更新网站徽标可能需要很长时间。 如果网站针对各种主题使用各种标题,这一点尤其重要。 如果您为每个标题使用图像,则必须进入并手动修改每个标题。 值得庆幸的是, Divi可以动态显示您网站的徽标,从而节省您的时间! 我们将在本文中演示如何在Divi的全角菜单模块中使用动态徽标。

我们走吧!
使用动态徽标的好处
Divi的用户可以使用动态徽标选项在一个地方更改其网站的徽标。 然后在使用它的所有模块中更新动态徽标。 这使程序更容易。
在标题中特别有用,在使用许多菜单模块时更是如此,因为它加快了编辑过程。 此外,它可以防止 Divi 用户因未能修改标题而犯错误。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始为什么Divi用户需要许多菜单模块? Divi 的用户可以使用 Divi Theme Builder 设计多个标题,以在其网站的不同页面上使用。 这为 Divi 网站的标题提供了广泛的设计选项。
主页、博客、服务页面、CTA 登录页面和许多其他页面都有常见的标题。 此外,这些标题共享徽标并不罕见。 为此,Divi 用户必须打开每个标题模板并修改菜单模块的徽标。 Divi 用户必须打开每个模板才能使用复制和粘贴功能。
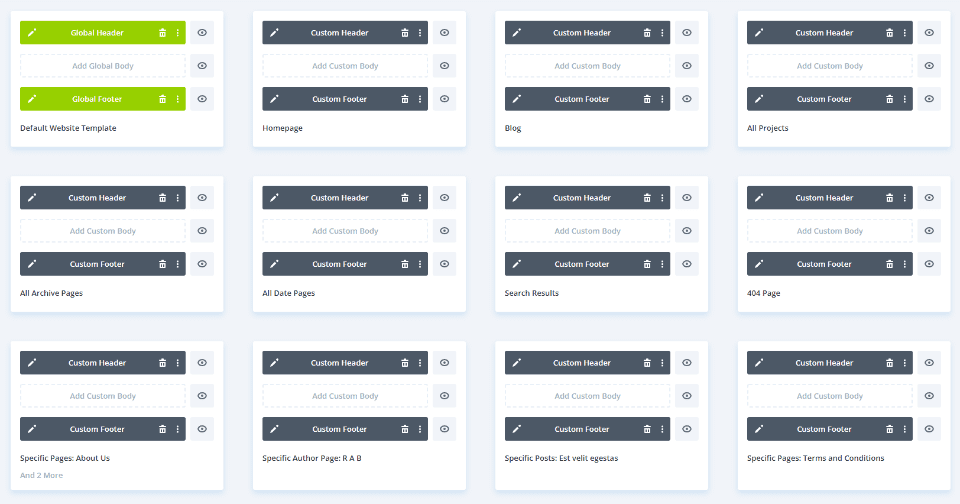
主题生成器示例
在下面显示的示例中,我创建了 10 个唯一的标题并将它们分配给不同的网页。 所有标题都使用相同的徽标,每个标题都单独设计有独特的颜色、CTA 和布局。 如果我不使用动态徽标并且我想更改我网站的徽标,我将不得不手动编辑每个 Divi 全角菜单模块。

如果我在每个模块中启用动态徽标选项,徽标将在每个模块中自动切换。 让我们看看如何动态选择标志。
在全角菜单模块中使用动态徽标
首先打开要用于动态徽标的全角菜单模块。 在 Divi Theme Builder 中,我正在修改标题模板。 我假设您已经配置了一个全角菜单模块,并为该示例选择了一个徽标。
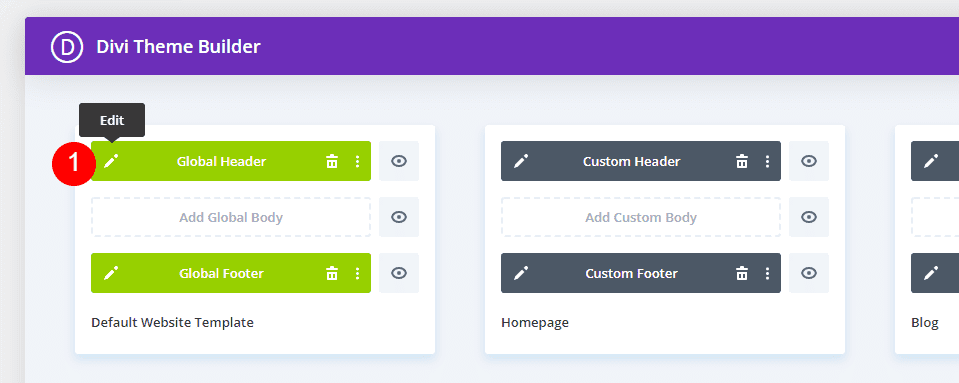
转到 WordPress 仪表板中的 Divi > 主题生成器以使用动态徽标。

对于要更改的标题,请选择编辑图标。 等待编辑器启动。

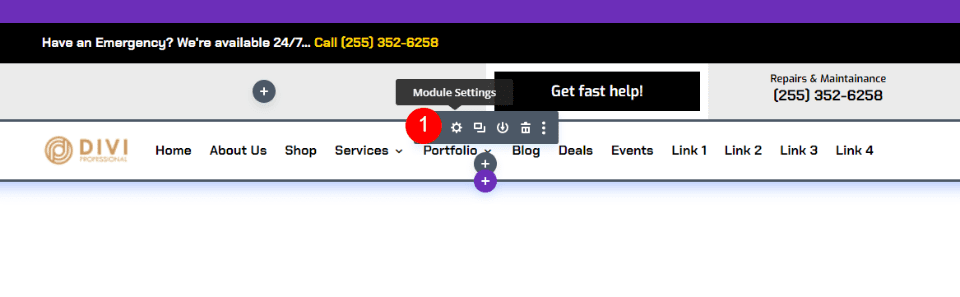
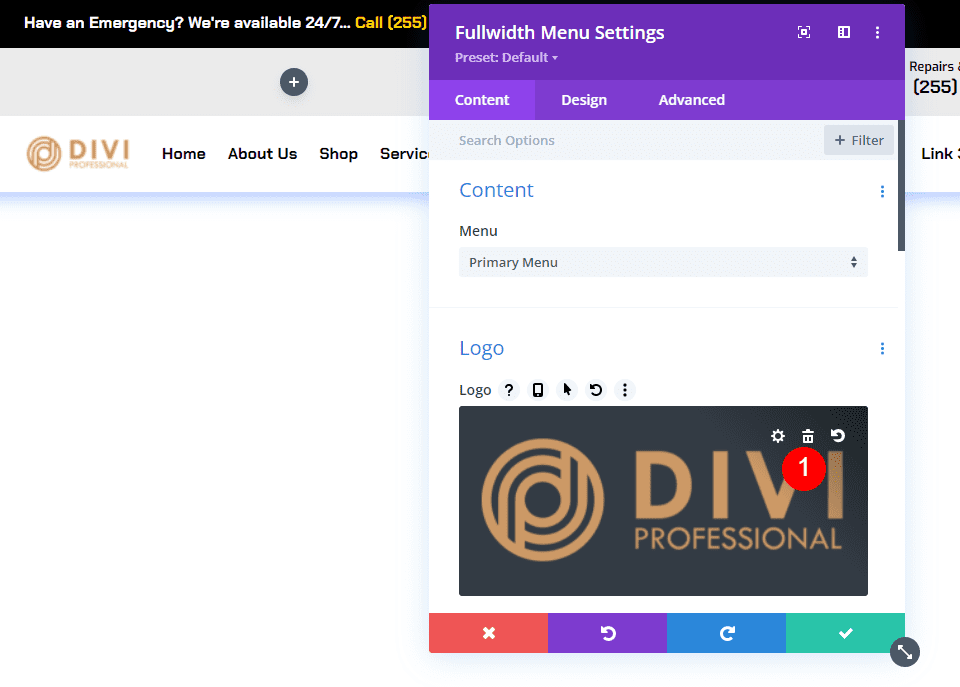
选择全角菜单模块的齿轮图标以查看设置。

向下滚动到内容选项卡下的徽标区域。 将光标悬停在徽标图像上,单击垃圾桶图标。 如果您愿意,您还可以选择圆形重置图标。

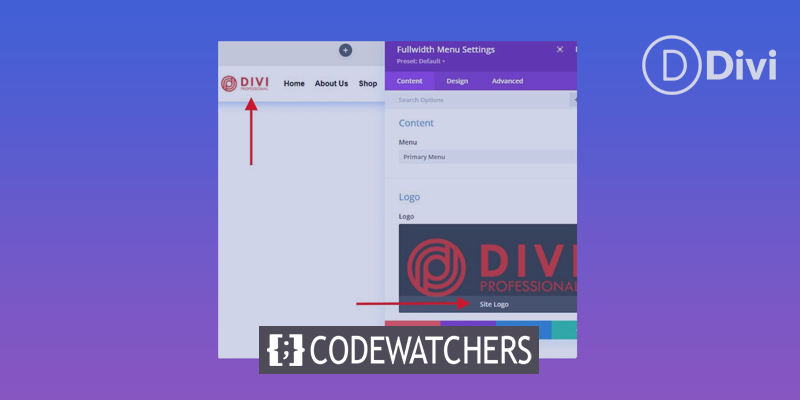
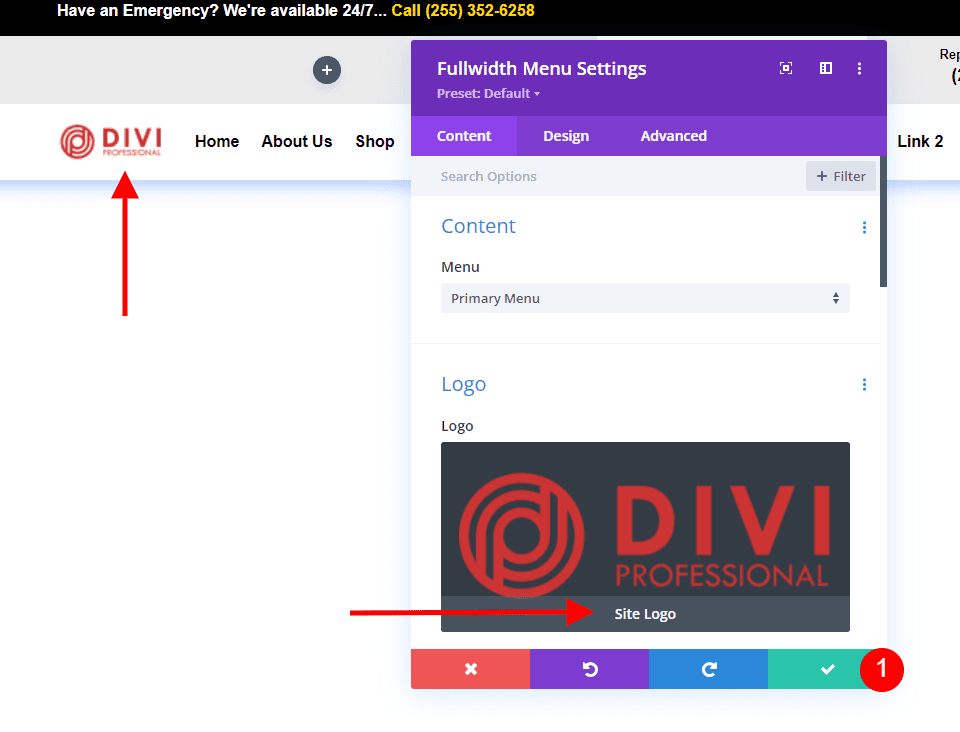
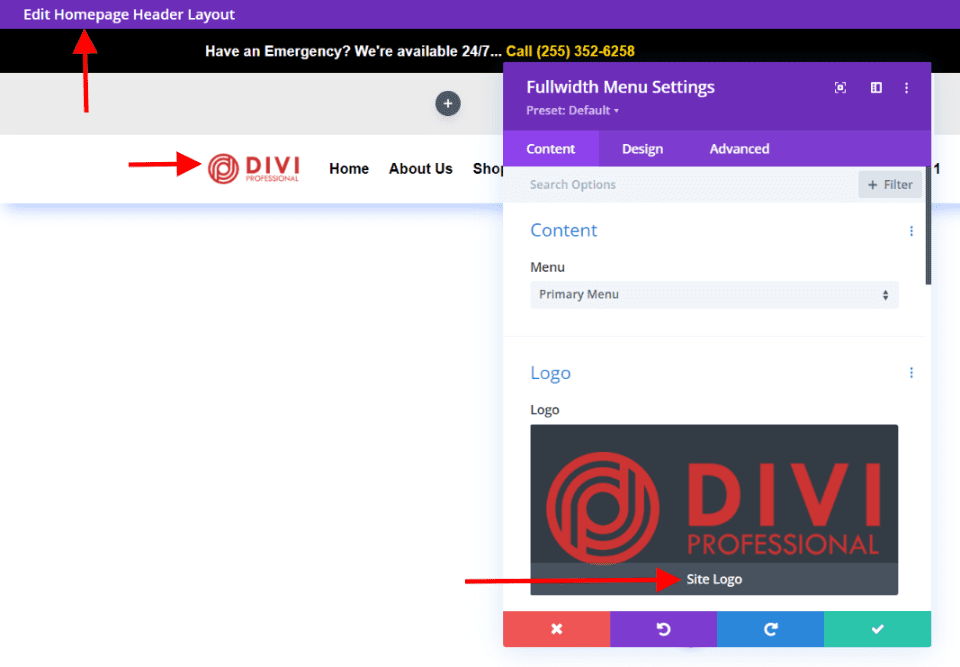
接下来,将光标移到图像区域上以查看动态内容的图标。 要访问动态内容选项,请单击该符号。

在模态窗口中向用户显示了许多备选方案。 选择顶部区域中的站点徽标。

新徽标将显示在您在 Divi 主题选项中设置的标题菜单中(稍后会详细介绍)。 您可能会在徽标选择选项中的徽标下方找到短语“站点徽标”。 这表明该模块当前正在显示动态徽标。 单击绿色按钮关闭模块。

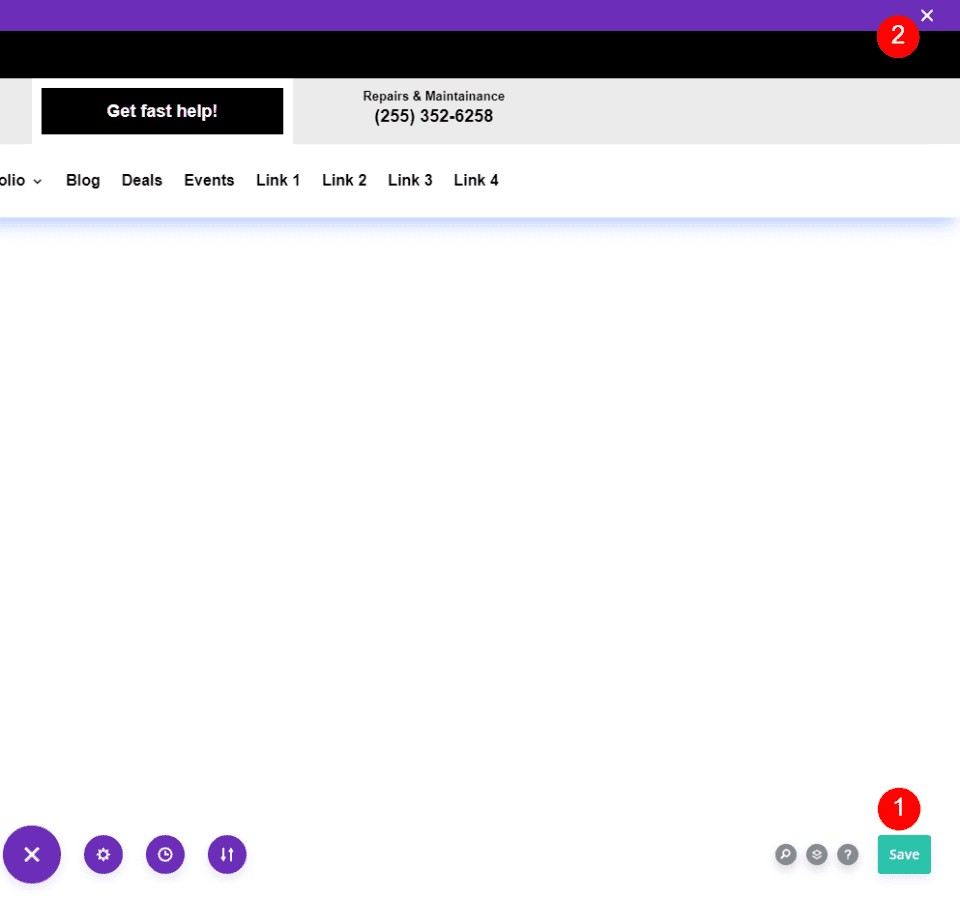
然后应该通过单击右下角的绿色保存按钮来保存布局,然后单击 X 关闭右上角的编辑器。

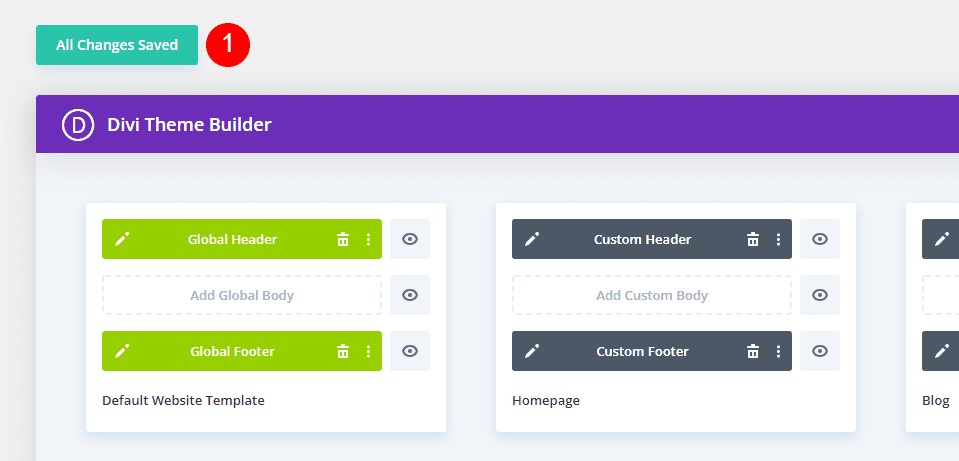
最后,在 Theme Builder 屏幕上,单击左上角的 Save Changes。

对于您配置为使用动态徽标的每个全角菜单模块,新徽标会在前端自动更新。 由于这个页面是动态拉取的logo,我们不需要修改它。
对于每个全角菜单模块,您要在其上使用动态徽标,请按照这些说明进行操作。 最好在复制或制作标题时完成此活动。
现在让我们看看如何更新全角菜单模块中的 Divi 徽标。
更改 Divi 中的徽标
现在让我们看看如何指示 Divi 使用哪个徽标。 每次要更新徽标时,请按照以下步骤操作。 Divi 的用户永远不需要使用全角菜单模块来更改徽标,因为徽标是动态更改的。
之前的Divi标志
让我们检查修改前后网站首页上的徽标,以更好地了解发生了什么。 这是我的测试站点当前徽标的屏幕截图。 在 Divi 主题选项中,这是配置的。

更改 Divi 徽标
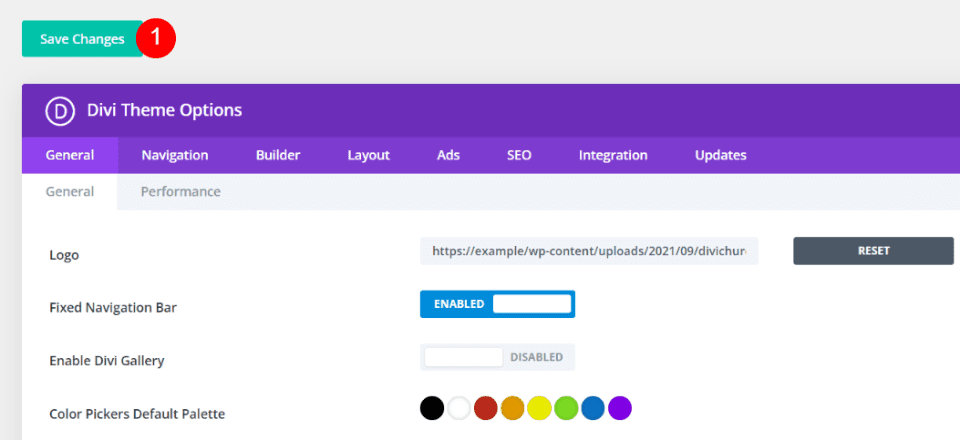
在 WordPress 仪表板中,选择 Divi > Theme Options 以修改 Divi 徽标。 “常规”选项卡(第一个选项卡)上有一个徽标字段。 它有一个用于标识 URL 的字段、一个用于恢复默认标识的按钮以及一个用于将新标识添加到媒体库的按钮。 前面图片中可以看到的logo是我目前设置的。 您要使用的图像可以上传或选择。 选择上传按钮。

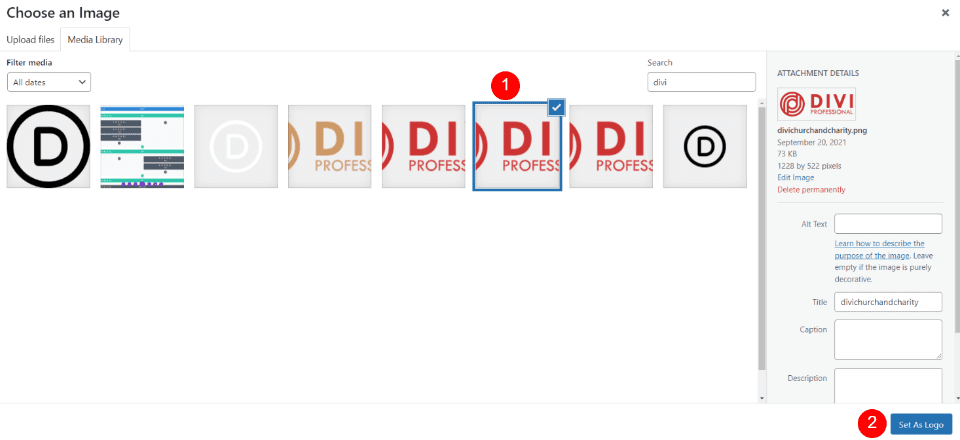
通过这样做,您可以访问媒体文件夹并从媒体库中选择一张图片或上传一张全新的图片。 在媒体库屏幕上,选择您的徽标,然后单击右下角的设置为徽标。

在屏幕左上角的 Divi 主题选项上方,单击保存更改。 动态徽标设置现在已自动修改每个使用全宽菜单模块显示新徽标的模板中的徽标。

Divi标志之后
即使我没有访问 Theme Builder 并在那里进行调整,新徽标现在也可以在我的网站前端看到。 每个使用动态徽标的全角菜单模块都已自动更新以反映此更改。

另一个例子是,当我们在 Theme Builder 中打开任何模板时,新徽标将可见。 此插图说明了带有新徽标的主页标题布局,无需我额外输入。

包起来
这结束了我们对Divi全角菜单模块中使用动态徽标的分析。 在模块中设置动态徽标很简单。 在Divi 网站上更改徽标时,使用动态徽标可以节省大量工作。 即使您只使用一个全角菜单模块,动态徽标也会让事情变得更容易。 在使用不同的模块时,动态徽标对节省时间和减少错误的影响更大。




