了解如何获取弹出窗口的直接 URL 并从文本块或菜单项中使用它。 因此,您不必再为获取 URL 而折腾。

Elementor允许 WordPress 中的许多操作,这些操作通常需要单独的插件来执行。 在本教程中,我们将了解如何使用链接 URL 打开 Elementor Popup。
如何使用链接 URL 打开 Elementor 弹出窗口
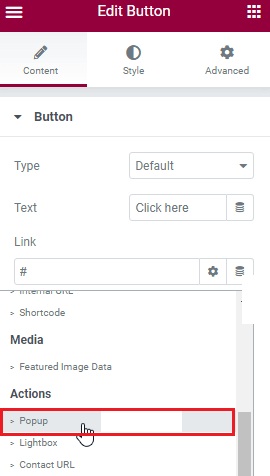
首先,向您的 Elementor 页面添加一个“按钮”。

转到链接部分,单击动态标签图标,然后从操作下拉菜单中选择弹出窗口。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
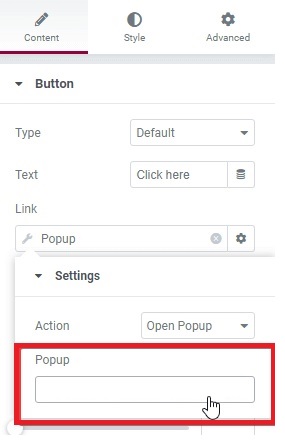
接下来,您必须从弹出菜单中选择您的模板。

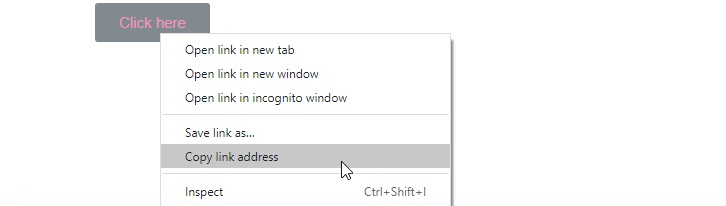
现在,从前端转到网站,右键单击Button ,复制链接地址,然后将其粘贴到计算机的记事本中。

从 Button 复制 URL 后,返回 Elementor 编辑器并添加您的文本。

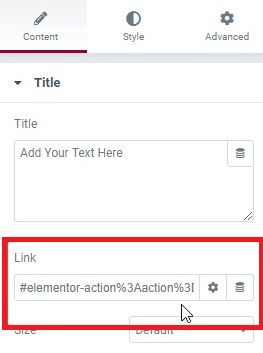
输入您的内容后,请返回您的记事本并复制您之前粘贴的链接并将其粘贴到链接选项中。

最后,创建 Elementor Popup 作为菜单项。 然后,将自定义链接添加到导航菜单并将上面的 URL 粘贴到其中。
而已。 您现在可以使用链接 URL 打开Elementor弹出窗口。 确保检查一切是否与教程一起正常工作。 加入我们的Facebook和Twitter ,随时了解我们的帖子。




