使用 Divi 的圆形计数器模块炫耀数字、技能等现在非常容易。这个特殊的工具有助于使包含大量数字的页面看起来更有趣。它创建了一种美观且引人注目的方式来显示一条重要信息。当页面加载时,模块有一个很酷的动画,使数据看起来令人兴奋。您的网站上不再需要沉闷的表格了!在这篇博文中,我们将了解如何在Divi附带的免费设计的帮助下使 Divi 的圆形计数器模块看起来很棒。

设计预览
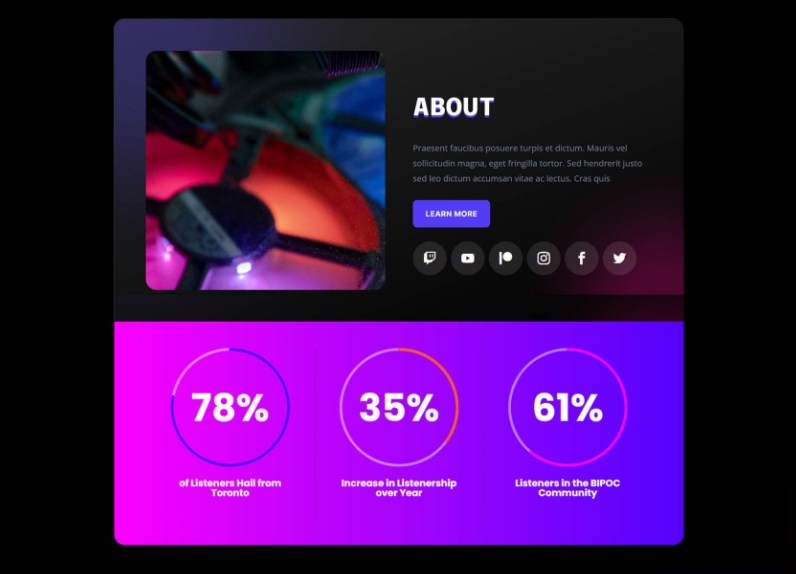
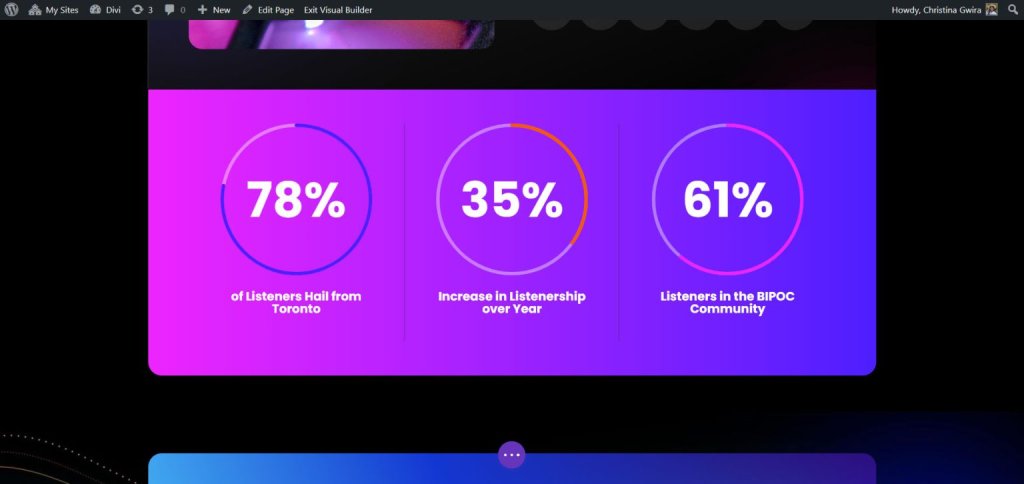
这是我们今天将使用 Divi 的圆形计数器模块重新创建的设计。此设计来自Divi Streamer模板。

准备风格
在我们开始让圆形柜台盒子看起来漂亮之前,我们必须创建一个专门的区域来放置它们。无论您是将这个特殊区域放在一个全新的页面还是您已经制作的页面上,您都需要以相同的方式做好准备。在开始让事情看起来更漂亮之前,先弄清楚要在圆形计数器框中显示哪些重要数字。然后,为你的盒子预留一个特殊的位置。之后,决定要并排放置多少个盒子。这部分取决于您之前选择的数字。完成所有设置后,您终于可以将圆形计数器框放入您创建的每个位置。
部分
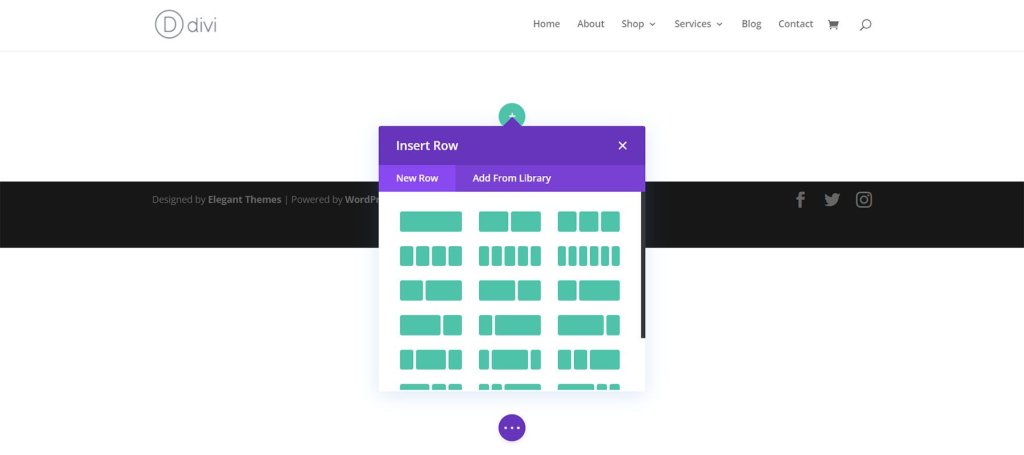
首先单击蓝色+号。您的页面将因此获得一个新部分。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
现在开始
色谱柱选择
下一步是通过选择绿色添加图标来添加具有指定列数的行。每列中可容纳一个圆形计数器模块。

添加圆形计数器模块
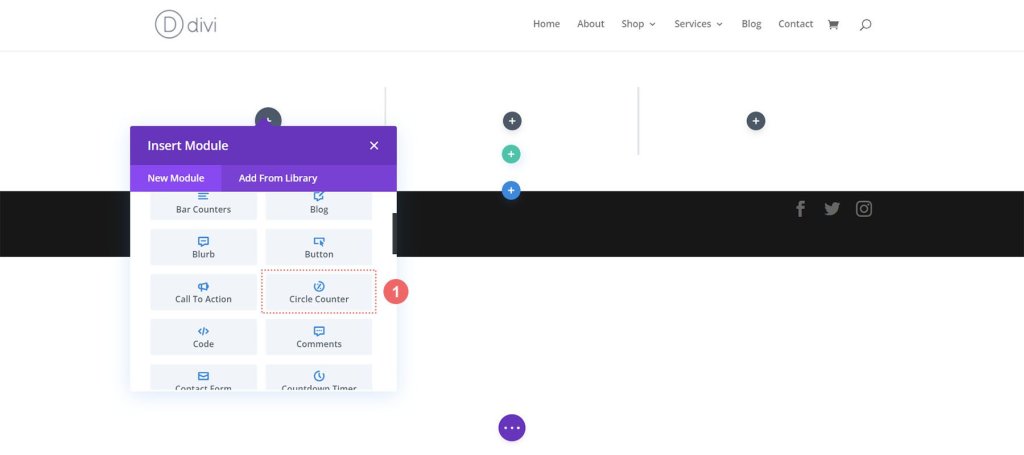
构建完列后,单击灰色加号。然后将显示模块。从此时开始选择圆形计数器模块。

我建议一次设计一个圆形计数器模块以保持一致性。接下来,复制每个圆形计数器模块并使用 Divi 的右键单击菜单编辑其中的数据点。掌握了原理之后,就该设计模块的样式了。
设计流程
在本教程中,我们将修改上面提到的 Divi 流媒体布局包中的登陆页面布局中的“关于”部分。
准备部分
让我们首先从这部分中删除数字计数器模块。单击将鼠标悬停在模块上时显示的灰色弹出菜单中的垃圾桶图标。

对于本节中的第二个计数器模块,请重复这些步骤。
添加循环计数器模块
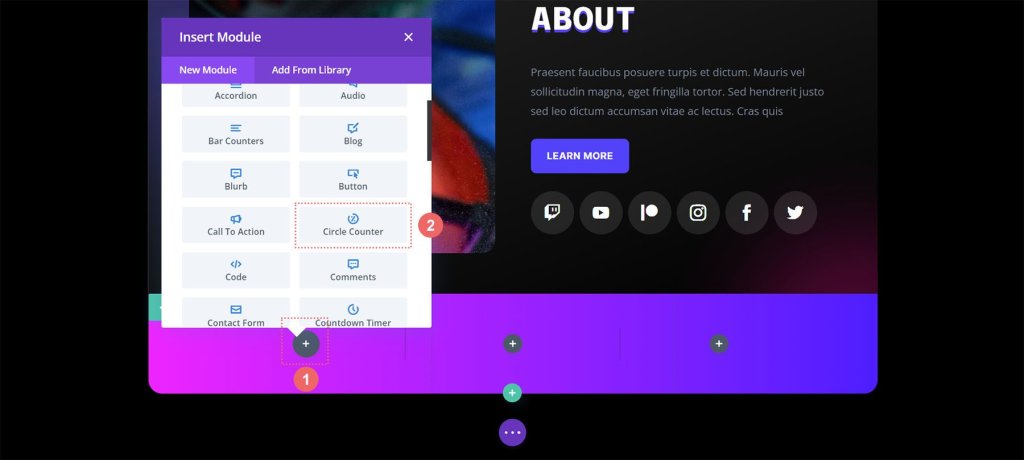
然后,要将圆形计数器模块添加到行的第一列,请单击灰色 + 图标。然后,要将模块之一添加到列中,请单击“圆形计数器”图标。

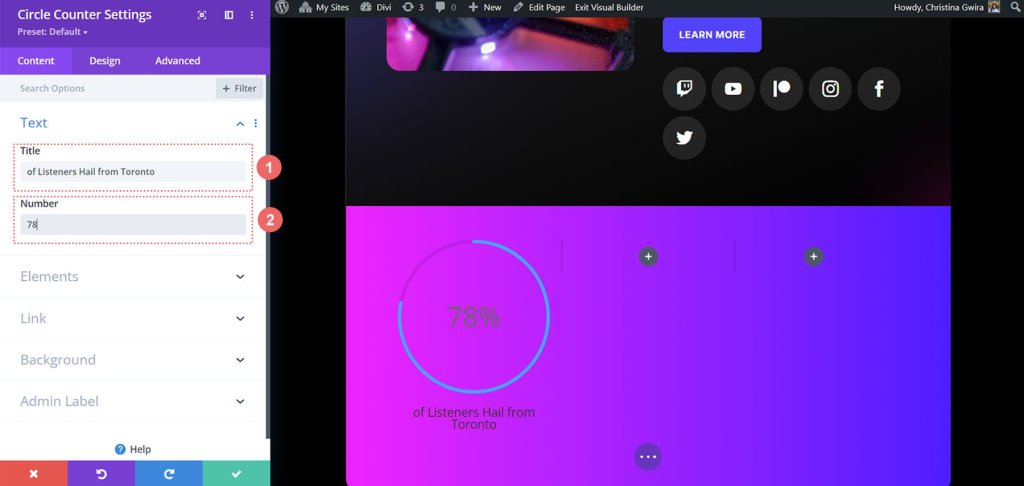
添加内容
添加第一个圆形计数器模块后,您现在必须输入数据点。在模块的“内容”选项卡上输入数据点的描述。在本例中,我们将突出显示来自多伦多的用户比例。因此,我们输入文本和 78(不带百分号!)。

设置圆形计数器模块的样式
我们现在将切换到“设计”选项卡。我们将使用包中的字体、文本和颜色来帮助设计模块的样式,因为我们的部分是 Divi Streamer 布局包的一部分。
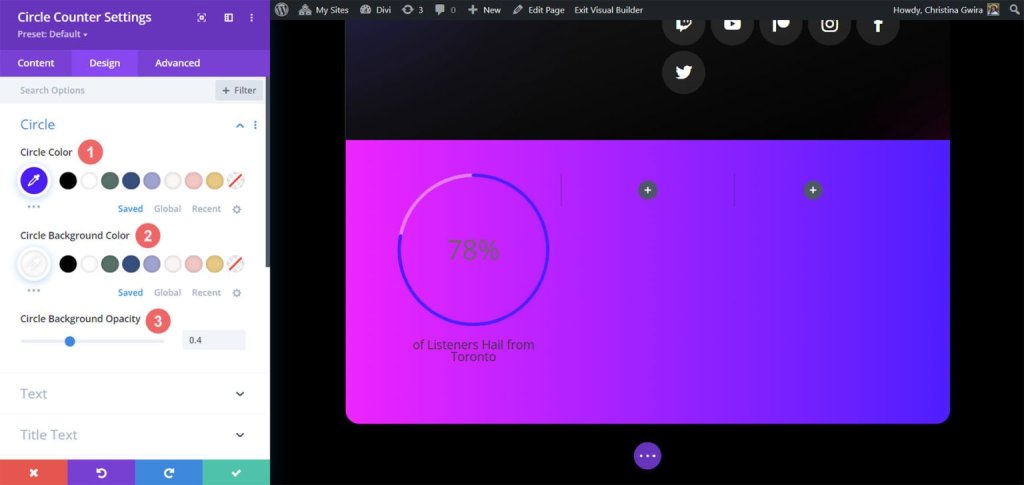
要选择用于模块圆形部分的颜色,我们首先单击圆形选项卡。
圆的设计设置:
- 圆圈颜色:#5200ff
- 圆圈背景颜色:#ffffff
- 圆的背景不透明度:0.4

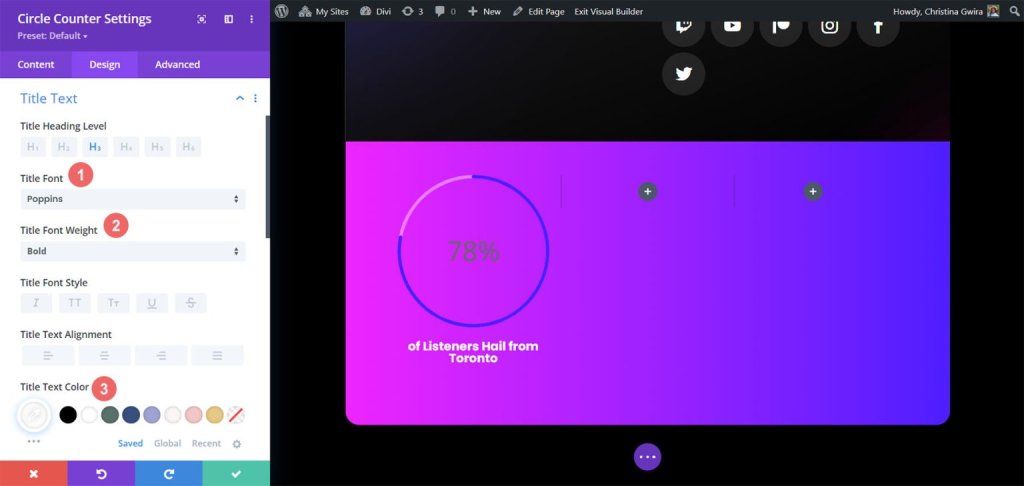
之后我们将设置圆形图的样式,然后继续处理模块的标题文本。要为圆形计数器模块的标题文本注入新的活力,请选择“标题文本”选项卡,然后调整以下选项。
设置标题文本:
标题字体: Poppins
标题字体粗细:粗体标题
字体颜色:#ffffff

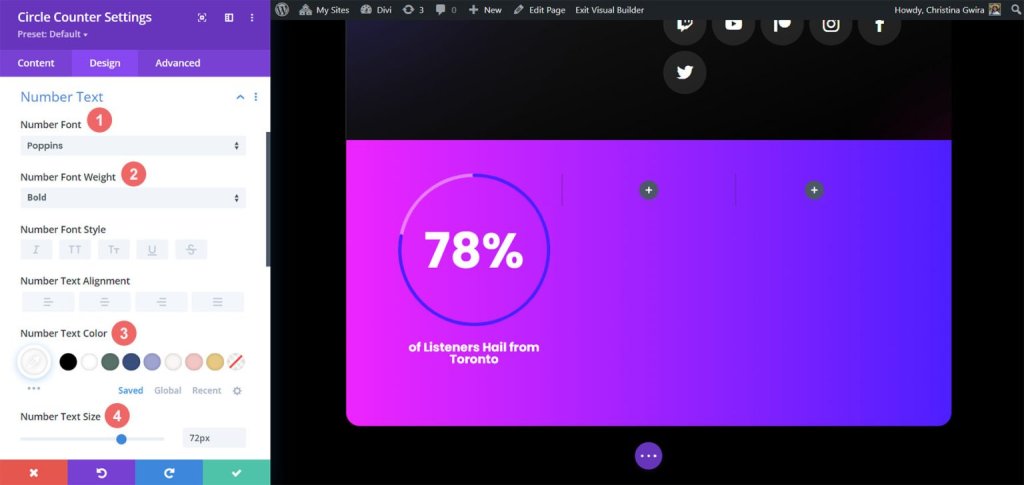
我们的任务之一是纠正圆形计数器模块中的数字。为此,我们选择“数字文本”选项卡。然后,我们将使用以下选项设置样式。您会发现我们从布局包和之前的数字计数器模块中汲取了灵感。
数字文本设置:
- 数字字体: Poppins
- 数字字体粗细:粗体
- 数字文本颜色: #ffffff
- 数字文字大小: 72pt

完成最后的修改后,单击模式框底部的绿色复选标记。您的更改将以这种方式保存。
复制和更新模块
现在样式已经完成,我们可以复制这个模块。它将进行更改以反映我们的附加数据点及其相关标题。将鼠标悬停在模块上即可执行此操作。通过这样做,将出现模块设置菜单弹出窗口。选择“复制”按钮。之后将该模块移动到该行中的其他列。

在我们的示例中,除了修改模块的标题和数据之外,我们还更改了颜色以匹配布局包。

并且设计已经完成。您会看到,使用 Divi 的圆形计数器模块显示惊人的统计数据是多么容易。以下是一些看起来很棒的圆形计数器模块的其他示例。
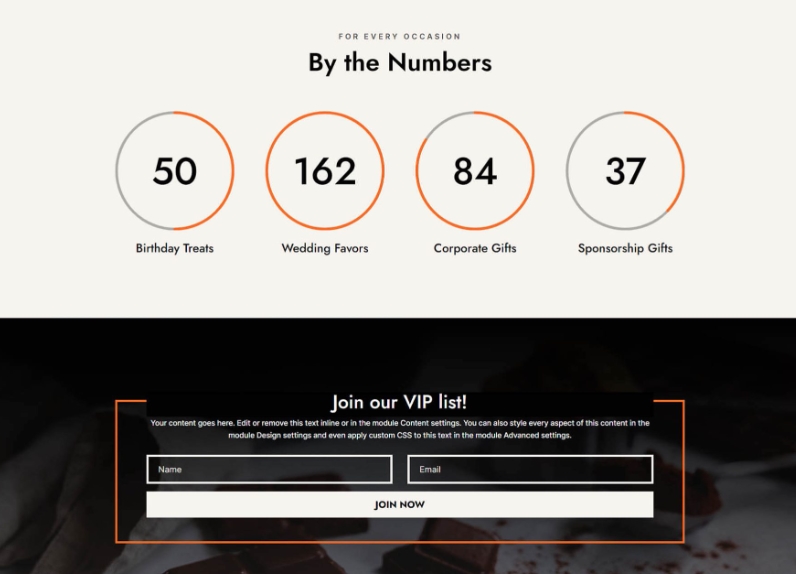
这是来自Divi Chocolatier模板。

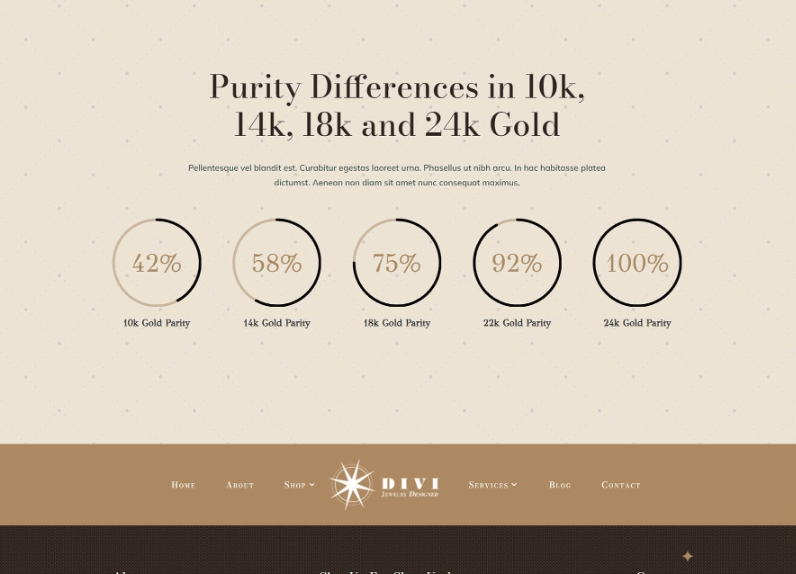
这是Divi Jewelry Designer的另一模板。

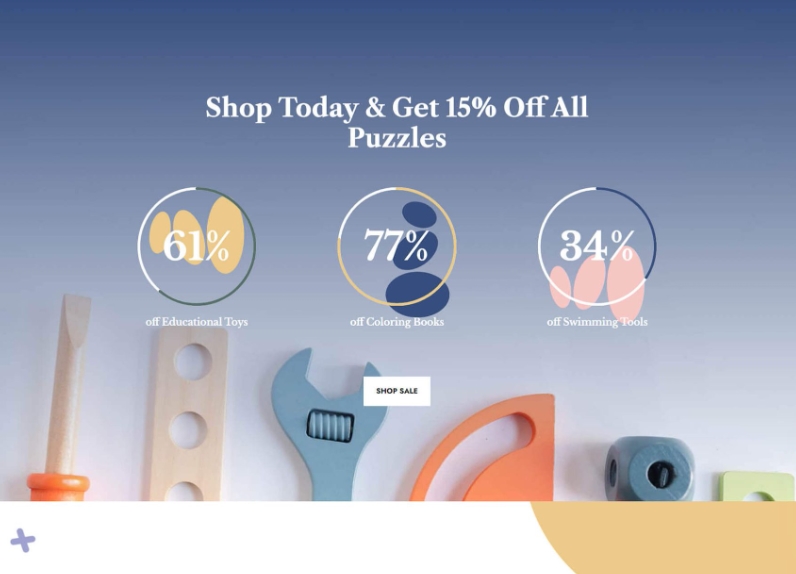
最后但并非最不重要的来自迪维玩具店。

最后的想法
通过一点帮助和真正有用的信息,您可以使您的网站内容对访问Divi Builder 的人更具吸引力。当您使用圆形计数器模块时,它会向您的网页添加一些有趣的内容,并以吸引人们注意力的方式显示有关您的产品或服务的重要详细信息。我们很高兴看到您在您的网站上尝试这些教程!




