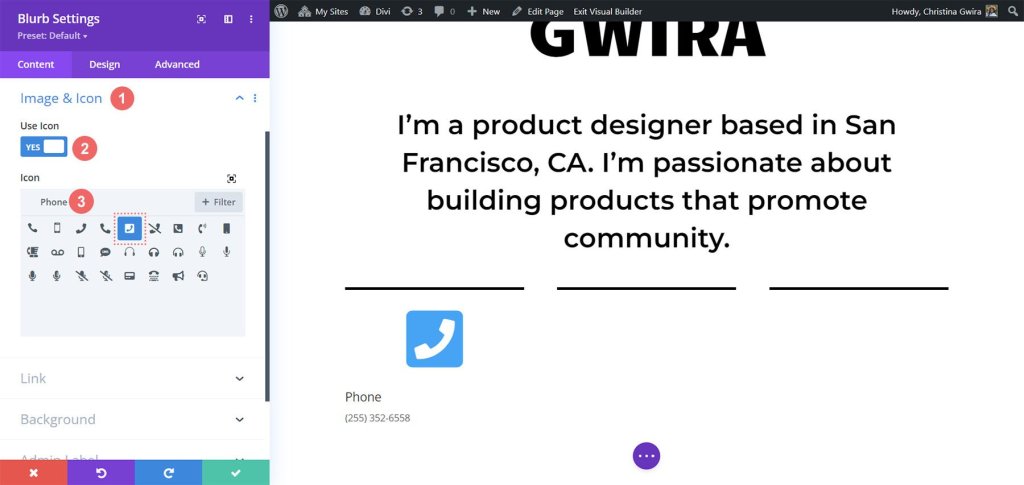
接下来,我们转到“图像和图标”选项卡。在这里,我们想要使用图标,因此我们打开“使用图标”选项。然后,我们将搜索合适的电话图标并选择最适合我们设计的图标。

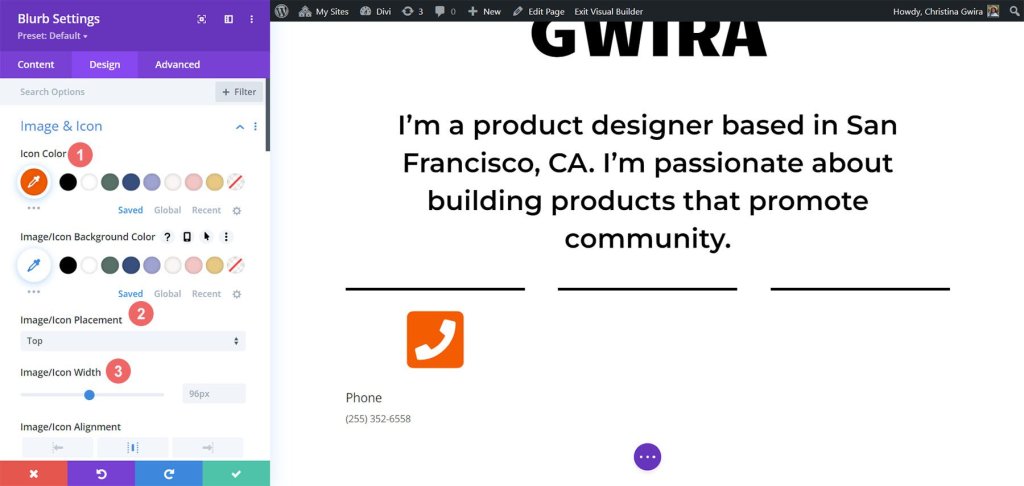
现在,让我们转到“设计”选项卡来设计我们的简介。我们需要调整图标的设置,使其看起来恰到好处。我们将图标颜色设置为 -
- 图标颜色:#fe5a26
- 图像/图标位置:顶部
- 图像/图标宽度:96px

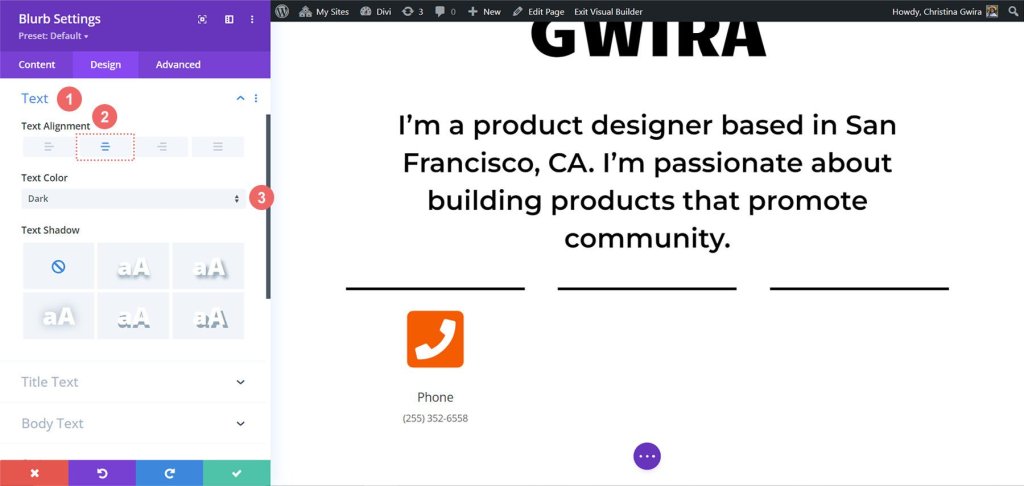
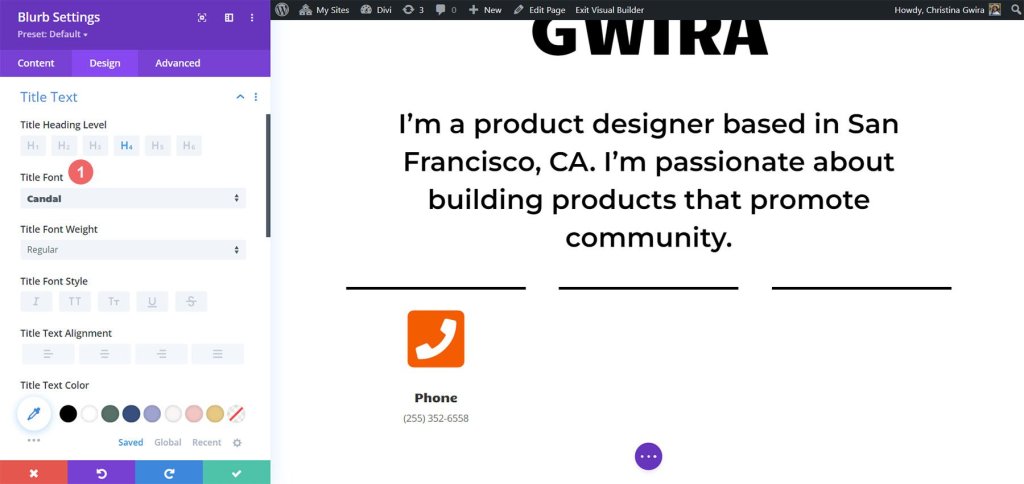
对图标进行处理后,我们返回到“文本”选项卡。我们的目标是使文本居中对齐,并确保它在整个模块中以深色显示。我们只需单击中心图标进行对齐,然后从“文本颜色”下拉列表中选择“深色”。

关于字体,我们将使用与标题文本的圆形计数器模块中使用的相同字体。因此,我们将字体系列更改为 Candal。

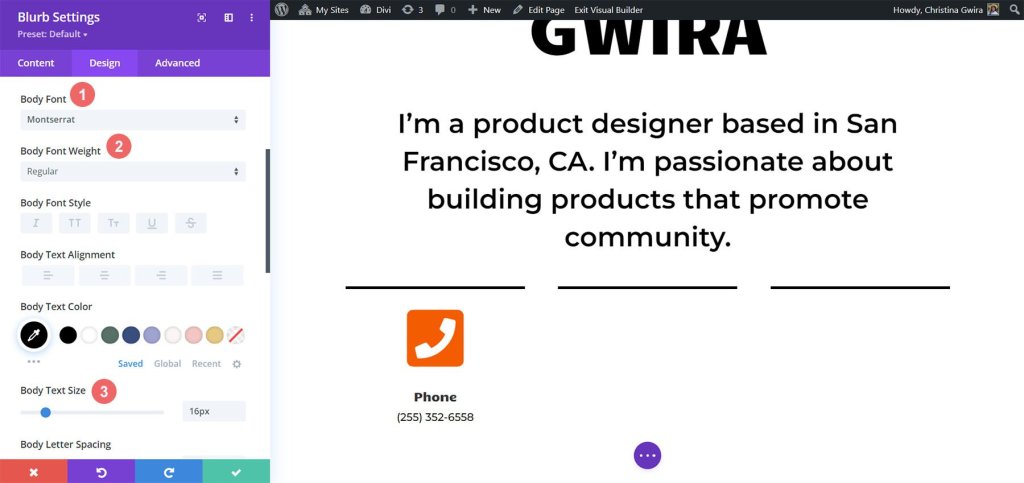
对于正文文本,我们希望使用不同的字体来匹配本节中文本模块的样式。我们将使用 -
- 字体:Montserrat
- 正文字体粗细:常规
- 正文文字大小:16px

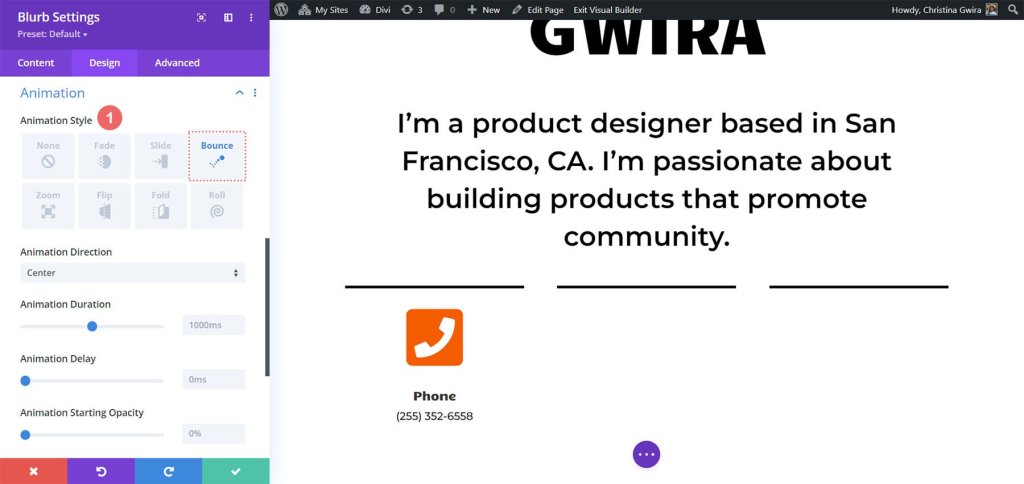
为了给我们的 Blurb 模块一些生命,我们决定添加一个入口动画。我们前往“动画”选项卡并选择“弹跳”动画,我们希望它能够吸引眼球并添加俏皮的感觉。我们将其他动画设置保留为默认选项。

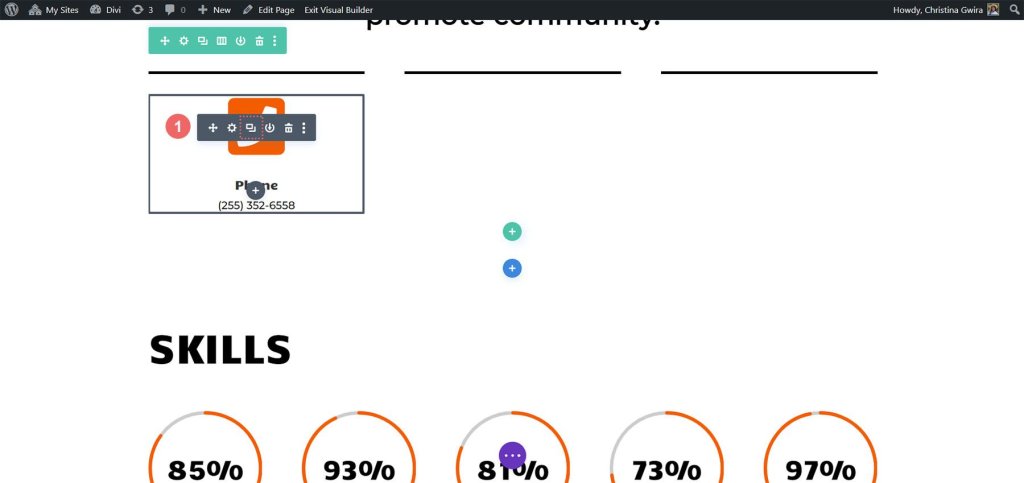
设计完成后,我们单击绿色图标以保存我们的辛苦工作。现在,我们要复制 Blurb 模块。

复制后,我们可以返回内容选项卡,根据需要更新文本、图像和图标选项卡。请记住,虽然我们使用 Blurb 模块来展示我们的电话、电子邮件和位置,但您可以发挥创意,并根据您的角色或行业使用它们来显示其他相关信息。

最后的润色
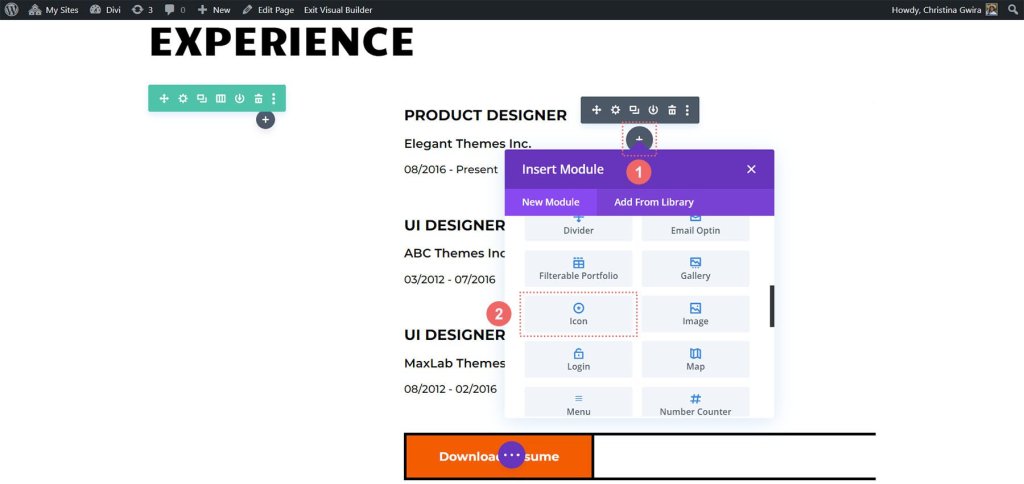
让我们进一步描述如何使用最新的 Divi 本机模块(图标模块)为我们的数字简历添加一点图标。首先,我们将导航到页面上的简历部分,然后继续单击灰色加号图标。此操作将在列中插入一个图标模块,使我们能够在简历中每个条目的开头放置一个图标。目标是选择一个在视觉上代表公司或更一般意义上的角色的图标。

现在,为了找到我们想要在简历中展示的职位的完美图标,我们可以使用搜索框并输入与该职位产生共鸣的术语。

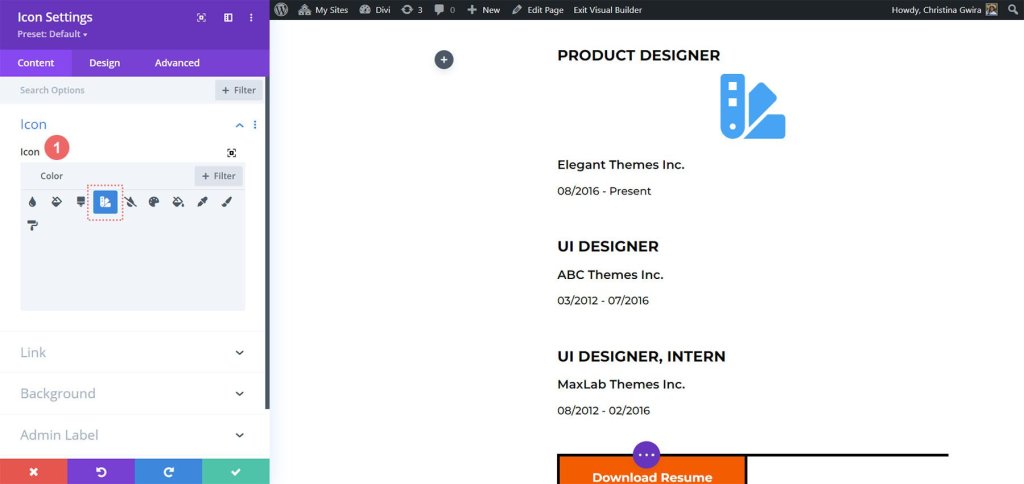
例如,在我们的示例中,我们选择了色样图标来象征颜色在 UI、UX 和产品设计师工作中的重要性。
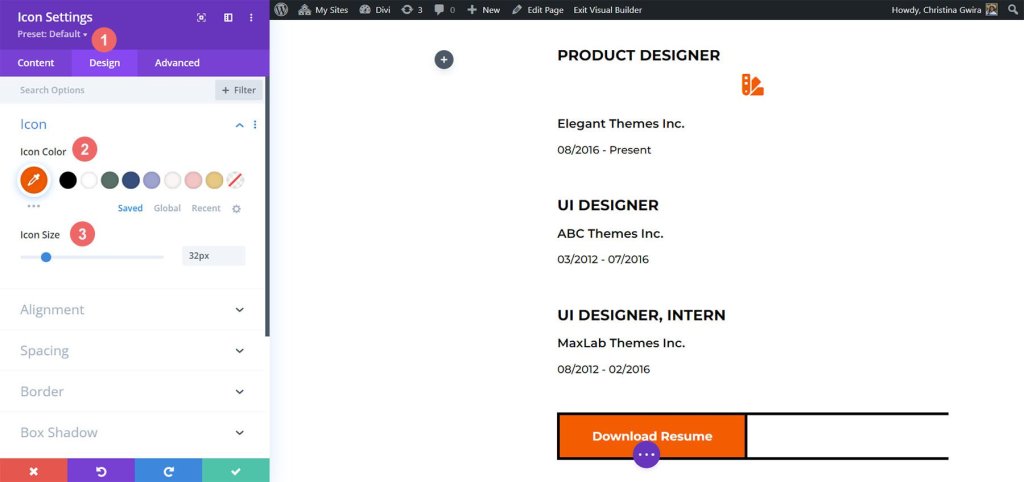
接下来,让我们单击“设计”选项卡以进一步自定义所选图标的外观。我们有两个具体设置需要调整:图标的颜色和大小。对于我们的示例,我们将图标颜色设置为 -
- 图标颜色:#fe5a26
- 图标大小:32px

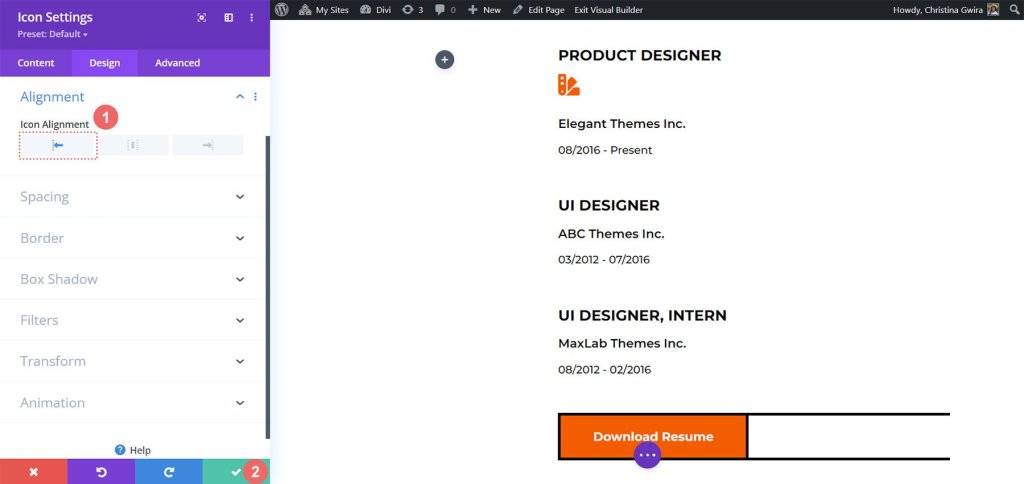
现在,是时候正确对齐图标模块了。我们可以通过单击“对齐”选项卡并选择左对齐选项来完成此操作。对设计感到满意后,请记住单击设置窗口底部的绿色复选标记按钮以锁定这些图标设置。

通过完美设计的图标模块,我们现在可以将其放置在简历中每个条目的职位标题的顶部。通过对简历中提到的每个职位重复此过程,我们可以创建具有视觉吸引力且信息丰富的专业经验表述。

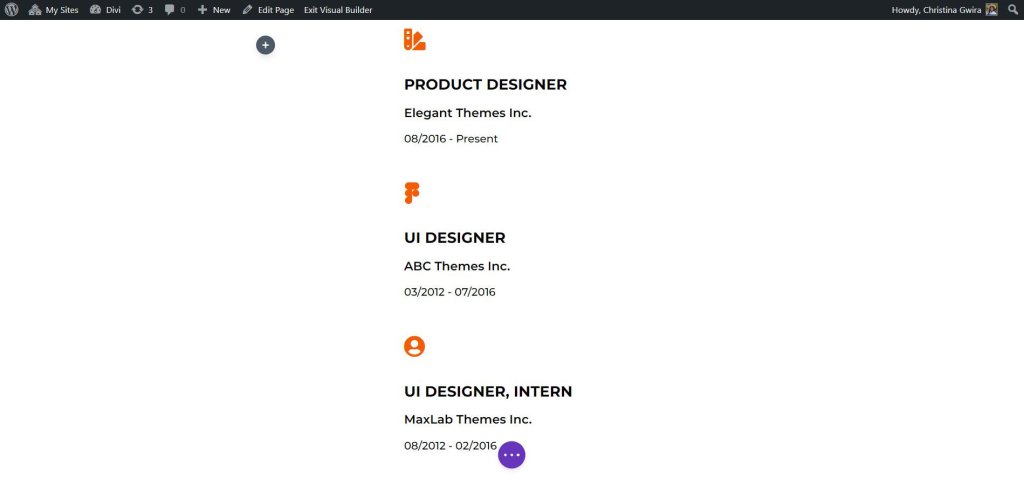
以下是我们为当前简历中的角色选择的图标:

最终输出
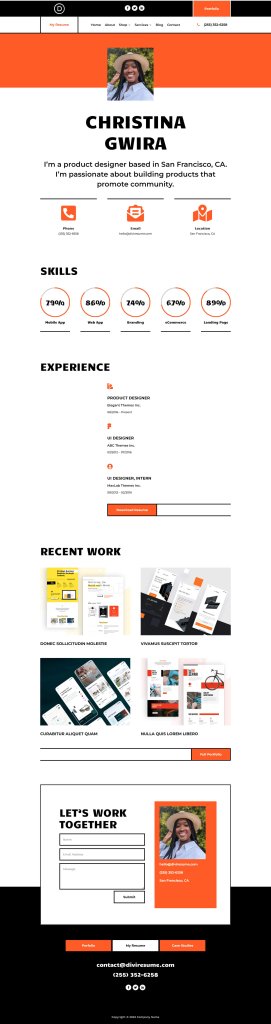
通过融入微妙的动画并引入图标模块和圆形计数器模块等附加模块,我们成功地重振了 Creative CV 主页布局,为其设计注入了新鲜的活力

包起来
Divi圆形计数器模块是一款功能强大的工具,可以将您的家居布局设计提升到新的高度。该模块能够添加迷人的交互式圆形计数器,使您能够以引人注目的方式显示重要的统计数据、技能或成就。




