当谈到在 WordPress 网站上创建交互式和个性化体验时,在表单中使用条件逻辑可以改变游戏规则。无论您是想从用户那里收集特定信息,还是根据用户的响应定制Ninja 表单字段,条件逻辑都允许您动态调整表单的行为和外观。

WordPress 是流行的内容管理系统,提供各种插件和表单构建器,使您无需任何编码知识即可轻松实现条件逻辑。通过利用条件逻辑的强大功能,您可以简化用户体验、提高表单完成率并有效收集相关数据。
通过利用 WordPress 表单中的条件逻辑,您可以收集更准确和相关的数据,消除不必要的表单字段,并提供无缝的用户体验。无论您是进行调查、收集用户反馈还是捕获潜在客户,条件逻辑都可以让您创建智能且用户友好的表单来满足您的特定需求。
如何在 WordPress 中制作条件逻辑表单
在 WordPress 中创建条件表单可能看起来令人生畏,但使用我们的联系表单插件,这一切变得轻而易举。您只需要做两件事就可以开始:
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始安装并激活
首先,您可以按照以下步骤在 WordPress 网站上安装 Ninja Forms 免费核心插件:

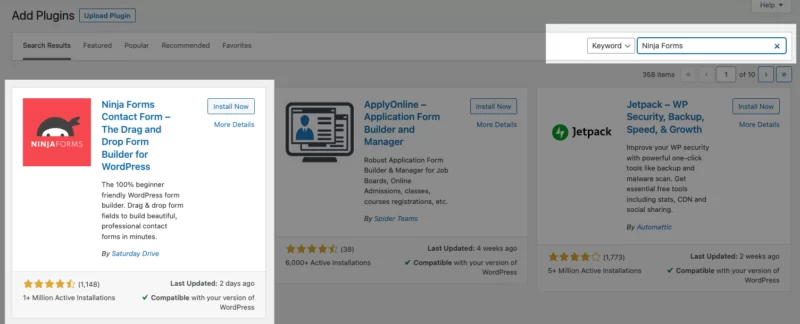
- 访问您的 WordPress 管理菜单并单击“插件”,然后单击“添加新插件”。
- 在“搜索插件”字段中,输入“Ninja Forms”。
- 在搜索结果中找到该插件,然后单击“立即安装”按钮。
- 安装后,单击“激活”按钮以激活 Ninja Forms 插件。
一旦您获得了 Ninja Forms 条件逻辑的访问权限,您就可以轻松地从您的 Ninja Forms 帐户下载它,然后将其上传到您的插件部分。要获取有关安装过程的详细说明,请参阅我们的综合安装指南,其中提供了分步指导。

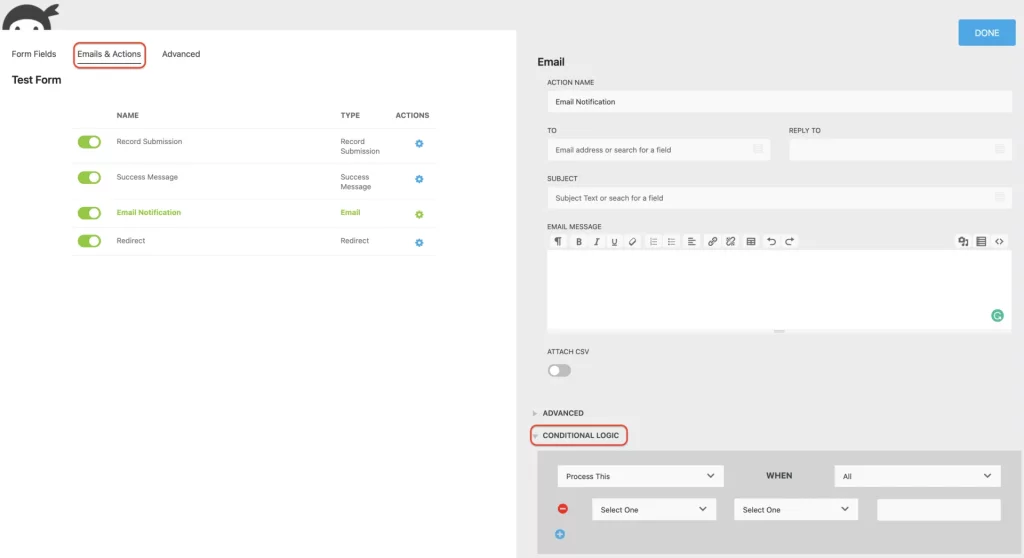
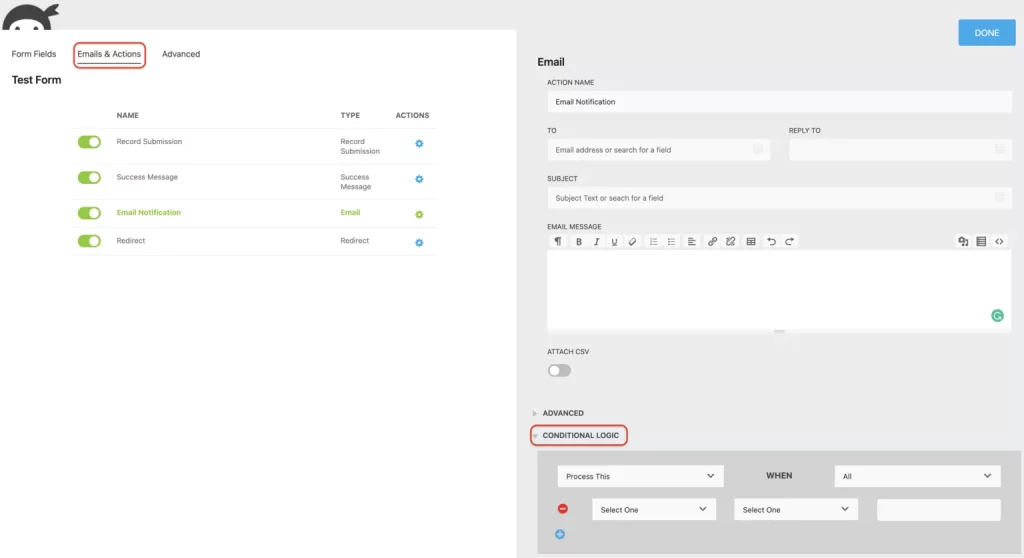
成功安装后,您应该能够在 Ninja Forms 表单生成器的“高级”部分中找到“条件逻辑”选项卡。如果由于任何原因您无法找到此选项卡,请确保您已在 Ninja Forms 设置中启用了开发人员模式。
除了“条件逻辑”选项卡之外,您还会注意到“电子邮件和操作”选项卡下每个可用的新操作中都存在“条件逻辑”部分。此部分允许您创建条件操作,包括根据特定条件发送个性化电子邮件、在表单提交后显示自定义文本、将用户重定向到不同的登录页面或仅在满足特定条件时保存提交条目。
现在我们已经让您熟悉了表单中条件设置的位置,接下来让我们提供有关何时以及如何有效利用表单逻辑的实际示例。通过使用表单逻辑,您可以简化和个性化表单,确保用户只遇到相关字段和信息。
启用动态表单字段
使用条件逻辑附加组件,个人能够创建动态表单,其中可以根据用户与其他表单字段的交互来显示或隐藏特定表单字段。此功能增强了用户界面,节省了访问者的时间并加快了表单的完成速度。因此,可以填写更多表格,并且表格放弃率降低。
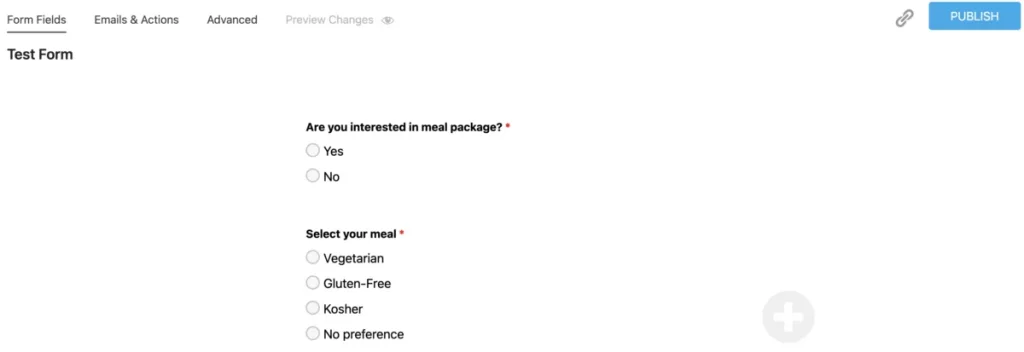
为了说明这一点,请考虑下面的示例。当用户选择“否”选项时,某些字段将被隐藏。相反,如果用户选择“是”,内容会动态更改,显示另一个广播选项列表。

要在表单上实现此功能,请首先使用“单选列表”字段创建带有选项的表单字段。确保填写表单字段的值。
接下来,导航到“高级”选项卡并选择“条件逻辑”。在这里,您可以为表单字段添加条件,就像我们在示例中所做的那样,当用户选择“否”时隐藏膳食选项,如下面的屏幕截图所示:

这就是所需要的一切!您现在已经了解了如何创建动态字段并根据表单上的用户输入显示它们。
隐藏和显示列表选项
Ninja Forms 中的条件逻辑提供了隐藏或显示列表字段中特定选项的功能。此功能允许您根据特定条件控制选项的可见性。例如,您可以显示或隐藏提交按钮以限制表单提交或防止特定用户因垃圾邮件问题而提交条目。

条件逻辑的另一个有用的应用是在表单中提供自定义响应。如果用户从选项列表中选择“其他”选项,并且您想要收集更具体的数据,则可以合并单行文本字段。该字段允许访问者提供超出预定义选项的个性化答案。
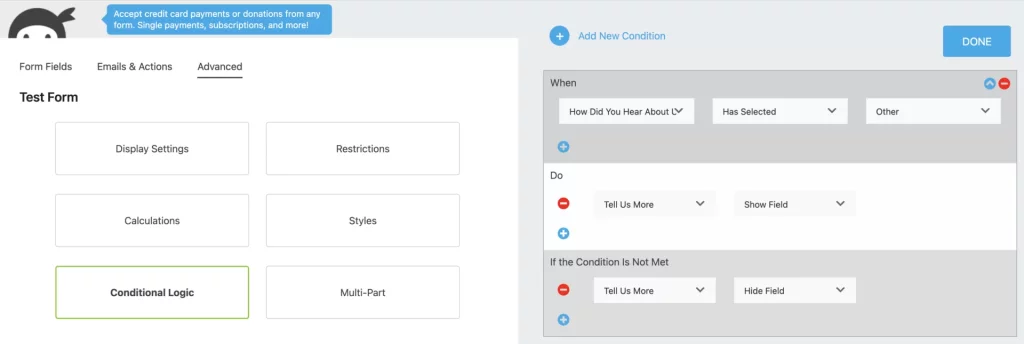
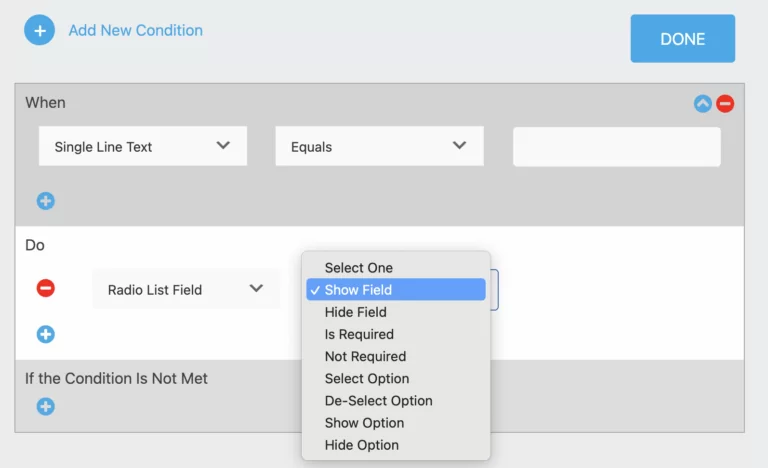
要实现此目的,假设您已在表单上创建了“单选列表”字段和“单行文本”字段。要设置所需的条件,请导航至“高级”选项卡下的“条件逻辑”部分。在这里,您可以根据您的要求配置条件。
同样,您可以根据之前与表单的交互自动选择或取消选择列表中的选项。这可以通过创建依赖于用户之前与表单的交互的逻辑语句来实现。

请务必注意,可用的条件触发选项将根据表单字段的类型而有所不同。如下面的屏幕截图所示,单行文本字段和单选列表字段之间的选项有所不同。
多步骤表单上的页面视图
在上一节中,我们演示了如何轻松配置 WordPress 表单逻辑以定位特定表单字段。但是,请务必注意,如果您使用多步骤表单,则相同的逻辑也可以应用于表单的整个步骤或页面。您可以在各个页面本身上使用条件逻辑语句,而不是仅仅关注各个字段。
在我们免费的 Ninja Forms 核心插件和条件逻辑附加组件的帮助下,您可以在包含不必要表单字段的多步骤表单中显示或隐藏页面,所有这些都基于用户的输入。为此,您需要将表单字段组织为部分或组,然后将条件逻辑应用于这些部分而不是单个字段。这将导致表格被分解为不同的部分。
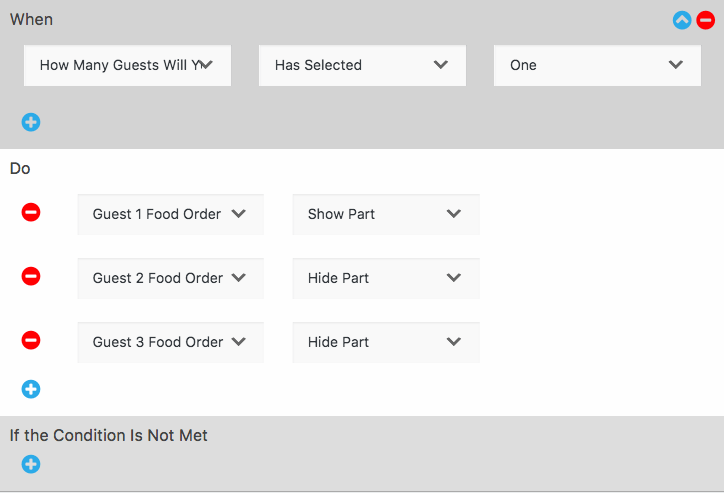
一旦您在表单中建立了这些分组或部分,就可以使用条件逻辑附加组件了。让我们考虑一个示例条件语句,如果受邀者仅选择一位客人,则该条件语句将隐藏与“客人 2 食物订单”和“客人 3 食物订单”相关的部分。

通过以这种方式实现条件逻辑,您可以显着简化表单,并使访问者免受不必要的挫败感。没有人愿意浪费时间填写与他们无关的字段或字段组,并且您无疑希望防止丢失有价值的表单提交。
条件逻辑插件是优化 WordPress 表单的完美解决方案,确保您的访问者能够轻松高效地完成表单。
在 WordPress 中创建条件操作
有没有人曾经希望在 WordPress 中发送条件电子邮件以通过电子邮件仅通知特定个人?提交表单后是否需要显示可定制的消息?是否想提供各种引导磁铁或将用户重定向到不同的登陆页面?所有这些任务都可以通过使用条件逻辑轻松完成。

发送有条件的电子邮件
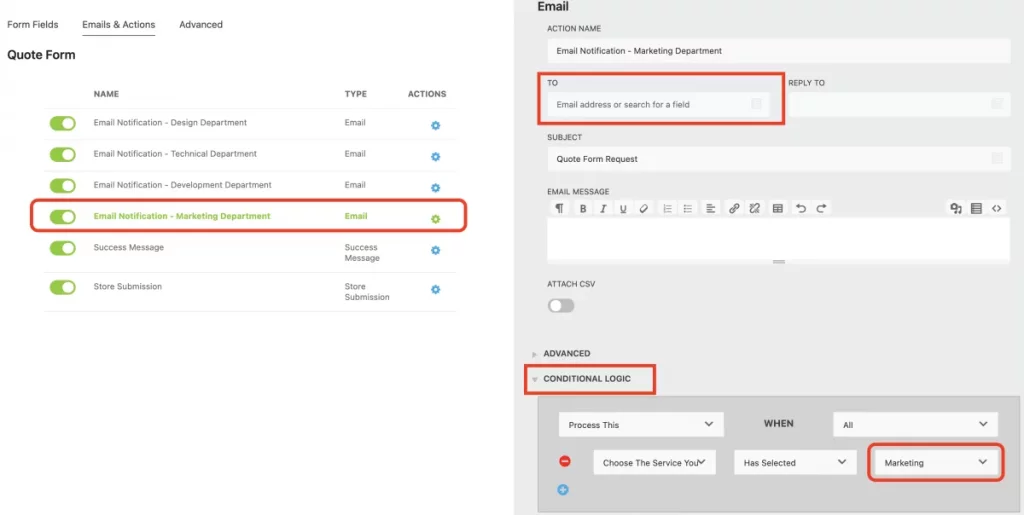
并非所有表单提交都必须在内部发送给同一个人。因此,如果需要向特定部门发送电子邮件通知,可以利用条件逻辑。 Ninja Forms 允许在任何表单上设置多个电子邮件操作。如果需要根据用户在表单中的选择向多个部门发送电子邮件通知,则应为每个部门创建电子邮件通知。
以下是如何在表单上设置条件电子邮件的示例:

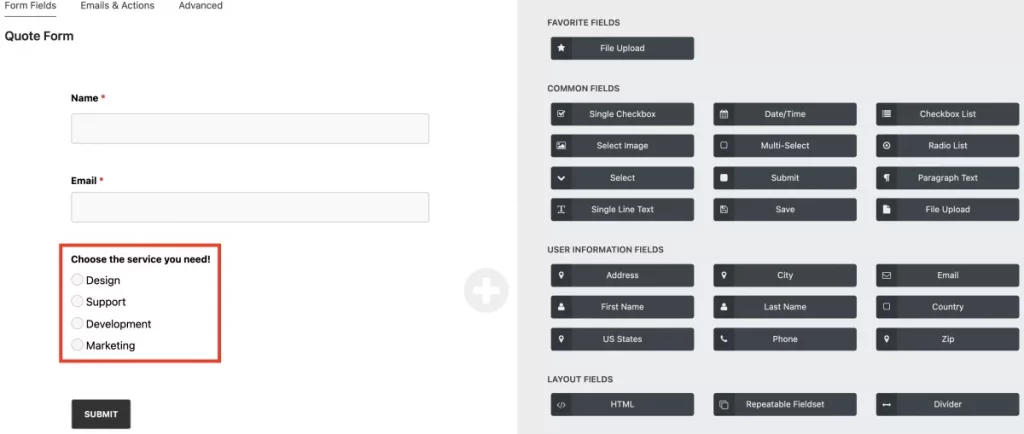
在我们的表单中,我们要求用户从四个服务选项中进行选择。我们使用单选列表字段类型,其中每个选项代表一个部门。根据用户选择的选项,相应部门将收到电子邮件通知。
以下是设置电子邮件操作的步骤:

- 为每个选项复制电子邮件操作,创建与选项一样多的电子邮件操作。在我们的例子中,由于表单中有四个选项,因此我们需要创建四个单独的电子邮件操作。
- 确保每个电子邮件操作都为应接收电子邮件的部门设置了适当的“收件人地址”(如果用户选择了该特定选项)。
这里的所有都是它的!
发送自动化
通过将条件逻辑与我们的重定向操作相结合,可以为访问者提供个性化体验,允许用户被定向到不同的 URL 或表单。通过根据用户在 WordPress 表单上输入的特定条目触发操作,您可以将他们引导至不同的登陆页面。
与将逻辑应用于电子邮件操作类似,重定向操作的功能也类似。对于选择字段中的每个选项,需要创建单独的重定向操作。

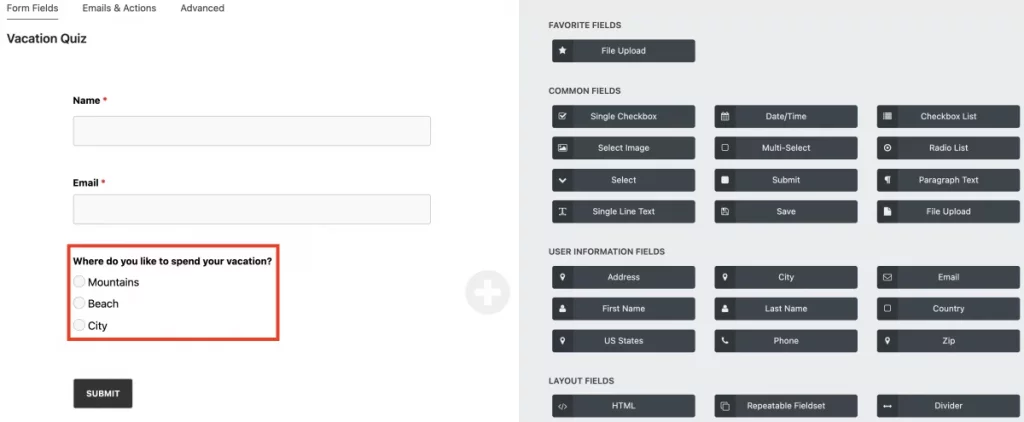
例如,让我们考虑一个测验,询问用户他们喜欢的度假地点。最初,您设置了一个包含山脉、海滩和城市等选项的广播列表。根据表单中定义的选项和用户所做的选择,可以将他们定向到符合其兴趣的页面。
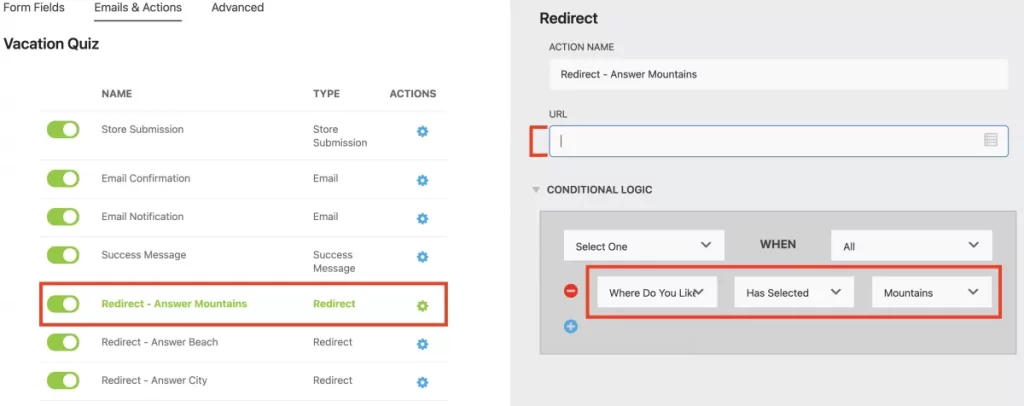
准备好表单后,导航到电子邮件和操作选项卡并为每个选项(山脉、海滩、城市)创建重定向操作。以下示例展示了如果用户选择“山脉”选项,“重定向”操作将如何显示:

在 URL 字段中,输入要将用户重定向到的所需网站。对于其余选项,使用与上图所示相同的逻辑设置其他重定向操作。确保条件与适当的行动相一致至关重要。
提供铅磁铁
并非每个人都会对相同的激励做出相同的反应,这是共识。然而,当试图通过单一形式提供不同的铅磁体时,它可能变得相当复杂。幸运的是,我们的表单逻辑使这个过程变得非常简单。

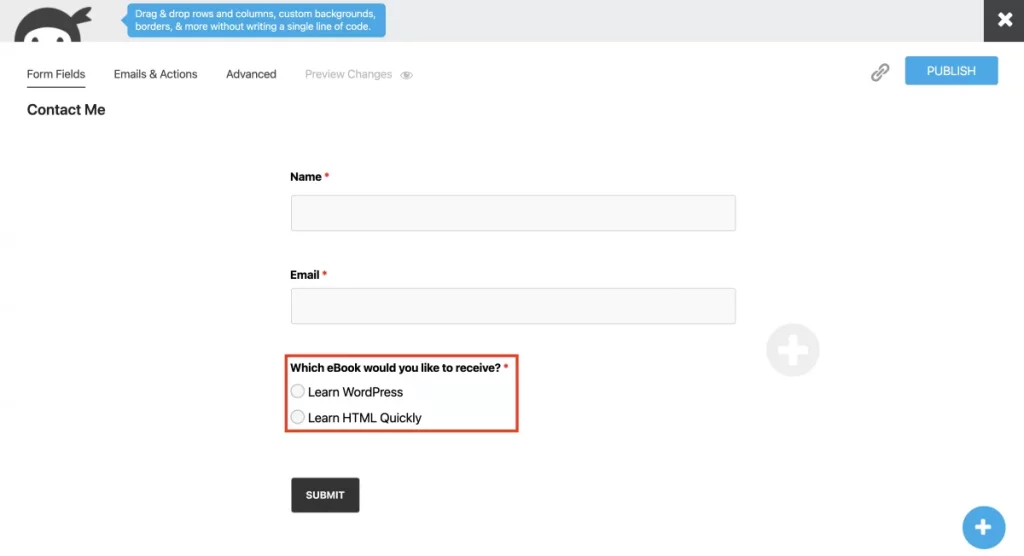
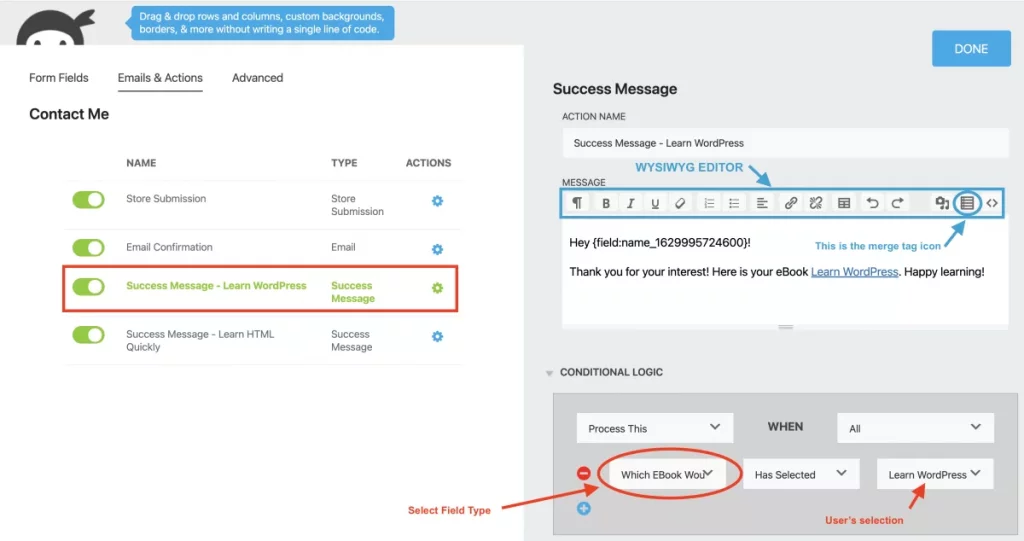
在我们简单的演示中,我们将说明如何根据用户在表单中的输入来呈现不同的成功消息。请记住,每个成功消息操作都对应一个用户选择,这一点至关重要。例如,如果您的选择字段有两个选项,您将为选项 1(学习 WordPress)和选项 2(快速学习 HTML)创建单独的操作。
如果客户选择电子书选项“学习 WordPress”,您应该如何设置它:

使用 Ninja Forms 中集成的 Summernote WYSIWYG 编辑器,您可以个性化每个成功消息操作。您可以合并图像、链接、表格和合并标签以增强自定义功能。
包起来
恭喜!您已经学习了 WordPress 中的条件逻辑。尝试我们的条件逻辑插件,以获得适应用户选择的更智能的表单。自定义消息、提供磁铁、重定向到感谢页面等等。单独购买附加组件或探索我们的会员计划。不要等待,使用Ninja Forms腾出时间来做重要的事情(包括小睡!)。




