在您的网站上有一个可以展示您的作品的部分是至关重要的。 如果您是造型师,您可以在您的 WordPress 网站上设置各种项目来展示您的想法。 如果您是品牌设计师,作品集是展示您之前作品的绝佳方式。 此外,我们可能会更进一步,为我们的项目包括几个类别。 Divi的 Filterable Portfolio Module 在这里派上用场。

有了这个模块,我们可以轻松而有条理地展示我们的辛勤工作。 在本课中,我们将设计可过滤投资组合模块的各个网格对象的样式。 我们将使用每次购买 Divi 时附带的 Divi Conference 和 Divi Online Yoga Instructor 的免费布局包。 与Divi中的所有内容一样,我们可以设计此模块的样式以满足我们的特定需求和愿望。 但在开始样式之前,让我们多了解一下模块。
什么是 Divi’s 可过滤组合模块 ?
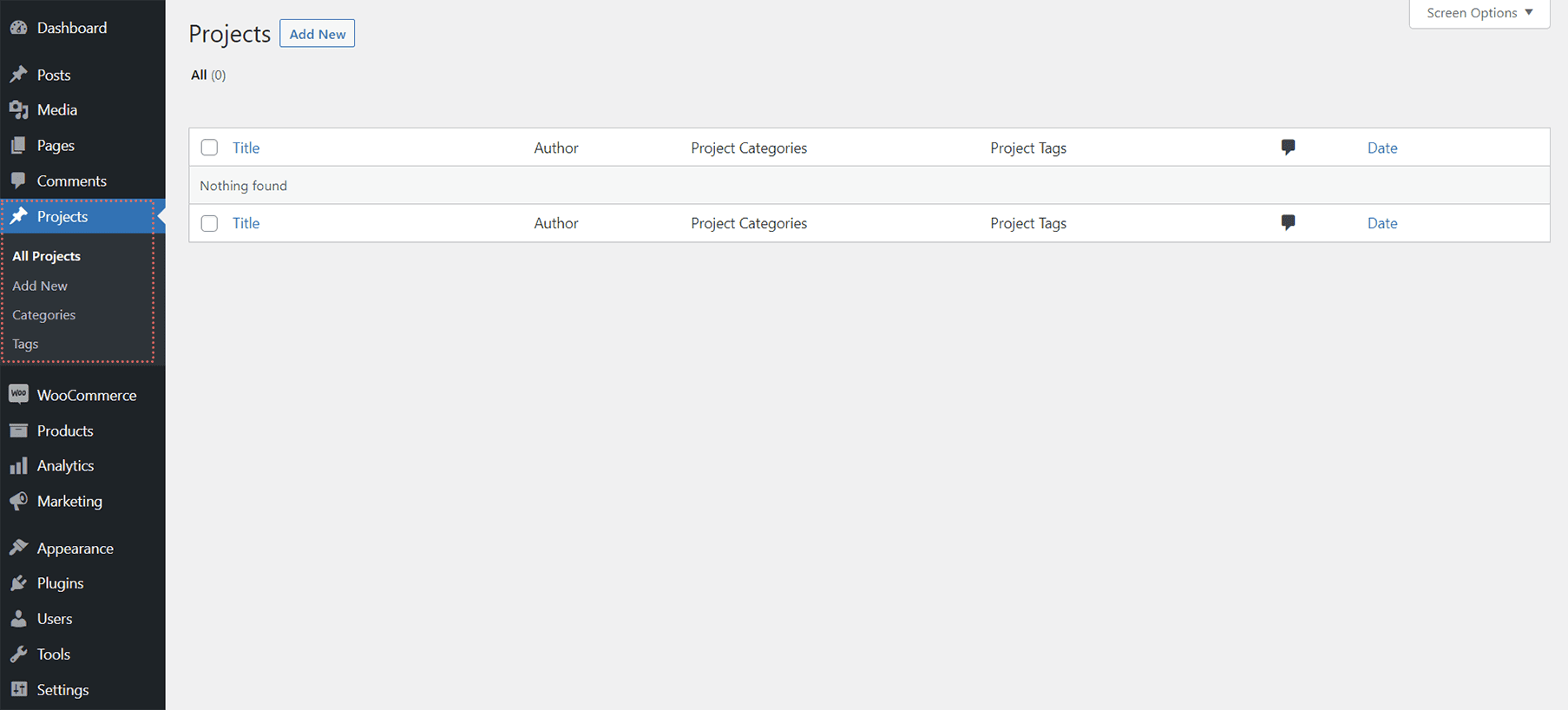
项目是自定义帖子的一种形式,其功能类似于帖子。 这些可以在您的 WordPress 仪表板中找到。

在这里,您将构建不同的项目,这些项目将填充您的 Filterable Portfolio Module。 该模块为我们提供了两种显示项目的选项:网格或全宽。 我们将使用和设计网格结构。 我们将能够使用可过滤的投资组合模块突出显示我们最新的项目。 我们的网站访问者将在我们的投资组合网格顶部看到一个过滤栏。 然后他们可以浏览我们允许在模块中显示的投资组合类别。
创建令人惊叹的网站
使用最好的免费页面构建器 Elementor
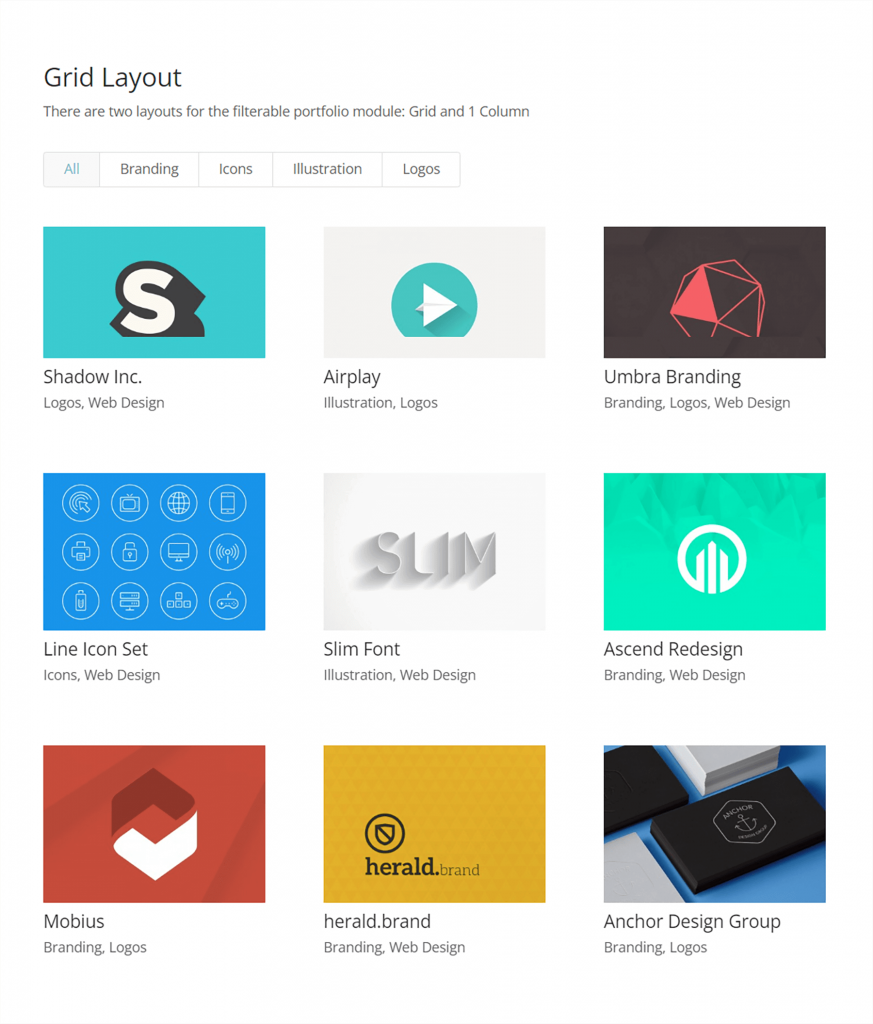
现在开始下面是一些示例项目的基本模块设置示例:

设计 Divi 可过滤组合的注意事项
与所有 Divi 模块一样,Filterable Portfolio Module 具有许多我们可以根据自己的喜好配置的功能。 因此,模块的大部分功能都可以通过模块设置模式框的“设计”选项卡进行修改。 我们可以对以下领域进行更改,其中包括:
- 项目名称
- 项目类别
- 缩略图
- 过滤文字
- 缩略图悬停
- 分页
这不是一个详尽的列表,我们甚至还没有开始讨论 CSS 如何增强模块的自定义!
We’ll 如何设计 Divi’s 可过滤投资组合模块
如前所述,我们将在本次会议中使用 Divi Conference 和 Divi Online Yoga Instructor 的两种布局。 您可以在下面的课程中预览我们将执行的工作。
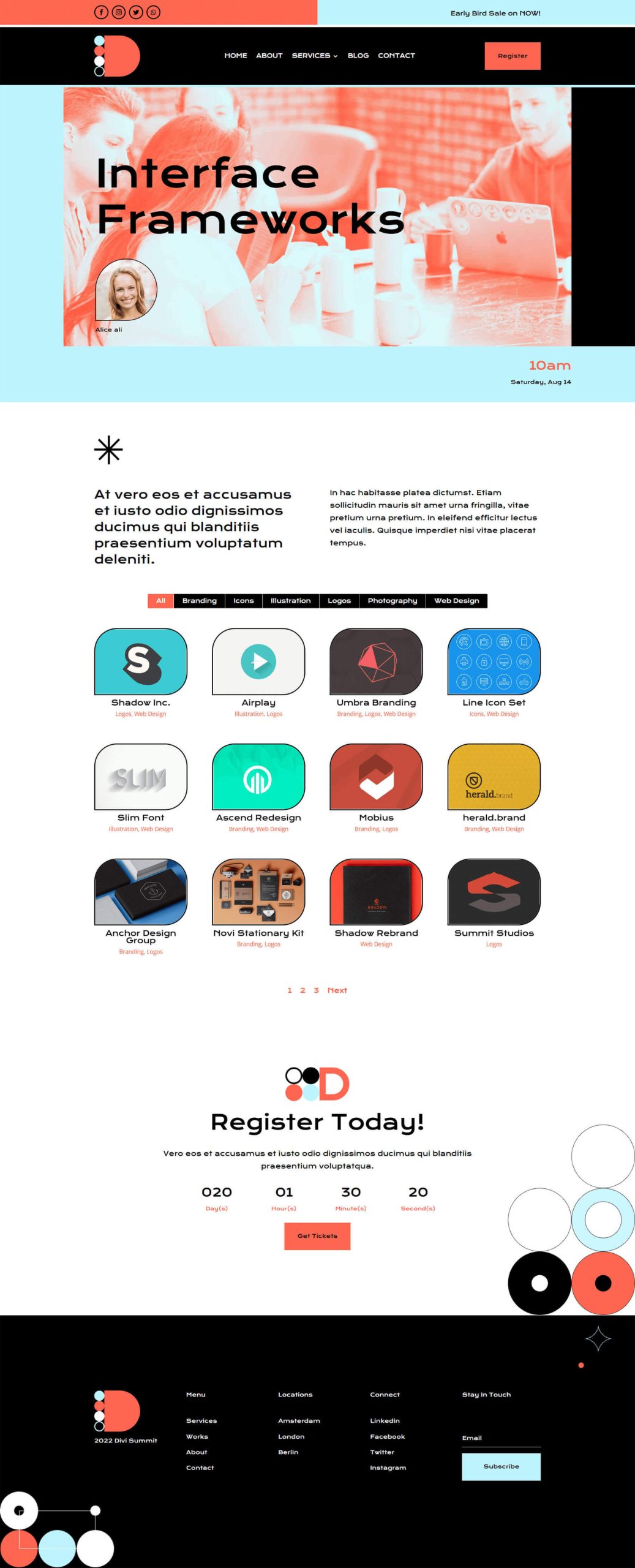
这就是 Divi 会议活动布局的样子 -

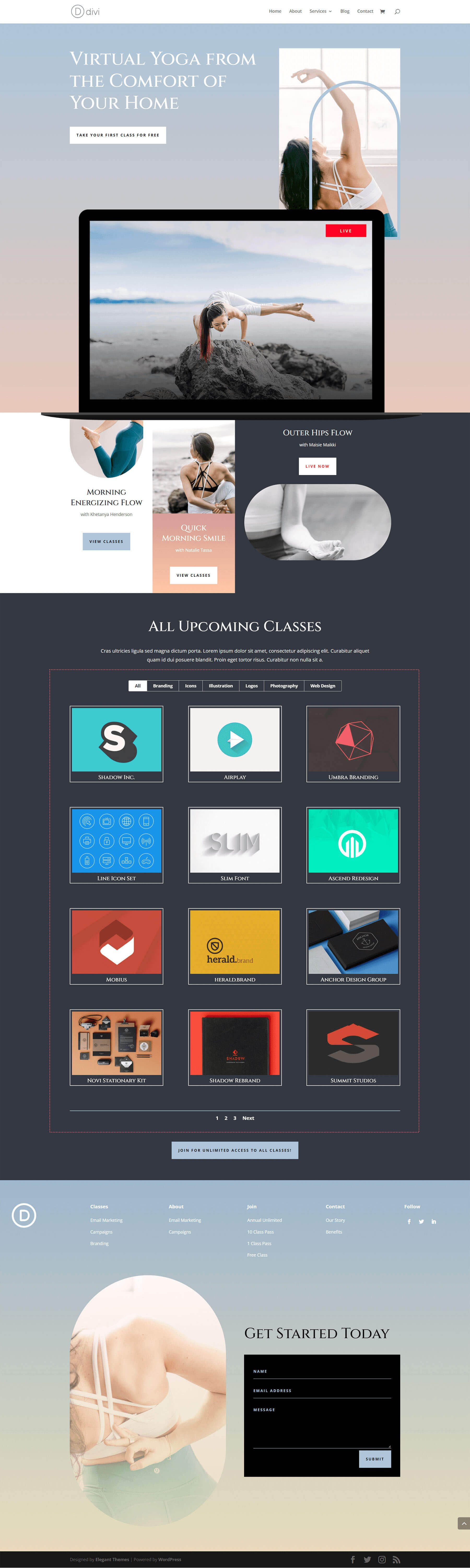
这就是 Divi 在线瑜伽教练登陆页面布局的样子-

这两种布局都可以从 Divi Builder 中轻松访问。 我们开始这个派对吧!
样式化 Divi’s 可过滤组合模块:Divi 会议版
首先,我们需要安装 Divi Conference Layout Pack 的活动页面模板。 在您在 WordPress 中建立新页面并启用 Divi Builder 后,我们将进入 Divi 库。
进入 Divi 布局库
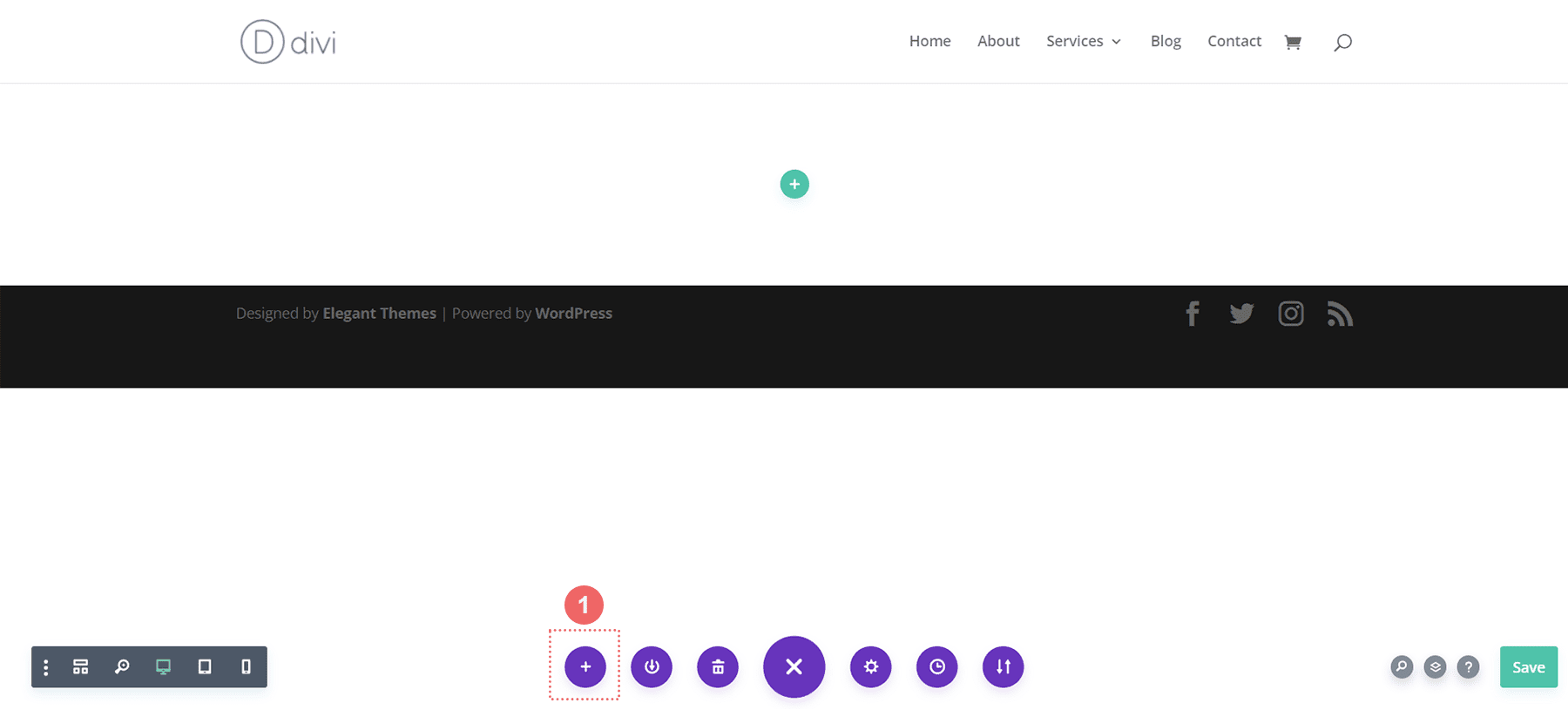
要访问 Divi 布局库,请单击从库加载图标。

在 Divi 布局库中找到布局
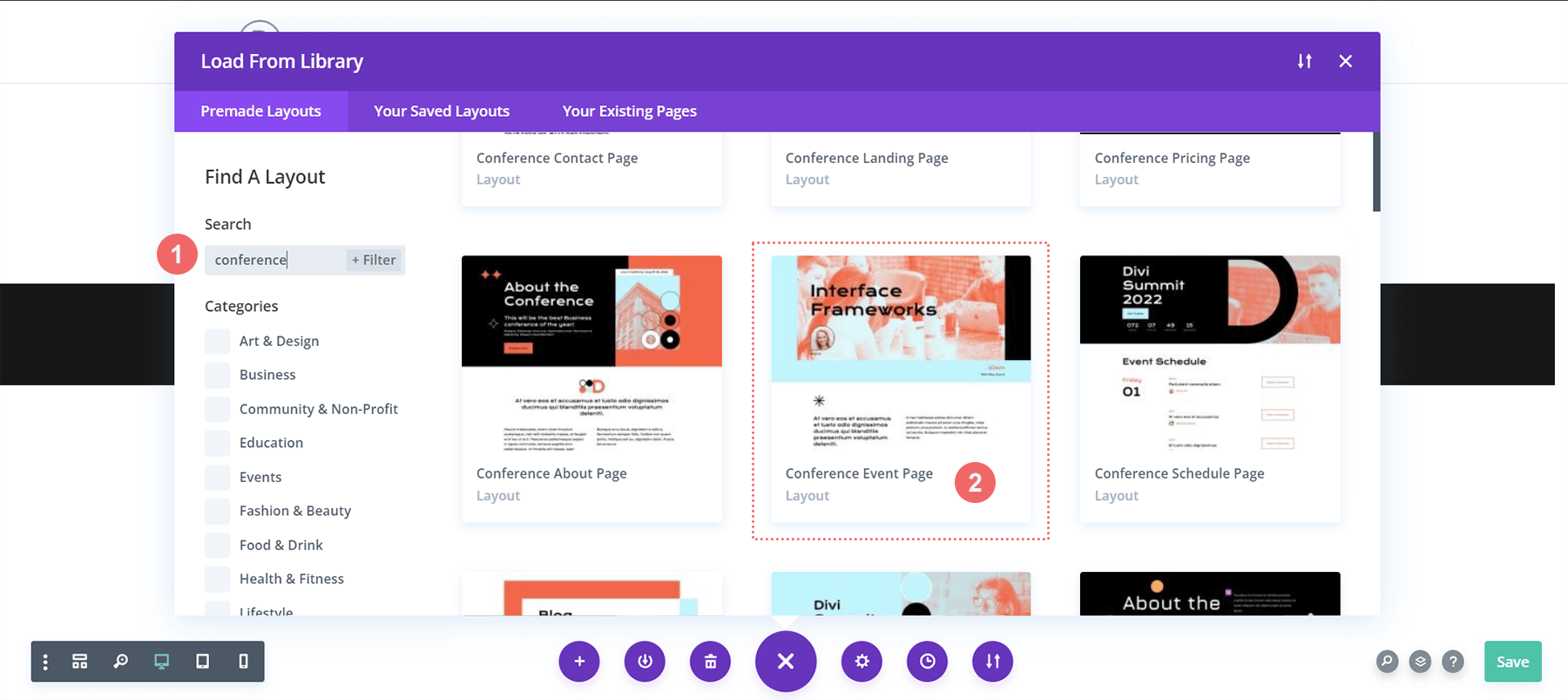
使用搜索功能在 Divi 的布局库中搜索 Divi 会议活动页面布局。

安装布局
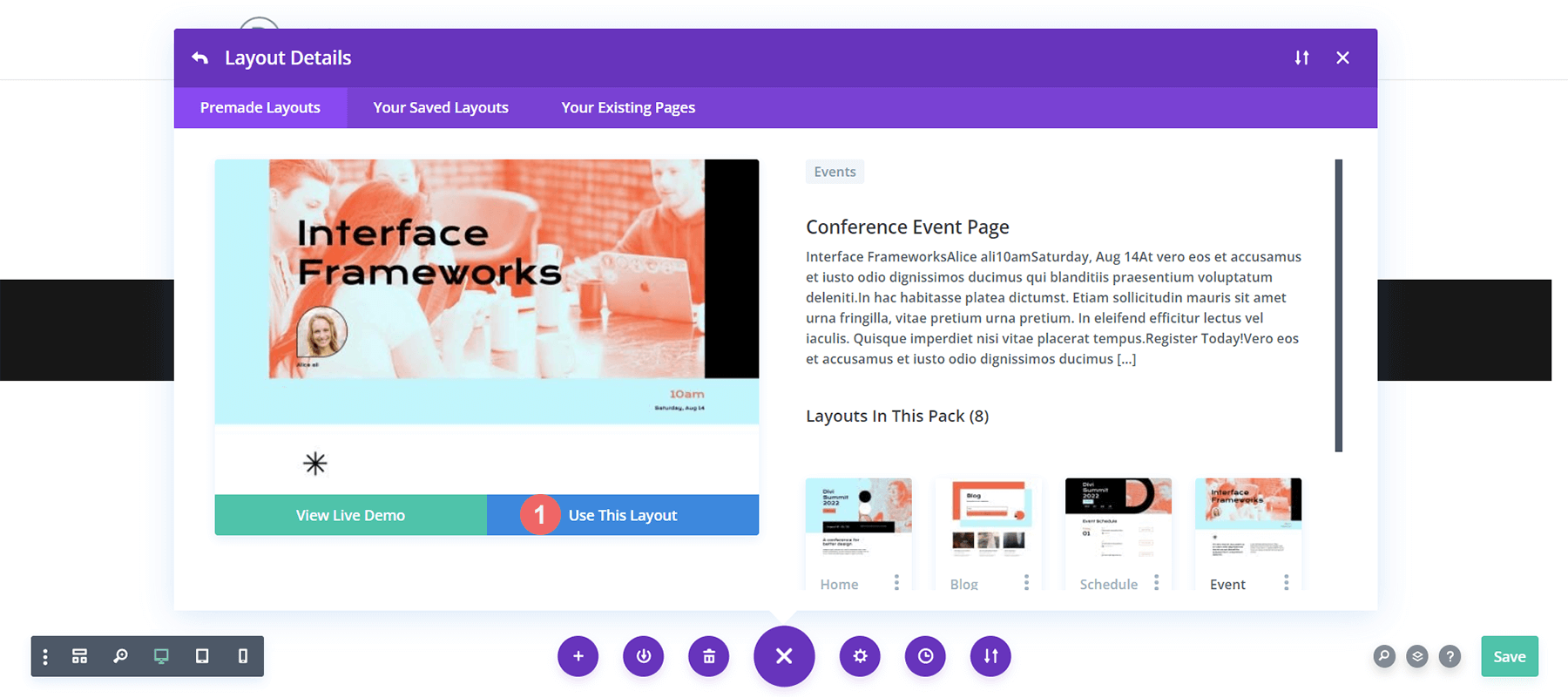
确定布局后,单击“使用此布局”按钮将其添加到您的页面。

移除和更换图像模块
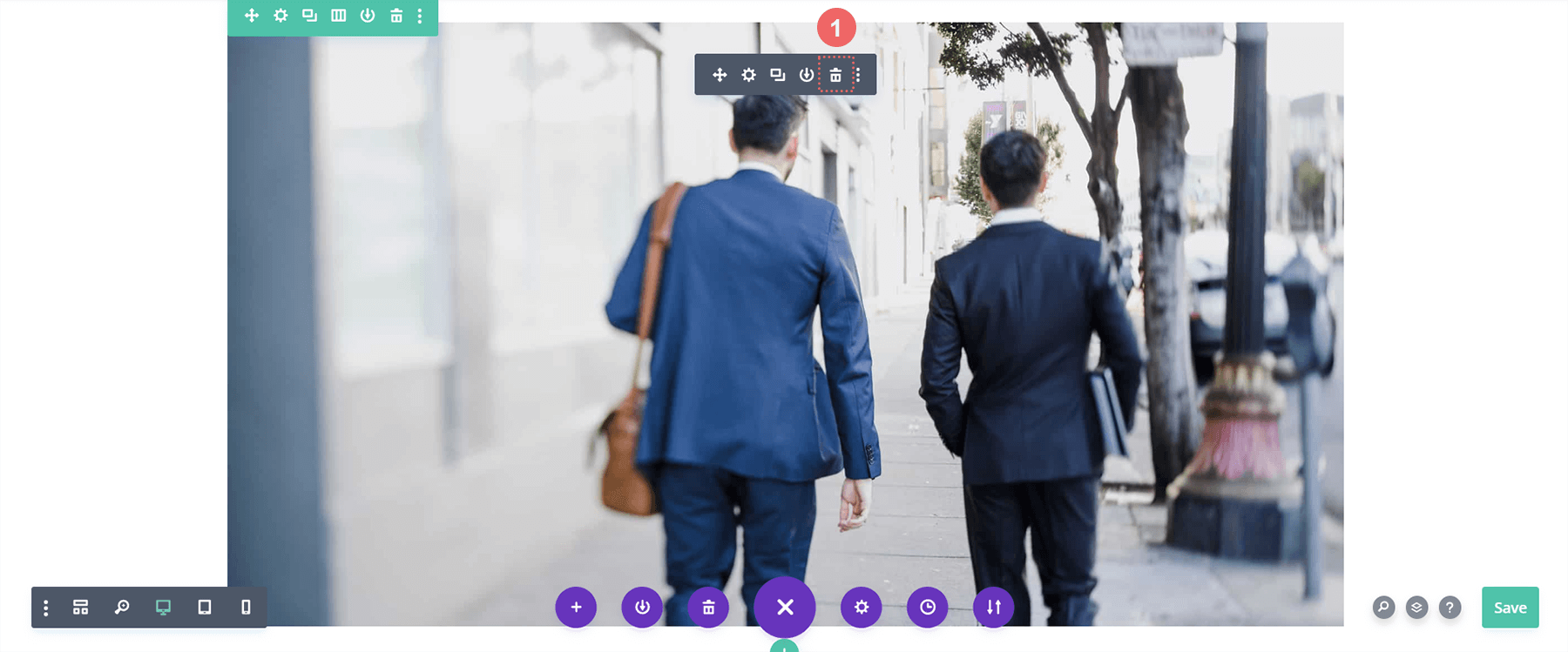
我们将删除下面显示的图像模块,为我们将设置样式的可过滤投资组合模块创建一个位置。 将鼠标悬停在图像上后,单击删除图标将其删除。

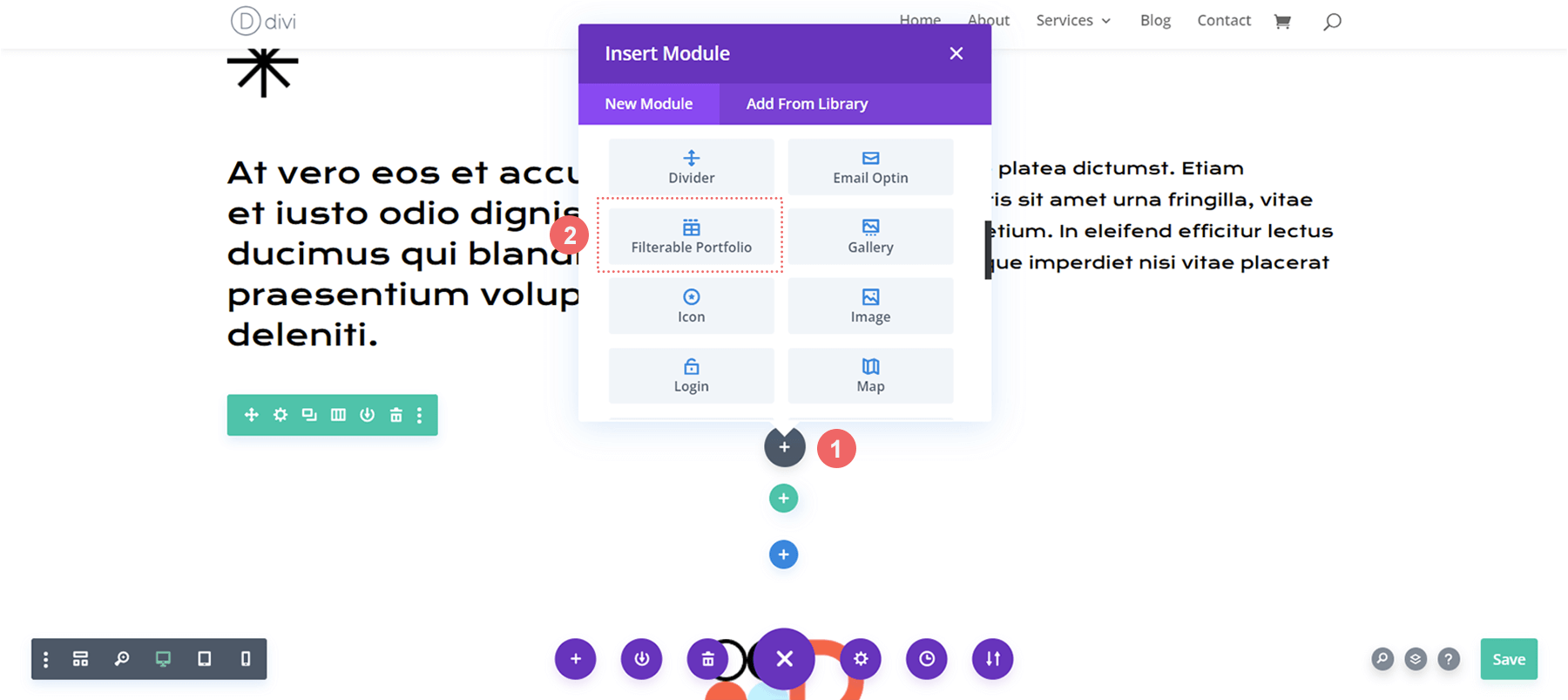
插入 Divi 可过滤组合模块
我们现在可以通过删除图像模块为我们的可过滤投资组合模块腾出空间。 我们将从通过单击“添加模块”图标(灰色加号)出现的模块模式框中选择模块。

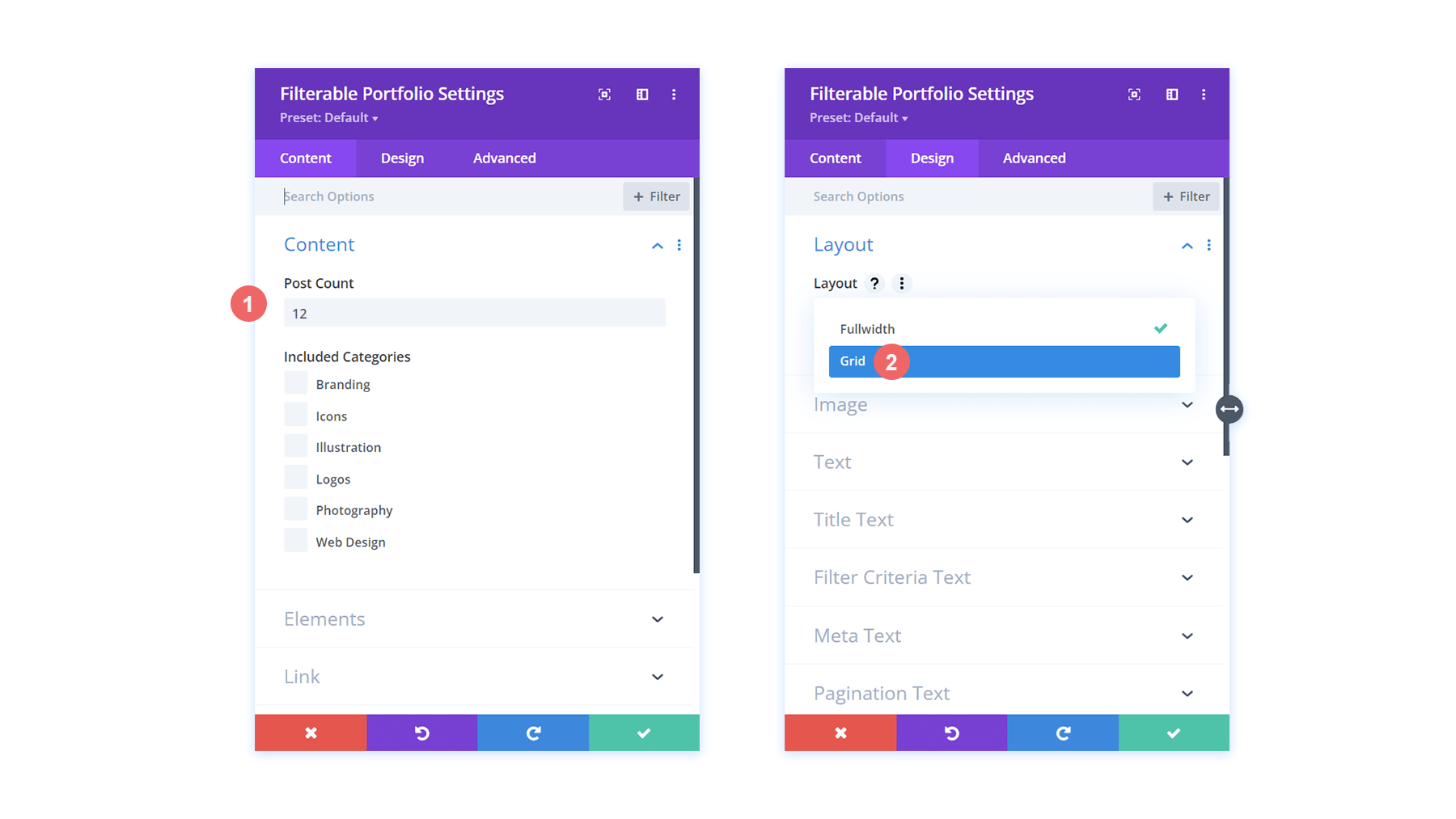
设置帖子数和作品集布局
默认情况下,此模块将在单个列中显示您的工作。 但是,我们将使用 Grid 布局,默认情况下它有四列。 因此,我们建议选择一个 4 的倍数(4、8、12、16 等)作为投资组合的帖子数。 在本教程中,我们将在网格中使用 12 个项目。

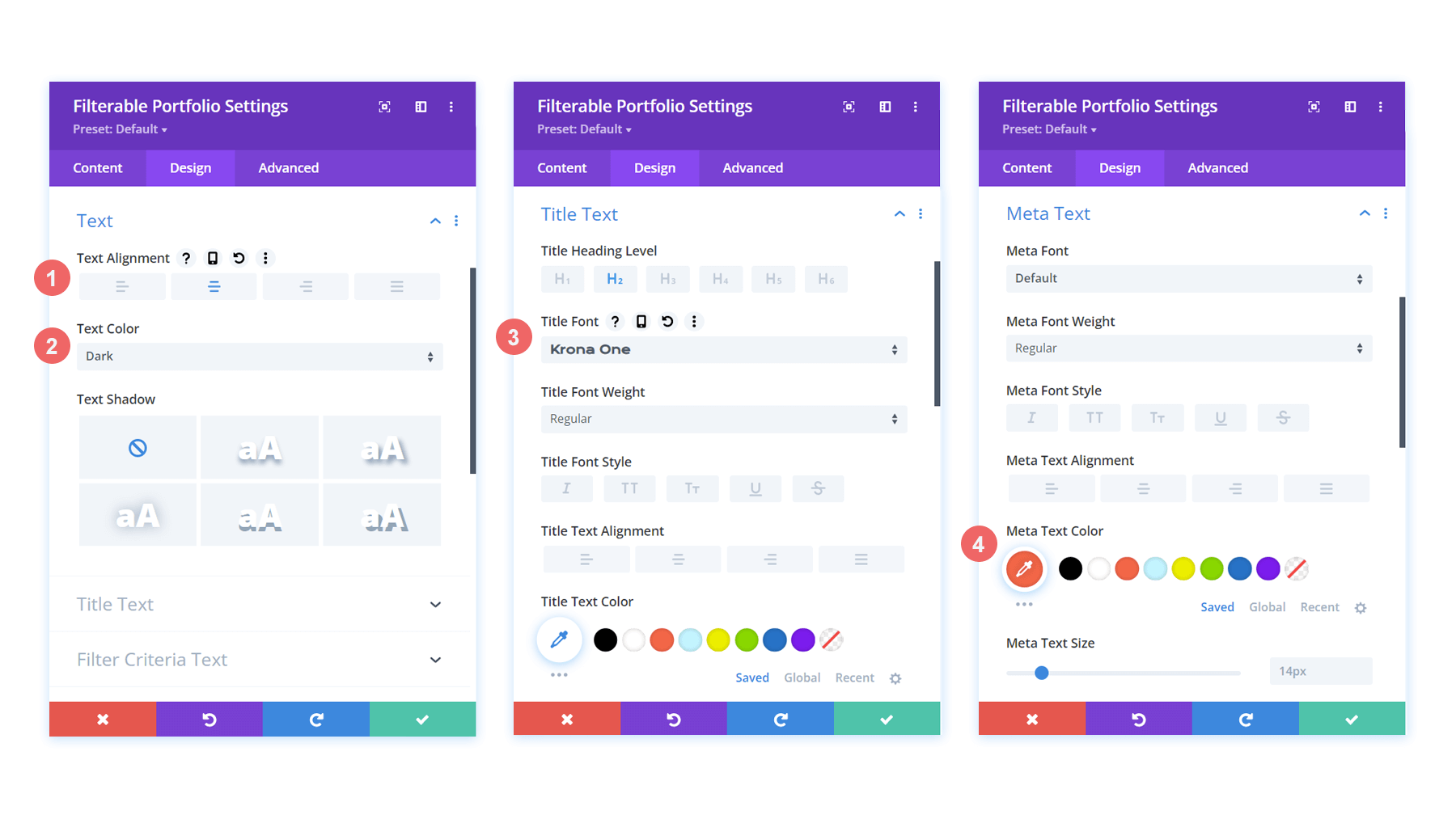
设计 Divi 的可过滤组合
现在我们的项目显示为网格,让我们从我们选择的模板中合并一些设计方面。 在这种情况下,我们会将 Divi Conference Layout Pack 中的样式合并到我们的新模块中。
对于文本样式:
- 文本对齐方式:居中
- 文字颜色:深色
对于标题文本样式:
- 标题标题级别:H2
- 标题字体:Krona One
- 标题文字颜色:#000000
对于元文本样式:
- 元字体:默认(Open Sans)
- 元文本颜色:#ff6651


现在我们已经在投资组合网格中设置了名称样式,让我们对项目缩略图的实际形状进行一些更改。
修改项目缩略图
我们在 Divi Conference Layout Collection 中使用了独特的圆角混合,使包装中的一些重要图像具有独特的形状。 让我们将此样式添加到我们模块的缩略图。
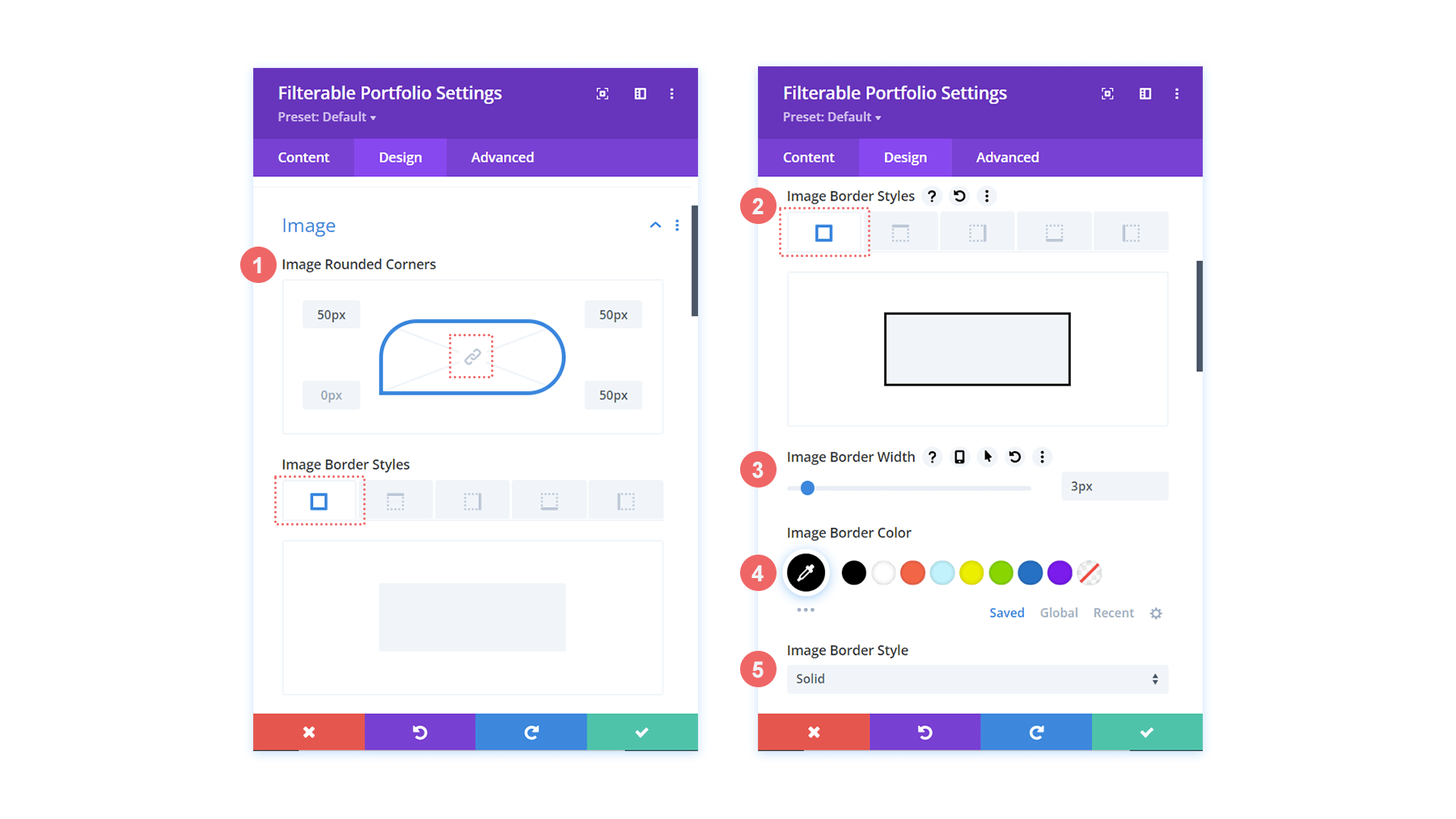
要修改图像,请应用以下设置:
- 图片圆角:50px 50px 50px 0px
- 图像边框样式:全部
- 图片边框宽度:3px
- 图片边框颜色:#000000
- 图像边框样式:纯色


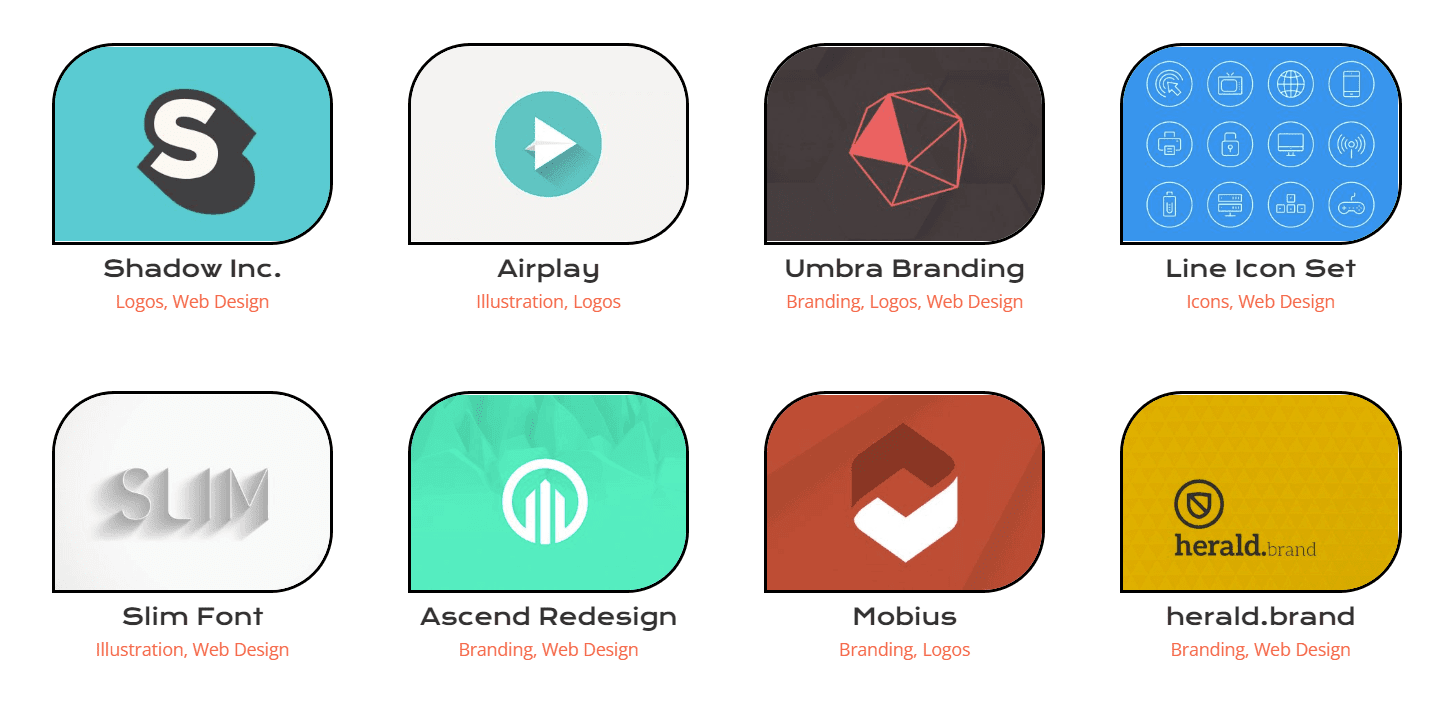
因此,我们的缩略图将与布局包中的其他图像具有相同的形状。
悬停叠加
让我们通过对该模块标配的叠加层进行微小更改,使我们的样式更进一步。 我们计划更新开箱即用的颜色和图标。
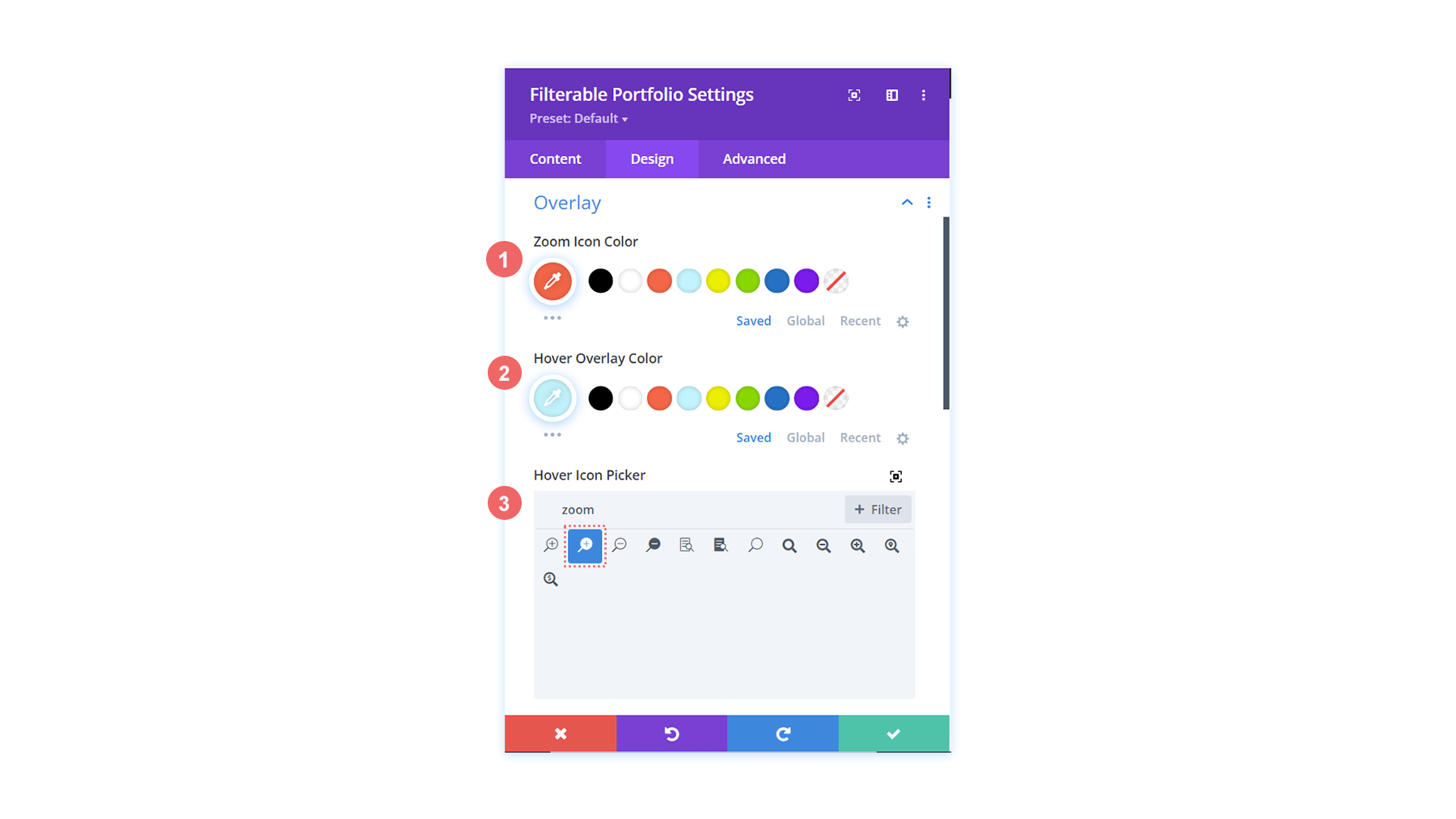
对于悬停覆盖,进行相应的更改:
- 缩放图标颜色:#bcf5fd
- 悬停覆盖颜色:#ff6651
- 悬停图标选择器:缩放

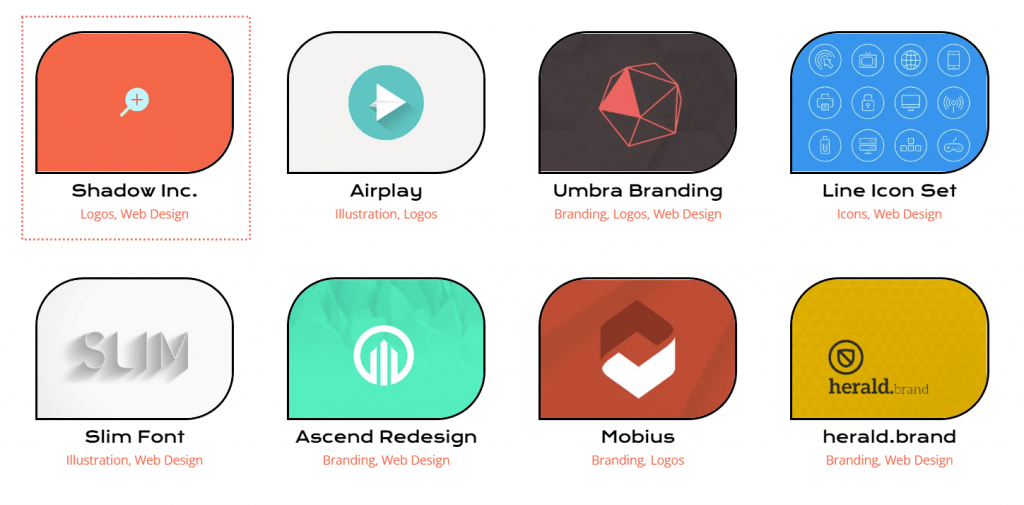
如您所见,我们在叠加层上添加了布局的品牌颜色,并修改了 Divi 默认为该模块的悬停叠加层功能提供的图标。

分页样式
我们现在将开始使用小的 CSS 片段来为我们的可过滤投资组合模块提供更多定制。 首先,我们将布置此模块的分页。 使用一行 CSS,我们将消除上面显示的边框。
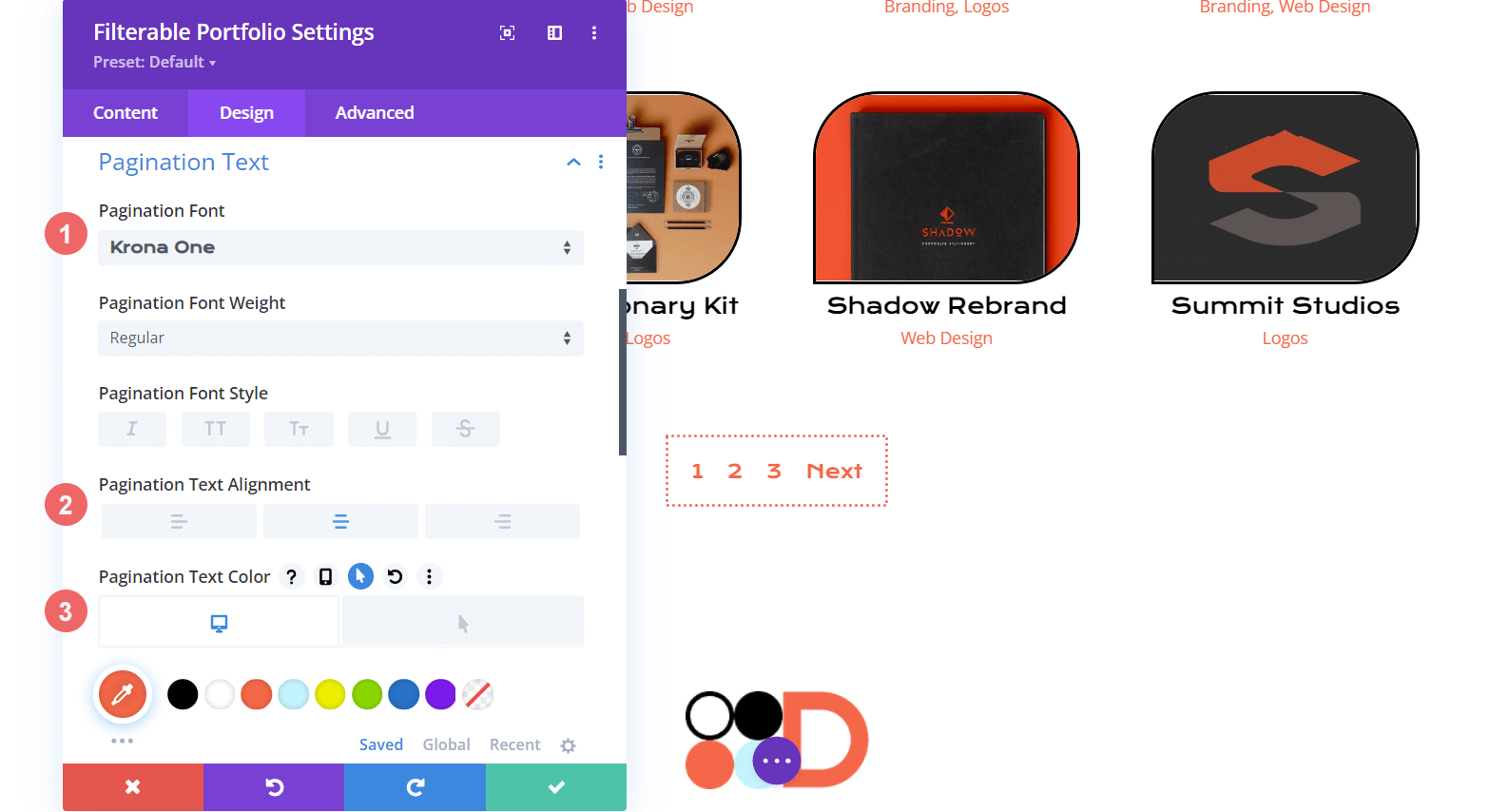
对于分页文本,应用下面提到的设置:
- 分页字体:Krona One
- 分页文本对齐方式:居中
- 分页文字颜色:#ff6651
- 分页文本颜色(悬停):#000000

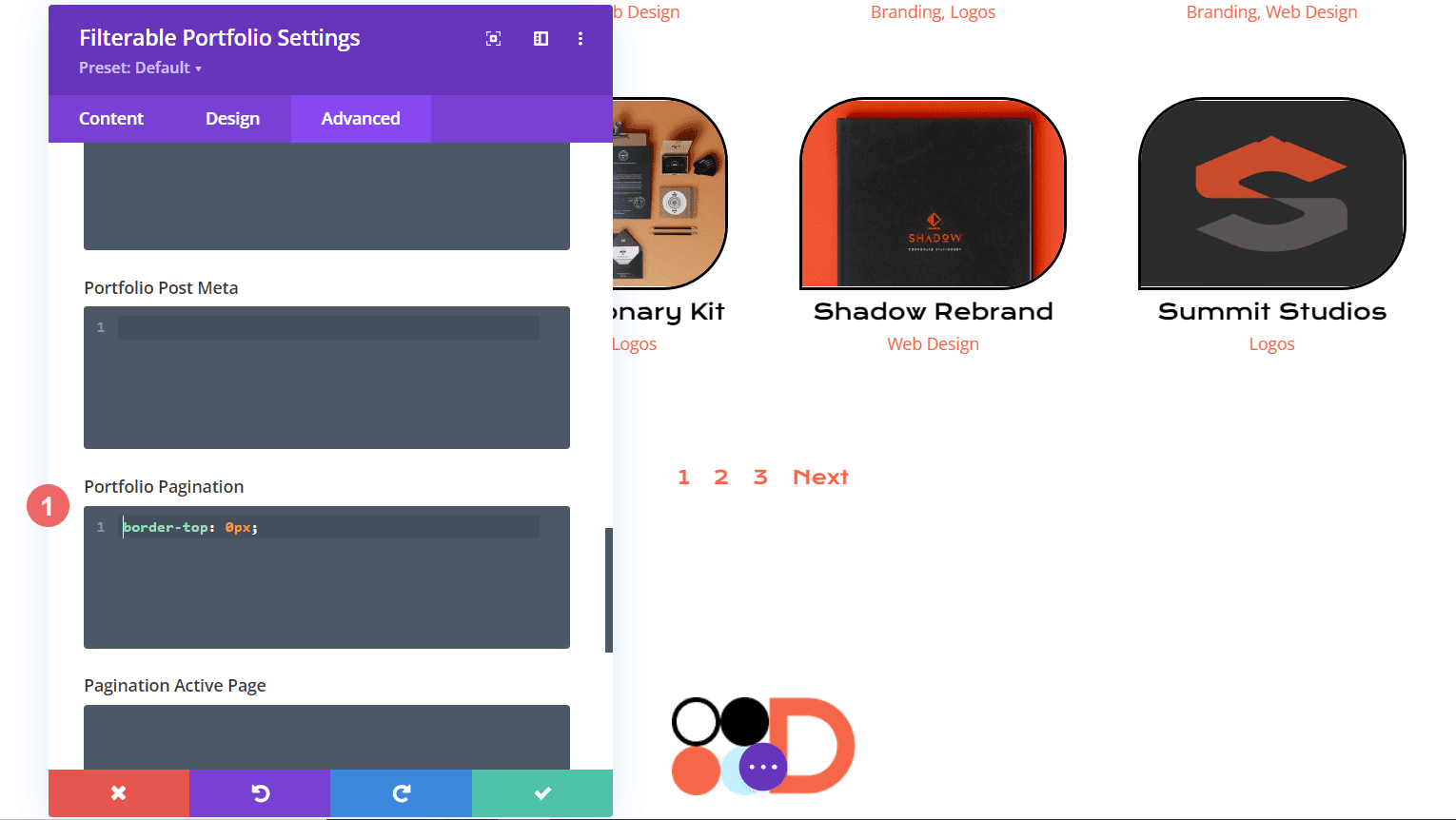
我们将转到 CSS 模块的“高级”选项卡。 其次,我们将选择自定义 CSS 选项卡。 接下来,我们将添加以下代码以消除分页顶部的边框,使其外观更简洁。
border-top: 0px;
设置过滤器文本的样式
我们将通过过滤文本更进一步。 CSS 将用于更改背景和悬停效果。 我们希望新添加的模块与布局包的样式几乎无缝衔接。 让我们首先输入我们的 Divi 字体设置。
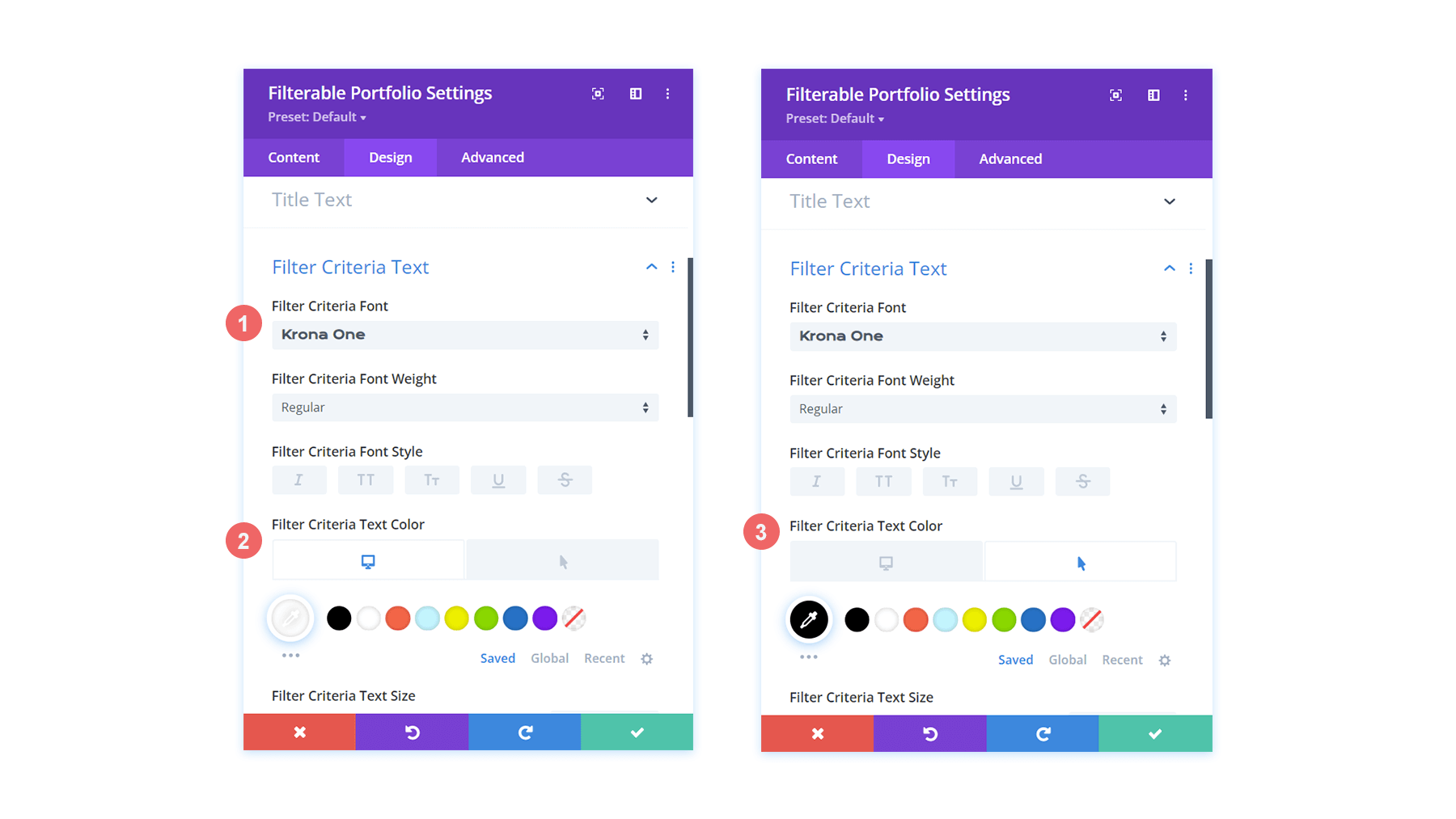
对于过滤条件文本,您应该进行以下更改:
- 过滤条件字体:Krona One
- 筛选条件文本颜色:#ffffff
- 筛选条件文本颜色(悬停):#000000

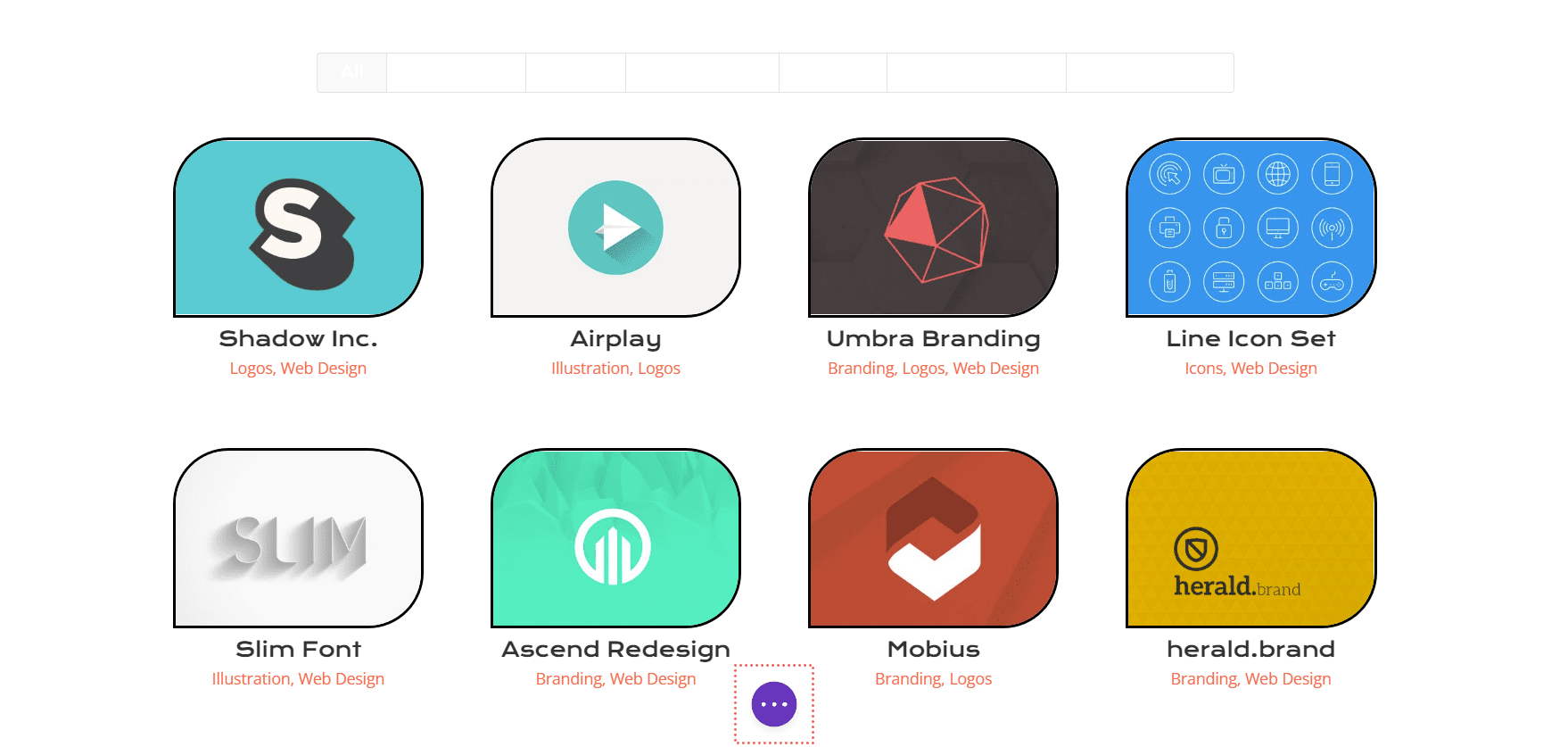
从目前的情况来看,我们的过滤器似乎已经消失了。 这是因为默认情况下它是白色背景上的白色文本。 但是,我们将使用自定义 CSS 在两个位置对其进行修改。 首先,我们将向页面设置添加一个 CSS 片段,这将为过滤器文本添加背景。 其次,我们将使用模块的高级选项卡设置活动投资组合过滤器的样式。

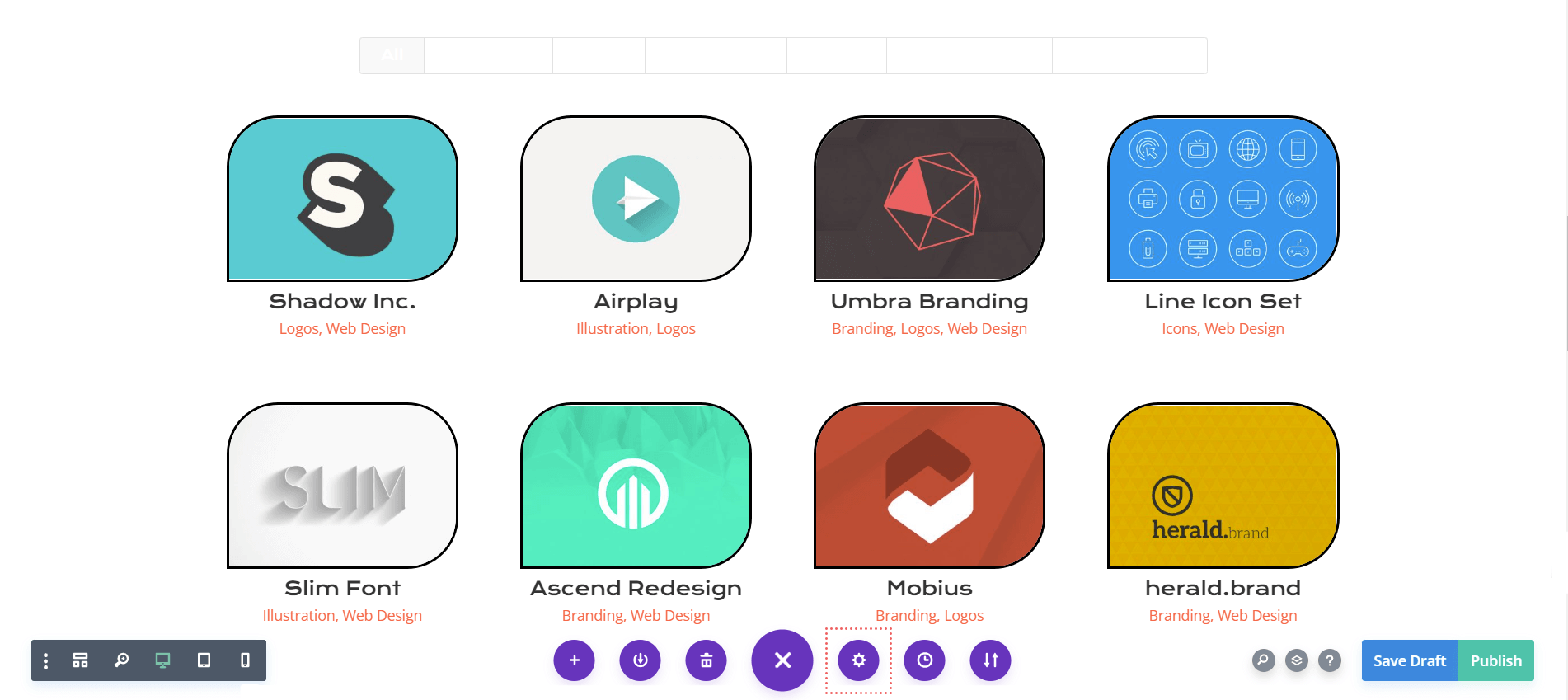
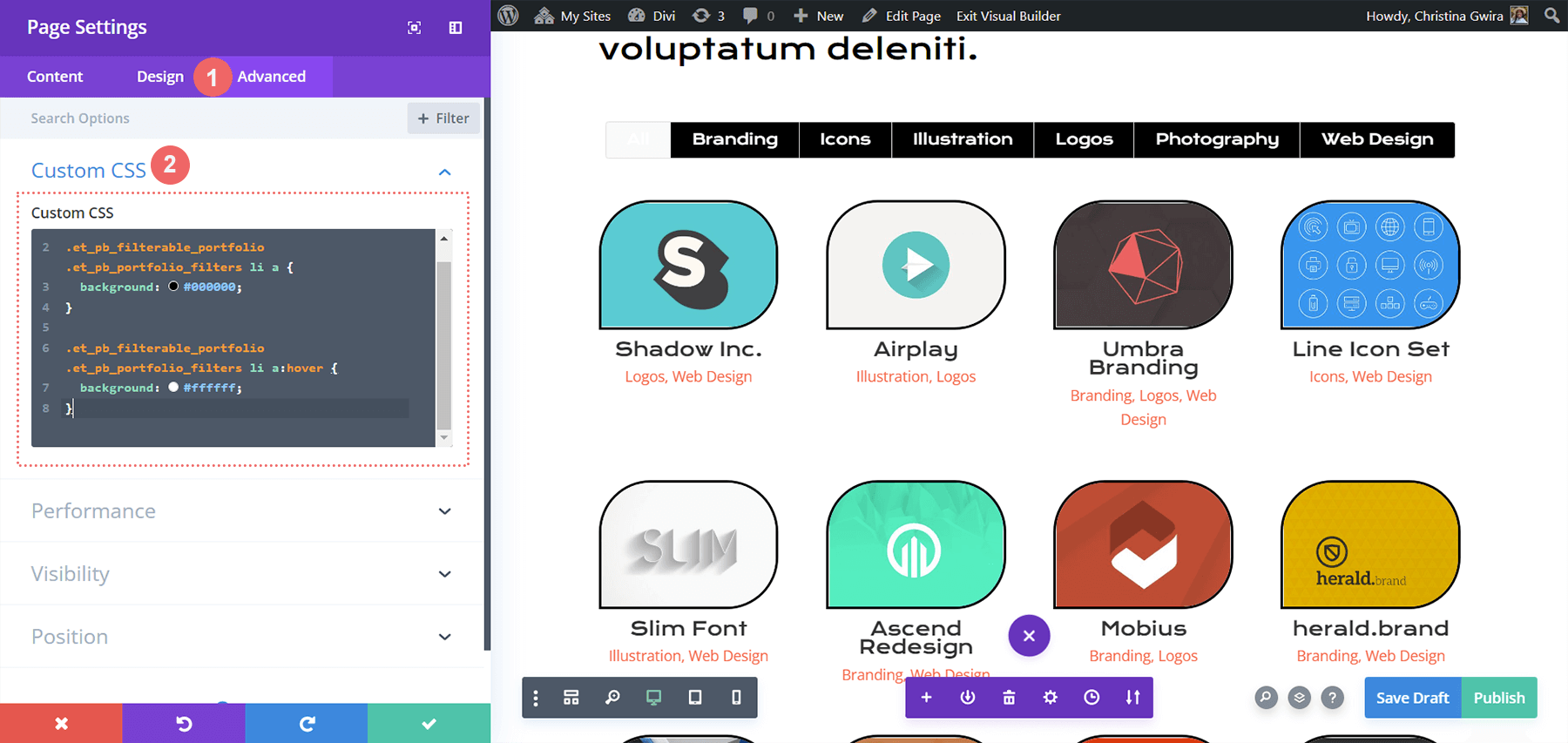
单击屏幕中央的三个点以打开页面设置。 然后,单击齿轮图标以访问页面设置。 要向过滤文本添加背景,请转到自定义 CSS 选项卡并输入以下代码。

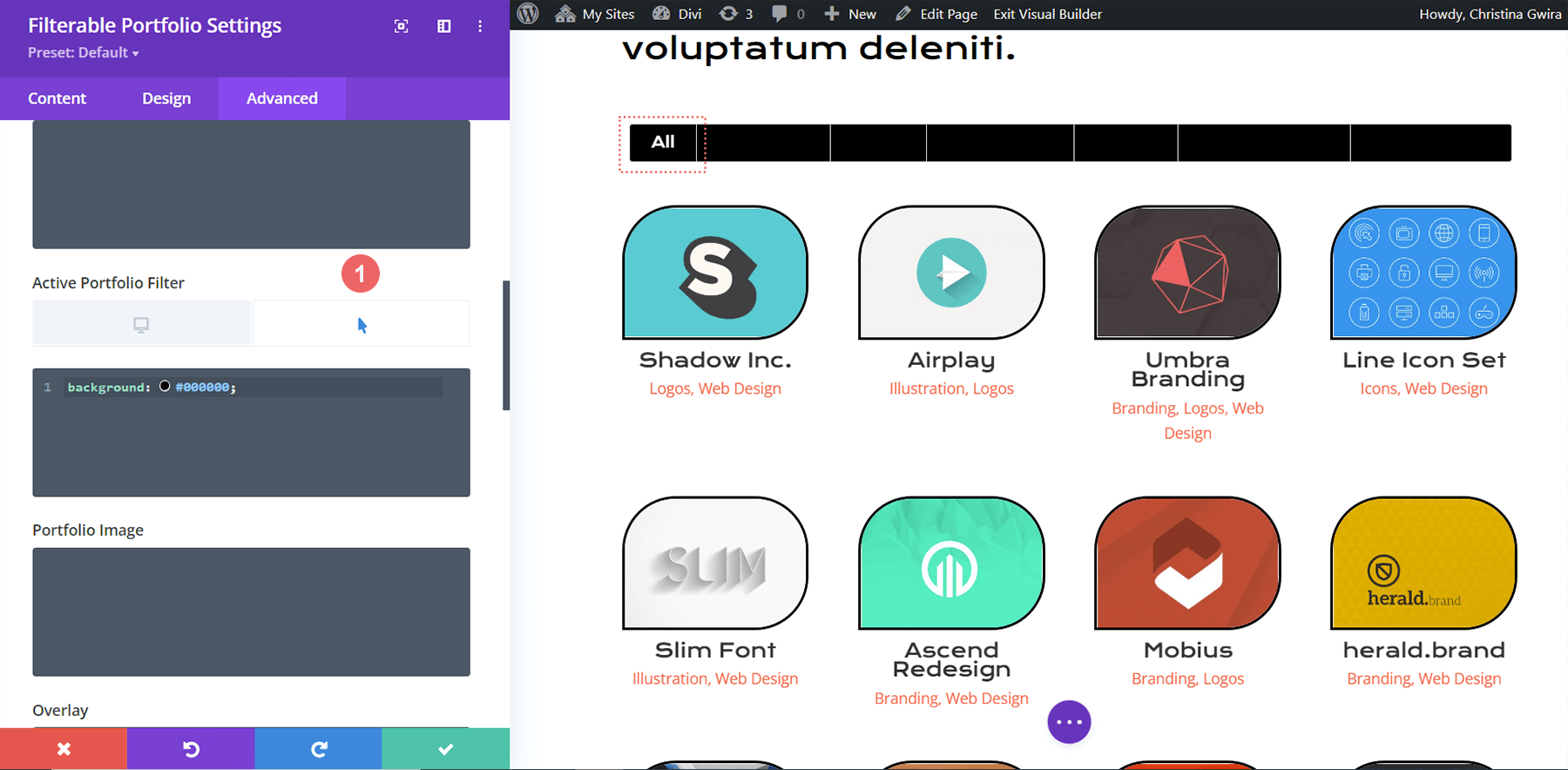
过滤器的背景颜色在此 CSS 片段中作为目标。 我们还专注于设计其悬停状态。 接下来,我们将向模块添加一些 CSS,并更加突出显示我们的 Active Filter 选项卡。
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
设置活动投资组合过滤器选项卡的样式
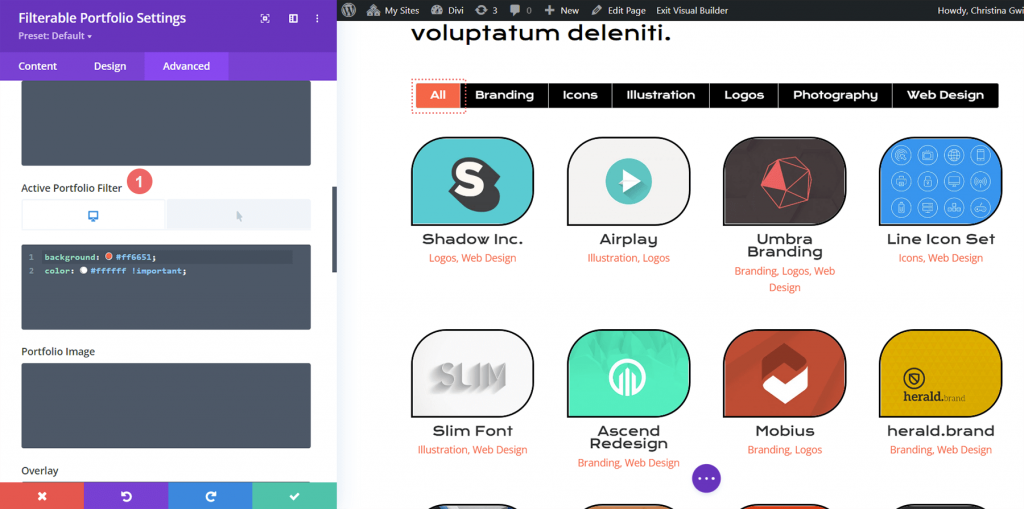
活动投资组合过滤器选项卡将我们的用户的注意力引导到他们当前正在查看的投资组合类别。 此过滤器目前在浅色背景上有白色文本。 我们将进入 Filterable Portfolio Module 的 Advanced 选项卡,并向功能的默认和悬停状态添加一些文本。 在默认配置中,将添加以下 CSS 属性:
background: #ff6651;
color: #ffffff !important;
我们将使鼠标悬停时的背景变黑。
color: #000000!important;
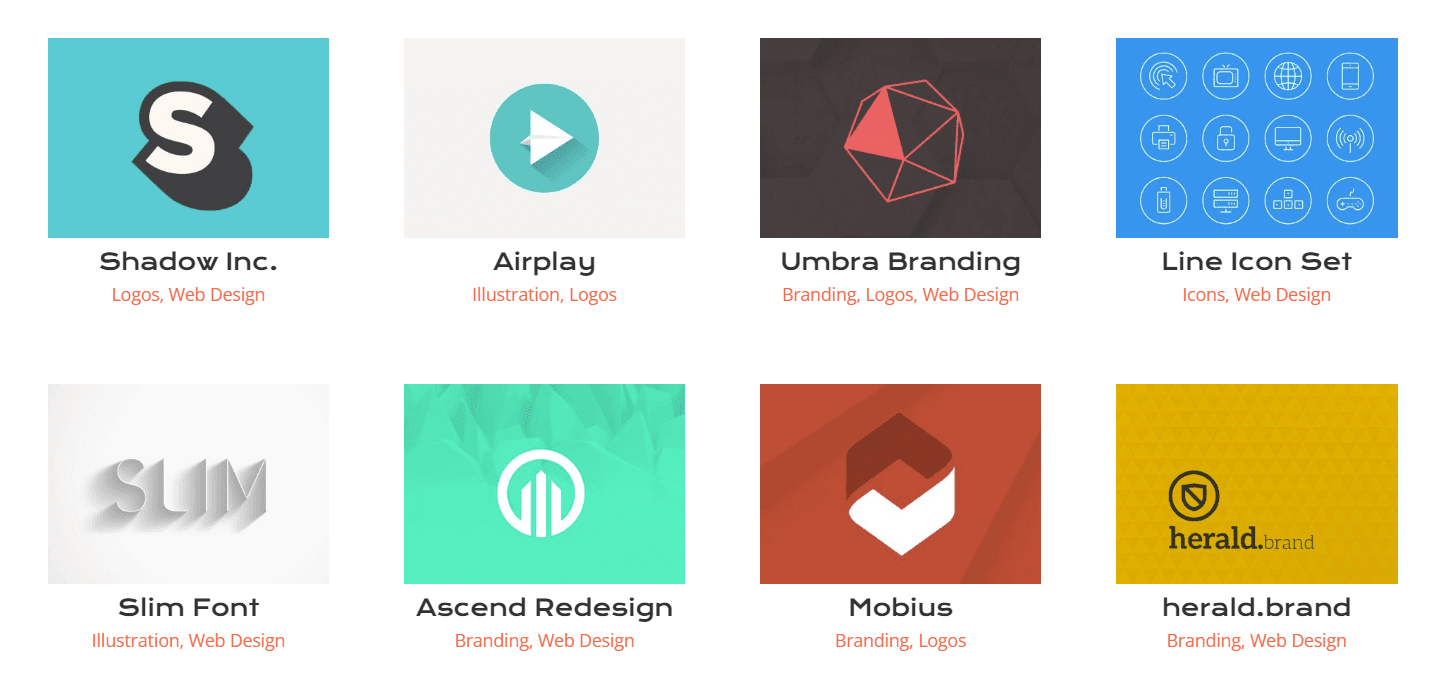
最终预览
这是完成的结果!

现在你可以看到我们悬停时的样子了!

综上所述
与Divi的大多数模块一样,Divi 自带的设置可以使用 CSS 进行扩展。 如果您有在线业务、博客或品牌,则需要展示您的作品。 因此,以有序的方式展示您的作品至关重要。 使用今天的建议开始您自己的Divi可过滤样式设计之路




