Divi中的 Fullwidth Header Module 具有大量功能,可用于向任何 Divi 网站添加有趣的设计元素。 当用户将鼠标悬停在模块上时显示背景图像的技能就是一个例子。 这提供了大多数访问者不会期望的额外细节。 使用 Divi 很容易做到这一点。

在这篇文章中,我们将看看如何在Divi全角标题模块中显示悬停背景图像。 此外,我们将使用Divi的免费布局包之一从头开始构建一个全角标题。
我们开始这个派对吧。
设计预览
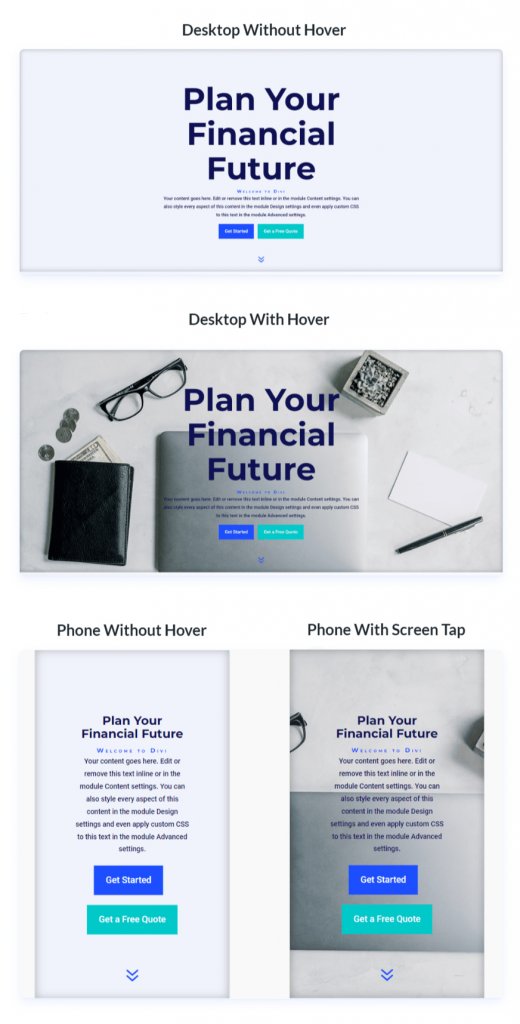
首先,让我们看一下我们将在这篇文章中创建的内容。 因为用鼠标悬停不是手机的选项,所以我包含了一个当用户触摸背景时出现的手机设计。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
悬停背景图像全角标题
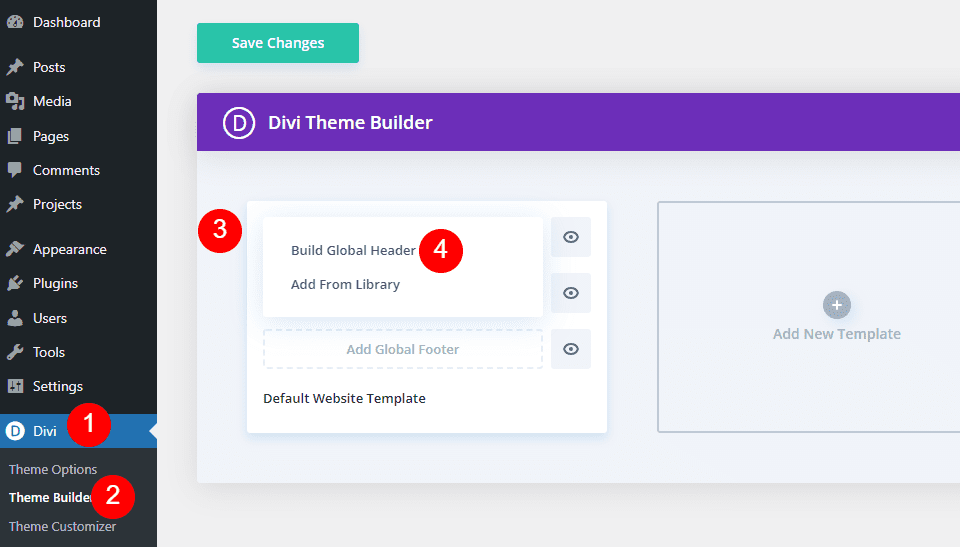
让我们从创建将在示例中使用的全角标题开始。 要创建新模板,请打开Divi Theme Builder 并单击 Add Global Header。 选择 Build a Global Header 从头开始。

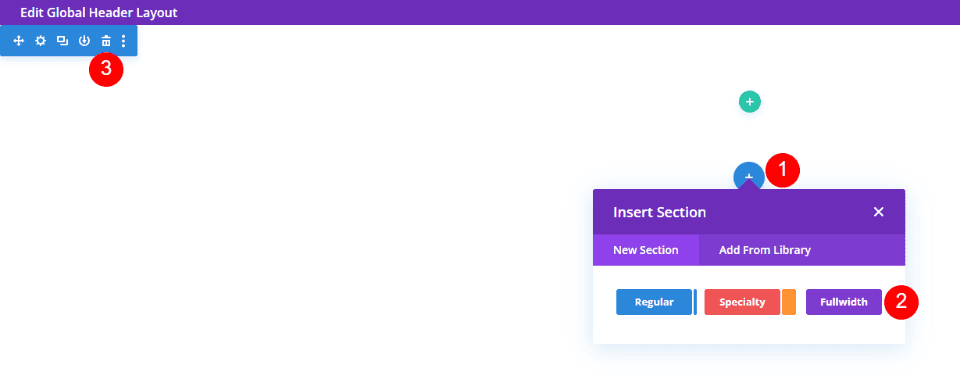
然后,用全角部分替换常规部分。

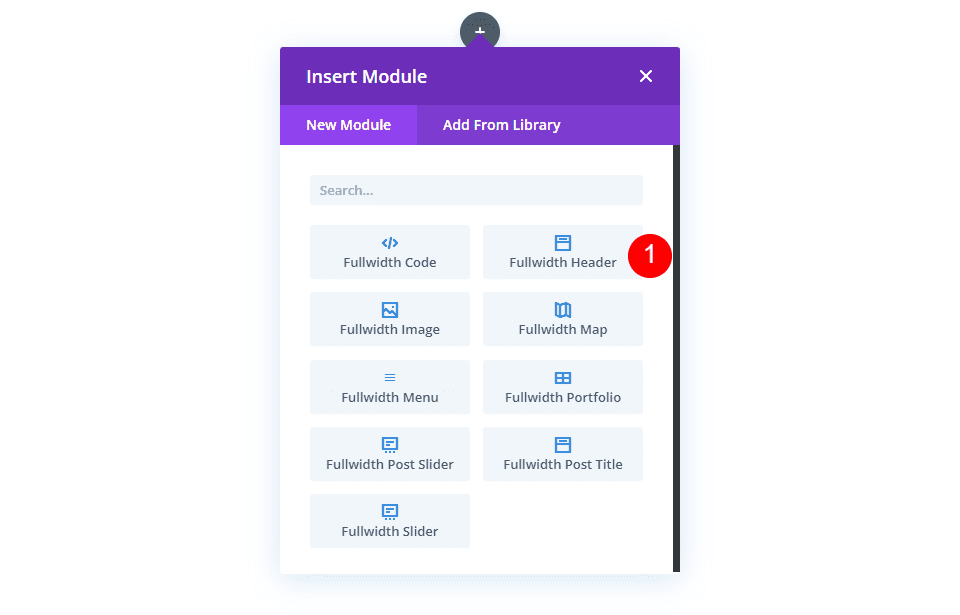
最后,在您的新部分中,插入一个全角标题模块。

创建悬停背景图像
在我们设计它之前,让我们从全宽标题模块的悬停显示功能开始。 一旦我们了解了如何制作它以及它是如何工作的,我们将为模块的其余部分设置样式以匹配我们的预览示例。
悬停显示背景图像
悬停显示的背景有两个元素。 第一个是背景颜色,看起来很正常。 如果需要,我们还可以使用渐变或图像。 第二个元素是当用户将鼠标悬停在全角标题模块上时出现的元素。 在我们的案例中这是一张图片,但我们可以轻松地使用背景颜色或渐变。
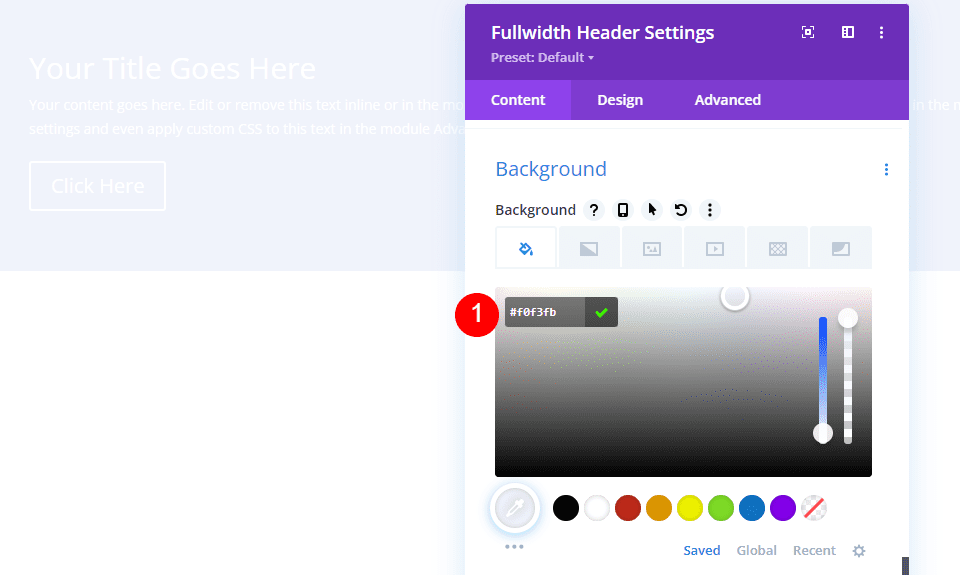
首先向下滚动到背景。 将背景颜色选项卡上的颜色更改为 #f0f3fb。
- 背景颜色:#f0f3fb

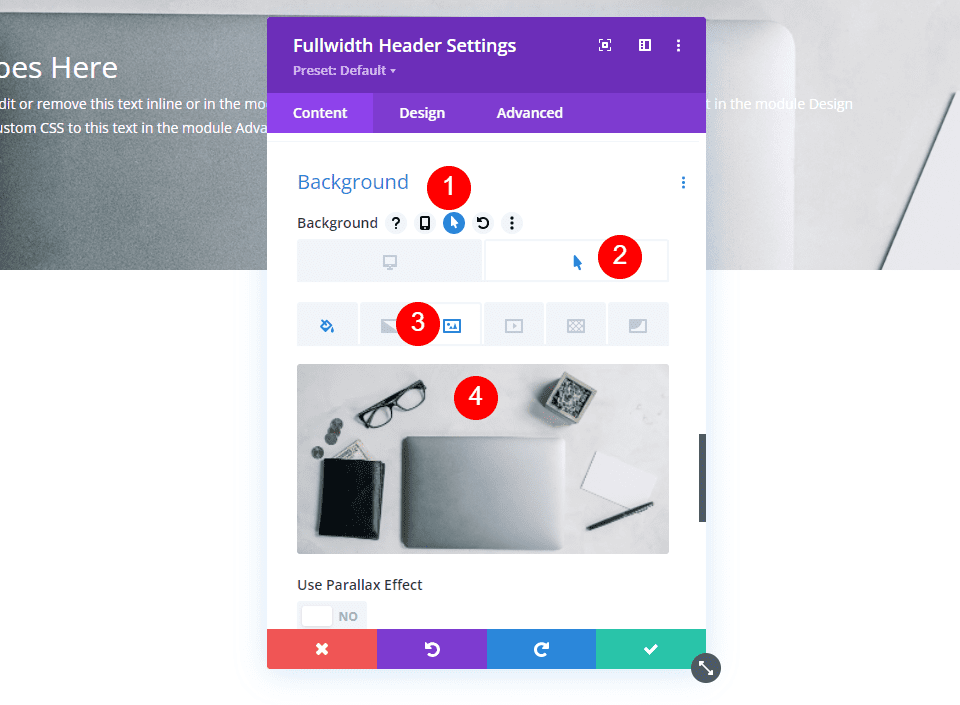
然后,单击悬停状态图标。 这是鼠标光标的图像。 当我们点击它时,会出现一系列选项卡,允许我们在常规和悬停状态设置之间切换。 要访问悬停选项,请选择悬停状态选项卡。 然后,选择“背景图片”选项卡并上传您的背景图片。 我正在使用金融服务布局包中的背景图像 financial-services-9。
- 悬停状态背景图片:financial-services-9

我们现在有一个图像,用户将鼠标悬停在全角标题模块上时会看到该图像。 这就是所有悬停状态选项的工作方式。
样式悬停背景图像
现在我们已经有了悬停背景图像,让我们为模块的其余部分设置样式。
图片内容
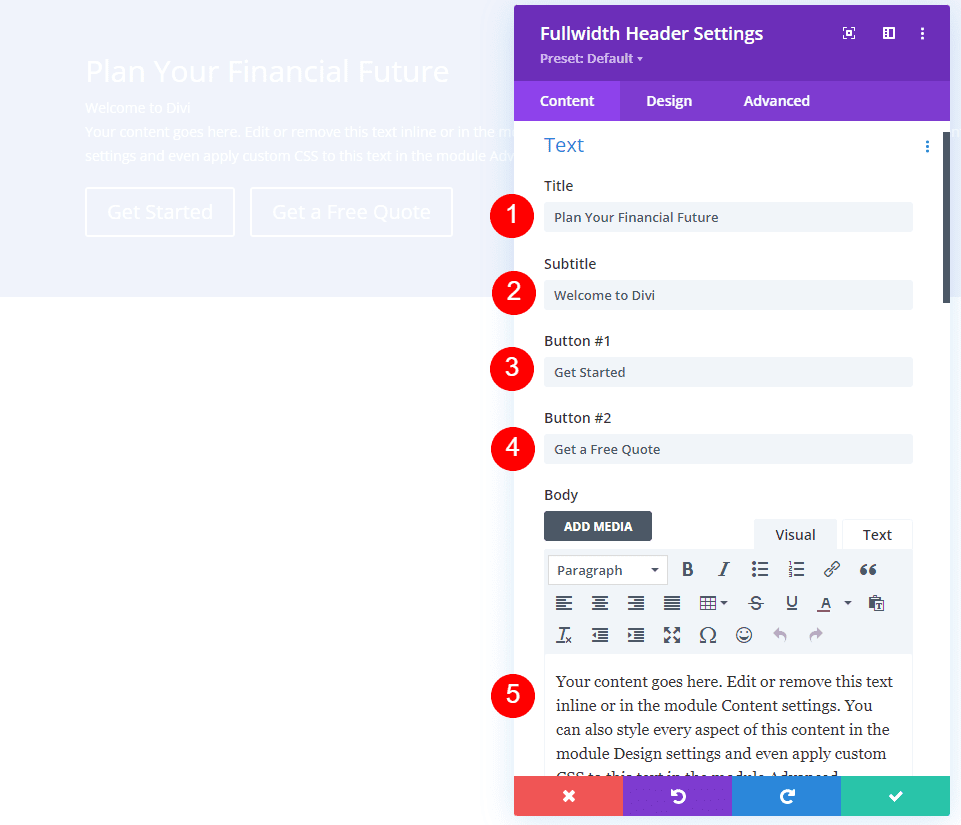
让我们从字段、正文和按钮的内容开始。 用您的标题、副标题、按钮一、按钮二和正文内容填写空白。
- 标题:规划您的财务未来
- 副标题:欢迎来到Divi
- 按钮一:开始
- 按钮二:获取免费报价
- 正文内容:内容

图像布局
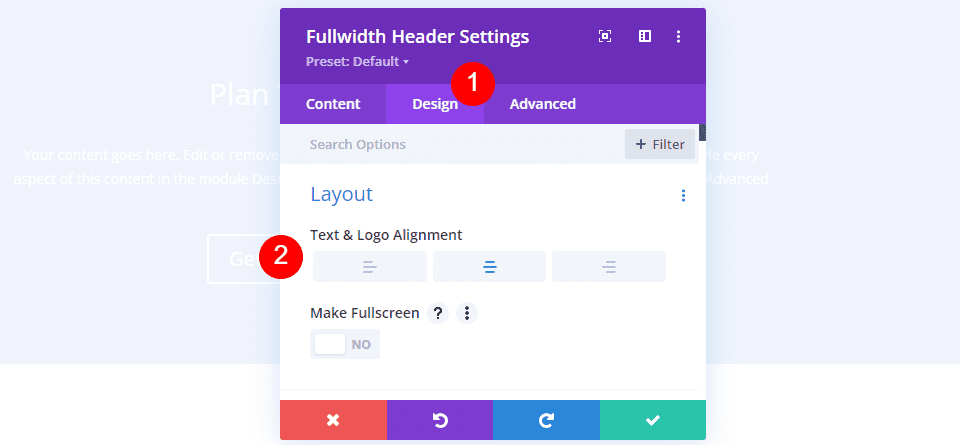
然后,转到“设计”选项卡。 将徽标和文本的对齐方式更改为居中。
- Logo & 文本对齐方式:居中

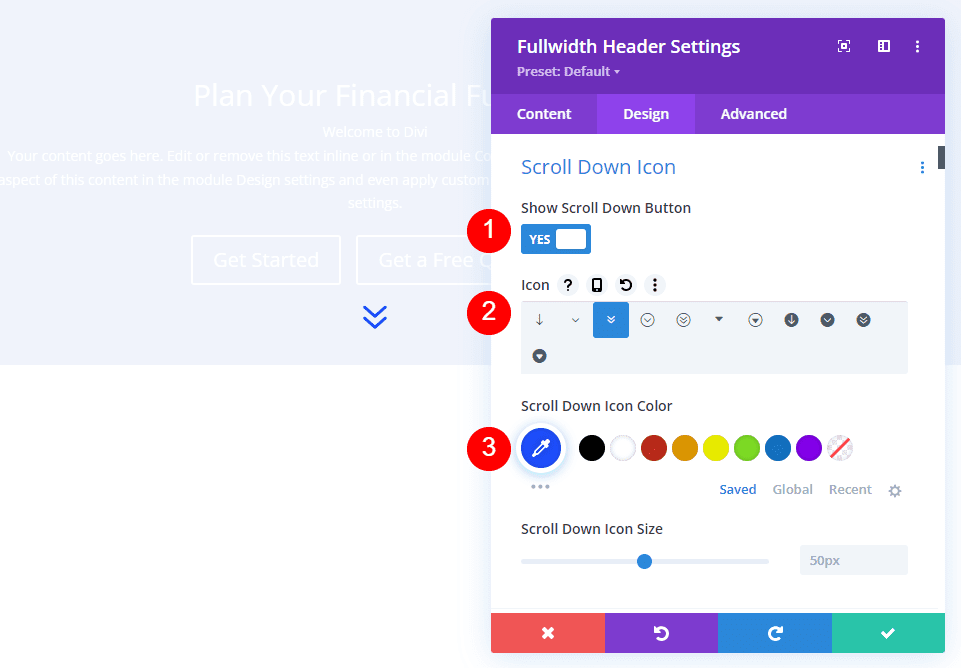
图像向下滚动图标
应选择显示向下滚动按钮。 通过选择第三个图标将颜色更改为 #1d4eff。 将大小保持为默认值。
- 显示向下滚动按钮:是
- 图标:第3
- 颜色:#1d4eff

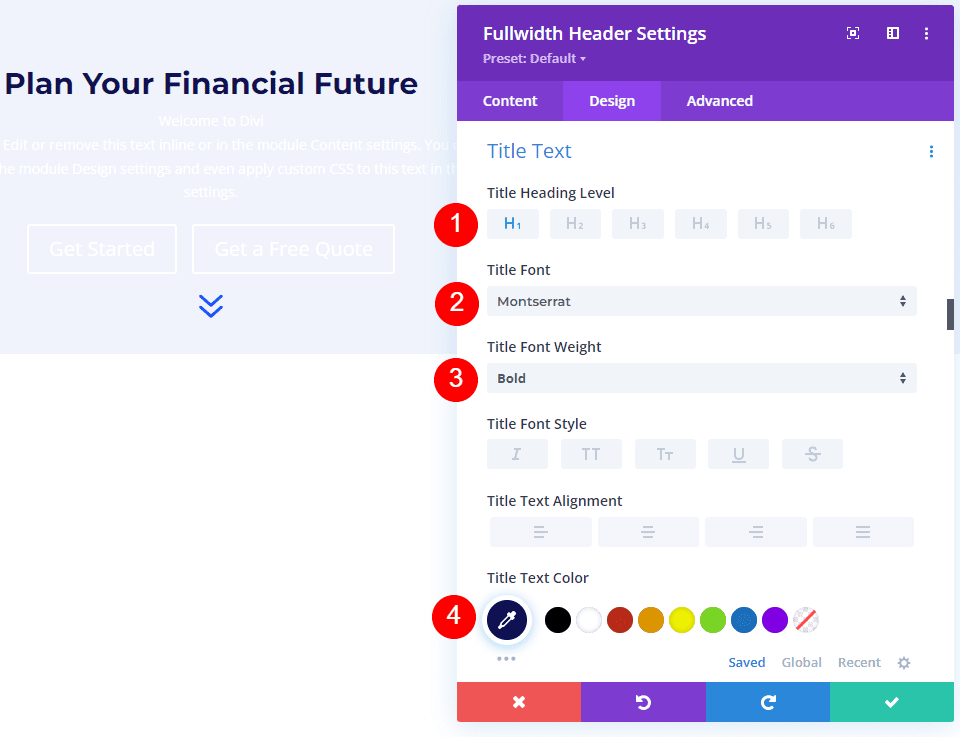
图片标题文字
之后,向下滚动到标题文本。 选择 H1 作为标题级别。 将字体设置为 Montserrat,粗细设置为粗体,颜色设置为 #0f1154。
- 标题级别:H1
- 字体:蒙特塞拉特
- 重量:粗体
- 颜色:#0f1154

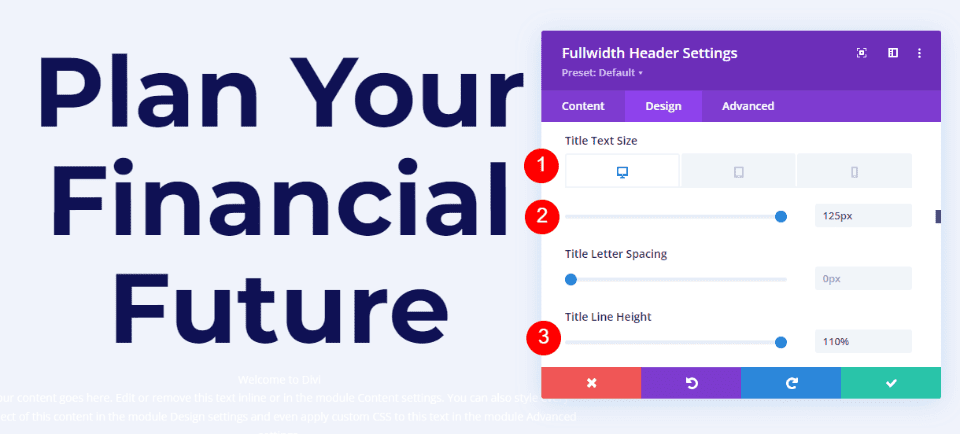
将台式机的字体大小更改为 125px,将平板电脑更改为 40px,将手机更改为 24px。 行高应设置为 110%。 因此,我们有一个在任何屏幕尺寸上看起来都很棒的超大标题。

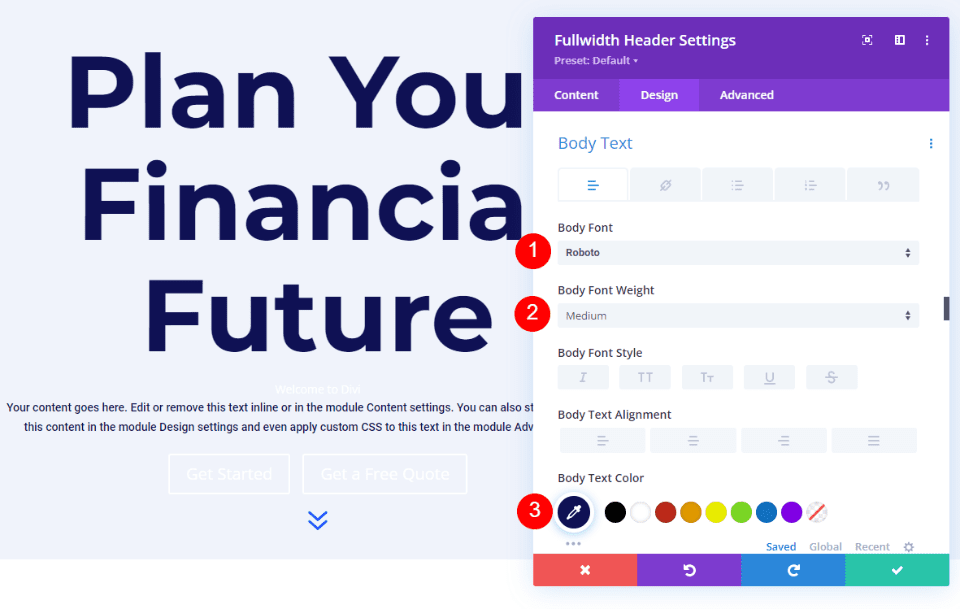
图片正文
向下滚动到正文。 将 Font 设置为 Roboto,将 Weight 设置为 Medium,将 Color 设置为 #0f1154。
- 字体:机器人
- 体重:中等
- 颜色:#0f1154

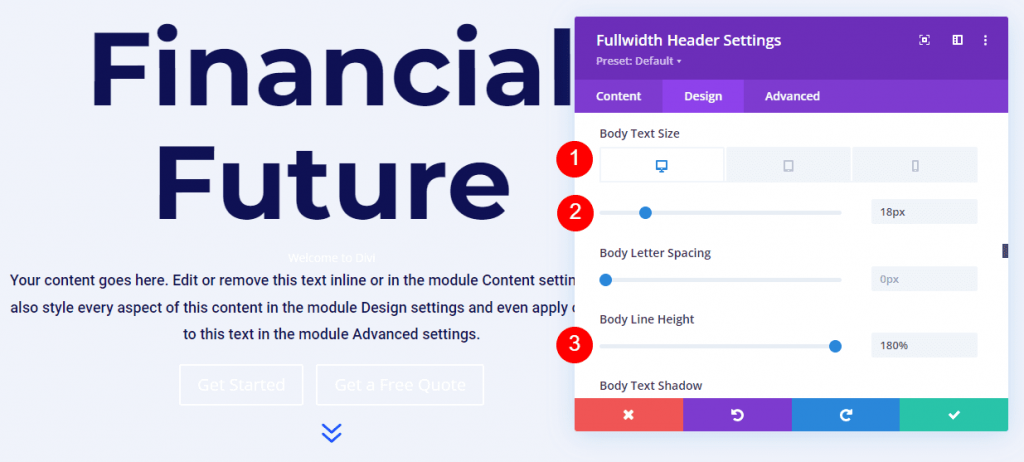
对于台式机和平板电脑,将字体大小设置为 18px,对于手机,将其设置为 14px。 行高应设置为 180%。 这为正文文本提供了充足的呼吸空间。
- 尺寸:18px 台式机和平板电脑,14px 手机
- 行高:180%

图片字幕文字
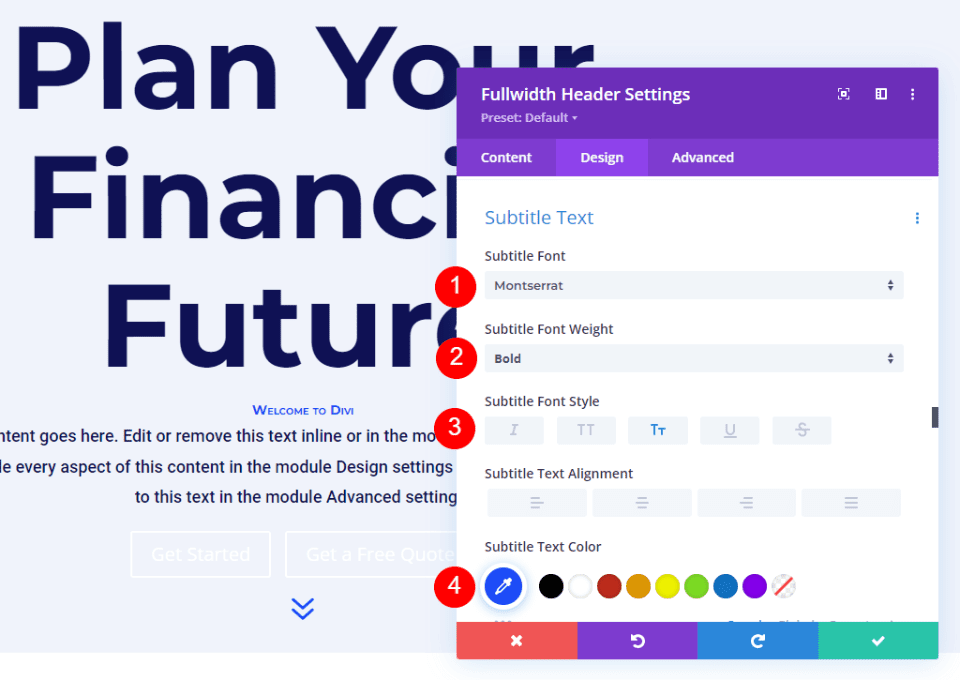
向下滚动到字幕文本。 Montserrat 是新字体。 将 Weight 更改为 bold,将 Style 更改为 TT,将 Color 更改为 #1d4eff。
- 字体:蒙特塞拉特
- 重量:粗体
- 款式:TT
- 颜色:#1d4eff

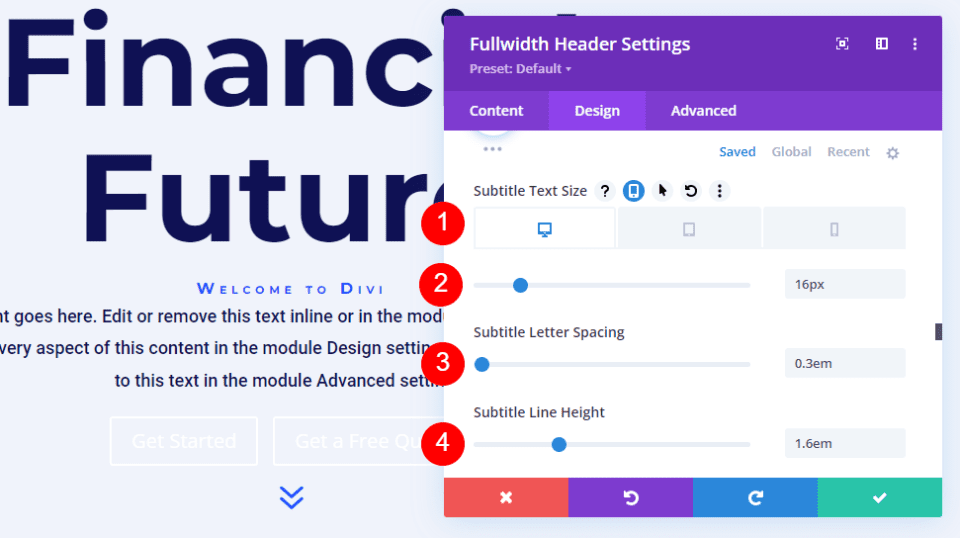
将桌面字体大小更改为 16px,平板电脑字体大小为 14px,手机字体大小为 12px。 行距应为 0.3em,行高应为 1.6em。 这将副标题与标题和内容区分开来,而不会占用太多空间。

图像按钮一
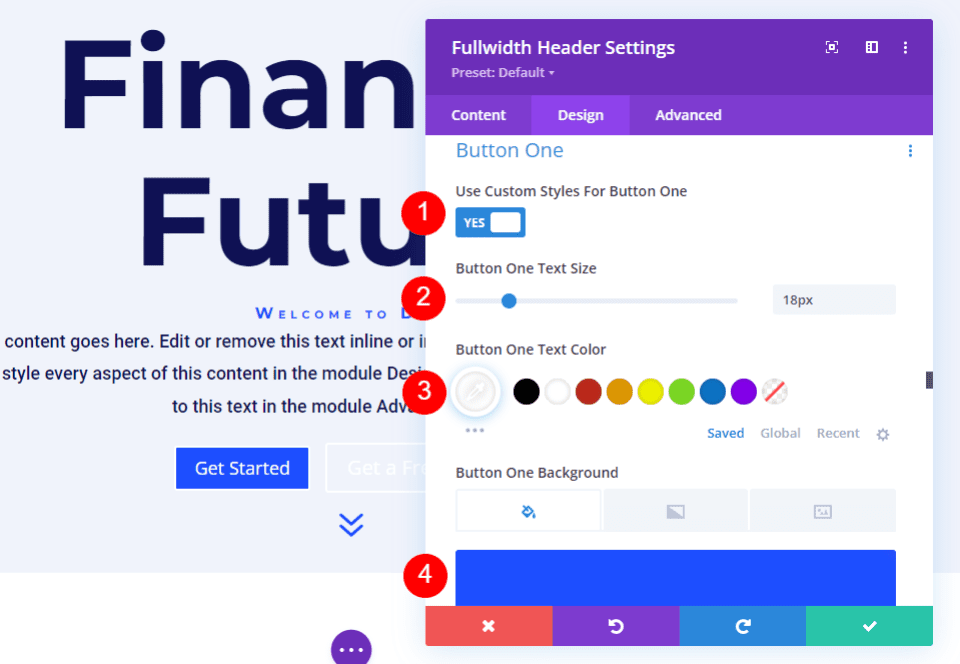
向下滚动到“一号按钮”并选中“为一号按钮使用自定义样式”框。 将文本大小设置为 18px。 将背景颜色更改为 #1d4eff,将文本颜色更改为白色。
- 为按钮一使用自定义样式:是
- 文字大小:18px
- 文字颜色:#ffffff
- 背景颜色:#1d4eff

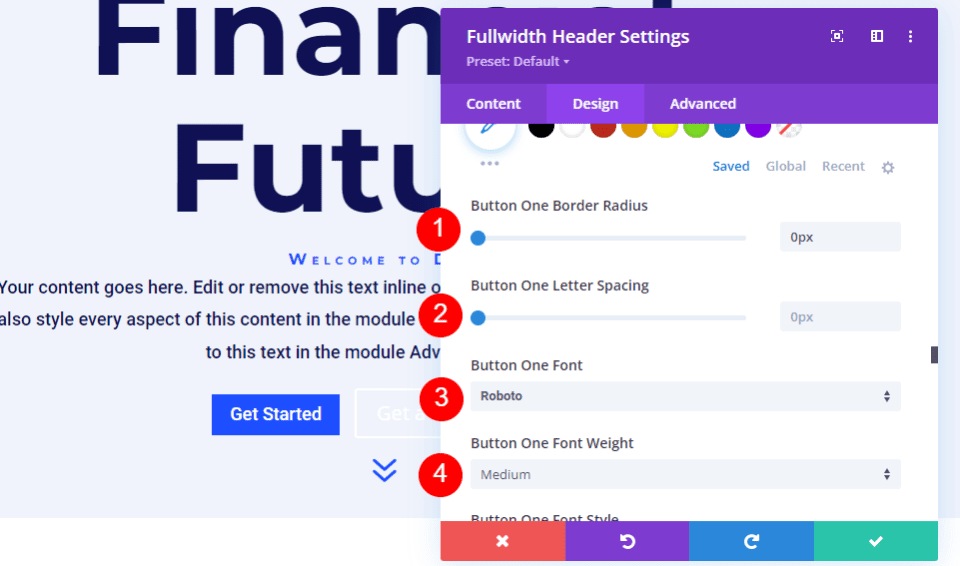
然后,将边框宽度和半径设置为 0px。 将字体设置为 Roboto,将粗细设置为中等。
- 宽度:0px
- 半径:0px
- 字体:机器人
- 体重:中等

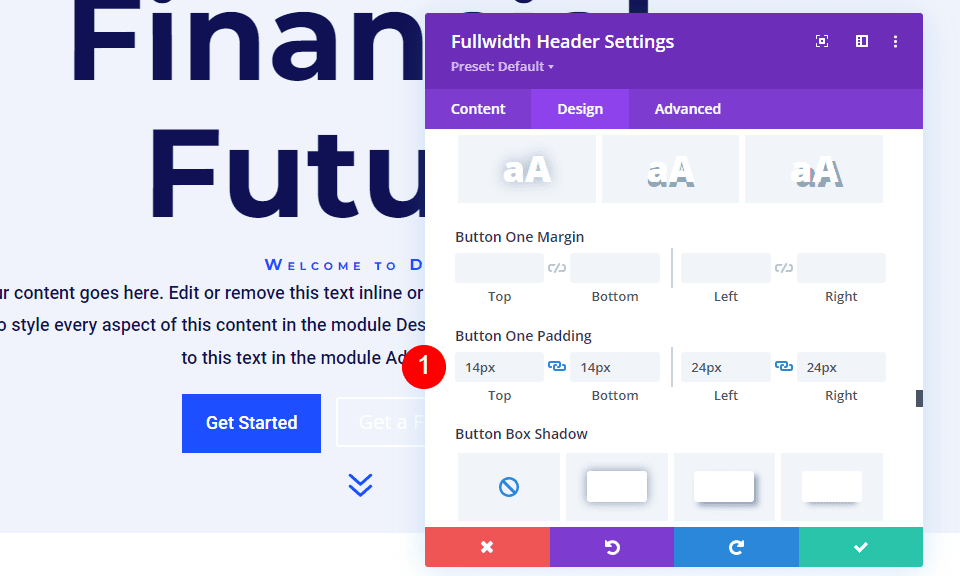
一直向下滚动到 Button One Padding。 顶部和底部填充应为 14px,左右填充应为 24px。
- 填充:14px 顶部和底部,24px 左右

图像按钮二
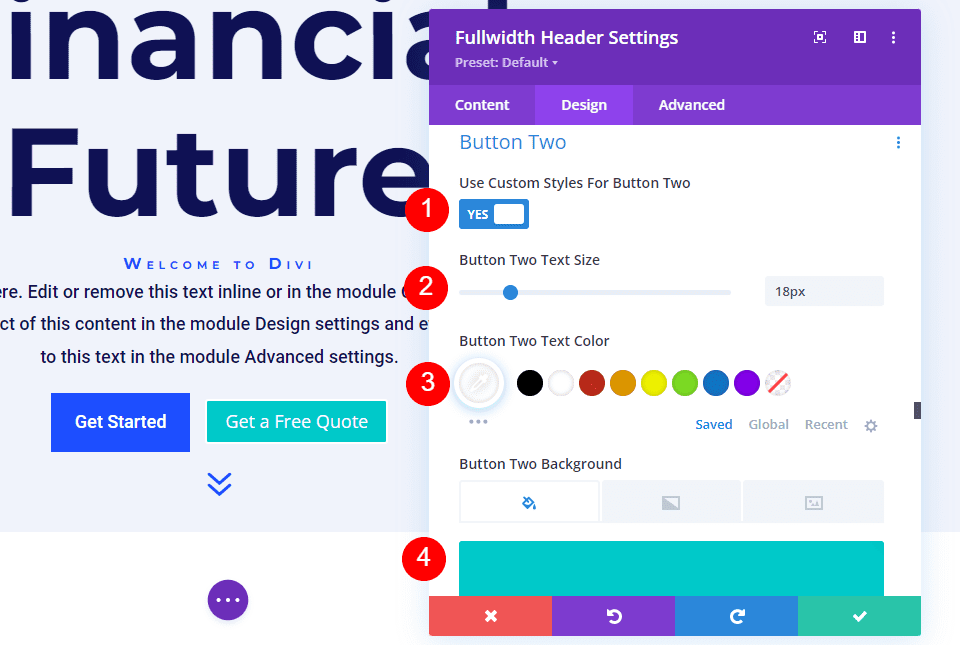
向下滚动到按钮二并选中为按钮二使用自定义样式框。 这些选项中的大多数与按钮一相同。 将文字大小更改为 18px,文字颜色为白色,背景颜色为 #00c9c9。
- 为按钮二使用自定义样式:是
- 文字大小:18px
- 文字颜色:#ffffff
- 背景颜色:#00c9c9

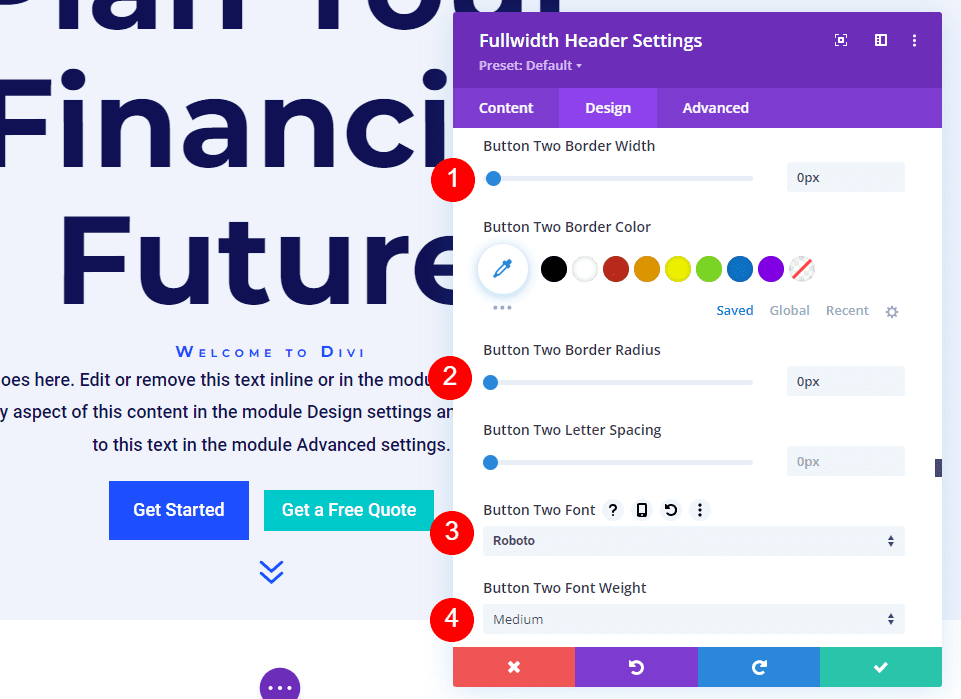
然后,将边框宽度和半径设置为 0px。 将字体设置为 Roboto,将粗细设置为中等。
- 宽度:0px
- 半径:0px
- 字体:机器人
- 体重:中等

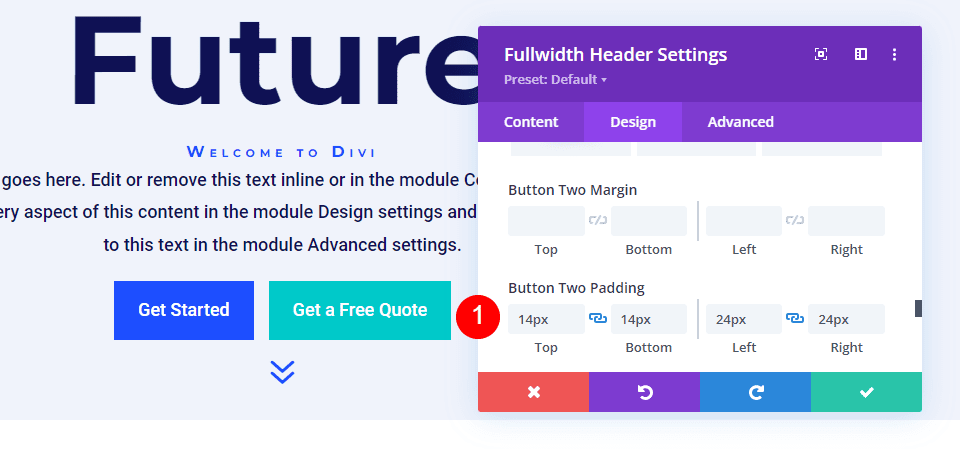
一直向下滚动到 Button Two Padding。 顶部和底部填充应为 14px,左右填充应为 24px。
- 填充:14px 顶部和底部,24px 左右

图像间距
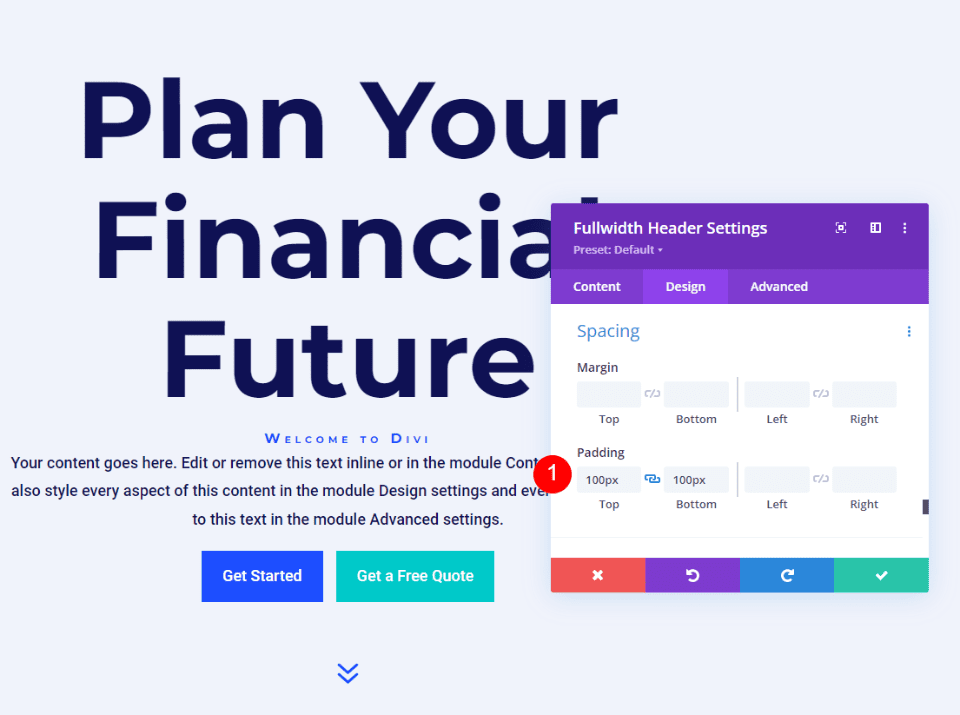
然后,在 Spacing 部分,将 100px Padding 添加到顶部和底部。 如果不使用布局设置中的全屏选项,这会增加全角标题的大小。 在我的示例中,全角标题在屏幕底部留出一些空间供下一部分显示。 当然,如果您愿意,可以使用全屏选项而不是填充。
- 填充:100px 顶部和底部

图像框阴影
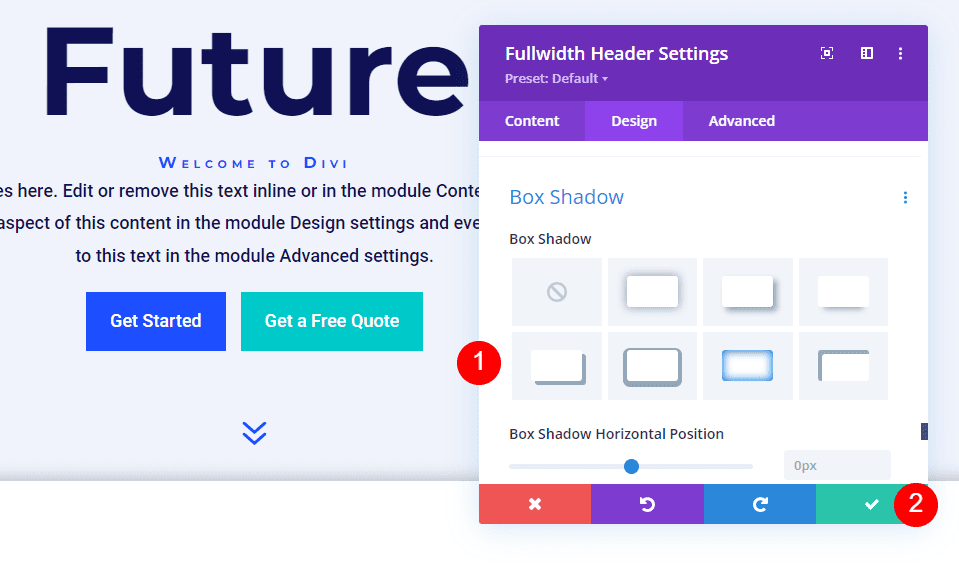
最后,进入 Box Shadow 并选择第六个 Box Shadow 选项。 这使标题的外观更加鲜明。 保存您的设置并退出 Fullwidth Header Module。
- 盒子阴影:第6

你完成了!
包起来
我们关于如何在Divi全角标题模块中显示悬停背景图像的讨论到此结束。 背景图像的悬停状态是一个简单的设置,可以对网站的设计产生重大影响。 这是引起人们注意的好方法。 您可以通过添加渐变停止、叠加、更改图像等来自定义设计。 我建议尝试使用Divi Fullwidth Header Module 的悬停背景设置,看看您能想出什么。




