Elementor从未停止为客户提供价值。 使用 Elementor Pro 的自定义图标功能,您可以将自己的自定义图标上传到您的网站。 对于工作,您可以使用 Fontello、Icomoon 或 Fontastic。
在继续之前,我们应该指出只有Elementor Pro才能使用自定义图标; 精简版不支持此功能。 Elementor lite 版本将默认使用 Font Awesome 图标。 从本质上讲,免费版和专业版都提供的 Elementor 库始终可以完成这项工作。 但是,对于某些情况,您将需要插入自定义图标。 Elementor Pro 使您能够做到这一点。
本文将介绍如何在 Elementor Pro 中使用自定义图标。
创建图标集
是的,您应该先了解如何创建自定义图标,然后再将它们上传到 Elementor。 可以通过多种方式制作自定义图标集。 在本教程中,我们将向您展示如何使用 Fontello、Icomoon 和其他工具制作图标集。 我们还将向您展示如何使用Ultra Addons轻松地将您喜欢的图标添加到 Elementor。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始图标与 Fontello
Fontello是一种宝贵的资源,可用于访问可轻松集成到您的 Elementor 设计项目中的大量图标。 要开始使用 Fontello,只需导航到官方网站,在那里您可以选择浏览和选择各种预先存在的图标或上传您自己的自定义 SVG 文件。 选择所需图标后,通过单击扳手并为图标命名来添加唯一的 CSS 前缀。 完成图标集后,您可以轻松地将其下载为 zip 文件以备将来使用。 这个简单的过程使 Fontello 成为将自定义图标合并到您的 Elementor 项目中的绝佳选择,从而增强了您网站的视觉吸引力和功能。
在 Elementor 中使用 Fontello 图标
下载图标后,您必须将它们上传到您的网站。
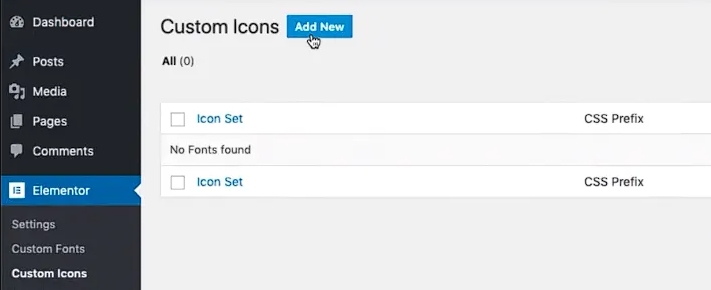
- 导航到仪表板中的 - Elementor >> 自定义图标。
- 接下来,选择“添加新”并为您的图标集起一个合适的名称。

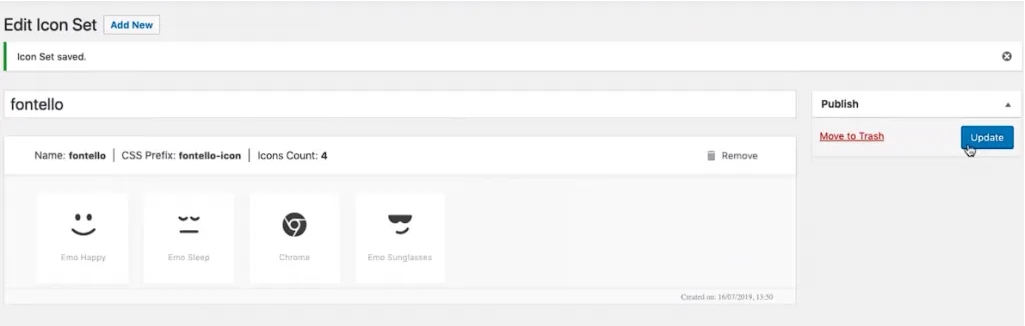
- 您可以拖放 zip 文件或通过单击“单击此处浏览”手动上传。
- 单击“更新”按钮将图标集保存到您的网站。 在自定义图标下,您会注意到一个新的自定义图标集。

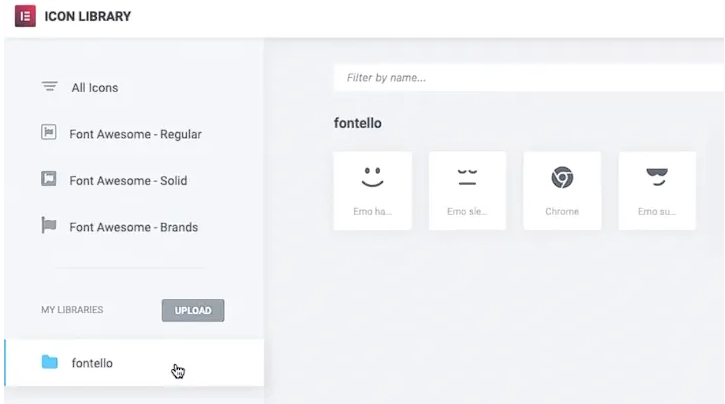
- 导航到 Elementor 中的图标库以查找 Fontello 图标。 您会注意到您添加的图标集有一个新选项卡。

- 每个 Fontello 图标都可以使用 Elementor 中的“样式”选项卡进行自定义。
带有 IcoMoon 的图标
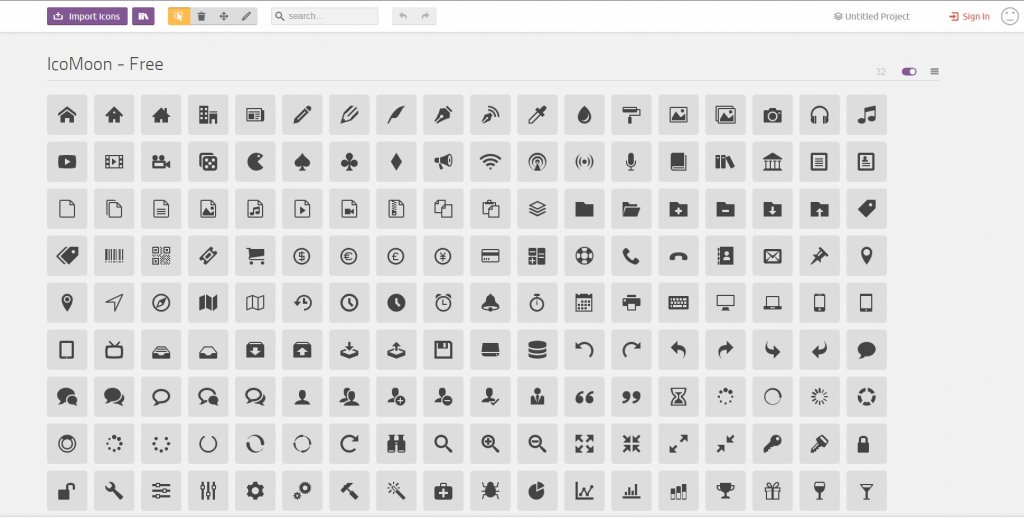
如果您希望扩展您的图标选项,使其超出标准库中的可用范围,那么从IcoMoon创建自定义集可能是一个很好的解决方案。 首先,前往 IcoMoon 网站并从他们的收藏中选择图标或上传您自己的自定义 SVG 文件。 做出选择后,单击“生成字体”选项卡并导航至“首选项”部分。 在这里,您可以为您的图标集命名,并在“类前缀”下分配一个唯一的前缀。 完成这些步骤后,只需单击 (X) 图标即可关闭选项卡,然后单击“下载”按钮将新的自定义图标集下载为 zip 文件。 通过这个简单的过程,您可以轻松访问各种独特且引人注目的图标,以提升您网站的设计。

在 Elementor 中使用 IcoMoon 图标
要在 Elementor 中使用自定义IcoMoon 图标,您首先需要将它们上传到您的网站。 这个过程类似于上传 Fontello 图标。 以下是步骤:
- 转到您的 WordPress 仪表板并导航到 Elementor >> 自定义图标。
- 单击“添加新”按钮并为您的图标集起一个合适的名称。
- 要上传自定义 IcoMoon 图标,您可以拖放 zip 文件或单击“单击此处浏览”按钮手动浏览文件。
- 上传文件后,单击“更新”以完成上传过程。 这会将图标集添加到图标库中,使它们可用于您的设计。
- 您现在可以访问 Elementor 库中的自定义 IcoMoon 图标以及默认图标集。

Elementor 中的 Ultra Addons 自定义图标
当您在您的网站上安装并激活 Ultra Addons 时,图标库中会出现一系列新图标。
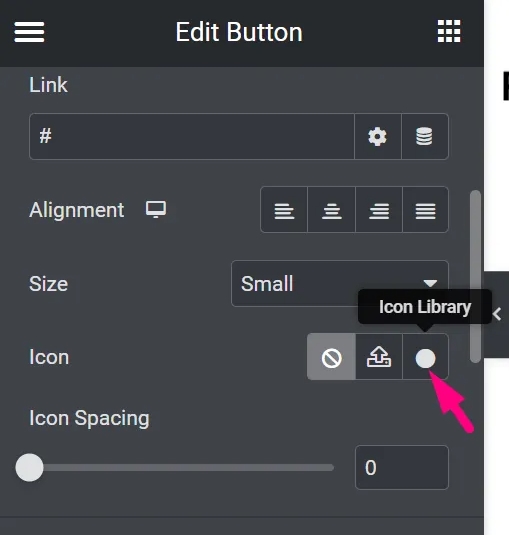
这些图标可用于任何 Elementor 小部件。 选择您可以在编辑 Elementor 小部件时添加图标的部分。 假设我们想在按钮上附加一个图标。 要访问按钮的设置,我们应该单击它。
单击“图标”字段中的圆圈图标以打开图标库。

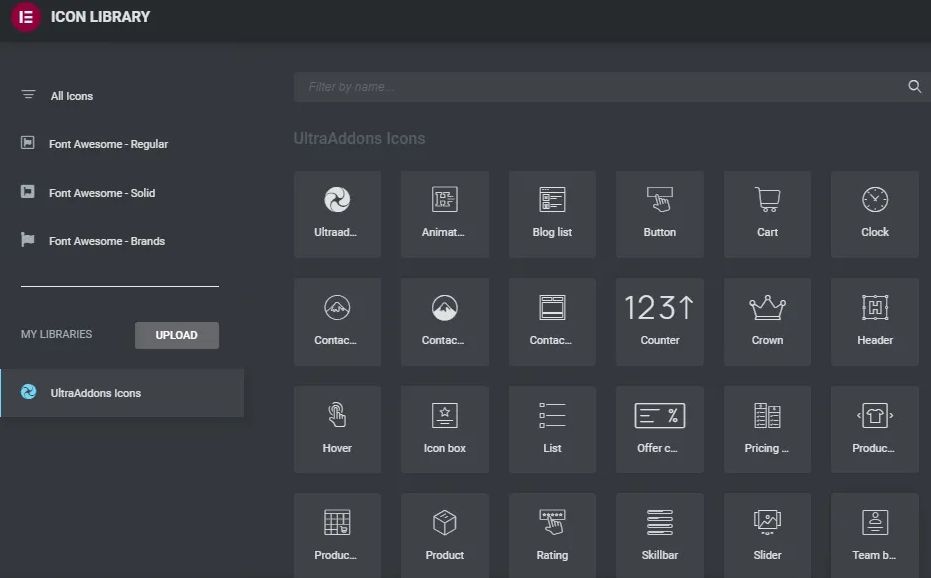
打开库选项卡后选择“UltraAddons 图标”选项卡。 图标库中没有包含许多其他图标。

然后,选择一个图标并单击“插入”将其添加到按钮中。 我们还可以更改图标的位置和间距。
最后的话
Elementor中的图标库充满了制作精美、设计精良且像素完美的图标。 图标是使网页内容更易于理解和记忆的绝佳视觉工具。 这通过吸引对内容的关注来改善页面上的用户体验。 既然您知道如何使用 Elementor Pro 的自定义图标,您只需要在正确的位置使用正确的图标。




