我们网站美丽的原因之一是其精美的设计和各种 WordPress 主题,帮助我们增强这种美丽。 但是,为了保持网站的独特性,许多人自定义主题,开发人员在页面之间省略了各种内容。 例如 - 省略侧边栏或文本框。 所以要做到这一点,我们需要了解两个特定的 CSS 属性——可见性和显示。 有了这两个属性,任何人都可以轻松隐藏页面元素。 这就是我们将在今天的教程中看到的内容。

隐藏元素背后的原因
当开发人员创建 WordPress 主题时,他会考虑各种人的偏好和需求。 然而,并不是每个人都是一样的,所以需要定制。 通常,人们从网站中忽略的是标题或导航菜单。
通常,当我们想从特定页面中删除某些内容时,我们需要这种操作。 更坦率地说,假设您想从博客文章中删除评论或评分部分。 现在,如果您从整个主题设置中删除评论部分,它将从所有帖子页面中删除。 由于我们想从特定页面中删除它 - 我们可以简单地使用 CSS 隐藏页面的该元素。
定位要隐藏的元素
您知道要隐藏哪个页面元素,但您不知道的是它在编码语言中的含义或开发人员如何指定它。
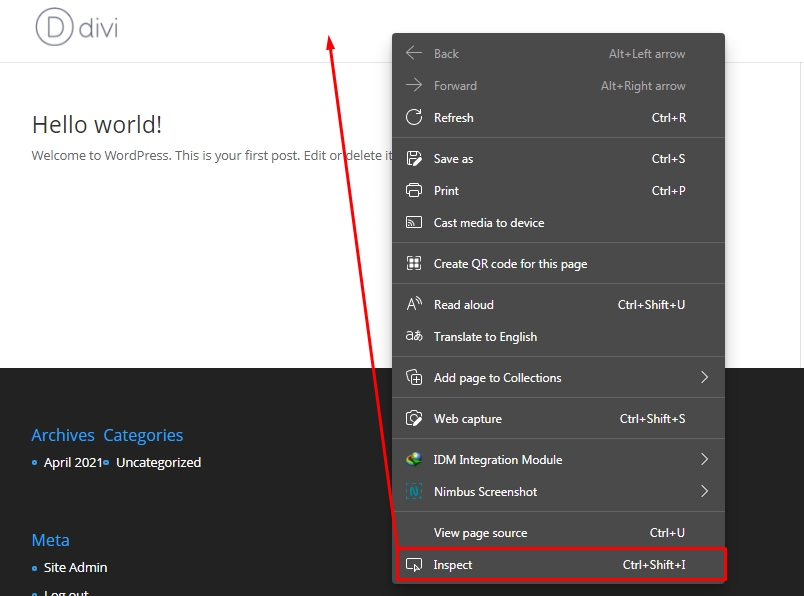
我们很容易发现。 右键单击要隐藏的元素,然后选择检查。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
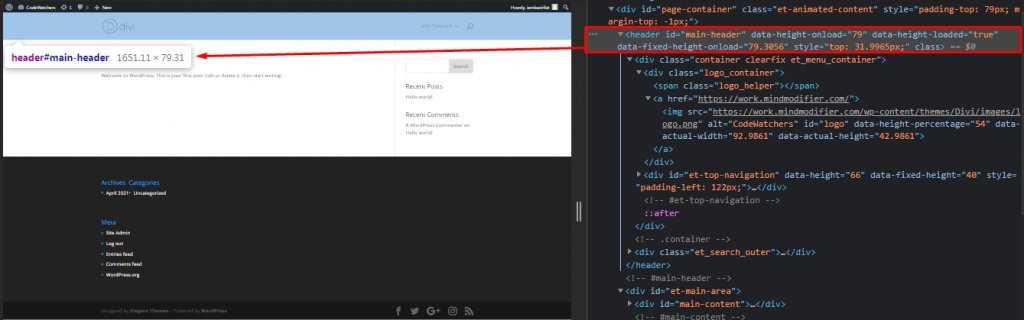
然后转到开发工具上的元素部分。 在那里您可以看到所选元素的 CSS ID。 现在将鼠标悬停在元素代码上,页面上将突出显示部分。 单击正确的行以锁定您的选择。

现在我们需要使用这个选择器更改为 CSS。
显示 CSS 的使用
隐藏任何元素的最简单方法是删除它。 我们可以通过“ display:none ”属性轻松做到这一点。 结果,该元素将不再出现在该页面上。 覆盖该特定元素的部分将被自动删除和填充。 此外,响应性不会有问题。

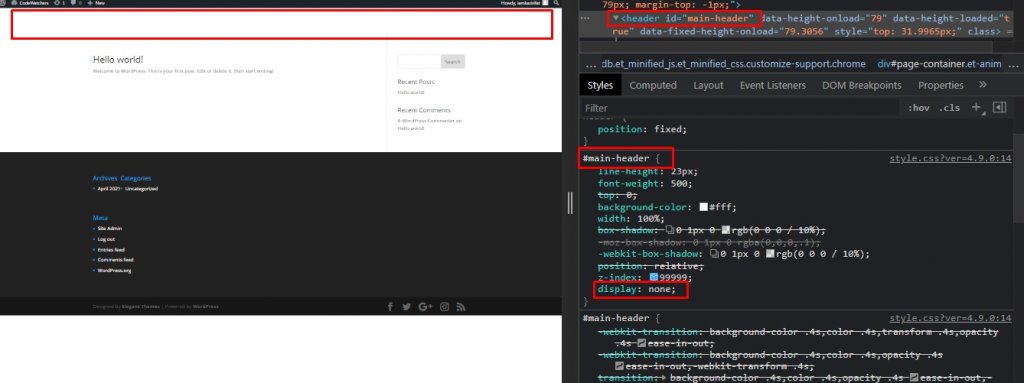
在这张图片中,您可以看到,我们想要删除主标题。 首先,我们点击了元素 id,然后我们移动到样式面板进行 CSS 调整并添加下面给出的代码。
display:none我们已经完成了从整个网站中删除元素的最简单方法。
使用可见性 CSS
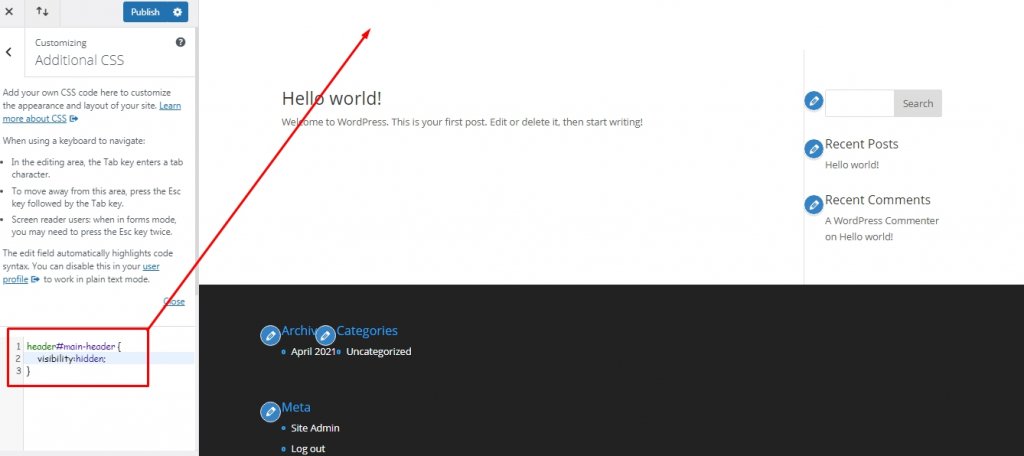
像显示 CSS 一样,我们也可以使用可见性 CSS 来隐藏任何元素。 理论上,它们都做同样的工作,但实际上,这里我们只是隐藏元素,而不是删除它。 可见性 CSS 可帮助您使元素不可见,并且它将保留分配给它的空间。
visibility:hidden;
Visibility or Display:在什么情况下应该使用哪个?
我们已经知道哪些 CSS 代码做了哪些工作。 如果我们想从页面中完全删除一个元素,我们将使用 Display CSS。 如果我们想让一个元素在保持位置的条件下消失,那么我们将使用 Visibility CSS。
例如 - 如果我们想移除单列行的背景,那么我们将使用“visibility:hidden”,因为它只会移除背景,但会留下单列行和其中的内容。 如果我们使用“display:none;”,其中的内容、行和列以及背景将被删除,页面将以新的方式自动组织。
在特定页面中隐藏元素
如果通过我们到目前为止所看到的内容进行任何更改,则效果将影响整个网站。 现在我们将看到如何使元素在特定页面上消失。 为此,我们需要找出具体的Page ID Class 。 请记住,这是一个简单的Page ID编号,而不是CSS ID 。
您只需将鼠标悬停在页面上即可找到此 ID。 这里我们以一个帖子为例。 您可以在链接中的矩形标记处看到“post=3”,即网站“隐私政策”页面的页面ID。

您还可以从任何编辑或预览页面检查此 ID。
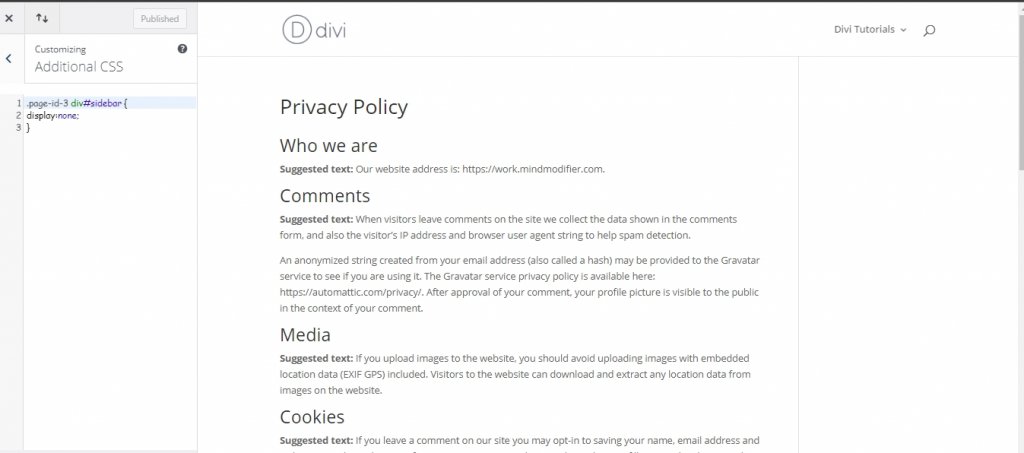
现在我们将显示 CSS 添加到此页面以隐藏侧边栏。 我们可以从 Theme Customizer 中做到这一点。
.page-id-3 div#sidebar {
display:none;
}
上面编写的代码只会从特定页面中删除侧边栏,下面编写的代码将从任何地方删除元素。
dev#sidebar {
visibility:hidden;
}最后的话
在今天的教程中,我们想解释显示和可见性 CSS 属性之间的区别,以及在自定义 WordPress 网站时应该使用哪个属性。 我们希望您觉得这篇博文很有用。 如果是,分享将是惊人的!




