使用Divi的 Fullwidth Header 模块,您可以快速轻松地为您的网站创建一个宏伟的英雄部分。 您网站的英雄部分是访问者首先看到的内容,因此您应该让它令人难忘、信息丰富且吸引人。 值得庆幸的是, Divi Fullwidth Header 提供了很多内容可能性,包括标题文本、副标题文本、正文、两张照片和两个按钮。 今天,所有这些组件都将出现在我们的全角标题中。

在这篇文章中,我们将向您展示两种不同的方法来为您的全角标题创建有吸引力的背景。 你准备好开始了吗? 让我们现在开始吧!
设计预览
在第一个设计中,使用Divi的背景图像选项制作了独特且符合 Bushcraft 社区身份的纹理背景。

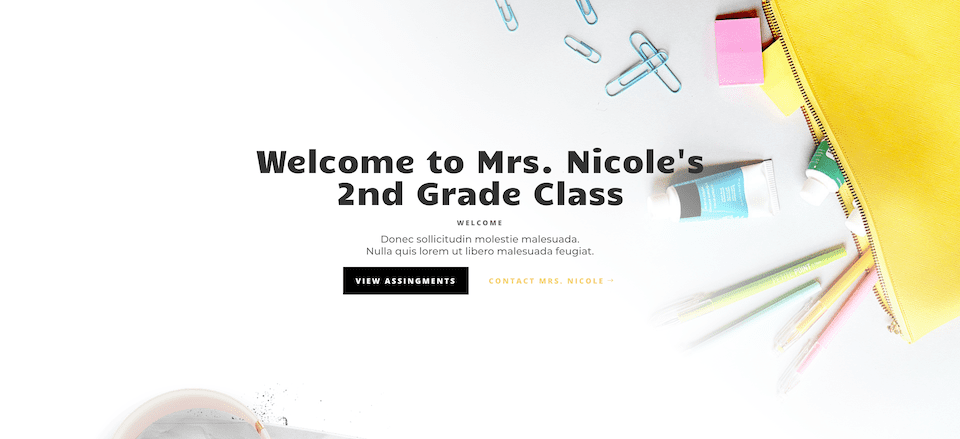
第二种布局使用背景图像和背景渐变为 Nicole 夫人的二年级班级创建了一个整洁、现代且受欢迎的欢迎标题。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
开始使用
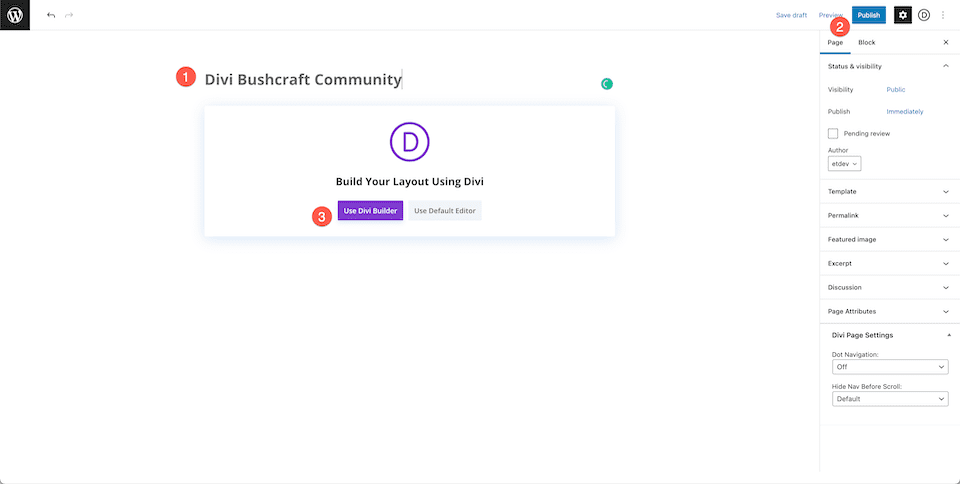
您必须按照这些步骤才能开始。 首先在您的 WordPress 网站上安装 Divi。 创建一个页面,给它一个标题,然后发布它。 最后打开 Visual Builder。

设置“我们的页面”
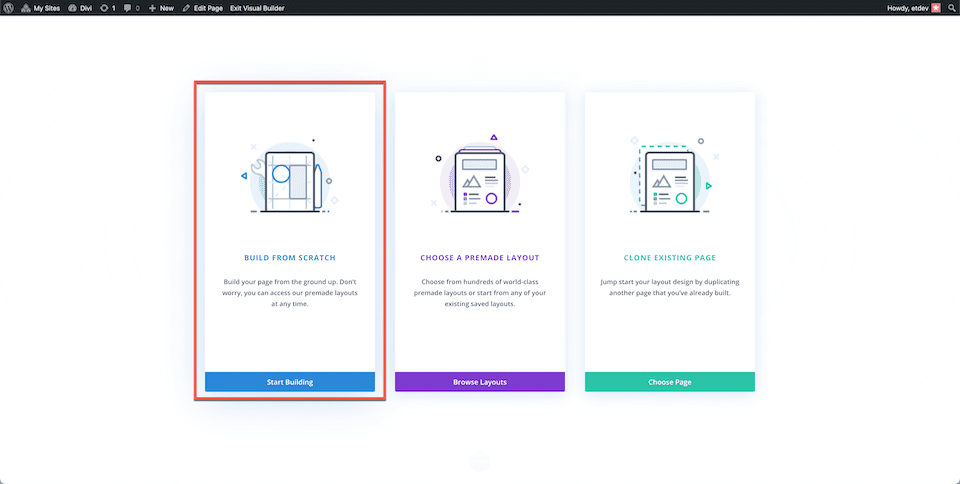
单击“使用 Divi Builder”按钮后,将使用 Divi 的拖放构建器界面重新加载页面。 要创建一个干净的石板来构建我们的全角标题,请从将出现的三个选项中选择“从头开始构建”。

设计 Divi Bushcraft 社区
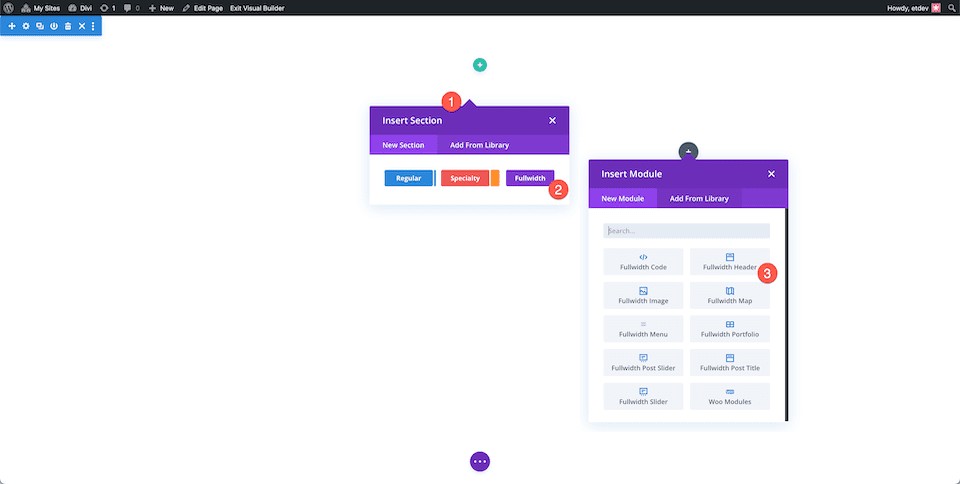
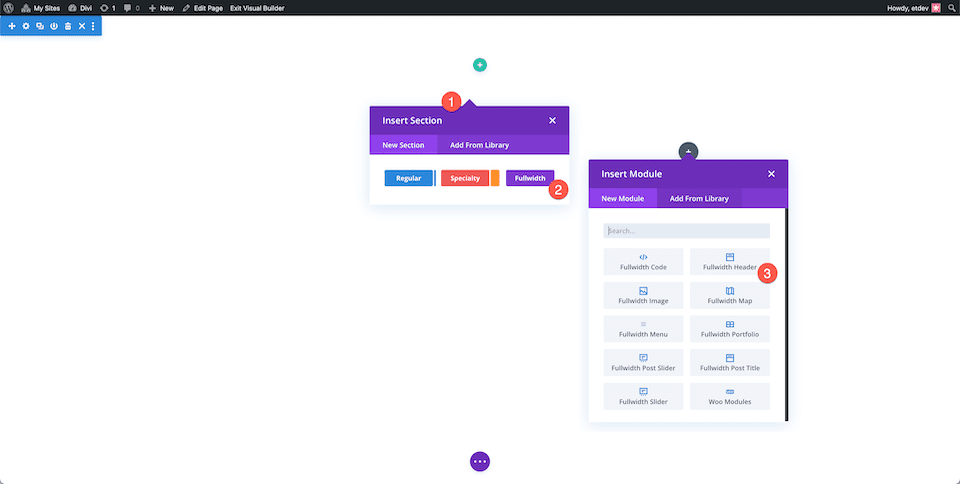
我们必须首先在页面上包含一个全角部分。 要查看部分选项,请单击“+”图标,然后选择“全角”。 通过这样做,将加载全角模块库,允许您从可用的替代项中选择“全角标题”。 这将调出页面的全角标题模块。

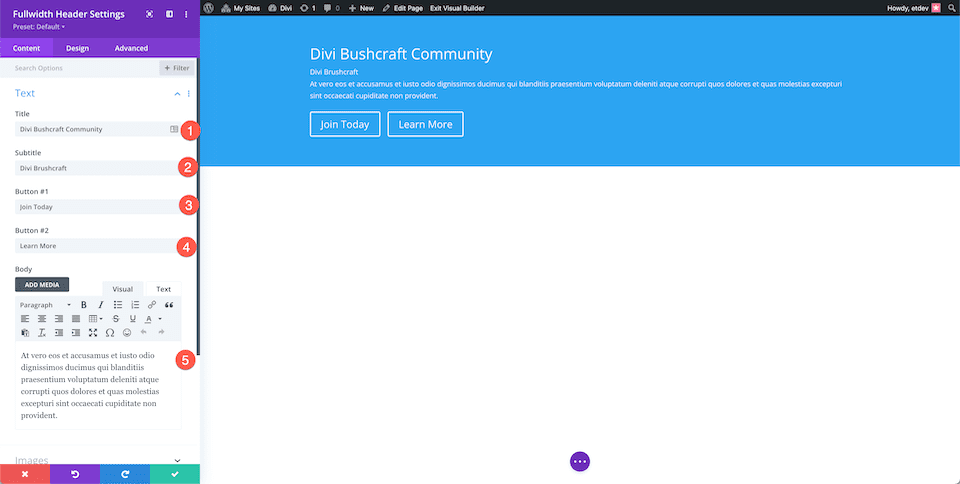
在“文本”选项卡中,我们现在将输入模块的内容。 设置以下参数:
- 标题文本:Divi Bushcraft 社区
- 字幕文字:Divi Bushcraft
- 按钮 #1:今天加入
- 按钮 #2:了解更多
- 正文:但事实上,我们都指责并贬低那些值得正义仇恨的人,他们被当前快乐的奉承软化,被他们即将经历的痛苦和麻烦所腐蚀,被欲望蒙蔽,没有预见到。

背景样式
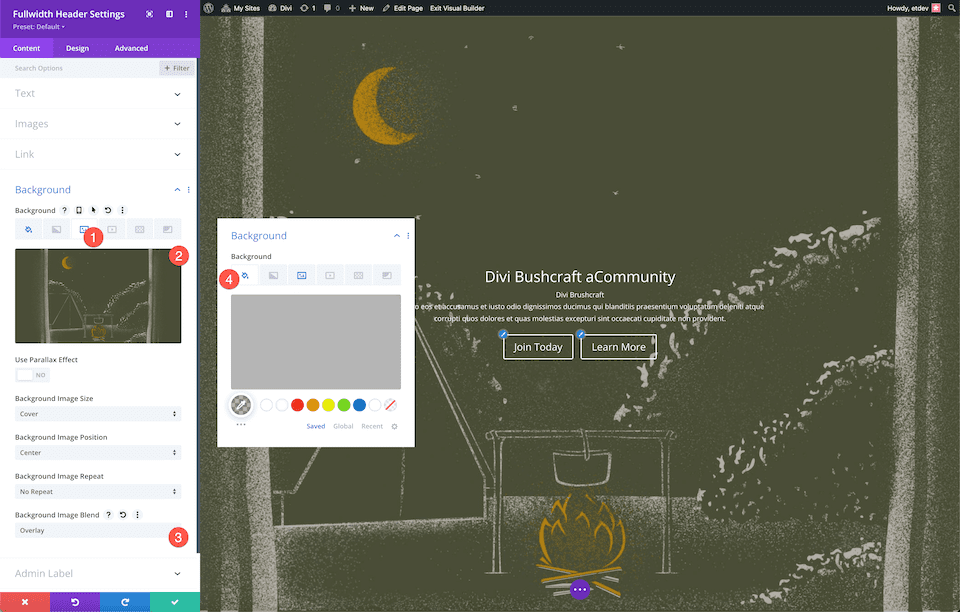
照片可用后添加背景图像。
- 选择图像图标,第三个图标。
- 然后选择“添加背景图像”。 通过这样做,媒体库将打开,允许您添加新照片或从现有收藏中选择一张。
- 叠加层被选为背景图像混合模式。
- 通过单击第一个图标 (10,10,10,0.3) 的油漆桶符号设置 rgba 的背景颜色

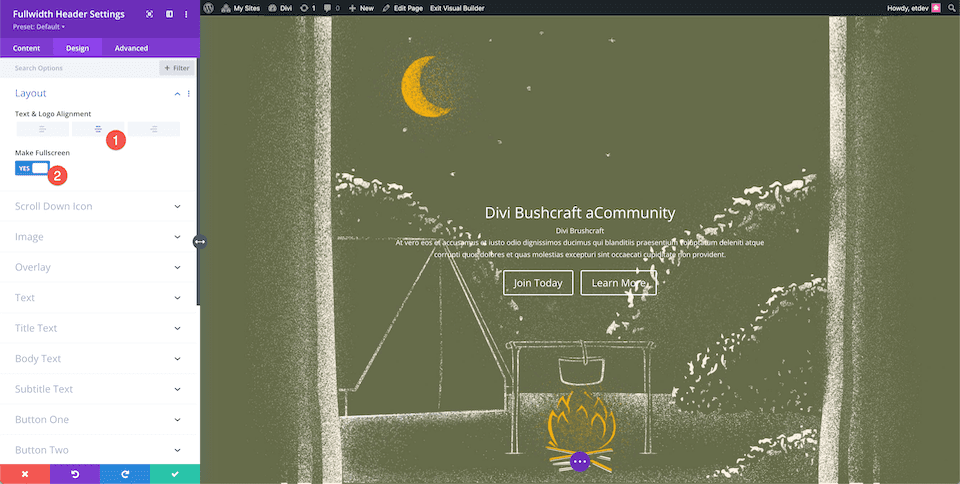
在设计设置下的布局选项卡的布局部分中选择居中对齐。 将“制作全屏”设置为“是”以启用它。

标题文字
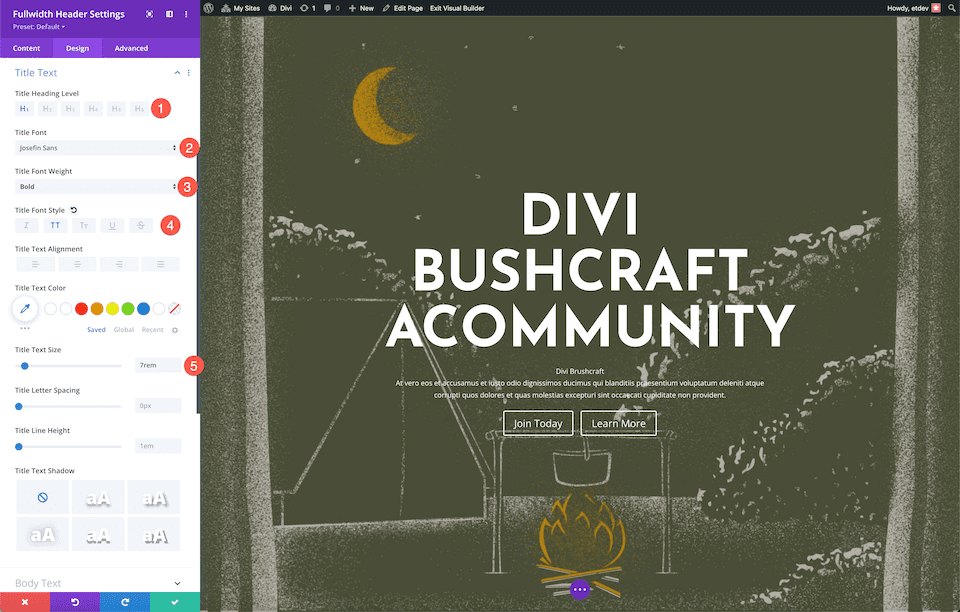
配置以下选项来设置标题文本的样式:
- 标题标题级别:H1
- 标题字体:Josefin Sans
- 标题字体粗细:粗体
- 标题字体样式:大写
- 标题文字大小:7rem

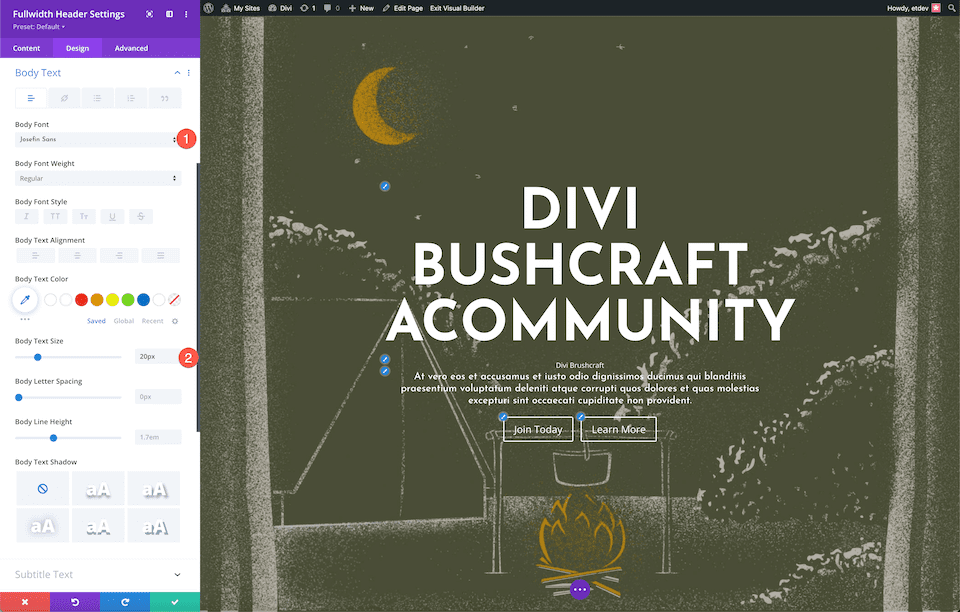
主体
设置这些选项来设置正文的样式:
- 正文字体: Josefin Sans
- 正文大小:20px

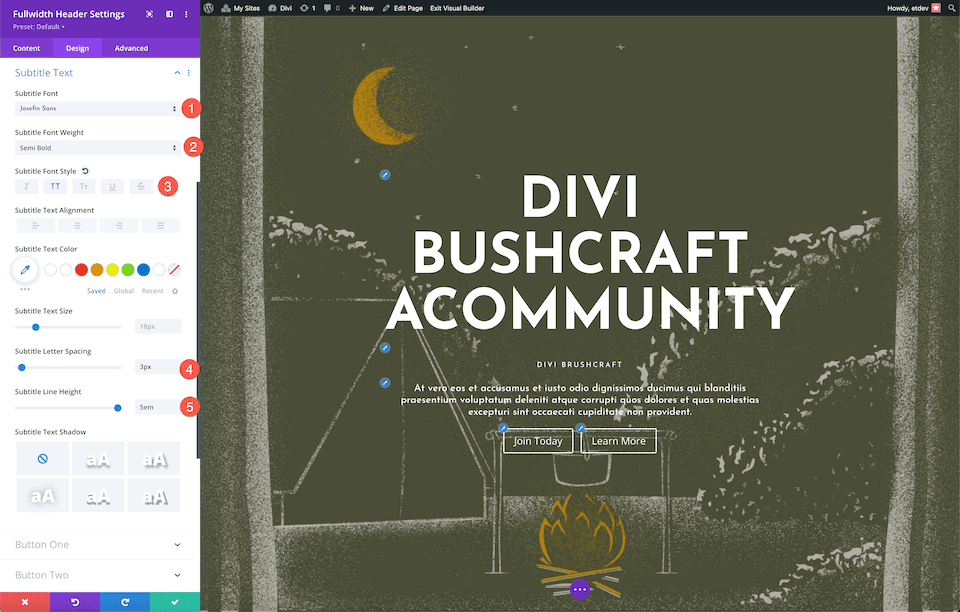
字幕文字
设置这些选项来设置字幕文本的样式:
- 字幕字体:Josefin Sans
- 字幕字体粗细:半粗体
- 字幕字体样式:大写
- 字幕字母间距:3px
- 字幕行高:5em

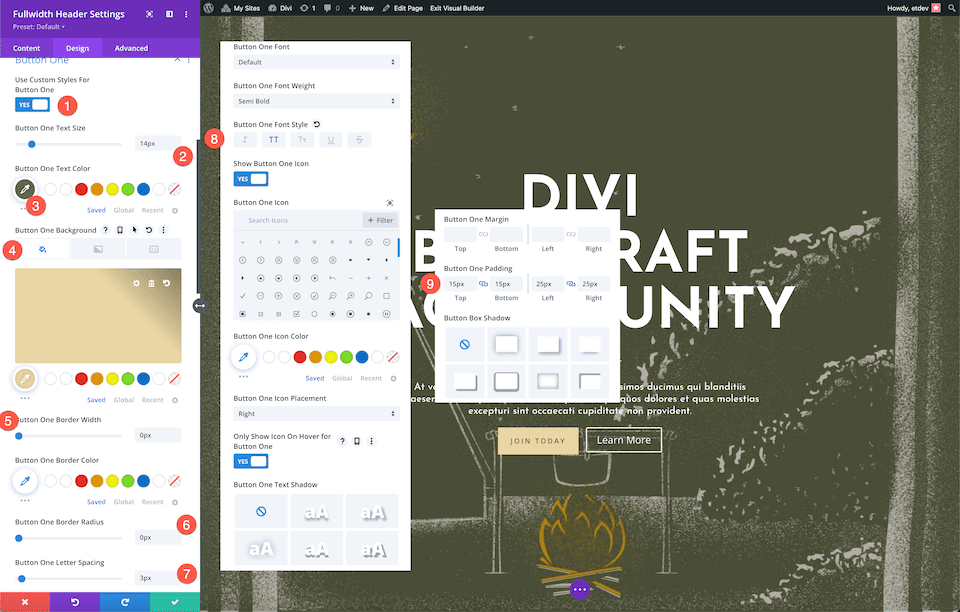
按钮样式
现在让我们制作纽扣吧! 为按钮一设置以下参数:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:14px
- 按钮一个文本颜色:#666b4a
- 按钮一背景:#ead5a4
- 按钮一边框宽度:0px
- 按钮一边框半径:0px
- 按钮一个字母间距:3px
- 按钮一字体样式:大写
- 按钮一内边距:上下 15px; 左右 25 像素。

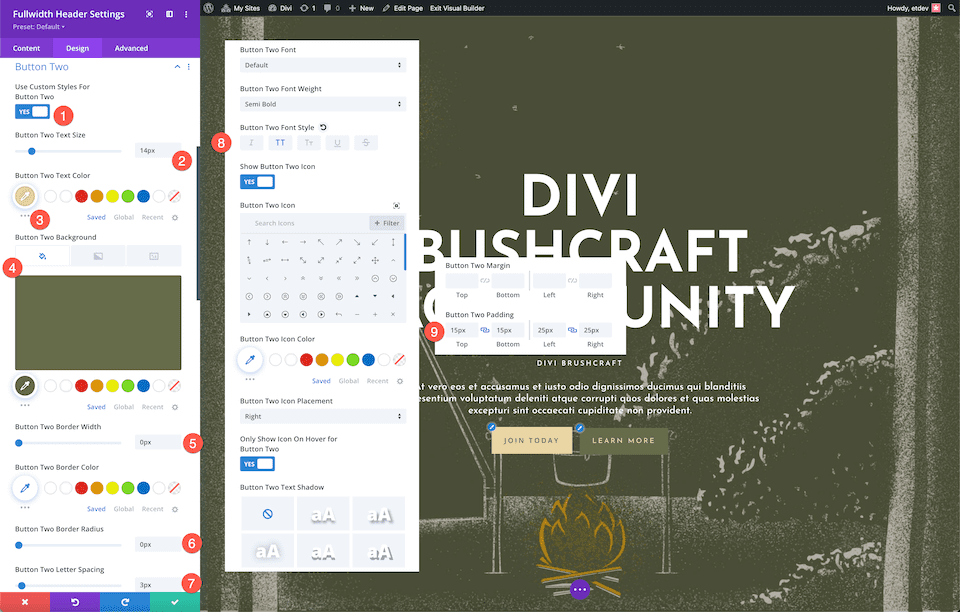
将以下参数设置为样式按钮 2:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:14px
- 按钮一个文本颜色:#ead5a4
- 按钮一背景:#666b4a
- 按钮一边框宽度:0px
- 按钮一边框半径:0px
- 按钮一个字母间距:3px
- 按钮一字体样式:大写
- 按钮一内边距:上下 15px; 左右 25 像素。

还有宾果游戏! 您将获得一个设计精美的全角标题,其中包含 Divi Bushcraft 社区的叠加层和带纹理的背景图像。
设计 Mrs. Nicole’s 二年级班
让我们立即为 Nicole 老师的二年级班级创建一个全角标题! 通过将背景图像与渐变相结合,可以实现此标题的娱乐性和现代感。 我们走吧!
我们必须首先在页面上包含一个全角部分。 要查看部分选项,请单击“+”图标,然后选择“全角”。 通过这样做,将加载全角模块库,允许您从可用的替代项中选择“全角标题”。 这将调出页面的全角标题模块。

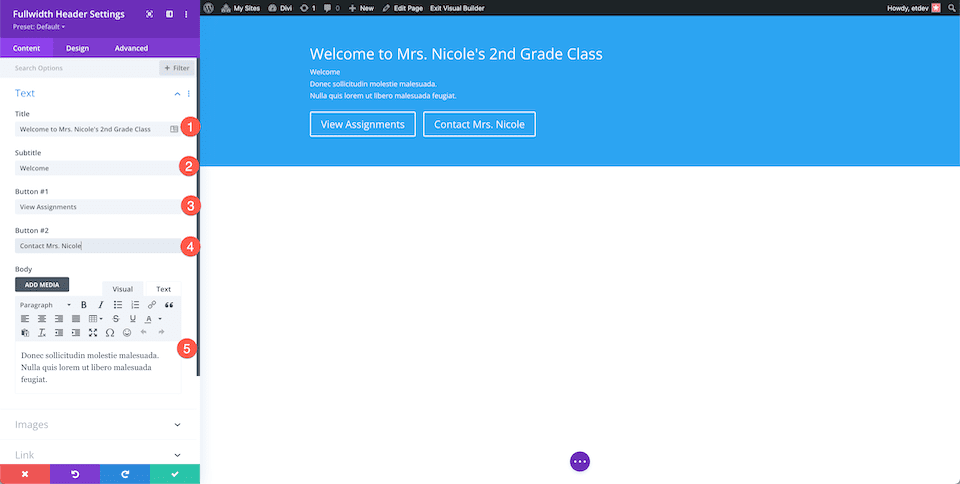
在“文本”选项卡中,我们现在将输入模块的内容。 设置以下参数:
- 标题文本:欢迎来到 Nicole’s 夫人二年级班
- 字幕文字:欢迎
- 按钮 #1:查看作业
- 按钮 #2:联系 Nicole 夫人
- 正文: Donec sollicitudinum molestie。 没有自由的男性 feugiat 这样的东西。

背景样式
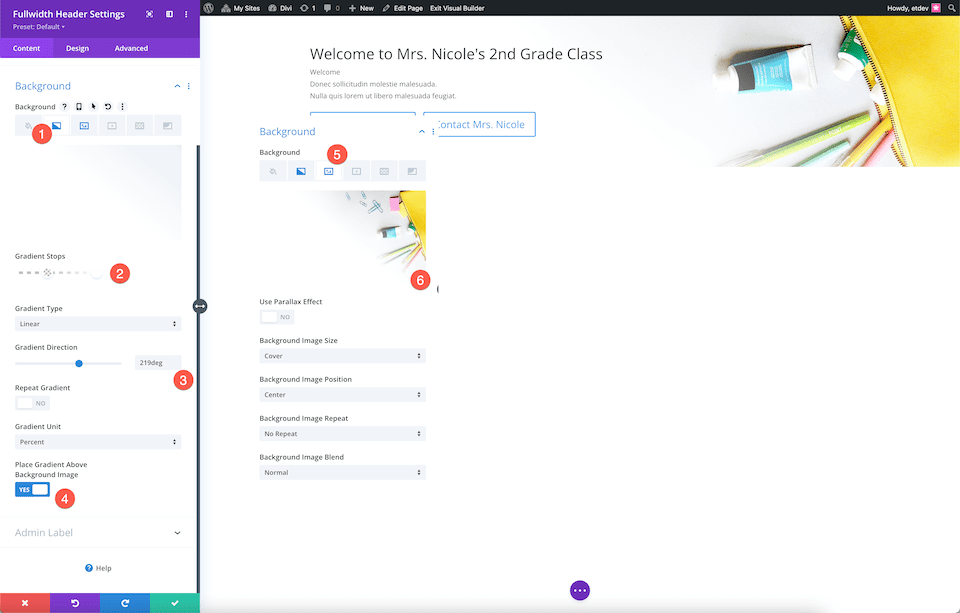
设置这些选项来自定义背景:
- 选择第二个选项卡上的渐变图标。
- 在 18% 处将渐变色标设置为透明,在 40% 处设置为 #ffffff。
- 应使用 219 度梯度。
- 选择“是”将渐变放置在背景图像上。
- 单击第三个按钮,即图像图标,可以选择“添加背景图像”。

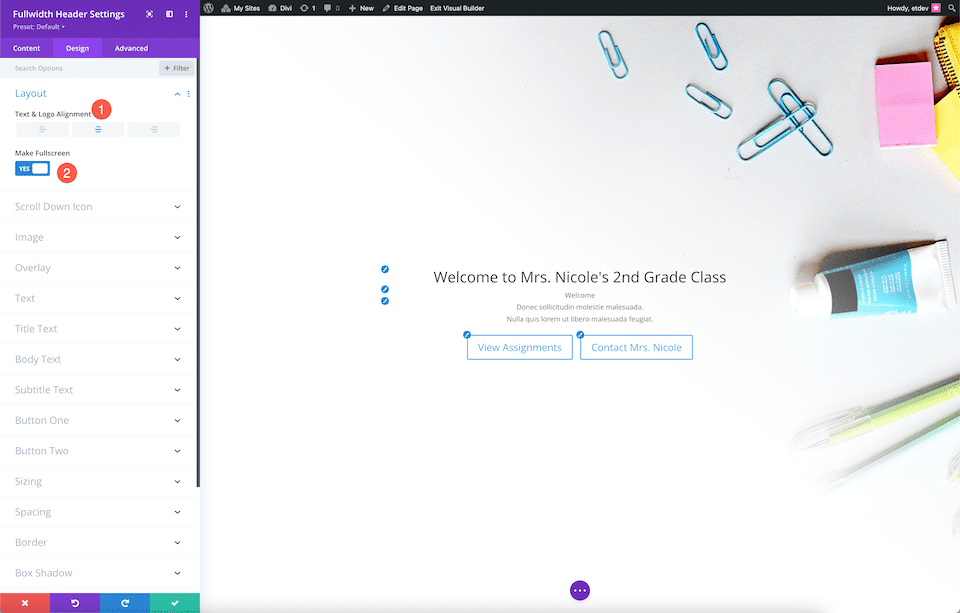
此时模块的内容将全屏显示并居中。
- 文本 & 徽标对齐:居中
- 制作全屏:是

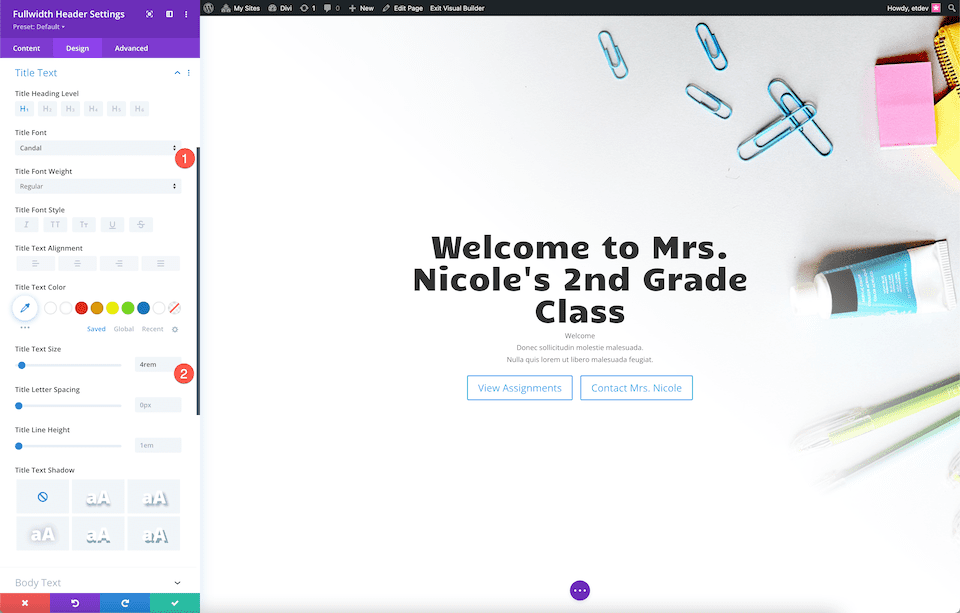
标题文字
配置以下选项来设置标题文本的样式:
- 标题字体:Candal
- 标题文字大小:4rem

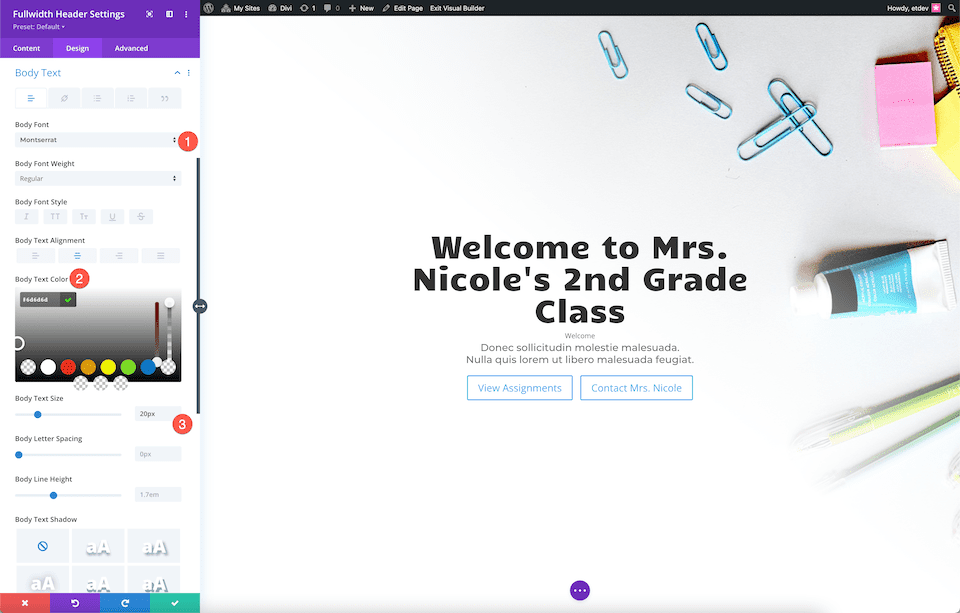
主体
设置这些选项来设置正文的样式:
- 正文字体:蒙特塞拉特
- 正文文本颜色:#6d6d6d
- 正文大小:20px

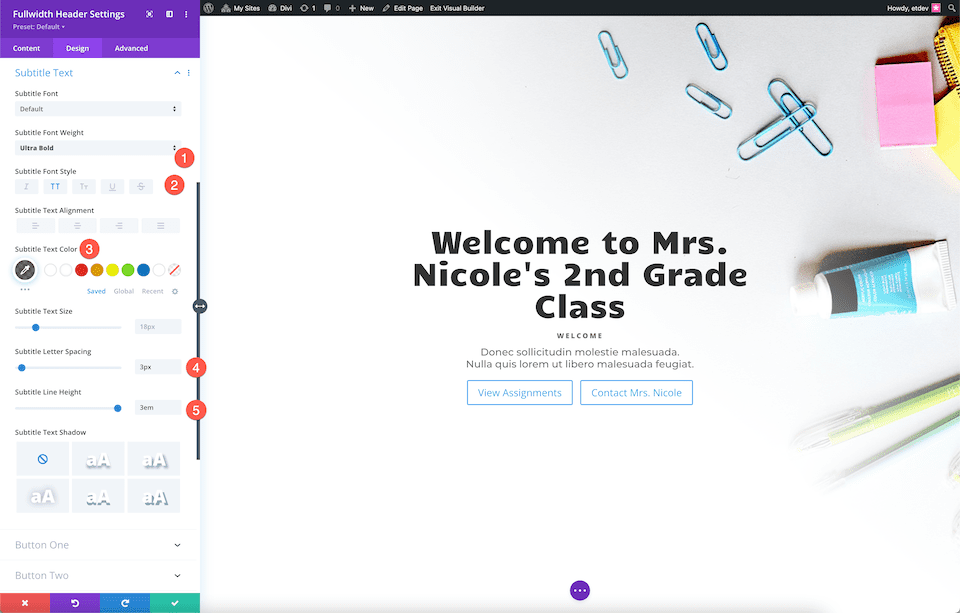
字幕文字
设置这些参数来设置字幕文本的样式:
- 字幕字体粗细:超粗体
- 字幕字体样式:大写
- 字幕文字颜色:rgba(28,10,10,0.6)
- 字幕字母间距:3px
- 字幕行高:3em

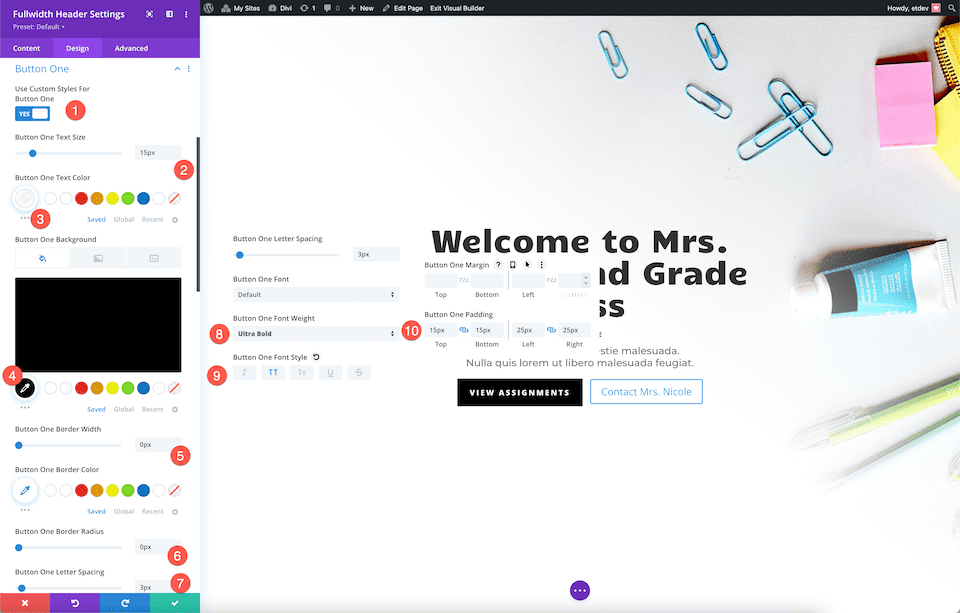
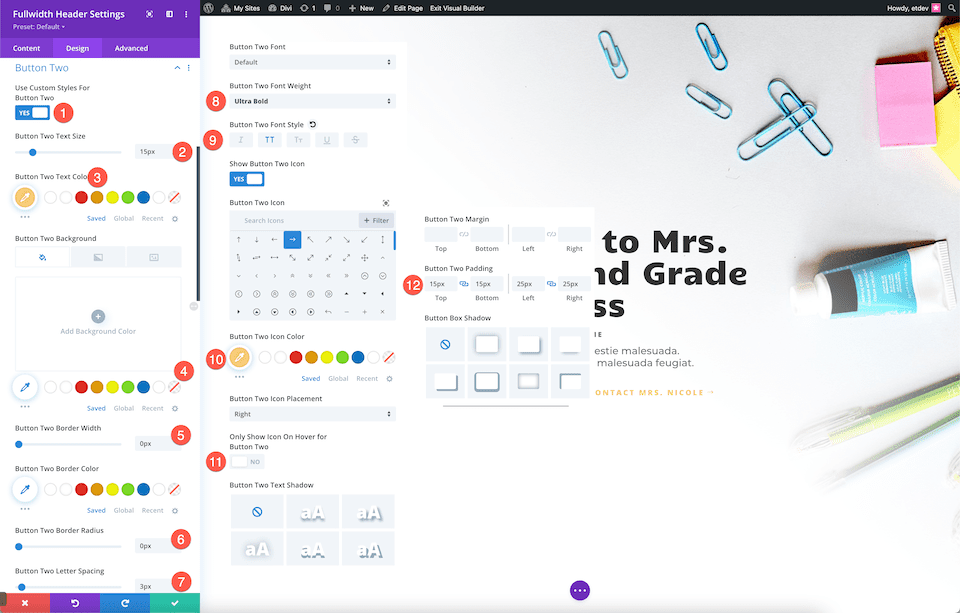
按钮样式
样式按钮 1 通过指定以下参数:
- 为按钮一使用自定义样式:是
- 按钮一文字大小:15px
- 按钮一个文本颜色:#ffffff
- 按钮一背景:#000000
- 按钮一边框宽度:0px
- 按钮一边框半径:0px
- 按钮一个字母间距:3px
- 按钮一字体粗细:超粗体
- 按钮一字体样式:大写
- 按钮一内边距:上下 15px; 左右 25 像素。

通过选择以下选项,样式按钮 2:
- 为按钮二使用自定义样式:是
- 按钮二文字大小:15px
- 按钮两个文本颜色:#ffd078
- 按钮二背景:透明
- 按钮二边框宽度:0px
- 按钮二边框半径:0px
- 按钮两个字母间距:3px
- 按钮二字体粗细:Ultra Bold
- 按钮二字体样式:大写
- 按钮两个图标颜色:#ffd078
- 仅在按钮二的悬停上显示图标:否
- 按钮两个内边距:上下 15px; 左右 25 像素。

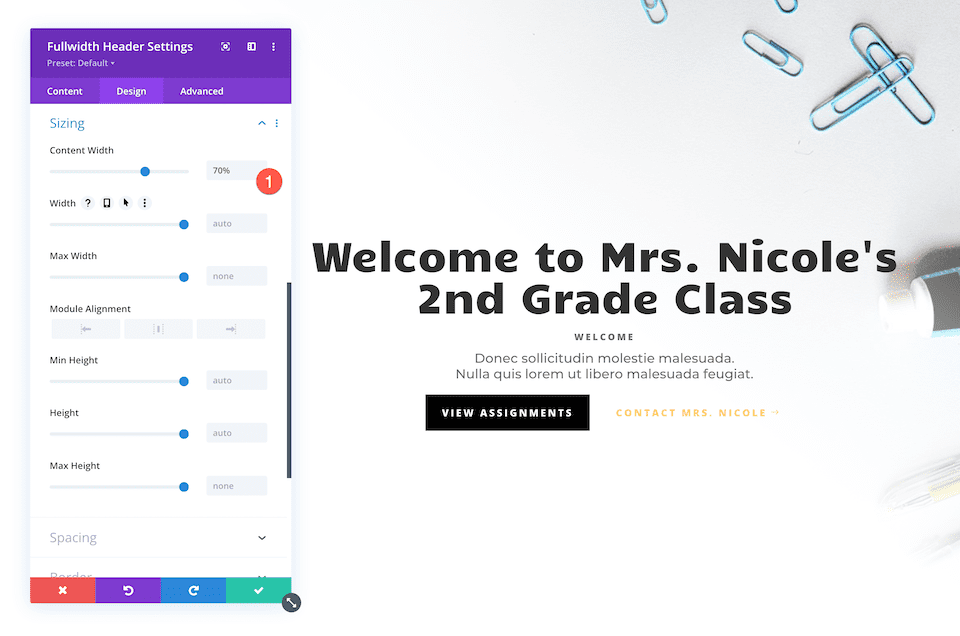
浆纱
现在,将内容宽度调整为 70%。

您现在拥有一个完全为 Nicole 夫人的二年级班级量身定制的全角页眉。
包起来
使用Divi Fullwidth Header 可以快速轻松地为您的网站创建漂亮的网站英雄部分。 至关重要的是,您的设计具有品牌、引人注目和信息性,因为网站英雄部分对于创造出色的第一印象至关重要。 使用 Fullwidth Header 构建一个在单个模块中实现这些目标的标题很简单。 既然您已经了解了 it? 的可能性,您将如何创建全角标题




