如果你将鼠标悬停在一个元素上,它变成一个按钮,点击它会重定向到另一个页面? 我们经常在图片库或文章/产品图块的底部或侧面设置一个按钮,将我们带到详细页面那个元素。 如果按钮没有在视觉上设置怎么办? 我们用鼠标的悬停效果设置它,这样鼠标一旦落在图像或文章图块上并单击特定区域中的任意位置就会变成按钮页。 是的! 使用Divi ,我们有许多选项来自定义我们的网站和今天的教程,所有关于如何在将光标悬停在元素上时将光标变成创意按钮。 是不是很令人兴奋?

所以我们不要再等了,直接进入教程。
潜行高峰
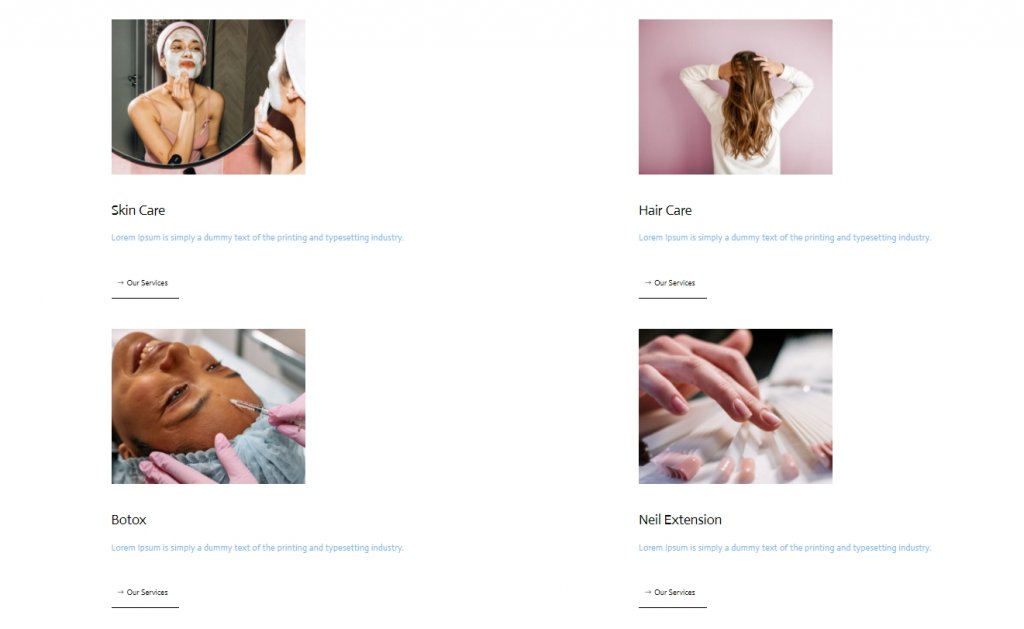
在我们更进一步之前,这就是我们今天的设计的样子。
第一部分:建筑元素结构
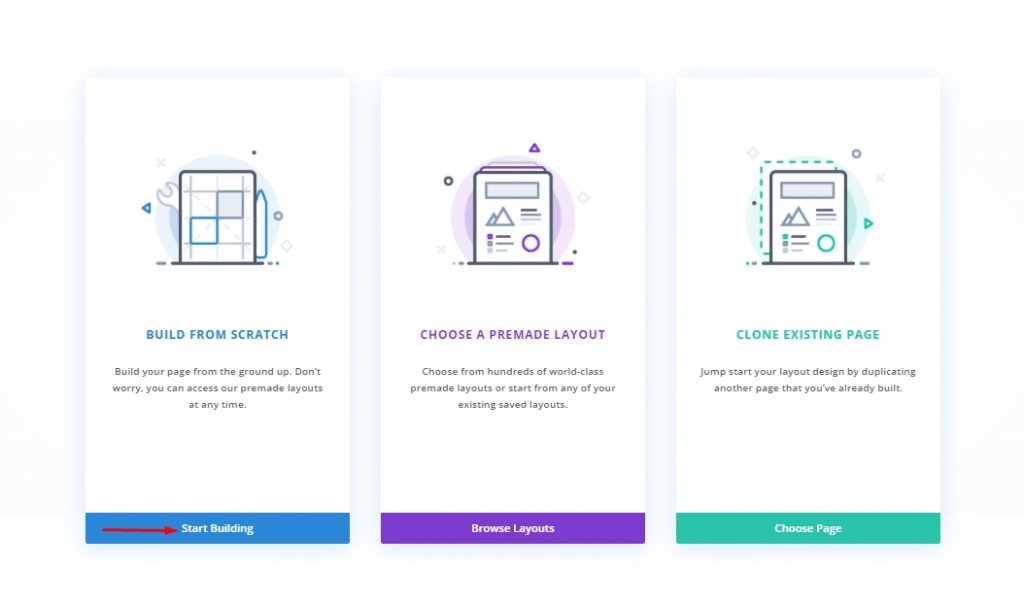
从您的 WordPress 仪表板添加一个页面并使用 Divi builder 打开它。 继续“从头开始构建”。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
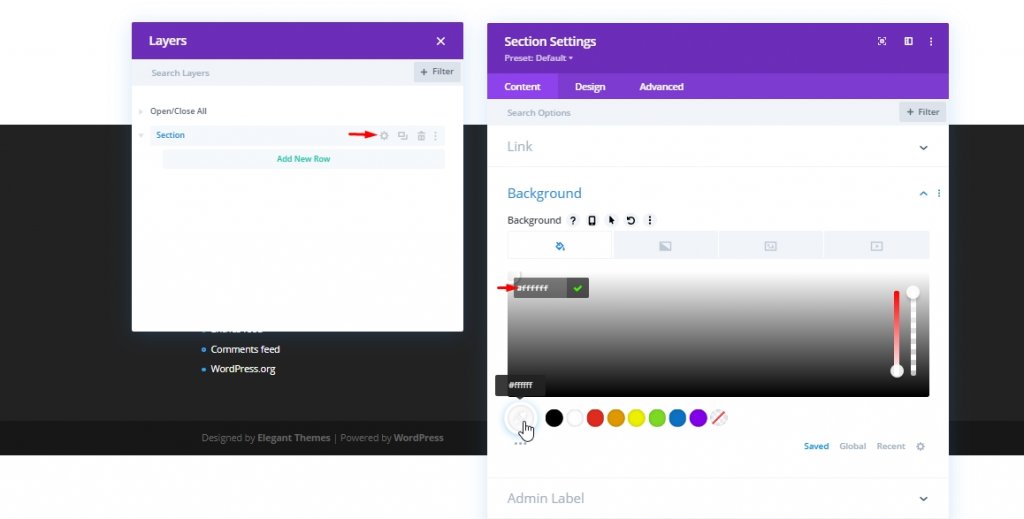
添加:新部分
背景颜色
我们将在初始部分添加白色作为背景颜色。
- 背景颜色:#ffffff

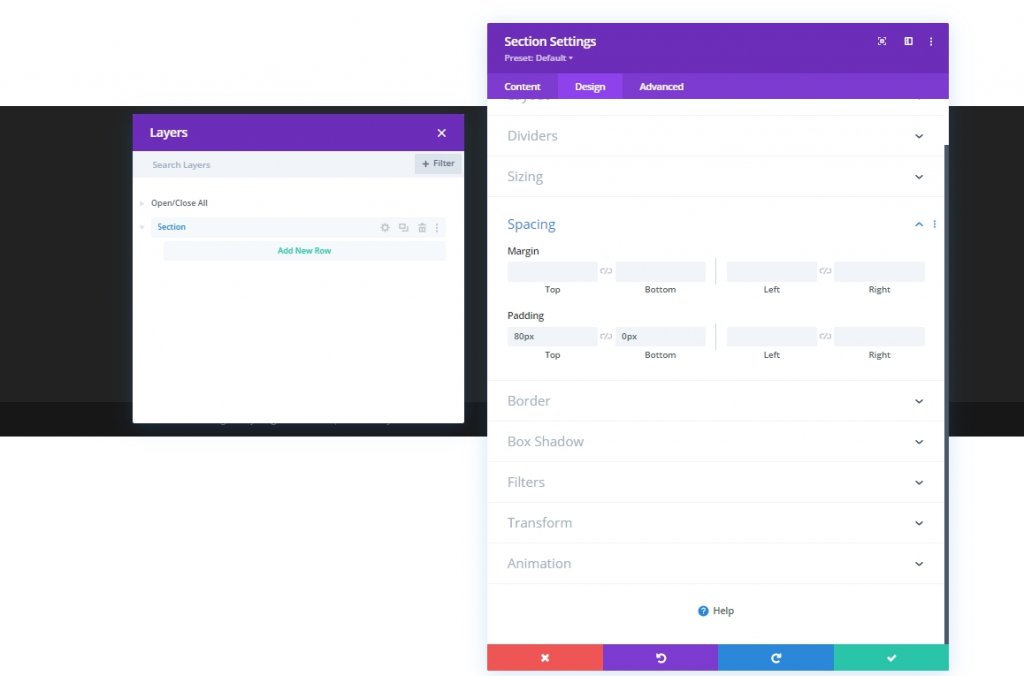
间距
现在从设计选项卡中,为该部分添加一些间距。
- 上边距:80px
- 底部填充:0px

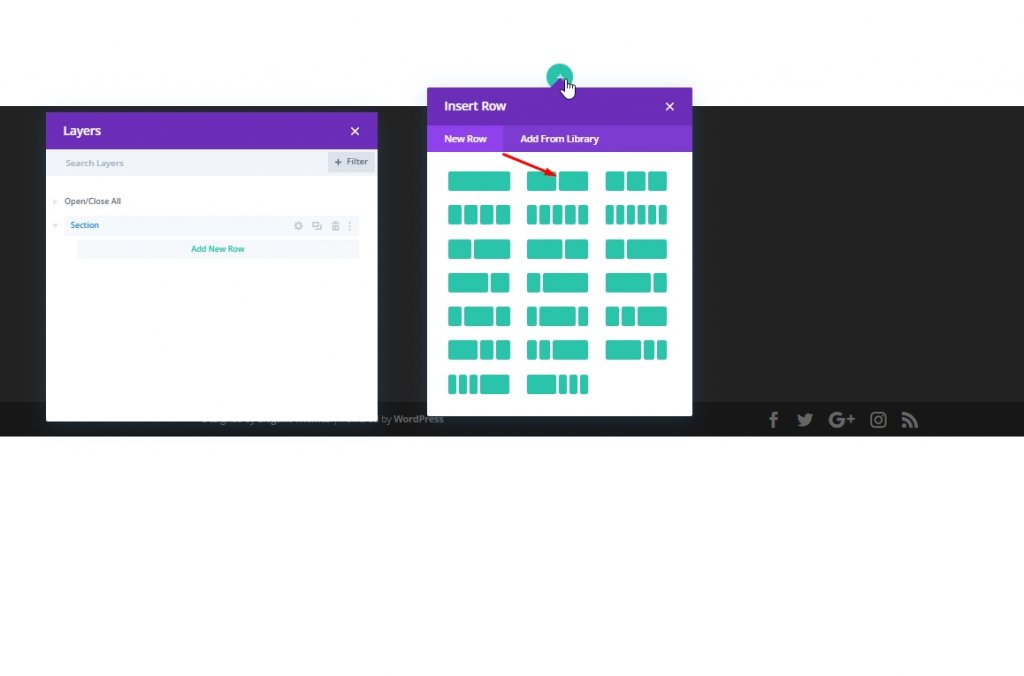
添加:新行
立柱结构
现在我们将在我们的部分中添加一个两列行。

浆纱
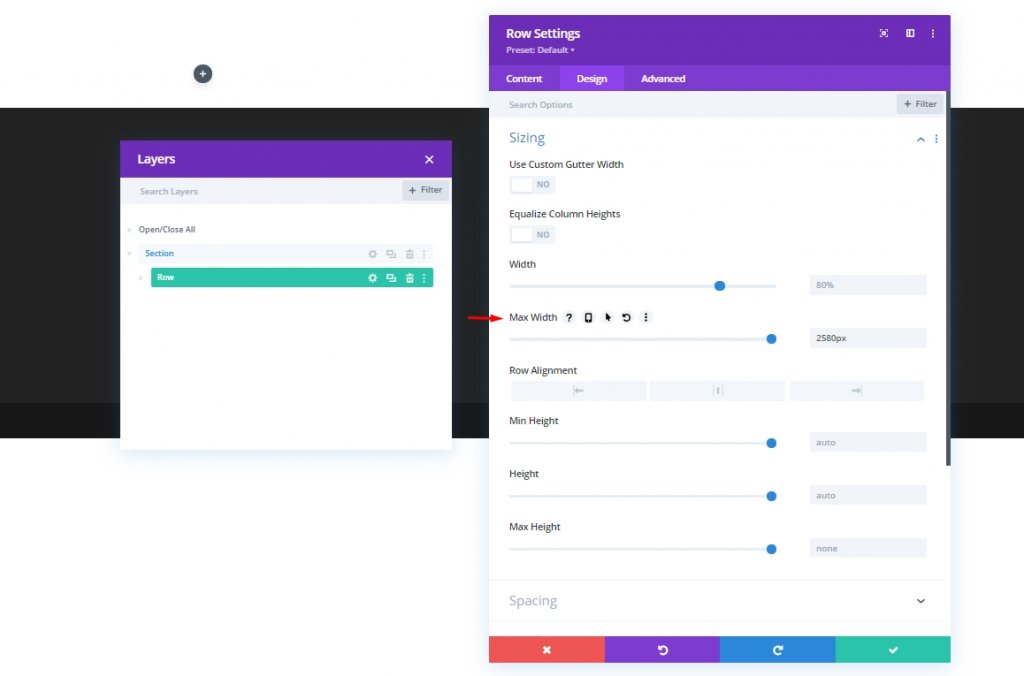
现在,在添加任何其他模块之前,让我们更改这两列行的大小设置。
- 最大宽度:2580px

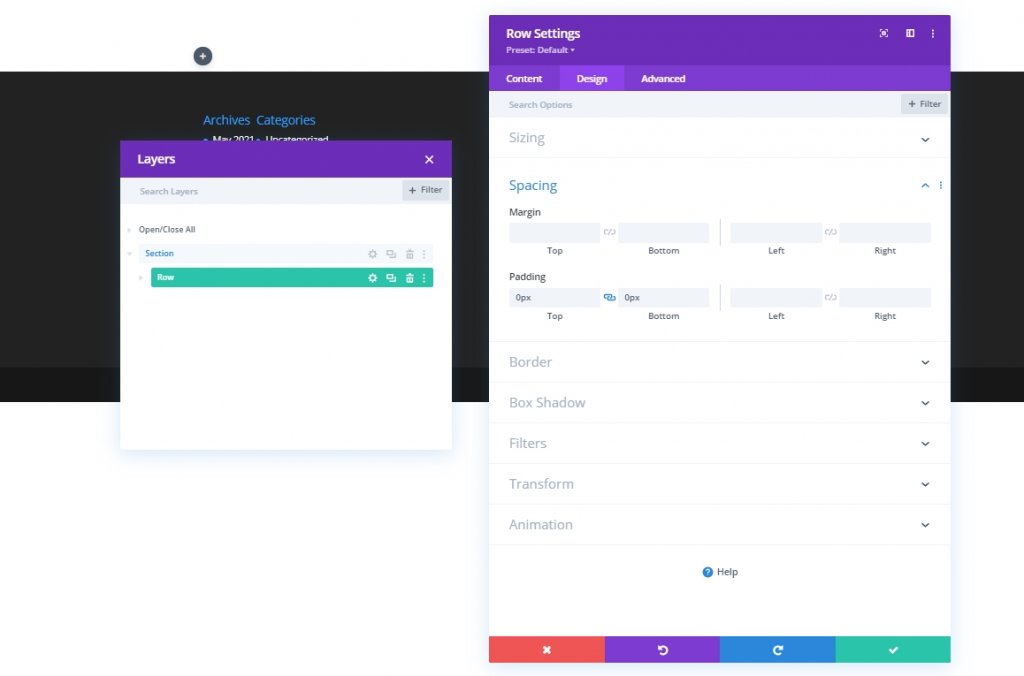
间距
现在,对间距进行一些更改。
- 顶部填充:0px
- 底部填充:0px

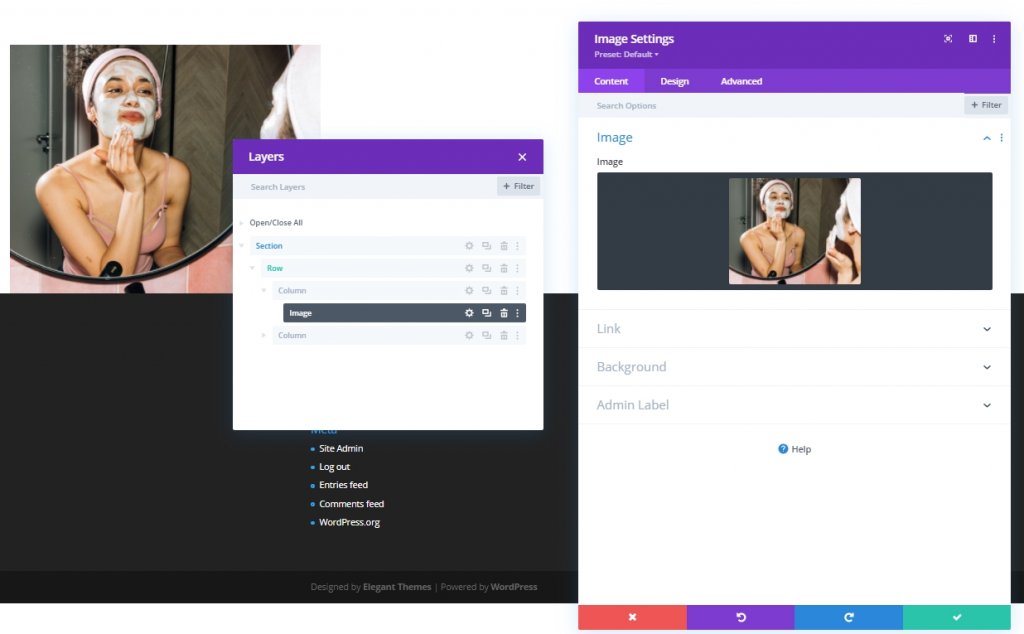
添加:图像模块到第 1 列
添加图片
现在将图像模块添加到第 1 列并添加您选择的图像。

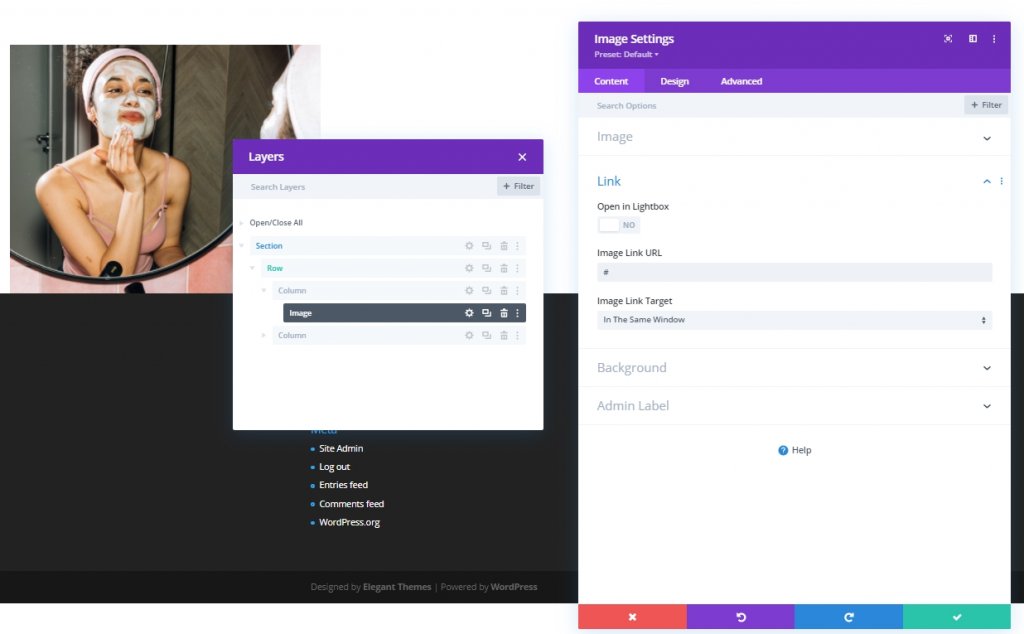
添加链接
现在添加指向此图像的链接。

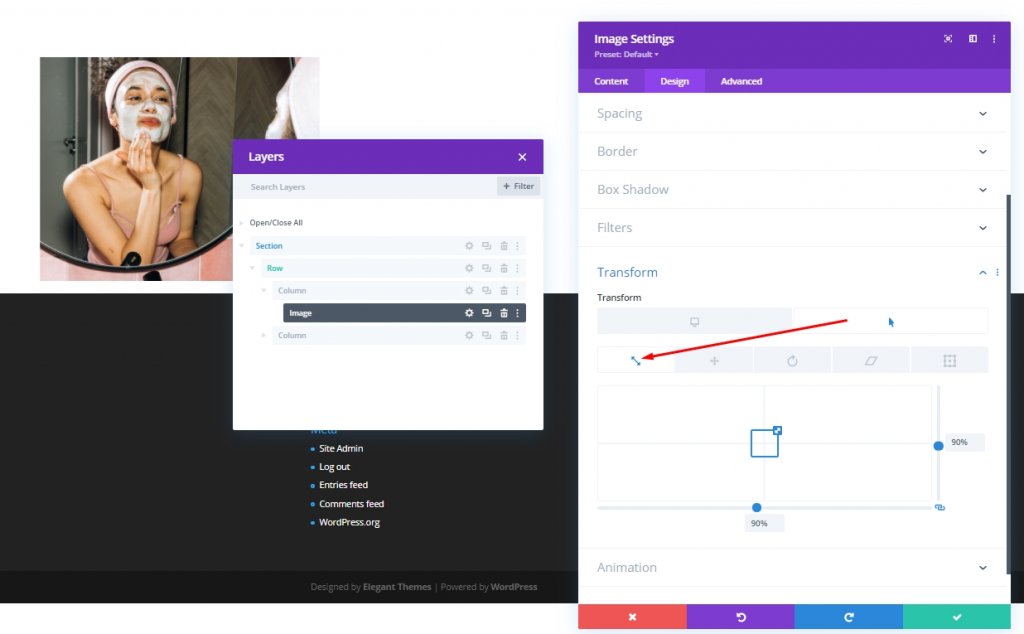
悬停比例
现在,移动到设计选项卡,让我们更改此图像模块的悬停比例设置。
- 两者:90%

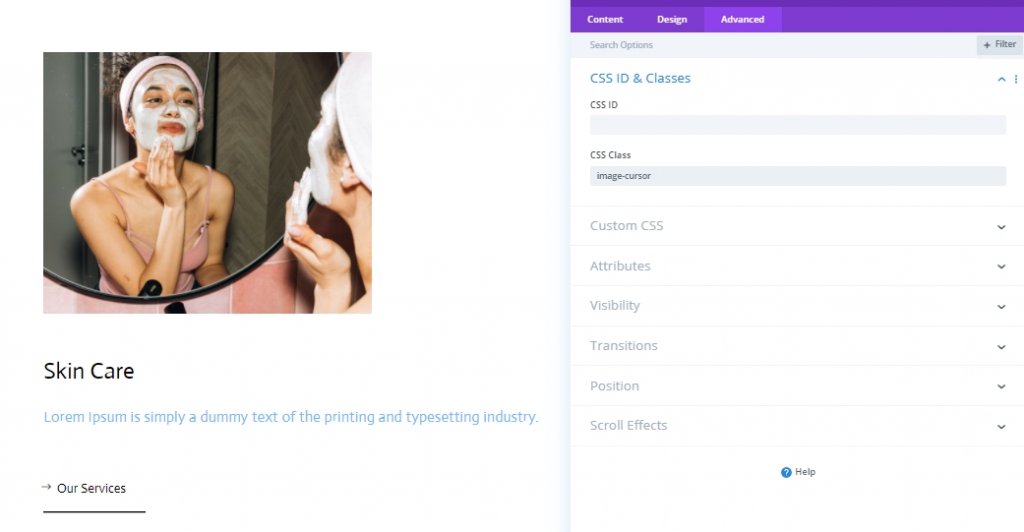
CSS 类
从高级选项卡添加一些 CSS 类。
- CSS 类:图像光标

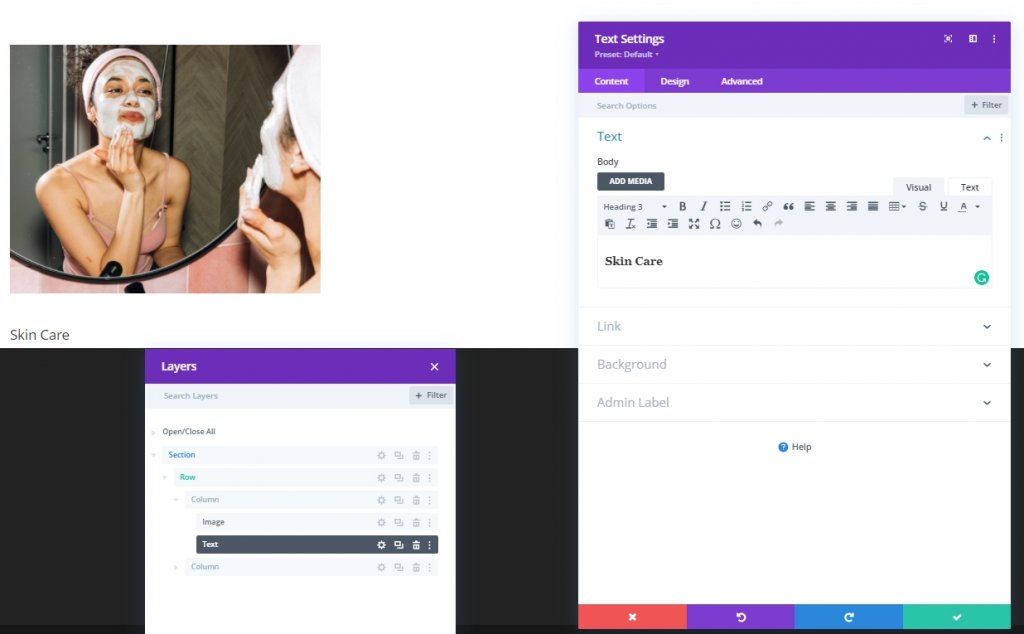
添加:文本模块 1 到第 1 列
H3 内容
我们将在第 1 列添加一个文本模块,并根据需要添加一些 H3 内容。

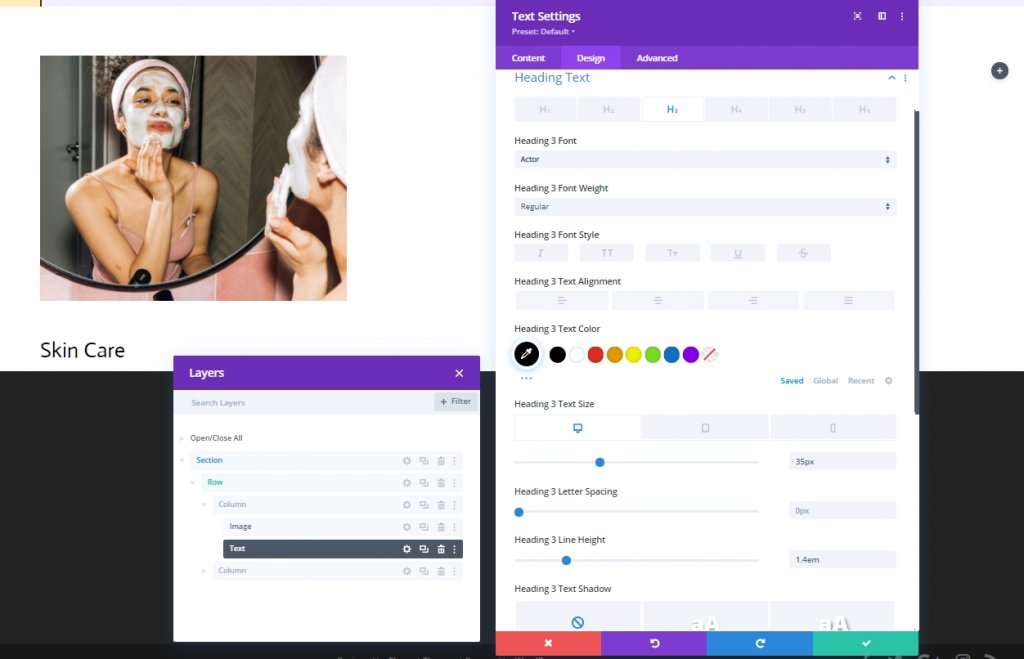
H3 内容设置
从设计选项卡修改 H3 内容设置。
- 标题 3 字体:演员
- 标题 3 文本颜色:#000000
- 标题 3 文字大小:桌面:35px,平板电脑:28px & 手机:22px
- 标题 3 行高:1.4em

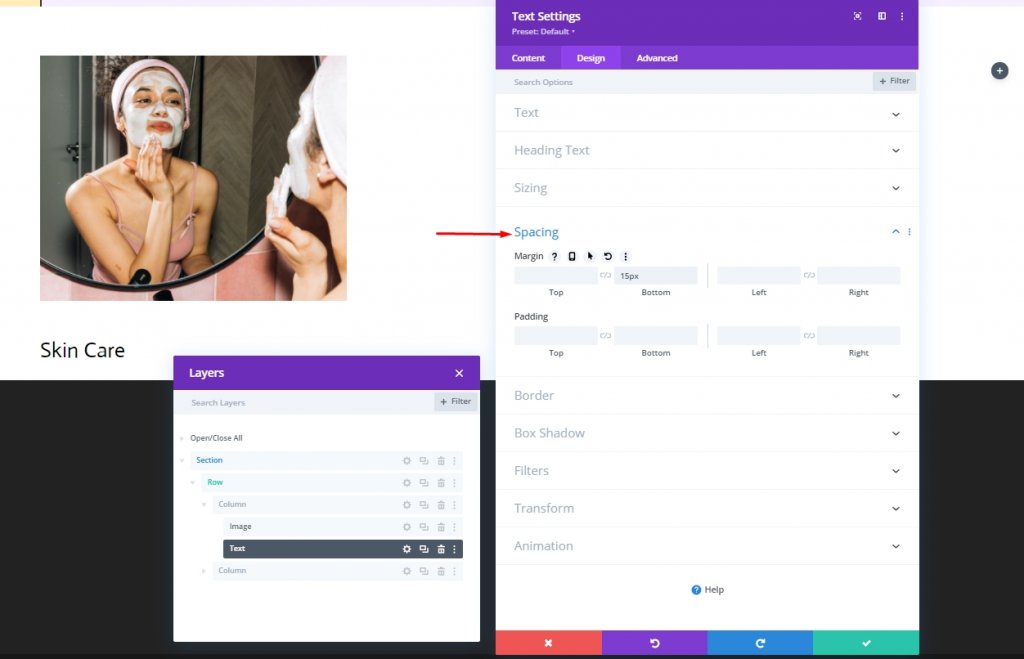
间距
向文本模块添加间距。
- 下边距:15px

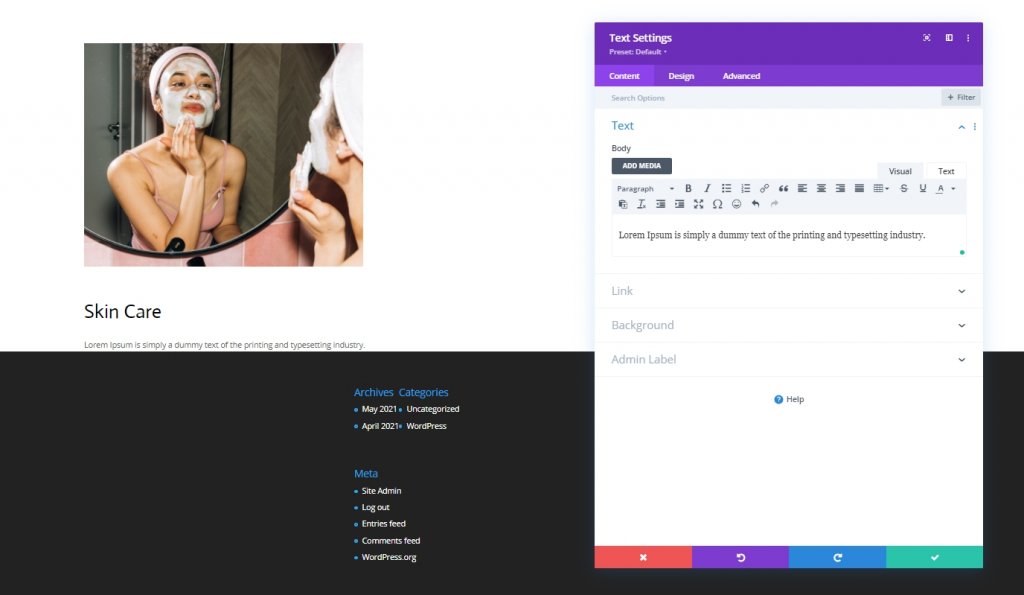
添加:文本模块 2 到第 1 列
文字内容
在前一个文本模块的正下方添加另一个文本模块,并向该模块添加一些描述性内容。

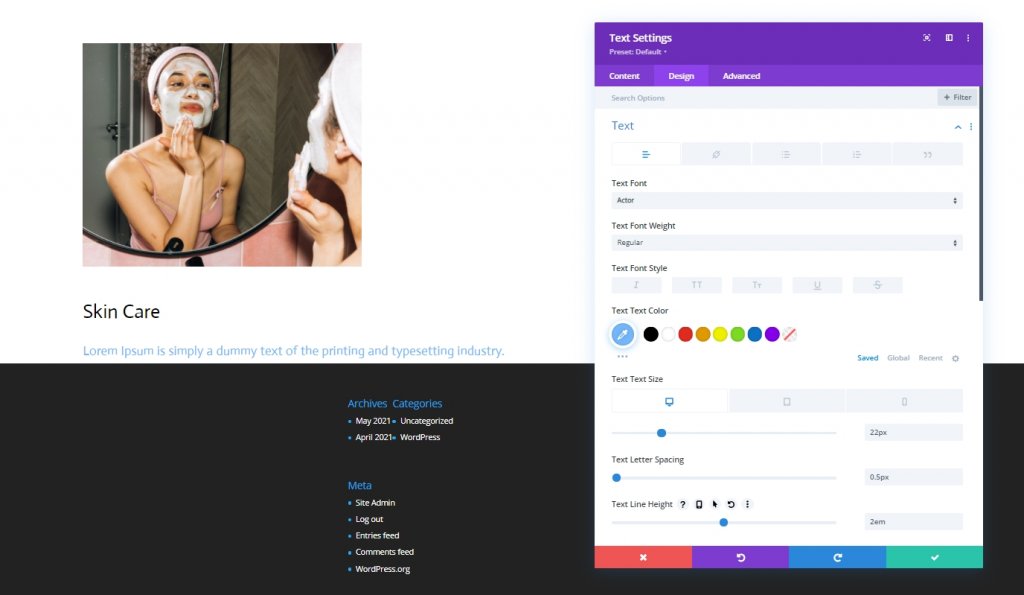
文本内容设置
从设计选项卡修改文本内容设置。
- 标题 3 字体:演员
- 标题 3 文本颜色:#75BAFF
- 标题 3 文字大小:桌面:22px,平板电脑:18px & 手机:15px
- 文字间距:0.5px
- 标题 3 行高:1.4em

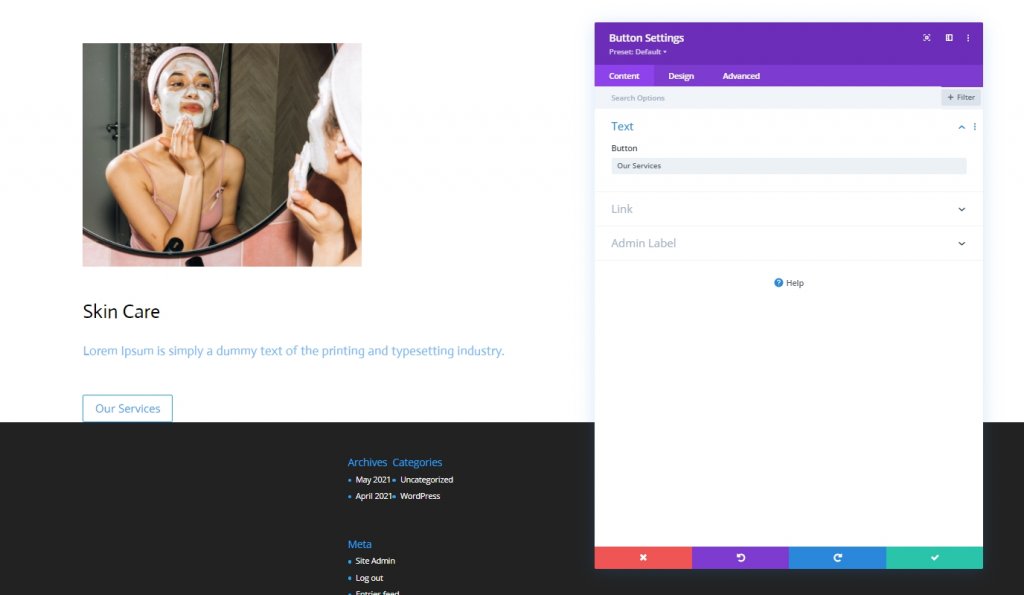
添加:按钮模块到第 1 列
按钮文本
最后,将按钮模块添加到第 1 列并添加相关副本。

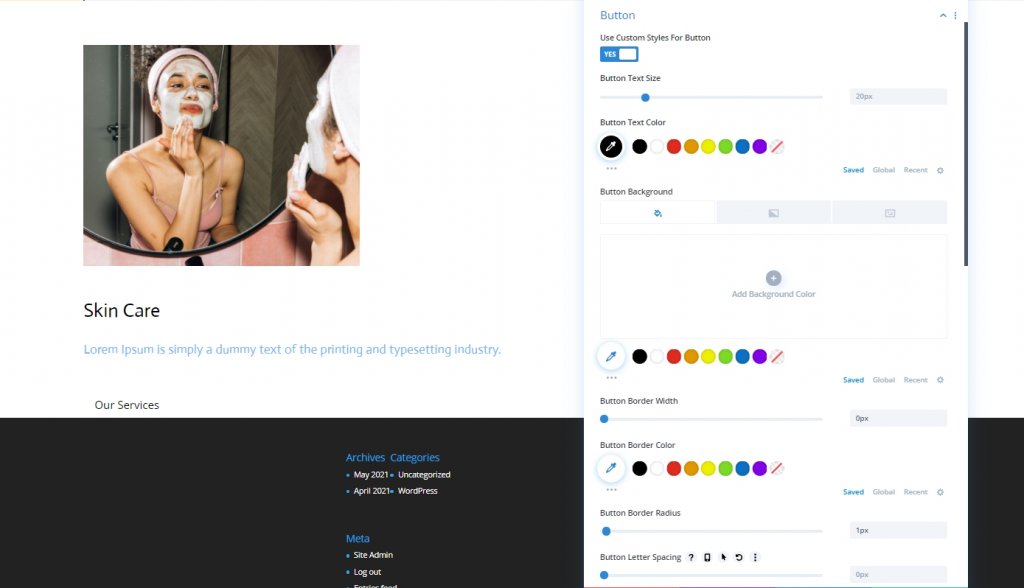
按钮文本设置
转到 module’s 设计选项卡并相应地更改按钮设置:
- 为按钮使用自定义样式:是
- 按钮文本颜色:#000000
- 按钮边框宽度:0px
- 按钮边框半径:1px

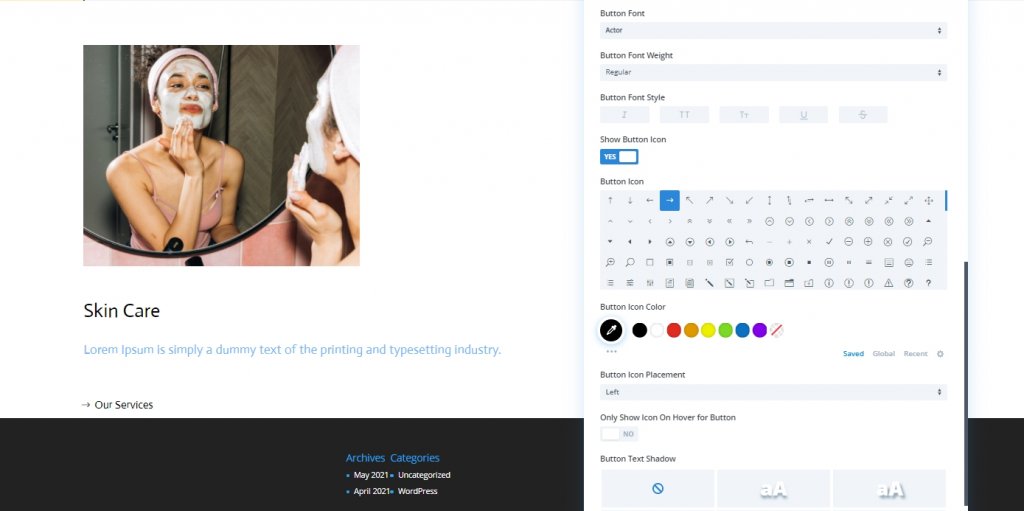
- 按钮字体:演员
- 显示按钮图标:是
- 按钮图标位置:左
- 仅在悬停按钮时显示图标:否

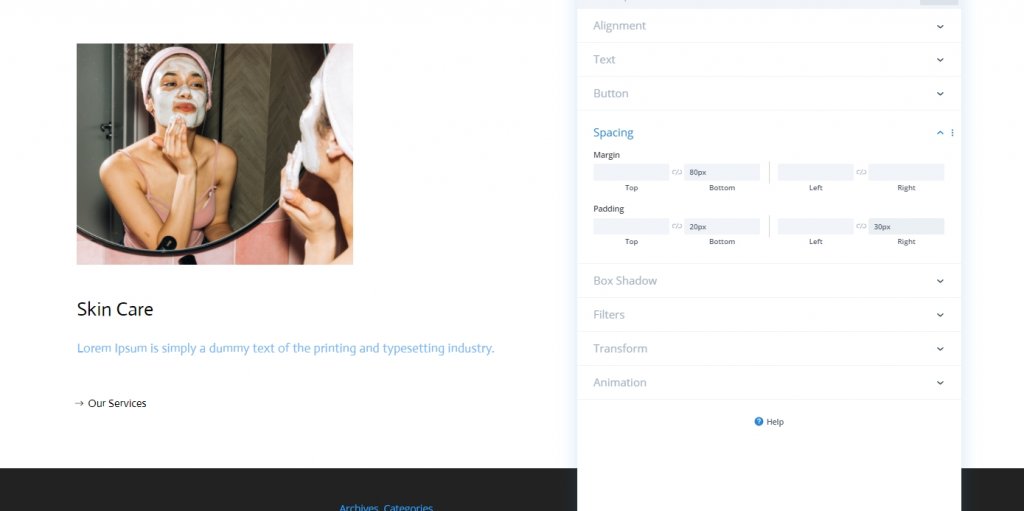
间距
调整间距值。
- 下边距:80px
- 底部填充:20px
- 右内边距:30px

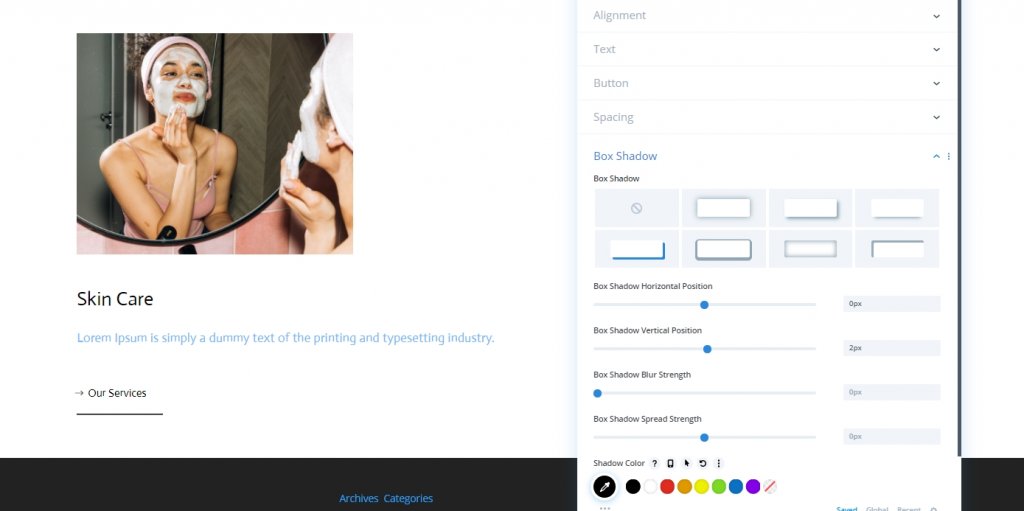
盒子阴影
通过应用以下框阴影设置完成模块设置:
- 盒子阴影水平位置:0px
- 盒子阴影垂直位置:2px
- 阴影颜色:#000000

复制内容
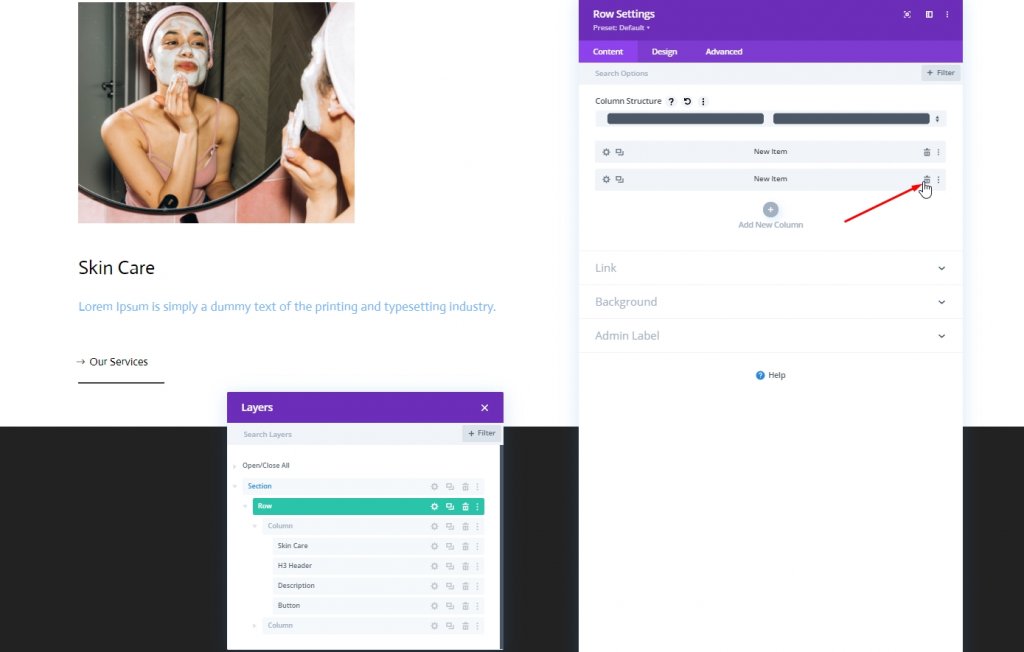
在这里,我们将做几件事。 首先,我们将删除第二列。

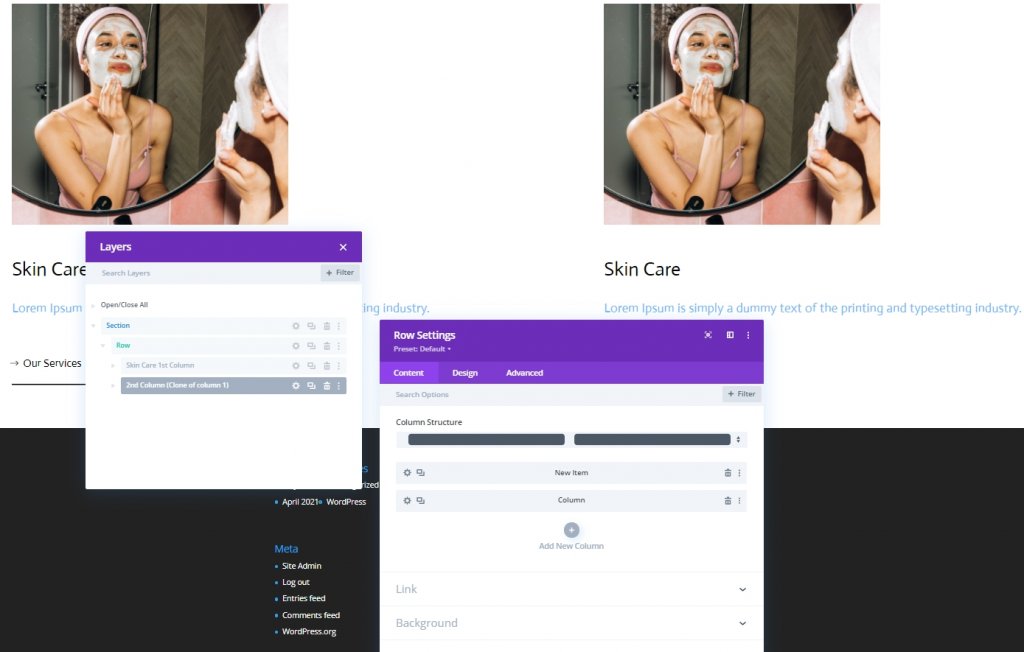
现在,我们将克隆第一列。

现在复制整行并更改内容。

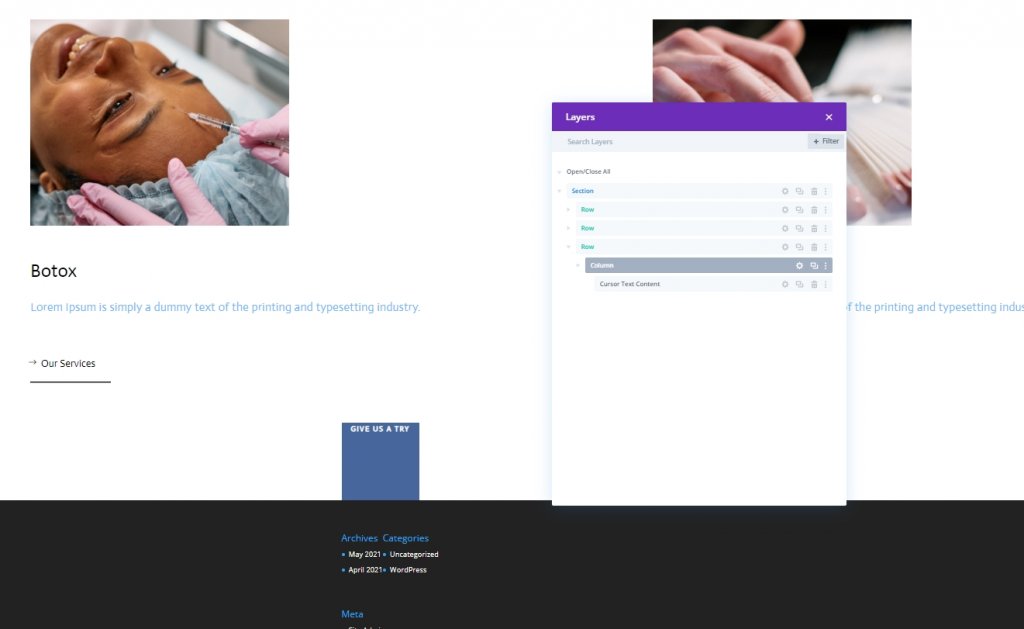
第二部分:添加光标
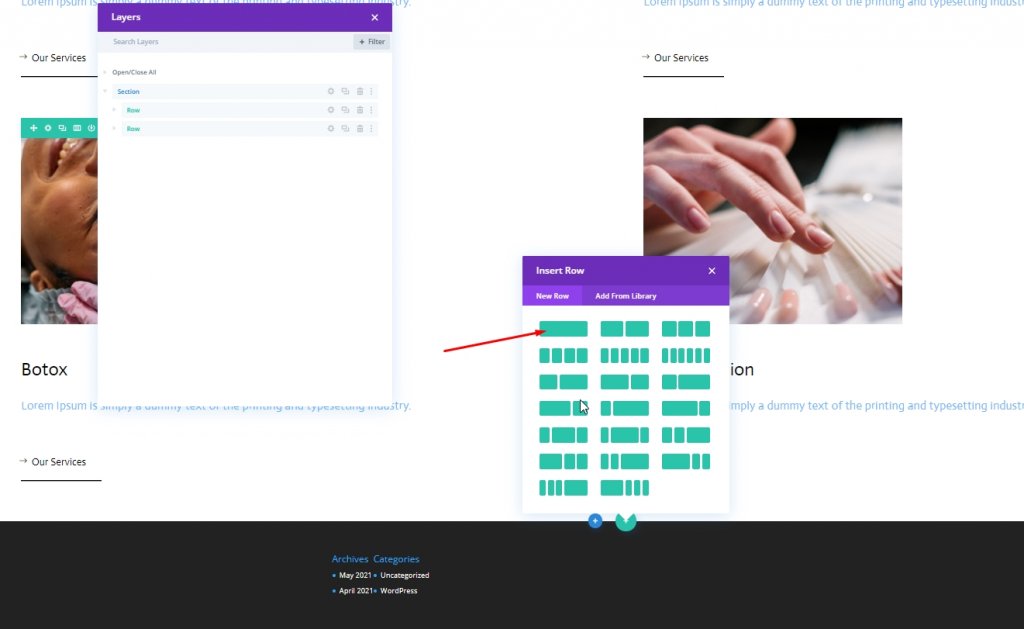
添加新行
立柱结构
由于我们已经完成了设计结构,我们将进行光标设计。 向具有以下列结构的部分添加新行。

间距
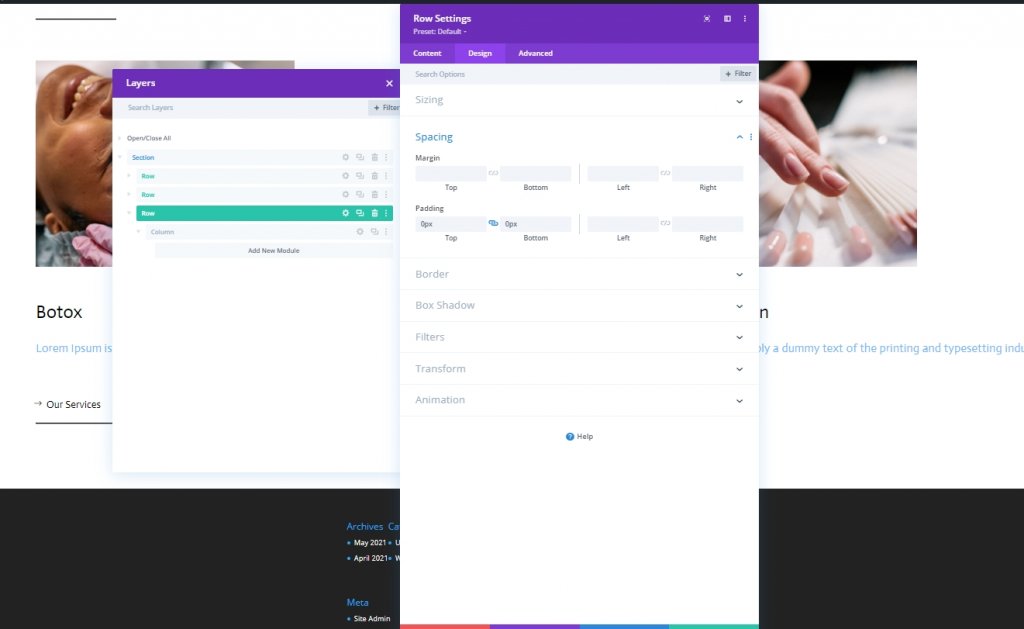
打开行设置,如下所述进行一些更改。
- 顶部填充:0px
- 底部填充:0px

添加:光标的文本模块
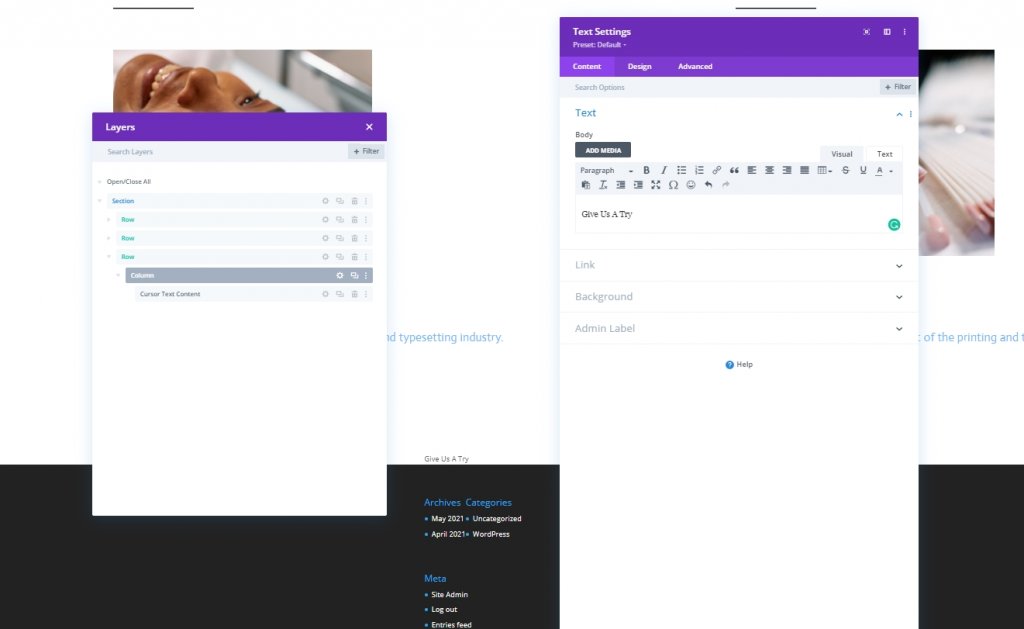
添加副本
现在将一个文本模块添加到新创建的行并添加您选择的一些副本。

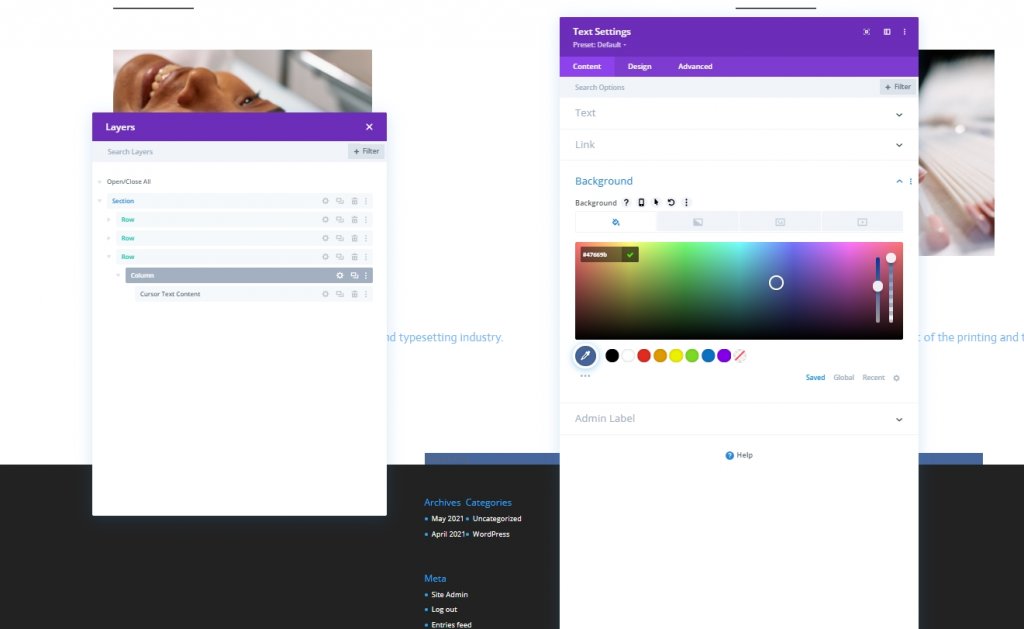
背景颜色
然后,添加背景颜色。
- 背景颜色:#47669b

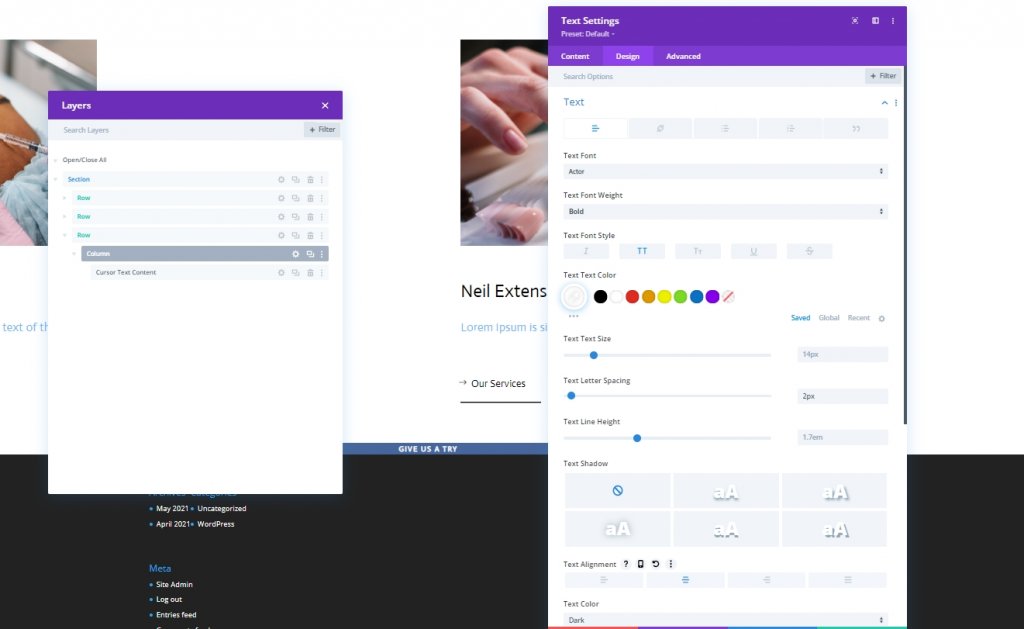
文字设置
在设计选项卡中,更改文本样式。
- 文字字体:演员
- 文字字体粗细:粗体
- 文本字体样式:大写
- 文字颜色:#ffffff
- 文字字母间距:2px
- 文本对齐:居中

浆纱
在尺寸部分做一些调整。
- 宽度:150 像素
- 高度:150 像素

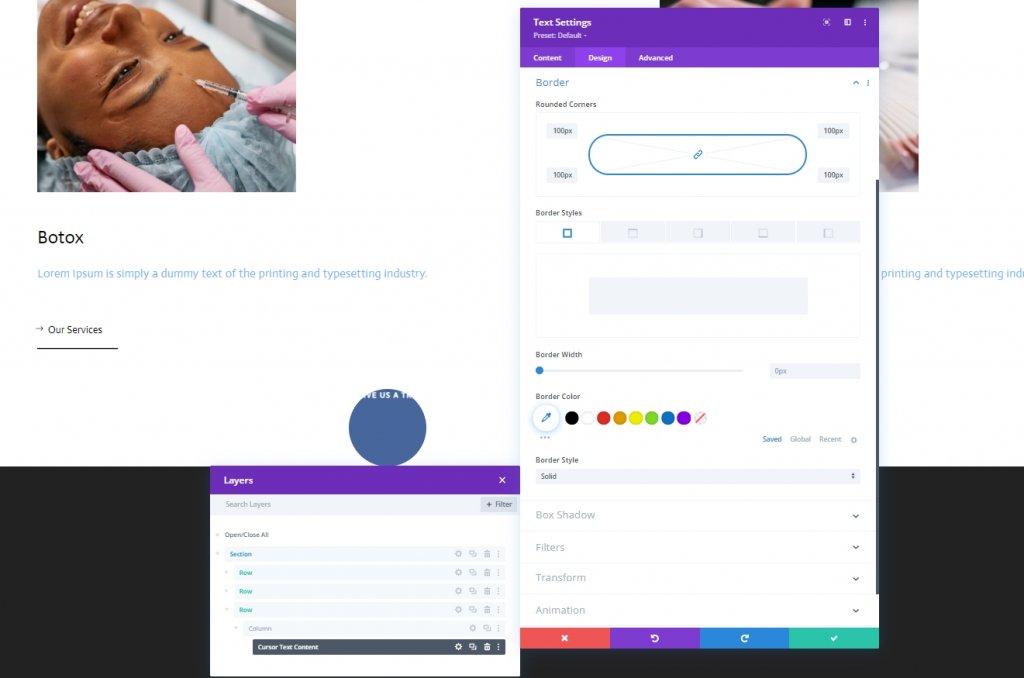
边境
我们将更改边框设置来制作这个圆圈。
- 所有角落:100px

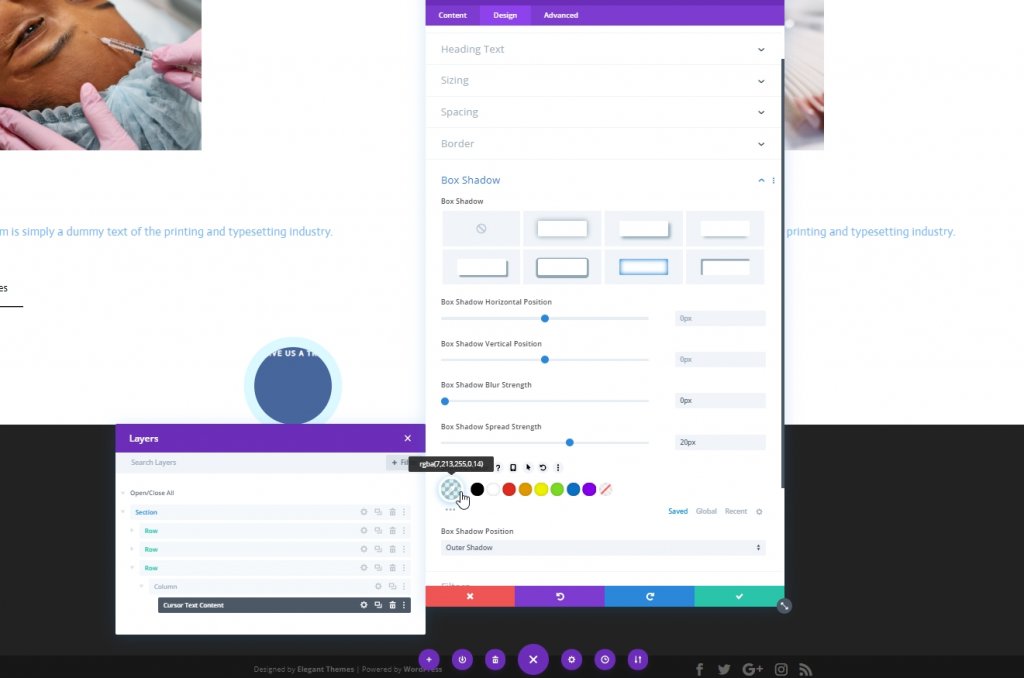
盒子阴影
We’ll 也会添加一个灯箱阴影。
- 盒子阴影模糊强度:0px
- 盒子阴影传播强度:20px
- 阴影颜色:rgba(7,213,255,0.14)

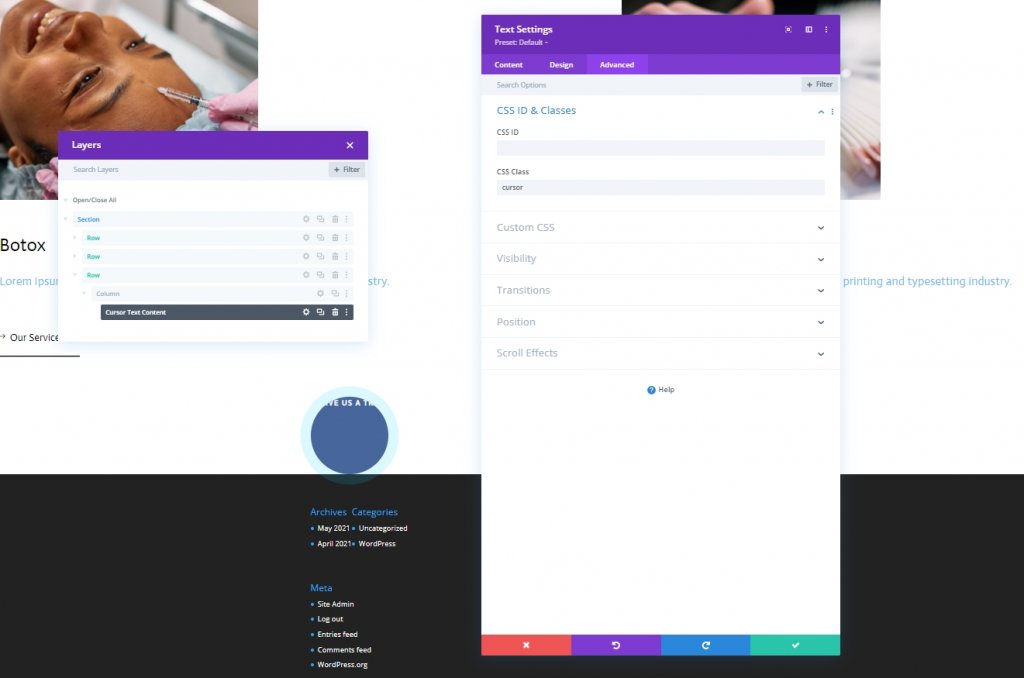
CSS 类
然后,we’会给我们的模块一个CSS类。
- CSS类:光标

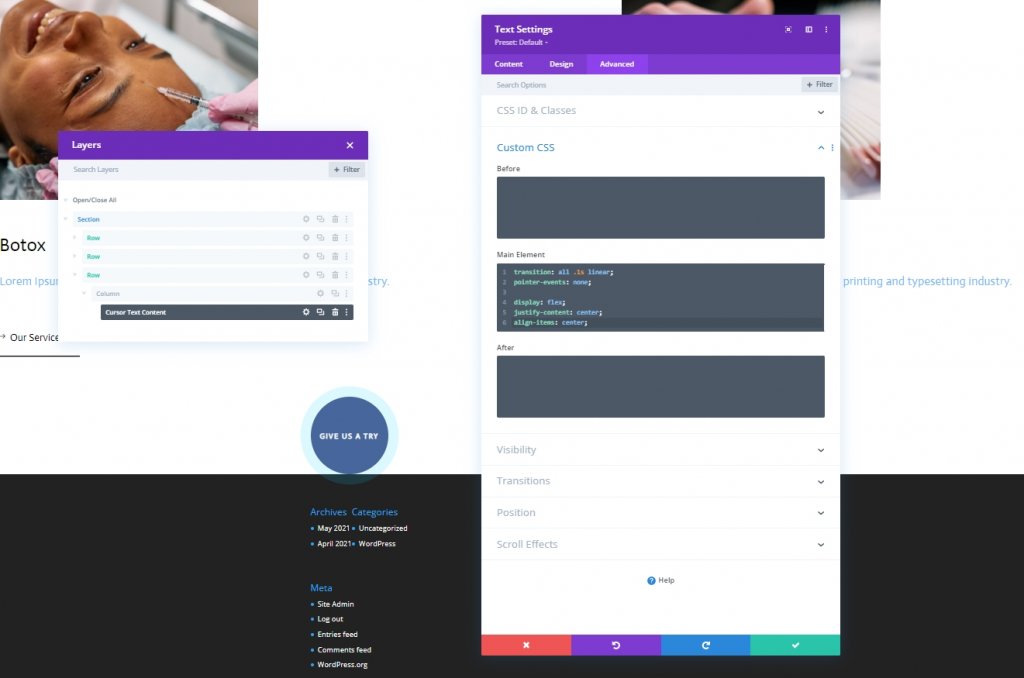
CSS 主元素
现在将 CSS 代码添加到主元素框。
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
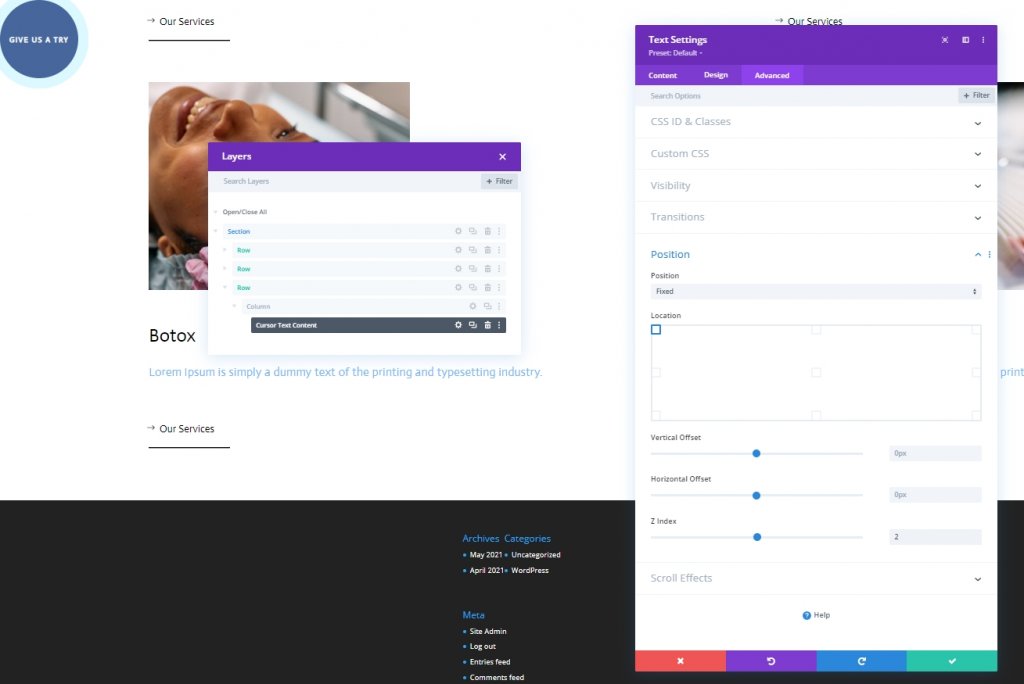
位置
现在,我们将通过对高级选项卡中的位置部分进行一些更改来完成此模块。
- 位置:固定
- 位置:左上角
- Z指数:2

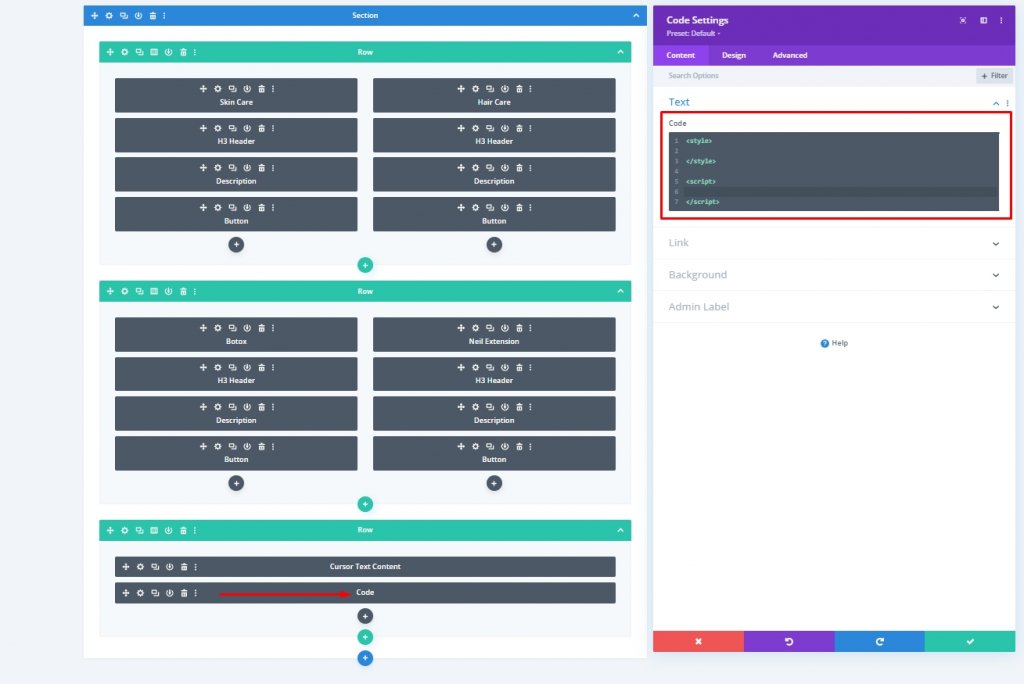
添加:代码模块
现在在最后一个文本模块下方添加一个代码模块。 在代码模块中添加样式和脚本标签。

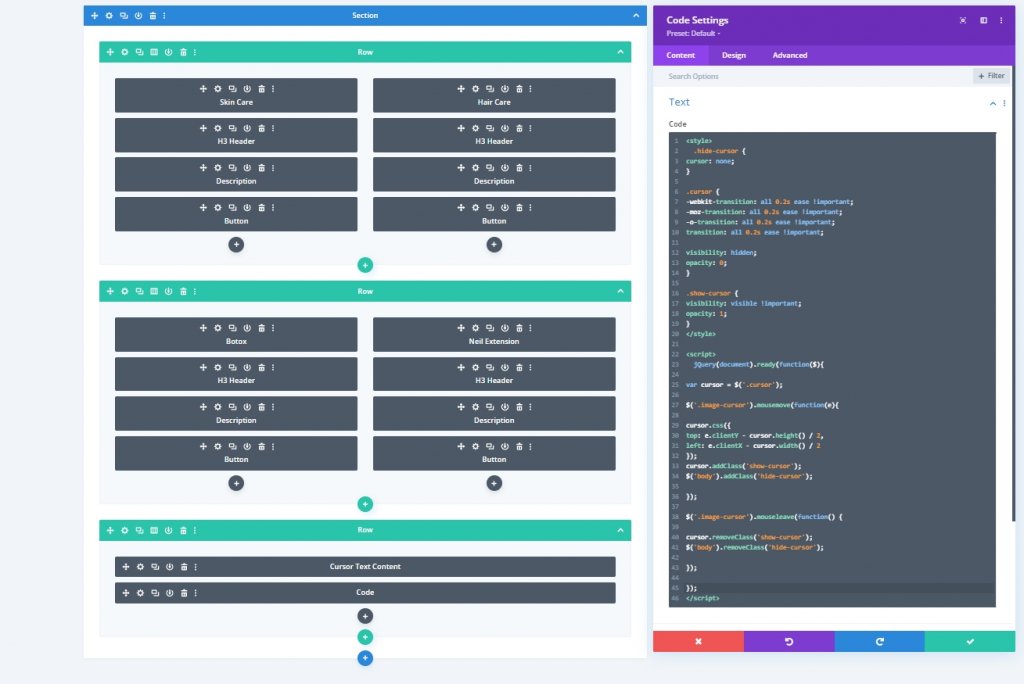
添加 CSS 代码
将以下 CSS 代码粘贴到Style中。
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}添加 jQuery 代码
将以下 CSS 代码粘贴到脚本中。
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
最后结果
这是我们最终设计的样子,令人惊叹!
结论
今天的教程是基于如何为您的网站带来更多的交互式设计。 Divi通过使设计简洁美观,为您提供了一个巨大的机会来吸引更多访问者对您的网站的关注。 我希望你喜欢今天的教程,如果喜欢,分享会很棒!




