标志性主题Divi为其原生模块库提供了大量样式选项,使用户能够广泛控制其网站的视觉效果。此外,Divi 还提供了通过各种动画效果将动作融入网页的功能。

这篇文章深入探讨了Divi原生行动号召模块中动画设置的使用,涵盖悬停效果、滚动效果、动画效果和粘性功能。
本教程重点介绍如何重新创建 Divi Marketing Agency Layout Pack 中的某个部分,特别是如何使用 Landing Page Layout。
布局安装
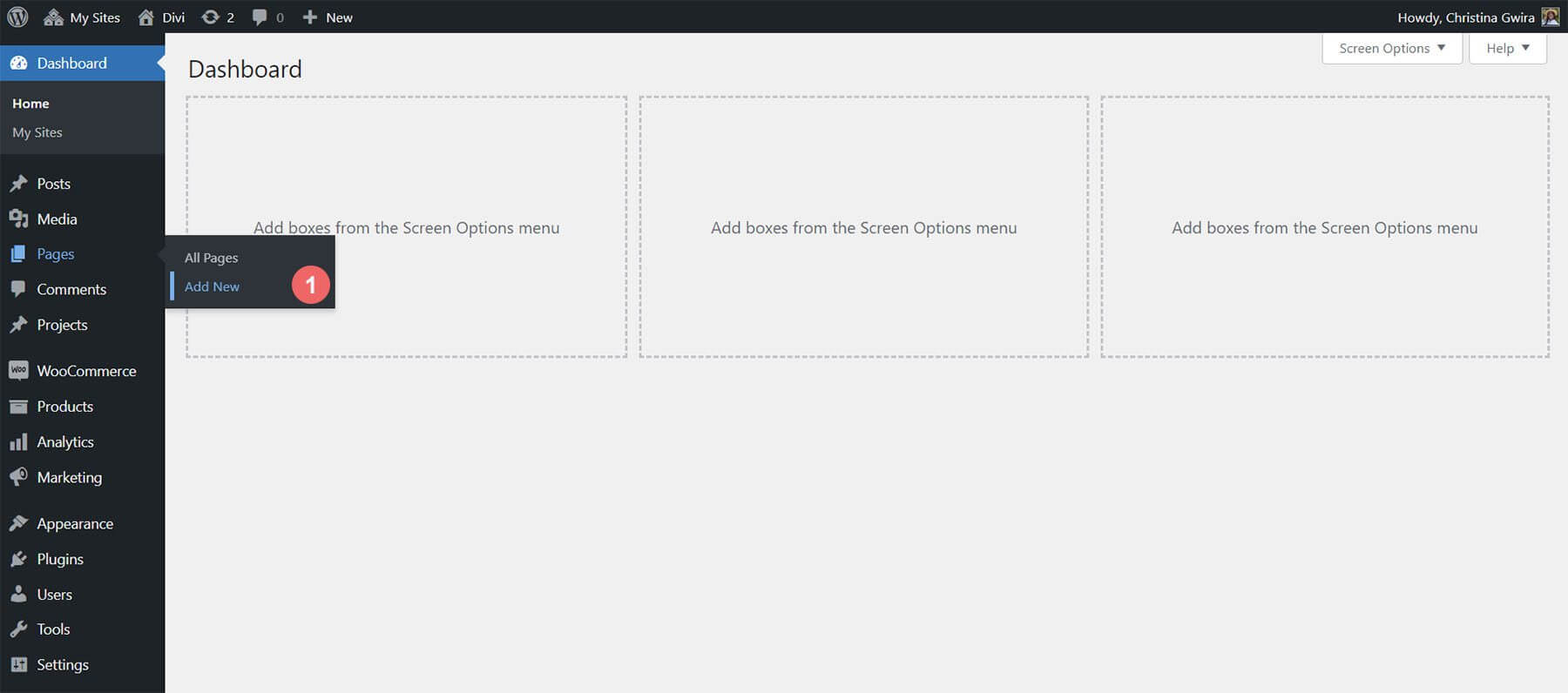
首先,在 WordPress 中创建一个新页面。转到页面,然后添加新页面。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
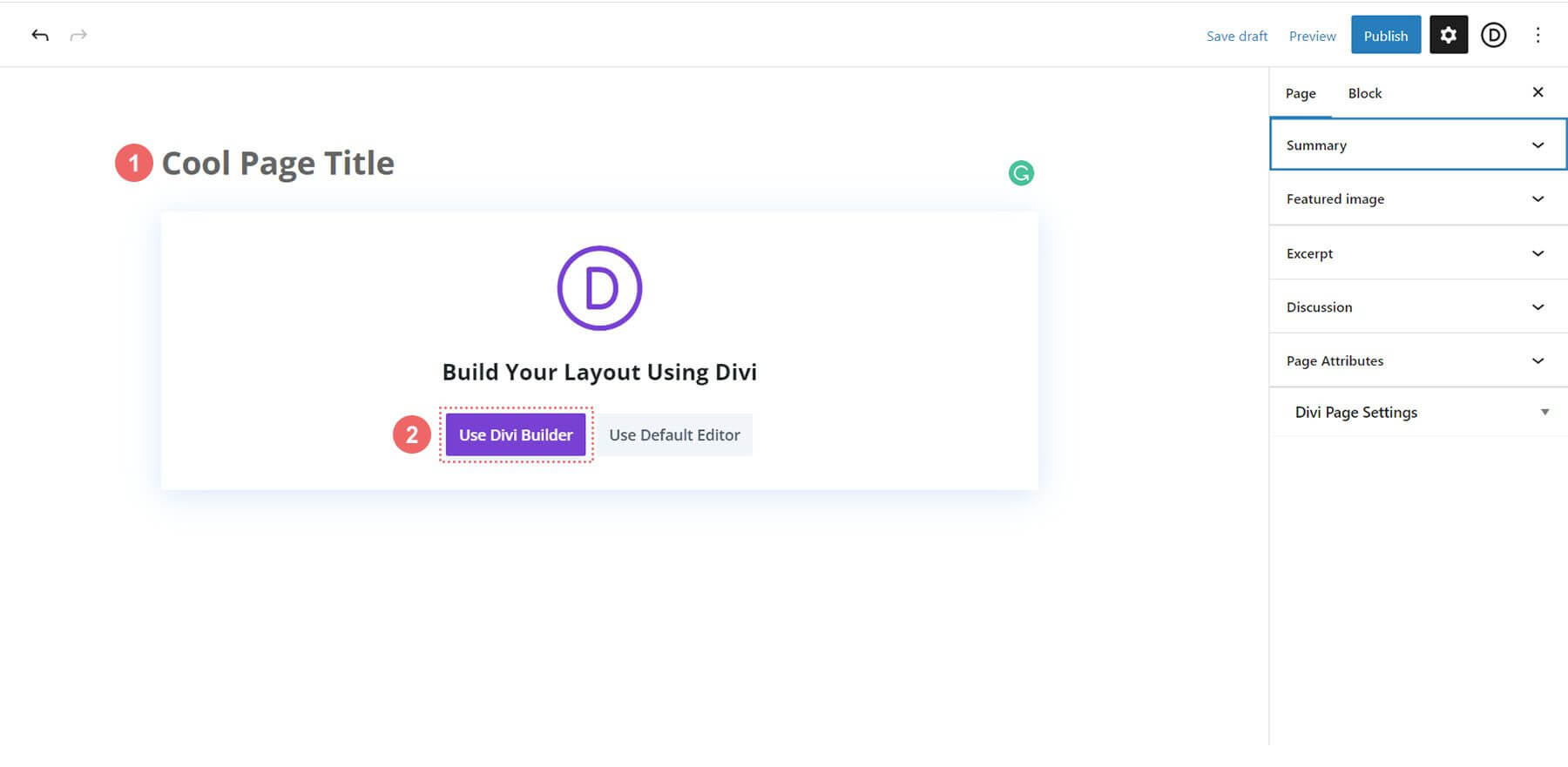
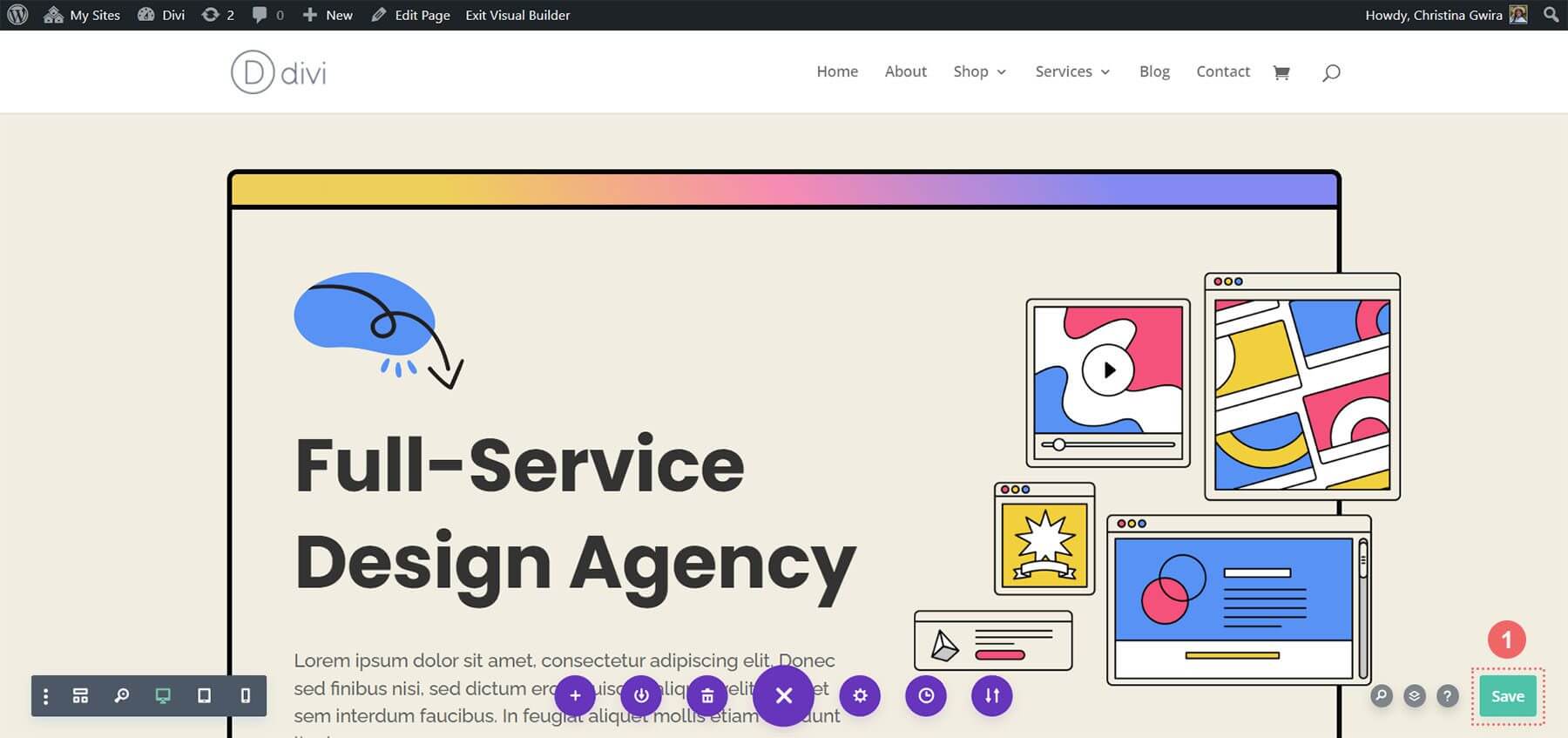
在编辑器中,为您的页面添加标题。单击使用 Divi Builder。

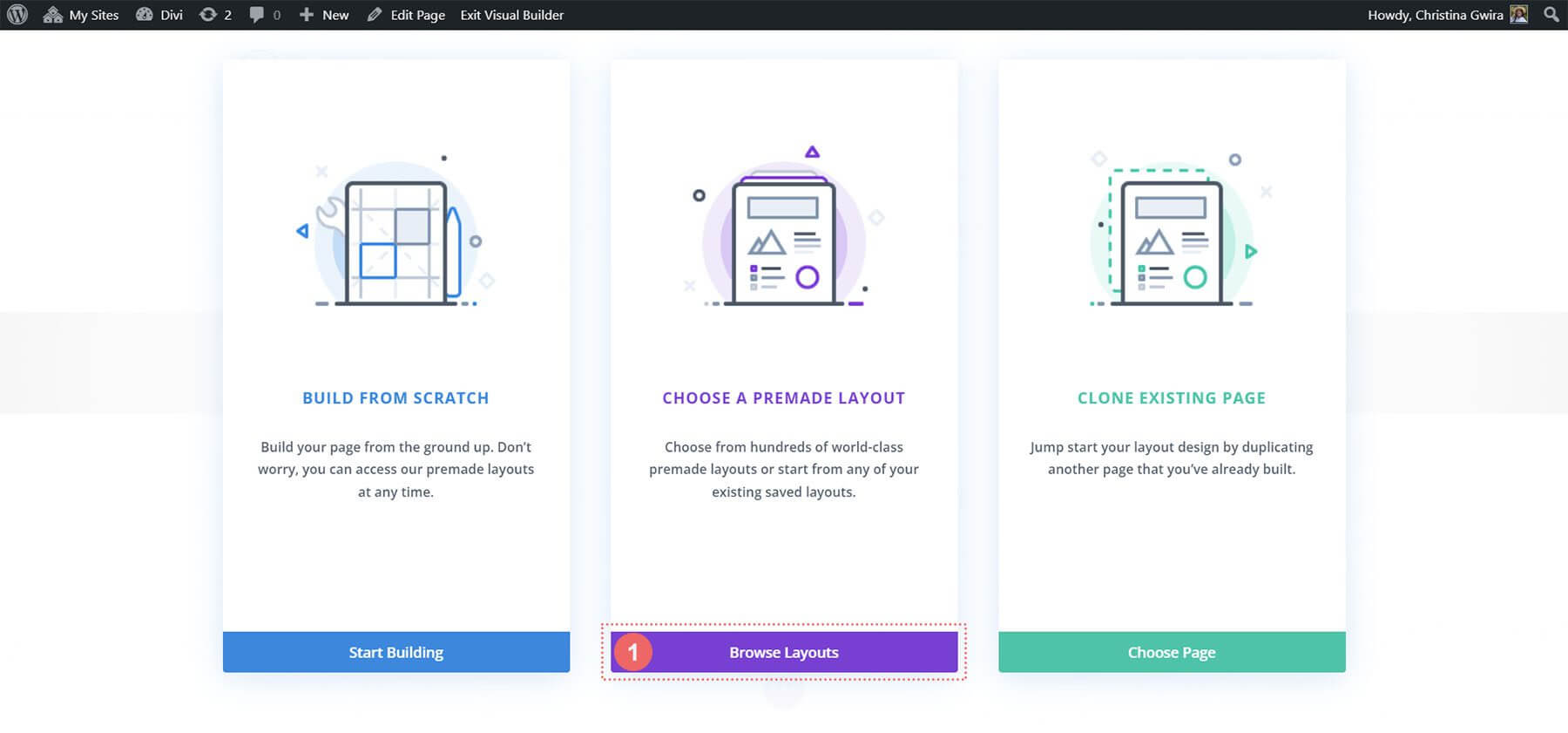
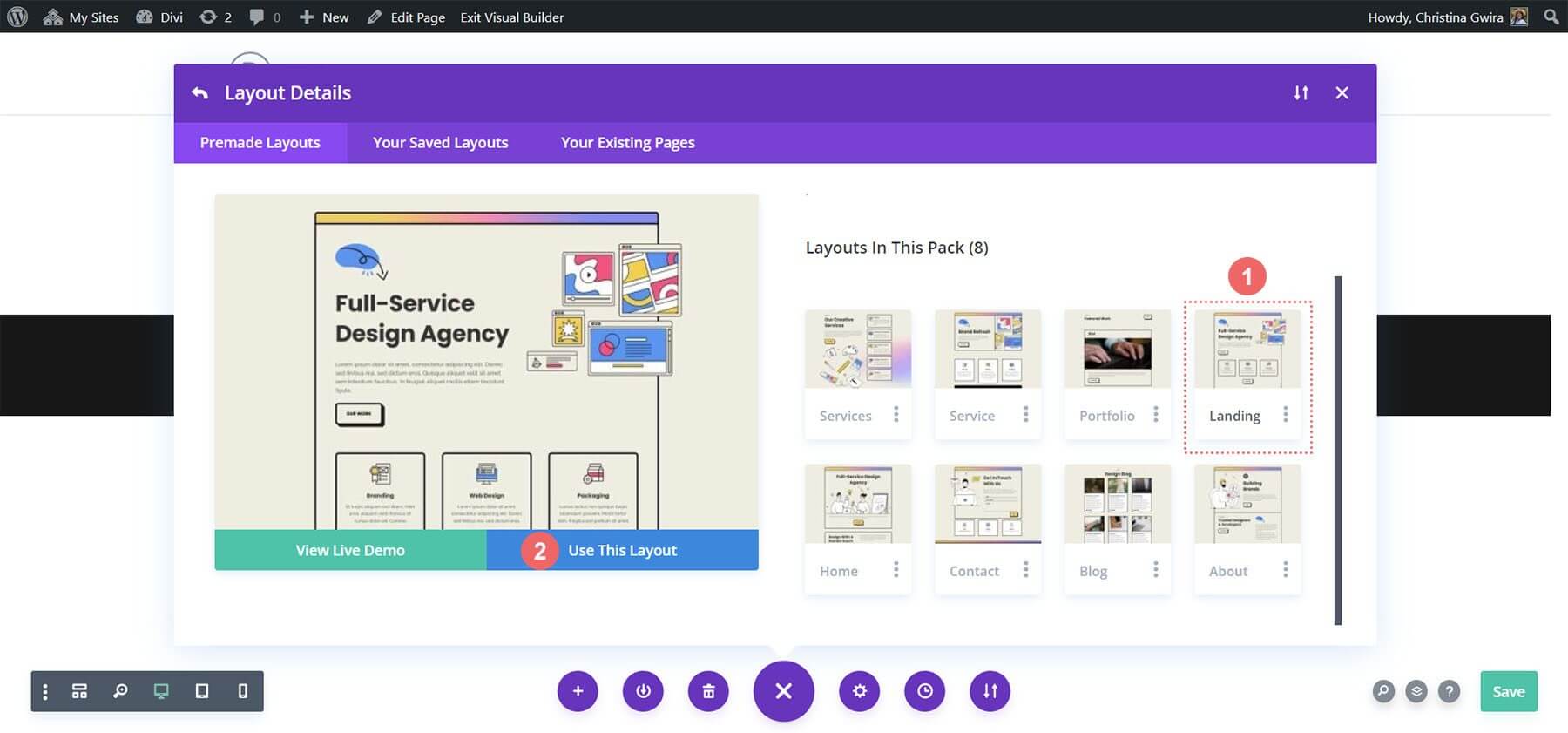
选择浏览布局。选择营销代理布局包。

选择登陆页面布局。单击使用此布局。

保存更改。

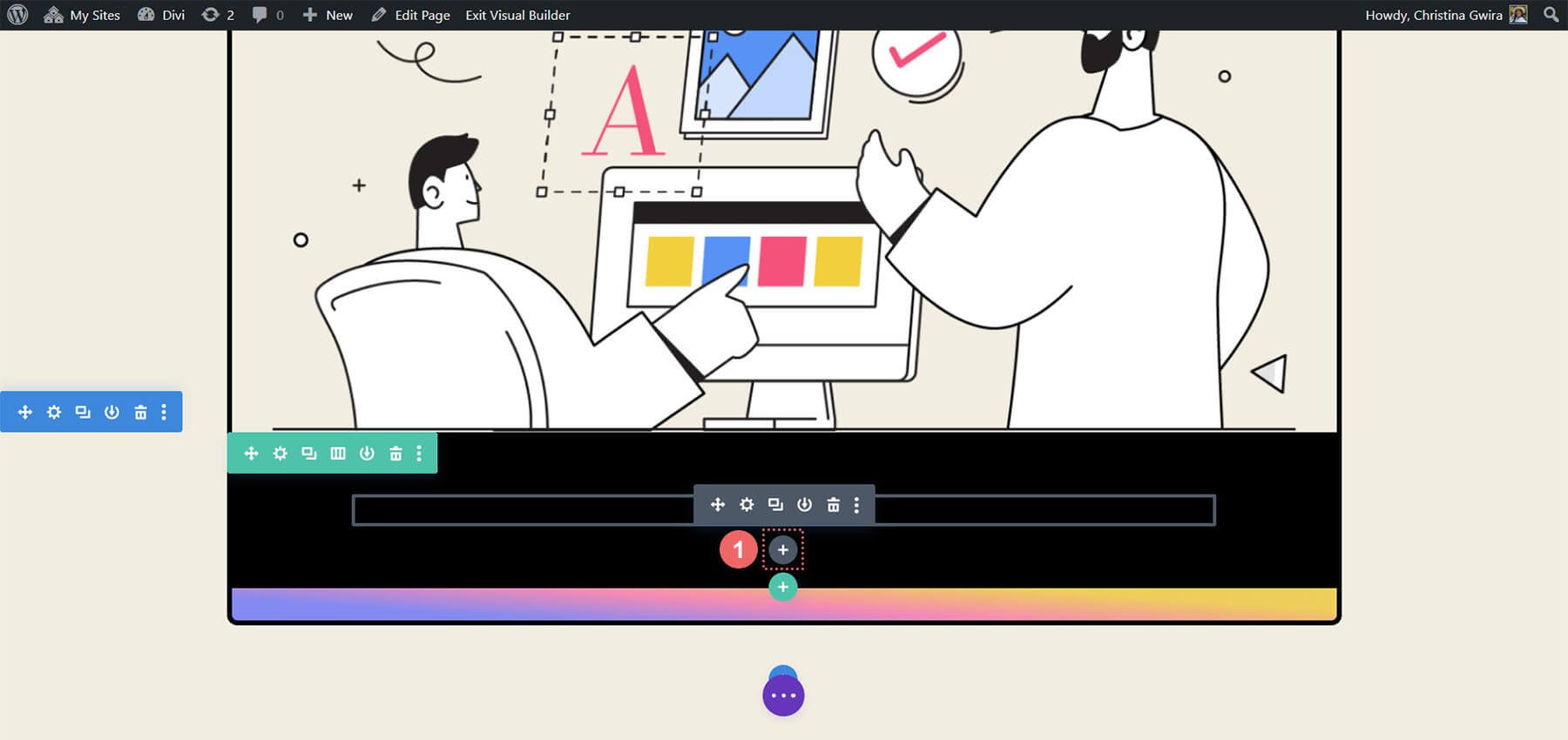
现在,让我们添加第一个行动号召!
添加 CTA 模块
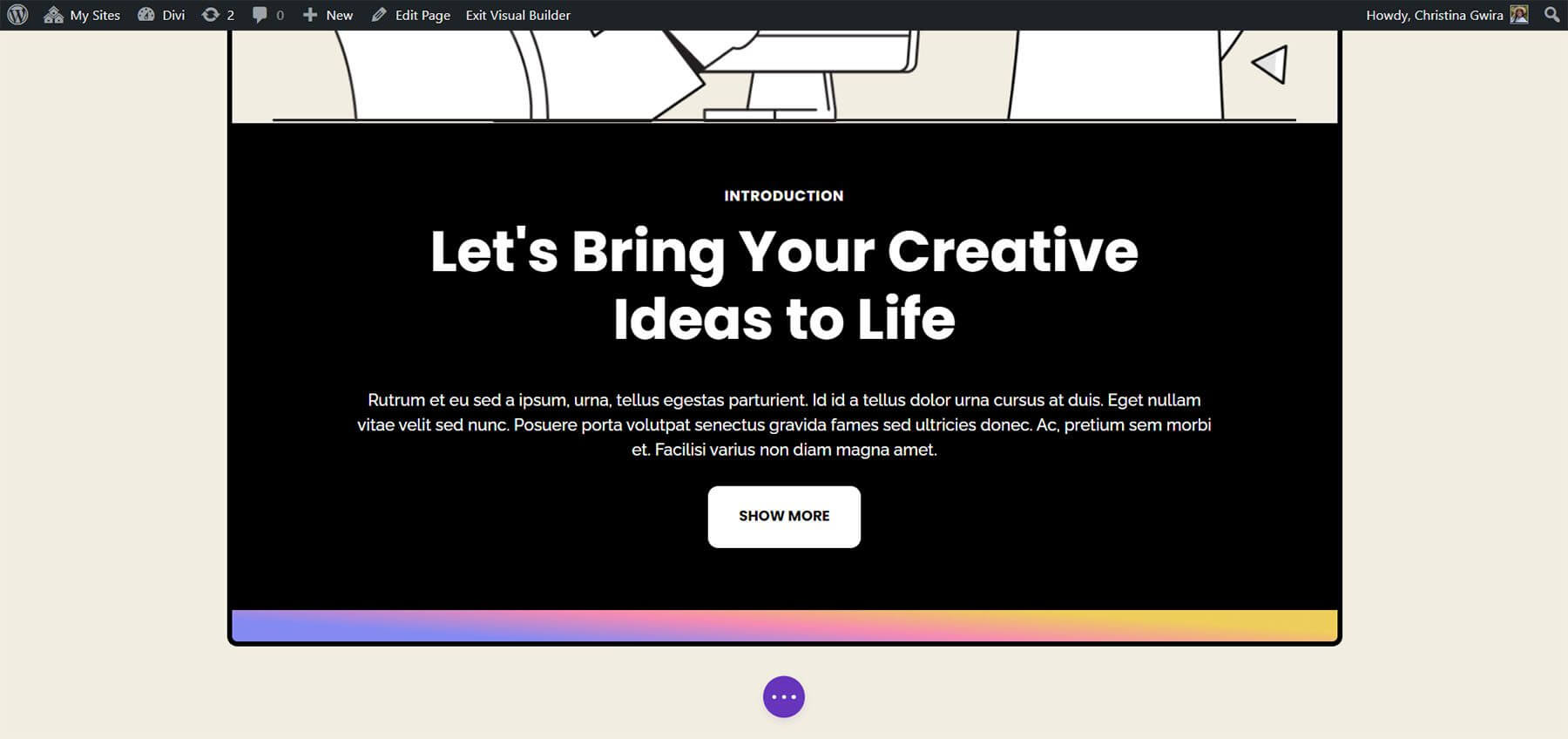
在本教程中,本节中的文本和按钮模块将被行动号召模块取代。

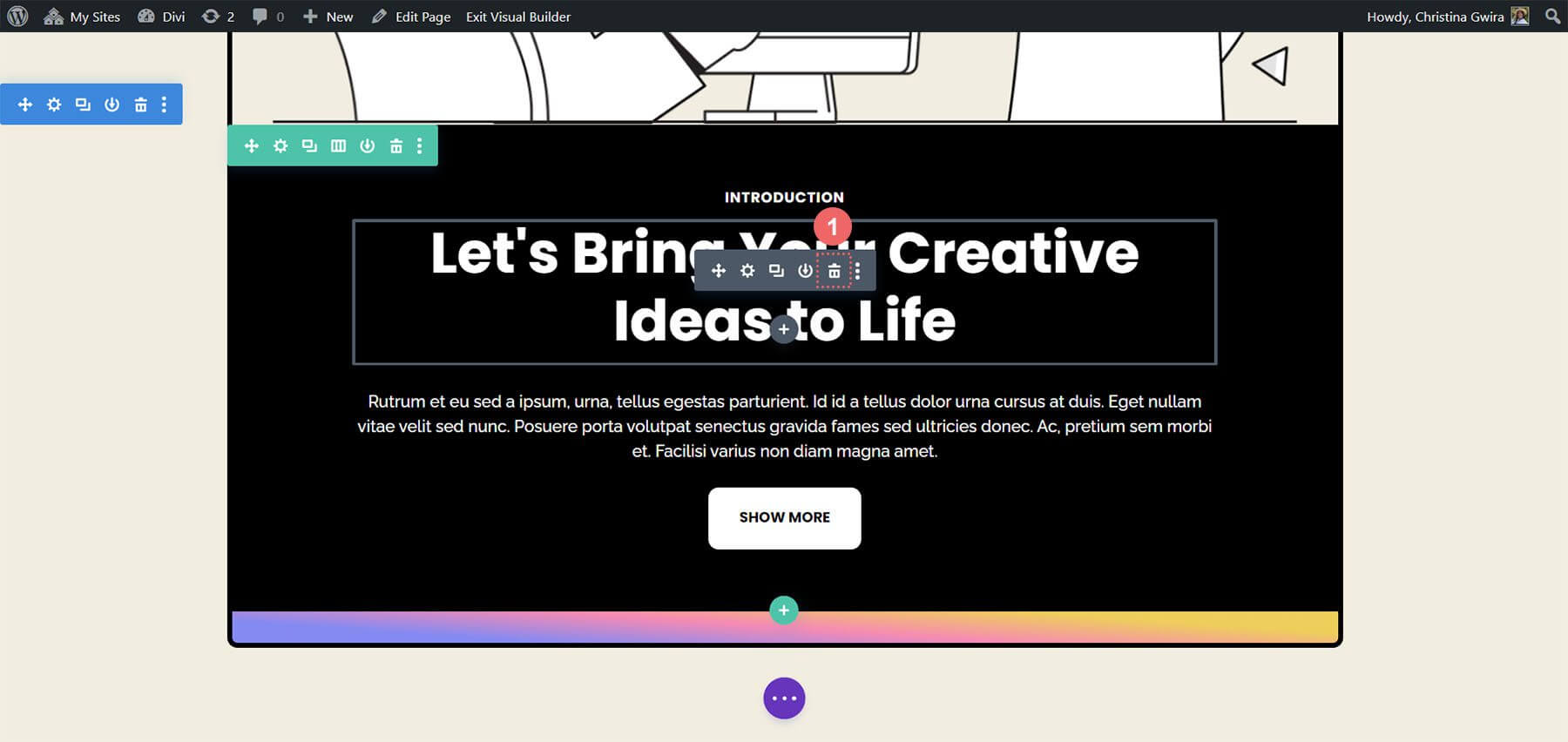
首先,将鼠标悬停在每个模块上,然后单击灰色弹出菜单中的垃圾桶图标,删除现有模块。保留标记为“简介”的文本模块。

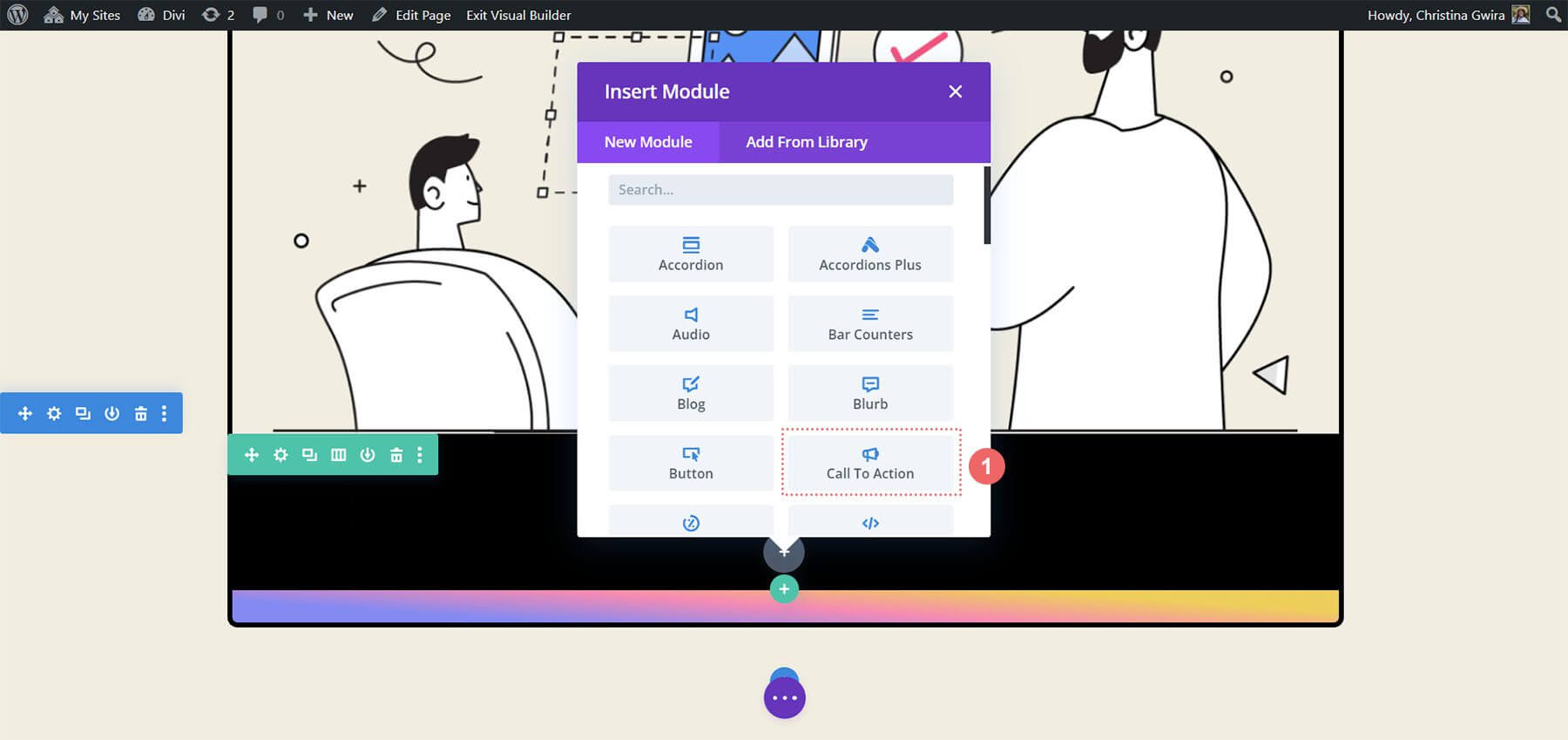
接下来,将鼠标悬停在文本模块上并单击灰色加号图标,将“行动号召”模块添加到行中。从模块弹出窗口中选择“行动号召”模块图标。

添加后,自定义行动号召模块以适合布局。

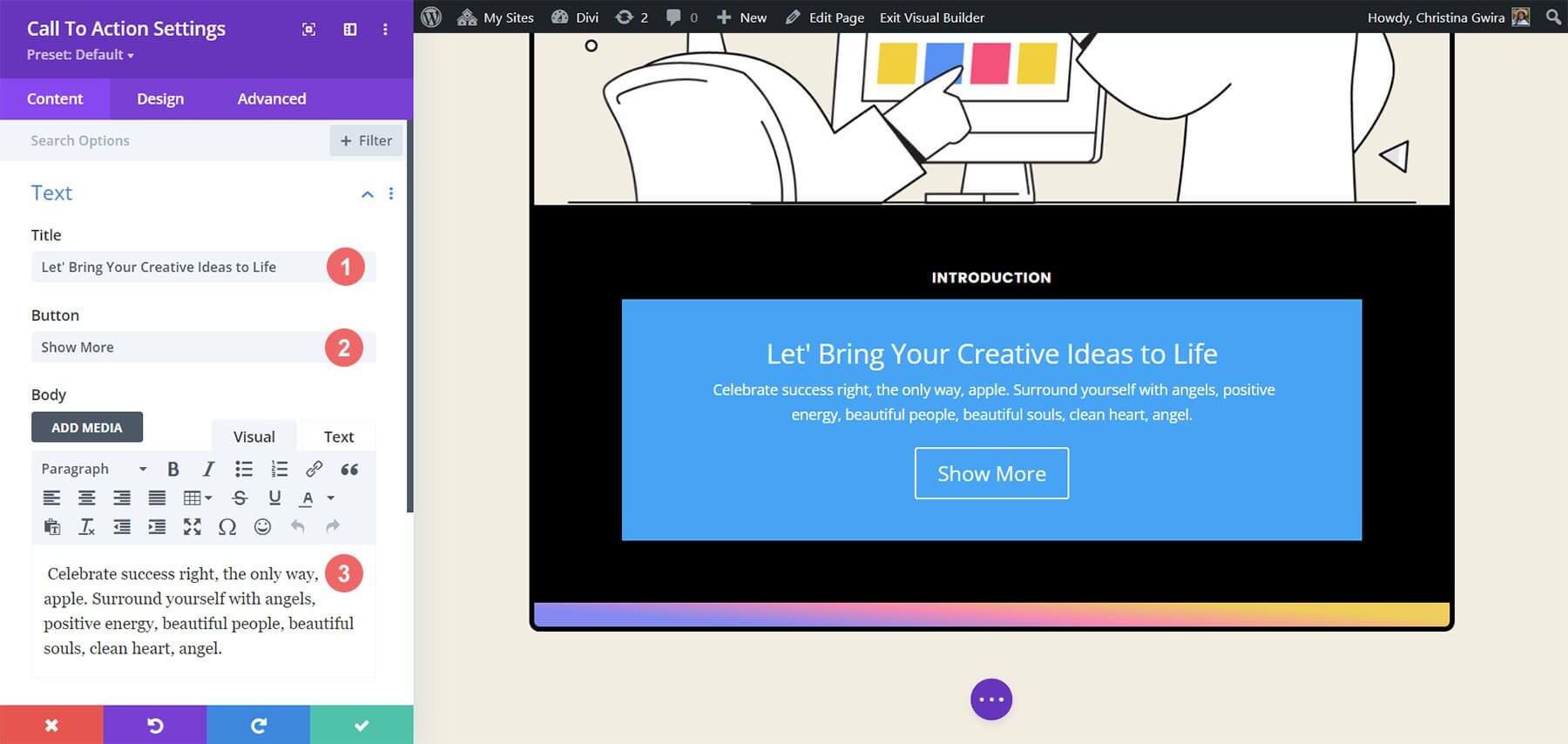
造型 CTA 模块
原始模块中的现有内容将复制到新集成的行动号召模块中。此内容将插入到标题、按钮和正文的指定字段中。

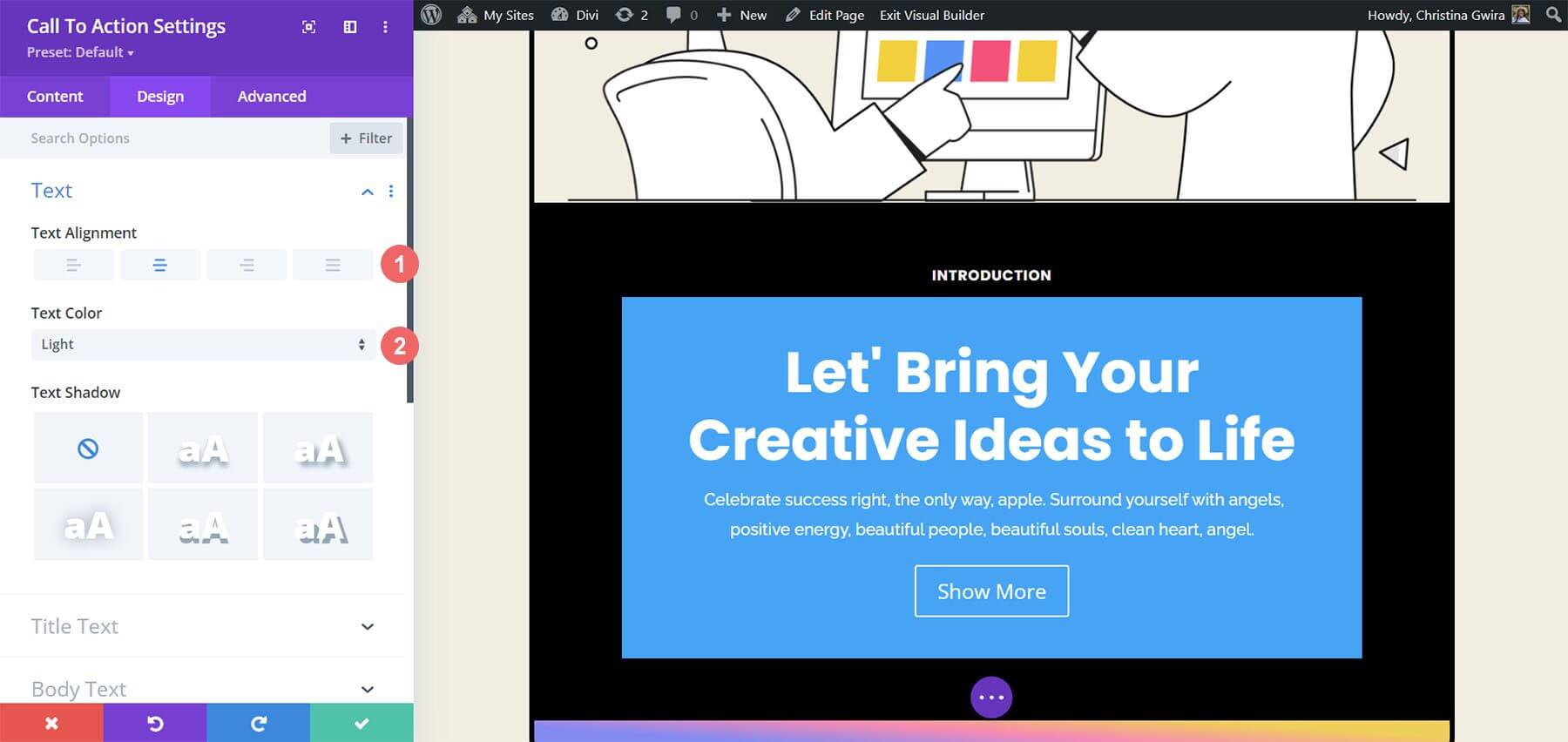
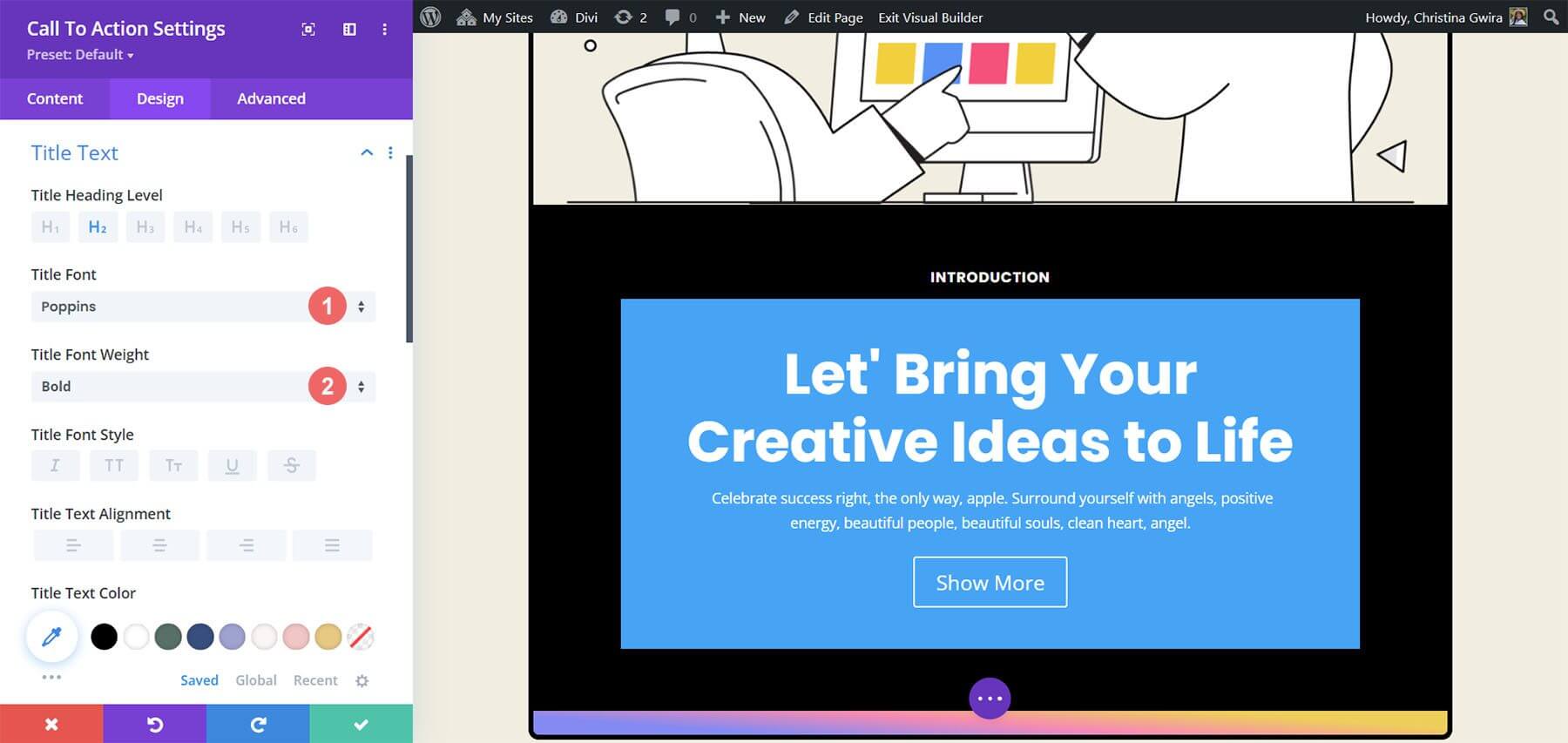
要自定义模块的外观,请导航至行动号召模块的设计选项卡。首先配置文本的对齐方式和颜色。将文本对齐到中心并将颜色设置为浅色。

对于标题文本自定义,我们建议使用以下设置 -
- 标题字体: Poppins
- 标题字体粗细:粗体
- 标题文字大小: 55px
- 标题行高度: 1.2em

与之前使用的文本的相似性显而易见。样式指导将源自 Divi Marketing Agency Layout Pack。
此外,将注意使用模块的指定设置来设置正文的样式。
正文设置 -
- 正文字体: Raleway
- 字体粗细:常规
- 正文大小: 16px
- 正文行高: 1.8em

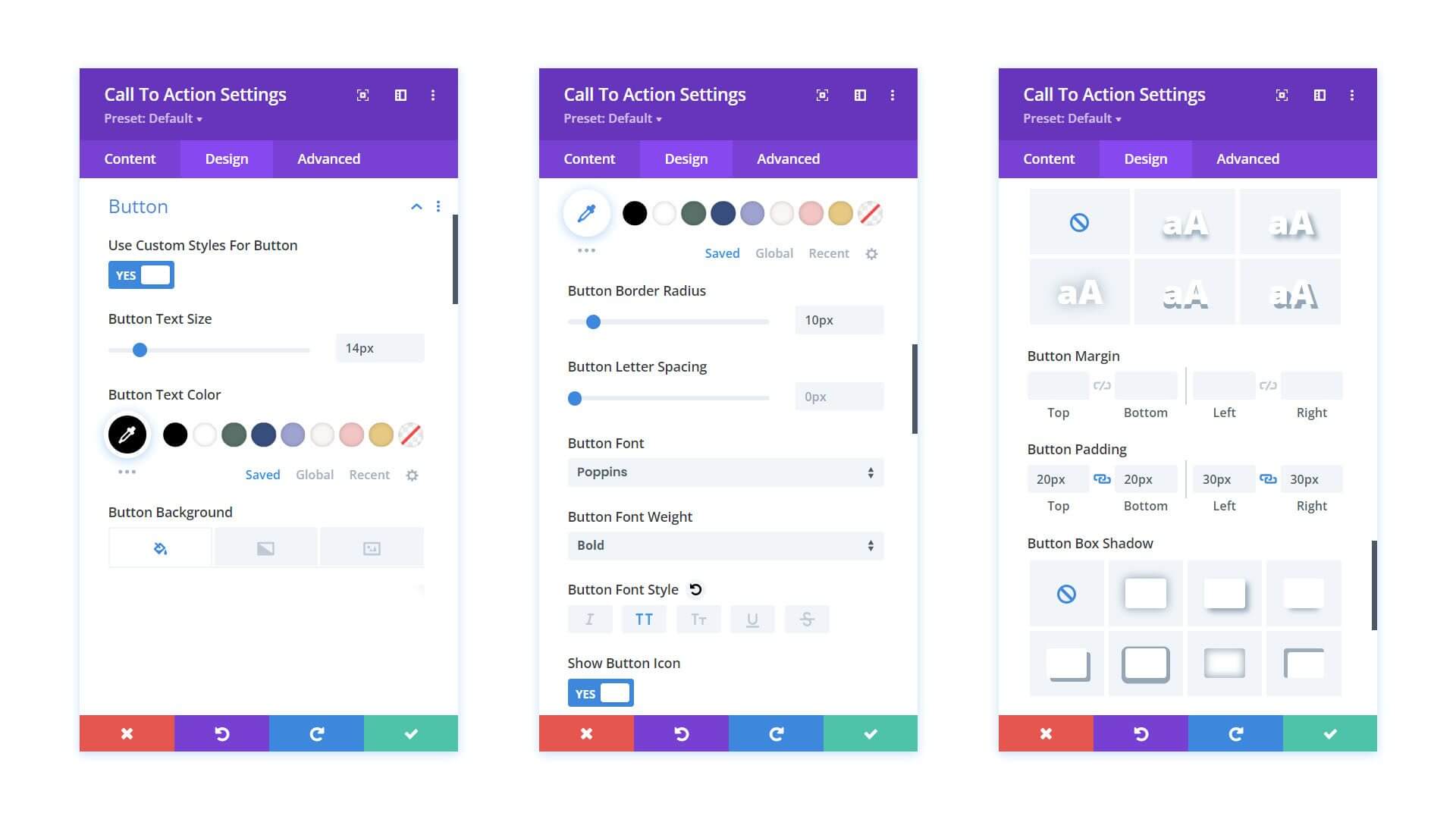
接下来,将应用规定的设置来定制行动号召模块按钮。
按钮设置:
- 使用自定义按钮样式:是
- 按钮文字大小: 14px
- 按钮文字颜色: #000000
- 按钮背景: #ffffff
- 按钮边框宽度: 0px
- 按钮边框半径: 10px
- 按钮字体: Poppins
- 按钮字体粗细:粗体
- 按钮填充:顶部和底部 - 20px ,左侧和右侧 - 30px

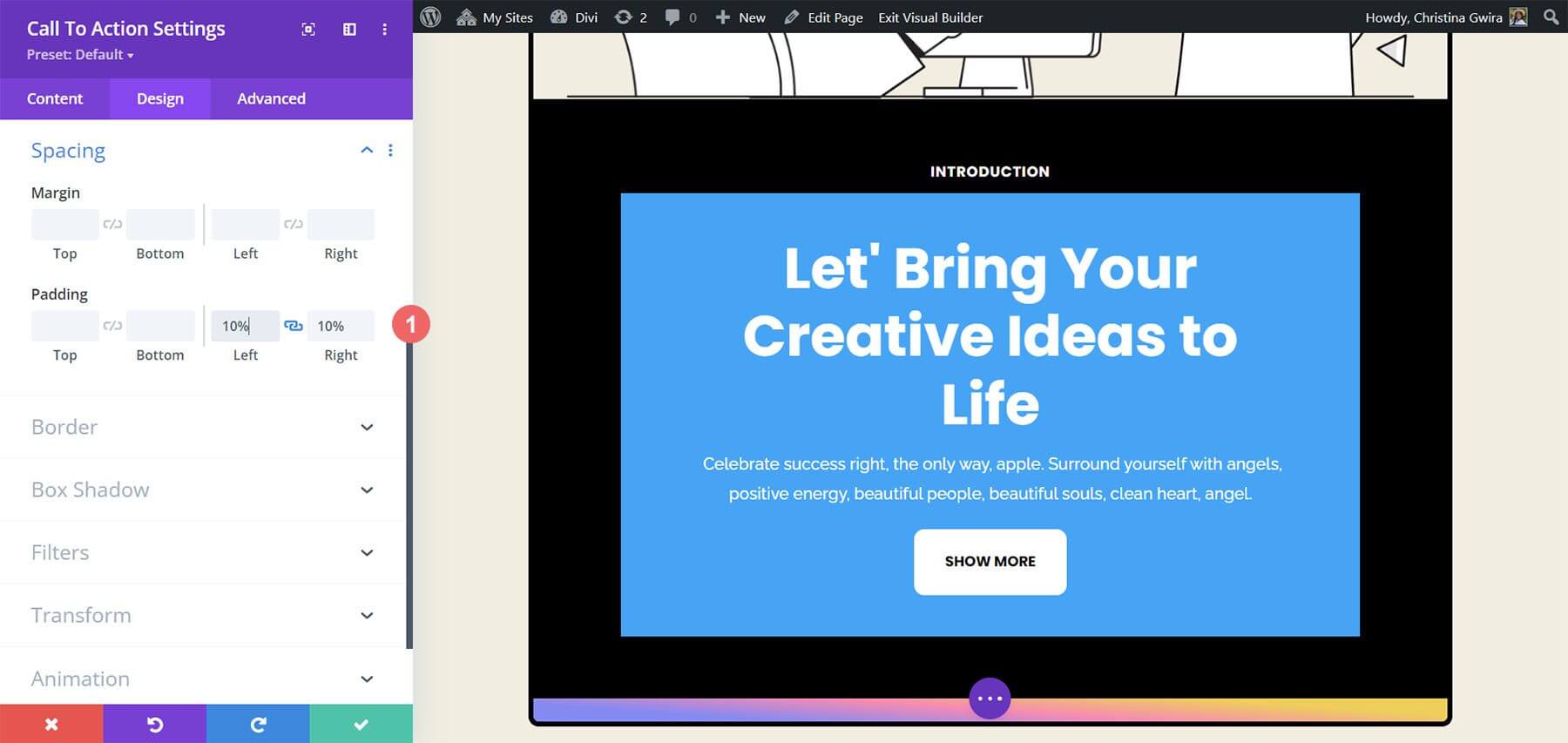
在离开“设计”选项卡之前,建议调整“行动号召”模块中的填充。这可以通过导航到“间距”选项卡并将“左”和“右”填充都设置为 10% 来实现。

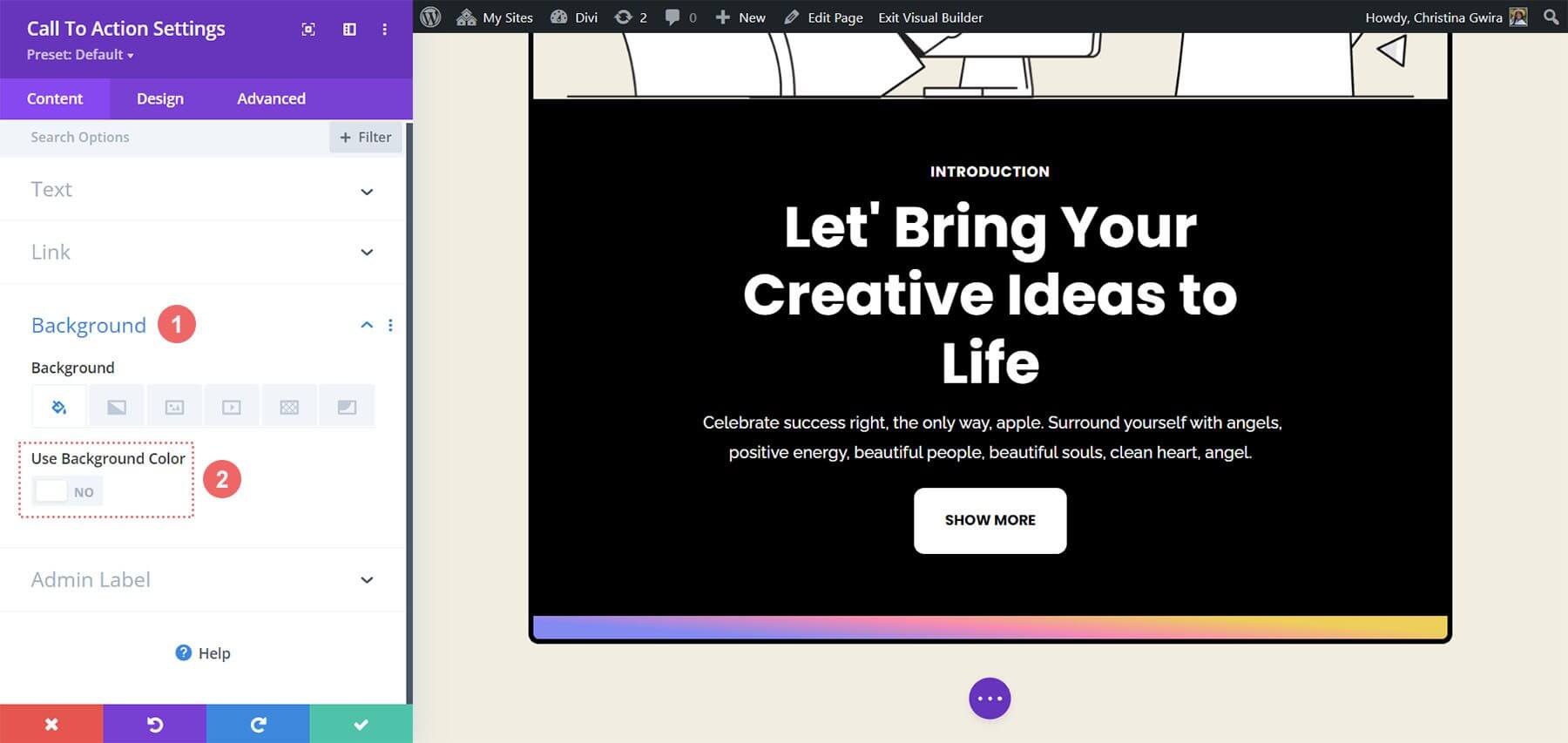
设置模块样式后,转到“内容”选项卡。在这里,访问“背景”选项卡并取消选择“使用背景颜色”切换按钮以消除默认背景颜色。

最后,请记住单击绿色复选标记并关闭行动号召模块来保存更改。
模块上的悬停效果动画
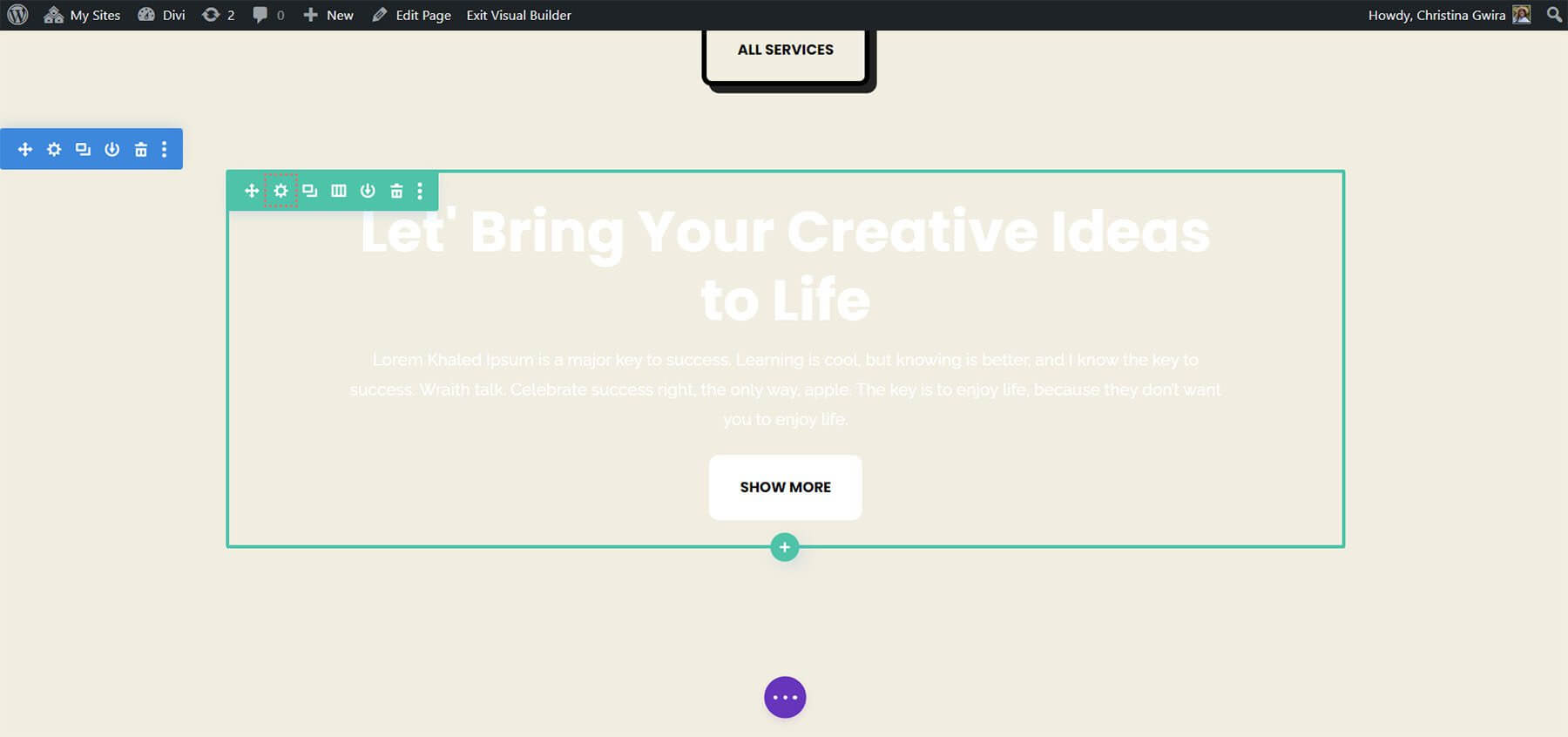
我们将开始在第一个行动号召模块中添加一个小的悬停动画。我们的劳动成果如下所示。
悬停设置
我们首先进入最近设计的“行动号召”模块的模块设置。

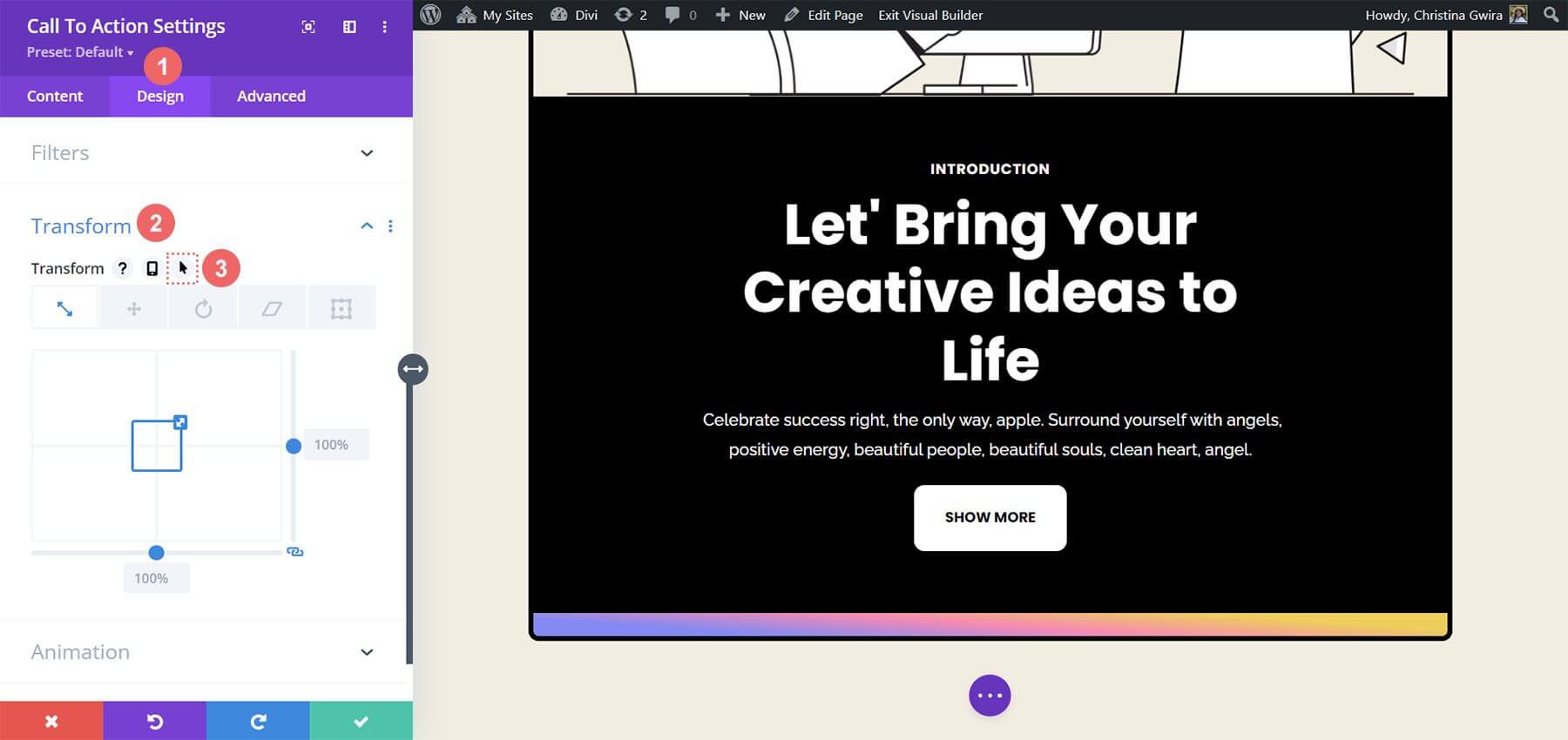
之后,我们选择“设计”选项卡。最后,我们进入“变换”选项卡。在这里我们将打开此模块的悬停效果。当我们将鼠标悬停在“变换”部分的“变换”上时,会出现一个弹出菜单。
单击菜单中的指针图标。借助此符号,我们可以调整多个变换选项,这些选项将在我们将鼠标悬停在它们上方时变为活动状态。

Divi 能够在多个项目和选项上激活相同的悬停效果,这是其众多出色功能之一。在本例中,我们希望将鼠标悬停在模块上时,模块的大小会增加 5%。
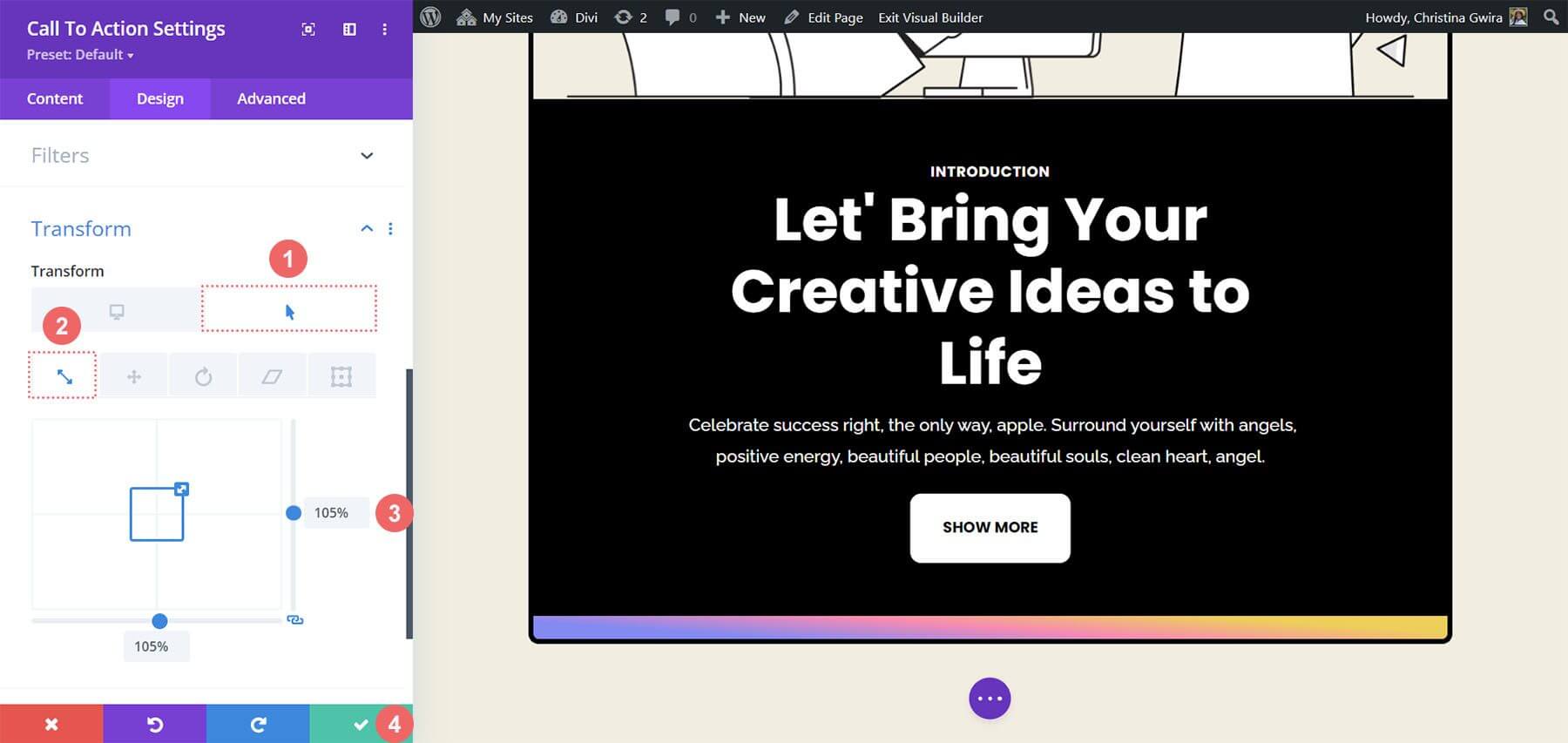
我们首先选择悬停选项卡。这将为我们提供更改模块的可用选项。接下来,我们将选择缩放图标。我们的目标是使我们的模块整体更大。
然后输入我们希望模块上升的量。我们在尺寸选项中选择了 105%,因为我们希望它比现在大 5%。接下来,保存修改。

向 CTA 模块添加滚动效果
让我们探索如何利用滚动效果巧妙地为行动号召模块制作动画。此过程利用 Divi 的原生功能实现无缝集成。
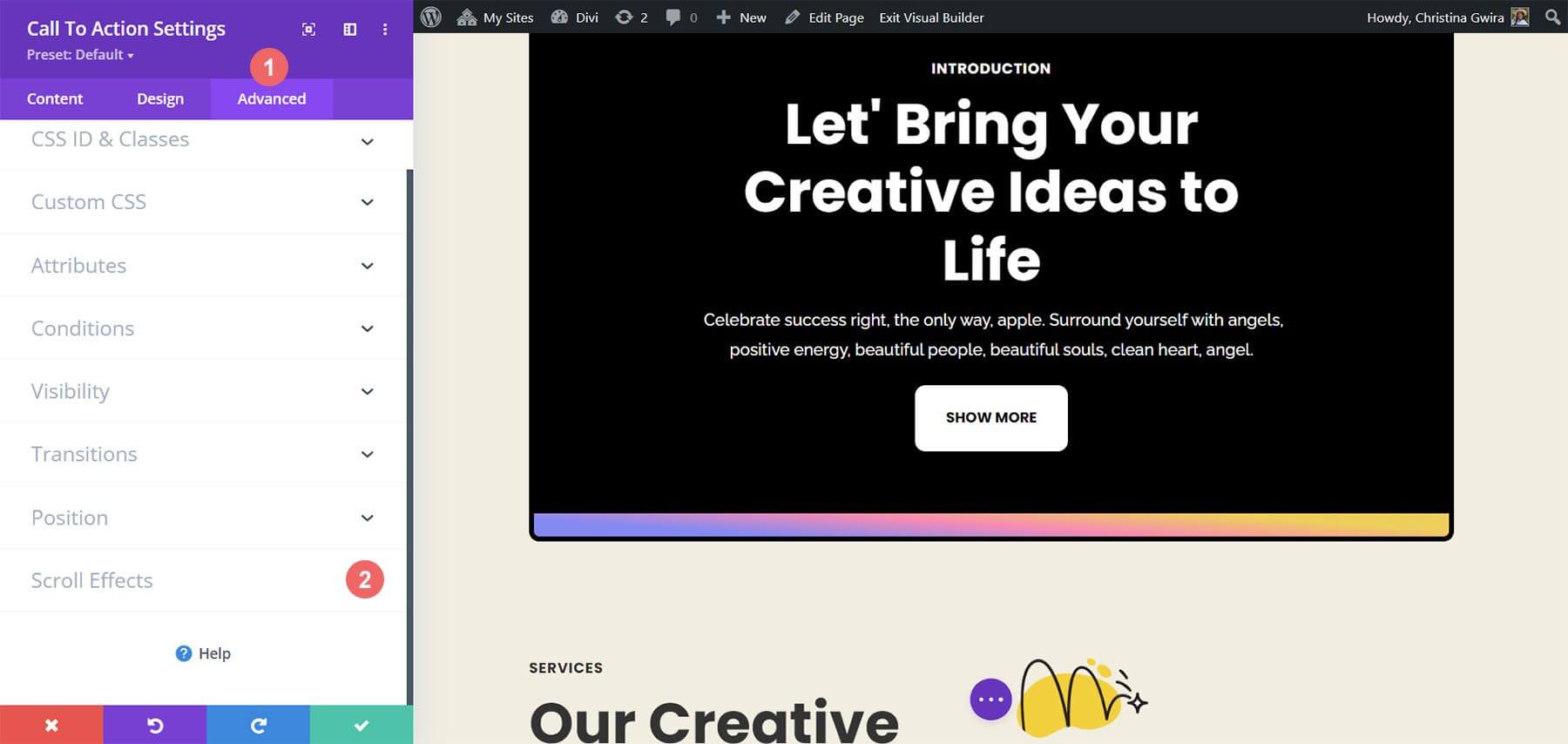
在模块的“高级”选项卡中,滚动效果已激活。此选项卡是调整各种设置以实现所需动画效果的控制中心。

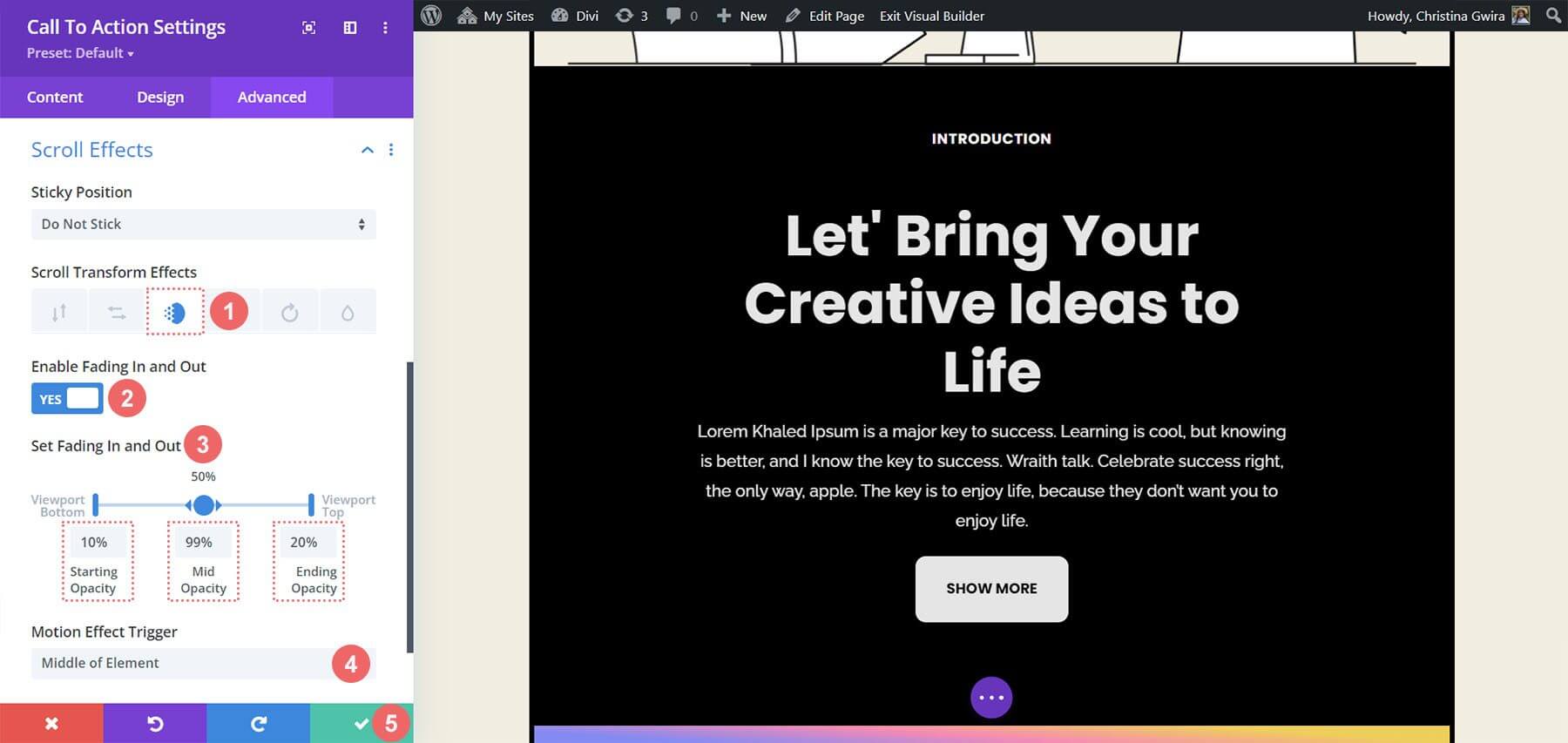
进入“滚动效果”选项卡后,可以修改特定参数来定制动画。这些调整包括粘性位置和淡入淡出滚动效果等设置。
动画不同阶段的不透明度级别对于实现所需的视觉效果至关重要。
淡入淡出设置:
- 起始不透明度: 10%
- 中等不透明度: 99%
- 结束不透明度: 20%
通过这些精心配置的设置,行动号召模块中实现了精致的滚动效果。这种微妙的动画增强了用户体验,并为界面增添了一丝精致感。

接下来,该过程将使用“动画”选项卡深入研究另一个行动号召模块的入口动画。此选项卡提供进一步的自定义选项,以优化模块的视觉呈现并创建有凝聚力的用户体验。
开场动画
模块的进入动画在进入屏幕视口时发生,而滚动效果则允许在滚动时与模块进行持续交互。与滚动效果不同,进入动画仅激活一次,即使后续交互(如滚动或悬停)也不会重复。
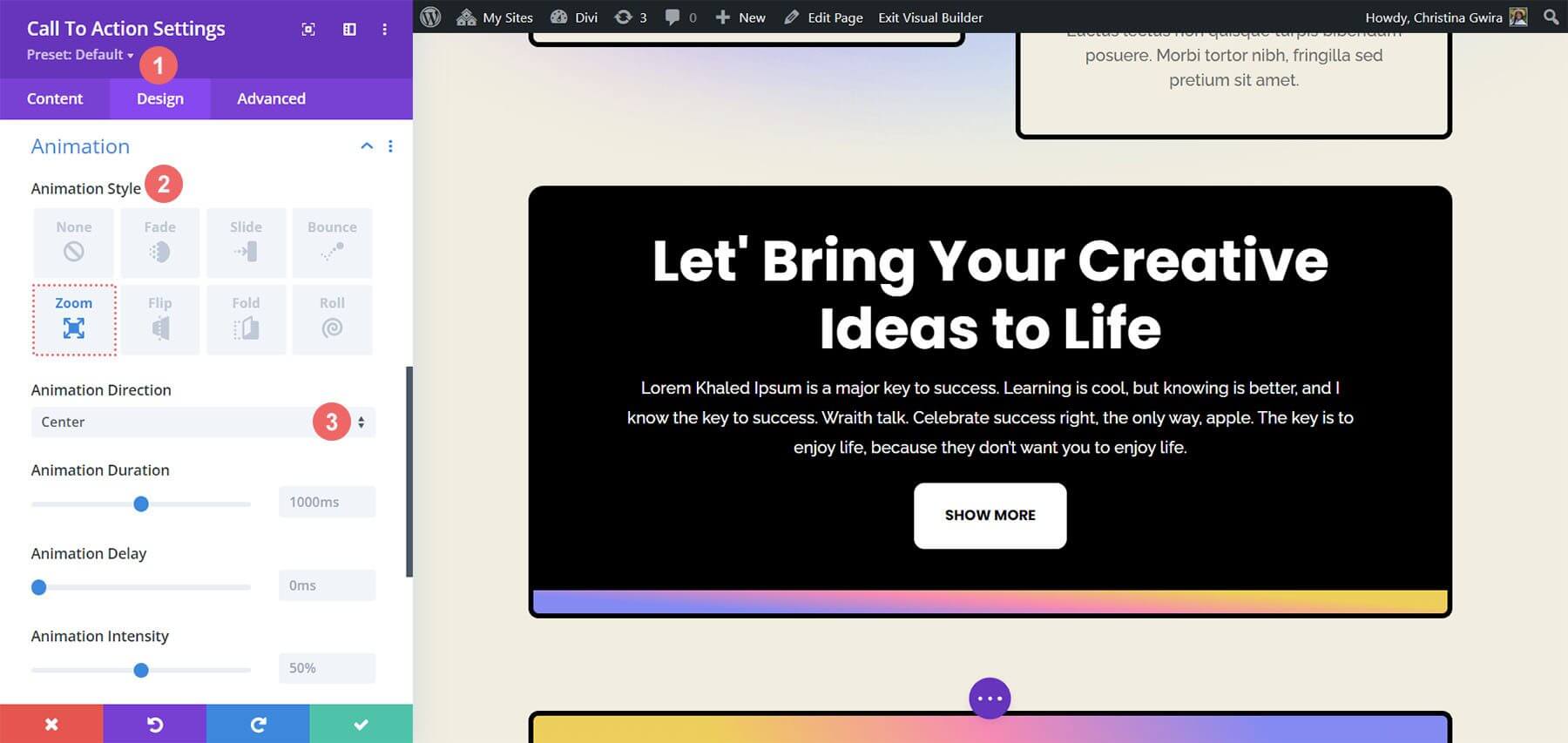
要使用缩放效果创建入场动画:
- 转到行动号召模块设置窗口。
- 单击“设计”选项卡并导航到“动画”。
- 选择缩放动画样式。
- 保持动画方向为中心(默认),其他设置保持不变。

CTA 上的粘性效果
该演示将说明如何使用 Divi 原生的粘性效果。
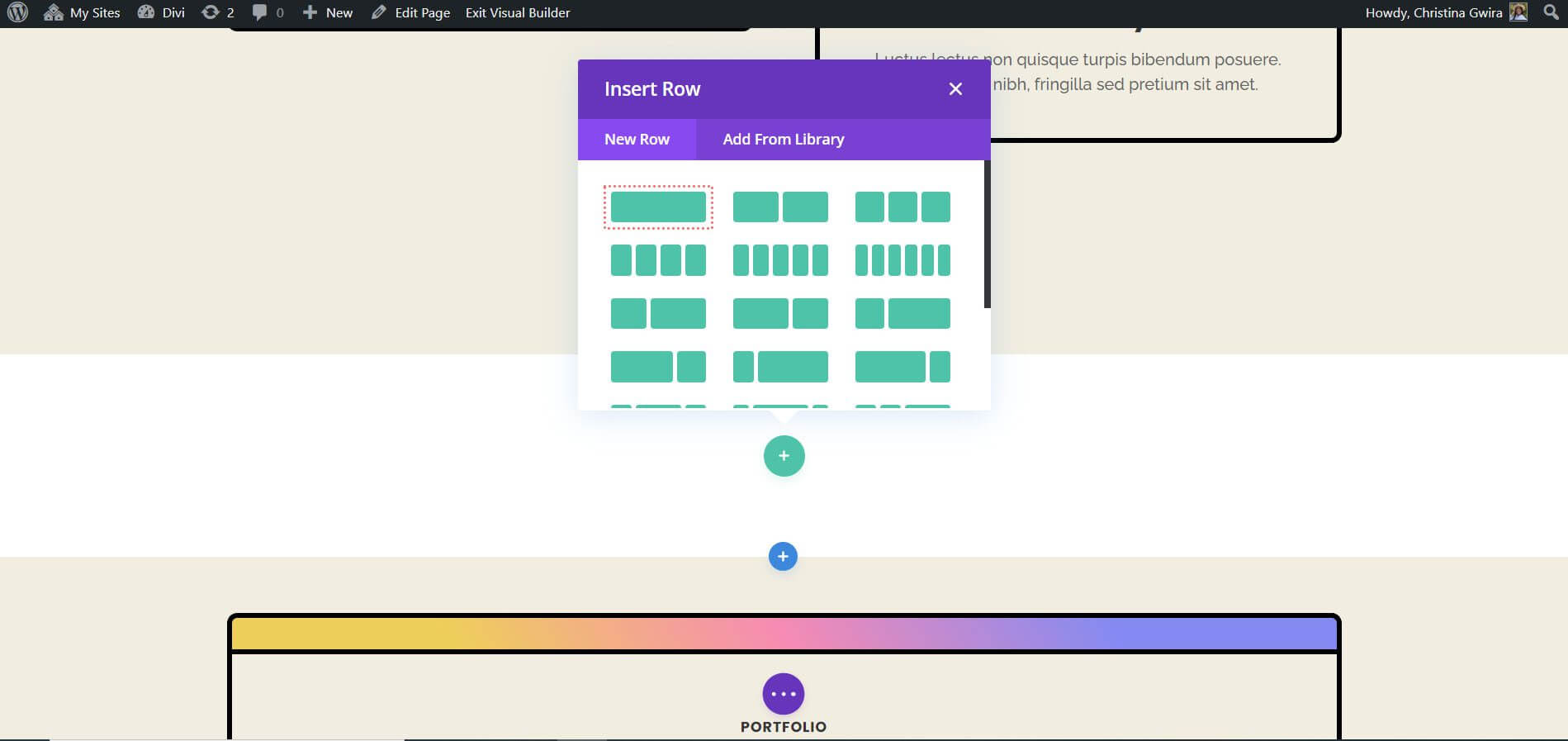
首先,必须创建新的行和部分。
- 单击蓝色加号图标即可开始新的部分。
- 选择单列行布局。

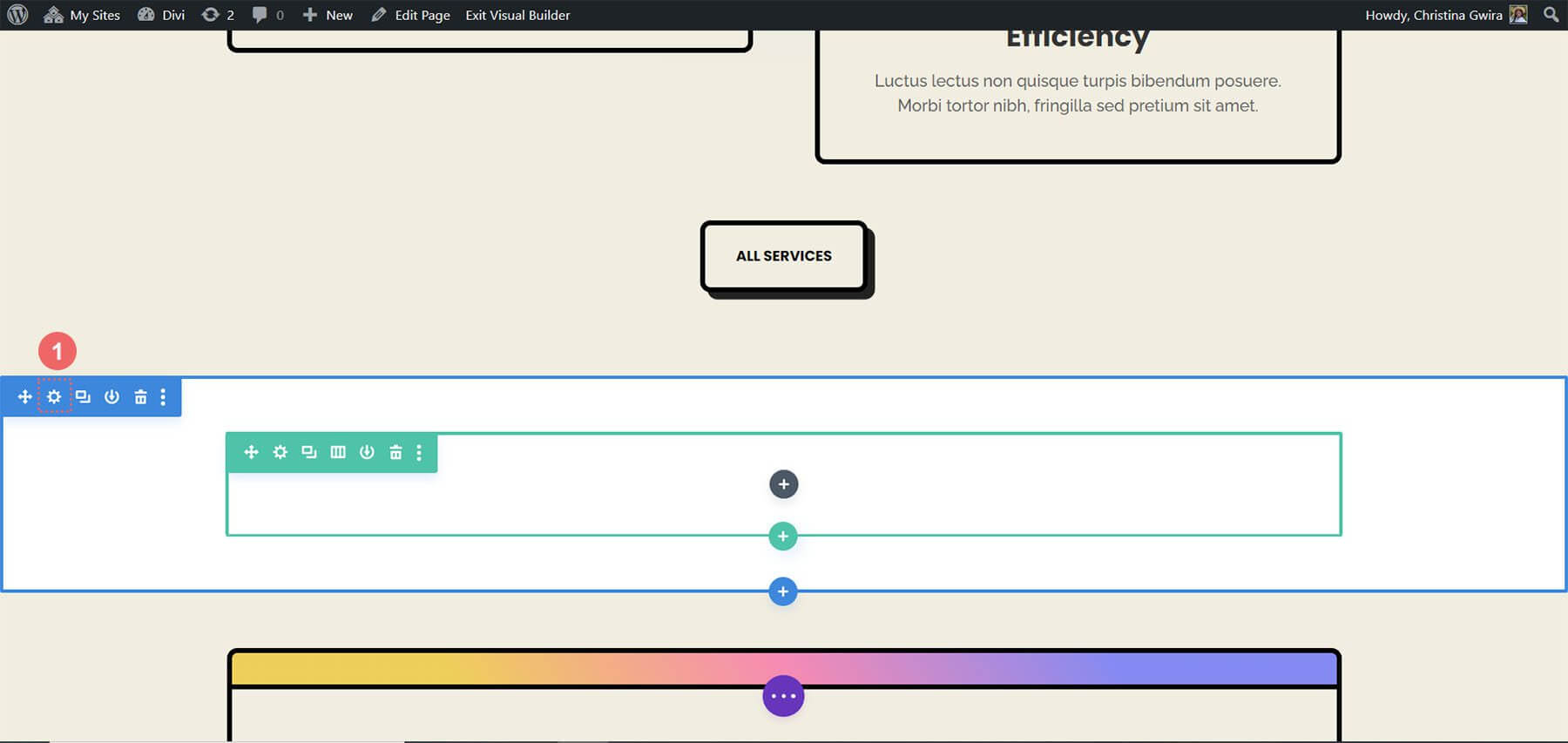
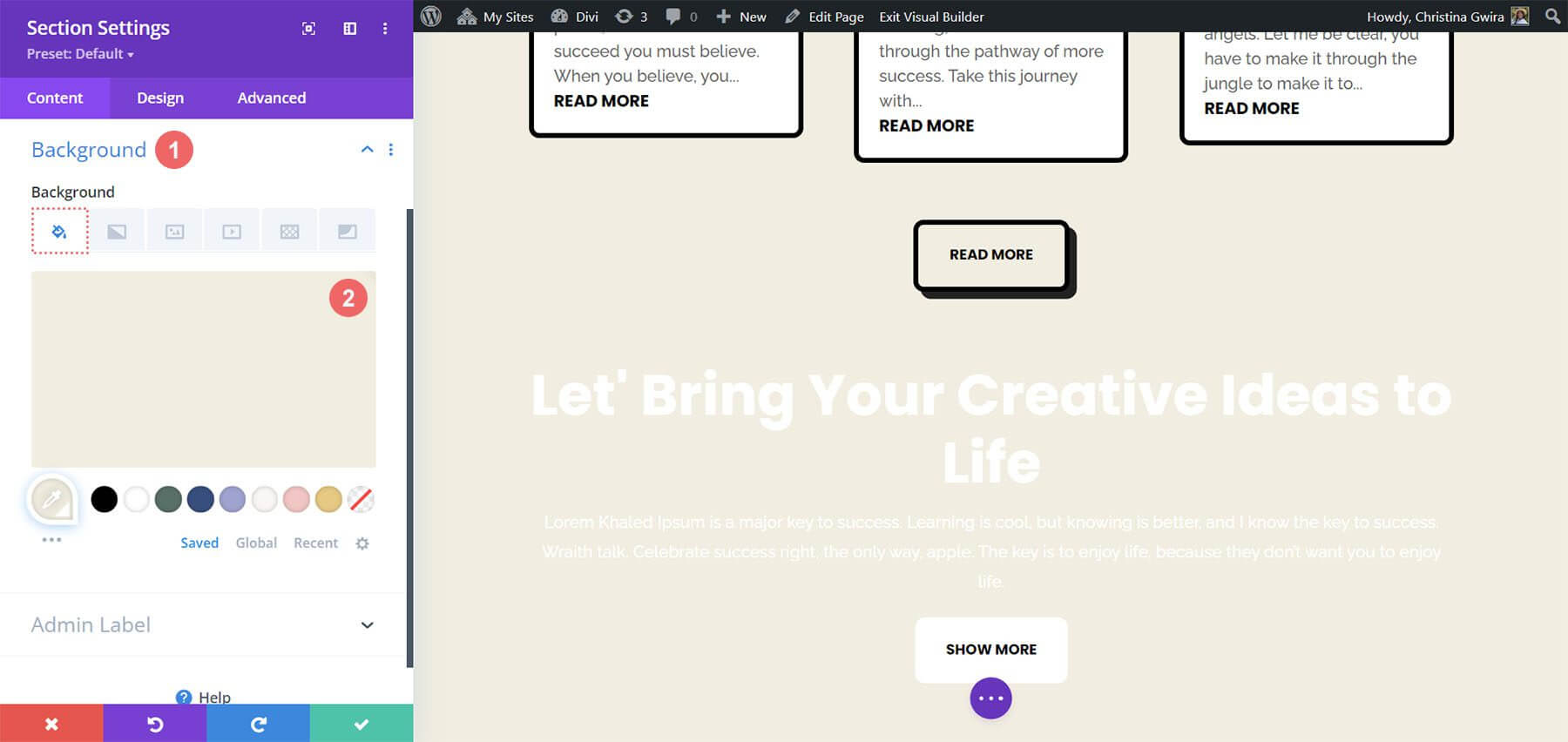
利用预制的行动号召模块并关闭“添加新模块”窗口。首先单击齿轮图标访问部分设置。

然后,导航到“背景”选项卡并将背景颜色设置为#f1ede1。

为了确保粘性行动号召模块正常运行,必须添加间距设置。单击“设计”选项卡并滚动到“间距”部分。此步骤对于留出足够的空间来观察粘性动画至关重要。
节间距设置:
- 上边距: 0px
- 顶部内边距: 0px
- 底部内边距: 300px

输入这些参数后,我们可以单击绿色勾号来保存我们的工作。我们现在要打开我们部分行内的粘性效果。首先,我们单击齿轮按钮来访问行设置。
输入这些参数后,我们可以单击绿色复选标记来保存我们的工作。我们现在要激活本部分行内的粘性效果。要访问行选项,我们首先选择齿轮按钮。

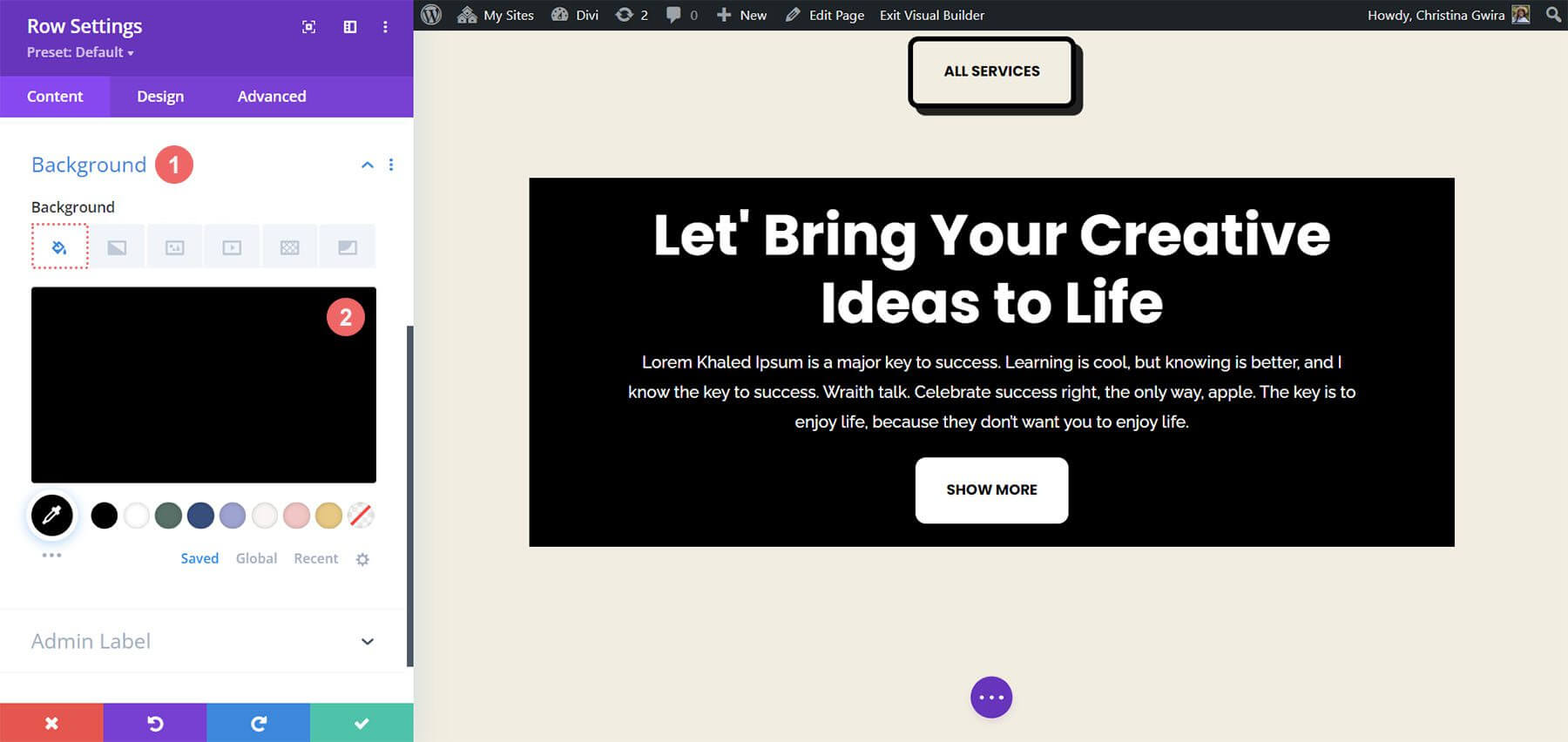
在进入“高级”选项卡之前,让我们调整行的背景颜色。我们转到“背景”选项卡并选择 #000000 作为背景颜色,就像我们对该部分所做的那样。

因此,我们的行类似于我们在课程开始时制作的行动号召模块。但是,为了使此行延伸到边缘,我们将使用边距和填充。这将使粘性效果不那么突兀,对网站访问者更具视觉吸引力。
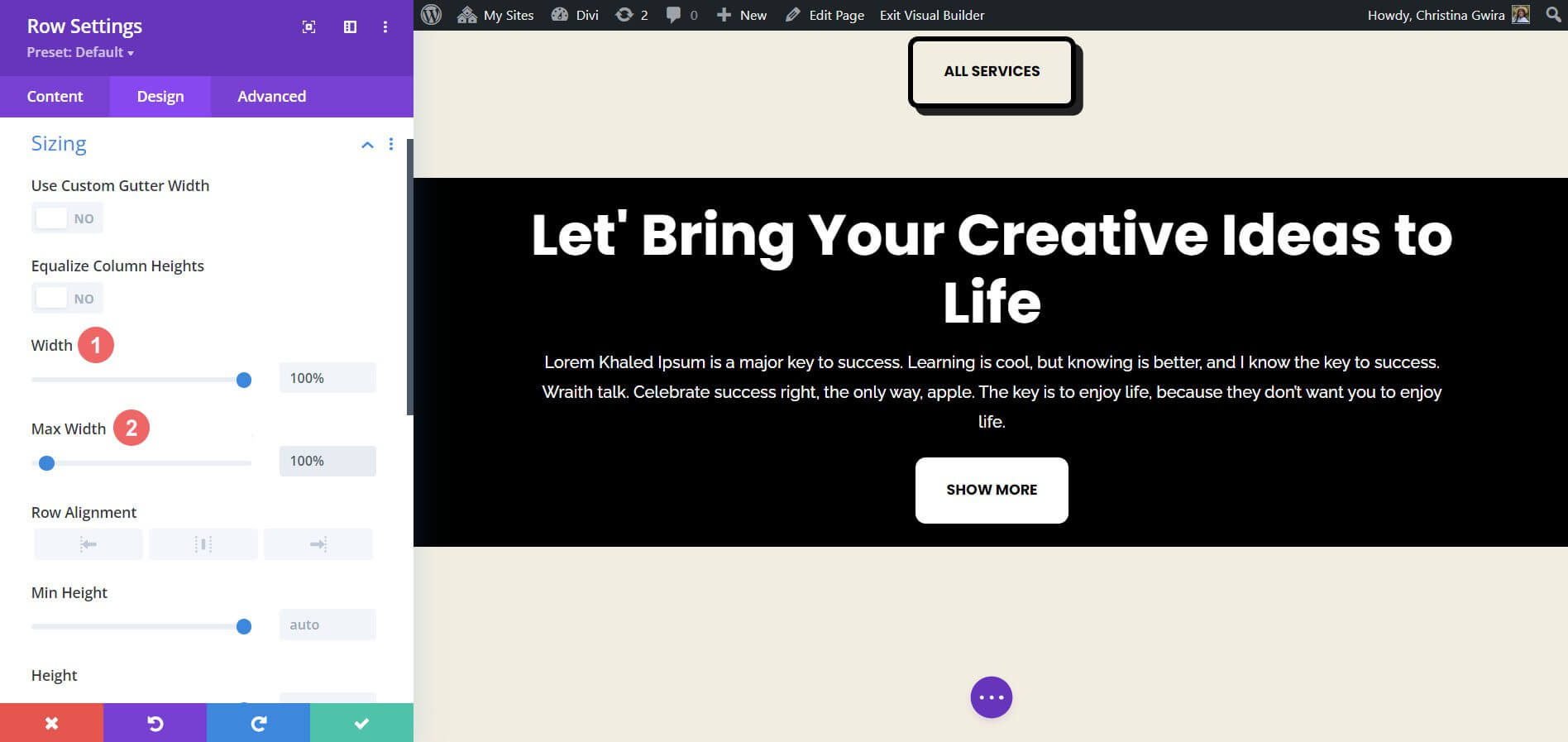
现在我们选择“设计”选项卡下的“尺寸”选项卡。宽度和最大宽度都设置为 100%。

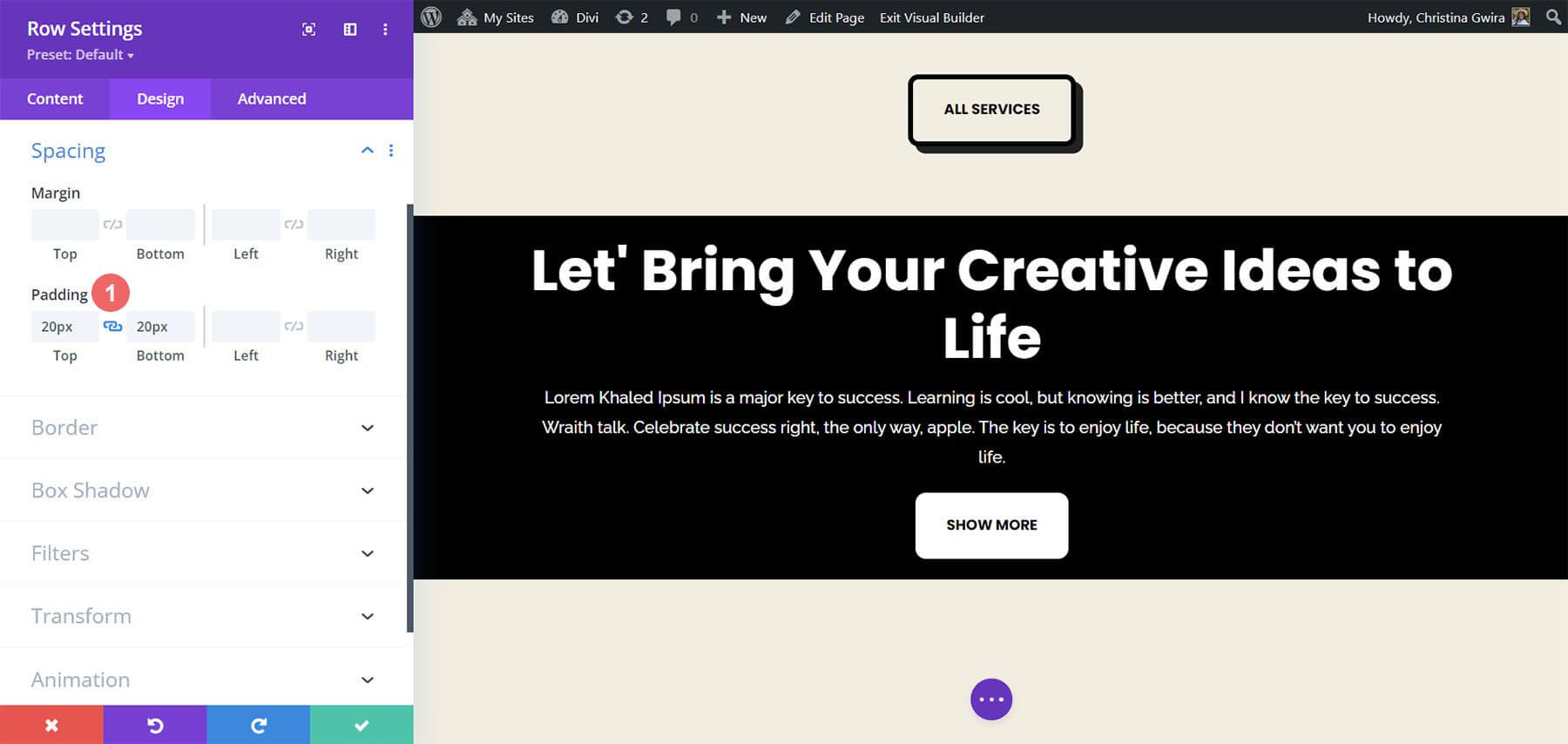
接下来,我们向下滑动到间距选项卡,添加相同的 20px 顶部和底部填充值。这使我们的号召性用语看起来更加精简。

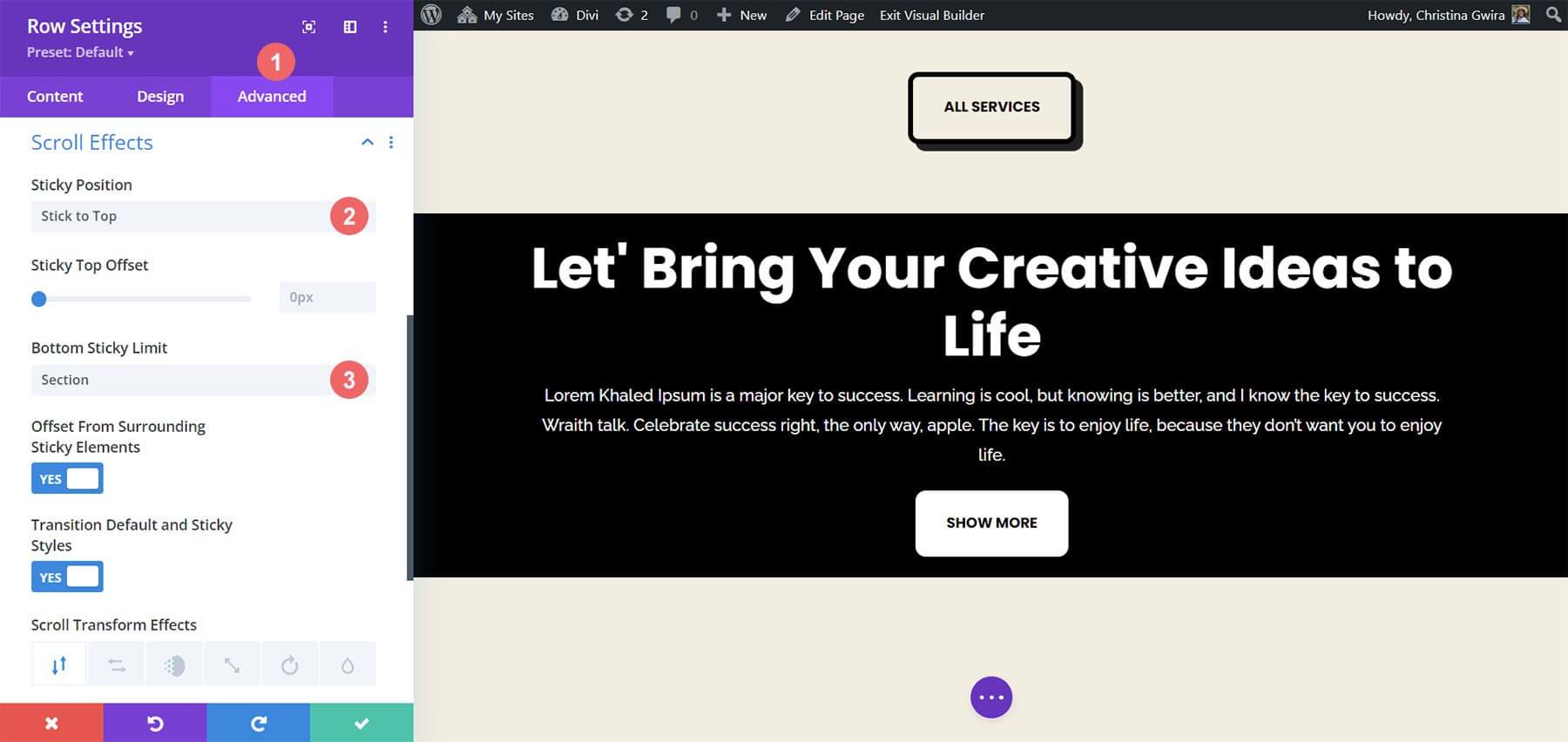
现在美学问题已经得到解决,我们可以应用滚动效果了。接下来,进入高级菜单后,选择滚动效果选项卡。通过选择粘在顶部,我们现在可以激活粘性位置。我们将粘性顶部偏移设置为 0px,因为我们希望我们的行动号召与屏幕顶部保持齐平。底部粘性限制(我们现在已将其设置为部分)是我们将要更改的唯一其他选项。

包起来
总之, Divi提供了许多默认功能和方法,可将动画和移动融入您的页面。无论您是想增强页面介绍还是让用户参与您的内容, Divi都能为您提供必要的工具。虽然我们探索了四种动画“号召性用语”模块的方法,但这些设置适用于 Divi 的整个模块库。此外,它们可以扩展到部分、列和行,从而为您的受众创建动态且独特的页面布局。




