Divi 按钮是增强网站导航、交互性和号召性用语的绝佳方法。但有时,您可能希望将按钮附加到页面上的特定区域或部分,而不是链接到不同的页面或 URL。

锚链接在这种情况下很有用。
锚链接使用分配给同一页面的特定区域的特殊ID来将用户引导至该区域。
为什么在您的网站上使用锚链接
例如,如果您网站的页面或帖子很长并分为多个部分,您可以使用锚链接,让用户快速到达他们感兴趣的部分,而无需浏览整个页面。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始在本教程中,我们将向您展示如何使用锚链接使您的 Divi 按钮更加实用且用户友好。
使用按钮模块在 Divi 中添加锚链接
在 HTML 中,需要 HTML ID 属性和链接来创建锚链接。您可以使用 ID 属性为链接命名。
为了让你的锚链接到一个元素,你必须首先构造它并给它一个ID。
接下来,您将 ID 指定为链接的目的地。链接到锚点时,必须在 ID 前面添加井号字符 #。
这将使您的锚链接与内部或外部链接区分开来。
在 Divi 中,可以使用相同的过程添加锚链接。让我们看看如何使用 Divi 在线课程免费布局包的登陆页面布局来实现这一目标。
安装页面布局
我们必须先在 WordPress 中创建一个新页面,然后才能安装页面模板。从 WordPress 仪表板转到页面>添加新内容。

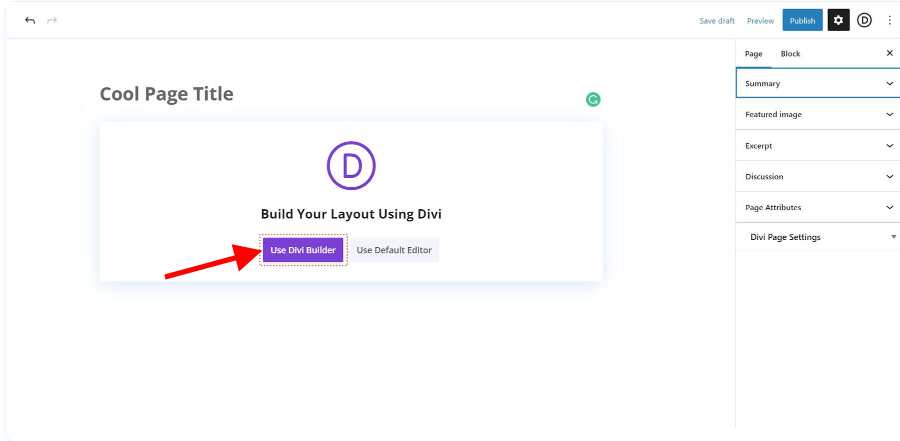
为页面设置标题并单击 在紫色的“使用 Divi Builder”按钮上。

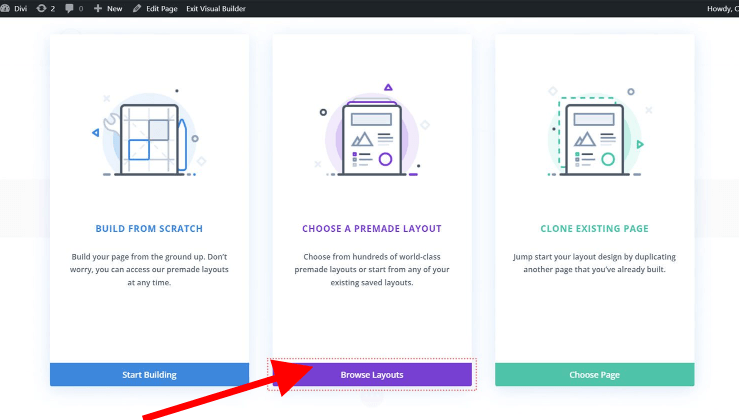
之后,您将获得三个选择。我们将通过单击紫色的中间按钮来选择“浏览布局” 。

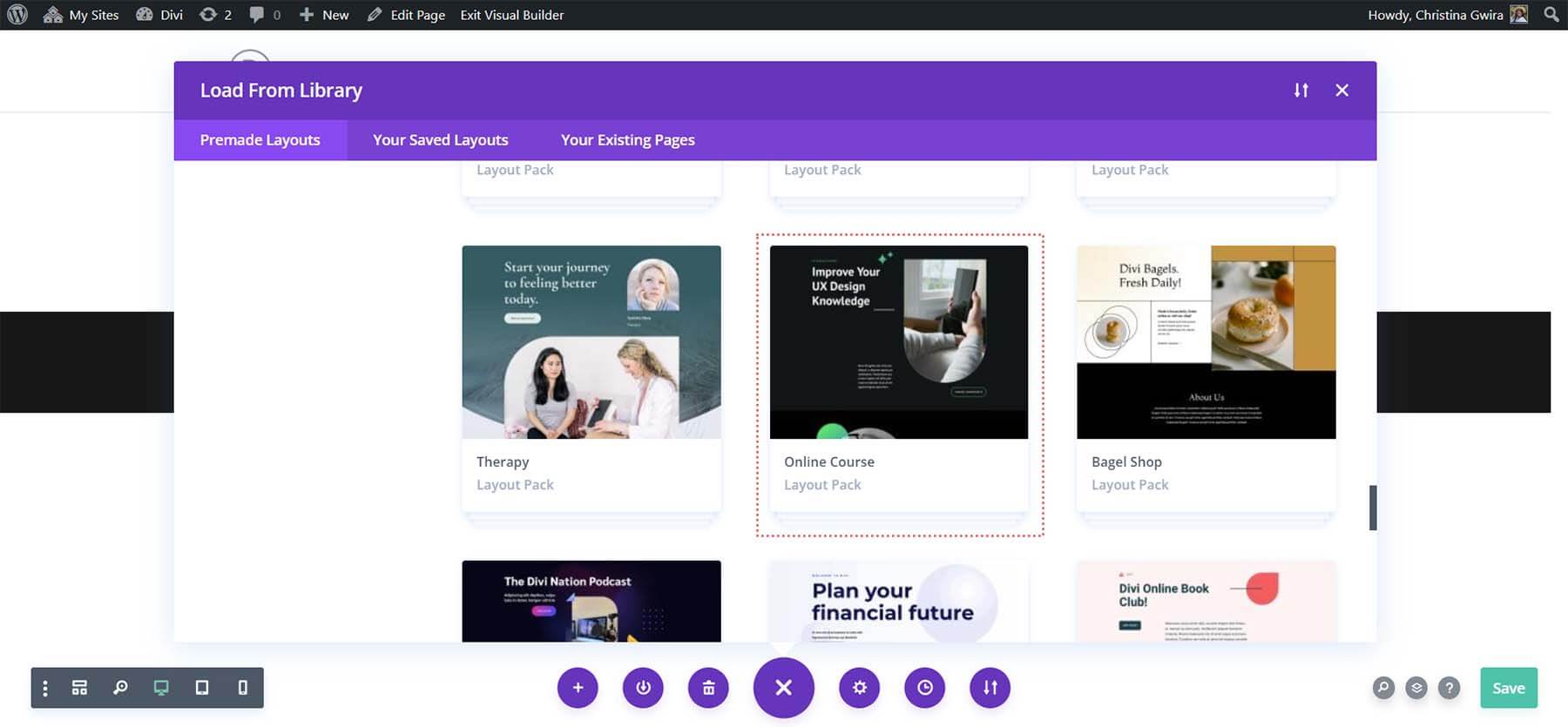
这将让您访问 Divi 广泛的布局库,其中充满了许多预制页面。我们将使用在线课程布局包。

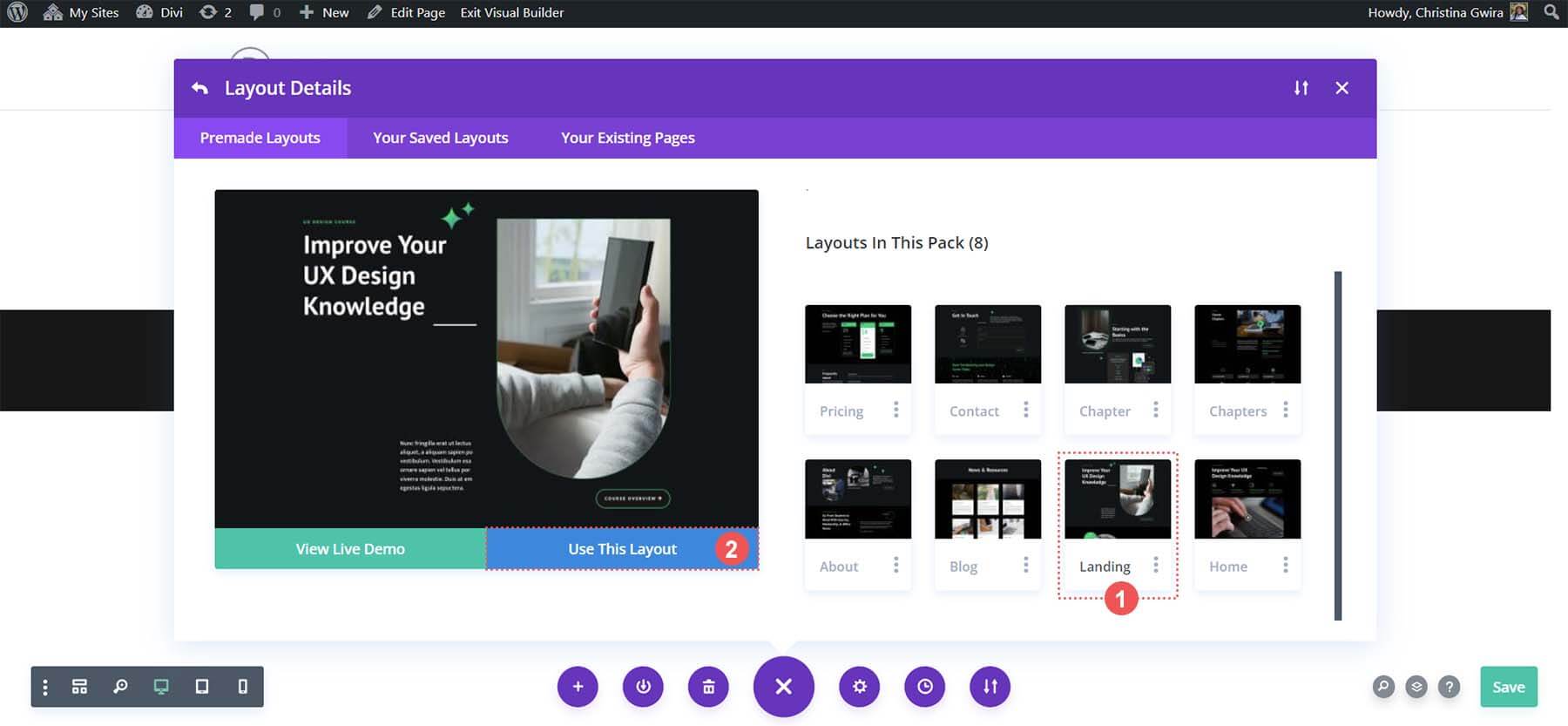
我们将使用布局包中的登陆页面布局。选择布局后,单击蓝色的“使用此布局”按钮将布局加载到新生成的页面中。

布局加载后,单击屏幕右下角的绿色“保存”按钮。

声明 HTML ID 属性
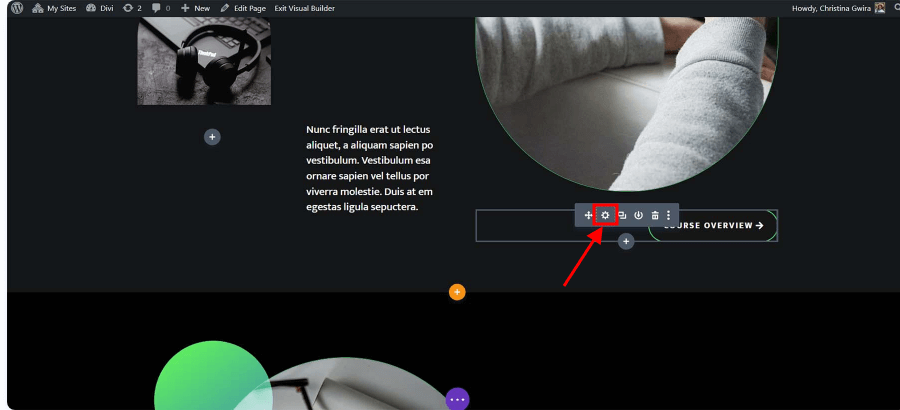
要了解要使用哪个按钮模块以及要向哪个区域提供 ID,请访问我们的模板。在顶部区域查找“课程概述”按钮。

我们有一个部分在同一页面布局中概述了我们的课程。如果标题中的按钮链接到此区域,学生将不必花费太多时间滚动页面。

这很好地说明了锚链接如何提高读者浏览我们页面的能力。
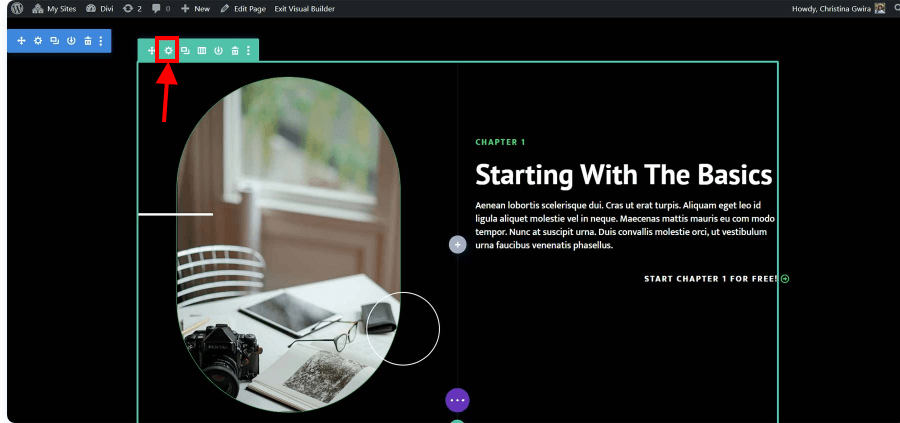
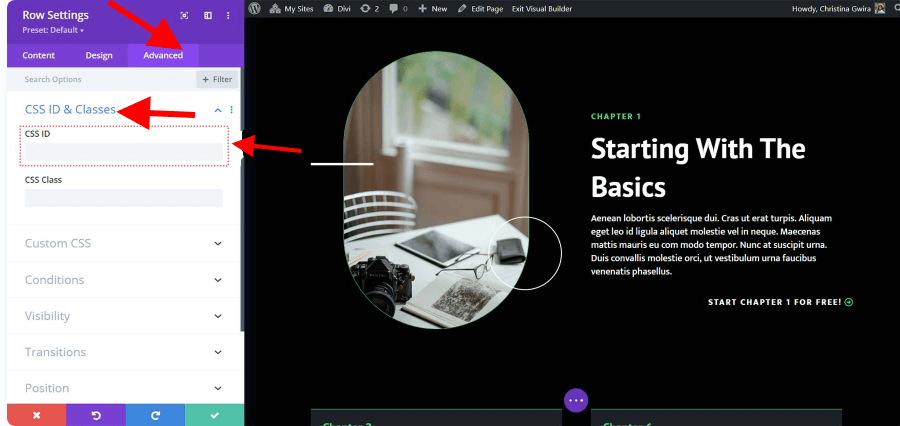
为了添加 HTML ID 属性,我们必须首先单击行的齿轮图标。我们希望当客户端导航到课程概述的开头时,文本模块能够完美地位于客户端视口中,因此我们不想将 ID 添加到文本模块或部分。

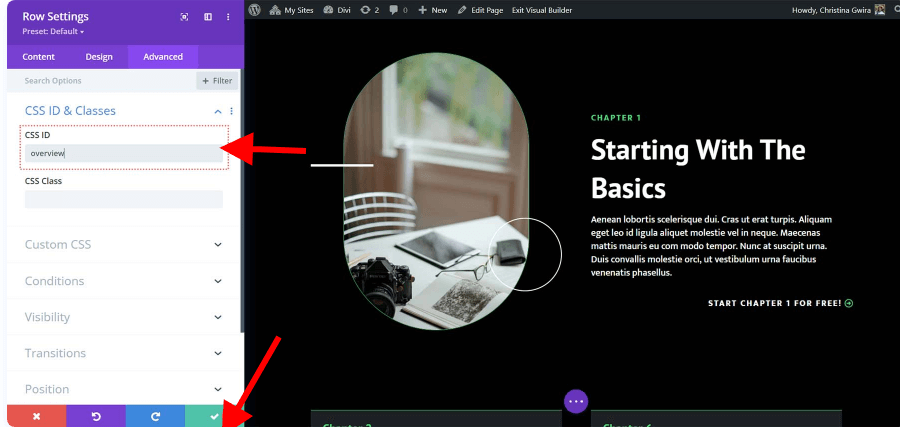
进入该行后,我们选择“高级”选项卡。接下来,我们选择CSS ID & Classes选项卡。在 CSS ID 框中输入易于记住的行 ID。
请记住,这将用作您的 ID 和锚链接的名称。为了搜索引擎和人们的利益,建议使用简短的内容。

由于它与我们将引用的按钮和该行中包含的材料有关,因此我们选择在此实例中设置概述的 CSS ID。

添加 CSS ID 后单击绿色复选标记图标以保存我们的工作。
现在让我们完成锚链接并将按钮模块附加到这一行。
将我们的按钮链接到 ID
现在我们需要在设置 ID 后链接我们的按钮模块。我们的目的是让用户在点击该按钮时引导至我们的登陆页面的课程概述部分。
以下是我们如何实现这一目标。我们首先单击按钮的齿轮图标。

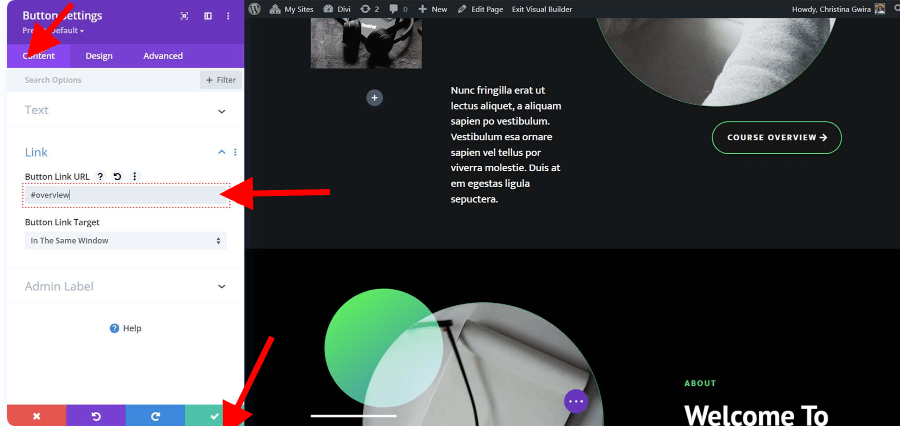
接下来,我们单击“内容”选项卡中的“链接”选项卡。我们计划将#overview添加到链接框中。
回想一下,由于这是一个锚链接,因此我们为课程概述行创建的 ID 之前必须添加哈希符号。
完成此操作后,我们通过单击绿色复选标记来保存我们的工作。

将所有内容整合在一起
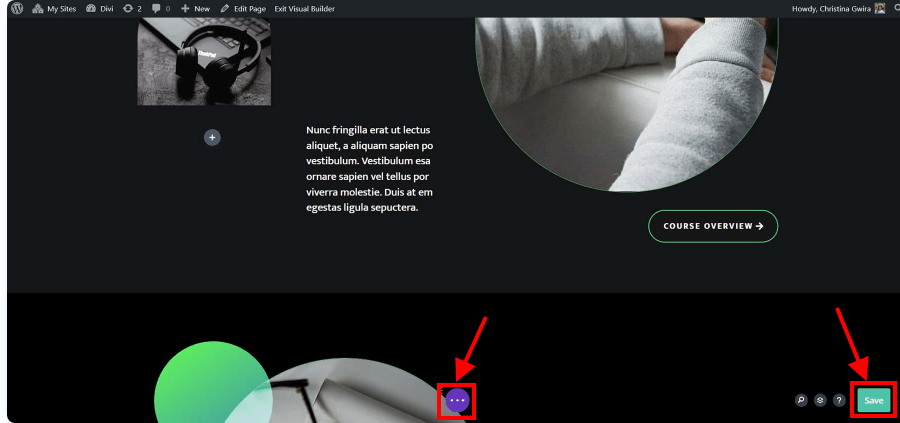
设置锚链接后,我们可以对其进行测试并保存我们的网站布局。在 Divi Builder 底部的中心,单击带有三个点的紫色按钮。
接下来,单击屏幕右下角的绿色“保存”按钮。

结论
增强网站导航和用户体验的一种快速简便的方法是向 Divi 按钮添加锚链接,使其更加有用和直观。目录、返回顶部按钮、整个页面的网站等等都可以使用锚链接来制作。
在本指南的帮助下,我们希望您现在可以使用锚链接来增强 Divi 按钮的功能和可用性。




